CP+ 2017 アドビセッション
写したままから、感じたままへ- LightroomとPhotoshopでクリエイティブな写真表現
解説:ジュリアン・コスト/アドビシステムズ社シニアエバンジェリスト
2017年03月29日
「CP+ 2017」アドビブースのセッションに、米国本社よりジュリアン・コスト氏が来日。アドビの製品紹介のビデオでよく出演している彼女のファンは多く、世界中を飛び回る、まさにエバンジェリスト(伝道師)だ。
LightroomとPhotoshopで写真を思うように仕上げる
 アドビのシニアエバンジェリストで写真家のジュリアン・コスト氏
アドビのシニアエバンジェリストで写真家のジュリアン・コスト氏
皆さん、こんにちは。本日は「写したままから、感じたままへ LightroomとPhotoshopでクリエイティブな写真表現」というテーマで、Lightroomで何ができるのか、Photoshopでどういう作業をするのかといったお話をしたいと思います。
まずはLightroomについて触れていきましょう。昨年私は旅行で南極を訪れました。そして多くの写真を撮影してきました。撮影した写真に対し後工程でどんな作業をするのか、これは人によっても大きく異なる点でしょう。
皆さんはどういうタイプでしょうか。例えばレンズのゆがみを補正するだけ、という方もいらっしゃるでしょうし、切り抜きの作業をしてから画像をまっすぐに補正する方もいるでしょう。写真のムードを変えるためにホワイトバランスを変更したり、トーンを変えてポップな色合いにする人、あるいはディテールを表現するために部分的な調整を加える人もいるでしょう。私の場合は光を鮮やかにしたり、特定の領域の色味を変えたり、写真を白黒にするといったこともしています。
これらはすべてLightroomでできる作業です。Photoshopを使わなくとも、Lightroomだけで不要な要素を取り除いたり、パノラマを作ることもできるんです。
















