2018年08月13日
プロフェッショナルなレタッチの現場とは、どのようなものなのだろうか? この連載では、レタッチカンパニーのヴォンズ・ピクチャーズが手がけた広告ビジュアルを例にとりながら、企画の段階から仕上げまで、どのようにしてビジュアルが作られていくのかをレポートする。第2回は、京都丹後鉄道と今西数英教室のポスターをケーススタディとして広告写真の色づくりについて取り上げる。
日本画のような色調で鉄道の魅力を情緒的に描いた「京都丹後鉄道」


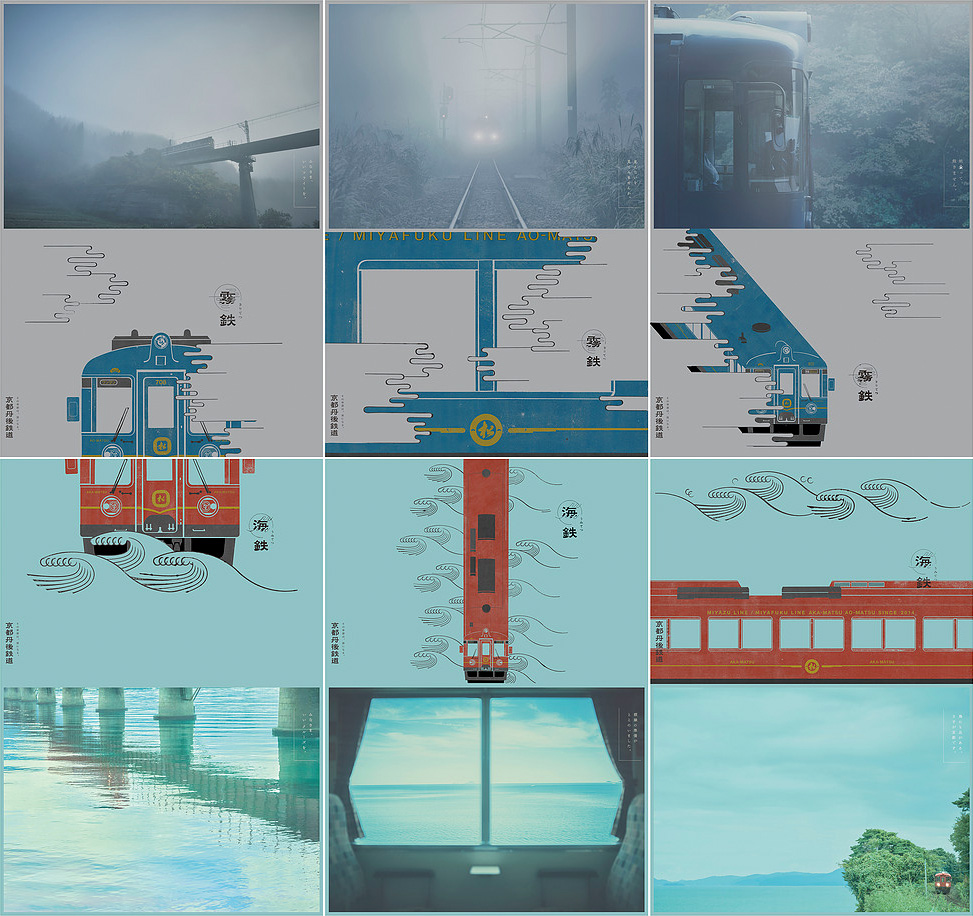
京都丹後鉄道のポスター
京都府の日本海側、丹後地方を走る京都丹後鉄道。もとは北近畿タンゴ鉄道という名前の第三セクター鉄道だったが、2015年より鉄道運行事業をWILLER TRAINSに移譲し、それに伴って鉄道通称名を「京都丹後鉄道」に変更。鉄道の開業にあわせて、ブランディングのための広告も新たにスタートした。
このブランディングにおいて重要なキーワードとなっているのが「霧鉄」「海鉄」という言葉だ。霧鉄とは、この地方の山間部でよく発生する霧の中を走る電車のことを指し、海鉄とは、風光明媚な海岸沿いや海の近くの長い鉄橋を電車が走る風景につけられた愛称。ポスターも、鉄道の大きな魅力である霧と海を印象付けるようなデザインと写真になっている。このポスターを手がけた電通のアートディレクター加藤寛之氏に詳しい話を聞いた。

アートディレクター 加藤寛之氏
加藤 電車が今どき珍しいぐらいレトロなデザインでかわいらしいので、広告のビジュアルはそこに焦点を当てながら、霧鉄、海鉄の魅力を伝えるために、電車の背景に写り込む情緒を見せていくというのが基本的な考え方です。
ロケハンで現地に足を運んだときに肌で感じたのは、ちょっと言葉に語弊があると思うんですけど、全体的にさびついている場所だなと思ったんです。それは悪い意味じゃなくて、歴史の積み重ねを感じるとか、時間の流れがゆっくりで心が落ち着くという意味なんですが、そういう空気感を出すことをかなり意識しました。
電車そのものはイラストで描いて、いっぽう写真のほうは霧の中や海の近くを電車が走る風景を描いています。イラストと写真のトーンを揃えたかったので、写真は日本画のような平面的な構成だったり、落ち着いた色合いを意識しています。
京都丹後鉄道の撮影はフリーランスの尾崎芳弘氏、そしてレタッチはヴォンズ・ピクチャーズの濱中英華氏が担当している。二人とも加藤氏が信頼するスタッフで、特に加藤氏と濱中氏は、加藤氏が電通に入社した頃からのつきあいというから、10年以上のコンビとなる。今回の加藤氏と濱中氏のコラボレーションはどのような流れで進行したのだろうか。
濱中 最初の打ち合わせでは、加藤さんから具体的に「日本画みたいな雰囲気で」という指示はなかったのですが、撮影された写真を見て日本画っぽいなと感じました。撮られた写真そのものがすでにそういう方向にあったんだと思います。加藤さんとは長く仕事をさせていただいているので、簡単な説明を聞いただけで、求められていることはだいたいわかりました。

