2014年08月26日
6月のメジャーアップデートにより、さまざまな新機能が盛り込まれた「Photoshop CC 2014年リリース」。このセッションでは、アドビ システムズの栃谷宗央氏が、フォトグラファーに便利な新機能の使いどころやCreative Cloudのメリットについて語った。
モバイルが変えるクリエイターのワークフロー
 栃谷宗央 氏(アドビ システムズ)
栃谷宗央 氏(アドビ システムズ)1998年9月、アドビ システムズ入社。マーケティング部に所属し、Photoshop製品の担当。バージョン 5.5より担当し、現行バージョンまでの担当を経験。「解りやすく、楽しく」をモットーに、Photoshopの製品解説を行なう。Photoshop Lightroom担当でもある。
皆さんこんにちは。アドビ システムズの栃谷です。今日はお集まりいただいた皆さんに「Photoshop CC 2014」の新機能をご紹介していきたいと思います。ご存じのとおり、最新のPhotoshopは「Creative Cloud」限定で提供されています。「Creative Cloud」は、すでに180万人以上の方々に利用していただいているサービス。そのメリットとはなんといっても「進化し続けること」にあるかと思います。
かつての買い取り型だったアドビ製品は、いったん購入いただいてから、1年半から2年のサイクルで、新しい機能を搭載した新バージョンへとアップグレードしていただく形をとっていましたが、「Creative Cloud」のサブスクリプション型になったことで、新しい機能やサービスを準備ができたところからすぐに提供できるようになりました。また、「CS6」「CC」、そして最新の「CC 2014」まで、望むバージョンでお使いいただける点もメリットの一つです。


「Creative Cloud」の進化は、モバイルデバイスへも及んでいます。今回は、そのお話からさせていただこうと思うのですが、その前に、今夏、新たに発表したCreative Cloudのハードウェアを紹介しておこうと思います。それが「Ink」と「Slide」です。
InkはiPad用に用意されたデジタルペン、Slideはデジタル定規ともいうべきまったく新しいハードウェアです。詳しくご紹介する時間がないのですが、こちらもぜひ楽しみにしていたいただければと思います。発売は年内を予定しています。
- Adobe Ink & Slide
http://www.adobe.com/jp/products/ink-and-slide.html
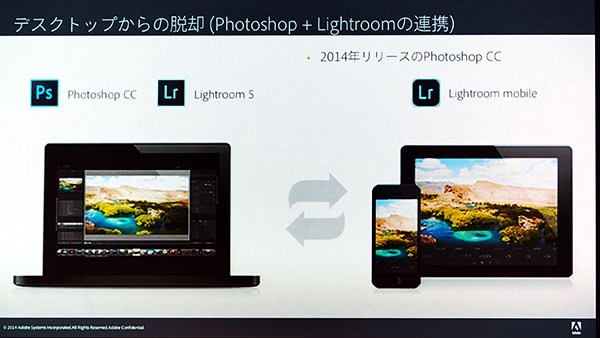
さて本題に戻ります。「Creative Cloud」が提供するサービスが、CS6以前のバージョンといかに異なるのか。その中でもまず挙げなければならないテーマが「デスクトップからの脱却」です。
私は常々、フォトグラファーの方々に「Photoshop」と「Lightroom」を一緒に使うことを提案してきました。両者を組み合わせることで効率のよいワークフローを構築できるからです。これからはそこに「Lightroom mobile」を加えたいと思います。「Lightroom mobile」はCreative Cloudのメンバー向けに提供されるiPad、iPhone用のアプリです。撮影後の写真の現像から管理、さらにはレタッチを行なうこともできます。

