2009年08月25日
Autodesk 3ds Max とPhotoshop と連携させて広告を制作しているCG・アートディレクターの山岸純氏がノウハウを公開!
広告業界における3DCGのニーズ
有限会社ディアルの山岸純です。ディアルという会社は、グラフィック広告のフォトレタッチや3DCG、あるいはテレビCM用のCG制作など、広告ビジュアルの分野で様々な仕事をしています。

今日は「広告ビジュアル制作における3DCGの活用」についてお話をさせていただきたいと思います。「3DCGの活用」などと言われても、どうもピンとこないという方も多いかと思います。そこで、「レタッチを前提とした素材作りに、3DCGソフトウェアを活用する」と言い換えるとどうでしょうか。本日のセミナー参加者の皆さんのように、Adobe Photoshopになじみのある方には、イメージが沸きやすく理解しやすいのではないでしょうか。
昨今の広告ビジュアル制作の現場では、単に表現の可能性を追究するだけでなく、制作時間を短縮することが命題になってきています。それもあって、素材を3DCGソフトウェアで作り、Photoshopで完成させるという方法は、いよいよ一般的になってきているのです。
では3DCGソフトウェアとPhotoshopをどのように使うと、効果的で、効率的なのか。3DCGソフトウェアで完璧にCG画像を完成させた上で、Photoshopでレタッチするという時間を要する流れではなくて、そこにはいろいろとノウハウがあります。今日はそのあたりをご説明したいと思います。
ちなみに3DCGソフトウェアですが、私は「Autodesk 3ds Max」を使っています。同じAutodeskの「Maya」とユーザーを二分する人気ソフトウェアです。ユーザーが多いため、Webなどからも情報を得やすく、書籍も数多く刊行されているため、これからの方にもおすすめのソフトウェアだと言えるでしょう。
3DCGソフトウェアとPhotoshopを併用するテクニック
では、さっそく作業の様子を紹介していきたいと思います。ここではロート製薬の「メンソレータム ディープモイスト」の雑誌用広告ビジュアルをもとに話を進めていこうと思います。
まず最初の段階で、ビジュアルをどう作るかという方法を検討しました。実物の写真撮影を行なうか、それとも3DCGをベースにした制作を行なうのかを話し合いました。その結果、商品そのもののサイズが小さいため、複雑な構図でのピント調整が困難だろうという点、さらには構図検討にあたって、アングルやライティングを変えて複数のパターンを検討したい、といった理由からフルCGでの制作を行なうことになりました。

「メンソレータム ディープモイスト」の完成画像。
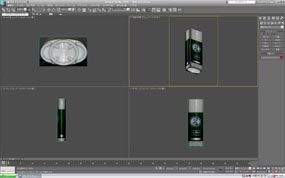
作業に入る前に、まず、商品の正面、側面、底辺の撮影をします。これはモデリングの際のアタリ画像となります。この写真を3ds Maxで読み込み、参考にしながらモデリングしていくというわけです。このあたりの工程は、3DCGソフトウェアの一般的な使い方となりますので、方法は省略します。
モデリングが終わったら、まずは表面に質感を与えます。ここでは、全体にマットな質感を与えました。質感の設定が終わったら、ラベルのデータを読み込み、モデルに貼り付けていきます。
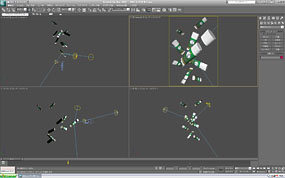
モデルがおおまかにできあがったところで、今度は全体の構図を作っていきます。作成したモデルを複製して、位置を調整します。続いてカメラとライトの位置を決めます。カメラは視点の位置を、ライトは光の向きや強さを設定できます。ここでは明るさや方向性の違うライトを4種類使っています。これらを調整して基準のシーンを作り上げていきます。