レタッチャー 濱中英華氏
加藤 レタッチ前の写真を見ていただくとわかるんですが、山と空のコントラストが強い。普通の写真よりは弱めではあると思うんですけど、それでもちょっと強いなと思ったので、コントラストの差をなくしたいというお話をしました。それから霧が出るのは早朝なので、やや青っぽい色というか、早朝の霧の美しさが映えるように色やトーンの調整もお願いしました。
濱中 加藤さんのお話を受けて、私の方ではブルーに寄ったものだけでなく、本当に微妙な差なんですけどちょっとグリーンっぽいものとか、プラスアルファの案を一緒に出しました。私が提案した中から「こっちもいいんじゃないかな」と思ってもらえるかもしれないので、いつも私はいくつかの案を出しています。

レタッチ前

レタッチ途中の画像1

レタッチ途中の画像2

完成画像
色を検討していく段階では、A案とB案の二者択一という単純な決め方ではなく、基本的にはB案の方向だけれども、そこからまた何案か出して、さらに話し合うということが続いていくという。このように微妙な色の違いを見極めていく作業では、実際にレタッチを行う人の感覚に左右される場面が多くなるに違いない。アートディレクターの立場として加藤氏はこれについてどのように考えているのだろうか。
加藤 最新の研究によると、男性と女性では色の見え方に違いがあるという話を聞いたことがあります。定説というわけではないのですが、女性のほうが細かな色の違いを見分けられるそうです。もしかしたら女性である濱中さんは、僕には見えない色が見えているのかもしれない。そうでなかったとしても、濱中さんの感覚や経験値は確実に僕とは違っています。今回のような微妙な色遣いの仕事では、自分の感覚だけでなく、僕にはない感覚を加味したほうがいいものができるんじゃないか。そういうことを常々考えているので、この仕事では濱中さんならではの色彩感覚に期待していました。
「プライマリー」で全体の世界観を作り、「セカンダリー」で細部を調整
Photoshopでの色調整の作業は実際にはどのように進んだのだろうか。ポイントをいくつか挙げて解説していきたい。
最終的な仕上がりでは4枚の写真が並ぶので、まず最初に写真のトーンを合わせる必要があった。トーンを揃える工程は重要なので、濱中氏は「レベル補正」を使ってハイライトとシャドウの数値を管理している。今回はアートディレクションの意図として、絵のようになってもいいということだったので、思い切ってコントラストを浅くしている。
各写真のレベルを合わせたら、次は主に「トーンカーブ」を使って、それぞれの写真の色調を調整する。この段階ではマスクによる部分的な調整は行わずに、早朝の空気感や霧のしっとりした感じを重視して画像全体の色を調整していく。
濱中 ヴォンズ・ピクチャーズでは、マスクを使わずに画像全体の色を調整する工程を「プライマリー」と呼んで、この段階では細部は気にせず全体の世界観を作ることを優先します。世界観ができたら今度は「セカンダリー」と言って、部分的にトーンを変えたいところのマスクを取って微調整しながら仕上げていきます。
このプライマリー、セカンダリーという言い回しはもともと映像業界の専門用語で、カラーグレーディングの作業工程に由来する。その考え方は、ヴォンズ・ピクチャーズがこれまでグラフィックの世界でやってきたことに通じるものがあるという。色調整の作業でいちばん大事なのは、まず最初に全体の世界観を作り込むことで、細かい調整は後から行うというのが同社のポリシーなのだ。

