Adobe MAX Japan 2016
アナログ技法×Creative Cloudで創り上げる、多媒体対応リッチビジュアルの製作工程〜Adobe MAX Japan 2016レポート③
工藤美樹(こびとのくつ株式会社 代表取締役社長)
2016年11月01日
クリエイターのための祭典「Adobe MAX Japan 2016」のPHOTOセッションには、レタッチャーでこびとのくつ代表取締役社長の工藤美樹氏も登壇。OOHからWebまで、解像度が大きく異なる多媒体に対応するためのビジュアル設計について、実際の広告事例を用いた解説を行なった。
 こびとのくつ株式会社 代表取締役社長 工藤美樹氏
こびとのくつ株式会社 代表取締役社長 工藤美樹氏
皆さん、本日はご来場いただきまして誠にありがとうございます。このセミナーを担当させていただきます、こびとのくつ株式会社代表の工藤美樹と申します。
まず、簡単な自己紹介からさせていただきます。子供の頃から油絵・水彩・陶芸・書道などアナログの技法をいろいろやってきました。2005年にこびとのくつ株式会社を設立し、現在に至ります。会社経営と同時に、実際に作業をしており、鎌倉在住で一児の母です。
本日は最初に「多媒体対応リッチビジュアル製作の概念と現実について」、二番目に「多媒体に対応可能なデータ設計のために把握しておくべき項目について」という内容でお話させていただきます。三番目に「アナログ技法を用いたリッチビジュアルの具体的事例」として、Photoshopを使ってレイヤーを組み上げる作業をいたします。ですので、前半は論理的なお話をさせていただき、最後に具体的な作業を見ていただければと思います。それでは最後までよろしくお願いいたします。
多媒体対応リッチビジュアル製作の概念と現実


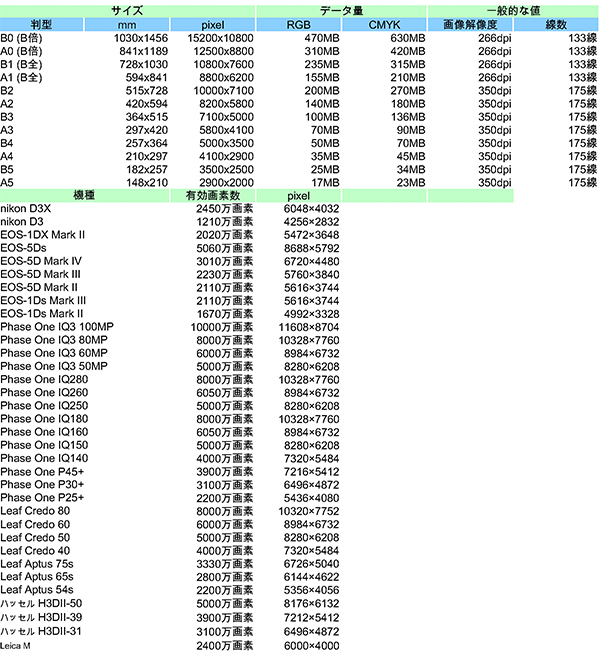
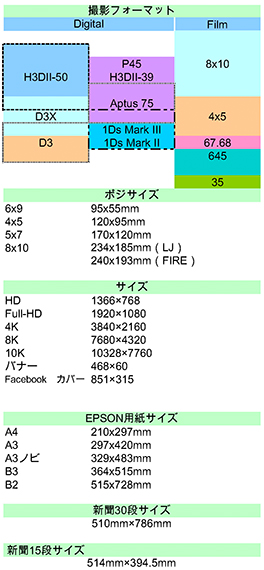
それではまず、多媒体対応リッチビジュアル製作の概念と現実についてのお話です。上図の数値は、各媒体の解像度やサイズ、データ量の一覧になります。このような数値を元に、B1サイズのポスター、電車の中の中刷りなど、各媒体が取れた時に使われます。例えば電車の中吊り広告はB3ワイドになりますので、364×515mmのサイズのものが2連になります。こちらが理論上というか数字のガイドなので、入稿する時にはこれが基準となります。

