2019年05月29日
プロフェッショナルなレタッチの現場とは、どのようなものなのだろうか? この連載では、レタッチカンパニーのヴォンズ・ピクチャーズが手がけた広告ビジュアルを例にとりながら、企画の段階から仕上げまで、どのようにしてビジュアルが作られていくのかをレポートする。第4回は、「ジョージア グラン 微糖」のキャンペーンをケーススタディとして、グラフィック広告から動くデジタル広告を作る方法について紹介する。
グラフィック広告のビジュアルを映像として動かす
日本コカ・コーラの「ジョージア グラン 微糖」は2018年9月に発売された缶コーヒーだ。ジョージアは年間を通じてテレビCMやグラフィック広告で大規模なキャンペーンを展開しているが、この「ジョージア グラン 微糖」ではバンパーアドというデジタル広告が制作された。
バンパーアドというのは、YouTubeのコンテンツを再生する前に表示される短い動画広告のこと。時間は最長6秒間で、スキップすることができないので、YouTubeの視聴者に向けてブランドの認知度を高められるというものだ。

「ジョージア グラン 微糖」グラフィック広告
「ジョージア グラン 微糖」バンパーアド
ジョージアのバンパーアドを手がけた電通のアートディレクター土屋貴弘氏に、その舞台裏について話を聞いた。
土屋 ジョージアは俳優の山田孝之さんを起用して、働く人に寄り添った広告キャンペーンを継続的に実施しています。この「ジョージア グラン 微糖」はワンランク上の微糖という位置づけの製品で、夕日を浴びて普段よりちょっと大人っぽく見えるビジネスマンの山田孝之さんと、「深い、強い、大人の飲みごたえ。」というタグラインで構成されたグラフィック広告を、OOHメディアや店頭ツールなどで展開しました。
YouTubeのバンパーアドも作りましょうという話は、同時並行でありました。バンパーアドは動画の再生時間が6秒間と短いので、グラフィック広告のビジュアルを活用させるのがいいだろうという話になったんですね。ただし、静止画を切り替えただけのスライドショーのようなものだとどうしても印象に残りにくい。そこで、浜島達也CDを中心にチームで協議した結果、カメラマッピングという技法を使ってビジュアルを“拡張”させることにしたんです。

アートディレクター土屋貴弘氏
カメラマッピングとは、静止画である平面の画像や写真を、立体的に動かす際に用いられる技術だ。まず写真を被写体、背景などいくつかのレイヤーに切り分けて、次に3Dソフト上でレイヤーの形状に沿って立体化したオブジェクトを配置し、画像を投影する。そしてカメラを動かすと、止まっているはずの写真が立体的に動くというわけだ。
カメラマッピングそのものは特段新しい技法ではなく、これまでにいくつも先行事例は存在する。実際に、ジョージアでも過去にBS用のCMで使ったことがあったというし、土屋氏自身もジョージアの仕事ではないものの、カメラマッピングを使ってデジタルサイネージの広告を作った経験がある。そういった実績も踏まえて、カメラマッピングなら勝算ありと判断したのだという。
土屋 なぜカメラマッピングがバンパーアドに適していると考えたかというと、映像6秒間での情報量の限界がワンビジュアルで構成されたグラフィック広告の情報量の限界とほぼ同じだと思ったからです。だから、グラフィック広告をベースに6秒動画を作リ出すのが一番いいんじゃないかと。となると、カメラマッピングの手法がすごくしっくりくるんです。
カメラマッピングによって静止画に動きが加わることで、本来グラフィックで狙っていた演出をより丁寧に描くこともできる。グラフィックビジュアルから映像を作ることで、伝えたいメッセージがより鮮明になって、結果、バンパーアドとして最適な広告ができたんじゃないかと思っています。
写真を動かすにはレタッチャーとディレクターのスキルが必要
止まっているはずの写真を動かすカメラマッピングの映像は、どのようにして作られるのだろうか。ここからは、実際に映像を作ったヴォンズ・ピクチャーズの映像ディレクター大里宗也氏にも加わってもらって、カメラマッピングについてさらに詳しく聞いていきたい。