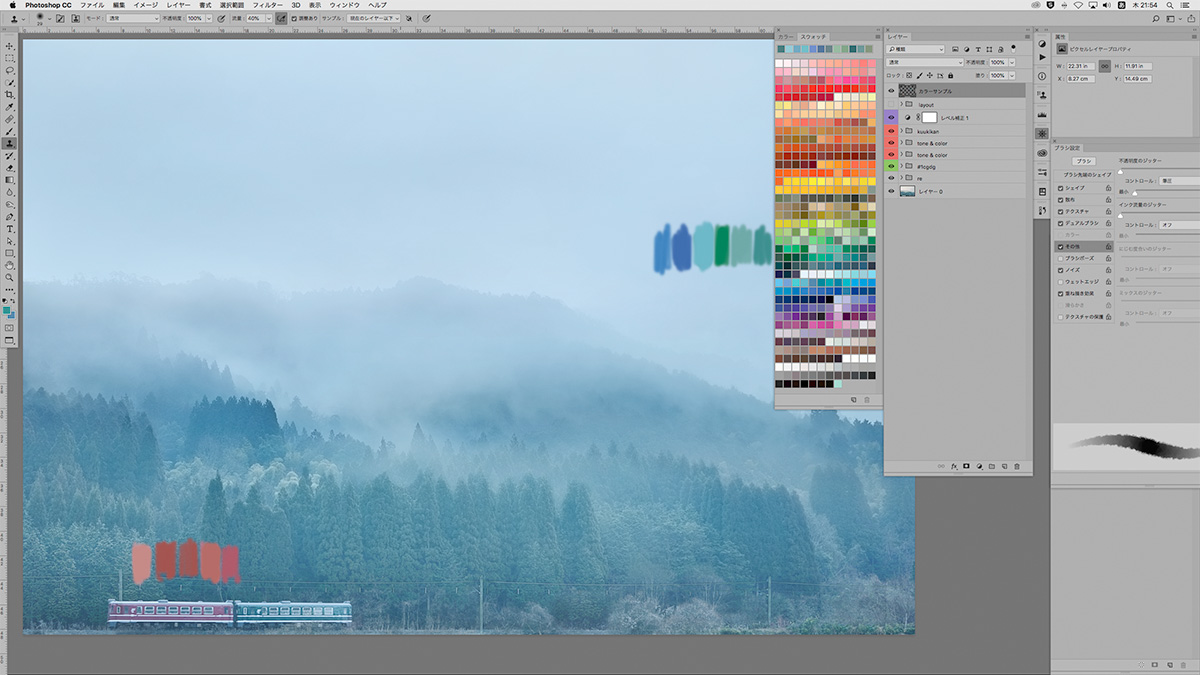
「日本の伝統色」のスウォッチの色を参照しながら作業を行なった
濱中氏は今回の作業において、日本固有の色や日本画の岩絵具を強く意識したという。「日本の伝統色」というスウォッチパレットがネットで公開されていたので、それをPhotoshopのスウォッチに読み込んで、作業中は常にそれを開いていた。
濱中 ブルー系だったら群青色、グリーン系だったら緑青色といった具合に、スウォッチから色をピックアップして、新規レイヤーに色を塗ってみます。それを薄くしたり濃くしたりして調整し、色が決まったら、それを目標としてトーンカーブで調整していきます。電車の色は小豆色と煉瓦色の中間ぐらいを目指して調整しました。普段はこういうやり方はしないのですが、今回は日本画の色に近づけたかったので、あえてこうしました。

レタッチ前の写真

完成画像(下は参照した色)
![]() 群青色
群青色
![]() 緑青色
緑青色
![]() 小豆色
小豆色
![]() 煉瓦色
煉瓦色
さらに微妙で繊細な色遣いに挑戦した「京都丹後鉄道」の第2弾
この第1弾に続いて、翌年には第2弾のポスターが作られた。写真は第1弾よりも動きのある、立体的なものに変わったものの、日本画のような色遣いというトーン&マナーはひきつづき継承している。今回も写真とイラストが並ぶので、前回同様「レベル補正」でハイライトとシャドーのレベルを数値で管理し、その次にプライマリー、セカンダリーの調整を行なっている。

京都丹後鉄道の第2弾ポスター

レタッチ前の写真

完成画像(下は参照した色)
![]() 藍鼠
藍鼠
![]() 灰青
灰青
![]() 錆鼠
錆鼠
![]() 藍鉄
藍鉄
![]() 御召御納戸
御召御納戸
![]() 鉄御納戸
鉄御納戸
色に関しては、第1弾にも増して参照する色が増え、たとえば上の写真では、藍鼠(あいねず)、灰青(はいあお)、錆鼠(さびねず)、藍鉄(あいてつ)、御召御納戸(おめしおなんど)、鉄御納戸(てつおなんど)など、耳慣れない名前の伝統色が多い。こんなにも微妙で繊細な色が多いと、レタッチャーとアートディレクターの間でなかなか意思疎通ができないのではないだろうか。
濱中 確認するためのデバイスが違うと、こちらの意図した色がうまく伝わらないことが多いので、アートディレクターさんにはできるだけ弊社までお越しいただいて、一緒にモニターやプリントアウトを確認してもらうようにしています。
だけど加藤さんは、メールに画像を添付するだけでやりとりが済んでしまうことが多いんです。私とは全然違うモニターで見ていらっしゃると思うんですが、画像にちょっとYを入れてみたら「Yが入ったけど、ちょっと強いから、前回と今回の中間にしましょう」という具合に的確なお返事が返ってきますね。そこはとてもやりやすいところです。
加藤 濱中さんから送られてきたものは、モニターとプリントの両方で見ています。でもモニターが違えば同じ色にはならないし、もっと言えば、立ち会いルームで色を決めても、そこの光と実際にポスターが掲出される環境も違うじゃないですか。なので、僕は立会いルームで厳密に色を決めるということは、そんなにやらないタイプです。
ちょっと前までは、レタッチ作業に必ず立ち会ってかなり手を加えていたんですけど、僕にはない感覚を加えることも大事じゃないかと考えるようになってからは、自分でも仕事のやり方が変わったなと思いますね。
加藤氏と濱中氏の場合は、アートディレクターとレタッチャーが目指すべき世界観を共有しており、お互いにリスペクトし合う関係が成立していることが、2人のコラボレーションをスムーズなものにしているのだろう。
見る人の気持ちをポジティブにする「今西数英教室」のポスター


