2018年05月23日
プロフェッショナルなレタッチの現場とは、どのようなものなのだろうか? この連載では、レタッチカンパニーのヴォンズ・ピクチャーズが手がけた広告ビジュアルを例にとりながら、企画の段階から仕上げまで、どのようにしてビジュアルが作られていくのかを紹介する。第1回は、渋谷区の年末カウントダウンイベントを取り上げる。
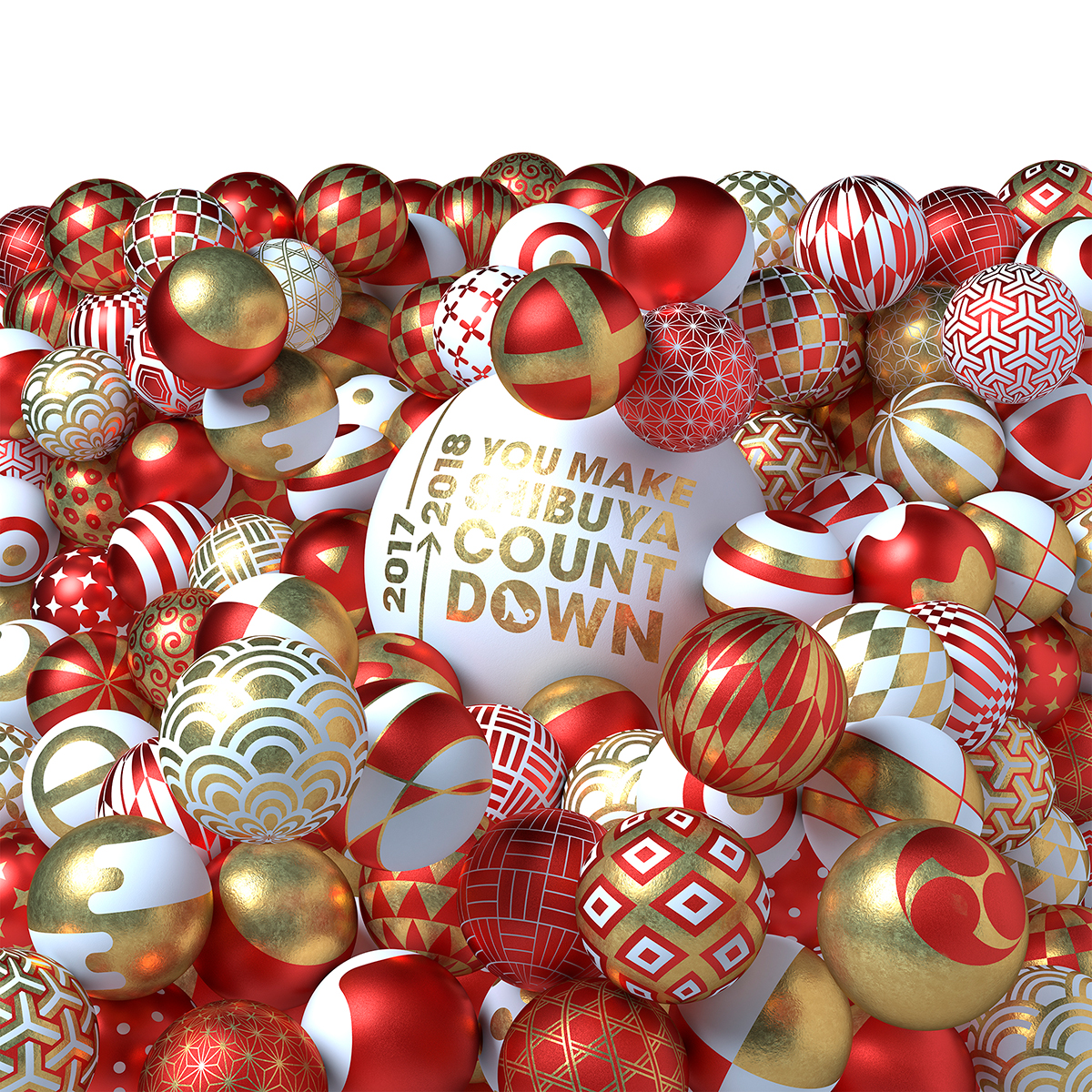
和のテイストを重視した「渋谷カウントダウン」のメインビジュアル

渋谷カウントダウンのメインビジュアル
大晦日の夜に大勢の人が集まって新年を祝うカウントダウンイベントは、いまや全国各地で開催されており、年末年始の大規模イベントとして定着している。渋谷区は2016年から、渋谷駅前のスクランブル交差点、道玄坂、文化村通り、公園通りなど駅周辺の道路を歩行者専用にして「渋谷カウントダウン」を行っている。
2年目となる2017年は、前年の約6万7000人を大きく上回る約10万人もの人々で賑わった。SHIBUYA109前のメインステージに加えて、渋谷モディ前にもステージを設けて年越しのカウントダウンを実施したほか、スクランブル交差点に5面ある大型ビジョンでイベント会場の様子を中継したり、このイベントのメインビジュアルを上映するなどして、街ゆく人々の目を楽しませていた。

2017年の渋谷カウントダウン、SHIBUYA109前メインステージの様子
渋谷カウントダウンのメインビジュアルは、大小さまざまなサイズ、多種多様な模様の玉が集結したデザインとなっており、その様子はお正月飾りのまゆ玉のようでもあり、また昔ながらの伝統玩具である手毬のようでもあり、「日本のお正月」を強く想起させる。
このようなメインビジュアルは2016年の第1回のときにはまだなく、2017年の第2回で初めて作られたそうだが、このビジュアルを手がけた電通のアートディレクター井本善之氏に、そのコンセプトについて話を聞いた。

