2016年09月09日
プロの仕事に欠かせないPhotoshopは、モバイル版ではPhotoshop FixとPhotoshop Mixの2つに分かれてリリースされている。前回の「Fix」に続いて、今回はレイヤーが特徴の「Mix」を採り上げる。Photoshopの本格的な合成機能は、モバイル端末ではどのような操作でどんな結果が得られるのか、VONS picturesの大里宗也氏が検証した。
今回の対談相手は、ほぼ同期の磯崎です。社内でチームを組んでガンガン仕事を進める、弊社においては濱中(第2回目の対談相手)と双璧をなす画像処理部のエース的存在です。仕事ができることはもちろん、大きな体でがっちりした見た目とは裏腹に、話すと柔和なそのギャップも相まって(?)多くの顧客を抱えるナイスガイです。
モバイルアプリの現状
 ヴォンズ・ピクチャーズの大里宗也氏(左)と磯崎大介氏
ヴォンズ・ピクチャーズの大里宗也氏(左)と磯崎大介氏
大里 磯崎さんって初代iPad使ってましたよね。
磯崎 うん。撮影立会いで外出することが多いから、出先でメールとか画像の確認をするのにiPadは便利だったんだよね。当時はPhotoshop Expressで遊んだりもしたけど。
大里 「レイヤーがない!」って怒ってたような。。
磯崎 そんなこと言ってた?(笑)。ほんの5、6年前だけど当時は今ほどいろんなアプリもなかったし、ポケモンGOみたいなモバイルアプリが社会現象起こすような世の中になるとはね。
大里 僕はPhotoshop Expressが進化してデスクトップ版Photoshopに近づくと思ってたんですけど、そうはならなくて、各機能に特化したアプリが別々に生まれました。今回はPhotoshop Mixです。レイヤーあります。
レイヤーは何枚使えるのが良い?
大里 レイヤーはあるんですけど5枚までなんです。ちょっと少ないですか?
磯崎 そうだね。これで仕事するレタッチャーは相当ストイックだ(笑)。
大里 昔のPhotoshopはレイヤーが100枚まで制限されてた時代がありましたけど、5枚かあ、思い切ったなあ。
磯崎 確かに少ない印象はあるけど、逆にこのアプリで30枚とかのレイヤーは管理しきれないかもなあ。
大里 僕もPhotoshop覚えたての頃はよくレイヤー迷子になっていたので、レイヤーに慣れるのには少し時間がかかることなのかもしれません。
磯崎 モバイルアプリは一般の人が使うことを想定しているわけだから、そういう意味でもモバイル環境ではレイヤーは5枚くらいがちょうどいいのかもね。
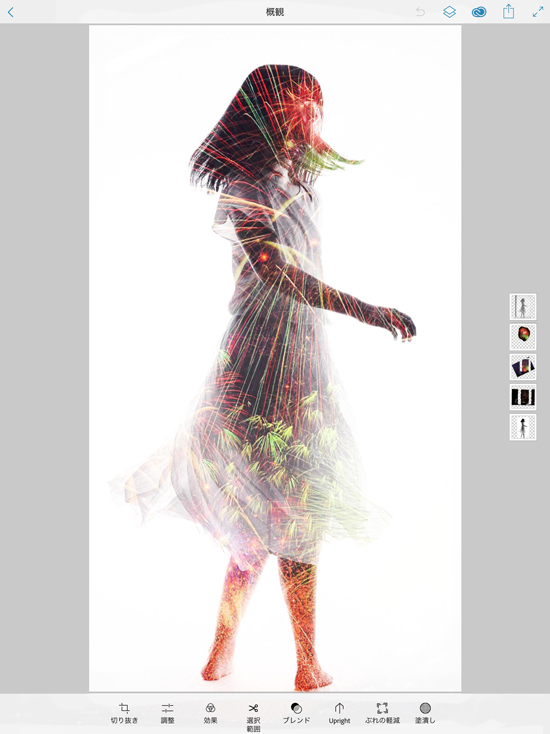
 作例1。レイヤーは最大限の5枚を使用している
作例1。レイヤーは最大限の5枚を使用している
レイヤーを合成する
磯崎 レイヤーの表示、非表示はどうやるんだっけ?