映像ディレクター大里宗也氏
大里 写真を立体的に動かすと、写真には写っていない部分が見えてきます。たとえば山田孝之さんの左肩の部分は、缶を持った手に隠れているので写真には写っていません。そういう写真に写っていない部分はPhotoshopで作るしかない。弊社はもともと広告写真のレタッチ会社ですし、僕自身もレタッチャーとして長い経験があるので、レタッチ作業は自分でやりました。
土屋 僕自身がカメラマッピングを最初にやったのは、今回のジョージアよりも1年くらい前のことです。デジタルサイネージで面白いことがやりたくて、とあるフォトプロデューサーさんに相談したんですよね。グラフィックの素材をこういうふうに動かしたいので、レタッチができて映像も作れる人はいませんかというリクエストを出したと思います。それで大里さんを紹介してもらい、相談をしたら、即座にやりたいですという返事が返ってきて(笑)。
大里 「ゲーム・オブ・スローンズ」という海外ドラマの中でカメラマッピングが効果的に使われているんですが、僕はそのドラマをよく見ていたので、この手法はいつかやってみたいと思っていました。土屋さんから相談があったときはすごく嬉しくて、しかもちょうど3DCGのスキルが高いアシスタントが入ってきたばかりだったので、彼に手伝ってもらったらすごくいいものができたんです。
土屋 その時が大里さんとの出会いで、カメラマッピング自体は今回で2回目になります。今回のビジュアルは手前に人がいて、奥に窓と天井があって、窓の向こう側にビル群があるという明確なレイヤー構造になっています。過去に大里さんとカメラマッピングを作った経験からいって、こういう絵を動かすと、技法の効果がよりはっきりするだろうという計算はありました。
それでは写真を動かす作業は、具体的にはどのような手順で行なっていくのだろうか。順を追って大里氏に解説してもらおう。
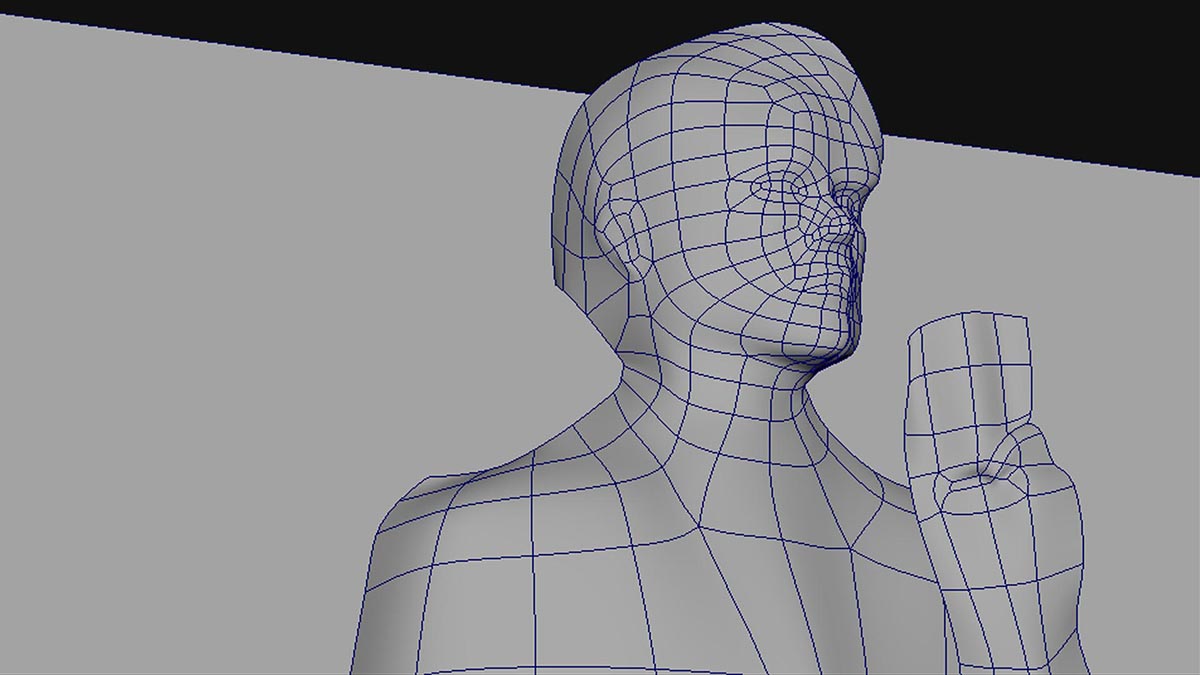
大里 最初に写真を見ながら、3DCGソフトのMayaで人物などの形を作ります。一見ラフな形状に見えますが、これが後で動かすことを想定した最適なモデリングです。鼻の高さや顔の形状は、ちょっと違うだけで動かしたときに別人に見えてしまうので、造る人のセンスが仕上がりに大きく左右します。缶の部分などもちゃんとした円柱形にはなっていないんですが、でも、これに写真を載せるとそれらしく見える。逆に細かく作り込み過ぎると、写真を載せたときに違和感が出てしまうんです。


3DCGで作った人物のオブジェクト
大里 3DCGに写真を載せるというと、オブジェクトの表面に写真を貼り付けていると思われがちなんですが、カメラマッピングの手法は実はそうではなくて、カメラの位置から画像を投影しているんです。たとえば、プロジェクションマッピングを想像してもらえばわかりやすいんですが、人のような形をした立体物に、人物の写真を投影すると、あたかもそこに人が立っているように見えるじゃないですか。それと同じです。


