2013年08月02日
グラフィック広告のビジュアルはどのように仕上げられるのか。セミナー2本目のセッションでは、人物の肌レタッチにおけるプロの技が披露された。講師は、広告製版のエキスパートとして90年以上の歴史を持つトーン・アップのビジュアルディレクター、篠田隆浩氏。

篠田隆浩 氏
グラフィックデザイナーの経験を経て、レタッチや 3DCG などのビジュアル制作を中心に活動。現在は動画制作もこなす。関西電塾運営委員。
トーン・アップでレタッチャーをしている篠田と申します。今日は、こういった機会をいただきましたので、僕が普段手掛けているレタッチの中から、人物のレタッチ方法を紹介していこうと思います。レタッチというと一般的には「Photoshop」を使っている方がほとんどかと思いますが、私はPhotoshopだけではなく、「After Effects」や「CINEMA 4D Light」なども並行して使っています。それぞれ、Photoshopにはない特性をもったアプリケーションであり、できないことが簡単にできたり、作業を効率化することができるからです。また、この2本のアプリケーションは、「Adobe Creative Cloud」に登録されている方はすぐに利用できます。今日は、モデル写真のレタッチをテーマにして、これらのアプリケーションを使っていきたいと思います。どうぞよろしくお願いします。
ハイパスフィルターによる肌のレタッチ
 今回のレタッチで使用する写真。サンプルとして撮影したもの。
今回のレタッチで使用する写真。サンプルとして撮影したもの。
モデル:横田美憧(LIGHT management) 撮影:藤井啓次(PHOTO PRAC)
さて、女性のレタッチで欠かせない作業と言えば、やはり「肌のレタッチ」でしょう。まずはPhotoshopを使って、人肌のレタッチをしていきたいと思います。肌のレタッチにはいろいろな方法があるかと思いますが、今日は「ハイパスフィルター」を使った方法を紹介します。肌のきめを活かしながら自然なレタッチを行なうには、時間も手間もかかりますし、ついやり過ぎてしまうケースも多いのですが、このやり方は、非常に簡単な方法でありながら自然に仕上げることができ、スタンプツールやスポット修正ツールでのレタッチが困難な場合にも役立つと思います。
作業の概要から紹介しましょう。1枚の画像を「凹凸」と「色味」のレイヤーに分け、レタッチを行なった後に1枚に戻すというものです。この「凹凸」のレイヤーを作る際に「ハイパスフィルター」を利用します。
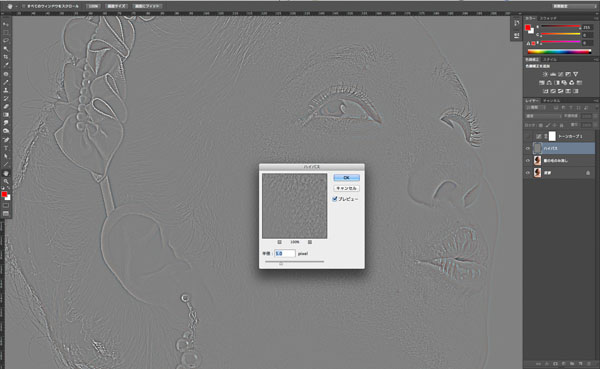
実際にやってみましょう。まずは「凹凸」のレイヤーを作成し、「ハイパス」という名前を付けておきます。元画像のレイヤーを複製したら「フィルター」メニューから「その他>ハイパス」と選んで凹凸だけの画像を作ります。今回の画像では「半径:5ピクセル」を適用しました(※解像度や被写体によって模索が必要です)。
