2014年08月05日
2人目の講師は、昨年に続き2度目の登壇となるフォトグラファー・御園生大地氏。フォトグラファーやデザイナーにとって必須のスキルである色調補正について、更なるレベルアップをはかるためのテクニックを披露する。
色変換は実は難しくない
 御園生大地 氏(フォトグラファー)
御園生大地 氏(フォトグラファー)1974年東京生まれ。フォトグラファー、レタッチャー、3DCG クリエイター。建築竣工写真撮影、大手家電メーカーの製品写真レタッチをベースに幅広く撮影・レタッチ業務をこなす一方、近年3DCG製作の分野へ進出。2013年よりフリーランス。「Photoshop 色調補正ゼミナール」を連載中。
こんにちは。フォトグラファー、レタッチャーの御園生です。私のセッションでは「Back to Basic」と題しまして、Photoshopの基本的な機能だけで使えるレタッチテクニックを紹介しようと思います。今回のテーマは「選択範囲を制するものは色変換を制する」です。そもそも色変換をしようとする場合、みなさんはどんな機能をお使いでしょうか。例えば「色調補正」の「色相・彩度」を思い浮かべる方もいらっしゃるでしょう。同じく「色調補正」の「色の置き換え」機能をイメージする方もいるかもしれません。
ただし、これらの方法を使った場合、うまくいく時といかない時があるという印象をお持ちの方が多いのではないでしょうか。例えば、これらの方法で車のボディの色だけを変えたい場合、状況によって、ボディの色だけでなく、余分なところの色が変わってしまう場合があります。変換したデータの階調が壊れ、色がおかしくなってしまうこともあります。また、変換したい部分が黒や白、つまり色がついていない場合や明るさが背景と変わらない場合もなかなかうまくいきません。
ですが、実は簡単に、確実な色変換を行なう方法があります。使用するのはPhotoshopの「色相・彩度」なのですが、あるポイントを覚えておけばいいのです。
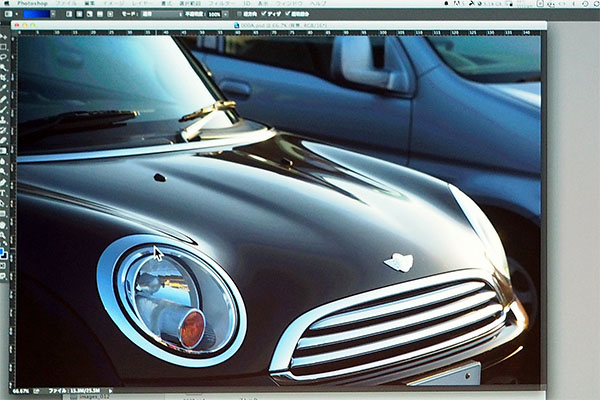
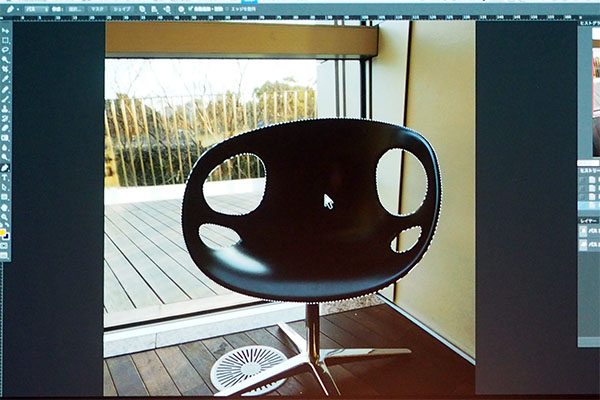
 調整する元画像を開く
調整する元画像を開く