もし、もっと高度なレタッチをしたいのならPhotoshopを使うといいでしょう。背景にある山を消すといったことが簡単にできます。私の場合はあらかじめ、後工程での処理を念頭に置いて撮影をすることもあります。「あの山は後で消せばいいな」といった感じです。写真の中に、テーマにそぐわない要素がある場合には、それを消したり置き換えたりしてもいいのです。写真の中のゴチャゴチャした要素を取り除くといったことをしてもいいですね。
ジャーナリスティックなフォトグラファーではそうはいかないかもしれませんが、私のように、写真でストーリーを語りたい場合には、光を加えたり、写真に動きを加えたり、撮影された写真に別の要素を加えてみるといったことをしています。1羽しかいない鳥を2羽にするとか、そこにはなかった日食の風景を加えたりといったこともします。Photoshopを使うと、写真にあなたが望むものを付け加えることができるのです。










Lightroomの新機能を活用する
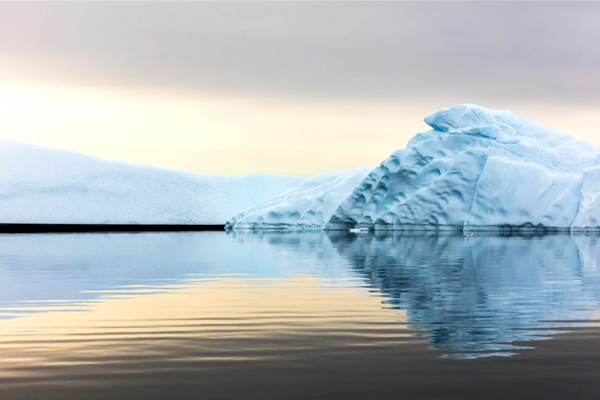
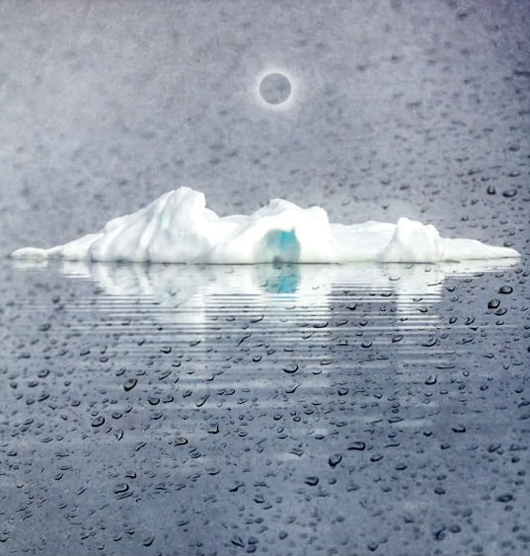
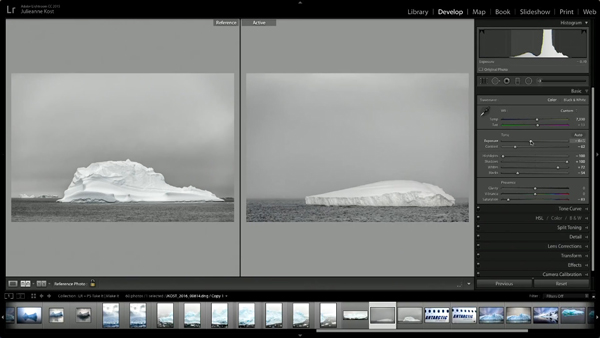
Lightroomには「かすみの除去」という機能が付いています。もやを取り除く機能です。下の2枚の写真を見ていただくと、背景の様子はまったく違いますが、これは同じ写真です。写真の背景に「かすみの除去」の効果を部分的に適用しているんです。
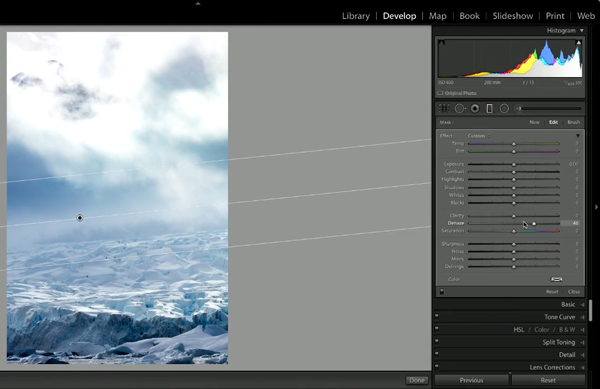
ご存じの方も多いかと思いますが、Lightroomには「段階フィルター」という機能があり、これを使うと効果を部分的に適用することができます。「かすみの除去」もその一つです。この効果を適用すると、背景のもやが晴れたようになります。