 元レイヤーを複製したレイヤーに「フィルター」メニューから「その他>ハイパス」を適用。ここでは半径:5ピクセル適用している。
元レイヤーを複製したレイヤーに「フィルター」メニューから「その他>ハイパス」を適用。ここでは半径:5ピクセル適用している。
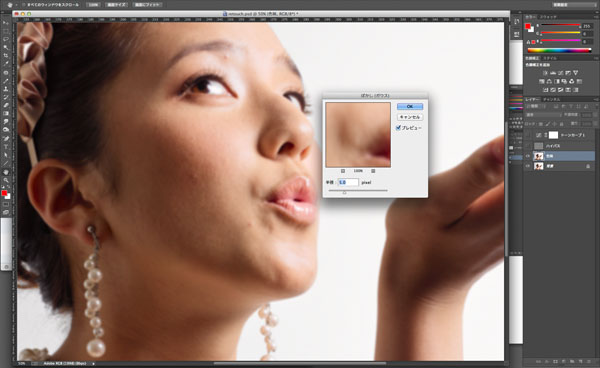
次に「色味」のレイヤーを作成し「ガウス」という名前を付けておきます。こちらも元画像レイヤーを複製します。そのうえで「ダスト&スクラッチ」を適用してムラを取り除き、その後「ぼかし(ガウス)」を「半径:5ピクセル」で適用します。これで凹凸のない、色味だけのレイヤーができたはずです。ここで「5ピクセル」としたのは、先ほどハイパスで適用した数値と同じ数値にしたためです。ここを同じ数値にするというのがこの作業のポイントとなりますので、注意してください。
 こちらも新たに元レイヤーを複製したレイヤーに「ダスト&スクラッチ」と「ぼかし(ガウス)」を適用。同じく5ピクセル適用している。
こちらも新たに元レイヤーを複製したレイヤーに「ダスト&スクラッチ」と「ぼかし(ガウス)」を適用。同じく5ピクセル適用している。
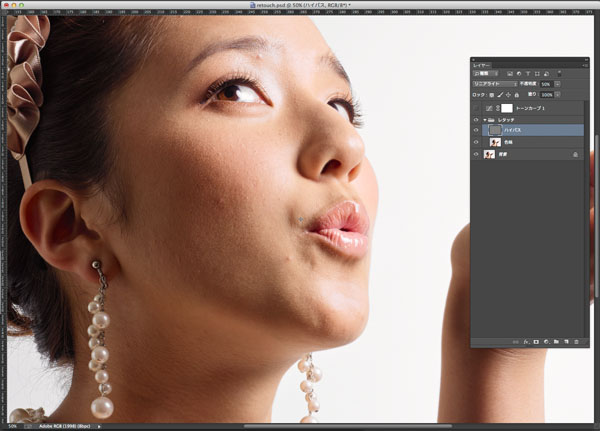
続いて合成をします。レイヤーパネルで、「ハイパス」レイヤーのレイヤーモードを「リニアライト」に、不透明度を50%に設定します。すると、元画像とほぼ同様の画像になったと思います。2枚のレイヤーで、1枚の画像ができあがっているというわけです。なお、この2枚のレイヤーは、レイヤーパネルでグループ化しておいてください。
 「ハイパス」レイヤーのレイヤーモードを「リニアライト」に、不透明度を50%に設定します。
「ハイパス」レイヤーのレイヤーモードを「リニアライト」に、不透明度を50%に設定します。
もとの写真と、分離した写真を比較してみましょう。パッと見ではほぼ変わっていませんが、ダスト&スクラッチでしみを消した部分、唇などてかりが微妙に変化しています。どこが変化したのかを詳細に確認するには、レイヤーモードの「差の絶対値」を使います。さきほど作成したグループの例やモードを「差の絶対値」に設定すると、変化したピクセルだけ色が変わって見えます。これで変化した場所を確認できます。ちなみに、“変わってほしくない”部分があれば、このグループに対してマスクをかければOKです。
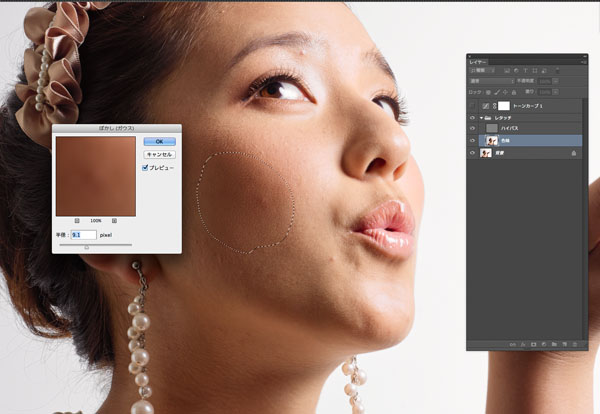
さて、分離したレイヤーに対してそれぞれレタッチを施していきましょう。まずは全体の色味に注目します。全体にまだらな部分がありますね。そこで「色味」のレイヤーを調整します。気になる部分を選択して「ぼかし(ガウス)」をかけるといいでしょう。産毛の毛並みは活かしつつ、調子を整えることができます。効果は弱めに適用し、調子を見ながら繰り返し適用していくといいでしょう。この時、commandキー+Fキーを押すことで、最後に適用したフィルターを繰り返し適用することができます。全体の調子を見ながら繰り返し適用していくといいと思います。