大里 「ブレンド」の中の不透明度を調整する感じですね。デスクトップ版Photoshopとはちょっと違います。
磯崎 ここに乗算とかがあるのか。スクリーン、オーバーレイ、差の絶対値…。なるほど、基本的なものはひと通り揃ってるね。
大里 Photoshopデスクトップ版は乗算系だけでも5種類ありますが、Photoshop Mixでは各種2つに絞っているみたいですね。
![]()
![]() 「不透明度」は「ブレンド」の中、一番右端にある。アイコンを押し続けて、表示が目盛りに変ったら左右にドラッグして変更する
「不透明度」は「ブレンド」の中、一番右端にある。アイコンを押し続けて、表示が目盛りに変ったら左右にドラッグして変更する
磯崎 レイヤー同士の合成手法を変更することで、画の見た目が大きく変わるのを楽しむのがPhotoshop Mixの醍醐味の1つだと思うんだけど、これって撮影でいうところの多重露光に近い感覚だよね。
大里 多重露光って、デジタルカメラから写真を始めた人にとってはなじみが薄い言葉だと思います。
磯崎 フィルムのカメラで撮影していた時代からある定番の手法だよね。いまはデジタル合成が主流になったから、Photoshopで合成する前提で撮影をする。でもフィルム時代は、1枚のフィルムにライティングや露出を変えながら複数回の露光をして、撮影段階で光学的に合成してたんだよね。
大里 僕がこの仕事を始めた時はまだフィルムだったから、多重露光したポジフィルムを見ることもありました。例えばカーオーディオ製品などは、ボディ全体を美しく見せるライティングで通常の撮影をした後、発光するボタン類や液晶画面などを多重露光で載せるといった手順で撮影していた。
磯崎 ちなみにオーバーレイや差の絶対値って、どうやればアナログで再現できるんだろうね?
大里 そもそも出来るんですかね。差の絶対値とか面倒くさそう。
磯崎 そんな面白い合成がタップ数回でできるのは、Photoshop Mixならではだね。
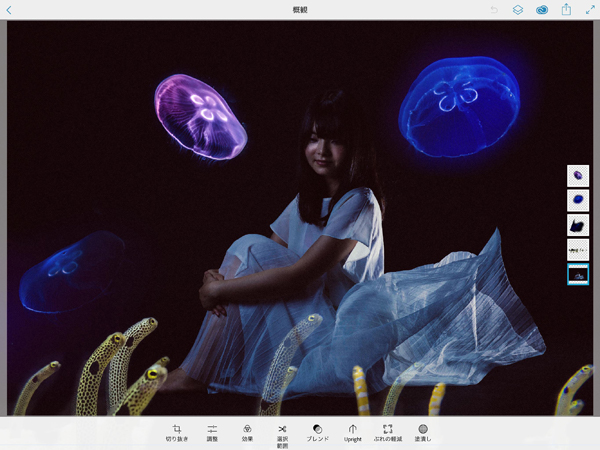
 作例2
作例2
「選択範囲」ツールを使ってレイヤーを切り抜く
大里 「選択範囲」ツールは、レイヤーの不要部分を切り抜く時にマスク(選択範囲)を作るツールで、「切り抜き」ツールとは違います(※Photoshop Mixの「切り抜き」ツールは、カンバスのトリミングを決めるツール)。
