2009年08月21日
Photoshopは動画の制作にも使える!? ミュージックビデオなどの作例をもとに、静止画と動画の垣根を超えたアイデアを公開する。
はじめまして。トーチカのナガタです。僕たちトーチカは映像ユニットとして、ミュージックビデオやCMなどの映像作品を作っています。

左:ナガタタケシ氏、右:モンノカヅエ氏。
主に作るのは映像ではあるのですが、今日のセッションのタイトルにもあるように、Adobe Photoshopも日常的に使用しています。今日はその制作の様子や、できたものを見ていただいて、「目で見たものを、視覚的に面白く見せる方法」をいくつか紹介していきたいと思っています。
その前にまず、機材の紹介をします。僕らが普段使っているのはHP社のモバイルワークステーションです。このPCはノートブック型なのに、17インチディスプレイやクアッドコアのプロセッサを搭載していて、グラフィックをガシガシやってもストレスを感じない、強力なPCなんです。普段からこれを使っているんですが、新幹線の中のようなスペースでも作業ができるので、最近では移動をする場合にも積極的に持ち出すようにしています。今日もこれを使いながら、セッションを進めていこうと思います。
ペンライトで空中に絵を描く「PiKAPiKA」
さて、今日は大きく4つの章に分けて話をしていこうと思います。まずはじめに、僕らの代表的な作風「PiKAPiKA(ピカピカ)」を紹介したいと思います。「PiKAPiKA」というのは、ここ4年ほど取り組んでいるプロジェクトというか表現方法で、空中に懐中電灯やペンライトなどを使ってお絵かきをして、それを長時間露光(バルブ撮影)で撮影する、という方法が基本となります。
闇の中に光で描いた文字が浮かび上がるような効果を得ることができます。アニメーションを作る場合は、これを何枚も何枚も撮影することになります。1枚の写真を撮るのにも時間がかかるので、それなりに手間がかかります。
では、1つ作例を紹介しながら、制作方法を説明したいと思います。アニメーションはちょっと時間がかかってしまうので、ここでは写真作品を作ってみたいと思います。撮影には、デジカメと三脚、レリーズを使います。長時間露光をしますので三脚やレリーズはどうしても必要になりますね。
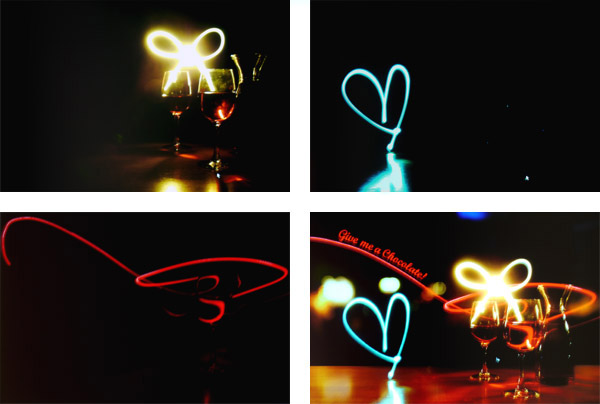
まず、ベースとなる写真を撮ります。ここではグラスのみを写した写真ですね。次に同じ場所で、光の線だけを撮影します。ここではそれぞれ10秒間程度露光させて、3種類の写真を撮りました。最後にもう1カット、背景を撮影しておきます。
撮影が終わったらPhotoshopを使って合成を行ないます。撮影した複数の画像を開いて、それぞれレイヤーに読み込み、「乗算」などのモードで合成したり、必要な部分を切り抜いて貼り付けたりします。
ちなみにこの時、Photoshopの「ファイル」メニューの「スクリプト」にある「ファイルをレイヤーとして読み込み」というメニューを使うと、選択した複数の画像をそれぞれレイヤーに持つ、1つのPhotoshopファイルができあがります。作業の手間がはぶけますのでぜひ試してみてください。
背景の位置などを調整すればできあがりです。バレンタインカードとして作ったものなので「Give me a chocolate」というロゴを入れてみました。