3DCGに写真を投影した状態
それをわかりやすく説明しているのが次の動画である。これはMayaの中で、人物のオブジェクトを動かしているところだが、オブジェクトが動くと人の形が崩れてしまうのがわかる。つまり、オブジェクトに画像を貼り付けているのではなく、画像を投影しているということが理解できるだろう。
Mayaの中で人物のオブジェクトを動かした場合
また3DCGでは通常オブジェクトに対してライティングを行うが、カメラマッピングでは行わないという。なぜなら、もとの画像にライティングが施されているので、3DCGでライティングをすると、二重がけになってグラフィックの見た目が崩れてしまうからである。次の動画は3DCGでライティングをした場合を示しているが、これを見ればわかるように、余計な陰影がつくとビジュアルの印象が大きく変わってしまう。
Mayaの中でライティングした場合
このように、大里氏は映像化の作業において、キービジュアルが持っているグラデーションやトーンを崩さないように心がけているので、あたかもグラフィック広告がそのまま動いているかのように見えるのだ。
カメラマッピングに使用する画像をPhotoshopで作る
土屋 もとのグラフィック広告は白鳥真太郎さんに、ロケセットではなく、スタジオで撮影してもらっています。天井と柱はミニチュアの小さな美術セットを作って、人物とは別に撮影。背景のビル群はストックフォトを後から合成しています。ライティングは、白鳥さんがビル群のストックフォトから光の当たり方などを計算して「ここに太陽があるからここからライトを当てて、美術はここまで作って」という感じで指示をされています。白鳥さんはこういったストックフォトの環境を再現する撮影がものすごくお上手なので、ジョージアはいつもこういったやり方で撮影しています。
大里 窓ガラスの蛍光灯の映り込みとか、影の出方がとても自然に見えたので、僕はてっきりロケだと思っていました。でも、背景、美術セット、人物が別撮りで、それぞれ別のレイヤーになっていたのは、カメラマッピングの際にはかえって好都合でした。
土屋氏のイメージする動きを再現するために、レタッチ済みで、かつ各要素がレイヤー分け された画像データが大里氏へ提供された。レイヤー構造を説明すると、一番下にビルのレイヤーがあり、その上に蛍光灯の映り混み、天井や柱、人物など、それぞれのレイヤーが重なっている。髪の毛のハイライト部分は、描画モードの「スクリーン」で重ねて繊細にレタッチされているのだが、これもそのまま使っているという。
大里 さきほども説明しましたが、画像を動かすと写っていなかった部分が見えてくるので、その部分をPhotoshopで新たに作って足す必要があります。今回の場合で言うと、まず左側の肩ですね。人物のレイヤーから左手だけを別のレイヤーとして分離して、レタッチで肩の部分を足しています。ちょうど左肩が写っているアザーカットがあったので、それを利用しました。
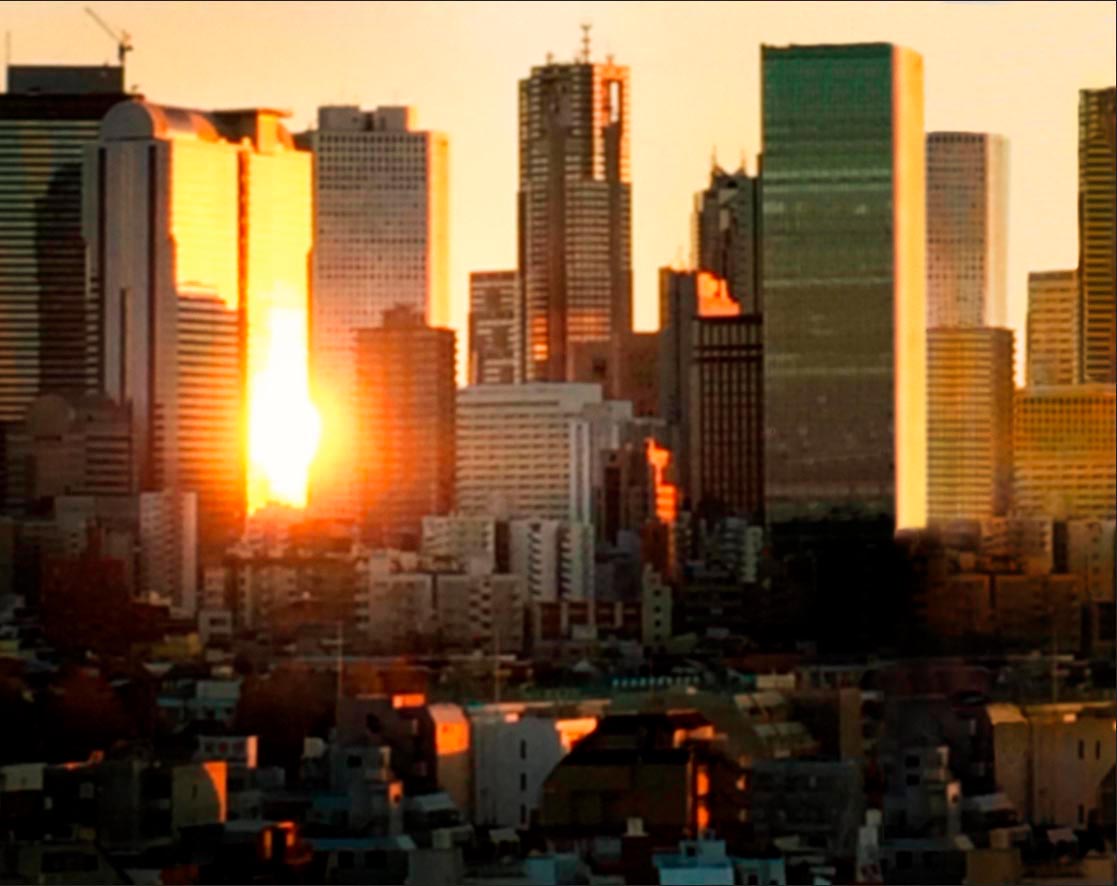
それから、背景のビル群もカメラの動きに合わせて足す必要がありました。僕がもともとレタッチャーだったっていうこともあって、これが元の写真なんですけど、レタッチでビルを増やして写真を伸ばしました。わりと上手でしょ?(笑)。