アートディレクター 井本善之氏
井本 年末年始のカウントダウンというと、ニューヨークのタイムズスクエアが世界的に有名ですが、渋谷カウントダウンもそれに並ぶものにしたいという大きな目標があります。渋谷区はダイバーシティ、つまり多様性のある街づくりを目指していて、実際に渋谷カウントダウンには日本だけでなく、様々な国や人種の人たちが大勢集まってくる。 そこでメインビジュアルはいろんな模様の玉が集まってお祭りのように盛り上がっている感じにしようと考えました。といっても日本で行うカウントダウンなので、模様を和風にしたり、色合いを日本のお正月風にしたりして、日本らしさを大事にしています。
メインビジュアルは告知用のポスターで使うだけでなく、イベント当日に街頭ビジョンで上映したり、玉に動きをつけて15秒ほどの短いムービーにしたり、はたまたイベントのマナー広告のムービーに転用したりと、様々な媒体で展開をしている。
会場での禁煙や危険行為禁止などを呼びかけるムービーは必ず作らなくてはいけなかったそうだが、マナー遵守を連呼するだけでは効果が薄いので、禁煙などのピクトグラムを球体のデザインにして、それがコロコロ転がるムービーを作っている。そのほうがチャーミングに見えるし、海外からの来場者にもわかりやすいという配慮だ。

告知用の駅貼りポスター

渋谷駅前スクランブル交差点の街頭ビジョン
和紙と金箔の質感をいかにして3Dで実現するか
メインビジュアルの本番画像は、ヴォンズ・ピクチャーズのレタッチャー磯崎大介氏が中心となって同社の3Dチームと共同作業で、ムービーは社内外の映像ディレクターと連携して制作している。あまたあるレタッチカンパニーの中から、井本氏がヴォンズ・ピクチャーズを選んだポイントはどこだったのだろうか。
井本 僕の仕事のやり方は、Webでもスマホでもなんでもいいから、目立ったり面白いことをやりたいというタイプで、クライアントの悩みを解決するためなら、ムービーやARなど様々な手法を総動員します。今回もそういう案件だったのですが、ヴォンズさんは3Dも作れるし、ムービーやデジタルサイネージなど新しいことにも前向きに取り組んでいることを知っていました。 だからヴォンズさんにお願いするのがベストだと思って、「これだけ規模の大きなイベントで、たくさん人が集まるし露出も半端ないし、その一発目のメインビジュアルを作るので、絶対楽しいと思いますよ」と磯崎さんを口説きました(笑)。
磯崎 井本さんから電話がかかってくる時はだいたい何かしらのチャレンジだったり、とても手間がかかるとか、いつもやばそうな案件なんですが、「楽しい」という言葉にすぐに食いつきました(笑)。 今回はまずメインビジュアルを3Dで作るというのが前提で、ポスター、ムービー、街頭ビジョンなどアウトプットがいくつもあって、いかにも大変そうでした。でも、たしかにウチだったら少ないスタッフでそれができる。 井本さんは、レタッチの仕事などではすごく難しいことを求めてくる一方で、こちらの提案を受け入れてくれたり、それをもとにアイディアを飛躍をさせたり、我々ときちんとコミュニケーションがとれる方なので、どんな案件でも信頼して一緒に仕事ができます。

レタッチャー 磯崎大介氏
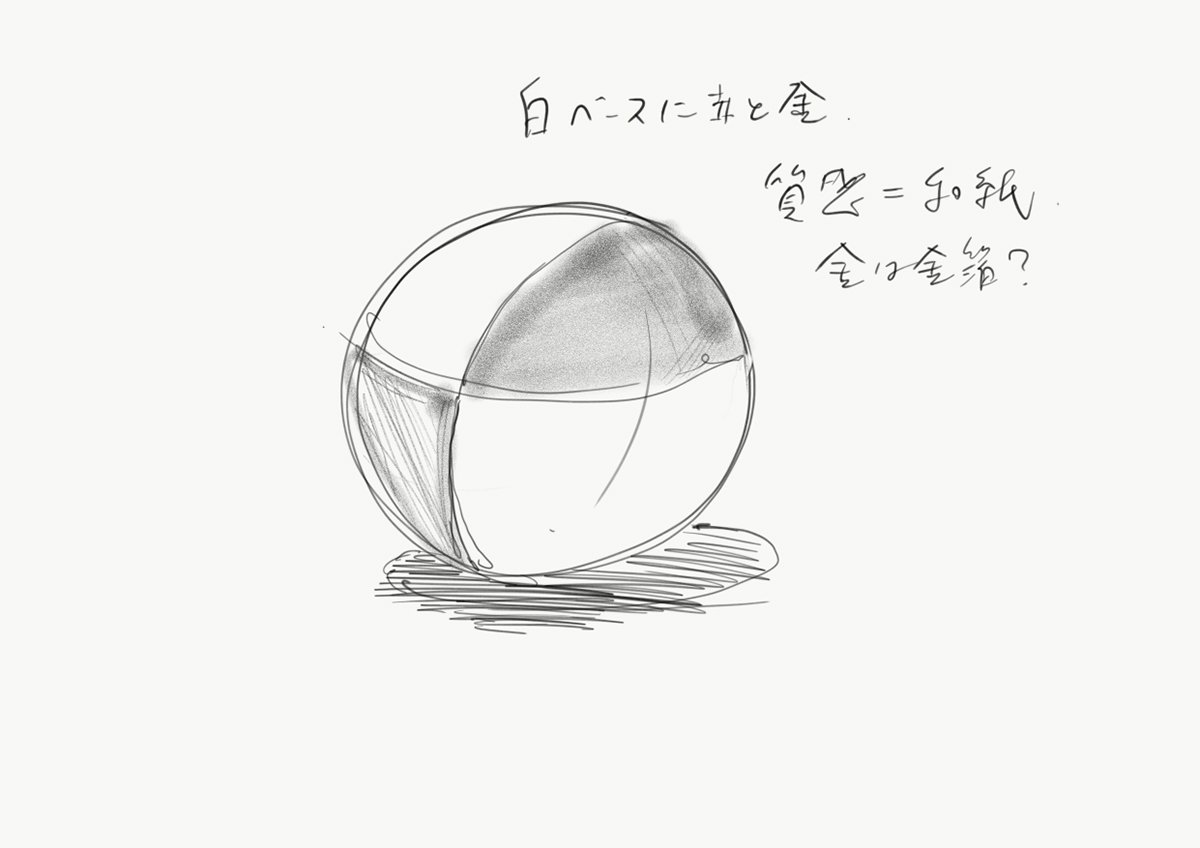
こうしてメインビジュアルの制作がスタートしたが、最初の打ち合わせが終わってすぐ、磯崎氏は大型文房具店の銀座・伊東屋に足を運んだ。色は白をベースに赤と金、質感は和紙と金箔、というキーワードは井本氏から聞いていたものの、実際にどういう色と質感がベストなのかを検討するために、店頭で実際に目で見て和紙や金箔を選ぶことにしたのだ。