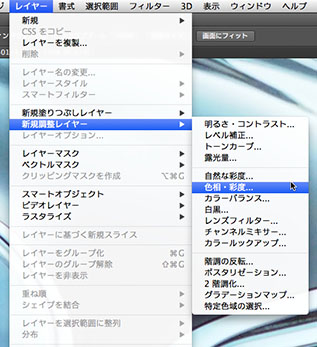
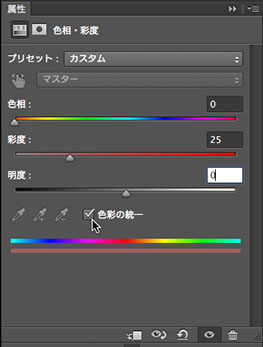
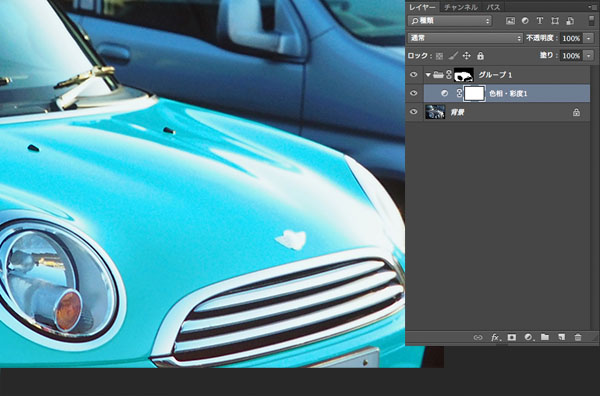
ここでは「色相・彩度」を「調整レイヤー」を使って適用してみましょう。元画像を開いたら、「レイヤー」メニューから「新規調整レイヤー」>「色相・彩度」と選びます。調整用のダイアログが表示されたら、まず「色彩の統一」のチェックを入れ、そのうえでスライダーを調整して色を変えてください。
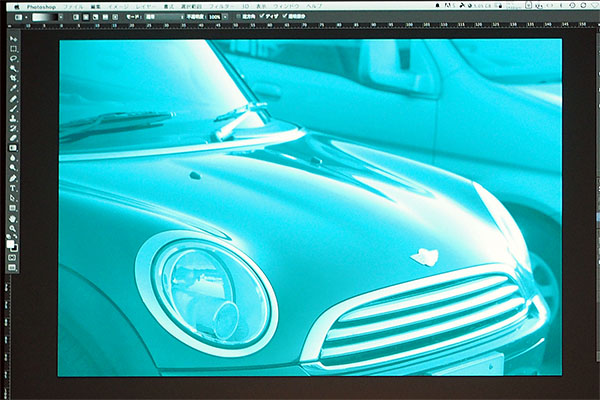
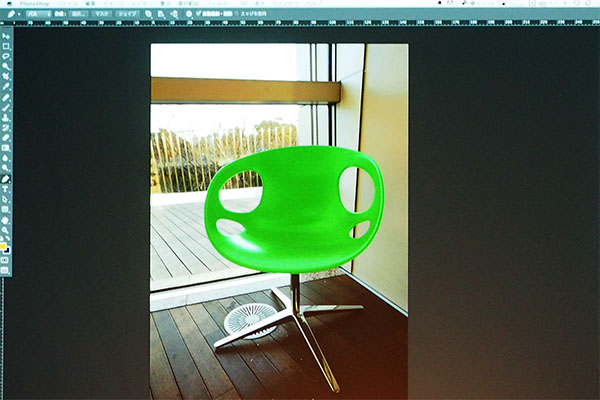
 「調整レイヤー」の「色相・彩度」を適用
「調整レイヤー」の「色相・彩度」を適用
うまくいったのではないでしょうか。「色彩の統一」にチェックを入れて色の変換をすると、階調情報が破綻することなく、色の変換ができるのです。
ただし、これでは背景などの不必要な部分まで色が変わってしまっています。そこで選択範囲を活用します。今回は、あらかじめ作っておいた選択範囲を適用し、色変換する場所を限定します。すると車のボディの色だけが変わりました。この方法ですと、先ほど申し上げたような壁にぶつかることなく、確実に色変換を行なうことができます。
 選択範囲を使って、色変換する場所を限定。この方法を使えば、自然な変換ができる
選択範囲を使って、色変換する場所を限定。この方法を使えば、自然な変換ができる
このように、色変換そのものは難しい技術ではありません。むしろ色変換をする場所を決めるための、選択範囲を作成する作業が大事なのです。選択範囲を作成する技術が高まれば高まるほど、色変換のスキルも上がるというわけです。そこで今回は、選択範囲作成スキルの中から、特におぼえておきたい二つの技術、「色域指定」と「画像マスク」について、お話ししたいと思います。
「色域指定」を使った選択範囲の作成

