2013年07月18日
「デジタルフォト&デザインセミナー 2013」1つ目のセッションは、Photoshopの初期から搭載されている「トーンカーブ」を使った色調補正について。現在 Shuffle にて「Photoshop 色調補正ゼミナール」を連載中の御園生大地氏が解説する。

御園生大地 氏(フォトグラファー)
1974年東京生まれ。フォトグラファー、レタッチャー、3DCG クリエイター。建築竣工写真撮影、大手家電メーカーの製品写真レタッチをベースに幅広く撮影・レタッチ業務をこなす一方、近年 3DCG 製作の分野へ進出。2013 年よりフリーランス。現在 Shuffle にて「Photoshop 色調補正ゼミナール」を連載中。
皆さんも、ご存じの「トーンカーブ」は、狙った通りに画像の明るさを調整できる、大変便利な機能です。しかし、その使い方が少々わかりにくいためか、使いこなせていない方が多い機能でもあります。“重要なのに挫折する人が多い”という意味で言うと、個人的にはギターのコードの「F」が思い浮かぶのですが、それはさておき(笑)、本日は、そんなトーンカーブの、ベーシックな、けれどもとても大事なポイントをご紹介したいと思います。
トーンカーブの見方
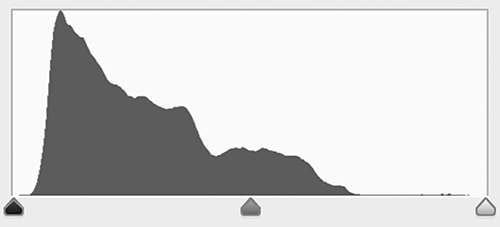
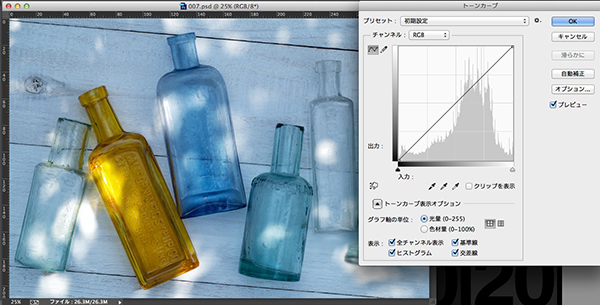
ではさっそく、トーンカーブのウインドウを開いてみましょう。まず目に付くのは、四角い小窓部分の中に描かれた山型のグラフです。これを「ヒストグラム」と呼びます。そして、左下から右上に伸びているライン。これが「トーンカーブ」です。上方に持ち上げると写真は明るくなり、下に引き下げると暗くなるという点は皆さんもご存じなのではないかと思います。

クリックした場所にはコントロールポイントが追加されます。そのコントロールポイントを追加すると、カーブの形を自由に変えることができます。Photoshopでは最大で14箇所のコントロールポイントを作ることができます。
画像が明るくなったり、暗くなったりすることは皆さんおわかりかと思いますが、このカーブの形と画像の変化がどう関連しているのか、カーブのどこを動かすとどの部分に変化が出るのかがわかりにくいと感じる方が多いのではないかと思います。
それを説明する前に、先ほど紹介した「ヒストグラム」とは何かを説明しましょう。このヒストグラムを理解することでトーンカーブの見方がわかってくると思います。では、このヒストグラムの山型のグラフは何を示しているのでしょうか。
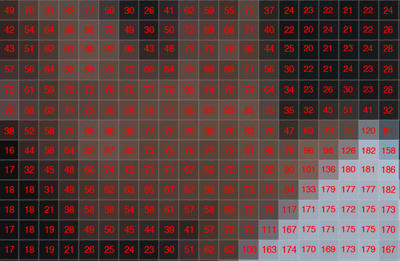
デジタル画像は、たくさんのドットの組み合わせでできあがっていますが、それぞれのドットの明るさはすべて数字で管理され、番号を付けることができます。いちばん暗いものが「0」、いちばん明るいものは「255」です。番号の数字が大きくなるほど明るいことを表しているというわけです。
ただし、数字がひたすらに並んでいるだけでは扱いにくいですよね。そこで使われるのがヒストグラムです。あらためてトーンカーブウインドウのヒストグラムを見てください。この山の形は明るさのドットの数を表したグラフだと考えてください。横軸が明るさを、縦軸がドットの数を表しています。例えば、階調番号30のドットは4,055個あり、階調番号60のドットは2,031個あって‥‥といった具合に数値化し、それをグラフ化したものがヒストグラムです。明るさの数値を元にして画像の状態を表していると言えるでしょう。