上段2点・下段左:ペンライトを動かしながら10秒程度露光させて、光の線だけを撮影。下段右:完成した写真。光の線だけの写真、ベースとなる写真(グラスのみを写した写真)、背景、ロゴ等と合成している。
「PiKAPiKA THE MOVIE 〜 GO! GO! PiKAPiKA!! 〜」
http://pikapikaproject.blog.so-net.ne.jp/archive/c2300141973-1
Photoshopで作るロトスコープアニメーション
さて、次にご紹介するのは、「Camvas」というミュージシャンの「サクラビト」という曲のプロモーションビデオです。この作品では、実写のムービーをもとにアニメーションを作っています。ここでは、実際に作成に使ったムービーがありますのでそれをもとに、方法を説明したいと思います。ここでお見せするのは女の子が公園の中を走って、ベンチに飛び乗るという映像なんですが、これをもとに、バスに飛び乗るシーンに仕上げています。
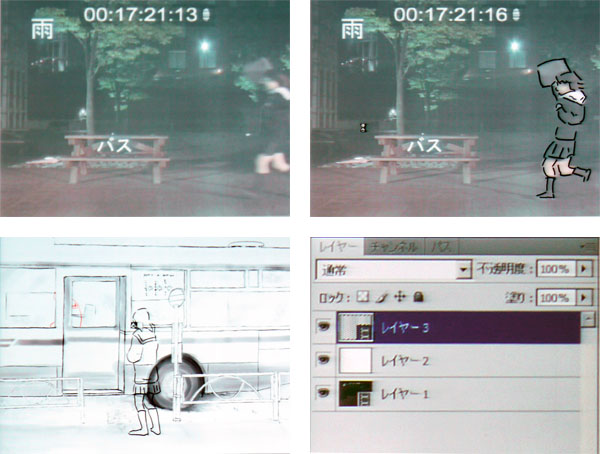
まず、撮影したムービーのファイルをAdobe Photoshop CS4 Extendedにドラッグ&ドロップして読み込みます。Extendedにはムービーを直接読み込む機能が搭載されていて、タイムラインに沿ってコマごとに読み込むことができます。
まずはレイヤーを作成します。ここではビデオレイヤーという、時間軸を持ったレイヤーを作ります。ビデオレイヤーの下に白バックのレイヤーを1枚置いて、その不透明を調整して、下にうっすらと表示されているビデオ映像の輪郭を、ペンタブレットでなぞるようにして描いていきます。
ちなみに、今、モンノが実際にトレースしていますが、トーチカでは彼女が美術担当、僕が技術担当みたいな感じの役割分担をしています。さて、1枚目が描けたら、2枚目の絵を描きます。こうしてずーっと繰り返して描くことでアニメーションを作っていくわけです。このやり方は「ロトスコープアニメーション」と呼ばれる手法です。
ええっと、今描いている絵を見て、けっこう適当に描いているなあ、と思っている方がいらっしゃるかもしれませんが、実際にやってみるとわかるんですけど、適当でも、動かしてみるとちゃんとアニメーションに見えるものなんです。きっちり正確に描かないと動かないと思いがちですが、そうもない。人間の目って不思議です(笑)。
さて、女の子が走ってバスに慌てて乗り込むシーンができあがりました。本編のミュージックビデオでは、画面の合成でバスにしっかり乗り込んでいます。さらにバスの扉がちゃんと開いて、女の子が乗ったら閉まる、ところまで描いています。
なんとなくおわかりかと思いますが、女の子、バス、バスの扉、道路など、それぞれ細かくレイヤーを分けて描いています。そうしたほうが後の作業に応用が利きますので。
ここから先はAdobe After Effects CS4を使って作業して作品としてまとめています。実際の仕上がりがどうなったかは、ぜひ完成作品を見ていただければと思います。高校生の恋愛模様がテーマになった作品です。