 色ムラのある部分を見つけたら、「ガウス」のレイヤーを選択して範囲選択をし、「ほかし(ガウス)」を適用します。
色ムラのある部分を見つけたら、「ガウス」のレイヤーを選択して範囲選択をし、「ほかし(ガウス)」を適用します。
次に「ハイパス」レイヤーにもレタッチを施します。スタンプツールを使うのがいいでしょう。スタンプツールを使う際には、固めのブラシを設定、「モード」に「比較(明)」や「比較(暗)」を設定し、適当なサンプル位置を設定したうえでレタッチをします。


このように、「色味」と「凹凸」とを分けることで、作業がシンプルにわかりやすくなりますし、修正すべき点がはっきりとします。実際に試してみていただければ、作業の意味もよくわかると思います。
なお、レイヤーを「ガウス」と「ハイパス」に分ける作業は「アクション」として登録しておくのがおすすめです。レイヤー分けまでの作業を一気に行なうことができるようにしておけば、作業も効率的に行なうことができます。
3Dアプリケーションを使ってまつげを作る
さて次に「CINEMA 4D」を使ったレタッチを紹介したいと思います。「CINEMA 4D Light」は市販の「CINEMA 4D」の簡易版ですが、「After Effects CC」と同時にインストールされ、After Effects CCから起動して利用することができます。3Dアプリケーションを何に使うのか、と思った方も多いでしょうが、ここではモデルさんの目の部分のみを切り出して、「まつげ」を作成して追加してみたいと思います。まつげを生やすプラグインは「CINEMA 4D Studio」だけに入っていて、このLightには入っていないのですが、説明させて頂きます。
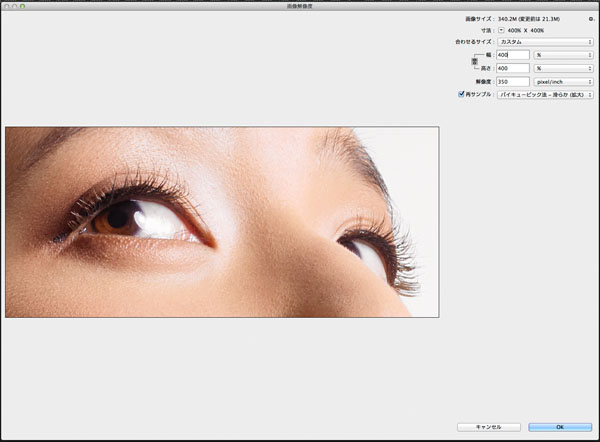
まずは準備として、Photoshop上で、目の部分を切りとったファイルを作成し、400%に拡大して書き出しておきます。この拡大した画像でレタッチを行なった後に25%に縮小して合成しようというわけです。Photoshop CCでは、オーバーサンプルの精度が高まっていますので、拡大時の画質もよくなっていると思います。画像解像度を設定する画面にプレビューウインドウが付いたことも、作業をしやすくしてくれており、嬉しい進化だといえると思います。
 レタッチを適用したい部分のみ切り出し、400%に拡大します。
レタッチを適用したい部分のみ切り出し、400%に拡大します。
今回のモデルさんは若くて肌のコンディションがいいので、他にすることがないので、ここではまつげの追加だけ行ないたいと思います。

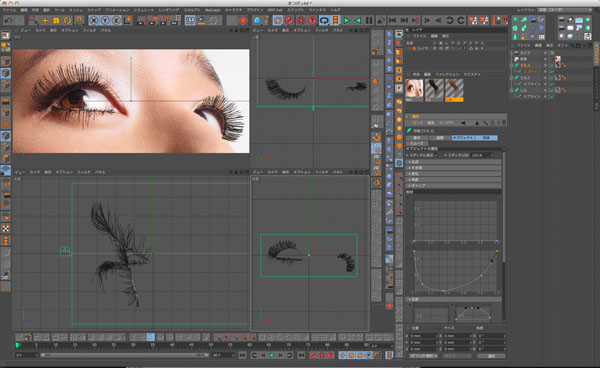
 CINEMA 4D上でまつげを作成していきます。「羽根」というオブジェクトを使って作成しています。