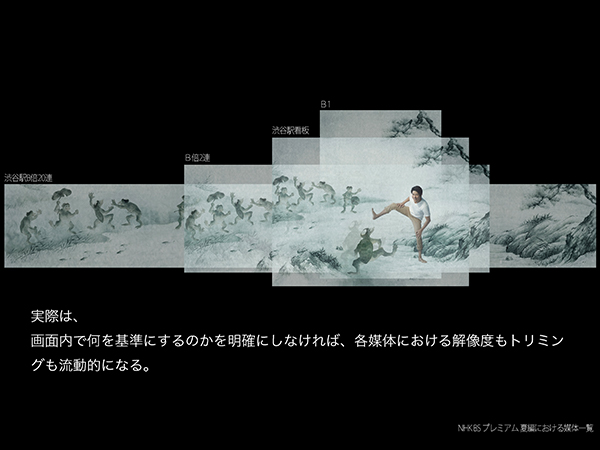
ここで弊社で製作させていただいた「NHK BSプレミアム」夏編を見ていただきましょう。この場合B1サイズ、B倍サイズ、B倍20連という媒体がありました。この場合の基準はタレントですが、このように実際の数値の中にトリミングされてどういう配置になるのかは、画面内で何を基準にするのかを明確にしないと、媒体や解像度などトリミングが流動的になってしまいます。

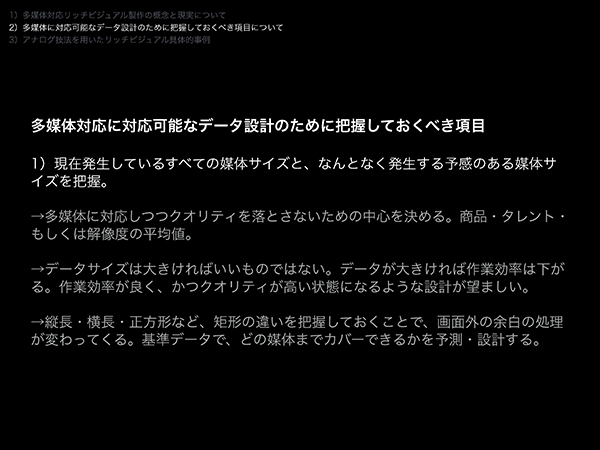
多媒体に対応可能なデータ設計のために把握しておかなくてはいけないことをまとめました。「多媒体に対応しつつ、クオリティを落とさないための中心を決める」、先ほどのデータですとタレントになります。データサイズは大きければいいというものではありません。データが大きいと作業効率が下がります。作業効率が良く、かつクオリティが高い状態になるような設計が望ましいです。
また、縦長、横長、正方形など矩形の違いを把握しておくことで画面外の余白の処理が変わっていきます。なので、基準データでどの媒体までカバーできるのかを予測、設計するという形になります。やはり各媒体で一番メインのものがあると思います。先ほどの例で言うとタレントさんですが、その中心が決まらないと、媒体において何を中心にしてデザイン、解像度を設計していいかということが決まりません。
それから、先ほどの媒体ですと渋谷駅の20連というのがあったのですが、では20連のデータをカバーするだけの巨大なデータを作ればいいのかというと、そういうわけでもありません。例えば、最近コンビニで買い物をする時、レジ横に画像が出たりすると思うんですけれども、非常に小さいデータですね。ポスターを標準としてデータを作ってレジ横、もしくは小さなA4ポスターに縮小してしまうと、縮小が激しすぎて逆に画像が劣化してしまいます。それに大きいデータはそれだけで取り回しが悪くなります。
「NHK BSプレミアム」の春編は、先日「デジタルフォト&デザインセミナー」でもご説明させていただいたのですが、Photoshopデータで42GBあります。媒体に合わせて組み替えられるように全レイヤーを持っている状態でかなり作業的には負荷がかかりますし、ハイスペックなマシンが必要となり当然インフラにもお金がかかります。ですのでデータサイズは、効率が良くてかつクオリティが高い状態になるようなデータの平均値はどこになるのか、というのを考える必要があります。

先ほどの重なっていたものを分解するとこういう形になります。人のサイズとカッパのサイズとその他の要素が、全媒体において移動しているのが見ていただいてわかると思います。最初の打ち合わせのときに、大体B1サイズとB倍2連という媒体は決まっていました。ですので、弊社の方では縦と横の組み替えがあるということを予測した上でレイヤーを組んでいます。
ただやはり、媒体は途中でどんどん取れてくるものなので、このときもB倍を納品した後に、やはりたくさん出稿したいということで渋谷駅の20連が空いたので取れましたというのが後から入ってきます。ということは最初の段階で、新しく発生した媒体に対しても対応可能な状態でレイヤーを組んでおく必要があります。

