2015年08月25日
レタッチセッションには、博報堂プロダクツ フォトクリエイティブ事業本部の浦田淳氏が登壇。大手クライアントの広告ビジュアルを数多く手がけてきた、その技術の一端を披露する。また、グラフィックのレタッチを映像に応用したムービーレタッチについても紹介した。
 浦田 淳(博報堂プロダクツ フォトクリエイティブ事業本部 レタッチャー)
浦田 淳(博報堂プロダクツ フォトクリエイティブ事業本部 レタッチャー)日本大学芸術学部写真学科卒業。1998年博報堂フォトクリエイティブ(現博報堂プロダクツ)に入社。銀塩写真の知識をベースに映像系ソフトや3DCG系ソフトを駆使し、大手クライアントの広告ビジュアルのデジタルクリエイティブを数多く手がける。
こんにちは。私は、博報堂プロダクツフォトクリエイティブ事業本部 REMBRANDT(レンブラント)の浦田淳と申します。
本日は「広告ビジュアルの表現力を高めるレタッチテクニック」と題して、レタッチとそれを映像に応用するムービーレタッチのお話をしていこうと思っています。ムービーレタッチのほうでは、PhotoshopとAfter Effectsを連携して作業する事例をお見せしたいと思います。
博報堂プロダクツは博報堂写真部を源流に、さまざまな会社が統合してできた会社です。本社は豊洲にあり、支社は大阪、福岡、名古屋、さらにはタイにも支社があります。そのなかでも「REMBRANDT」は画像処理の専門家を集めた部門で、レタッチャーとビジュアルプロデューサーを擁し、フォトグラファーと一体となって、広告制作に関わる写真を加工し、表現豊かに仕上げることを仕事としています。スチル、ムービーをあわせると、年間1,100件以上の撮影をしているかと思います。

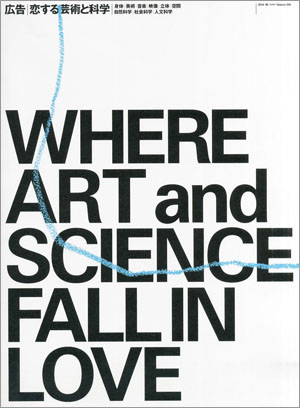
こちらは、雑誌『コマーシャル・フォト』2015年6月号の誌面なのですが、ここでは、博報堂プロダクツのフォトグラファー20名と、博報堂のアートディレクター20名がタッグを組んで制作した作品を展示した、「VOICES」展を特集していただきました。普段、広告の仕事をしている我々が、個人の作品を作ったらどうなるか? というテーマの展示を行ないました。
 『コマーシャル・フォト』(玄光社)2015年6月号より>
『コマーシャル・フォト』(玄光社)2015年6月号より>
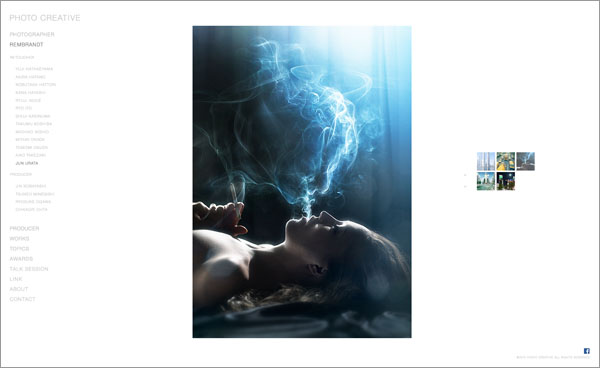