左:アタリ画像を参考にモデリングする。右:3D空間にモデルを配置してカメラとライトの位置を決める。
ここまで来たら、いったんレンダリングをします。実は、まだこの段階は作業の途中であり、細かな質感の設定、たとえばプラスチック部分の写り込みやハイライト、さらにはリップクリーム部分のぼんやりとした透明感やハイライトなどが反映されていません。それらの要素は、後から3ds Maxで作成したり、Photoshop上でレタッチしたりします。そのほうが、細かな調整がしやすいからです。
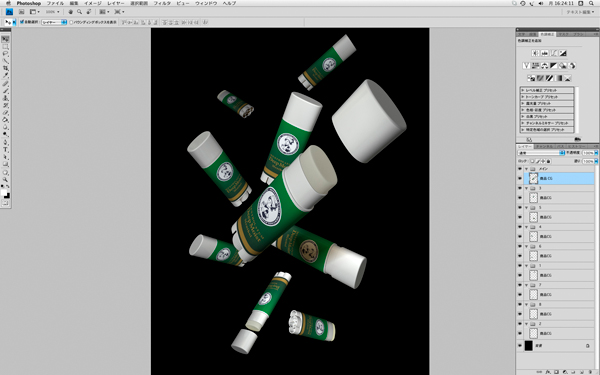
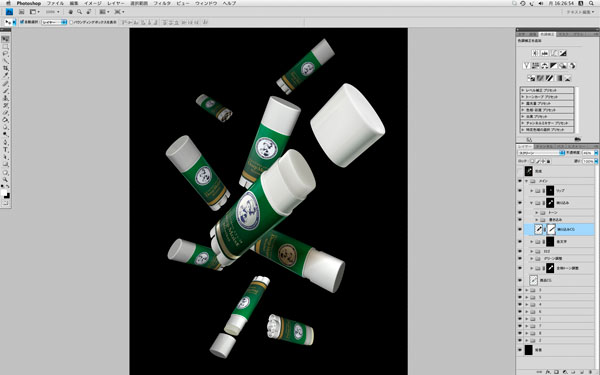
レンダリングは、一度にすべて行なうのではなく、パーツごとに実行するといいでしょう。別々にレンダリングすることで、パーツをそれぞれ別々のレイヤーに配置することができ、Photoshopでの作業が非常に楽になります。レンダリングが終わったら、結果をPhotoshopで確認してみましょう。ここでは商品1本ごとにレイヤー分けされていることがわかるかと思います。
 レンダリングした結果をPhotoshopで開くと、商品ごとにレイヤー分けされているのが分かる。
レンダリングした結果をPhotoshopで開くと、商品ごとにレイヤー分けされているのが分かる。
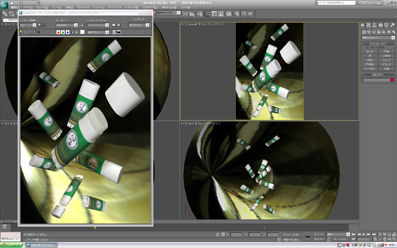
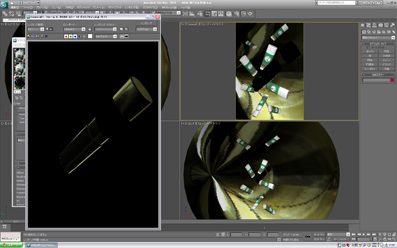
さて、再び3ds Maxでの作業に戻ります。今度は「写り込み」を作成します。作品の背景など、環境に合わせた写り込み用の仮想空間を作成します。ここでは球状のオブジェクトを用意し、それに環境マップを貼付け、外側に配置しました。また、カメラから見て、正面は写り込みが弱く、側面に行くにつれて写り込みが強くなるような設定をしています。
調整が終わったらレンダリングをします。この時、メイン商品の写り込み以外の要素を黒色に設定すると、写り込み部分だけをレンダリングできます。このデータをPhotoshopに持っていき、合成すれば、写り込みの程度を自由にコントロールできるのです。これと同じ要領でラベル部分、ラベル部分に利用するマスク用の画像などをレンダリングしていきます。

3ds Maxで写り込み用の仮想空間を作成する。


左:メイン商品の写り込み以外の要素を全て黒く設定。右:写り込み部分だけをレンダリングした結果。


マスク用にレンダリングした結果。
このように、マスクも含め、パーツごとに必要な素材がすべて用意できました。ここからはPhotoshop上での作業となります。全体のトーンを調整した後、グリーン部分の色味やマーク部分のトーンを調整したり、強調したりします。また、写り込みで必要ないものを消したり、必要な場所にハイライトを足したりしていけばいいのです。途中、さらに情報が欲しい時、たとえばもうちょっとハイライトを加えたい場合には、3ds Maxで作成してレンダリングすれば、すぐに利用することできるのです。
Photoshopでの作業を前提に3DCGソフトウェアを使えば、後々の作業が、非常に効率的になることがおわかりいただけたんじゃないかと思います。