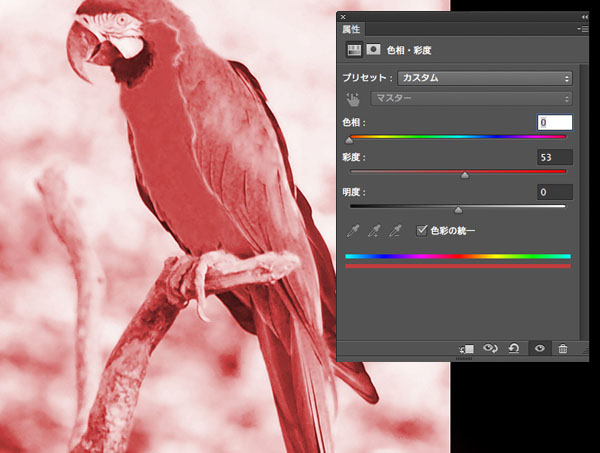
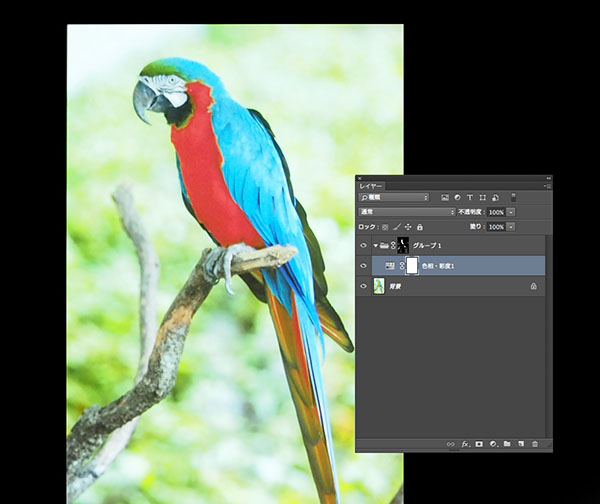
まずは、鳥の画像を使って、お腹の黄色い毛を赤色に変えてみたいと思います。先ほど紹介したのと同じように「色相・彩度」の調整レイヤーを作成し、表示されたダイアログで「色彩の統一」にチェックを入れて色変換をします。スライダーを調整して、色を赤っぽく変換してください。
 「色相・彩度」を使って、全体の色を変換。その際「色彩の統一」のチェックを入れるのがポイントとなる
「色相・彩度」を使って、全体の色を変換。その際「色彩の統一」のチェックを入れるのがポイントとなる

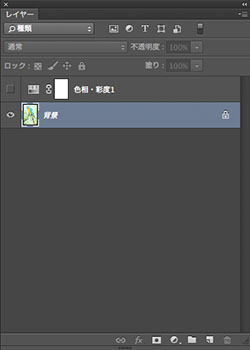
色が変わったら、レイヤーパネルで表示をオフにしレイヤーをいったん不可視状態にします。色の微妙な調整は選択範囲を作成してからにします。
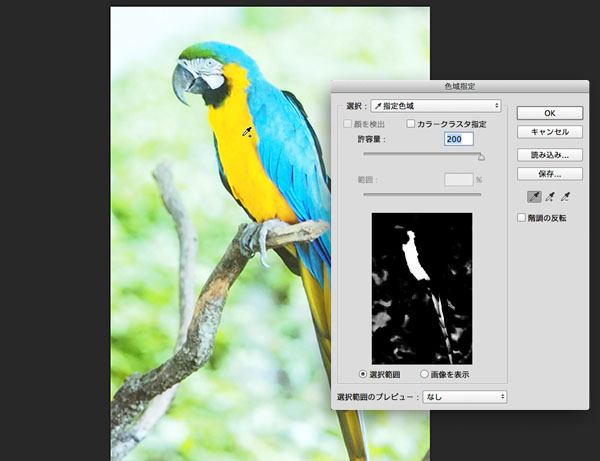
では選択範囲の作成に入ります。レイヤーパネルで「背景レイヤー」を選択したら、「選択範囲」メニューから「色域指定」を選びます。ウインドウが出てきますが、この状態で元の背景画像から選択したい色の部分、ここでは黄色い毛の部分をクリックしてください。すると、色域指定のウインドウの中にある白黒の画像が変化し、クリックした色とその色に近い色の部分が白色で表示されました。この選択領域は、「許容量」のスライダーで、広げたり狭めたりすることができます。今回は200にセットしてOKを押します。
 「色域指定」を使って黄色い毛の部分を選択
「色域指定」を使って黄色い毛の部分を選択
元のウインドウに戻ると、選択範囲ができあがっています。この状態で色変換をすることもできるのですが、後からやり直すことができるよう、この選択範囲をいかしたマスクを作成しようと思います。選択範囲を保存しようというわけです。いろいろな方法がありますが、ここでは、後から扱いやすいやり方で進めていこうと思います。