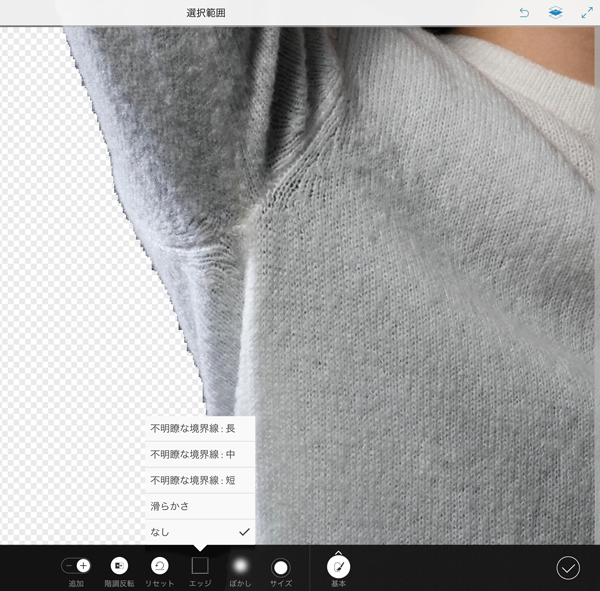
磯崎 「選択範囲」ツールの使い方は、まず広い範囲を「スマート」ブラシで大まかに選ぶ。で「スマート」ブラシでうまくいかない部分や、エッジラインを細かく取りたいところは「基本」ツールのブラシでサイズを調整しながら仕上げる、って感じかな。で、やっぱり細かい部分は指よりペンがやり易いと思った。
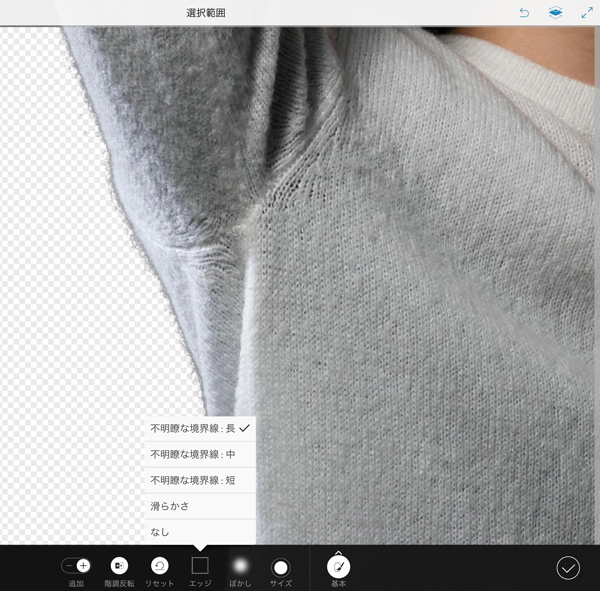
大里 「エッジ」ツールはエッジラインを柔らかくしてくれるので、毛羽立った服のエッジを自然に出したい時なんかに使えそうですね。
磯崎 現状は選択範囲のエッジ全体にかかる仕様だけど、部分的にかけられるとさらに便利かも。

 「エッジ」ツールを使うと毛羽立った洋服の輪郭などもきれいに選択できる
「エッジ」ツールを使うと毛羽立った洋服の輪郭などもきれいに選択できる
カンバスの大きさはどう決める?
大里 レタッチの現場では、最終媒体サイズに基づいて実際に作業するカンバスのサイズを最初に決めますよね。
磯崎 Photoshop Mixの場合、空白のカンバスを設定するという考え方自体がそもそもなくて、写真や画像など開いたファイルのピクセルサイズがそのままカンバスサイズになる。
大里 最初に選んだ画像よりピクセル数の多い画像をレイヤーとして読み込めば、カンバスは自動的に広がるみたいですね。
磯崎 最終的に紙に「印刷する」というより、スマホやタブレットで「表示する」という前提だから、解像度のことはそんなに気にする必要がないのかもしれないね。
ストックフォトの可能性
磯崎 今回は素材を撮影したけど、撮影するのにも限界はあるよね。例えば砂漠の写真なんてそう簡単には撮れない。
大里 そういう時は大手ストックフォトサービスを使いますけど、アドビもやってませんでしたっけ?
磯崎 ここに「ストック」ってアイコンあるから、ここで検索すればいっぱい出てくるよ。
大里 おおっ、便利ですね。「プレビュー保存」すればライブラリに低解像度のデータが保存できるから、試しに合成することもできますね。素材に困った時はここを見ると良いですね。