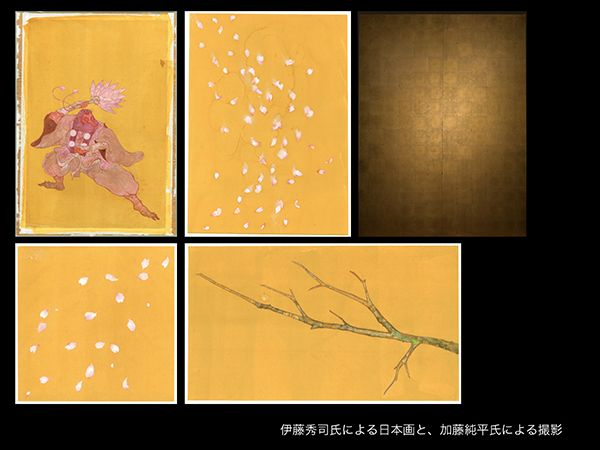
先ほどの春編のオリジナルでデータです。キャンバスというか画板に紙を水貼りしたものに胡粉で描いていただいた原画となります。こちらの原画をスキャンし、素材として活用します。一番右側は、カメラマンの方に撮っていただいた背景用のデータです。この時はIQを使用しました。

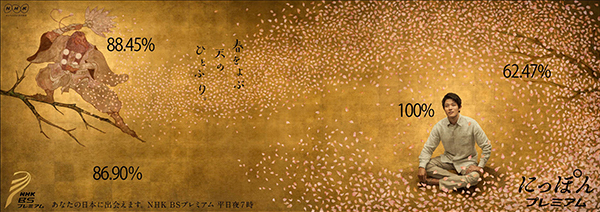
では、こちらがどのように画像の中で使われているのかを見ていきましょう。各パーツのところに数字が入っています。こちらが先ほどの原画の縮小率です。天狗が88.45%、人物は100%、画像の中心ですのでなるべく変形をかけて劣化をさせないよう、中心点は100%になっています。また、左下のところは金箔ですが、こちらは先ほどの背景が86.9%で入っています。ただ、先ほど縦で撮っていたものを何枚かつなぎ合わせて、この1枚の横のデータにしております。

これがB1サイズになると、上のように変わります。天狗は打って変わって55.09%、そして人物は76.4%です。何かひとつを絶対的な基準で決めるのではなくて、トータル的に見て元画像に無理をさせないことが、画像の劣化を防ぎ、クオリティの高い状態で入稿するためには非常に重要です。
次に、撮影で使用するカメラの種類と解像度という点です。弊社ですと撮影の現場に伺ったり、また事前の打ち合わせ、企画の段階でオールスタッフミーティングに参加して、フォトグラファー、デザイナー、美術、衣装、ヘアメイクと打ち合わせをしながら進めることが多いです。その段階で、例えば媒体がある程度決まっている、その時に使うカメラが5DSなのかIQなのかという状況によって、媒体のサイズにそのデータが耐えられるのかも決まっていきます。解像度のことももちろん重要です。

ただ、先ほど解像度について最初にお話ししましたが、「解像度を優先するあまり、被写体やカメラマンの機動力を奪ってはならない」というのもとても大事なことだと思います。例えばスタジオでのスチール、動きの少ないポージング、商品持ちのカットなどでしたら、大判カメラで撮っておいて大きい媒体に対応できるというのが望ましいのですが、ロケで動きのある撮影などでは、機動力を優先するほうがいい場合もあります。一番重要なのは、その広告において何が肝なのかということです。タレントさんの表情や動き、ポージングが一番大事なのでしたら、それを優先するべきだと思います。そうなってきますと、解像度よりもこちらが優先事項としては高くなるということになります。
もうひとつ重要なのは、絵の方向性と雰囲気に合った質感に画像を仕上げるということです。「時にはノイズも画像の甘さも絵の一部と考える」というふうに書きました。デジタルカメラがどんどん高解像度になってきて、街で見るポスターもピントのあったシャープネスの高いものが多くなってきました。フィルムが多かった時代はボケていたり、ノイズがあったり、深度が浅かったり、そういうのもひとつの雰囲気だったと思います。デジタルカメラがハイスペックになっていくことで、ちょっとピントが来ていないと、「あれ?なんかピント来てないんじゃないの?」となることもあるんですが、そこは最終的な広告のコンセプトがどういうところなのか、最終的なデザインがどうなるのかというところが一番大事な点だと思います。
先ほどのNHKの例で見ると、パーセンテージのお話ももちろんあったと思うんですが、人物を荒らさない状態で組み替えをして多媒体に対応する、というのでこういう形になっていっています。和紙に描いていただいたものをスキャンしていますので、和紙に微妙に筋というか目が入っているんですね。ポスターにした時はそれも見えてしまいますので、目合わせが必要でした。それで単純に拡大縮小だけではなくて、拡大縮小してその望ましい位置にレイアウトされた後に、各素材のノイズ感とか粒子感を全部揃えて、解像度も再調整するということも最終的に行なっています。