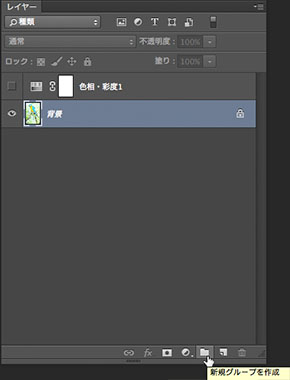
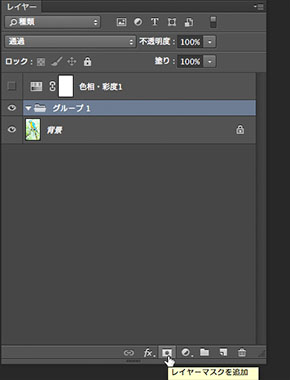
まず、レイヤーパネルの下部にある「新規グループを作成」アイコンをクリックして、レイヤーパネル内にグループのフォルダを作ります。続いて、その二つ左隣にある「レイヤーマスクを追加」をクリックします。何も選択していない状況でクリックすると、真っ白なレイヤーができるのですが、選択範囲がある状態でクリックすると、選択範囲がマスクとなって読み込まれます。つまり、選択していない部分をマスクした、レイヤーマスクができます。


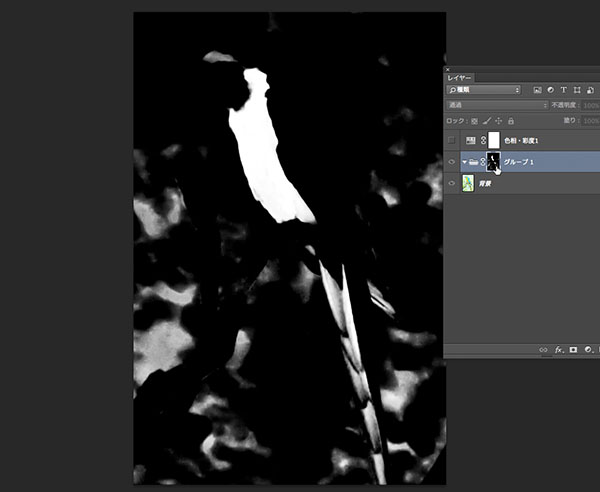
ここで、どんなレイヤーマスクができたか確認してみましょう。Macの方は「option」、Windowsの方は「Alt」を押しながら、今できたレイヤーマスクをクリックしてみると、画面全体に白黒の画像が表示されます。この画像の白色の部分は選択された部分、黒色は選択されていない部分です。グレーの部分はその濃度に合わせて中程度に選択されている状況だと考えてください。
 画面全体に表示されたマスクの画像
画面全体に表示されたマスクの画像
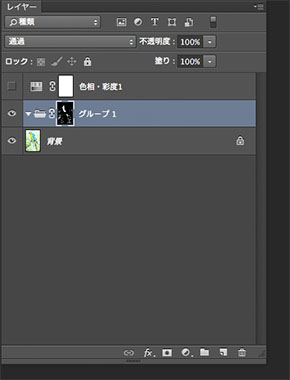
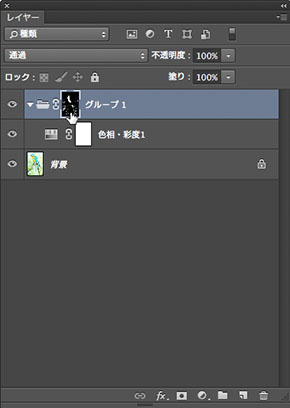
さて、作成したレイヤーマスクを調整レイヤーに適用してみましょう。作業は引き続きレイヤーパネルの中で行ないます。作成したフォルダの中に、最初に作った「色相・彩度」の調整レイヤーをドラッグ&ドロップで移動し、レイヤーを可視状態にしてください。すると、先ほどのレイヤーマスクで白色だった部分だけが調整レイヤーの適用を受けて色変換されていますね。
 「色相・彩度」の調整レイヤーをドラッグ&ドロップで移動し、レイヤーを可視状態にした。するとレイヤーマスクで白色だった部分だけが調整レイヤーの適用を受けている
「色相・彩度」の調整レイヤーをドラッグ&ドロップで移動し、レイヤーを可視状態にした。するとレイヤーマスクで白色だった部分だけが調整レイヤーの適用を受けている
こうしておくとフォルダの中に入っている調整レイヤーの効果が、レイヤーマスクの指定する範囲だけにかかる仕組みができます。調整レイヤーの数が多くなりがちな方は、フォルダ管理してあることで作業が混乱することを予防する効果があるのでお勧めです。仕事などで作業をする場合は、このように後からでも作業しやすい、わかりやすい仕組みを作ることが大事になります。
細かな調整の方法
これで完成したようにも見えますが、細かく見ていくと境や背景など、さまざまなところに不完全な部分が残っています。色域指定のような選択範囲を自動で作るツールを使った場合にはこういったケースが生じる場合があります。
そこで、手動で修正していくことにします。先ほど紹介した方法、Macの方は「option」、Windowsの方は「Alt」を押しながらレイヤーマスクをクリックして、レイヤーマスクの白黒画像を表示させてください。選択された部分が白色、選択されていない部分が黒というのは先ほど紹介したとおりです。ということは、この白黒画像を調整し、色変換をしたい部分を白く、その他の部分を黒くすればいいというわけです。