 Photoshop Mixトップ画面の左側にある「+」をタップ
Photoshop Mixトップ画面の左側にある「+」をタップ
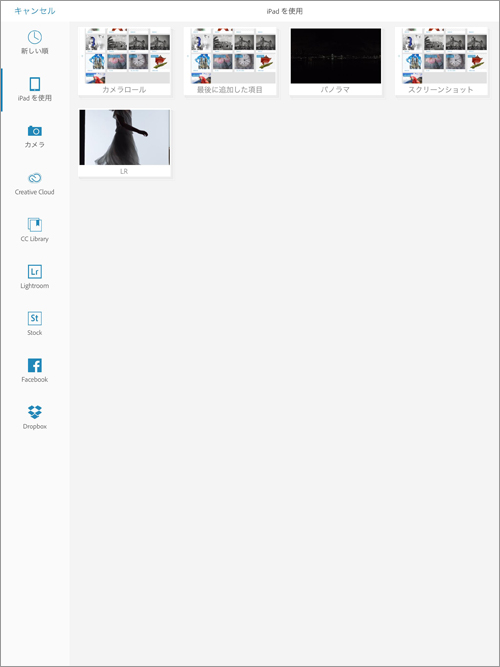
 下から3番目「Stock」アイコンをタップすると検索画面に切り替わる
下から3番目「Stock」アイコンをタップすると検索画面に切り替わる
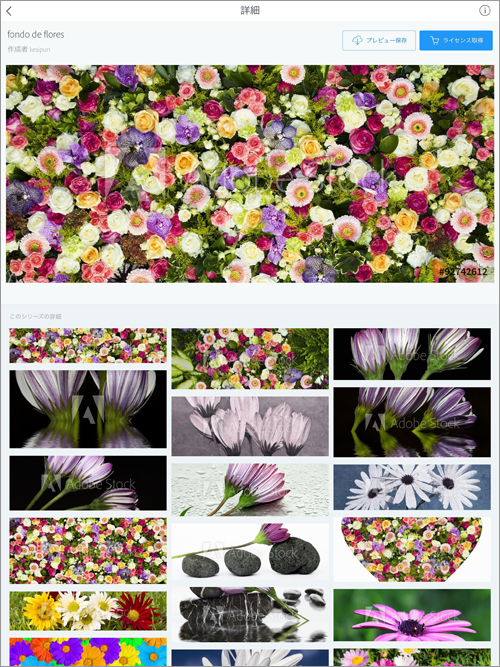
 「flower」で検索した結果。300万点以上のイメージがヒットした
「flower」で検索した結果。300万点以上のイメージがヒットした
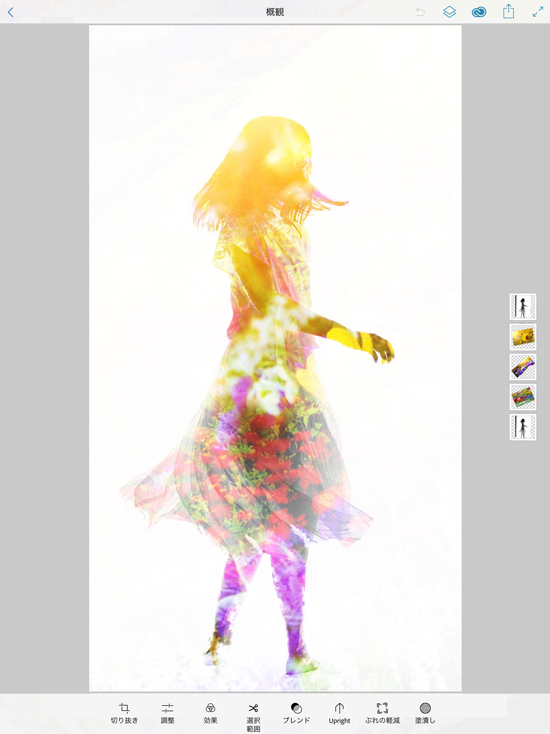
 「ストック」で検索した花の画像で、「作例1」のバリエーションを作成
「ストック」で検索した花の画像で、「作例1」のバリエーションを作成
* * * * *
レイヤーはPhotoshop最初期バージョンではなかったらしいが、今ではアドビの多くのアプリケーションで採用され、もはやなくてはならない存在になった。Photoshopをモバイルアプリに落とし込む際、Fixをレタッチに特化させ、Mixをレイヤーに特化したアプリとしてリリースしたことは、アドビがレイヤーを重要視していることの証左に思えてならない。こうした無料のモバイルアプリで、グラフィックにおけるクリエイティブの裾野はこれからもどんどん広がっていく。
Photoshop Mix:まとめ
合成に特化、レイヤーが使用可能
レイヤーは5枚のみだが、モバイルには必要最小限なボリューム感。「乗算」「スクリーン」「オーバーレイ」といった機能も揃う。表示/非表示の切り替えは「不透明度」の調整で行なう。
レイヤーマスクが簡単に作れる
スマートブラシとエッジの調整で、複雑な輪郭も簡単に選択することができる。ペンがあると作業はさらに楽。
カンバスサイズの変更がない
写真のピクセルサイズがそのままカンバスサイズになる。スマホやタブレットでの表示を前提としているようだ。
Photoshop Mixのダウンロード
Photoshop Mixは、App StoreまたはGoogle Playから無償でダウンロードできます。