なお、弊社のWebサイトには所属するクリエイターの作品が掲載されており、私が手掛けた作品も掲載されています。

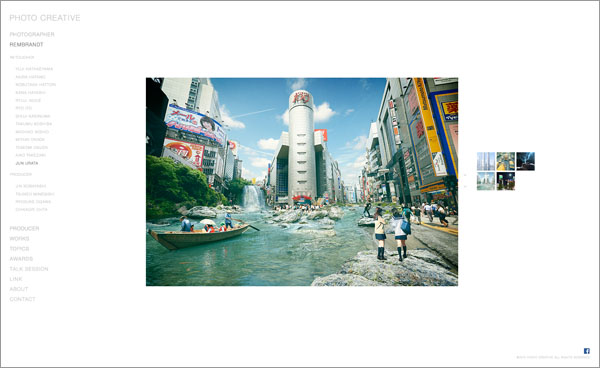
 博報堂プロダクツフォトクリエイティブのページより。
博報堂プロダクツフォトクリエイティブのページより。
http://www.h-products.co.jp/photocreative/
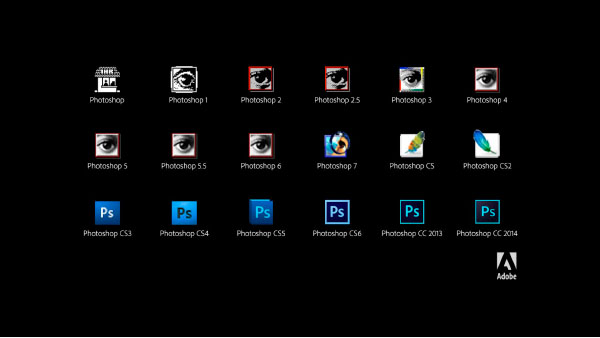
さて、Photoshopの話に移りたいと思います。今年でPhotoshopが登場して25周年ということですが、自分がPhotoshopを使い始めたのは20年前、Photoshop 3.0の頃でした。それ以来、バージョンアップのたびに進化をしてきていますが、画期的な進化ポイントとして思い浮かぶのは、まずはPhotoshop 4.0で搭載された「調整レイヤー」でしょうか。トーンカーブや色調補正、色相・彩度の調整がたいへんやりやすくなりました。
さらにはPhotoshop 7.0の「修復ブラシツール」。スタンプツールの進化形ですね。そしてPhotoshop CS2で「スマートオブジェクト」という、非常に強力なツールができたことも強く印象に残っています。
最新の「Photoshop CC」では、「ぼかしフィルター」の進化が気に入っています。描いたパス通りにぼかしてくれる「パスぼかし」や、車のタイヤなどの表現に役立つ「スピンぼかし」。さらには画質を拡大した時の画質がよくなった点も素晴らしいと思います。
 歴代Photoshopのアイコン
歴代Photoshopのアイコン
スマートオブジェクトを活用する
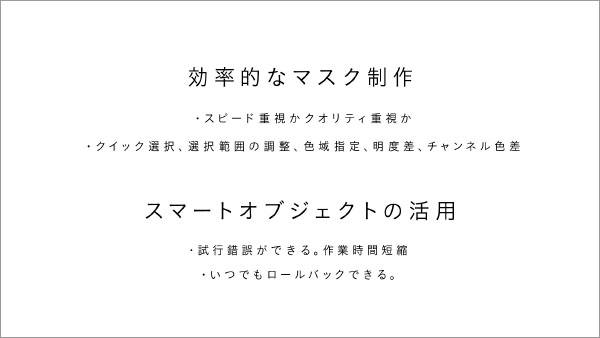
グラフィック作成には2つの大きなポイントがあります。一つは、「効率的なマスクの作成」、そしてもう一つは「スマートオブジェクトの活用」です。いずれも、クオリティを維持しながら試行錯誤するには欠くことのできない機能だと言えるでしょう。

具体的な事例の説明に入る前に、機材の紹介をしたいと思います。まずPCは「HP Z840 Workstation」を使っています。CPUには、その名の通りワークステーションクラスの性能を実現する「Intel Xeon E5」を、GPUには「Nvidia Quadro K5200」を2枚差しています。こういったスペックは、特に、4K以上の映像制作には非常にメリットが大きいと言えるでしょう。映像のRAWデータも十分に扱うことができます。また、HPのマシンはプロ向けとしての経験値が高いので、信頼性や完成度の点でも間違いのない選択だと感じます。