元の背景用画像

ビルを増やして伸ばした画像
こうしてカメラマッピング用の静止画が出来上がったわけだが、次はこの画像をMayaの中でオブジェクトに投影する番だ。
大里 カメラマッピングの映像はMayaでもAfter Effectsでも作れるんですが、Mayaの方が自由度が高いので、僕はMayaで作るようにしています。画像を投影しながらカメラの位置を少しずつ変えていくことで、写真が立体的に動くようになるわけですが、カメラの位置が変わるたびに、投影する画像もその都度微妙に変えていきます。

Maya上で各オブジェクトに画像を投影しているところ

MayaでレンダリングしたデータをAfter Effectsに読み込んで仕上げる
大里 カメラが動くことで見え方に影響が出るものに関してはMayaの中で全部作って、各パーツごとにレンダリングをします。そのデータをAfter Effectsに持っていって、商品名やタグラインなどの文字、映像に重ねる商品の画像などはAfter Effectsで合成しました。
こうして出来上がった映像は、人物のアップショットから始まって、カメラが回り込みながらだんだんとバストショットまで引いて行って、最後はほぼグラフィックと同じ構図になっている。このような構成にした理由は何かあるのだろうか。
大里 カメラマッピングでは、写真に写っていないところはどうしても見せられません。今回のビジュアルでいうと、山田孝之さんの左側の顔はあまり写っていないので、そちら側にカメラを回りこませることはできない。だから最初は、顔の右側に回り込んでおいて、だんだんと左側を見せていき、元の構図に近づくようにしています。これがもし真正面から撮った顔だったら、おそらくカメラの動きは、頭の上のほうから下に潜り込むとか、縦方向の動きになっていたと思います。
このようにカメラマッピングの動きは、元のビジュアルの構図とは切り離しては考えられないわけだが、その制約の中でも、自然な動きで、なおかつ目を引く動きを作り出すのは、映像ディレクターとしての大里氏の手腕によるところが大きいと言えるだろう。
背景を伸ばす時に役立つPhotoshop CC 2019の新機能
大里氏の説明にあったように、写真を動かすためには、写真に写っていない部分をPhotoshopで新たに作る必要がある。ここでは、この作業について補足説明を加えたいと思う。
Photoshopには、CS5(2010年)から「コンテンツに応じた塗りつぶし」という機能が搭載されており、不要なものを消したり、背景を伸ばすときに便利に使うことができる。その後バージョンアップのたびに速さや精度を向上させてきたが、Photoshop CC 2019ではさらに大幅な機能強化が行われている。