 すべてのドットは、明るさを数値で表すことができます。ただ数値だけでは全容を把握するのは難しい。そこでグラフを使って見やすくしたのが「ヒストグラム」です。
すべてのドットは、明るさを数値で表すことができます。ただ数値だけでは全容を把握するのは難しい。そこでグラフを使って見やすくしたのが「ヒストグラム」です。
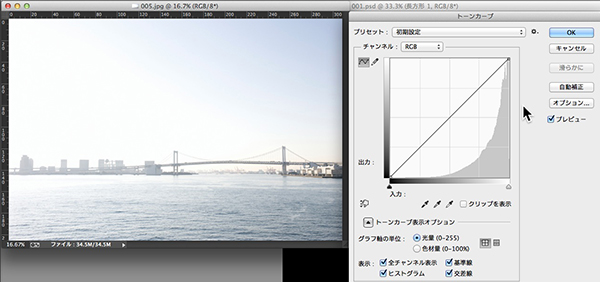
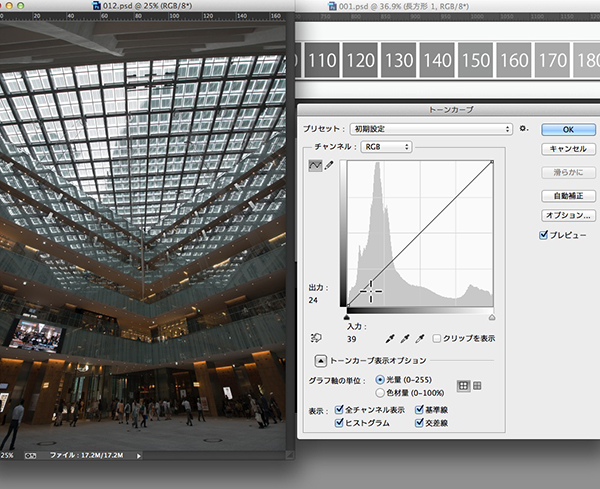
実例を見てみましょう。海岸の橋を写したこの写真は、ほとんどのドットが、明るさの中間である「階調番号127」より明るいドットで校正されていることがわかりますね。
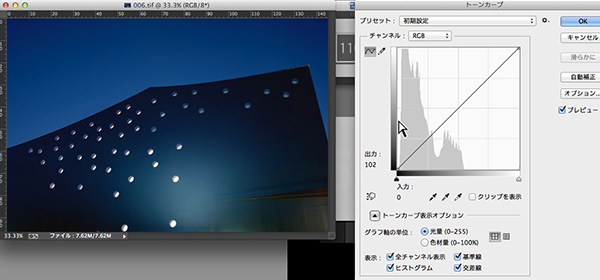
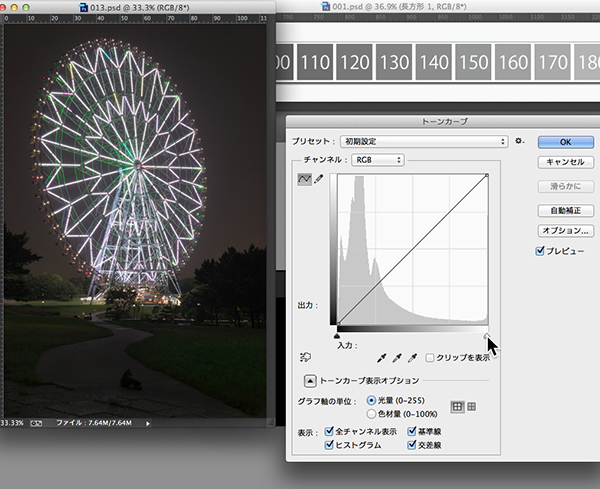
次に、夜に撮影した画像を見てみましょう。今度はほとんどのドットが127より暗いドットでできていることがわかりますね。
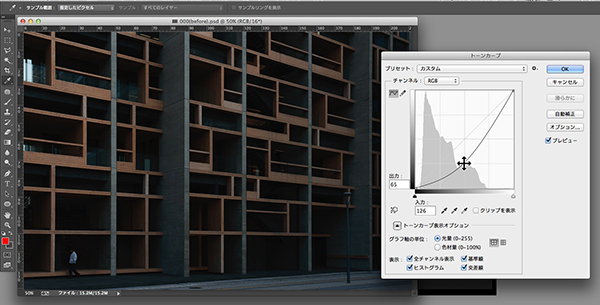
もう一枚、この写真はパッと見では明るいのか暗いのか判断がつきにくいと思いますが、ヒストグラムを見るとだいたい3分の2ぐらいのドットが階調番号127より大きいので、明るいドットが多い写真だということがわかります。このようにヒストグラムを見れば、写真全体の明るさを客観的に判断できるようになります。