 HP Z840 Workstation http://www8.hp.com/jp/ja/campaigns/workstations/z840.html/
HP Z840 Workstation http://www8.hp.com/jp/ja/campaigns/workstations/z840.html/
もう一つ紹介したいハードウェアは、ワコムのプロフェッショナル向けクリエイティブタブレット「Cintiq Companion 2」です。見ていただくとわかると思いますが、画面がそのまま液晶になっているタイプのタブレットなのですが、それを感じさせない薄さを実現しています。もちろん性能も申し分なく、スムーズに安定して利用できます。先ほど挙げたレタッチのポイントの一つである、マスクの作成においては、このタブレットの使い勝手が作業効率とも関連します。こういった性能のよいタブレットを使うのがおすすめです。
なお、この機種の特色は薄さだけではありません。実は、このタブレットは、Windowsタブレットとしても使用できるのです。しかもPCとしても、CPUにCore i7プロセッサーを搭載していますので、一世代前のメインマシンとたいして変わらないほどの性能を実現しています。いろいろな使い方が考えられる、たいへん面白いハードウェアだと感じています。非常におすすめです。
 ワコムのプロフェッショナル向けクリエイティブタブレット「Cintiq Companion」
ワコムのプロフェッショナル向けクリエイティブタブレット「Cintiq Companion」
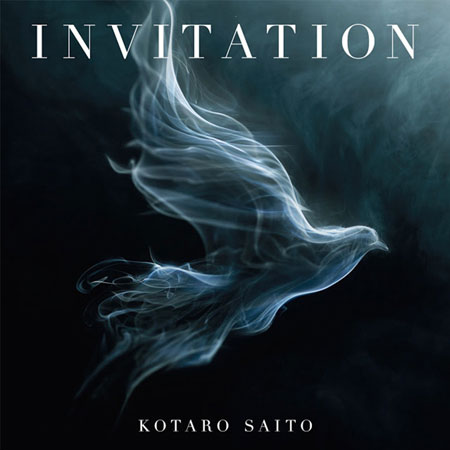
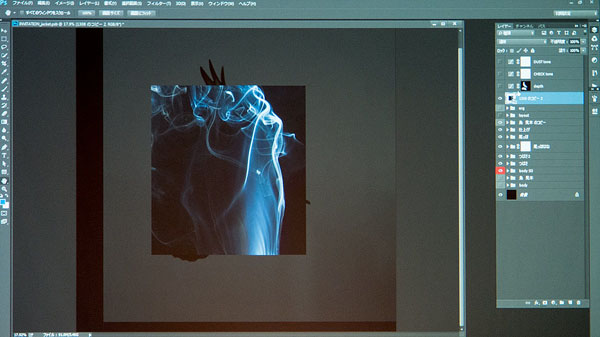
では、こちらの画像を見てください。これは作曲家でピアニストの、齊藤耕太郎さんのアルバム「INVITATION」のジャケットです。煙の様子が、はばたく鳥に見える、そんなイメージの作品です。ここでは「スマートオブジェクト」を活用しています。
 齊藤耕太郎さんのアルバム「INVITATION」のジャケット
齊藤耕太郎さんのアルバム「INVITATION」のジャケット
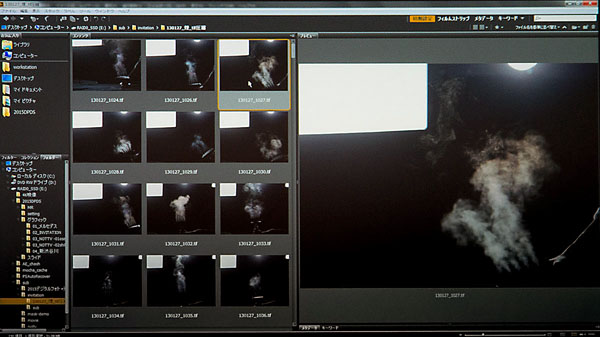