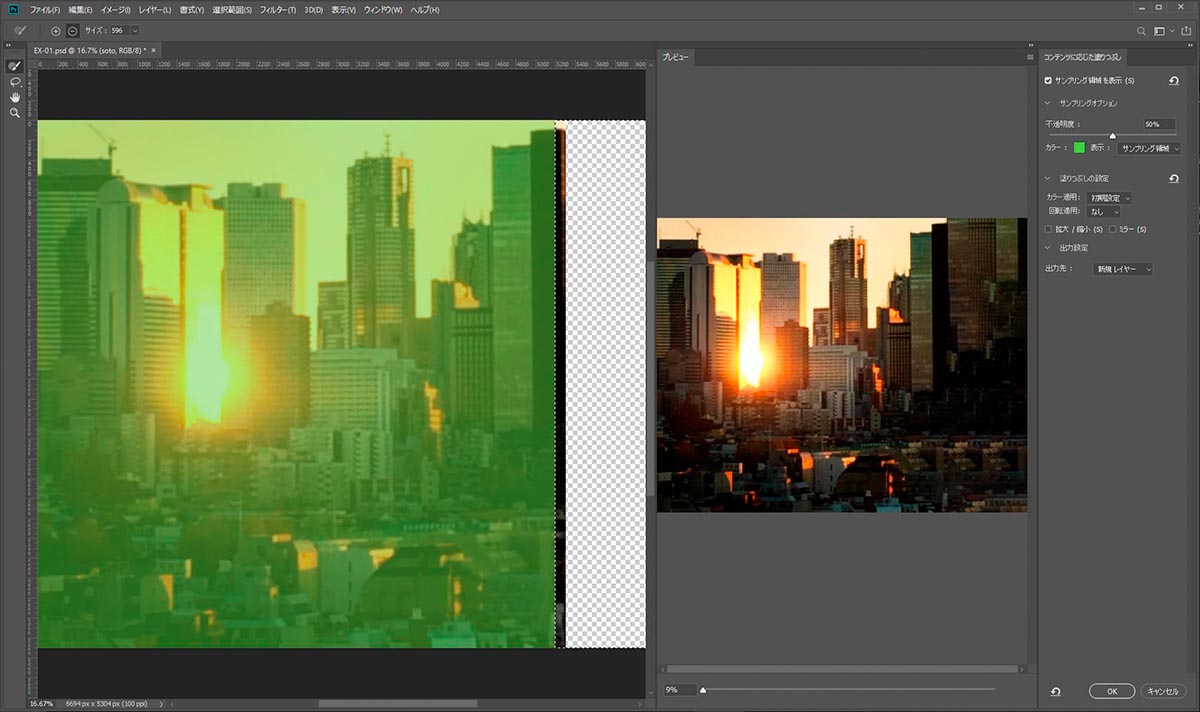
「コンテンツに応じた塗りつぶし」のワークスペース
上は新たに追加された「コンテンツに応じた塗りつぶし」のワークスペースだが、画面左側のウィンドウには薄い緑色でサンプリング領域が表示されている。サンプリング領域とは塗りつぶす際に参照する部分のことで、ブラシツールを使用してその範囲を変更することができる。また画面右側には、リアルタイムで塗りつぶしの結果を表示するプレビュー画面があり、さらにその右側には塗りつぶしの設定や出力設定のパネルがある。
大里 「コンテンツに応じた塗りつぶし」はPhotoshop CC 2019ですごく良くなっていて、プロのレタッチャーが仕事で使えるくらいのクオリティになったと思います。ジョージアの作業をしていたときはまだPhotoshop CC 2018だったので、手作業でビル群の写真を伸ばしたんですが、今だったらこの新機能を使ってもいいなと思うぐらいです。
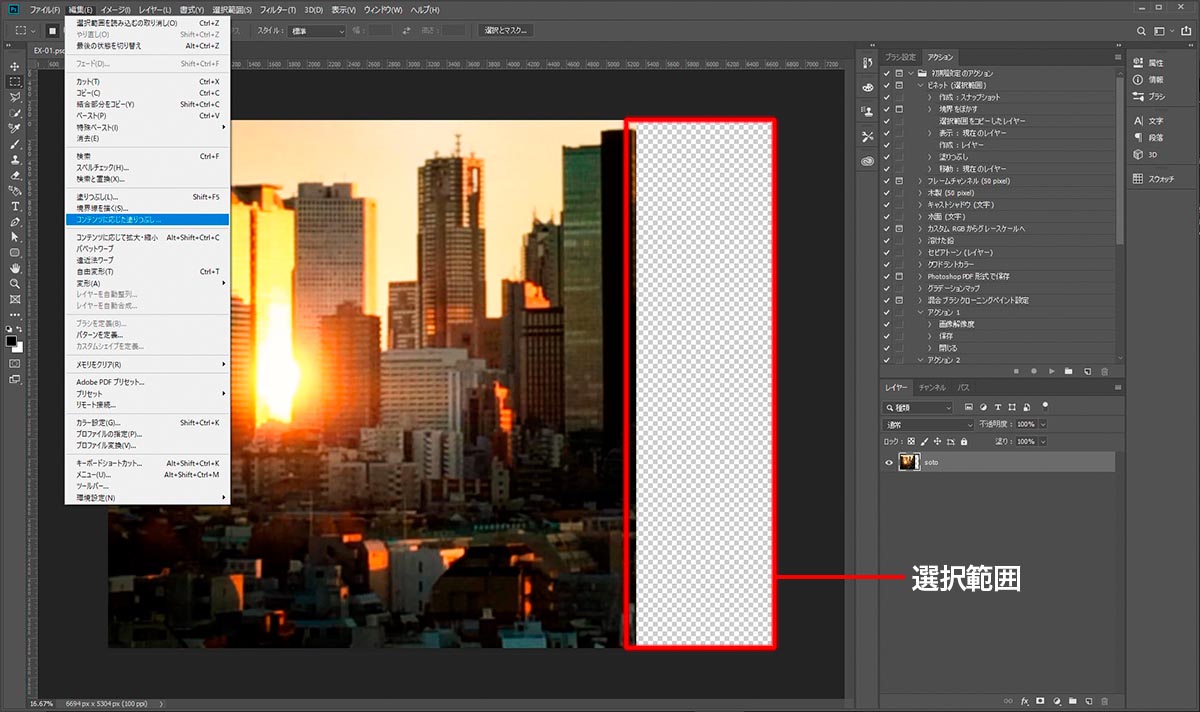
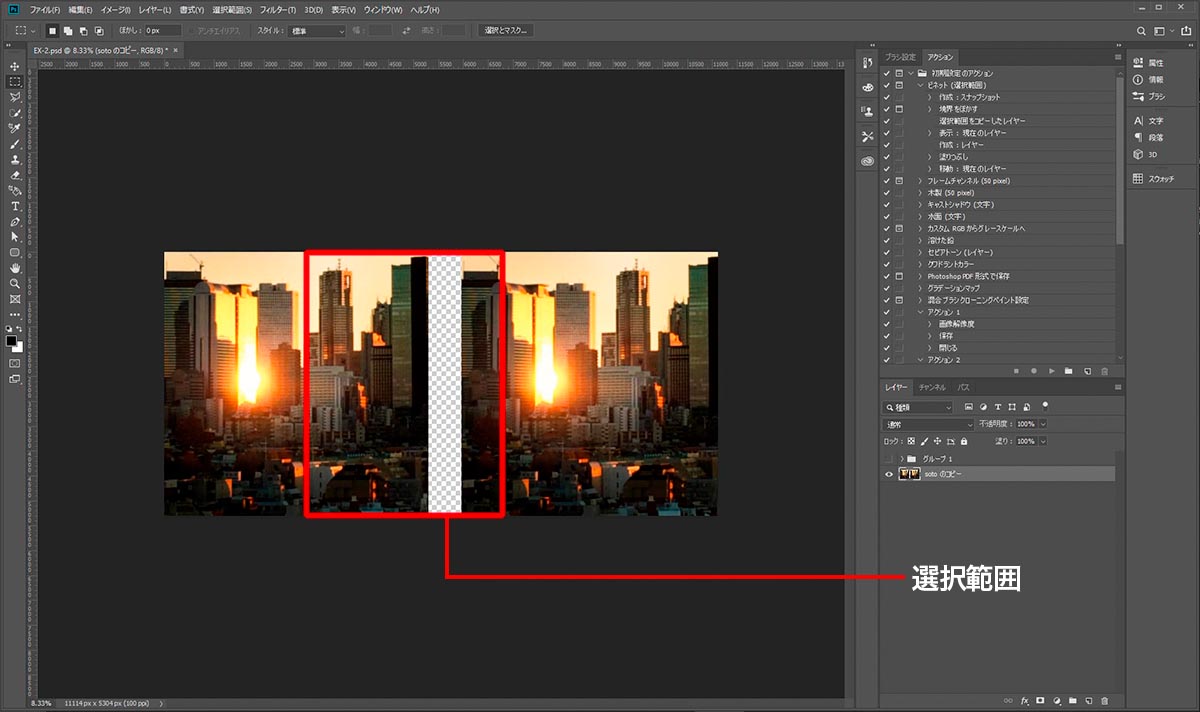
試しにビルを伸ばす作業をPhotoshop CC 2019でやってみました。まずカンバスサイズを大きくして、新たにできた空白の部分を塗りつぶします。このとき、元の絵柄の端のほうも少しだけ選択範囲に入れるのが、今までのコツだったのですが、この状態で実行すると、背の高いビルがいくつも増えました。でも、これは僕が求めているものとはちょっと違いました。