デモンストレーションをしてみましょう。いま撮影した写真を、まずはデスクトップ版のLightroomで読み込みます。全部で948枚。フォトグラファーの方ですと、一度に読み込む枚数はもっと多くなるかと思いますが、今日はこれで進めていきます。
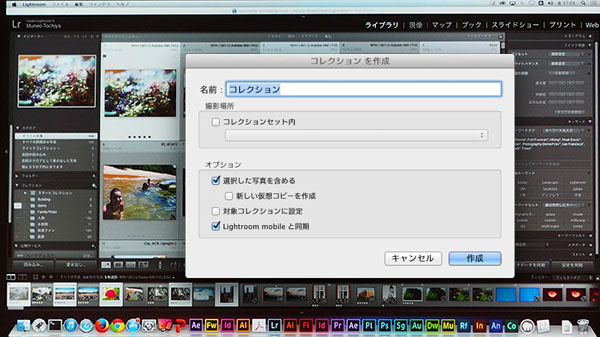
読み込みが終わりました。まずは気に入った写真をセレクトしてまとめておこうと思います。こういった場合に使うのは「コレクション」の機能です。写真を作成したコレクションのフォルダにまとめておけるのですが、写真のファイルそのものを移動するのではなく、リンクを貼るかたちになりますので、ファイルがバラバラになることはありません。まとめておきたい写真を選択して、コレクション欄にある「+」ボタンをクリックすれば簡単に作成できます。

画面に「同期中」を示す表示がされています。アプリがネットに接続し、Lightroom mobileと同期しているのです。作成した「コレクション」の左側にも印があります。

これで何ができるのか。iPadの方に切り替えてみましょう。
ご覧のように、コレクションの中身が同期されており、デスクトップでの作業の続きができるようになっています。たとえば移動中のちょっとした空き時間に写真のセレクトを確認したに、レーティングをしたり、セレクトした写真を使ってプレゼンテーションを行なうこともできるでしょう。


 iPhoneやiPodで撮った写真を三本指フリックで調整
iPhoneやiPodで撮った写真を三本指フリックで調整
なお、時にはiPhoneやiPadで写真を撮ることがあると思うのですが‥‥実際に撮ってみましょう‥‥撮った写真に対して明るさの調整やトリミングができます。三本指で左右にフリックすることで補正の前後を確認する、といったジェスチャー操作にも対応していますので、素早い作業が可能です。もちろん、撮影した写真をコレクションに加えたり、レーティングしたりといった作業を行なうこともできます。
このように、時間のかかる作業を、外出中のちょっとした空き時間を使って行なうようにすれば、時間を効率良く使うことができるというわけです。
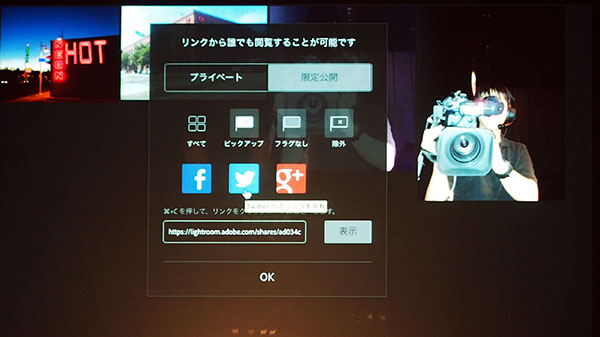
さて、再びデスクトップのLightroomに戻ってみましょう。いまiPad上で行なったセレクトやレーティングの結果、さらには新たに撮影した写真も加わっていますね。これらの写真をホームページとして公開したり、SNSにアップしたりすればクライアントとのやりとりもスムーズに進みます。

このように、「Lightroom」と「Lightroom mobile」を連携させることで、場所を選ばない、非常に効率のよいワークフローが可能になるのです。iPhoneやiPadをご利用の方には、ぜひ試していただきたい機能です。
フォトグラファーに勧める新機能
さてここからは「Photoshop CC 2014」に追加された機能をご紹介していきたいと思います。まずはフォトグラファーの方に注目していただきたい効果を紹介します。
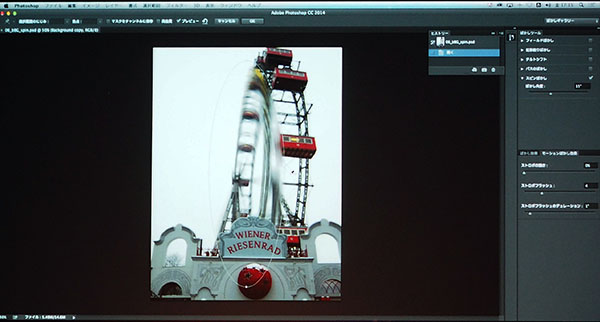
従来、動きのある「ぼけ感」を作りたい場合は「ぼかし(放射状)」や「ぼかし(移動)」といった機能を工夫しながら使ってきたのではないかと思いますが、最新のPhotoshop CC 2014で「ぽかしギャラリー」の中に追加された「スピンぼかし」と「パスぼかし」を使うと、よりリアリティのある表現ができます。
「スピンぼかし」は回転しているイメージを作り出す機能です。円は楕円形にすることもできますし、程度も自由にコントロールすることができます。