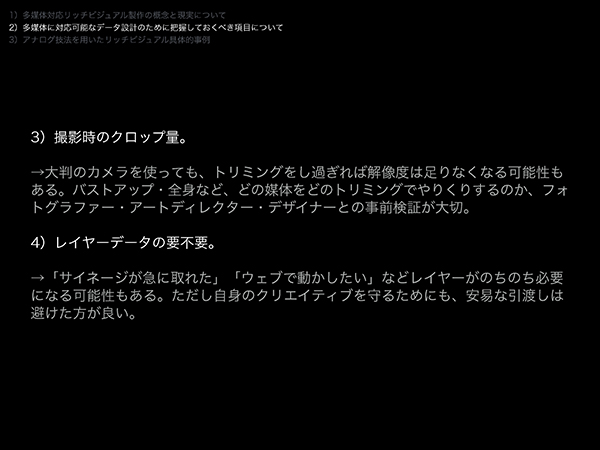
続いて3番目、撮影時のクロップ量についてです。例えば大判のカメラを使って撮ったとしても、トリミングをしすぎれば解像度は足りなくなる可能性ももちろんあります。バストアップ、全身など、どの媒体をどのトリミングでやり繰りするのか、フォトグラファー、アートディレクター、デザイナーとの事前検証がとても大切です。
4番目、レイヤーデータの要不要です。デザイナーやレタッチャー、カメラマンでもたまに言われることがあるかと思うんですけれども、例えば後でサイネージが急に取れました、Webで動かしたいんですけれどもレイヤーデータありますか? というお話は、制作の途中や納品してから入ってくる可能性もあります。ですのでレイヤーが後々必要になる可能性も考えて、レイヤーを構築するということも大切なことだと思います。
ただし、「自身のクリエイティブを守るためにも、安易な引き渡しは避けた方が良い」と私は考えています。というのは、レイヤーデータでお渡しした場合、自分自身、特にデザイナーだと思うのですが、納品した後のデータが、勝手にクロップもしくは移動されたりと、どういう状態で勝手にデザインされて使われるかわからなくなってしまいます。ですので、なるべくどういう用途に使うのか、どこまではやってもいいが、ここから先はやめてくれ、というような基準をもってデータをお渡しするということがとても大切なことだと思っています。
以上、ちょっと理屈っぽいお話ばかりさせていただいたんですけれども、一番の目的というのは多媒体をカバーしながらクオリティを落とさないで、撮影・制作したデータを活用するということだと思いますので、先ほど私が書いたような内容をちょっと活用したり、覚えていただければとてもうれしいです。
ストックフォトを徹底的に活用した多媒体展開の制作事例
3番目のアナログ技法を用いたリッチビジュアルの具体的事例という形で、「多媒体展開の具体的制作事例:ストックフォトを徹底的に活用し、短納期においてもクオリティを落とさずにビジュアルを制作する」という事例を実際のレイヤーデータで見ていただこうと思います。