塗りつぶしたい範囲を選択して、「コンテンツに応じた塗りつぶし」を選ぶ

塗りつぶし前

塗りつぶし後
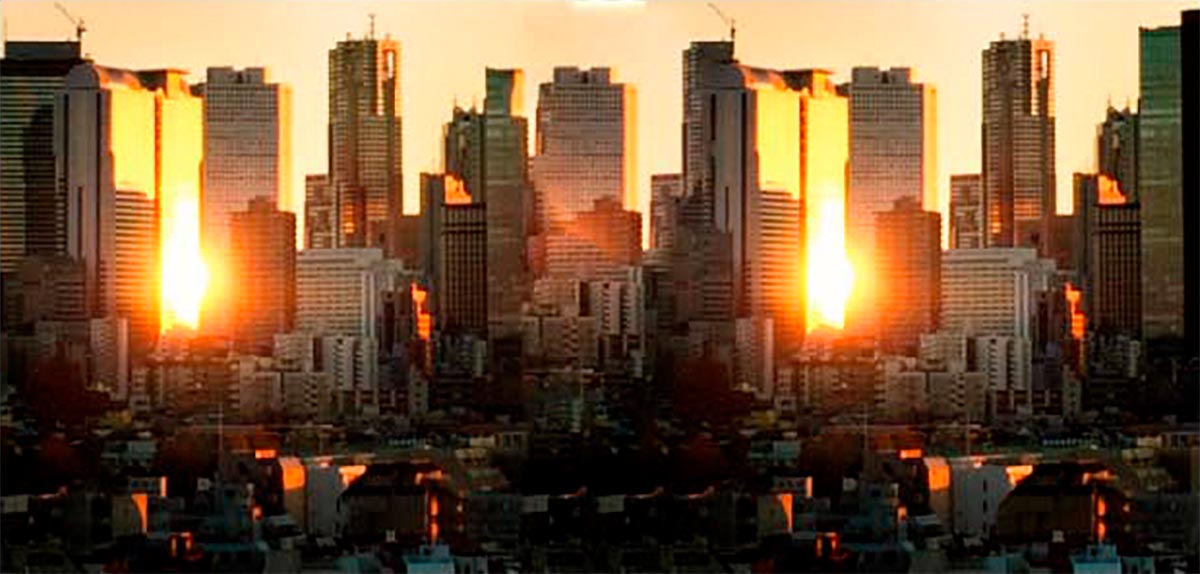
大里 そこで選択範囲を広げて、元の絵柄にかかる部分を大きくしたりしてみたのですが、どうもうまくいかない。たぶんこれは僕の使い方が悪いんだろうと思って、違うやり方を考えてみました。同じ画像を2つ並べて、少し隙間をあけて配置して、真ん中の部分を選択します。たぶん人工知能のAdobe Senseiが左右両方の画像から考えてくれるんじゃないかと思ったんですね。そうすると、かなりいい感じにできるんです。さっきとは雲泥の差ですよね。