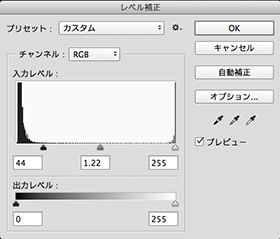
このレイヤーマスクの白黒画像は、ほぼ通常の白黒画像と同じように扱うことができます。まずは鳥の背景の、はっきりとしないグレーの部分を修正したいと思います。まずは「イメージ」メニューから「色調補正」>「レベル補正」と選んで、「レベル補正」を適用してみます。スライダーの左右を調整してコントラストをはっきりさせたいと思います。調整をしたら、OKをクリックします。


レイヤーパネルで他のレイヤーをクリックすると元の表示に戻りますので、適用具合を確認してみてください。
見た目のブラッシュアップ
 レイヤーマスクの編集作業をする場合は選択状態に注意。マスクのサムネイルが選択されているのを確認する
レイヤーマスクの編集作業をする場合は選択状態に注意。マスクのサムネイルが選択されているのを確認する
レイヤーマスクの編集作業は、通常の表示をしている際にも可能です。ただしその際に注意しないといけないのはレイヤーの選択状態です。レイヤーマスクの編集を行なう場合、レイヤーパネルのサムネイルの白い枠が、編集したいレイヤーマスクを囲んでいるかを確認します。この状態であれば、先ほどのような白黒表示にせずとも、レイヤーマスクに対して作業を行なうことができます。
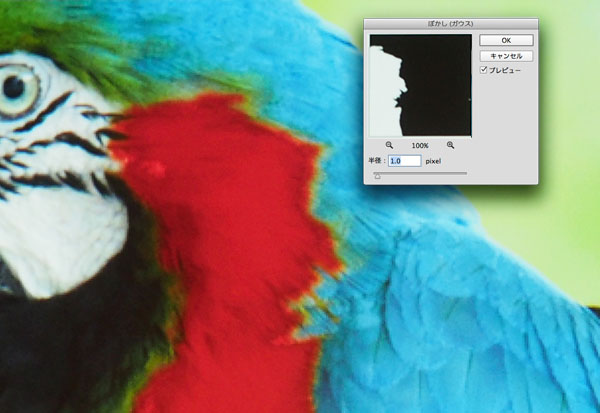
レイヤーマスクは白黒の画像ですから、画像にフィルターを適用することもできます。ここでは「ぼかし(ガウス)」を適用してみようと思います。こうすることで、黄色い毛と青い毛の境目を自然に仕上げることができます。

 レイヤーマスクの境の見た目を自然にするために、「ぼかし(ガウス)」を適用する
レイヤーマスクの境の見た目を自然にするために、「ぼかし(ガウス)」を適用する
 レイヤーマスクはブラシを使って描き加えたり、消したりすることもできる
レイヤーマスクはブラシを使って描き加えたり、消したりすることもできる
また、レイヤーマスクはブラシを使って描き加えたり、消したりすることもできます。ここでは背景に残ってしまっている不要な部分を取り除いておきたいと思います。選択範囲を加えるなら白色のブラシで、取り除くなら黒色のブラシを使います。ここでは、先ほどのように、レイヤーマスクを白黒画像表示にして、作業してもいいでしょう。
 ブラシを使用する場合は硬さを適宜変えながら作業を行なう
ブラシを使用する場合は硬さを適宜変えながら作業を行なう
最後に、鳥の毛足の長い部分や羽先などの、選択ができていない場所の調整をしたいと思います。ブラシの不透明度を10%、色を白色に設定して、薄く塗っていきます。どこまで細かく作業するかは画像にもよります。ここでは毛の一本一本まで厳密に追い込む必要はないと思います。ある程度ざっくりとで大丈夫でしょう。失敗したらブラシで黒色を塗れば元に戻ります。
選択範囲ができたところで、最初に作成した調整レイヤーを表示させ、色の再調整を行ない完成です。いかがでしょうか。これで鳥の毛の色を変えることができました。