このヒストグラムはトーンカーブと対応しているので、トーンカーブの調整結果はヒストグラムに変化を与えることになります。ここからは実際の調整の様子を見ていくことにしましょう。
明るさを自在にコントロールする
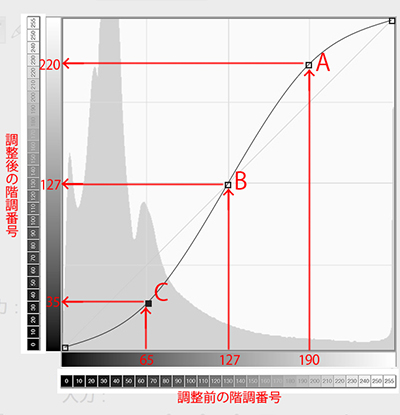
さて、先ほどカーブを上方に引き上げると明るくなり、下方に引き下げると暗くなると申しましたが、ヒストグラムの話と重ね合わせると、トーンカーブとは「ある階調番号のドットを、異なる階調番号へと変更する」ツールだと言いかえることができます。トーンカーブのウインドウの横軸(「入力」欄)で示されている階調番号のドットを、縦軸(「出力」欄)に表示される階調番号へと変化させるというわけです。

トーンカーブは、横軸に表示されている階調番号のドットを、縦軸に表示されている階調番号へと移動させるものと言えます。
例えば、Aのコントロールポイントでは階調番号190のドットを220に、Bでは、階調番号127をそのままに、Cでは階調番号65を30に変更しています。明るいところをより明るく、中央部分は変更せず、暗いところはより暗くしているというわけです。
さて、実際に調整を行なってみましょう。その際に大事なのは、写真の中の明るいところが具体的にどの部分で、暗いところがどの部分かを理解することです。狙った調整をするために必要なノウハウです。ではそのための方法を紹介しましょう。
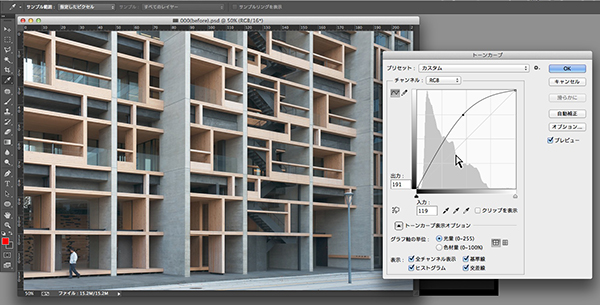
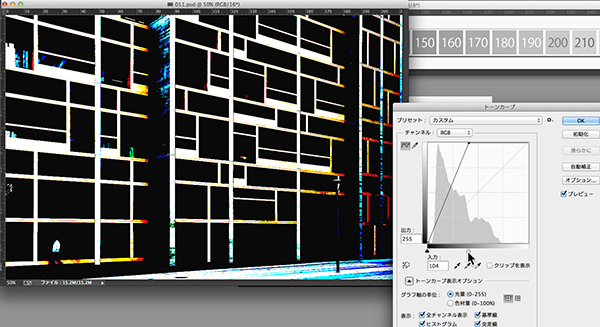
トーンカーブのウインドウの横軸にある、三角形のスライダーを、Macなら「option」キー、Windowsでは「Alt」キーを押しながらクリックします。まず、白い三角形のスライダーをクリックしてみましょう。画像が真っ黒になりましたね。次に、その三角形をクリックしたまま、左へ動かします。すると、写真の一部が白くなって現れたはずです。ここで現れた部分は、スライダーが指し示している階調番号よりも明るい部分です。作例写真では、壁の前面にある部分に光が当たっていますが、奥まったところが暗く、光が届いていないということがわかるかと思います。この確認をすることで、トーンカーブのどの部分を調整すればいいのかがわかるというわけです。