同じ画像を2つ並べて、真ん中の部分を選択する

「コンテンツに応じた塗りつぶし」の結果
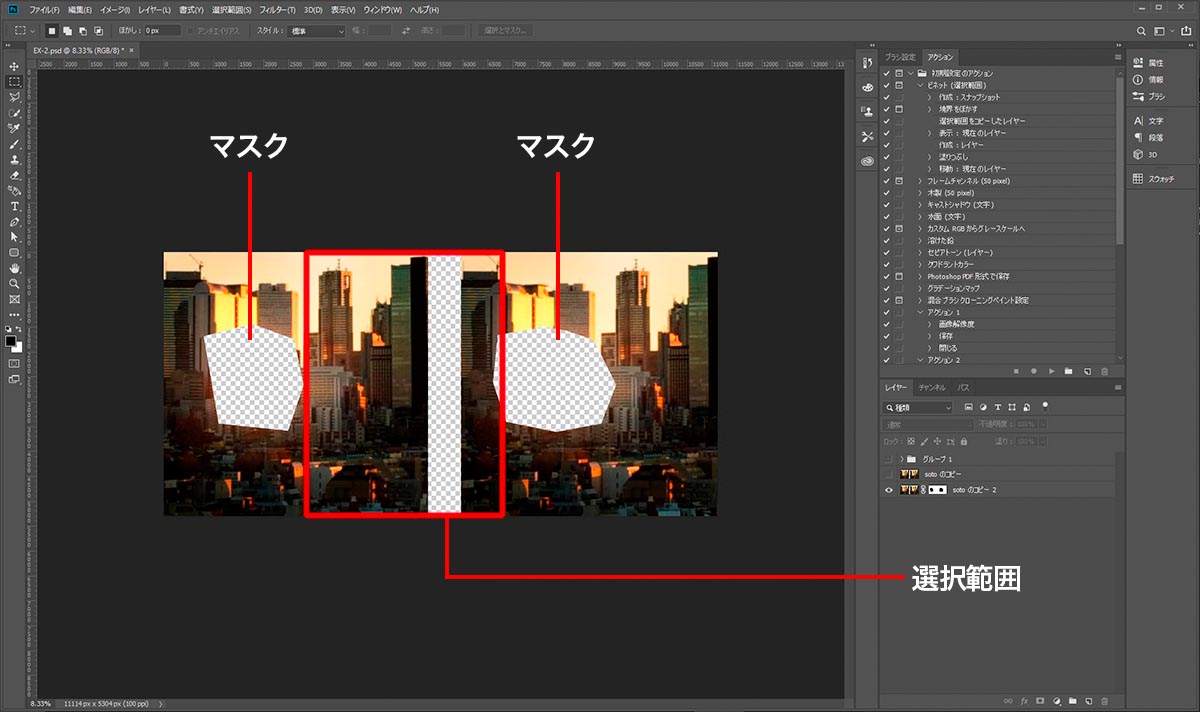
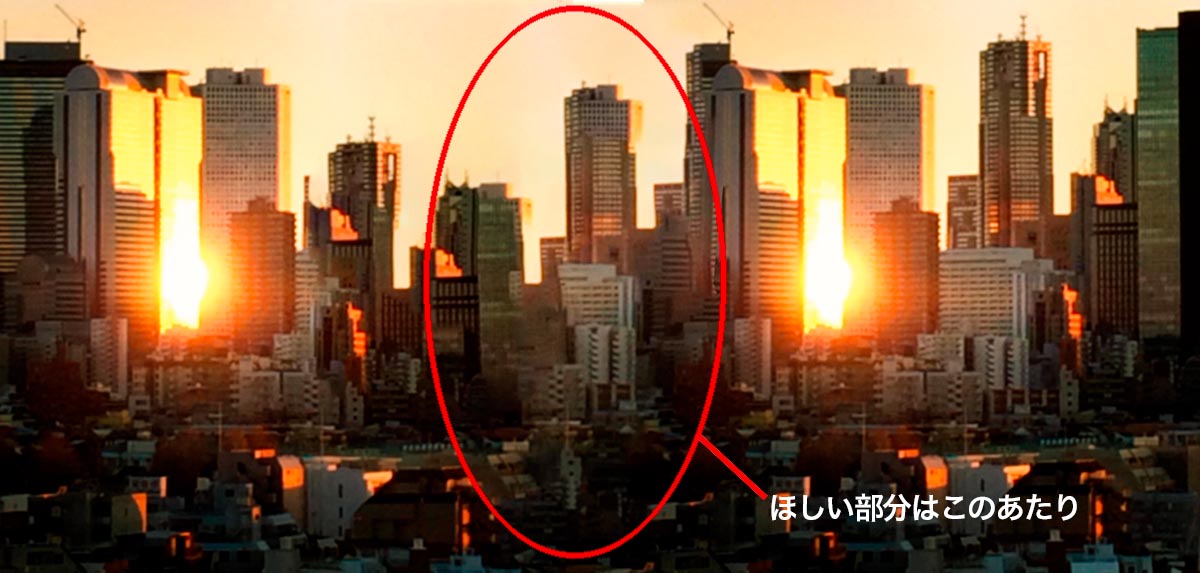
大里 右のほうに太陽がもう一つありますが、ほしいのは画像の真ん中あたりなので、このままで構いません。ただ、新しく生成されたビルに太陽のフレアが入ってしまうので、これをなんとかしたいと思って、太陽の部分だけマスクしてみました。すごく簡単なマスクなんですけど、さっきとは全然違う形のビルが生成されました。で、新しくできたビルのあたりを元の画像に追加して、レタッチで直せばかなりいい感じになりました。