今西数英教室のポスター
今西数英教室は福井県福井市にある小中高生を対象にした学習塾。地方の学習塾ながら、毎年のようにテレビCMを制作するなど広告宣伝活動にも力を入れており、2015年にはグラフィック広告を初めて制作した。偶然だが、このポスターも京都丹後鉄道と同じく、アートディレクター加藤寛之氏、フォトグラファー尾崎芳弘氏、レタッチャー濱中英華氏という座組みで制作されている。
掲出場所は駅などのほかに塾の建物の中にも貼るという話だったので、新規顧客だけを対象とするのではなく、現在塾に通っている生徒にも向けたものにしようと企画が立てられた。
加藤 塾の生徒さんは受験勉強に自分の人生を掛けたり、自分の時間を削って勉強をしているので、精神的にけっこう大変だと思うんですよ。だからこのポスターを見た時に少しでも気持ちが明るくなるように、そこをゴールにしてポスターを作りました。
あまり塾のポスターっぽくはないんですが、地元の福井県の海や山でロケを行って、美しい景観の中で勉強している写真をポスターにすることで、ポジティブな気持ちになれるんじゃないかなと。

レタッチ前の写真

完成画像(下は参照した色)
![]() 水浅葱
水浅葱
![]() 山葵色
山葵色
![]() 千草色
千草色
![]() 秘色色
秘色色
![]() 錆青磁
錆青磁
![]() 浅縹
浅縹
濱中 基本的なレタッチの方法論としては京都丹後鉄道と同じです。写真の色合いは爽やかな感じ、透明感のある感じを追及しましたが、最初に写真を見た時にやはり「和」を感じさせるところがあったので、抜けが良すぎる部分はちょっと濁りや渋みを入れたりして、日本画風の色を意識しました。

レタッチ前の写真

完成画像(下は参照した色)
![]() 薄雲鼠
薄雲鼠
![]() 月白
月白
![]() 藍白
藍白
![]() 灰青
灰青
濱中 基本的には色調だけを調整するようにしているのですが、この砂丘の写真については、砂に足跡がたくさんあってデコボコしていたので、もっとフラットな感じの砂の写真を合成しています。砂の色は、加藤さんから「もうちょっと美しい色にしたい」というリクエストがあったので、やや青っぽい明るいグレーにしました。
加藤さんの仕事は最終的に、誰が見ても「ああ美しいな」と思えるような色になるので、加藤さんに「もうちょっとこっちの色に振りたい」と言われたら、そこは私も委ねるようにしています。
今回のレタッチで役に立ったPhotoshop CC 2018の新しいブラシ

ここで、今回のレタッチ作業で役に立ったというPhotoshopの機能を紹介しておこう。まず一つ目は、Photoshop CC 2018の新しいブラシパネル。最新バージョンではブラシのカスタマイズ内容を保存できるようになっただけでなく、保存したブラシプリセットをフォルダーで整理できるようになっている。さらに、Photoshopカスタムブラシの第一人者であるKyle T. Webster氏が作成した1,000種類以上のブラシを無料でダウンロードすることもできる。
濱中 この新しいブラシは砂丘の写真でとても重宝しました。先ほど説明したように、砂丘の部分を他の写真に差し替えてフラットな感じに仕上げるのですが、ただ合成しただけだとフラットになりすぎて、大きなポスターにしたときに軽い絵になってしまう。そこで、ところどころブラシでハイライトを入れて砂丘の質感を作り込んでいます。