こちら「DONATE 4 BIRDS」という鳥の環境保全のための寄付をお願いしたサイトのメインビジュアルになります。最初にお話をいただいた時は、鳥を動かす予定ではありませんでした。先ほどお話ししたように、後からレイヤーデータが欲しくなるというのは例えばこういう時に非常に活用されるというか、迅速に対応できるようになります。
実際これをどのように作ったのかという経緯をお話しさせていただきたいと思います。こちらは、だいぶ企画が煮詰まって終盤にさしかかった段階で、画像の依頼が弊社に参りました。Webサイトでは画像屋が専門で入るということはあまりないかと思います。制作が進んでいく中で、だんだん画像の持つ意味や重みが大きくなってきたということで、画像のプロフェッショナルとしてこちらの企画に途中から入った形になります。ですので納期まで非常に時間がない状態で、5ビジュアルを制作しなければなりませんでした。
弊社は2Dのレタッチの他にマットペイント、あとは3DCGもやっているのですが、3DCGを入れるにはちょっと時間が短すぎる。また撮影をするとしても、アフリカ、アジア、北米と世界各国に鳥の生息地が分かれていたので、ロケに行くということも難しいという状態でした。撮影は無理、3DCGも無理、ただクオリティは写真のクオリティで仕上げたいということになりましたので、こちらの素材はすべてストックフォトを使っています。手の部分だけは、デザイナーに会社で撮影していただきました。例えるならば冷蔵庫にあるものでなんとか即席で料理しました、という状態ですね。
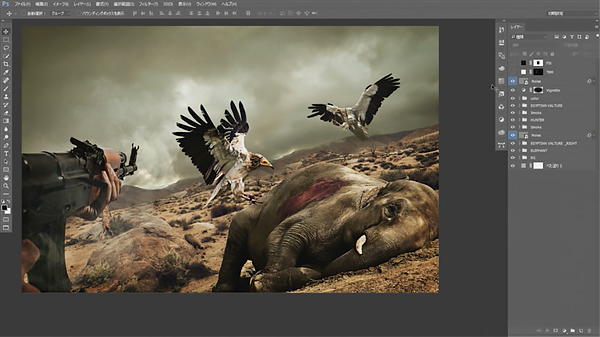
実際にこれがどういうふうに作られているのかをレイヤーの状態でご覧いただきます。これはWebサイトで使った後、雑誌でも使いたいというお話になりました。雑誌の解像度はWebのサイズだけではちょっと足りません。そうなった時、必ず弊社ではスマートオブジェクトにします。他のセッションでもご説明があったかと思いますが、スマートオブジェクトにしておくことで後々拡大縮小しても大丈夫なものになります。

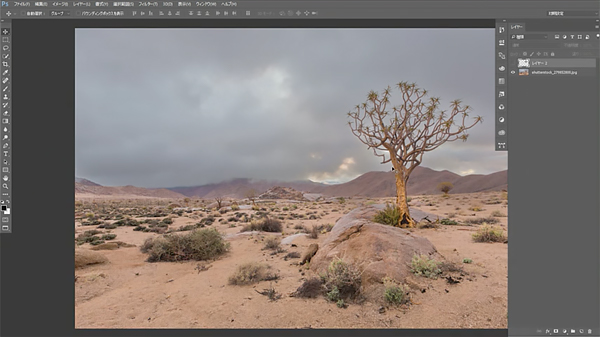
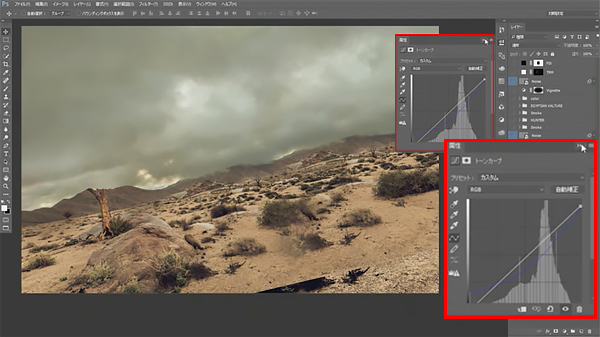
背景もストックフォトです。上がオリジナルの状態です。こちらを活用して、製作をしていきます。アフリカですので、色はやはり乾燥した感じや煙った感じを出したいという意向もあり、こういった雰囲気にもっていきます。

ちなみにカーブはちょっと変わったカーブのいじり方をしていますけれども、普段使っているPhotoshopの機能を最大限に活用して、自分の絵筆のように使って制作しています。