元素材はこんな感じで、タバコの煙や湯気などを素材としていろいろと撮影したものです。これらを使って合成していきます。また、形の参考にするための鳥の写真もあわせて用意しておきます。

 煙の素材は、様々な種類の湯気や煙を撮影。鳥は形の参考にするためのもの。
煙の素材は、様々な種類の湯気や煙を撮影。鳥は形の参考にするためのもの。
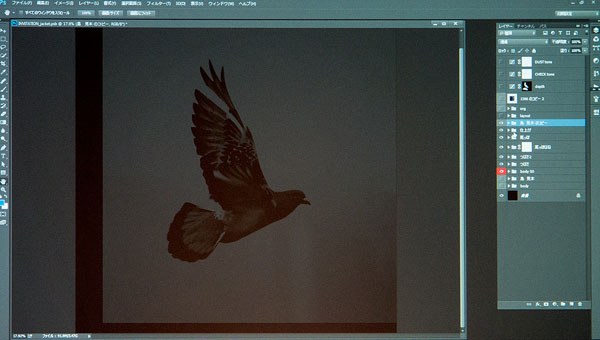
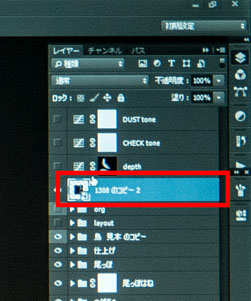
では作業を始めます。まず鳥の写真の上に煙の写真を置き、それを「スマートオブジェクト」に変換します。変換すると、レイヤーパネルのサムネイルの右下にアイコンが付きますね。
なお、このレイヤーパネルのサムネイルをダブルクリックすると、いつでも元ファイルが表示されます。例えば、変形などを繰り返した後でも、この元ファイルの色味などを調整することができ、その結果は変形後のファイルにも反映されます。


煙の素材をスマートオブジェクトに変換する。
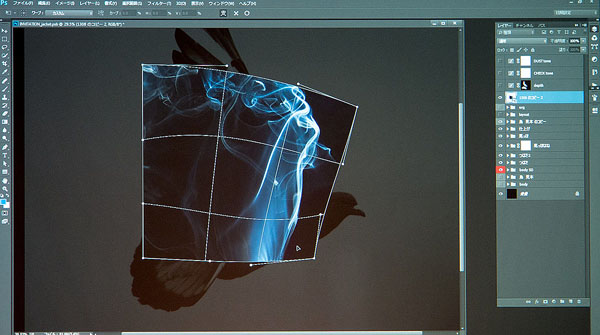
では、煙を変形していきましょう。「変形」の「ワープ」などの機能を使って、粘土をこねるように形を整えていきます。

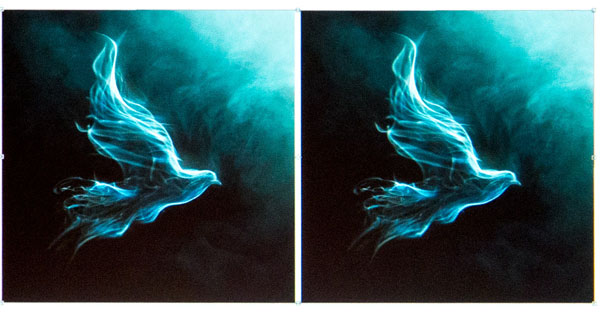
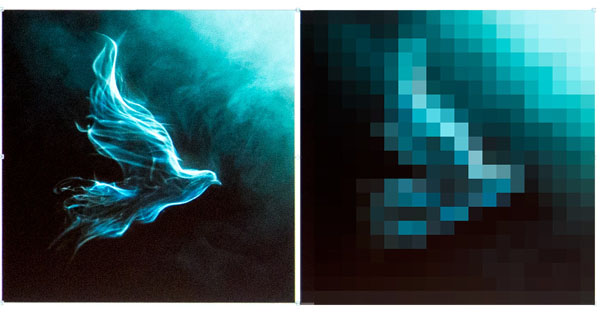
なぜスマートオブジェクトを使うべきなのでしょうか。ここでは、スマートオブジェクトを使った場合と、そうでない場合を比較してみたいと思います。左側の写真がスマートオブジェクト、右側がそうでないものです。それぞれ変形させてみましょう。
 左側の写真がスマートオブジェクト、右側がそうでないもの。それぞれ縮小してから、再度拡大してみる。
左側の写真がスマートオブジェクト、右側がそうでないもの。それぞれ縮小してから、再度拡大してみる。
ここではいったん縮小した画像を、再度拡大してみます。右側の、スマートオブジェクトではない画像は、大きく劣化しているのがわかりますね。
 上の画像をそれぞれ縮小してから再度拡大したもの。
上の画像をそれぞれ縮小してから再度拡大したもの。
通常、画像は変形した時点で情報が失われますので、変形をするたびに画像は粗くなります。スマートオブジェクトの場合は、変形するたびに元データを参照して縮小し直したり拡大し直したりします。そのために、変形を重ねることでクオリティが下がるということはありません。つまり、試行錯誤が自由にできるということなのです。