 回転のイメージを作り出す「スピンぼかし」の作例
回転のイメージを作り出す「スピンぼかし」の作例
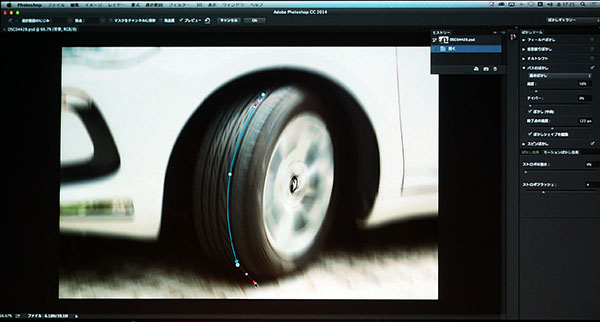
一方「パスぼかし」は、自由に引いた線(パス)の形状に沿って、ぼかしの方向を決め、さらにその量を自由に指定できるのが特徴です。この2つの機能は「ぼかしギャラリー」の一つですので、一つのウインドウから、一度に適用することもできます。
 パスに沿ったぼかしを加えられる「パスぼかし」
パスに沿ったぼかしを加えられる「パスぼかし」
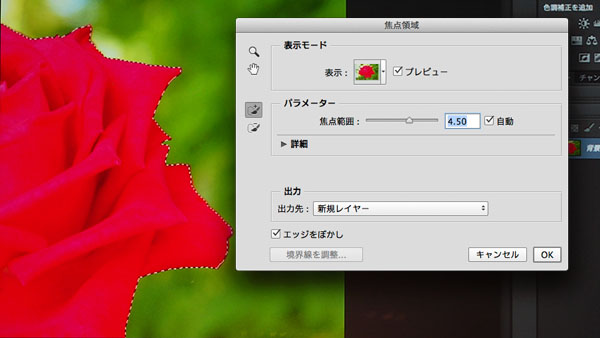
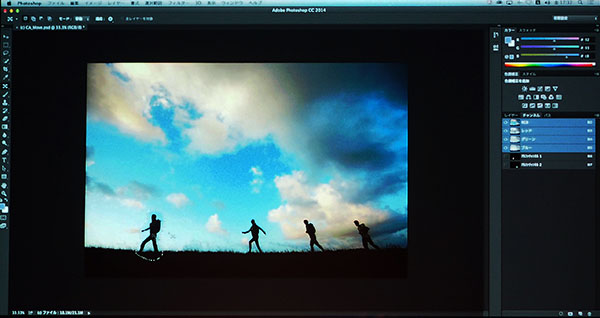
次に紹介するのは「焦点領域選択」の機能です。その名のとおり、焦点のあった領域を選択する機能で、たとえば被写界深度を浅くして背景をぼかして撮影した写真などに有効です。「選択範囲」メニューに新設された「焦点領域」を選ぶと、表示されたウインドウで選択範囲を調整できます。なおこの時、「F」キーを押すと、さまざまな表示方法で、どこが選択されているかがわかる仕組みになっています。

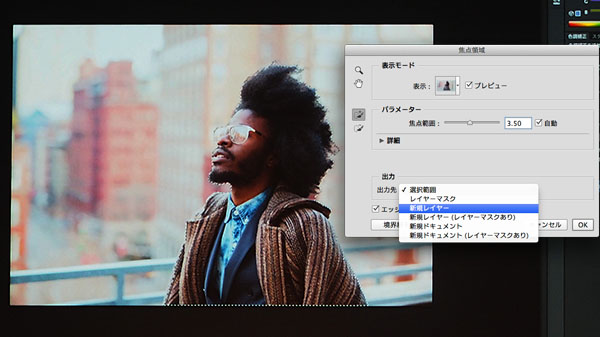
なお、ウインドウ内にある「自動」のチェックをはずすと、マニュアルで範囲の調整ができます。また、選択範囲に加えたい場所を、ブラシを使って付け足すこともできます。さらに「境界線の調整」の機能も用意されていますので、細かな調整も可能となります。状況によってはかなり強力なツールになりますので、ぜひ試してみてください。