ただ、そのぶん彩度が少し上がってしまうので、彩度を下げる調整も加えるといいでしょう。さらにノイズも下げておきましょう。いい感じになりました。Lightroomでは部分調整ができるということをぜひ覚えておいてください。


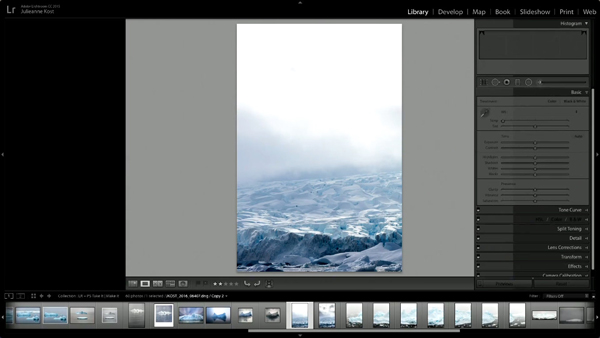
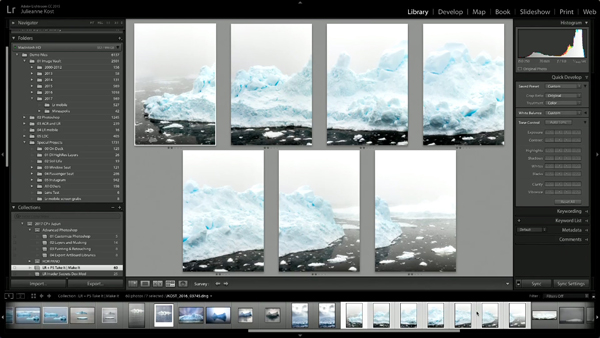
次にパノラマ機能を紹介しましょう。旅行先などでは、そのときに使っているカメラのレンズの関係で、目の前にある大きな被写体をすべて収めきれないということがあるのではないでしょうか。そういう場合は複数枚を組み合わせて撮影しておき、後でLightroomで合成するのがいいでしょう。
組み合わせる写真を選択して、「写真」メニューから「写真を結合」→「パノラマ」と選択すると、Lightroomが自動で適切な処理をしてくれます。
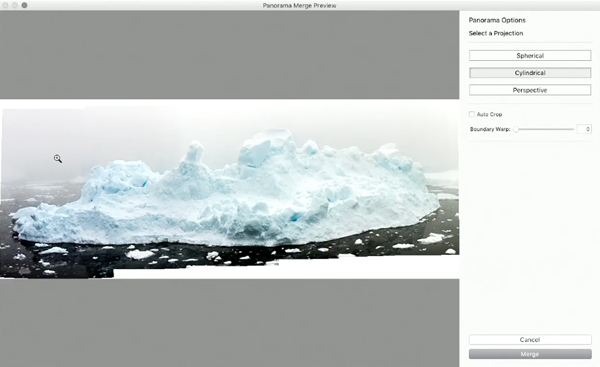
問題は、写真の一部に欠けた部分が生じることです。ズームをして、欠けた部分がないように切り抜くこともできますが、背景の領域が小さくなってしまうためにしっくりこないことがあります。そこでここでは、「境界線ワープ」の機能を紹介します。スライダーを調整すると、白い部分が自然な形で埋められていきます。
パノラマ作成の作業はPhotoshopでもできますが、LightroomだとRAW形式のまま作業を行なうことができますので、高画質を保ったまま作業ができるというメリットがあります。
 7枚の画像を素材にパノラマ写真を作る。
7枚の画像を素材にパノラマ写真を作る。
 Lightroomが自動でパノラマ合成。だが天地に欠けた部分ができてしまった。