砂の質感の調整前

調整後

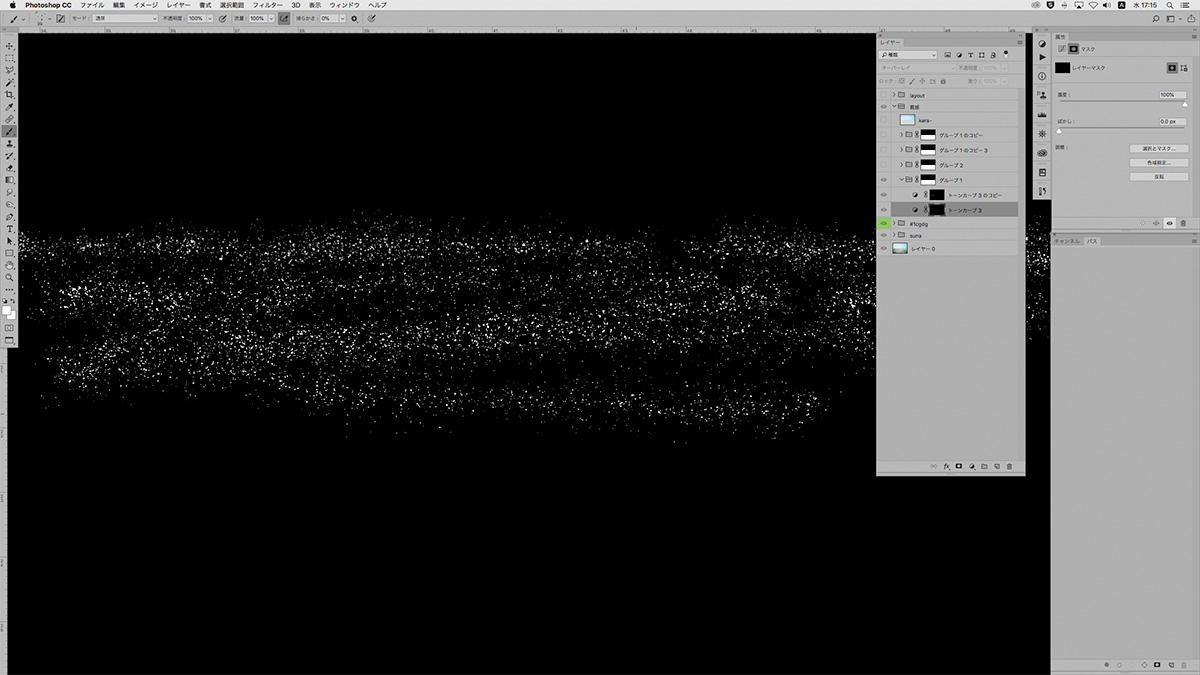
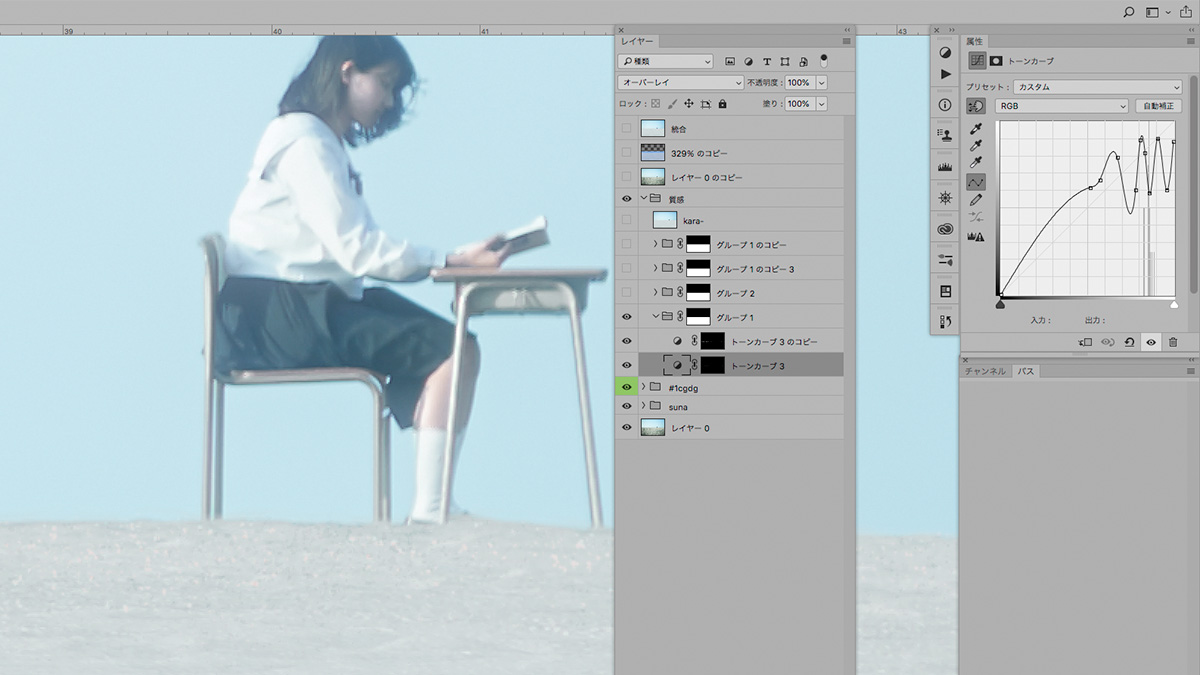
質感用のハイライトを入れるレイヤー
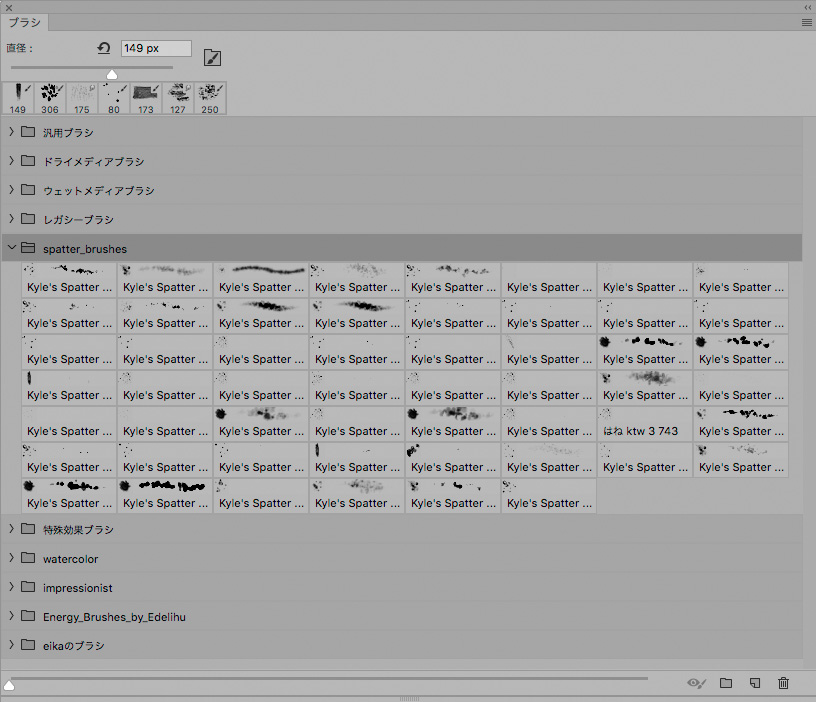
濱中 今回はKyleさんが作ったSpatterというブラシを使いました。絵の具が飛び散ったり跳ねたりしているような粒々を表現できるので、これを砂の粒に見立てています。Spatterブラシは40種類以上もあるので、目的に適したものを探すのが大変でしたが、今回のバージョンからブラシストロークのプレビューを拡大できるようになったので、とても探しやすかったですね。