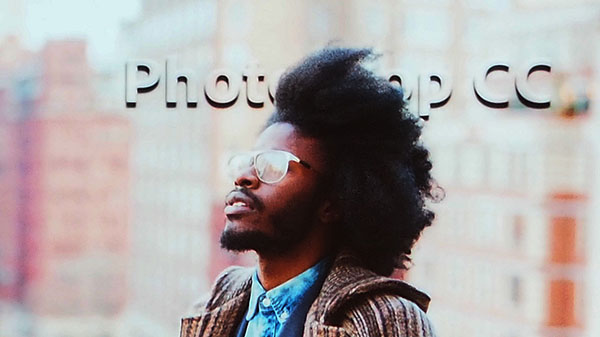
 ここでは人物を複製し、背景に文字を打ち込んでみた。髪の毛のような細かな部分の切り抜きも容易だ。
ここでは人物を複製し、背景に文字を打ち込んでみた。髪の毛のような細かな部分の切り抜きも容易だ。
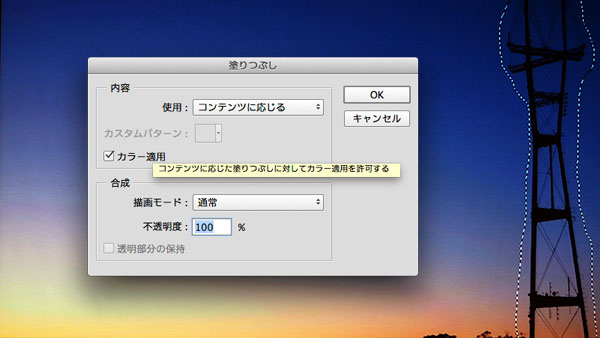
次に紹介したいのが、好評をいただいています「コンテンツに応じた塗りつぶし」の機能強化です。設定に「カラー適応」というオプションが入ったのですが、これが非常に優秀なんです。
たとえば、朝焼けや夕焼けのような、グラデーションのかかった背景の前に置かれたオブジェクトを「コンテンツに応じた塗りつぶし」で取り除くのは難しいことでした。色の濃淡をうまく処理できなかったんですね。それが、この「カラーの適用」にチェックを入れると、ちゃんとグラデーションが適用された状態で、きれいに塗りつぶしされているのがおわかりかと思います。きちんとテクスチャを見てマッピングしているからです。

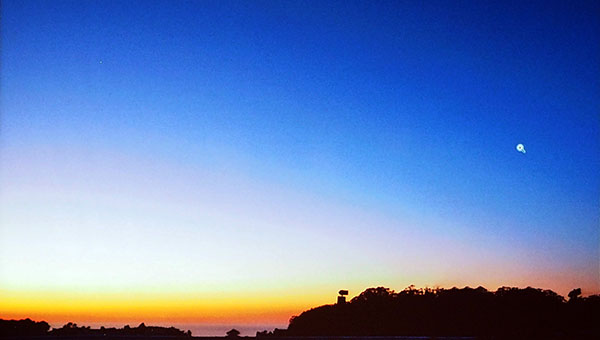
 「コンテンツに応じた塗りつぶし」で塔を取り除いた。「カラー適用」を利用したためグラデーションの背景がきれいに処理されている。
「コンテンツに応じた塗りつぶし」で塔を取り除いた。「カラー適用」を利用したためグラデーションの背景がきれいに処理されている。
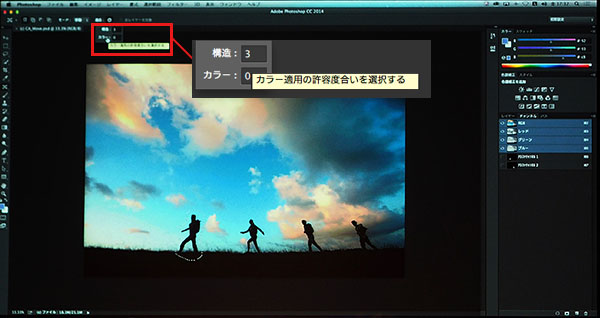
この技術は、他の「コンテンツに応じた〜」にも追加されています。たとえば「コンテンツに応じた移動」では、オプションバーの「適応」欄に「カラー」が追加されています。ここに数値を入れて適用します。ここでは「10」と打ち込んで移動してみましょう。従来よりも自然に移動していることがおわかりでしょう。