Lightroomが自動でパノラマ合成。だが天地に欠けた部分ができてしまった。
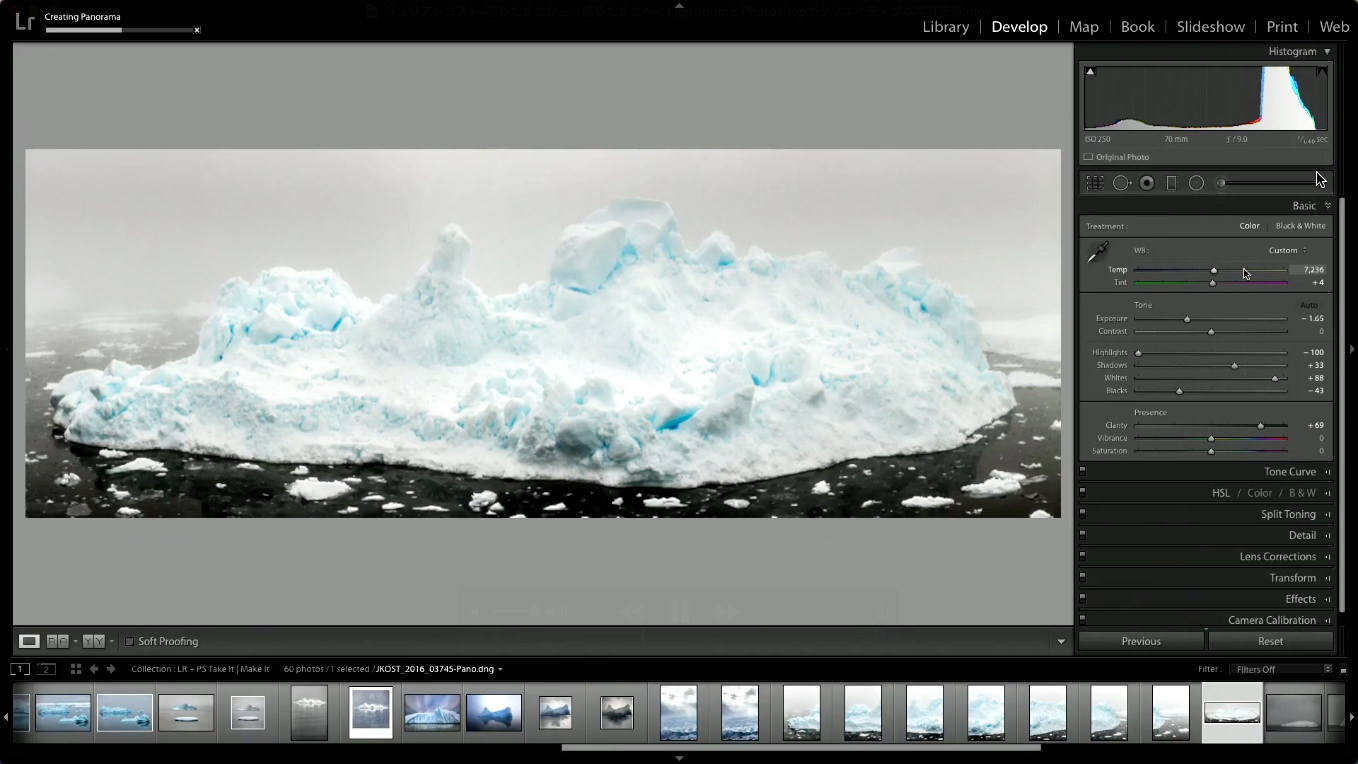
 欠けた部分は「境界線ワープ」の機能を使うと自動で埋めてくれる。
欠けた部分は「境界線ワープ」の機能を使うと自動で埋めてくれる。
さて今度は「参照ビュー」という機能を使ってみましょう。これは編集作業中の画像の横に、もう一枚の写真を表示しておくための機能です。複数の写真の色味を合わせたい場合などは、非常に参考になります。参照ビューに表示させておく写真は、フィルムストリップからドラッグして開くことができます。

斜めの画像をまっすぐにする
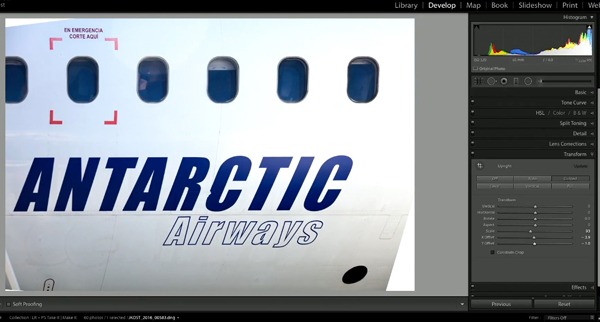
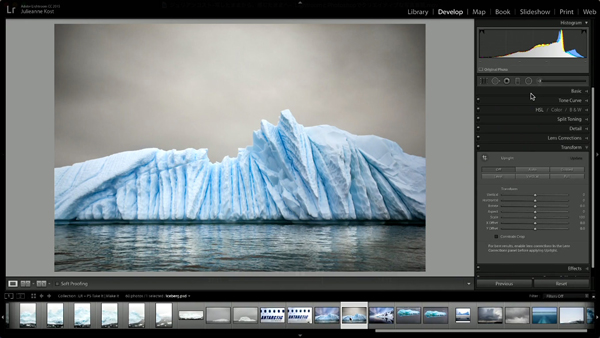
次に「ガイド付きUpright」という機能をご紹介します。斜めの位置から撮影した写真の遠近感を補正する際に使える機能です。
作業をする前にはまず「レンズ補正」のエリアで「色収差を除去」「プロファイル補正を適用」の2つのチェックボックスにチェックを入れておきましょう。サポート対象のレンズで撮影された写真は、レンズによるゆがみが自動的に補正され、仕上がりの品質が向上します。
そのうえで「変形」のセクションで「ガイド付き」を選びます。この機能では、まっすぐにする必要がある場所にガイドの垂直線または水平線を引くことで、画像をまっすぐに補正します。最大で4つのガイドラインを引くことができます。簡単に画像をまっすぐにできましたが、変形を行なったことで周囲に余白ができてしまいました。スケールを調整して余白が見えないようにすることもできますが、サイズをそのままにしたいので、ここではPhotoshopに移動して「コンテンツに応じた〜」の機能を使って余白を埋めたいと思います。
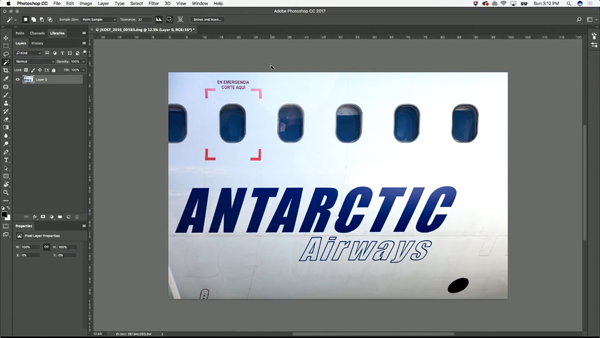