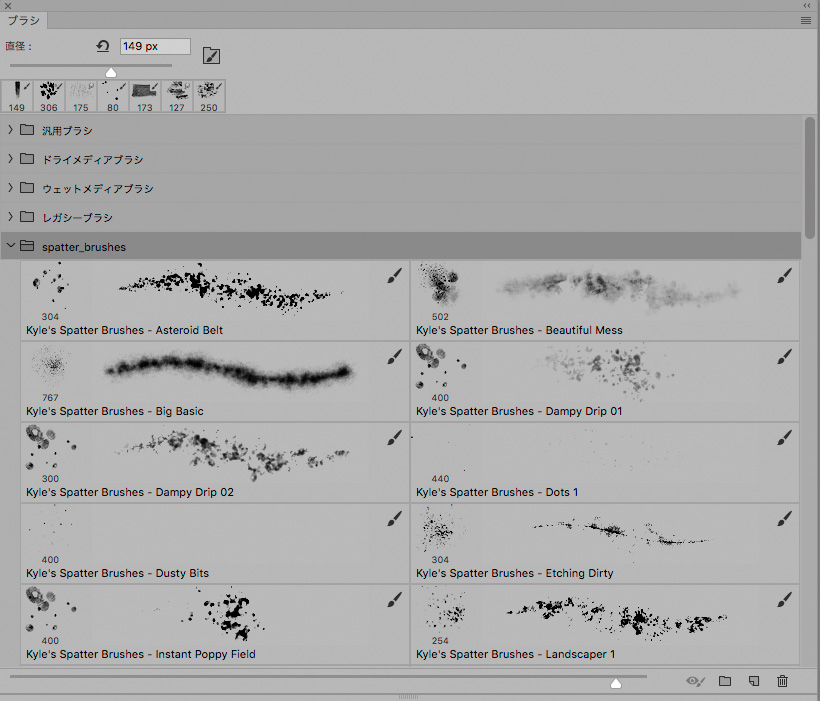
ブラシストロークのプレビューを拡大できるようになった
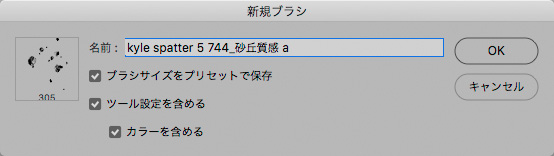
濱中 目的のブラシが見つかったら、先端の形状や粒の密度などを自分好みにカスタマイズしますが、今回のアップデートでいちばん感激したのが、その内容を「新規ブラシプリセット」として保存できるようになったことです。流量や透明度、色まで全ての設定が保存できるようになり、さらに、保存したブラシプリセットをフォルダーで整理できるようになりました。フォルダーの入れ子も可能だし、フォルダ間の移動も自由にできます。ブラシをよく使用する私としては、ものすごくうれしい機能ですね。

目的のブラシを選択した状態

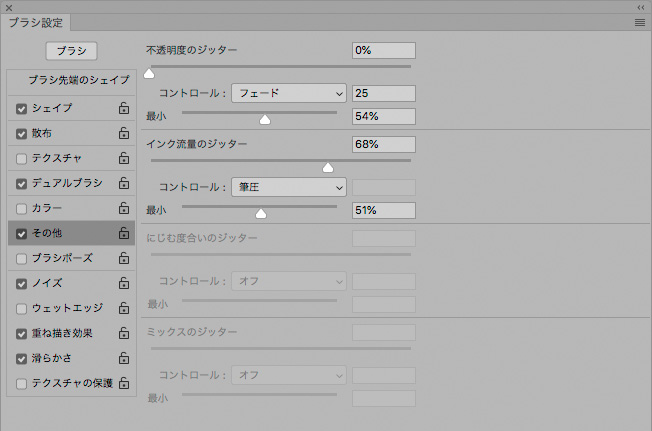
ブラシをカスタマイズしているところ

ブラシに名前をつけて保存できる

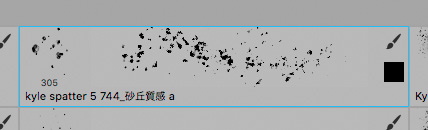
保存したブラシがプレビューの中に表示される
こうしてカスタマイズしたブラシを使って、トーンカーブの調整レイヤーに描いていくと、砂粒状のハイライトが砂丘に足されていく。このとき濱中氏ならではのテクニックとして、トーンカーブをギザギザにすることによって、思いもよらぬ色が浮かび上がるようにしているという。さらにぼかしを入れることによってキラキラした砂っぽさを表現したり、トーンカーブの調整レイヤーをもう一つ作って、こちらではシャドウを描くことによって陰影を出している。