 トーンカーブウインドウにある、白い三角形のスライダーをクリックしたまま左へずらします。この時、白くなった部分が指標より明るいドット、黒い部分が暗いドットです。
トーンカーブウインドウにある、白い三角形のスライダーをクリックしたまま左へずらします。この時、白くなった部分が指標より明るいドット、黒い部分が暗いドットです。
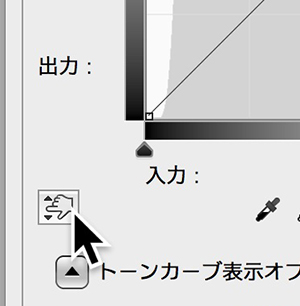
今度は、狙った場所のカーブを直接調整する方法を紹介しましょう。トーンカーブウインドウの左下にある、「指先マーク」のボタンを押してからカーソルを写真の上に持っていくと、トーンカーブ上に丸印が表示されるようになります。この丸印はカーソルが置かれた位置の明るさを示しています。さらに、その状態で上下にドラッグすることで、そのままトーンカーブを調整することができます。この方法を使うと、隅々まで狙った場所のトーンを思い通り調整することができます。
 トーンカーブウインドウの左下にある「指先マークのアイコン」をクリックしてから、画像の上をクリックすると、その場所の階調の場所が、トーンカーブ上に表示されます。さらに上下にドラッグすると、そのままトーンカーブを調整することができます。
トーンカーブウインドウの左下にある「指先マークのアイコン」をクリックしてから、画像の上をクリックすると、その場所の階調の場所が、トーンカーブ上に表示されます。さらに上下にドラッグすると、そのままトーンカーブを調整することができます。
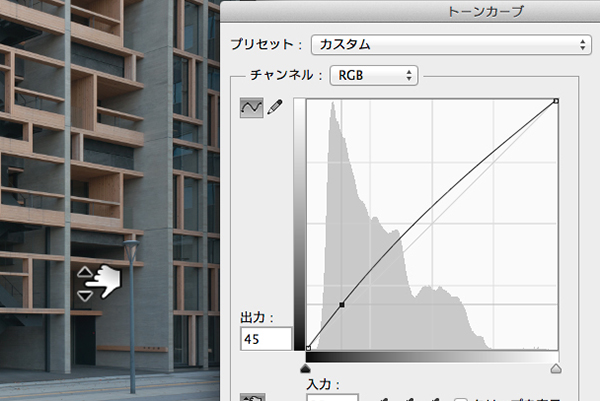
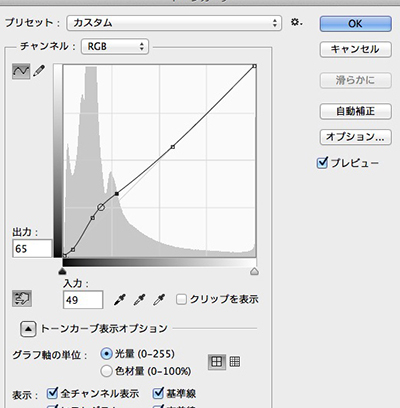
今度は画像のコントラストを調整する方法を紹介します。トーンカーブを使って、どうやってコントラストを調整するのか。覚えておくべきことはたった一つ。それは「カーブの坂を急にせよ」です。調整前の状態では、トーンカーブは45度の直線になっていますが、この坂を急にします。そうすることで、画像の明るい部分はより明るく、暗い部分がより暗くなりますから、コントラストが強くなると言うわけです。逆にコントラストを低くしたいときは坂の角度を緩くすればいいというわけです。先ほど紹介した方法で、コントラストを強くしたい部分を見つけ出し、坂の角度を調整すればいいというわけです。この方法を理解すれば画像の狙った部分のコントラストを自在に調整できるようになるでしょう。