井本氏の手描きのラフ

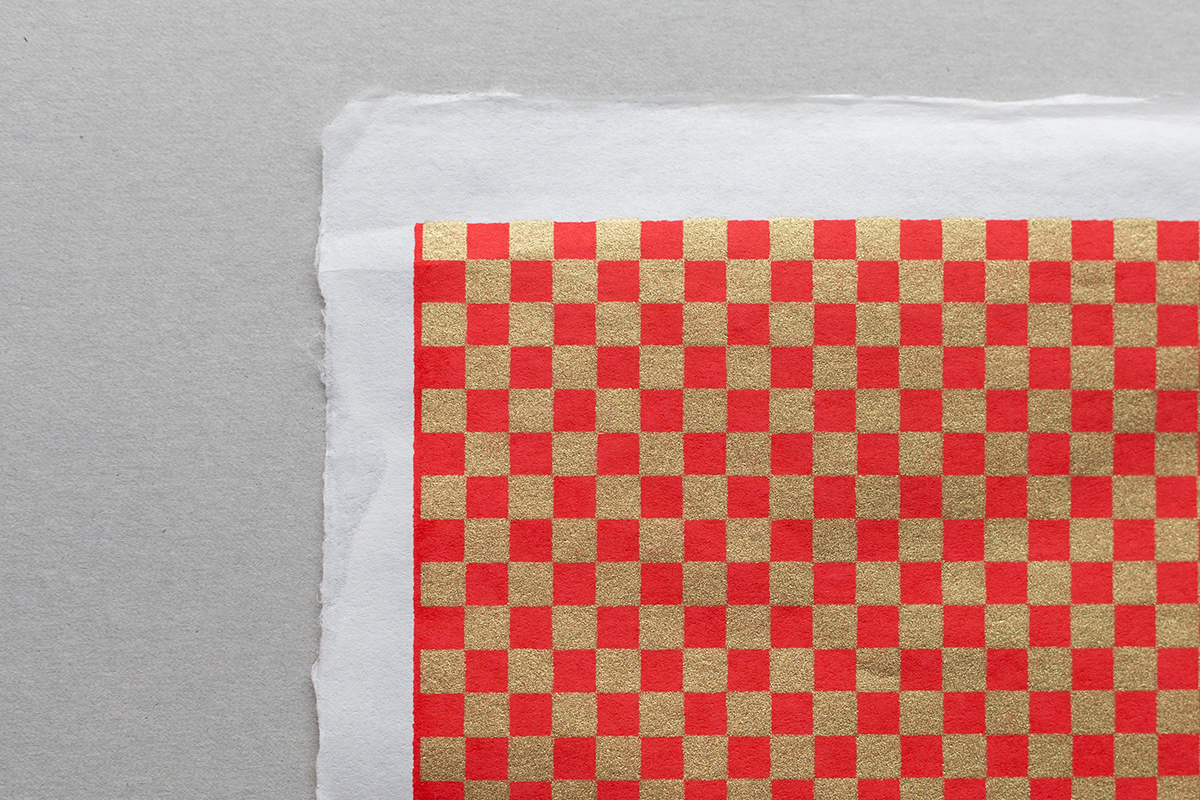
磯崎氏が購入した和紙の一部
複数購入した紙は複写して3D用のテクスチャーにしたり、さらに質感の強調素材として何枚も素材を2D上で重ねて、質感を強調している。実は磯崎氏は、ヴォンズ・ピクチャーズでレタッチの仕事に就く前に3DCGの勉強をしていたことがあり、その経歴が大いに役に立ったという。
今回のようなワークフローでは、実際に手を動かす前の準備段階で、ここは3Dが得意なところ、ここは2Dでやったほうがいいと切り分けた方が、工程を合理的に組み立てることができる。その割り切りの判断は、3Dの経験があるからこそ可能になったと言えるだろう。
制作の第1段階ではまず、全体の指針となるような玉を一つ作ることに決めて、表面の模様や色、質感などを追い込むことに専念したという。媒体ごとの見え方がある程度同じになるように、3Dのチームやムービーのチームともデータを共有しながら、アートディレクターの井本氏、制作会社のデザイナー、レタッチャーの磯崎氏で相談しながら詰めていった。
井本 紙のテクスチャーの目やピッチを変えてみたり、金箔のムラや表面のテカリ具合を変えてみたり、白は和紙のままの質感でいいのか、ボール全体に透明なガラス層をコーティングしたらどうか、いやそれだとデータが重くなりすぎるのではないかなど、いろんなことを検討しながら完成形を作り上げていきました。
磯崎 最初に指針になるものを作るにあたっては結構時間をかけてやりとりをしましたが、画像処理で色や質感を追い込みすぎても、それがムービーには反映できなかったりするので、そのあたりの匙加減が難しかったですね。
 最初に完成した玉。これを全体の指針として以降の作業を進めた
最初に完成した玉。これを全体の指針として以降の作業を進めた
グラフィックとムービーのデータの作り方の違い