トーンカーブをギザギザにすることで、ブラシで描いた時に思わぬ色が出るようにしている
8bit画像のままトーンカーブを抑えられるカラールックアップテーブル
つづいて、カラールックアップテーブル(LUT)の便利な使い方を紹介しよう。LUTはこの連載の第1回でも取り上げているが、そのときは静止画の色調を動画に反映するという使い方だった。しかし今回は、静止画のレタッチで役立つテクニックとして、LUTでトーンジャンプを抑える方法を紹介したい。
そもそもLUTとは、背景レイヤーと調整レイヤーを持つ画像から書き出せるファイルで、調整レイヤーの補正効果をひとまとめにして書き出すことができる。
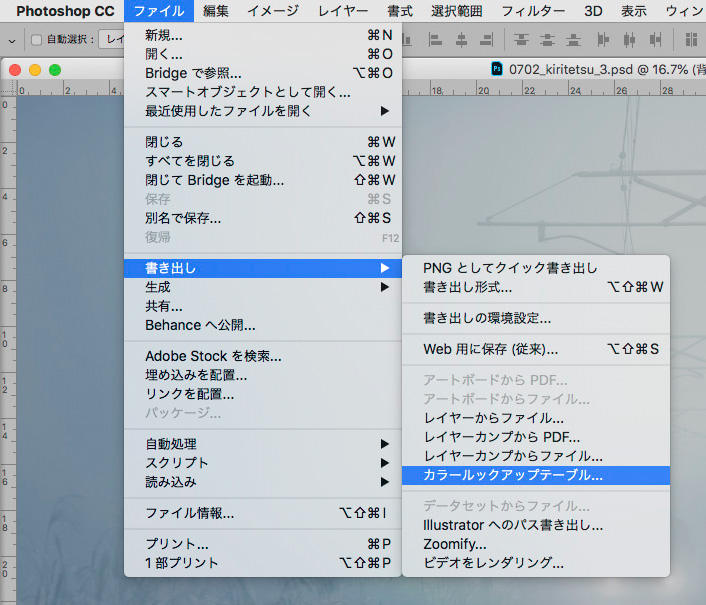
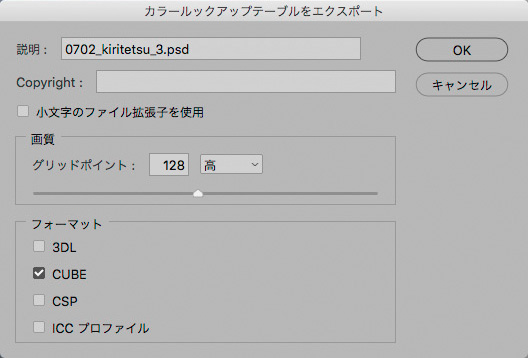
書き出し方は、まず「ファイル」の「書き出し」から「カラールックアップテーブル」を選ぶ。書き出し用ウィンドウの「フォーマット」は、一番汎用性のある「CUBE」を選択すればよい。「グリッドポイント」は、数値が大きいほど画質が良くなるが、あまり数値が大きいと演算に時間がかかるので、ここでは真ん中の128ぐらいにする。濱中氏によると8の倍数にするのが最も良い結果になるという。

LUTは「ファイル」メニューから書き出す

エクスポート画面で「グリッドポイント」「フォーマット」を設定
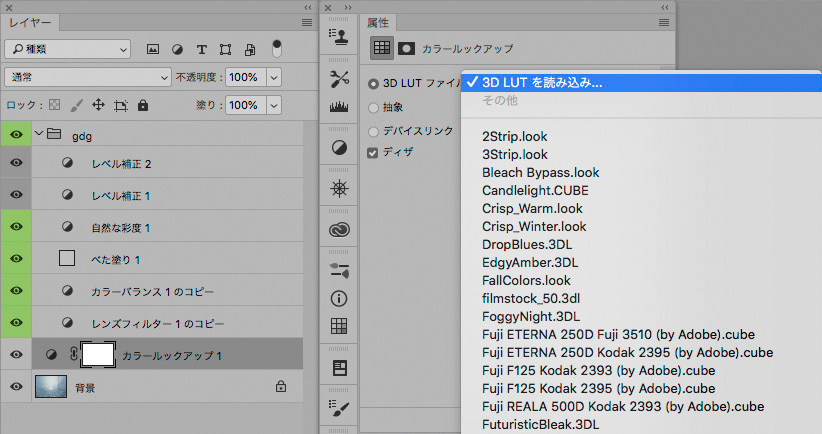
ただし、レイヤーにマスクがあると機能しなくなるので、マスク付きのレイヤーは背景レイヤーと統合しておき、マスクがないレイヤーだけをLUTとして書き出す。そしてLUTを読み込むときは、「新規調整レイヤー」から「カラールックアップ」を選び、属性パネルから「3D LUTを読み込み」をクリックして、目的のLUTを選択する。