 「コンテンツに応じた移動」で人物を移動させているが、背景もきれいに処理されている。
「コンテンツに応じた移動」で人物を移動させているが、背景もきれいに処理されている。
また、任意の部分からコピーしてきた画像を貼り付けて、不要なものを取り除く「コンテンツに応じたパッチ」機能にも「カラーに適用」機能が搭載されています。こちらも、大きく進化しています。
細かな改善が生産性の向上につながる
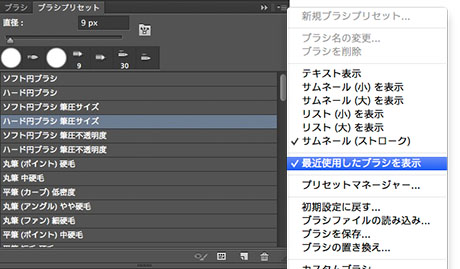
その他の機能向上部分も紹介しておきましょう。まずは「ブラシ」ツールの色の選択方法にちょっとした、ただしとても嬉しい進化がありました。これまでもさまざまな方法が用意されていましたが、今回、「最近使用したブラシ」を選択する機能が加わりました。言わば「ヒストリー機能」。よく使うブラシには、登録などせずとも、簡単にアクセスできるようになったというわけです。

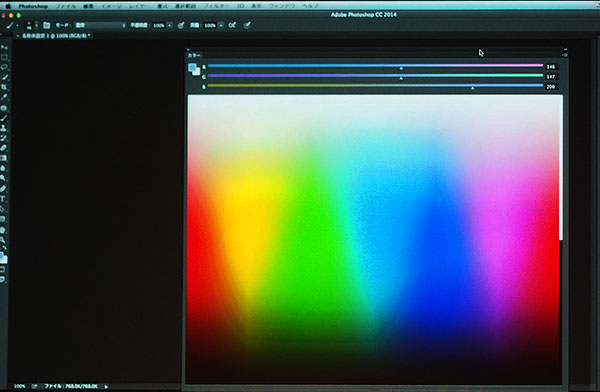
また、カラーパネルが伸縮可能になった点にも注目です。最近は大きなモニターを使って作業している方が増えましたので、従来のパネルでは小さく選択しにくいと感じていた方もいらっしゃるのではないでしょうか。これからは楽に色の選択ができるかと思います。

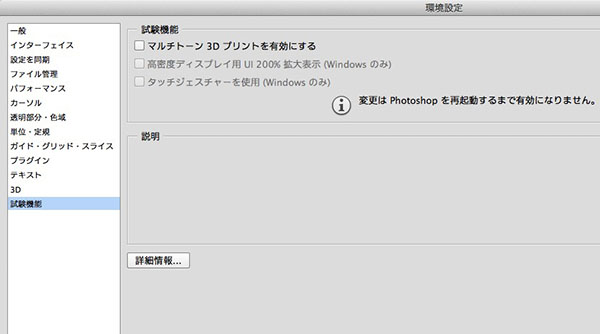
そのほか、“これぞサブスクリプション”といった機能として「試験機能」の利用を紹介します。正式なサポートではないですが、環境によっては役立つ機能となります。
現状ではマイクロソフトからリリースされた「Surface Pro 3」用に最適化したUIなどが利用できるようになっています。高精細なタッチパネル付きディスプレイを搭載した機種用にカスタマイズされた、タッチジェスチャーを使った快適な作業ができます。