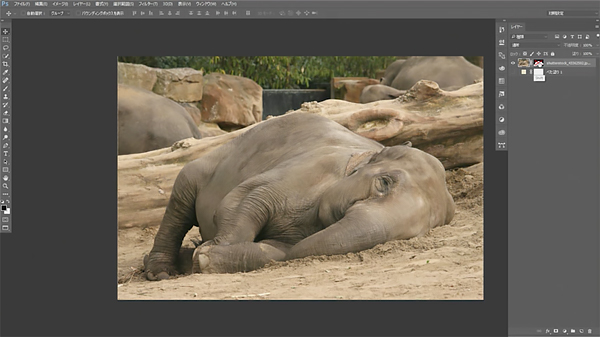
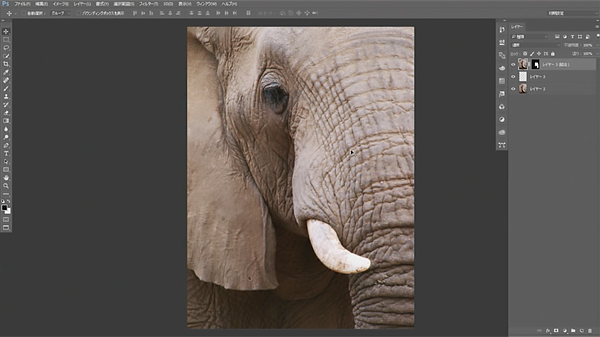
象もかなり問題で、やはり死体の写真はありませんでした。ちょっとグロテスクな題材だったりもしますし。はじめは3DCGのデータでなんとか作ろうとされてたんですけど、やはり時間内に写真クオリティに仕上げていくのが非常に難しい状態でした。それぐらい時間がなかったんです。その中でどうするかという時に、動物園で昼寝をしている象を探してきて、ちょっとご本人には申し訳ないんですけれども、加工しています。
今回Adobe Stockの紹介もあったと思いますが、ストックフォトを活用して画像を作るのは、速くてクオリティも上がって良いです。ここで一番重要になるのは、意外に検索ワードです。自分が望むその画像に到達するために、どういうキーワードで検索するのか。自分が望む画像にダイレクトに結びつけるのではなく、ちょっと婉曲なワードで検索した方が見つかりやすい場合もあります。それは、ケースバイケースですので、どういう検索ワードでどういう画像が引っかかってくるか、なるべく幅を持たせたほうがストックフォトで望む画像にヒットする可能性は高くなると思います。
最終画像では、象のそばにハゲワシがいます。どうしてこういう絵になっているかというと、象牙を採集するため密猟者による象の乱獲があり、象が死ぬとすぐにハゲワシがやってきます。実はハゲワシが死体を食べることで疫病が発生するのを防ぐ役割があるそうです。それを露見をおそれた密猟者がハゲワシも撃ってしまうことで疫病が拡大、さらに人的被害や環境破壊が進む、というのがテーマでした。ですが、この象はメスなんですね。ですので牙の素材をまた別な画像から探しています。

こちらもストックフォトです。アングル的にこれが使えるかな、というのは回数を重ねていくとわかっていくので、それをうまく活用して製作していきます。

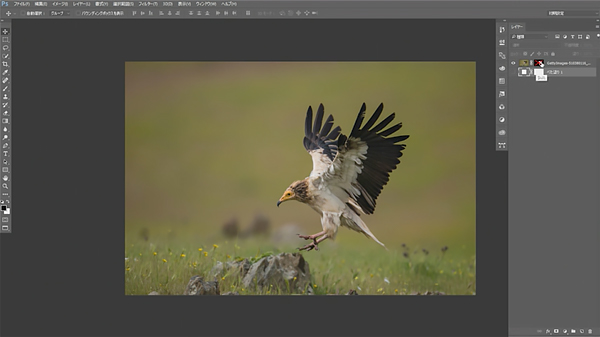
そしてハゲワシが入ってきます。ハゲワシも元の画像は、ライティング的にも非常にノーマルな写真です。フォトグラファーの方からお借りした写真を使用しています。こちらの状態でどんどん組み上げ、ハンターも組み上がっていきます。