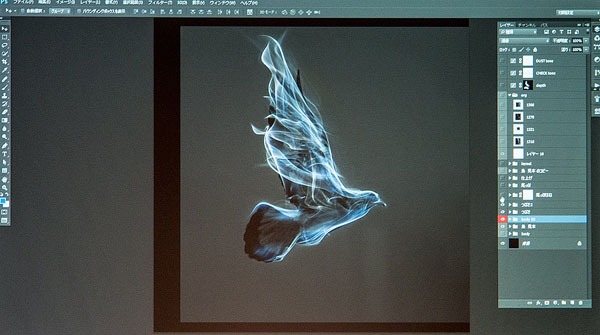
さて、作業を続けていきましょう。スマートオブジェクトで粘土を形作るように合成して、細かく素材を重ねていきます。最終的な微調整の工程では「ゆがみツール」を使います。ゆがみツールは、ブラシで細かな変形ができます。ここでは細かな部分の調整に使います。
繰り返すようですが、スマートオブジェクトにしてありますので、いったん変形した後に再度調整しても問題ありません。

 画像を重ねながら変形を繰り返していく。仕上げは「ゆがみツール」で調整を行なう。
画像を重ねながら変形を繰り返していく。仕上げは「ゆがみツール」で調整を行なう。
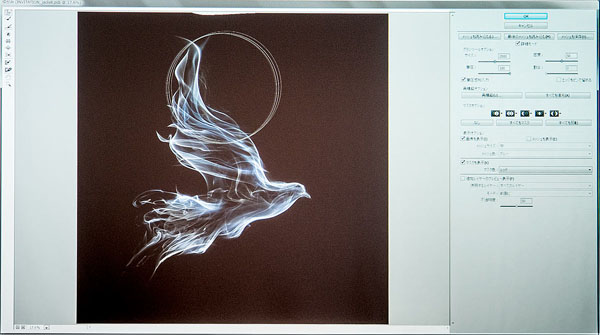
スマートオブジェクトの機能を使えば、クオリティを保ちつつ、試行錯誤ができる。結果的に効率的な作業ができるというわけです。
 完成した図版。
完成した図版。
色調補正として「Camera Rawフィルター」を使う

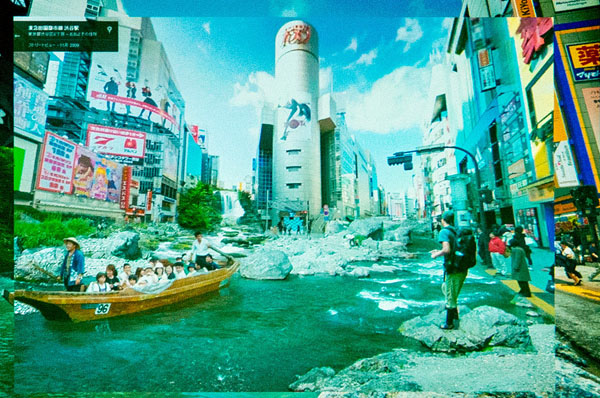
さて、次のビジュアルは、博報堂が発行している『広告』という雑誌の2014年10月号に掲載したものです。
「東京、川ろうぜ。 Tokyo River Story」という特集のビジュアルとして、フォトグラファーと組んで、アイデアを出すところから制作しました。
 撮影 岩切浩三郎
撮影 岩切浩三郎
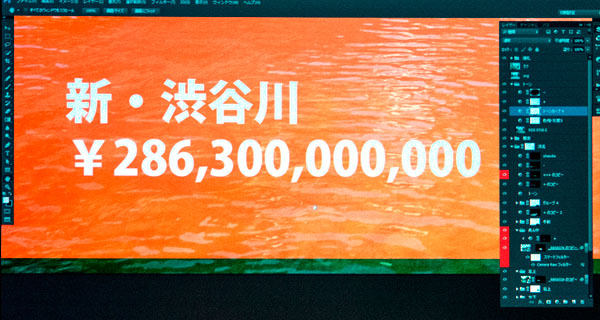
渋谷には渋谷川という川があるのをご存じでしょうか。現在は暗渠になっていて、上を道路が通っているんですね。もしその川が、今も地上にあったらと、その様子を想像してビジュアル化してみた、というわけです。
まずはラフを作りました。Googleストリートビューでアングルを決め、素材を集めて、ざっくりとレイアウトをしてイメージを作りました。これをもとに渋谷で撮影をしました。
 Googleストリートビューを使っておおよその位置を決め、さらには集めた素材などをざっくりと配置してラフイメージを作った。
Googleストリートビューを使っておおよその位置を決め、さらには集めた素材などをざっくりと配置してラフイメージを作った。
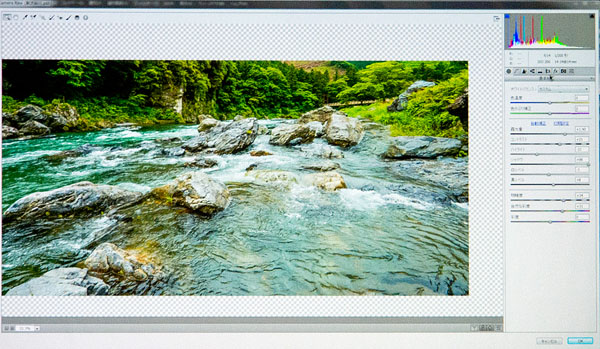