コントラストを上げる
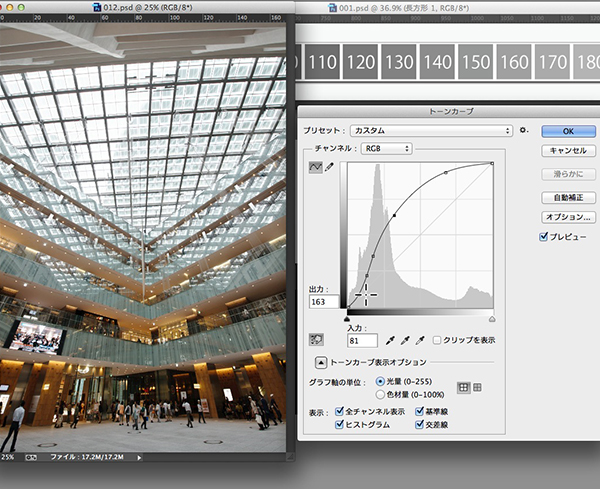
さてここからは、実際に調整を行なってみることにしましょう。こちらは東京駅付近の商業施設の内観写真ですが、奥の方にあるガラス窓の部分の「ストライプ状の模様」がもっとキラキラとしていたという印象がありました。そこで模様部分のコントラストを上げて、印象に近づけてみたいと思います。
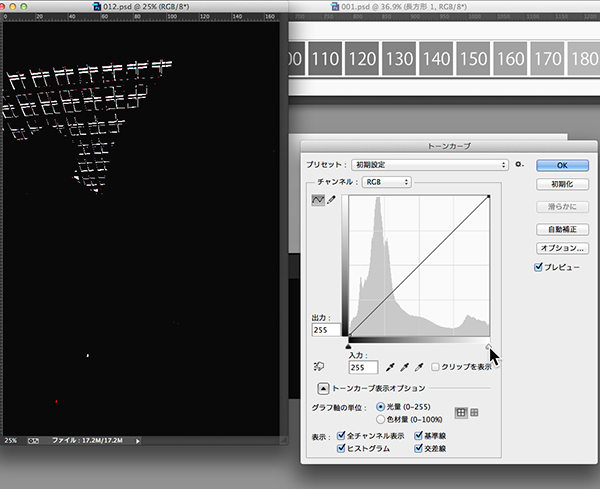
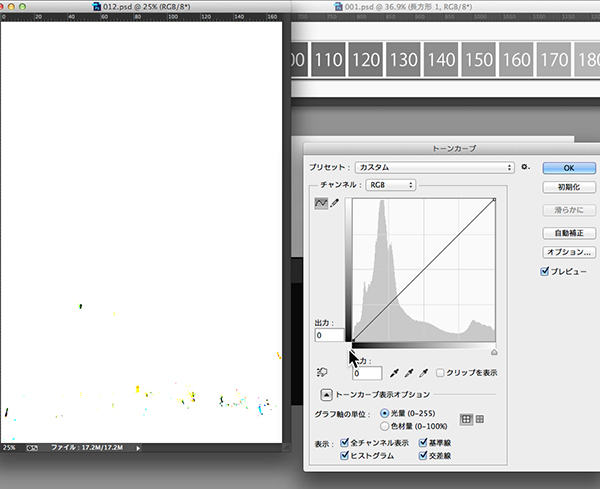
まずは先ほど紹介した方法、「option(Alt)」キーを押しながら三角形のスライダーをずらす方法で、画面上の明るいと暗い場所を確認していきますが、その前に、スライダーを階調番号255の位置から動かさずに、白飛びしている部分を確認します。マウスカーソルをスライダーに合わせ、option(Alt)キーを押しながらマウスをプレス(しばらくクリックした状態に)してみてください。こうすることで、画像の中の白飛びしている部分をチェックできます。同じように、黒い三角形のスライダーでも場所を動かすことなく、option(Alt)キー+プレスで、黒つぶれしている部分を確認できます。