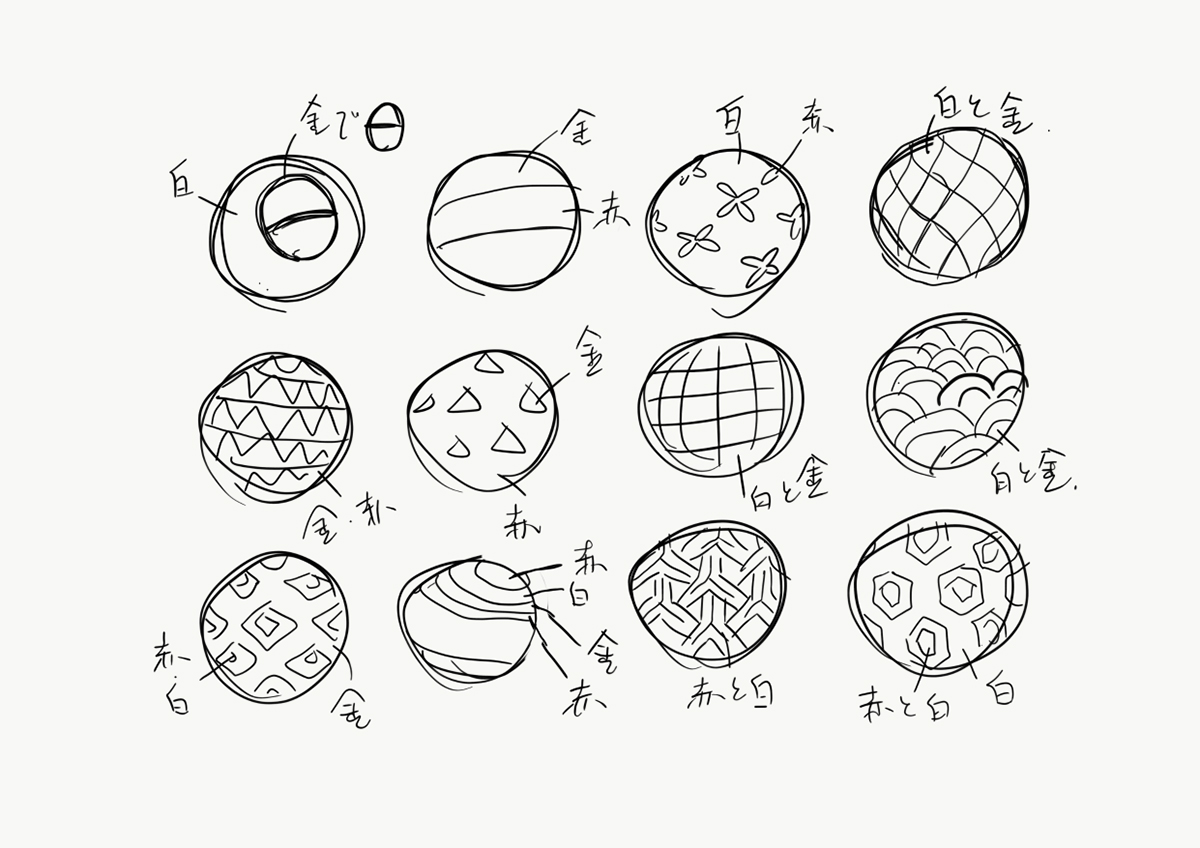
全体の指針となる、色見本ともいうべき玉のデータが出来上がったところで、制作の第2段階へと入っていく。基本的にはヴォンズ・ピクチャーズの3Dチームがビジュアルを作っていくのだが、井本氏が描いた50通りほどの玉のラフデザインをもとに、デザイナーがIllustratorのデータを起こして、磯崎氏がPhotoshopでテクスチャーを作り、3D担当の森越哲也氏が3Dソフトにてマッピングしていき、質感を作り込んでいくという流れとなる。

玉のラフデザインの一部
様々なデザインの玉を、どのような大きさとバランスで配置すればいいのか、 ライティングはどうすればいいのかなど、実際にポスターになったときのこと、大型ビジョンで上映したときのことを想像しながら3Dソフト上でレイアウトをしていったという。
磯崎 1個ずつ玉の色を決めても、集合体になったときには反射の具合や影のつき方で見え方が違ってしまうので、そういうときは3Dで再調整します。グラフィックに関しては最終的にPhotoshopでレタッチを行なって仕上げるんですが、3Dの段階で追い込んでおかないと、グラフィックとムービーの質感が違いすぎてしまいます。 ですから僕の仕事としては、レタッチの作業の他に、3Dの段階で井本さんの考えをいかに反映していくか、いかにビジュアルを固めていくかという、プロデューサー的な立ち回りの部分が多かったかもしれないですね。
媒体の種類は、たとえばポスターは横長なのに、大型ビジョンは横長だけでなく縦長もあるという混沌とした状況だったが、それぞれ個別にレンダリングするような時間はない。そこで3D上では正方形で作っておいて、そこから媒体に合わせてトリミングしていくという手法を採った。どの媒体でもバランス良く見えるようなレイアウトを考えるのは一苦労だったという。