CINEMA 4D上でまつげを作成していきます。「羽根」というオブジェクトを使って作成しています。
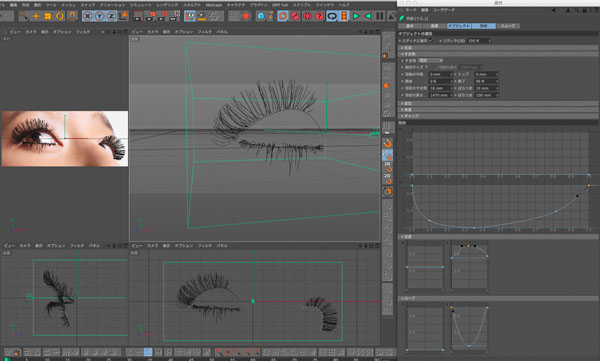
ここからはCINEMA 4D上での作業となります。作業の概要としては、画像を読み込み、まつげを足したいまぶたのラインに沿って、パスを描きます。そのうえで「羽根」というオブジェクトを適用することで、まつげを作ることができます。角度や長さも自由に調整できます。
形が決まったら、質感の調整をしていきます。さまざまな設定が可能ですので、条件に合いそうな設定をいろいろと試してみるのがいいかと思います。一つデータを作れば、さまざまな設定で出力ができ、やり直しも容易だというのが3Dアプリケーションのメリットです。実際に作業を行なう場合にも、複数のパターンを描き出して合成するというケースが多いです。
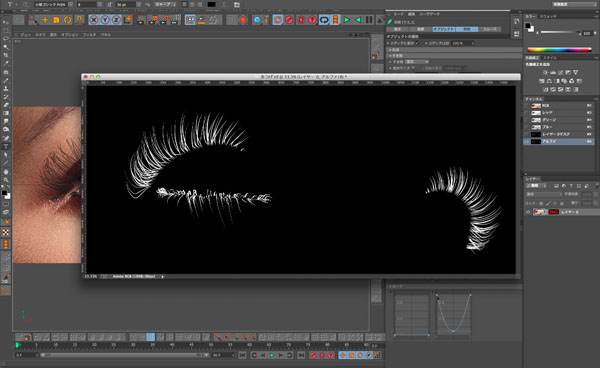
描き出されたデータはPhotoshop形式で、アルファチャンネルが抜けた状態ですので簡単に加工、合成ができます。レタッチに3Dアプリケーションはなじみのない方法かと思いますが、実践で十分活用できる方法ですので、ぜひ試してみてください。
 作成したまつげは、Photoshop上でもすぐに利用できるよう、マスクが適用された形で出力されます。
作成したまつげは、Photoshop上でもすぐに利用できるよう、マスクが適用された形で出力されます。
静止画にも使えるAfter Effects
最後に、「After Effects」を使って、モデルさんのアクセサリーに輝きを加えてみたいと思います。なぜAfter Effectsを使うのか、そう思う方もいらっしゃるかと思います。ムービーを扱うアプリケーションだというイメージをもっている方が多いかと思いますが、実は静止画のレタッチでもその強みを発揮するアプリケーションなのです。私自身も、After Effectsを利用する機会はとても多いです。
ではレタッチツールとしてのAfter EffectsをPhotoshopと比べた場合の強みはどこにあるのかというと、2つのポイントを挙げておきたいと思います。一つは「変形ツール」がパワフルな点。変形の自由度が高く、Photoshopの「パペットワープ」同様の機能も搭載していますが、自由度はこちらの方が高いと言えます。
もう一つは「ぼかしツール」の柔軟性が高い点です。例えばPhotoshopでは放射状のエフェクトをかけるようなケースでは中心点を選ぶことはできませんが、After Effectsでは自由に設定することができます。これは一例ですが、その他にも、優れた機能が数多く搭載されています。Photoshopが苦手とする表現が簡単にできますので、試す価値は多いにあると思います。
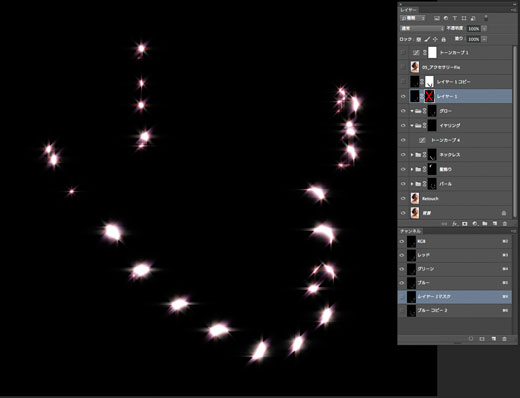