 まずは画面上の白とびしている部分、黒つぶれしている部分をチェックします。
まずは画面上の白とびしている部分、黒つぶれしている部分をチェックします。
両方のスライダーを、option(Alt)キーを押しながら動かして見てください。この方法を使うことで一見暗いだけの場所や、明るいだけの場所に階調情報が記録されていることが確認できます。さらに動かしていくことで、「コントラストを強めたい」と考える部分がどの明るさにあるのかを確認することができます。今回、ターゲットと考えている、壁の模様の部分は階調番号95のあたりだということがわかりました。
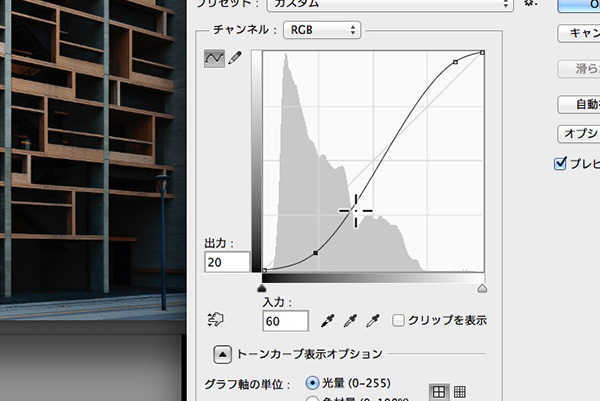
さらに今回は、細かな調整を行ないますので、指先マークの機能を使うことにします。画像を拡大して、カーソルでダイレクトに指定して、画像を明るくしたい部分を持ち上げ、暗くしたい部分を引き下げます。これでコントラストがはっきりしました。トーンカーブのほうを確認してみると坂が急になっています。
ただし、調整を行なったことで、他の部分に大きな影響が出てしまうことがあります。ここでは天井の一部が白飛びしたようになってしまっています。そこで、カーブの右上部分を少し抑えるように調整してみました。画像の様子にも、調整の仕方にもよりますが、狙った場所のカーブを作ったら、それ以外の場所については極端な変化を抑えたほうが、うまくいくケースが多いと思います。調整が済んだら、先ほど紹介した方法で白飛び、黒つぶれをチェックするといいでしょう。

もう一つの事例を紹介します。今度は観覧車の写真です。ヒストグラムを確認すると暗い部分に大きな山があって、あとは平らです。このままでも観覧車の雰囲気が出ていて、いい写真に見えますが、実は問題があります。本当は、観覧車の手前の暗い部分にネコがいまして、そのネコこそが主役なんです。しかし、このままではその存在に気づきにくいかと思います。トーンカーブを使って、少し目立たせたいと思います。
まず、これまで紹介した通り、トーンカーブウインドウのスライダーを使って、ネコの周囲の道部分の階調をチェックし、指先マークの機能を使って、道の周辺部分をクリックし若干持ち上げます。ネコの姿が目立ってきましたね。


観覧車の手前の道に座っているネコを、指先マークのアイコンの機能を使って目立たせます。
ただし、あらためて写真を見てみるとどこか違和感があるように感じます。これは道の部分の明るさを上げたことで、空まで明るくなってしまったことが理由でした。トーンカーブ調整では、同じ明るさのドットは同じように影響を受けてしまいますので仕方のないことだと言えます。

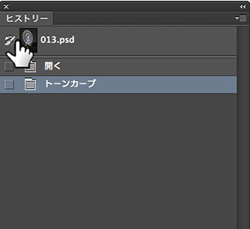
ヒストリーブラシを選択したら、「ヒストリーウインドウ」の、元に戻りたい時点にチェックを入れます。
ヒストリーウインドウを使って、戻りたい時点を指定したうえで、ブラシでなぞっていきます。ざっくりとなぞっただけでも、作業は完了しますが、丁寧に作業すればさらに細かく調整を行なうことができるでしょう。
中級者以上なら、これと同じようなことを「調整レイヤー」を使って行なうこともできるでしょう。しかし今回のテーマは「バック・トゥ・ベーシック」ですので、あえて調整レイヤーを使わない方法を紹介しました。

今回はここまで、トーンカーブの使い方を見てきました。わかりにくいと思っていたツールが、実は便利に使えるツールだったと気付いていただければ嬉しいと思います。
それでは本日はここまでにしたいと思います。ご静聴ありがとうございました。
取材:小泉森弥
会場写真:竹澤宏
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)