3Dソフト上で正方形で制作したデータ
さて、このように様々な困難を乗り越えて3Dでの絵作りがようやく完成。次の第3段階では、いよいよポスター制作のために、2Dで書き出してレタッチ作業へと入る。Photoshopでのレタッチのポイントはどんなものだったのだろうか。
磯崎 ポスターは横幅6mとかなり大きいサイズだったので、質感をいかに出すかを重視しました。白い部分は紙のテクスチャーを載せて和紙っぽさを強調したり、金に関しては箔の感じが出るようにコントラストを立てたり、細かいエッジのハイライトを変えました。赤い部分も光沢感のある赤にしたかったので、ラメの粒子を入れたりしています。 さらに、ライティングの関係で平面的に見えるところは丸みを強調したり、玉の位置の前後関係がわかりにくいところは奥行きを出したり、井本さん立ち会いのもと進めていきました。
井本 グラフィックは文字を乗せてもはっきり読めなければいけないので、白があまり白くなりすぎないように黄色を足して、自然な白に見えるようにしました。逆にムービーの方はもう少し抜けを良くした方が気持ちいいので、少し青っぽくしています。ムービーでは玉が転がる動きをするので、玉の質感はあまり見えてこない。質感についてはグラフィックほど追い込まなくても大丈夫でした。

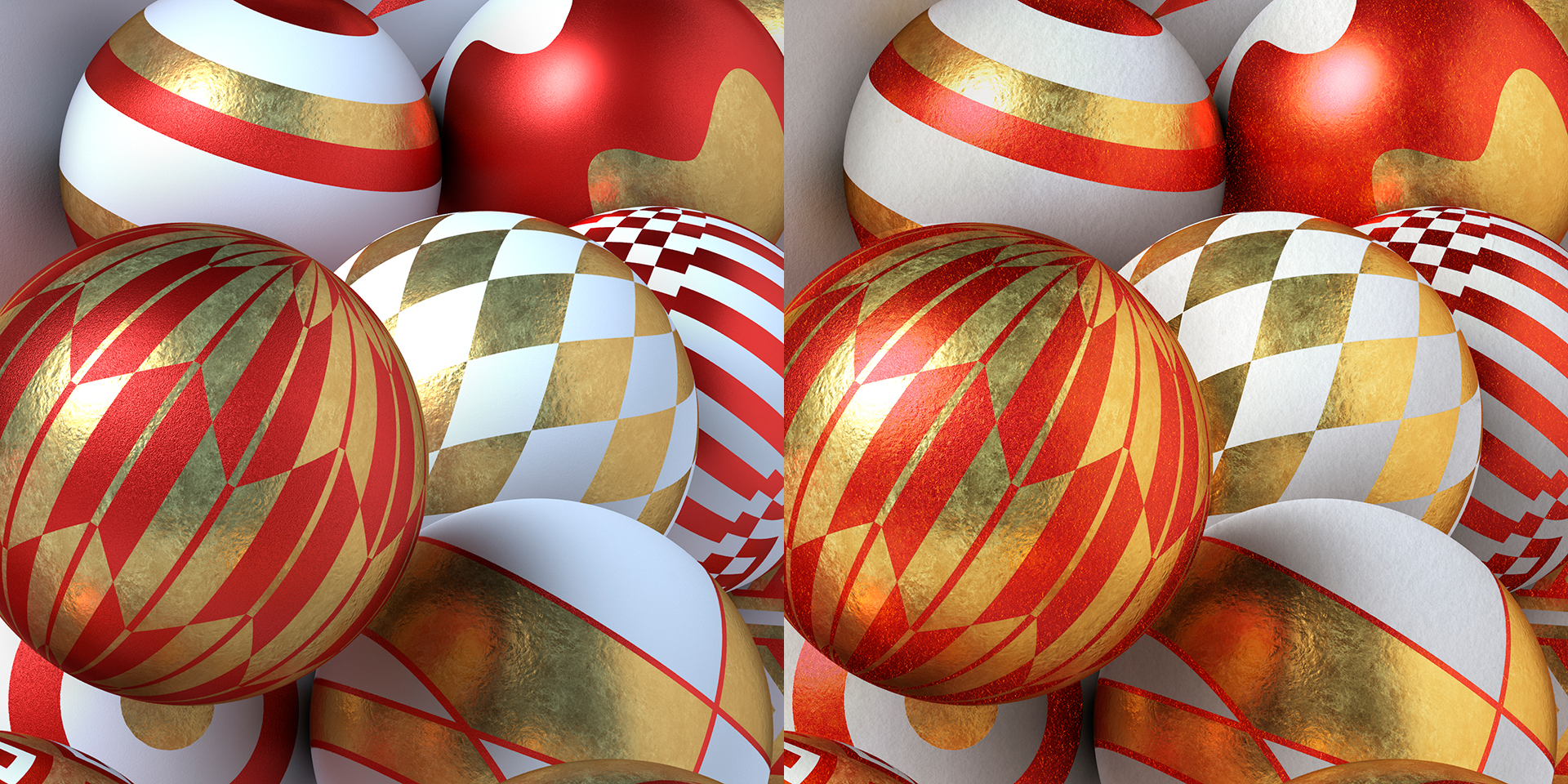
レタッチ後の完成データ

※画像をクリックすると拡大表示
左はレタッチ前、右はレタッチ後の部分拡大。質感が大きく変化しているのがわかる。
今回のレタッチで役に立ったPhotoshop CC 2018の新機能