レイヤーマスク画像作成の応用
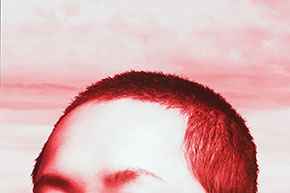
今度は人物の画像を使って、黒髪を赤く染めてみたいと思います。色変換の方法は先ほどと同様です。「色相・彩度」の調整レイヤーを作成し「色相・彩度」のダイアログで「色彩の統一」にチェックを入れてから、スライダーを調整して色を変換します。


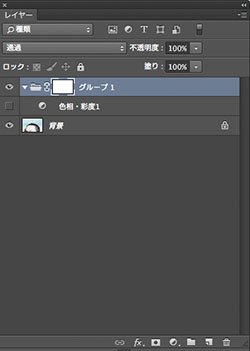
 レイヤーグループのフォルダを作ったら、そこにレイヤーマスクを作成。その上で「色相・彩度」の調整レイヤーを入れる
レイヤーグループのフォルダを作ったら、そこにレイヤーマスクを作成。その上で「色相・彩度」の調整レイヤーを入れる
続いてレイヤーパネルでの作業をします。レイヤーのグループを作り、できあがったフォルダにレイヤーマスクを作成、色相・彩度の調整レイヤーをドラッグ&ドロップで入れておきます。ここまでは基本的に先ほどと同じ作業工程になります。とりあえず調整レイヤーを不可視にしておきましょう。
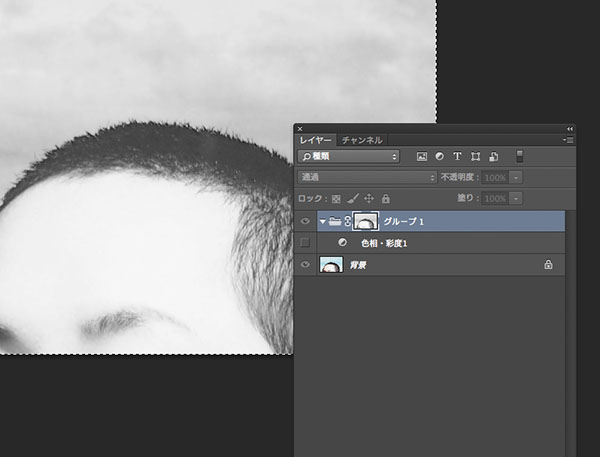
さて、現在のところフォルダに付いているマスクは真っ白ですが、ここに選択している部分が白色、選択していない部分が黒色の白黒画像が描かれていれば、色変換の効果が髪の毛の部分にのみ適用されることになります。先ほどの色域指定の方法を使ってもいいのですが、結局必要なのは選択している部分が白色、選択していない部分が黒色のマスク画像です。それであれば、この写真そのものを階調反転させて、それを使うという方法も非常に有力な選択肢となります。
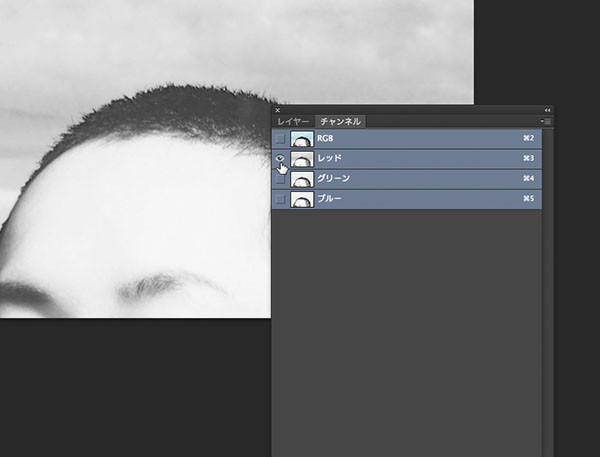
元画像から明暗のはっきりとした白黒画像をコピーするには「チャンネル」パネルの「レッド」「グリーン」「ブルー」の画像のいずれかから選ぶのがお勧めです。ここで「レッド」の明暗がはっきりとしていたのでレッドの画像を選び、画像を全選択してコピーします。
 明暗がはっきりとしている「レッド」チャンネルの画像をコピー
明暗がはっきりとしている「レッド」チャンネルの画像をコピー
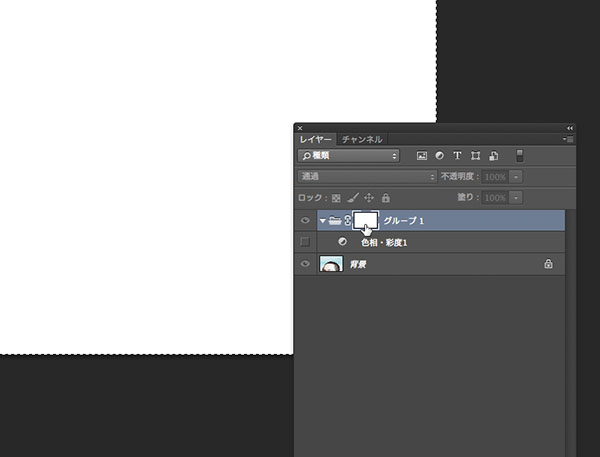
表示を元に戻したら、コピーした画像をレイヤーマスクにペーストしたいと思います。レイヤーパネルで、レイヤーマスクのサムネイルを、Macの方は「option」、Windowsの方は「Alt」を押しながらクリックします。レイヤーマスクの白黒画像が表示されたら画像を貼り付けます。レイヤーマスクに対しては、このモードにした時はじめて画像を貼り付けることができる、という知識が、この作業を行なう上で最も重要なポイントです。