上段左:ムービーファイルをPhotoshop CS4 Extendedに読み込む。上段右:ビデオレイヤーを作成して1コマずつ輪郭をなぞる。下段左:別に用意したバスの絵に人物を重ねる。下段右:レイヤー1は読み込んだムービー、レイヤー3はビデオレイヤー(トレースしながら絵を描くレイヤー)。レイヤー2は白バックの不透明度を調整している。
Camvas 「サクラビト」ミュージックビデオ
http://www.youtube.com/watch?v=iR1wsb0hAno
パノラマ写真から「小さな惑星」を作るオリジナルフィルタ
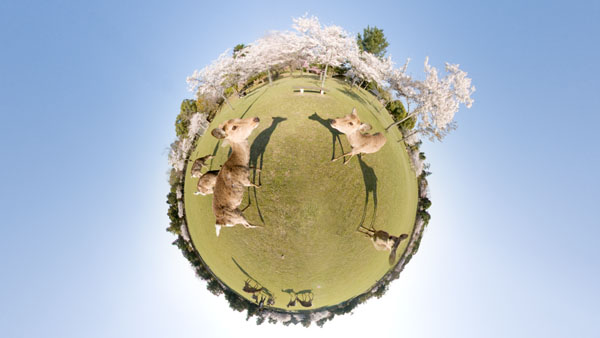
次に見ていただきたいのはフォトステッチ、複数の写真をつなげて仕上げる方法です。ここでは「ステレオグラフィックプロジェクション」という方法を使って、複数枚に分けて360°グルリと写真を撮り、それをつなげて球体状に変形します。「リトルプラネット」などと呼ばれて最近、流行している技法でもあります。

360°パノラマ写真を球体状に変形。小さな惑星に見えるので、この手法を「リトルプラネット」と呼ぶ。
複数の写真をつなげて変形させるのですが、Photoshopを使うと、いくつかの工程を経ることになります。やり方は後でご紹介しますが、面倒なのでなんとか楽にしたい。そこで自分でフィルタを自分で作ってしまうという方法がありますので、まずはそれを紹介したいと思います。
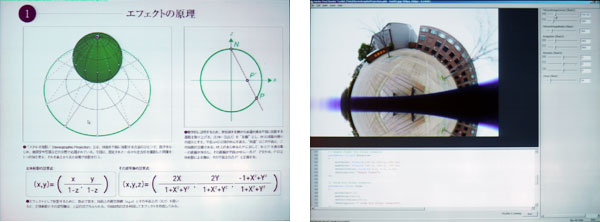
Adobe Labs(Adobeが実験的なアプリケーションを公開しているサイト)には、「Pixel Bender Toolkit」という、PhotoshopやAfter Effects、Flash Player用のフィルタをプログラミングできるツールが公開されています。これを使って、ステレオグラフィックプロジェクションのフィルタをプログラミングしてしまおうというわけです。
写真を変形するのための数式は、実は、けっこう複雑なんですが、「ステレオグラフィックプロジェクション」というキーワードで検索してみると、英語のWikipediaなどにいろいろな情報が見つかります。数式もズバリ掲載されていますので、それを参考にしながらプログラム化するといいでしょう。
特に知識のない僕でも、3週間ぐらい勉強したらなんとかプログラムすることができました。できあがったプログラムはPhotoshopのフィルタの1つとして、使うことができますから、一度がんばればあとは楽です。