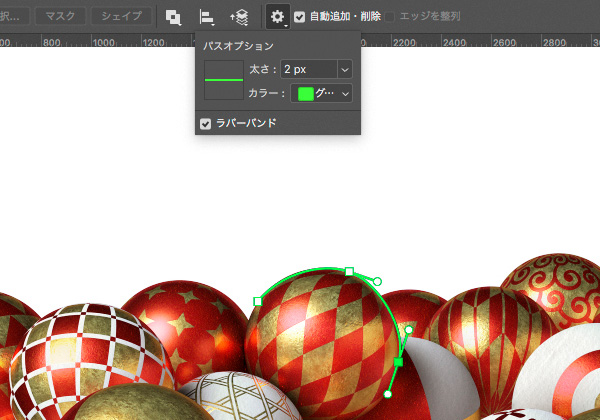
さてここで、今回のレタッチ作業で非常に役に立ったというPhotoshopの新機能を二つ紹介しておこう。まず一つ目は「パスオプション」。ペンツール等でパスを描く際に、パスを示す線の色や太さを自在に変更できるというものだ。
磯崎氏によると、これまでパスの色はグレーだけで線が細かったので、どこにパスがあるのかわかりづらいことがあった。しかし「パスオプション」では、パスの太さを変えられたり、絵柄に合わせてパスの色が変えられるようになったので、どこにパスを引いたのかが一目瞭然になったという。

パスオプションでパスの色をグリーンに、線の太さを2ピクセルにしている状態
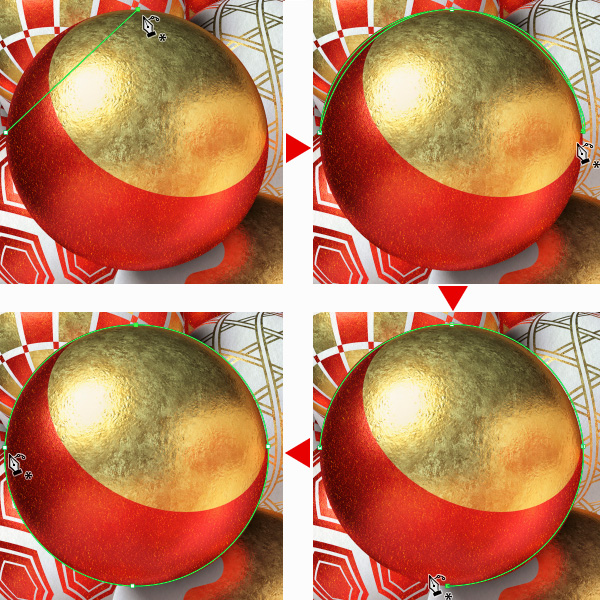
そしてもう一つ役に立った機能は「曲線ペンツール」だ。曲線のパスを直感的に作成できるというもので、前述のパスオプションと合わせて、2017年10月リリースのPhotoshop CC 2018で追加された新機能である。
磯崎氏は、曲線ペンツールに最初にさわったとき「おっ!」と驚いたという。今まで精度の高いパスを作るときはアンカーやハンドルでベジェ曲線を操作する必要があったが、これは簡単に精度の高い曲線が描くことができる。下の図版で説明しているように、玉の輪郭の上下左右をポン、ポン、ポンとクリックするだけで正円のパスが描けるなど、パス作成の作業を大幅に効率化してくれるのだ。
曲線ペンツール