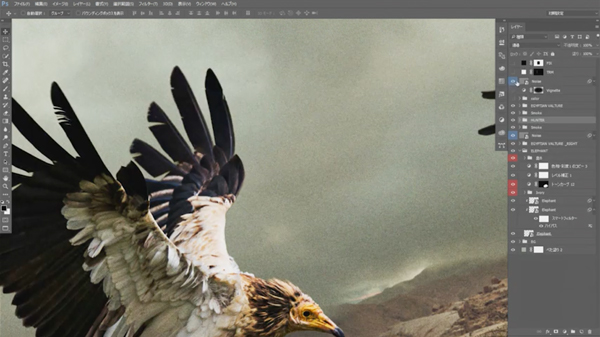
こちらにさらにノイズを加えています。先ほどノイズも絵の味とお話ししましたが、ノイズを入れることでまた全体的な雰囲気が上がるというのもあります。海外の雑誌のような荒れた感じを出したいという希望もあり、こういう形でノイズを組み上げています。
ノイズについては先日、「デジタルフォト&デザインセミナー」でもちょっとお話させていただいたのでアーカイブを見ていただくとわかるかと思いますが、スマードオブジェクトにしたグレースケール、こちらにノイズをかけることで、後でノイズの大きさやカラーノイズもしくはモノクロノイズに変えたいということにも簡単に対応できるようになります。最終的に、アフリカっぽいカラーにして仕上げます。
先ほど雑誌が途中から発生したとお話ししましたが、このようにレイヤーを組むということの重要性として、多媒体に対応するということがあります。雑誌の場合、真ん中にノドが来るのでこの状態のままでは使えません。各媒体に合わせてそれぞれのパーツを組み替えることで、先ほどのNHKポスターがいろいろ組み変わったように、多媒体対応が簡単になるということになります。
 パーツごとにレイヤーが分かれているので、ハゲワシの位置を自由に変えられる
パーツごとにレイヤーが分かれているので、ハゲワシの位置を自由に変えられる
多媒体展開の制作事例:グッドイヤー

次に「多媒体展開の具体的制作事例:背景を徹底的に活用し多媒体に展開する」という内容になります。こちらはダースベーダーですね。弊社のホームページにも載っていますが、グッドイヤーのスタッドレスタイヤの広告でした。実際はグラフィックだけではなくCMがあり、CMの背景でもグラフィックと同じ背景を使わせてほしいというお話が後から発生しています。
カメラのアングル、カメラの向きがどれくらいあるのか、引き画がどれくらいになるのかというのを、絵コンテを見ながら監督と打ち合わせをして、カットの必要枚数を決めています。1カット、2カット。あともう1枚、横で引き画というのがあったんですが、そちらの3カットを弊社でグラフィックから派生させてCM制作サイドにお渡ししています。
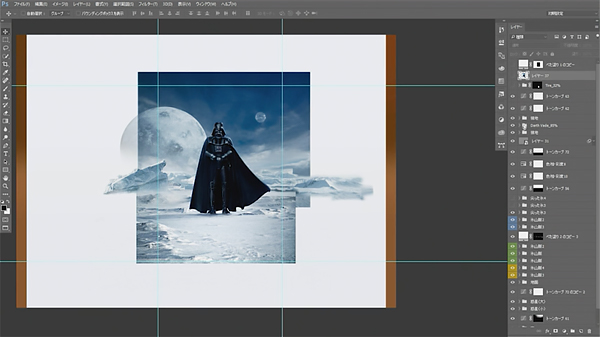
では実際、グッドイヤーのレイヤーデータを見ていただきます。やはりこちらもいろいろ組み替えていて、すべてのパーツが分かれて制作されています。この氷山というのがレイヤーでたくさん分かれてると思うんですけども、こちらをすべてCMの方にはレイヤーでお渡ししました。

なぜレイヤーでお渡ししたかというと、これに対して3Dのマッピングを貼ってカメラを動かすことで、CMの中で実際にこの風景が作ってあって、そこをカメラが移動しているように見せることができます。これをすべて美術や3DCGで作るとやはり膨大なお金と時間がかかってしまうので、これぐらいの背景でしたらマットペイントのほうが良いであろうという判断で活用しました。

中身は、先ほどの「DONATE 4 BIRDS」と同じです。ストックフォトとブラシワーク、例えば吹雪のブラシや雲ブラシですね。あとは微妙なグラデーションを描く時に普通のブラシを使うと、どうしてもトーンジャンプが起きてしまうので、ブラシに最初からノイズが入ったものを準備して印刷時のトーンジャンプを防ぐような工夫もしています。これをどんどん組み上げていくことで、このような形になっていきます。ダースベイダーは実際に撮影していますが、他はすべてマットペイントになります。