「他のツールで編集」を選択してPhotoshopを選ぶと、Photoshopに移動して作業ができます。ここで余白部分を選択して「編集」メニューから「塗りつぶし」→「コンテンツに応じた塗りつぶし」を選択します。この機能は、周囲の状況に合わせて余白を埋めてくれるというものです。毎回うまくいくわけではありませんが、かなりの確率でいい感じに余白を埋めてくれます。いかがでしょうか。なかなかいい仕上がりになりました。
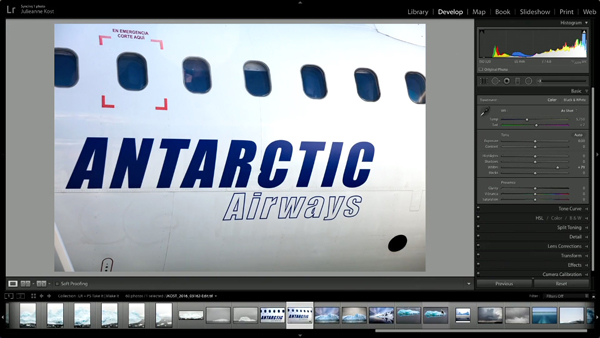
 斜めの位置から撮影したため、窓が斜めに写っている。
斜めの位置から撮影したため、窓が斜めに写っている。
 Lightroomの「ガイド付きUplight」の機能を使って写真をまっすぐに
Lightroomの「ガイド付きUplight」の機能を使って写真をまっすぐに
 Photoshopの「コンテンツに応じた塗りつぶし」で余白を埋めた。
Photoshopの「コンテンツに応じた塗りつぶし」で余白を埋めた。
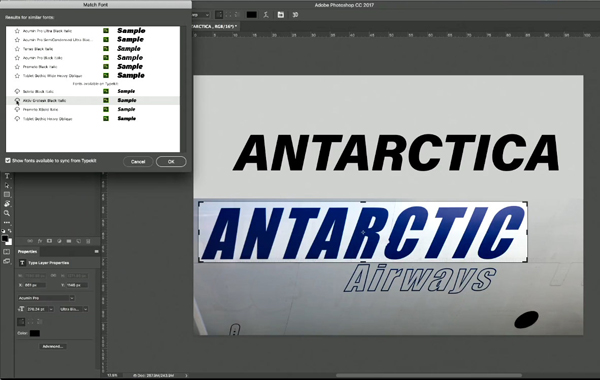
ここでPhotoshopの新しい機能を紹介したいと思います。写真の中に写り込んでいる書体と似た書体を自動で選んでくれる「マッチフォント」という機能です。
写真の中の文字部分を選択した状態で、「書式」メニューから「マッチフォント」を選びます。するとPCにインストールしてあるフォント、またはアドビ Type Kitの中から似たフォントを提示してくれます。Type Kit内のフォントはそのままダウンロードすることも可能です。これはいろいろなところで活用できる機能だと思います。

写真の背景を変える
さて、今度は写真の背景を変えてみたいと思います。元の写真は、主題の氷山こそいいのですが、背景の空の部分が今一つ気に入りません。そこでPhotoshopを使ってこの背景を別の写真の空と合成したいと思います。