曲線ペンツールを選んで、球体の上、右、下、左を順にクリックするだけで、正円のパスができる
ムービー制作で使用したPhotoshopの機能についても補足しておこう。今回のカウントダウン用に作られたムービーのうち、60秒のマナー広告ムービーはヴォンズ・ピクチャーズで制作している。
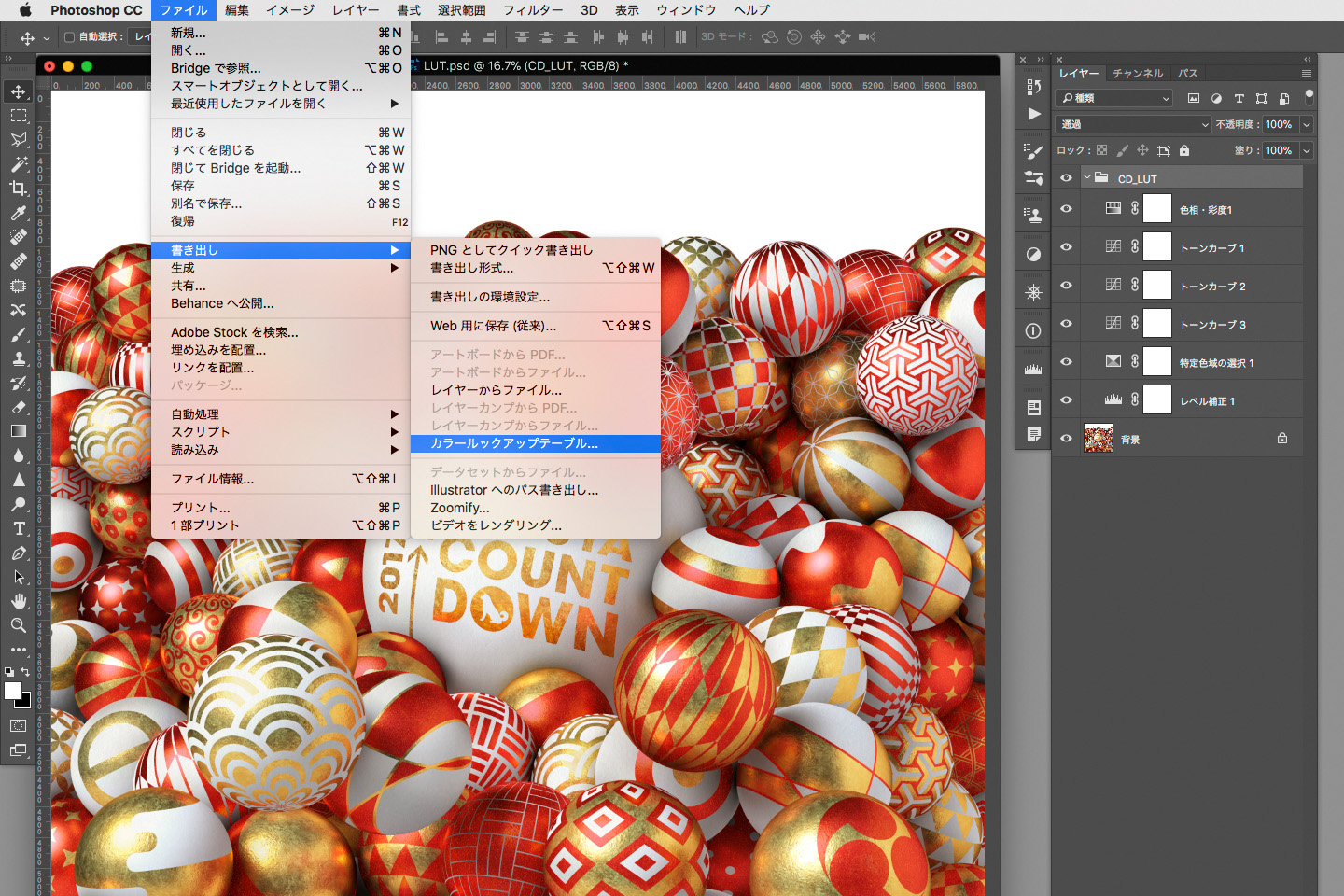
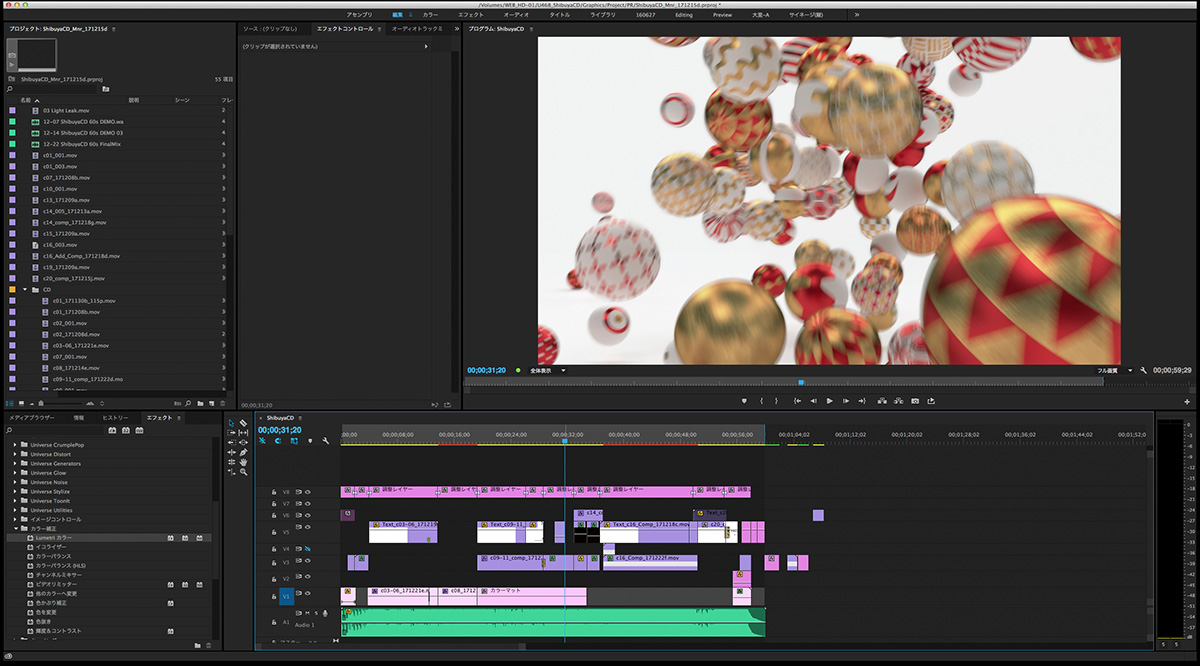
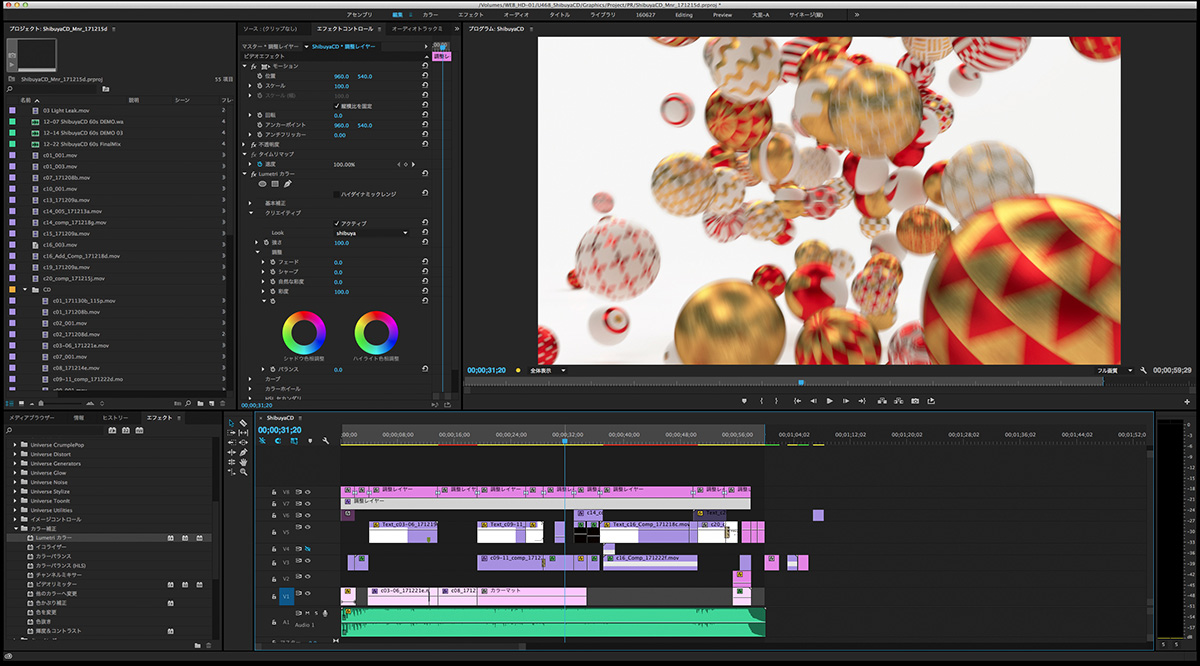
そのディレクターを担当した石川翼氏によると、グラフィックとムービーで色味の統一感を出すために、Photoshopのカラールックアップテーブル(LUT)という機能を使っているという。Photoshopの調整レイヤーで画像全体の色やトーンを調整し、それをLUTとして書き出してAfter Effectsで読み込めば、グラフィックとムービーの色味の傾向を同じにできるのだ。
LUTは、Photoshop CC 2014で搭載された機能なので目新しいものではないが、その存在はあまり知られていないかもしれない。マスクを使った部分的な色調整には対応できないが、ポスター、デジタルサイネージ、ムービーといった具合に、マルチデバイスに対応したビジュアル制作の際には大変重宝するので、覚えておいて損はないだろう。