こういった試験機能も使えて月々980円から利用できる「Photoshop CC 2014」。たいへんお求めやすい価格だと思いますので、ぜひご利用ください。

デザイナーに向けた機能アップ部分
Photoshopの新機能の紹介はまだまだ続きます。今度はデザイン関連の機能強化を紹介したいと思います。デザイナーの方の中にはPhotoshopをカンプの作成などにも利用している方が多くいらっしゃいます。そういった用途でも活用しやすいように新たな機能が加わりました。
まずは「フォントプレビュー」。テキストツールを選択した際に表示されるオプションバーの「フォントファミリー」欄にマウスカーソルをのせるだけで、キャンバス上のフォントのプレビューができる機能です。いちいちフォントの指定をせずとも全体のイメージを確認できます。また「フォントファミリー」欄にフォント名の一部を打ち込むことで検索ができるようになった点も、地味ですが嬉しい機能改善だと思います。
 フォントファミリー欄にカーソルを乗せるだけでフォントをプレビューすることができる
フォントファミリー欄にカーソルを乗せるだけでフォントをプレビューすることができる
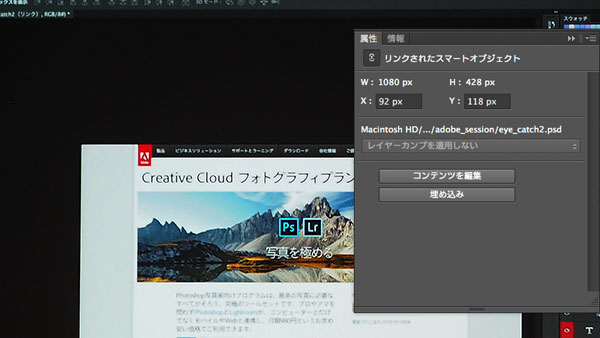
次に紹介するのが「リンク機能」です。カンプの作成をする際など外部のファイルを貼り付けると、これまではファイルの中に埋め込む仕様になっていましたが、その数が増えるとファイルサイズが膨大になってしまいます。その点が改善され、ファイルを外部に置きリンクを貼ることができるようになりました。ファイルサイズを小さくすることができますし、リンク先のファイルを他のクリエイターが作業する、といった共同作業にも活用できます。
ファイルはパッケージ化することで一つのファイルにすることができるのですが、その点はIllustratorやInDesignと同様の感覚で作業できると思います。
 「ファイル>リンクを配置」でリンクされたスマートオブジェクトは「属性パネル」の「コンテンツを編集」から変更を加えることができる
「ファイル>リンクを配置」でリンクされたスマートオブジェクトは「属性パネル」の「コンテンツを編集」から変更を加えることができる
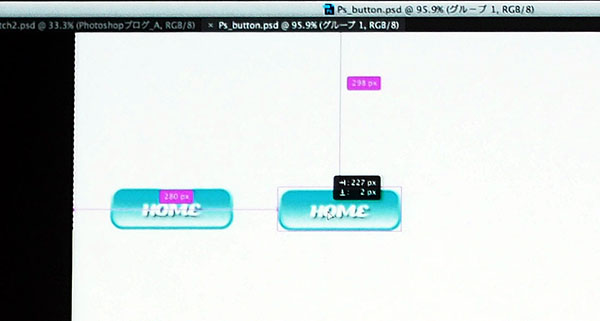
またIllustratorなどでおなじみの「スマートガイド」も搭載されました。埋め込んだオブジェクトや作成したシェイプをドラッグした場合に、自動的に表示されるガイドで、位置を合わせて並べる場合に役立ちます。なお、3つ以上を並べる際には、均等配置の位置まで示してくれます。

なおこれはちょっとしたチップスなのですが、「command」キーを押したままにすると、隣り合ったシェイプとの距離が表示されます。ちょっとしたことではあるのですが、デザイナーの方には、便利に使っていただける機能ではないかと思います。
より身近になった3D機能
最後にお話したいのが、3DCG、そして3Dプリンターに関する話題です。最近、ビジュアルイメージ作成の分野では「3D」の重要性がますます高まっています。2D中心の方でも、要所で3D画像を組み合わせることでインパクトを出すことができます。
Photoshopでは、以前から3Dデータを扱うことができるようになっています。最近では3Dデータも簡単に入手できますから、あまり難しく考えずに気軽に試していただければと思います。
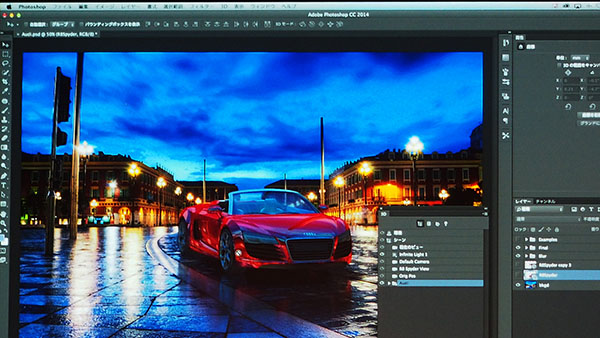
作業はとても簡単です。オブジェクトを配置して、テクスチャを貼り付け、その上で影をつけたり、ライティングをしたりといった光の調整をする。もちろん反射や写り込みの設定もできます。こういった車のビジュアルであれば、最後に「スピンぼかし」をかけるといいでしょう。Photoshopの機能を組み合わせることで、簡単に質の高いビジュアルを作り出すことができます。