左:ステレオグラフィックプロジェクションの原理を説明した図。右:「Pixel Bender Toolkit」で自作したフィルタを使って、ステレオグラフィックプロジェクションを実行しているところ。
「レイヤーの自動合成」で小惑星パノラマを作る
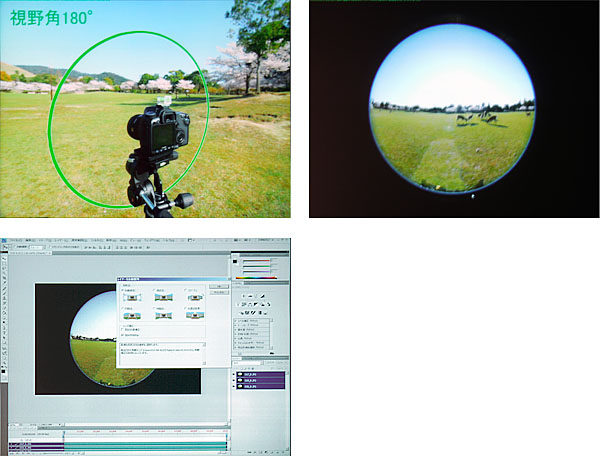
さて次に、Adobe Photoshop CS4の別の機能を使った方法を紹介しておきたいと思います。まず写真の撮影ですが、これには「円周魚眼レンズ」を使います。専用の雲台に設置して、視野角180°の写真を撮影しました。少しずつ重なる部分を作りながら3枚撮影すれば、360°の画像ができあがるというわけです。
写真は3回に分けて撮影します。この時はそれぞれの角度で30枚ずつくらい撮影して、気に入ったものを組み合わせました。
では、撮影した画像をPhotoshopで開いて合成してみましょう。まず、「PiKAPiKA」の時に紹介した方法で、3枚の画像を複数選択して、1枚のPSDファイルとして読み込みます。そのうえで「レイヤーを自動整列」の機能を使って画像を並べ、さらに「レイヤーの自動合成」機能を使ってつなげます。3枚の画像を1枚の画像につなげるというわけです。

上段左:円周魚眼レンズの視野角は180°。上段右:円周魚眼レンズで撮影した画像。カメラの角度を変えて3枚撮る。下段:3枚の写真に対して、Photoshop CS4の「レイヤーを自動整列」を実行する。
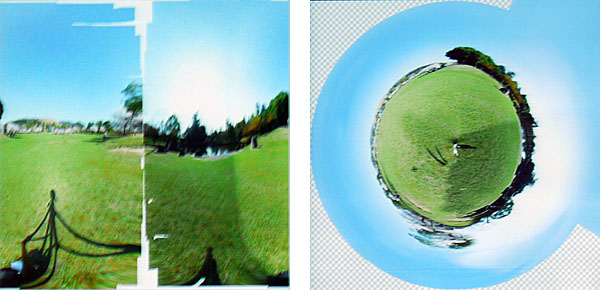
次に「スクロール」というフィルタで画像の中心点をズラします。この時、画像を「ラップアラウンド」させると、図のように、1枚の写真を2枚の図版のように変形させられます。これで準備完了です。最後に「極座標」というフィルタを使って画像を変形させてます。ただし、これでは写真の中に三脚の脚が残ってしまったりしていますので、スタンプツールなどを使って消してしまえば‥‥できあがりです。

つづいて「レイヤーの自動合成」を実行すると、3枚の写真がつながる。

左:「スクロール」フィルタを使って、画像の右端と左端のつなぎ目を並べて表示。きれいにつながるようにスタンプツール等でレタッチする。右:「極座標」フィルタで球体状に変形。三脚の影などを消せば出来上がり。
この手法を使ってミュージックビデオを作りました。この時は120°ずつで撮影できる3台のカメラに、一度にシャッターを落とせるソフトを用意して撮影しましたが、基本的はここまで紹介したやり方と同じです。なお、この撮影では「PiKAPiKA」の技法を使っていたり、EOS 5D Mark IIのムービー機能なども使って撮影しています。そのあたりも見ていただけるととても嬉しいです。

左:カメラの向きを120°ごとに固定できる特殊な雲台と「DSLR Remote Pro Multi-Camera」というソフトを使い、3台のカメラのシャッターを一度に切った。右:完成したミュージックビデオは、小さな惑星の上でバンドのメンバーがちょこまかと動き回る、とても可愛らしい映像になっている。
OGRE YOU ASSHOLE 「ピンホール」ミュージックビデオ
http://www.dailymotion.com/video/x8jnbp_ogre-you-asshole-yyyyy_fun
なお、最近『After Effects アラカルト』という本を出版いたしまして、今日お話ししたようなテクニックを紹介しています。こちらもご覧いただけますと幸いです。というわけけで、私たちトーチカは、アドビさんのツールを使いながら、手作りの感覚や、味などを大事に制作しています。その一端を感じていただけましたら幸いです。どうもありがとうございました。
取材:小泉森弥 撮影:竹澤宏