Photoshopの調整レイヤーで画像全体の色やトーンを調整し、それをLUTとして書き出す。LUTとして書き出したい調整レイヤー以外は、一度画像として統合して「背景」に変換する必要がある

After EffectsにLUTを読み込む前の状態

After EffectsにLUTを読み込んだ後の状態。色味が変化しているのがわかる
マルチデバイス時代における静止画の存在意義とは何か
こうして出来上がったメインビジュアルは街頭ビジョンにも映し出された。渋谷駅前スクランブル交差点にはQFRONTビルをはじめとして5つの大型ビジョンが設置されており、イベント当日はその5面すべてをジャック。イベントのロゴが動く15秒のムービー、マナー広告の60秒のムービーがひっきりなしに流れ、そして30分に1回の割合で、すべてのビジョンが一斉にメインビジュアルの巨大な静止画を表示する仕掛けになっていた。

中央がQFRONTビルの大型ビジョン。このサイズで静止画を表示すると非常に迫力がある
もっとも画面の大きいQFRONTビルの街頭ビジョンは、最大で横19m×縦23.9mというサイズで動画を上映することができる。しかし静止画の場合は、景観上の問題からか、渋谷区の許可が下りないと最大サイズでは表示できない。今回のように、このサイズでの静止画まで含めて、渋谷駅前の街頭ビジョンをジャックするというのはかなりのレアケースなのだという。
井本 渋谷の街頭ビジョンはすでにいろんなことがやり尽くされているので、ちょっとやそっとでは誰も驚かなくなっていると思うんですが、渋谷カウントダウンのメインビジュアルがQFRONTビルの壁面いっぱいにドーンと出た時は、圧倒的に目立っていたし、とても新鮮な感じがしました。
磯崎 大晦日の本番の前、街頭ビジョンのテストを行うというので、井本さんと確認に行きました。QFRONT全面に大きくメインビジュアルが現れた時には、わーっという大きな歓声が上がって、みんな立ち止まって見上げていました。今みたいにスマホやムービーの時代になっても、やっぱり大きなサイズの静止画ってインパクトがあるし、人を惹きつけるパワーがあるんだなと実感しました。レタッチャーとして、この仕事をやってよかったと思った瞬間です。
広告制作の世界はいま、急激かつ大規模な変化に見舞われている。これまでのように紙媒体だけでなく、Webやスマホ、デジタルサイネージなどのデジタルメディアに対応しなければならないし、グラフィックだけでなくムービーも一緒に作ったり、写真ではなく3DCGでビジュアルを作ることも増えている。
渋谷カウントダウンの事例はまさにそういった時代の変化を象徴するものであり、限られた時間でどこまでマルチデバイスに対応できるかが問われる案件だったと言えるだろう。
しかし今回の制作過程を最初から最後まで通して見ると、最終的なアウトプットがいくら多様化したとしても、メインビジュアルとなる静止画を丁寧に作り、全体の世界観を確固たるものにすることの重要性を再認識できるのではないだろうか。そしてそのスキルを持っているのは、静止画の世界で腕を磨いてきたレタッチャーという存在だ。
マルチデバイスの時代になっても、プロフェッショナルなレタッチャーの存在感はますます増していくに違いない。
取材構成:Shuffle編集部 取材撮影:竹澤宏
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)

ヴォンズ・ピクチャーズ VONS pictures
撮影、画像処理、3DCG、動画など、異なる技術を融合して広告ビジュアルを提供する制作会社。
https://www.vons.co.jp/