カラールックアップの調整レイヤーでLUTを読み込む
たとえば下の画像には、レンズフィルター、カラーバランス、べた塗り、自然な彩度、レベル補正、もう1回レベル補正という6つの調整レイヤーが重なっているが、その影響でグラデーションの部分にトーンジャンプが発生してしまっている。

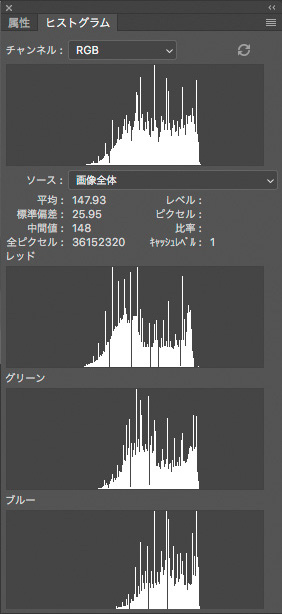
調整レイヤーで色調整した画像
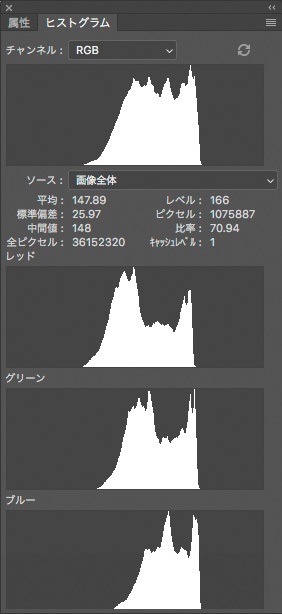
これに対して、6つのレイヤーから書き出したLUTを適用したのが次の画像だ。上の画像と比べて、トーンジャンプが抑えられているのがわかるだろう。

LUTを適用した画像
トーンジャンプを抑えるには、画像をいったん16bitに変換してから色調整を行うというやり方もあるが、データサイズが2倍くらいに増えるので、作業時間もかなり増えることになる。しかしLUTを使うと、8bit画像のままでもトーンジャンプが抑えられるので、クオリティを担保したまま時間短縮につながるのだ。
ヒストグラムを見ればわかるように、調整レイヤーの画像はヒストグラムに歯抜けが生じているが、LUTを適用したほうは16bit画像のように滑らかな形をしている。このことから、LUTの演算精度は非常に高いと言えるだろう。
濱中氏は、微妙な色遣いが必要とされる仕事の場合はLUTを積極的に使っているという。アートディレクターやフォトグラファーの立ち会いがあるときに、8bitで作業する方がPhotoshopのレスポンスが速いので、コミュニケーションがスムーズになるからだ。

調整レイヤーで色調整した8bit画像

LUTを適用した8bit画像
感覚だけに頼らない、合理的な思考がレタッチャーの仕事を支えている
今回はアートディレクターとレタッチャーのコラボレーションによる、写真の色調整の工程について詳しく見てきた。色やトーンの調整はどうしても作業する人の感覚に左右されがちだが、そんな中でも濱中氏は自分の感覚だけに頼ることはしないで、Photoshopの機能を駆使して可能な限り合理的な仕事の進め方を工夫していた。
その工夫はたとえば、ハイライトとシャドウのレベルを数値で管理することだったり、伝統色スウォッチを指標に色を調整することだったり、自分好みにカスタマイズしたブラシを保存・整理することだったり、LUTを活用して効率的にトーンジャンプを抑えることだったりと、非常に多岐にわたる。それもこれもみな、アートディレクターの要望に応えるため、あるいはその期待を上回ろうとする努力の賜物と言える。
加藤 いつもはこういう裏話とか技術的な説明を聞いたりしないので、今日は濱中さんのお話を聞いて、色を作るのはすごく繊細な作業だというのが改めてよくわかりました。
濱中 ときどき「どうやって作業しているの?」と加藤さんから聞かれることもありますけど、あまりくわしいお話しはせずに、画像だけで判断してもらっていますからね。
加藤 レタッチの舞台裏を見せてもらうと、作業そのものに興味が湧きますね。もしかしたら「Photoshopでこんなことできませんか?」とか言い出したりするかもしれませんけど、あまりわがままを言って濱中さんを困らせないようにしないと(笑)。
濱中 でも加藤さんがいろいろ要望してくださるのはやりがいになります。加藤さんが「いいね」って言ってくれるのを期待して頑張っているところもあるので。
加藤 今後も色で困ったら、濱中さんにお願いしたいと思います。
今回のレタッチの現場は、合成作業やマスクを使った細かい作業よりも、画像全体の色味をどのようにコントロールするのかという話がほとんどだった。マスクを使わない色調整というと、もしかしたら作業自体は簡単なのではないかと思う人もいるかもしれないが、その裏側でレタッチャーは常に新しい技法を開発するなどして、色調整の精度をギリギリまで上げようとしている。
アートディレクターやフォトグラファーとは違った、色に対する感覚、色をコントロールするスキルを持っているのが、プロフェッショナルなレタッチャーという存在なのである。
取材構成:Shuffle編集部 取材撮影:坂上俊彦
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)

ヴォンズ・ピクチャーズ VONS pictures
撮影、画像処理、3DCG、動画など、異なる技術を融合して広告ビジュアルを提供する制作会社。
https://www.vons.co.jp/