 レイヤーマスクに、先ほどコピーした画像を貼り付ける
レイヤーマスクに、先ほどコピーした画像を貼り付ける
レイヤーマスクの調整をする

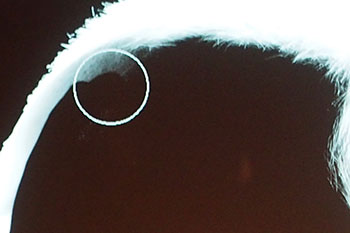
貼り付けたら、「イメージ」メニューから「色調補正」>「階調の反転」として画像の白黒を反転させます。そのうえで、周囲の不要なグレーの部分を取り除くために、先ほどの鳥の画像の時と同様に「レベル補正」をかけます。あまりかけ過ぎると髪の生え際の産毛の部分まで潰れてしまうので、ほどほどにしておきましょう。
 髪の毛の部分だけ白く、背景が黒くなるようにレベル補正を使って調整する
髪の毛の部分だけ白く、背景が黒くなるようにレベル補正を使って調整する
レイヤーマスクは白黒画像ですので、編集を行なう際に選択ツールを使うこともできます。背景を黒くつぶすために、多角形選択ツールを使って選択してからレベル補正を使って調整をするといいでしょう。背景などの不要な部分が黒くなるよう作業をします。なお、時々カラー画像に戻って、マスクの状態を確認しておくといいでしょう。
 「ガウスぼかし」をわずかにかけて、白と黒の境目の部分を自然にやわらかくする
「ガウスぼかし」をわずかにかけて、白と黒の境目の部分を自然にやわらかくする
生え際に少しジャギーが出ていますので、「ぼかし(ガウス)」をわずかにかけて、見た目をやわらかにしたいと思います。さらにブラシツールを使って、生え際の細かな部分を丁寧に塗っていきます。