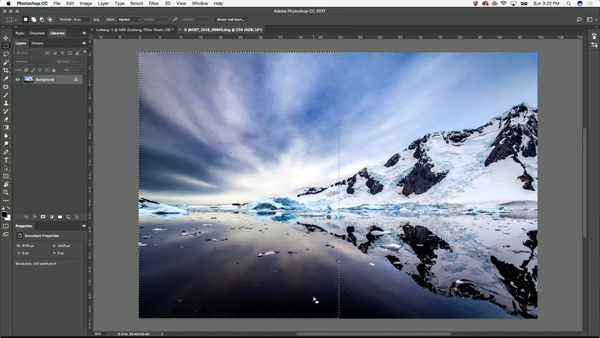
 元の写真
元の写真
画質をできるだけ劣化させることなく作業を進めたいので、RAW画像をPhotoshopのスマートオブジェクトで開くように指定をしたいと思います。そうすることで、RAWファイルの持つ高画質を保ったまま、Photoshopでの作業を行なうことができます。「写真」メニューの「他のツールで編集」にある「Photoshopでスマートオブジェクトとして開く」を選択します。
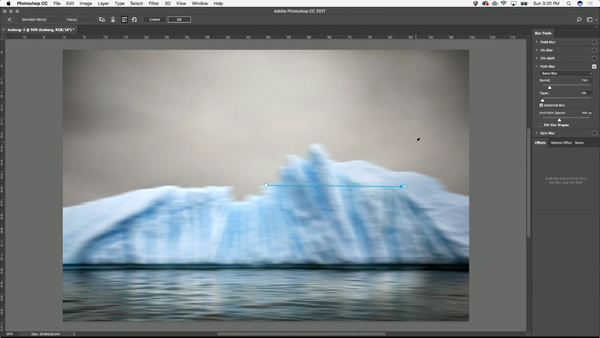
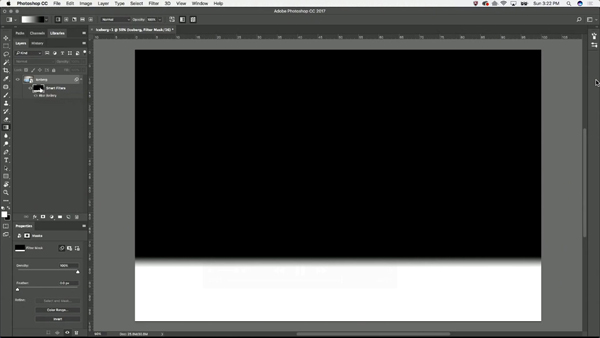
ではPhotoshopでの作業を始めましょう。まずは「ぼかし」を加えますが、ここでは「パスぼかし」を利用します。これはぼかしの方向や量、速度を自由にコントロールできる機能です。水平線に合わせてぼかしを適用してみます。ただしこのぼかしは水の部分にだけ適用したいところです。そこでマスクを使います。スマートオブジェクト化した画像には、フィルターはスマートフィルターとして適用されます。なんどでもやり直しができるわけです。さらにレイヤーパネルを見ると、マスクが適用できることもわかります。このマスクを選択して、ぼかしを適用したくない領域を黒色に塗りつぶせば、適用したい範囲をコントロールできます。
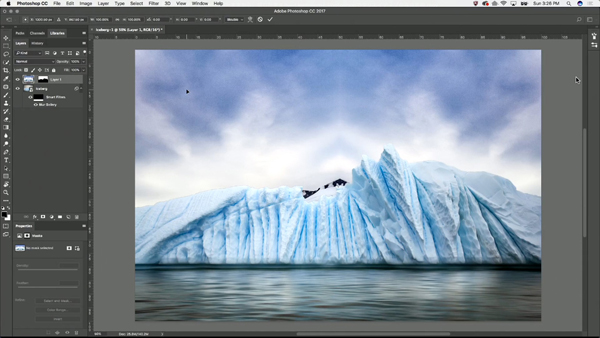
 Photoshopで「パスぼかし」を適用
Photoshopで「パスぼかし」を適用
 スマートフィルターのマスクを利用し、上部には効果が適用されないようにマスクする
スマートフィルターのマスクを利用し、上部には効果が適用されないようにマスクする