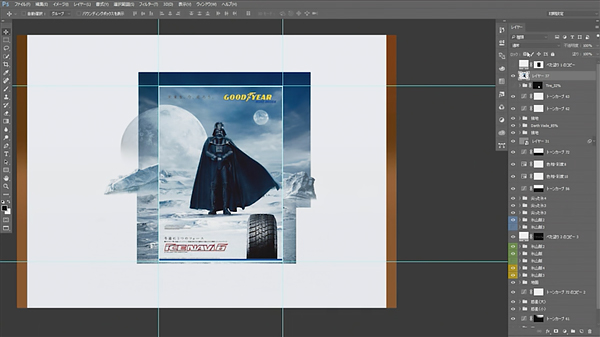
最終的にこれがどういうグラフィックになるかというのが上の画像です。商品カットもやはりA4のチラシとポスターでは別々になりますので、こちらもやはりスマートオブジェクトで組んで解像度の可変が可能なようにレイヤーを設計しています。
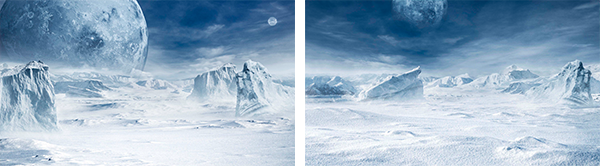
実はこれで話が終わらなくて、1年後にまた連絡が来ました。ちょっと予算の問題もありますし、今年もまた使いたいですというお話でした。ですのでこれをまた焼き直ししたのが下の画像になります。

よく見ると同じ氷だったりもするんですが、カラーグレーディングを変えたり位置や雰囲気を変えたり、あとは空のグラデーションですね。これらを変えることでまた多媒体対応が可能なようにデータを設計しています。

上の画像が、弊社で作ったマットペイントのデータです。手前の足下もマットペイント、奥の山脈は去年の氷山を焼き直し、あと空もベースにストックフォトの雲をちょっと使っています。吹き流しの部分や地平線の霞感、両脇の吹雪は手描きのブラシで制作しています。
こちらの事例は先にムービーにお渡しし、グラフィックの撮影のほうが後でした。グラフィックの撮影の時、グリーンバックで撮ると臨場感がないというお話になり、この時はちょっと時間があったので美術さんに印刷をしていただいて、それをスタジオの背面に貼りました。その前にタレントに立っていただいて撮影をしています。
 マットペイントのデータを印刷し、スタジオ背面に貼った様子
マットペイントのデータを印刷し、スタジオ背面に貼った様子
ただ、そんなに都合の良い位置には立ってくれません。ちょっとズレたり、あとでクロップしたらなんか山のおいしい位置が外れちゃったり…。でも元がマットペイントで描いてありますので、撮影した背景をもう一度マットペイントで差し替えて、この状態にしています。ですので壁面に陰がうっすら落ちていますが、こちらは実際の陰ではなくて、あとでPhotoshop上で人工的に描いている陰です。つまり、背景が自由に動かせる状態になっています。そうするとクロップ的に横になったり縦長になったりA4になったりという時、そのトリミングに合った位置に背景を動かして作ることができるようになります。
本日の補足と参考となるアーカイブ
たまたま先日「デジタルフォト&デザインセミナー」に出させていただいて、今、アーカイブが公開になっています。そちらでは先ほどの「NHK BSプレミアム」についてもう少し細かいお話をしたり、実際にどういう制作をしているかというお話もしていますので、もしよろしければご覧ください。

今日はスペースが少ないので機材をだいぶコンパクトなものにしましたが、弊社でどういう機材を使っているか、どういう環境で仕事をしているかというのは「Shuffle」で詳しく説明してあります。そして、これもタイミング的にたまたま重なったのですが、「こびとのくつ」が「コマーシャル・フォト10月号」で10ページの特集記事になりました。レタッチャーとして特集になるというのはかなり珍しいパターンらしいのですが、今回編集長にインタビューをしていただき、レタッチャーという職業がどんなことをやっていて、かつこれからレタッチャーはどのようになってくのか、また私個人の話なんですけど、どうしてレタッチャーになったのかといったことが書いてあります。ぜひ読んでみてください。
本日お見せした数字的なデータや文字情報は、弊社のFacebookでも簡単にわかるようにまとめてアップいたしますので、もしよろしければダウンロードしてお仕事などに活用していただければと思います。本日はお忙しい中わざわざお越しいただき、また最後まで聞いていただき本当にありがとうございました。
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)