完成画像。写り込みを合成し、全体や部分のトーンや色味を調整し、ハイライトを追加している。
写真と3DCGソフトウェアを組み合わせる
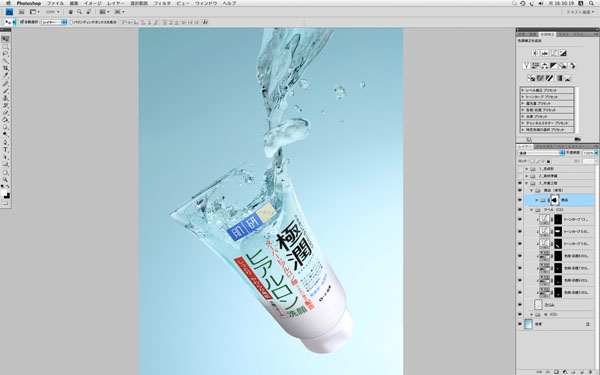
さて、続いてはロート製薬「肌ラボ」の広告ビジュアルをご紹介したいと思います。
こちらの場合はあらかじめ、商品の撮影を行ないました。そのうえで「水」をビジュアルに加えていくことになったのですが、仕上がりをご覧いただくとおわかりの通り、水のこのような形を撮影で作り上げるのはたいへん困難です。そこで3DCGソフトを使って作成することになりました。
ではどこまでが写真素材で、どこまでが3DCGなのか。当初は、文字部分から下は写真を使う予定だったのですが、水の上に載せてあるラベル部分の細かい文字などが、写真からうまく抜き出せなかったため、作業の途中で急遽、3DCGで文字要素だけを作成し、それを利用することにしました。このような急な変更に対応できるにも3DCGの良いところでしょう。

「肌ラボ」の完成画像をPhotoshopで開いたところ。
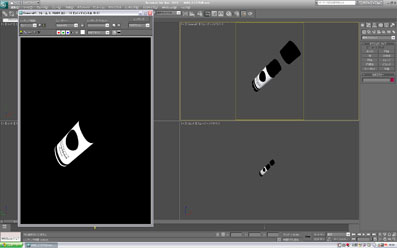
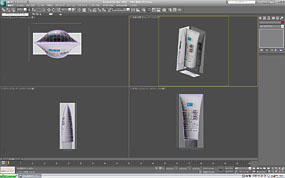
では制作に入っていきます。制作するのは「水」の部分ですが、水の形は、商品の形状と密接な関係があります。そこでまずは、商品をモデリングして、そのモデルをアタリとして利用することにします。形状の参考となる写真を3ds Maxに読み込み、それをもとにモデリングをしていきます。これにラベルを貼り付けて、質感を与えます。
続いて、カメラとライトを配置し、商品の位置合わせを行います。レイアウトのアタリ画像を読み込んで、ピッタリと合わせます。これで準備が整いました。水のモデリングに進んでいきたいと思います。
作成した商品のモデルをアタリにしながら、追加する水をモデリングしていきます。動きをイメージしながら形を作っていきいます。なお、水しぶきなどの細かな部分は後から別に作ります。おおまかにモデリングができたら、「スムースメッシュ」を使って全体をなめらかにし、さらに「ノイズ」という機能を適用して、水の波打つ感じを与えます。
さらにここでは「ブール演算」という機能を使いました。ブール演算は、AとB、2つのモデルの交差する部分を、抜き出したり削除したりすることのできる機能です。Adobe Illustlatorの「パスファインダー」がこれに似た機能であると言えばおわかりでしょうか。これを使うことで、商品のパッケージの中で揺れている水のモデルだけを抽出することができました。これで全体の、大きな水の動きができあがりました。

商品パッケージをモデリングしているところ。
山岸 純 Jun Yamagishi
有限会社ディアル 代表取締役、CG・アートディレクター。1969年生まれ。広告制作会社、CG プロダクションを経て、1999年4月、グラフィック広告・TVCM 等の CG ビジュアル制作を主とした有限会社ディアルを設立。その後も企業広告のメインビジュアルや、TVCM・ミュージック PV 等の CG 映像を多数制作。
<賞歴>ニューヨークフェスティバル入選、2000年ロンドン国際広告賞入選。日本国内においては、広告電通賞、日経広告賞、日経 BP 広告賞など。http://www.dial-mode.com/