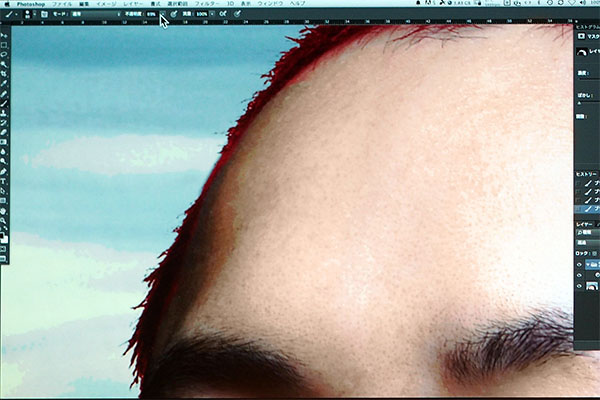
こういった繊細な作業をする際には、ブラシの大きさ、硬さ、不透明度の選択が重要になります。おでこのあたりは、ブラシの硬さ、不透明度ともに、中程度の60%くらいがいいでしょう。
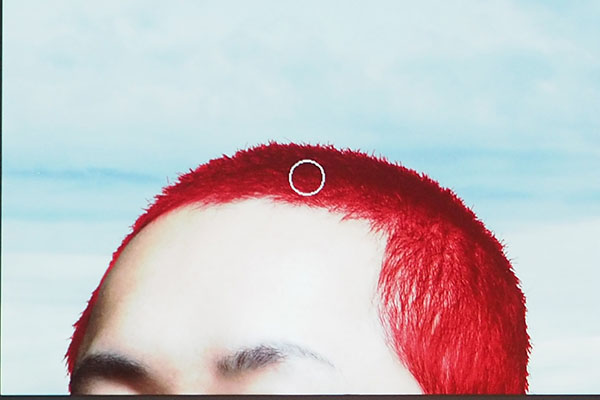
今回の場合、おでこの辺りの最後の調整は、カラーの状態で作業をするといいでしょう。レイヤーパネルでレイヤーマスクサムネイルを選択したら、ブラシを使って、変換ができていないところを白色で、やり過ぎたところは黒色で調整します。
 ブラシを使って仕上げの調整をする
ブラシを使って仕上げの調整をする

これで完成です。拡大してみると、写真そのものをマスクとして使ったので、髪の生え際の部分もきれいに変換できていることがわかるかと思います。
これでおわかりかと思いますが、選択範囲さえ作ることができれば、色の変換は簡単にできるのです。

「パス」の使いどころとは
最後にもう一つお話しておきたいのが、「パス」についてです。私もフォトグラファー・レタッチャーとしていろいろと経験をしてきましたが、「色域指定」「レイヤーマスク」そしてこの「パス」の3つがあれば、ほぼどんな範囲でも選択することができると言えると思います。自動系のツールは、ハマるとすごいのですが、苦手とする場面もどうしてもあります。それに対して、こういった手動系のツールは手間がかかる場合が多いものの、難しい場面でも確実に選択範囲が作れるため、ベースの技術としては手動系のツールをできるようにしておいて、そのうえで自動系のツールを身につけて効率化を図っていく、といった順番で勉強していくのがお勧めです。


本当であれば、このツールの使い方をじっくりと紹介したいのですが、それには時間が足りませんので、今日はそのさわりだけ紹介したいと思います。パスは選択範囲を手で描いて教えてあげるものです。たしかに、正確に指示するのはケースによってはとても大変なのですが、そのぶん確実に指示することができます。
また、パスは、非常に細い線を引くことができますので、とくにはっきりとした区分けのできる、エッジの立った部分の選択範囲を作成するのに適しています。もしもパスで曖昧な部分の選択範囲を作りたい場合は、一度レイヤーマスクに変換してから修正するのが良いと思います。
なお、これらの情報は玄光社のサイト「Shuffle」で連載している「Photoshop 色調補正ゼミナール」でも順次お話しさせて頂いております。ご興味のある方は、是非ご覧いただけますと幸いです。
- Photoshop 色調補正ゼミナール
https://shuffle.genkosha.com/software/photoshop_navi/color/
カラーマネージメントされた環境を持ち歩く
最後に私が普段行なっているカラーマネージメントの取り組みについて触れておきたいと思います。私はMacBook Pro Retina 15インチを使用しているのですが、その大きな理由が「Retinaディスプレイ」を搭載している点にあります。
と言うと、Retinaディスプレイの最大の特色である高精細画面を重視しているとお感じの方が多いかと思いますが、私としては、視野角の広い「IPS液晶」である点に大きなメリットがあると考えています。見る角度を変えても表示の変わらないモニターに正しい調整を行なうことで、カラーマネージメントされた環境を、どこへでも持ち歩くことができるというわけです。
外光の関係があるから、そこまで正確なカラーマネージメントはできないのでは? と思う方もいらっしゃるかと思いますが、ノートブック用のシェードを使えば、スタジオでも、クライアントのオフィスでも、余計な光を取り除いた環境を作り出すことが可能です。皆様もぜひ、試してみていただければと思います。
今日はどうもありがとうございました。
取材:小泉森弥
会場写真:竹澤宏
「Photoshop 色調補正ゼミナール」 当日の動画はこちら↓
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)