太陽をマスクした画像を使用する

「コンテンツに応じた塗りつぶし」の結果

欲しい部分だけを元の画像に追加した画像
大里 手作業で伸ばす作業は2時間ぐらいかかりましたが、この新機能を使えば数ステップでできるので、やりようによってすごい時間短縮になると思いました。今までは、塗りつぶしの結果は実行してみないとわからなかったんですが、CC 2019ではプレビュー画面が追加されて、実行前にリアルタイムで確認できるのもいいと思います。
緑色で表示されるサンプリング領域をブラシで修正して、塗りつぶしの結果を微調整するというやり方もあると思います。というか、そのやり方のほうが本来の使い方なんだと思いますが、僕としては同じ画像を並べた時の結果がわりといいなと思ったので、背景を伸ばすときのTipsとして紹介したいと思います。
デジタル広告で必要とされるスキルとは何か
今回は、グラフィック広告のビジュアルを動かして映像化するカメラマッピングの技法について詳しく見てきた。アートディレクターの土屋氏が目指したのは、いまの混沌としたメディア状況の中でも目を引く映像表現である。
土屋 こういう言い方が正しいかわからないけど、カメラマッピングは手法としてものすごく便利だなと思います。例えば、グラフィックもCMもすべて撮り終わった後に、サイネージ用の映像を作りたいとか、デジタル広告用の短い映像を作りたいという話はよくあります。その流れは本来はあまりいいことではないですし、けっこう大変な作業になるので、「いや、そんな簡単にはできないですよ」と言いたいんですが、でもやっぱり便利だなと(笑)。
大里 僕としては、後から動かせるというのはいいことだと思っているんですよ。今までだったら、グラフィックの素材からデジタル広告を作る場合は紙芝居的に見せるだけだったので、表現としてはあまり面白みがないじゃないですか。それが、止まっているはずの写真が動くことによって、見る人の想像力を刺激できる。カメラマッピングの映像はハイスピードで撮影したようにも見えますが、やはりどこか違っていて、「どうなっているの?」と、ちょっと不思議な感じに見えると思います。
土屋 縦型のデジタルサイネージや6秒のバンパーアドなどと同じように、仕様がまったく異なる様々なメディアがどんどん生まれてきています。こういったメディアの多くは、どんな表現が機能的かという解がほとんど見出されていない場合が多いです。それはアートディレクターとしてチャンスだなと思っていて、最適解がないところに自分なりの答えを出していくのは楽しいですね。
バンパーアドの最適解について、例えばCMプランナーやコピーライターの方などが考えるとまた別の答えが出てくると思います。カメラマッピングがベストだ、というのは僕がここで勝手に主張しているだけなので。ただ、クオリティの高いカメラマッピングを実現させるためには、レタッチャー的な能力とディレクター的な能力の両方を兼ね備えた大里さんのような人が必要不可欠なのは確かですね。
大里 カメラマッピングは、写真を撮影した後からでも動画に展開できるという強みがあるので、アートディレクターさんも選択肢の一つとして考えやすいと思います。僕自身、いつもは通常の映像の仕事が多いんですが、もともとレタッチャー出身なので、カメラマッピングのような静止画由来の仕事を増やしていきたいと思っています。もっといろんな人にこの技法を知ってもらいたいですね。
デジタル広告が存在感を増していくメディア状況においては、これまでグラフィック広告を手がけてきたアートディレクター、フォトグラファー、レタッチャーなども、いやおうなしに動画や映像を手がけていくことになるだろう。これからのクリエイターは静止画と動画などジャンルの垣根を超えて、アイデアを生み出し、スキルを磨くことが必須となっていくに違いない。

基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)

ヴォンズ・ピクチャーズ VONS pictures
撮影、画像処理、3DCG、動画など、異なる技術を融合して広告ビジュアルを提供する制作会社。
https://www.vons.co.jp/