渓流の写真も準備します。撮影した日は、曇っていて雨も降っていましたので、「色調補正」「トーンカーブ」、さらには「Camera Rawフィルター」といった機能を使って、色味の補正をしていきます。
 色味の調整には「Camera Rawフィルター」も便利。「露光量」「明瞭度」などPhotoshop本体にはない機能も。
色味の調整には「Camera Rawフィルター」も便利。「露光量」「明瞭度」などPhotoshop本体にはない機能も。
Camera Rawフィルターには、「色温度」のような、Photoshop本体にはないパラメーターが用意されています。「露光量」も、トーンカーブとは違って光の量をコントロールできますし、「シャドウ」では、ディテールを細かく出すことができます。
そのなかでも便利なのは「明瞭度」の項目です。明瞭度は基本的に、中間調のコントラストを増加させる機能です。画像のシャープ化を行なうことなく、写真の迫力とインパクトを高めます。ちょっとぬるいな、という印象の素材に適用するのがおすすめです。
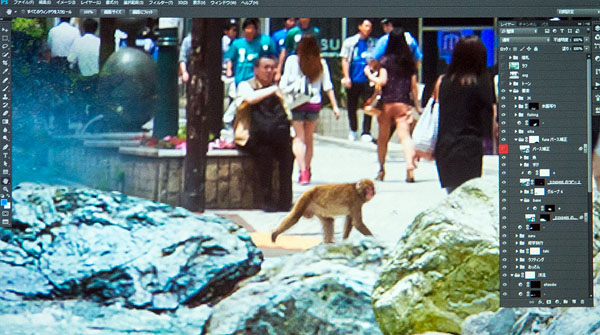
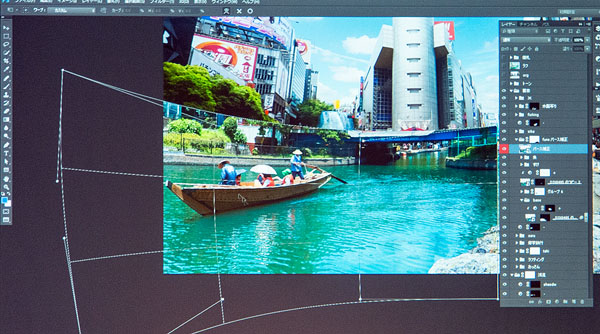
だんだんと部分を仕上げていきます。道玄坂を滝にしたり、動物を配置したり、といった作業を進めていきます。画像の補正も行ないます。レンズの関係でゆがんでしまった四隅などは、「ワープ」などの機能を使って自然な印象に変形させて仕上げます。こういった場合には、先ほども紹介しました「スマートオブジェクト」を活用するといいでしょう。

 ディテールを調整しながら、合成した川の画像を変形させてなじませていく。
ディテールを調整しながら、合成した川の画像を変形させてなじませていく。
余談なんですが、大手ゼネコンの方に取材してみたところ、実際に渋谷をこんな風に仕上げるには、だいたい2,800億円が必要だそうです。

ムービーレタッチのノウハウ
さて、現状の放送はハイビジョンサイズのものが主流ですが、総務省のロードマップによれば、将来的には4K、そして8Kになると言われています。4K以上になると、画素数が上がりますので、必要なレタッチ処理がグラフィックと同様のレベルになってきます。これまで培われてきた、こだわりが生きてくると思います。
まずは映像作品をお見せしたいと思います。これは2年ほど前に、プロジェクトとして4K映像制作を立ち上げた時のものです。このプロジェクトはスチルの作品を作るのと同じで、フォトグラファーとレタッチャーだけでチームを作りました。カメラはREDの5Kカメラをメインに、ハイスピード撮影部分は4Kで秒間900コマ撮影できるFT-ONEを使いました。これをAfter Effectsでレタッチしています。