 自動車の3DCGデータを配置し、テクスチャや光の調整をしてビジュアルを完成させる
自動車の3DCGデータを配置し、テクスチャや光の調整をしてビジュアルを完成させる
最近では3Dプリントのテクノロジーが身近になりました。Photoshopもすでに3Dプリント出力に対応していますので、プリントサービスを利用できるのです。そのサービスの一つが「DMM.make」。たいへん安価に3D出力ができる要注目のサービスです。
- DMM.make
https://media.dmm-make.com/
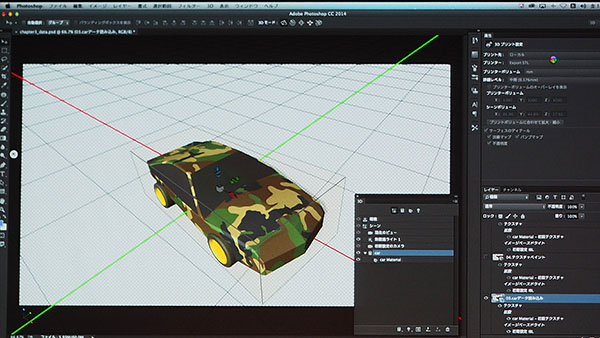
実は現在「DMM.make」さんとアドビでキャンペーンを開催しています(2014年8月31日まで)。スマホケースや車といった3Dイメージがダウンロードできるようになっていますので、そちらをダウンロードし、さらにはPhotoshop用のプロファイルのデータをダウンロードしていただければ、すぐにでも3Dプリントを体験できます。サイトには解説ムービーも用意してありますので、操作が不安な方はそちらで確認いただければと思います。

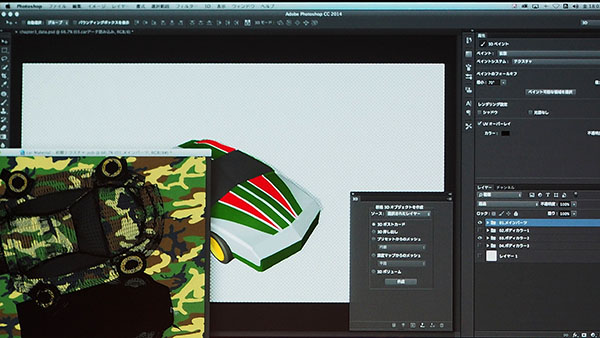
データをダウンロードしたら、ぜひテクスチャの変更をしてみてください。ダブルクリックすると別ウインドウでテクスチャが表示されますので、そちらを好きなように塗ってください。するとその結果が3Dデータに反映されます。簡単でとても面白いんです。

 別ウインドウで表示されたテクスチャを変更すると、3Dモデルの表紙にも適用される
別ウインドウで表示されたテクスチャを変更すると、3Dモデルの表紙にも適用される
データができたらプリントの準備です。プリントウインドウで「DMM」を選択し金属、石こう、フルカラーなど27種類用意された中から素材を選択してデータを作成、アップロードします。このあたりの詳細はWebページで確認できます。自分で作成したデータが出力されるのは、大変に楽しい経験です。フォトグラファーの方も、デザイナーの方もぜひ挑戦してください。
と、ここまで非常に駆け足でしたが、新しいPhotoshopの素晴らしさを、感じていただけたのではないかと思います。クリエイティブの世界には垣根はありません。進化し続ける「Photoshop」、そして「Creative Cloud」を活用して、表現の可能性を追い求めていただければと思います。
今日はどうもありがとうございました。
取材:小泉森弥
会場写真:竹澤宏
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)