さて、話を戻して作業を進めましょう。まずは、先ほどの画像から、首もとのアクセサリーのパールの部分だけを切り抜きます、パスを使って切り抜くといいでしょう。さらに、切り抜いた部分の中から、輝きを加えたい部分だけを選択してコピーし、新規レイヤーにペーストし、モノトーン化しておきます。このファイルをAfter Effectsで読み込んだら、「Traocode Starglow」というプラグインを適用します。これは選択部分に輝きを加えるプラグインで、Photoshopで作業を行なうよりも、簡単に、的確な効果を与えてくれます。


After Effectsでは、効果のみのチャンネルが描き出されるというのもポイントです。後からの加工がしやすいですし、何よりPhotoshopでの作業がしやすいというメリットもあります。ここでは最終的にピンクがかった色合いで仕上げようと思っていましたので、白色とピンク色、2種類の効果を描き出して、Photoshopに戻って合成をしてみましょう。描き出したレイヤーのレイヤーモードを「スクリーン」に設定して完成です。
アクセサリーは影になって目立たないという場合が多いので、こういった方法を使って、ちょっとした効果を加えるといいと思います。
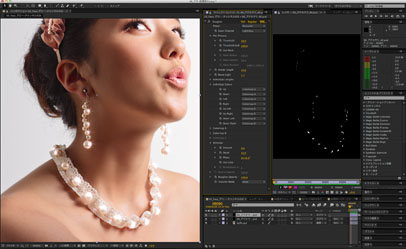
 After Effectsでは適用したプラグインの効果だけが別レイヤーとして出力される。Photoshopでレイヤーとして読み込むことが可能だ。
After Effectsでは適用したプラグインの効果だけが別レイヤーとして出力される。Photoshopでレイヤーとして読み込むことが可能だ。
After Effectsは最後にレンダリングという作業を行なって画像を書き出す仕組みになっています。そこまでの作業は、レンダリング前の簡易的な画像で行ないますので、作業がとても軽く、ノートPCなどを使っていても、きびきびとした操作が可能です。レタッチャーの皆さんは、クライアントさんの立ち会いのもと作業を行なうようなケースも多いと思いますが、そんな場合、スムーズに作業を進められれば、一つのメリットになるかと思います。
ここまでPhotoshopだけでなく、CINEMA 4DやAfter Effectsを使ったレタッチの方法を見てきました。レタッチ=Photoshopだけではなく、さまざまな方法があるのだということをご理解いただければ嬉しいです。僕自身は、それぞれの得意な機能を活用して作業を行なうことが表現の部分でも、作業効率の部分でも大きなメリットになると思っています。皆さんも、いろいろと試してみると、発見があるのではないかと思います。
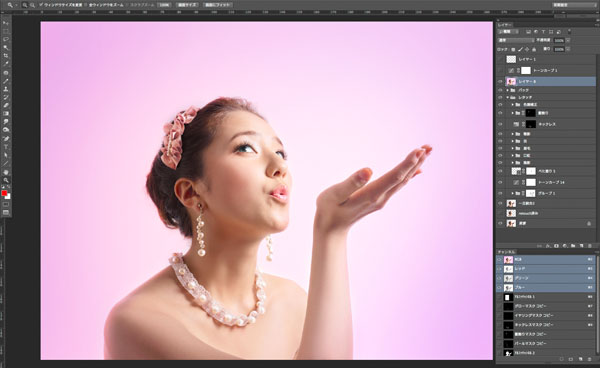
 完成画像
完成画像
取材:小泉森弥
会場写真:竹澤宏
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)