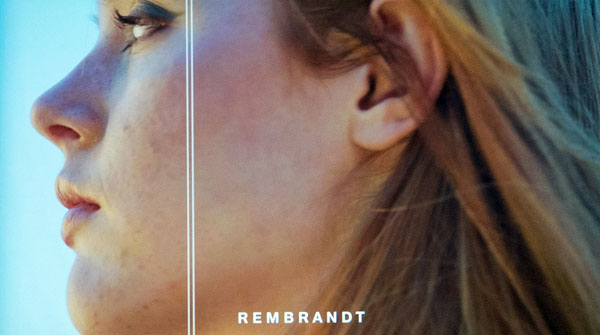
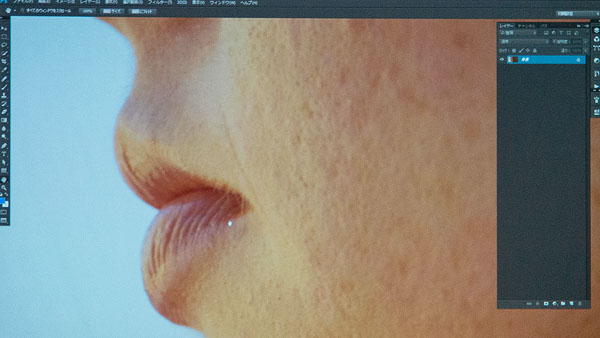
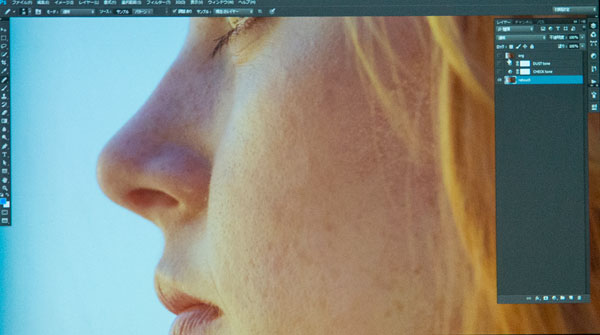
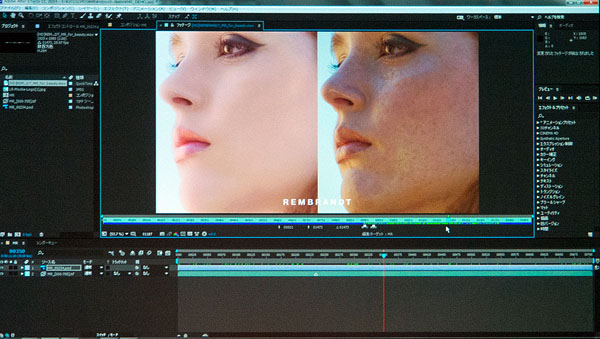
もう一つの映像は、ムービーレタッチの技術検証のために撮影したものです。これまでの2K、ハイビジョン程度の画素数であれば、ぼかしてごまかせばよかったのですが、4Kではそうはいきません。そこで、皮膚の質感を残したままにレタッチする方法を試してみました。ここでは、PhotoshopとAfter Effectsを使っています。

 ムービーレタッチを施した映像。中央の線の左がレタッチ前、右がレタッチ後。肌の質感に大きな違いがあるのがわかる。
ムービーレタッチを施した映像。中央の線の左がレタッチ前、右がレタッチ後。肌の質感に大きな違いがあるのがわかる。
After Effectsには「mocha」というアプリケーションが付属しています。単体だと20万円もするアプリです。このmochaには「平面トラッキング」という機能が搭載されています。簡単に言いますと、モデルのほほであればほほ、おでこならおでこの動きを分析して追従してくれる機能です。これを使うと、Photoshopで修正した画像を、分析した情報をもとに、一コマずつ貼り付けていくことができます。実際にやってみましょう。
まずは4Kムービーの中から1コマ書き出します。4K映像の切り出しですので、これが秒間30コマで動いていると考えればいいでしょう。
 ムービーから切り出した画像をPhotoshopで表示する。これをレタッチしていく。
ムービーから切り出した画像をPhotoshopで表示する。これをレタッチしていく。
ここから先は、普段グラフィックで手掛けているレタッチと一緒ですが、頬の部分を補正してみましょう。
作業は「修復ブラシツール」などを使います。修復ブラシツールは、リアリティを残しながら肌をきれいにすることができますね。今日は時間がないので、一部だけにしておきましょう。ここでいったん保存します。
 修復ブラシツールなどを使って切り出した画像を補正した。