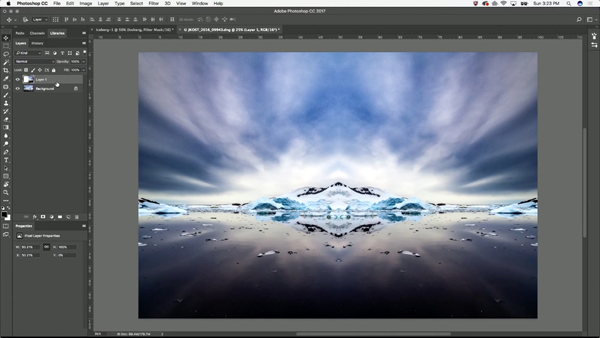
次に背景を変更します。背景用として目をつけておいた写真がありますので、それを使おうと思います。画面の右半分は氷山が張り出していて、空の領域が少ないですね。そこで左半分をコピーし、左右反転させて貼り付けます。鏡像のような写真になりました。これでいいですね。
 背景用の画像
背景用の画像
 空の部分を広く利用するために左半分をコピーして反転させ、右側に貼り付けた
空の部分を広く利用するために左半分をコピーして反転させ、右側に貼り付けた
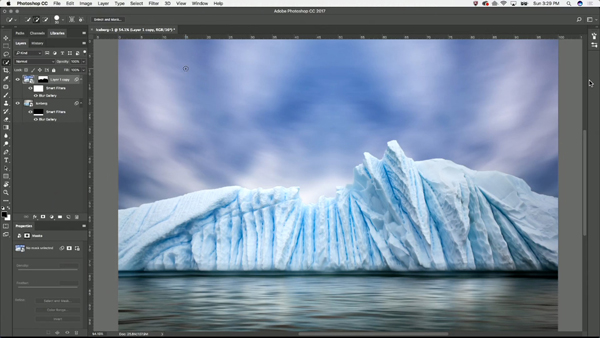
背景写真を元写真の上にペーストして、合成をします。合成にはマスクを使います。まず元写真のレイヤーに戻って、空の部分を選択します。この時スマートオブジェクトが邪魔になるので、いったん非表示にするといいでしょう。
空の選択範囲ができたら、背景レイヤーを選択してレイヤーマスクを追加します。少し山が見えてしまっていますので、空を変形させたいと思います。ただし今のまま変形をさせると、マスクの形も変わってしまいますので、レイヤーパネルで写真とマスクのリンクを外してから変形をかけるといいでしょう。
最後に空にぼかしをかけます。先ほどと同じように「パスぼかし」を使って、円形の効果を適用しようと思います。このときもマスクにまで効果をかけてしまわないように、複製をしてマスクを外してから作業をします。これで背景が変更されました。


そろそろ時間のようです。皆さんもぜひ、LightroomやPhotoshopを使いこなして、よりいっそう写真を楽しんでいただければと思います。今日はどうもありがとうございました。
取材:小泉森弥
会場写真:坂上俊彦
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)















