2011年04月07日
テキストが画面内をスクロールするタイトルワークは、縦方向を「ロール」、横方向を「クロール」と呼ぶ。ここでは作品のエンディングには欠かせないスタッフロールの作成方法を理解する。ロールテロップ作成ツールである「縦スクロール」は「アウトラインテキスト」に動きの要素を加える一方、装飾機能を減らしたもの。純正のテキストツールは基本操作が共通しているので使いやすい。
作成手順は基本的に「アウトラインテキスト」と同じ
下から上にゆっくり動いていくテキスト。ポイントは心地よい動きの速度と、ロールのスタートとエンドで画面の端ではなく、画面の上下でうっすらと現れ消えていく描写だ。






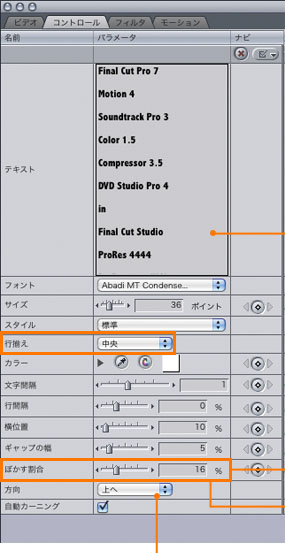
テキストのスクロール方向制御。通常は「上へ」を選択。
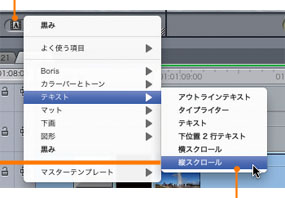
❶「ジェネレーター」ボタンをクリック

❷「ジェネレーターポップアップメニュー」から「縦スクロール」を選択
❸〜❼は「アウトラインテキスト」と同じ手順を踏む。(前項参照)
❽1行ずつ改行しながらロール用テキストを入力。テキストフィールドは文字数に応じて自動的に拡張される。「行揃え」で「中央」揃えを指定する。
「ぼかす割合」を調整すると文字がフェードイン/アウトするようになる。

文字が画面内でフェードイン/アウトすると印象が変わる。
タイトルの移動速度はタイムラインのクリップの長さで調節
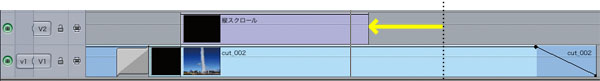
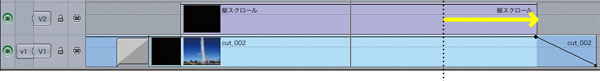
ロール速度は、入力したテキスト行をクリップの継続時間でちょうどロールしきるように自動調整される。そのためロール速度を調節するにはタイムライン上でテキストクリップの長さを調整することで行なう必要がある。テキスト行が増減すると速度も変わるので注意が必要だ。クリップの端を左右にドラッグして調整。

 文字の流れが遅いタイトル
文字の流れが遅いタイトル
テロップ文字が映える映像処理もポイント
文字のカラーは自由に設定できるが、スタッフロールは「白」でいきたい人も多い。その場合、文字の白が映えるように背景映像を色補正で調整しよう。細かな配慮とひと手間が映像品質を向上させる。
 背景画像には「色補正」フィルタを適用。
背景画像には「色補正」フィルタを適用。
 「色補正」適用前の背景画像。
「色補正」適用前の背景画像。
❶「ハイライト」を「255」→「328」
❷「中間」を「100」→「70」
❸「BLK」を「0」→「-73」
❹「角度」を「-33」→「111.41」
❺「度合い」を「0」→「24.89」
❻「サチュレーション」を「100」→「23」

タイトルプラグイン「Boris」を使った凝ったタイトルワーク

Final Cut Proには、サードパーティ製のタイトルプラグインが同梱されている。単体でも販売されている「Boris」は、一文字単位で色やサイズを変更できたり3D風の装飾を付加することができる。
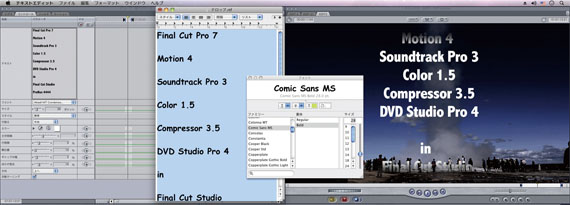
ワープロソフト等で作成したロールテキストを使う
「縦スクロール」では少し面倒
作業効率化とタイプミス防止の意味から、量の多いテキストをノンリニア編集ソフトで打つのはやめたいもの。テキストエディタやワープロソフトで打ったテキストファイルをコピー&ペーストで使おう。ただし「縦スクロール」はリッチテキスト属性を読めないので、フォントや改行コードが無視されてしまい、後から再編集が必要。

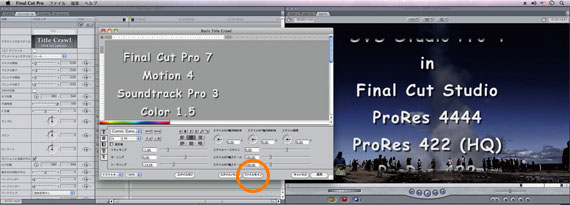
「Boris Title Crawl」がおすすめ
「Boris」プラグインには「ファイルのインポート」機能がある。この機能を使うとリッチテキスト属性を保持したままタイトルとして使用できる。つまり文字のフォントや改行をワープロソフト上で決定して持ち込むことができるのだ。

※この記事は「Final Cut Pro 実践講座」から抜粋しています。
玄光社MOOKFinal Cut Pro 実践講座
Final Cut Proを快適に使いこなすために、必要な機能だけを厳選し、分かりやすく解説。基本から応用、実践まで、ステップ バイ ステップでマスターできる。
定価2,499円(税込)
斎賀和彦 Kazuhiko Saika
CM企画/演出時代にノンリニア編集勃興期を迎える。現在は駿河台大学メディア情報学部、デジタルハリウッド大学院等で理論と実践の両面から映像を教えながら、写真、映像作品を制作。
ブログ http://mono-logue.air-nifty.com/
ツイッターアカウント http://twitter.com/SAIKA