修復ブラシツールなどを使って切り出した画像を補正した。
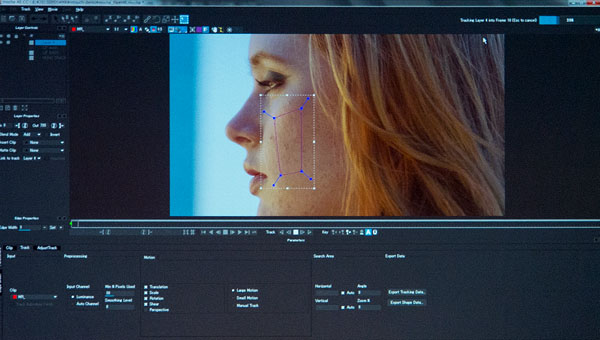
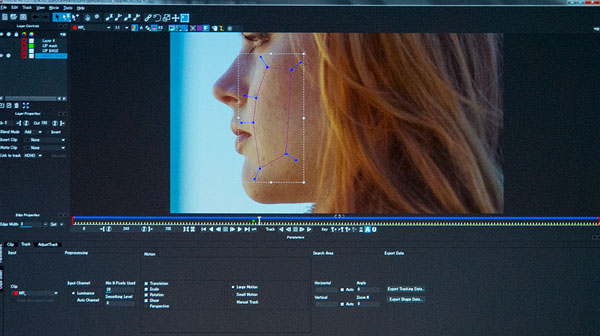
After Effectsに戻って、レタッチしたPSDデータのレイヤーをタイムラインに読み込み、それからmochaを起動します。mocha上で分析したい部分を定義すると、あとは自動的に画像を分析し、1コマずつ、適切な部分に自由変形して貼り付けてくれます。モデルが少々動いてもしっかりと追従して、貼り付けてくれていますね。

 レタッチした画像からほほの部分を貼り付けたら、mochaを使ってトラッキングする。すると各コマの適切な部分に、補正した画像が貼り付けられる。
レタッチした画像からほほの部分を貼り付けたら、mochaを使ってトラッキングする。すると各コマの適切な部分に、補正した画像が貼り付けられる。
これでエキスポートすれば、After Effectsにその結果が反映されます。なお、After EffectsとPhotoshopは連携していますから、後からPhotoshopで修正した内容も、自動的にAfter Effectsのムービーに反映されます。
この方法は、すべてのムービーに適している方法ではありません。例えばモデルが上下左右に動くようなケースにはよくても、角度が3D的に変わるような場合ではうまくいきません。しかし、こういった形で、PhotoshopとAfter Effectsを連携させることで、ムービーレタッチを効率的に進めていく方法もあるのです。
 さらに補正を進めていくと、このようにイメージをブラッシュアップすることができる。
さらに補正を進めていくと、このようにイメージをブラッシュアップすることができる。
そろそろ時間となりましたが、最後の例でもおわかりかと思いますが、Creative Cloudが進化したことで、グラフィックとムービーの間にあった垣根が取り払われようとしています。ここまでグラフィックの世界で培われてきたテクニックや感性を、ジャンルの垣根を越えて活かす環境が整いつつあるのです。ぜひ皆さんも、新たな分野にチャレンジをしていただければ、と思います。
というわけで、今日はここまでとしたいと思います。どうもありがとうございました。
取材:小泉森弥
会場写真:竹澤宏
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)















