デジタルフォト&デザインセミナー2011
3DCG Session「続・アイディアがビジュアルになる瞬間(とき)、Photoshop + Autodesk 3ds Max でどのように作り上げるか」
講師:栗山和弥(CG クリエイター・フォトレタッチャー) 福岡会場・東京会場2日目
2011年08月05日
広告のイメージ制作において、Photoshopと並んで使われるようになってきた3DCGツールだが、まだまだ「敷居が高い」と感じているクリエイターも多いようだ。このセッションでは、従来のPhotoshopでの作業に「Autodesk 3ds Max」を導入したクリーチャーの栗山氏に、Photoshopと3ds Maxとの連携テクニックを披露してもらった。
 有限会社クリーチャー 代表 / CG クリエイター・フォトレタッチャー 栗山和弥 氏
有限会社クリーチャー 代表 / CG クリエイター・フォトレタッチャー 栗山和弥 氏
デザイナーとして活動した後、ハイエンド静止画処理ツール、グラフィックペイントボックスに魅了されて画像処理のノウハウを修得。1994年に PowerMac 8100が発売されたのを機に独立。1998年クリーチャー設立。現在、広告写真制作を中心に、10名のスタッフと多忙な毎日を過ごす。
業界のデファクトスタンダードである3ds Max
クリーチャーの栗山と申します。よろしくお願いします。
先ほどのセッションでフォートンさんがレタッチテクニックを紹介されていましたが、実は僕も普段はフォトレタッチの仕事をしています。
Photoshopを使って写真などのレタッチをしていく際、できるだけいい作品にするためにそのときのベストを模索していく訳ですが、例えば今までなら素材を撮影したり手で描き起こしたりしていたものが、ものによって最近は3DCGソフトを使って案外簡単に作り出すことができるようになってきました。通常フォトレタッチの納期は数日しかありませんが、その範囲内でだいぶいろいろなことができるようになってきました。例えばスタジオで撮影された車を外の風景に合成する場合、Photoshopで地面に落ちる影をエアブラシで描いたり、ボンネットやフロントガラスに映る部分は、背景を反転してなかば強引に合成していましたが、3DCGで、影素材、映り込み素材を作ることによって劇的に本物っぽくすることができます。そこで、実際どのようにPhotoshopと連携させているかを、今日はお見せできたらと思います。
今までいろいろな3DCGソフトを使っていたのですが、1年くらい前に3ds Maxに換えました。他の3DCGソフトも使いやすいんですが、実際使ってみるとできあがる絵のリアルさや、リアルな絵を作り込むまでの時間が短縮できる。3ds Maxはハイエンドと呼ばれるにふさわしいソフトです。
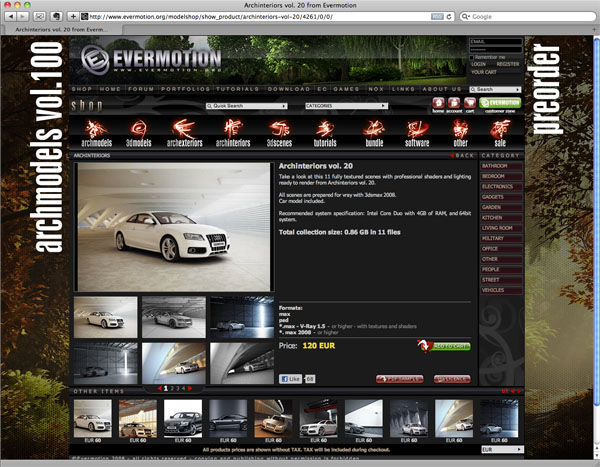
導入した理由の一つとして、3DCGの業界のデファクトスタンダードになっているということがあります。世の中に売っているモデリングデータが…例えばこのサイトですが、製品3DCGのデータを売っているんです。120ユーロも出すと、このような非常にリアルな車の写真データが10個ぐらい入っているので、これに自分で作ったものを置き換えるだけでフォトリアルなものができてしまうんですね。これが3ds Max用なんです。他の3DCGソフト用も売っていますが、元が3ds Maxで作っていたものなので、そのソフトで開くのが一番いい結果が出る。こういうものを使って反射素材や影素材が簡単に作れます。合成したいものが違う車種でも、Photoshopの変形機能を使えばたいてい問題ないです。質感の設定もhttp://www.vraymaterials.de/などに写真かと見まごう出来のマテリアルがすべてフリー公開されています。
 海外のモデリングデータ販売サイト「EVERMOTION」(http://www.evermotion.org/)。
海外のモデリングデータ販売サイト「EVERMOTION」(http://www.evermotion.org/)。
2Dの写真を3Dの空間に貼り込む
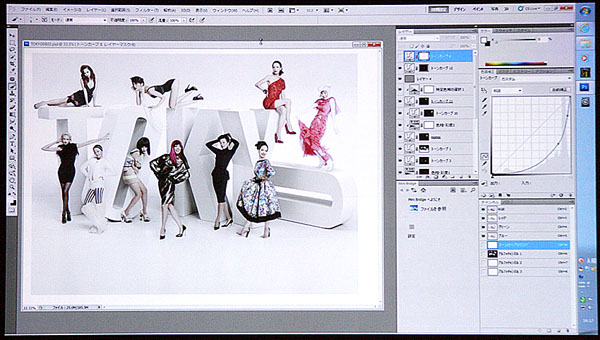
それでは、実例を紹介します。「WWD for Japan」という雑誌の「『流行通信』を復活させよう」という企画です。これはフォトグラファーのレスリー・キーさんの依頼で彼と一緒に創り上げたものです。人物は白ホリのスタジオでそれぞれ撮っていただきました。「TOKYO」という文字にうまく人物に絡ませて一枚の絵に仕上げる、という単純なオーダーだったのですが、各人物の大きさに差を出さず、重ならないようにレイアウトを探すのに苦労しました。セレクトされた人物のポーズありきでこれに似合うフォントを探し、うまいこと合うように文字を配置しつつ、3D的奥行き感が出せました。これは完成データです。

 WWD×流行通信 Muse of Tokyo by Leslie Kee
WWD×流行通信 Muse of Tokyo by Leslie Kee
まずは人物のRAWデータを開いてPhotoshopの「Camera Raw」で現像します。現状では「Camera Raw」がRAWフォーマットの持っているレンジをほとんど引き出せる唯一のソフトではないかと思います。その後、Photoshopで人物を切り抜きます。それぞれのチャンネルを見て、一番コントラストが高そうなチャンネルを…これだとブルーチャンネルですね。これをコピーして、ざっくりとトーンカーブで一番濃いところと明るいところの差をさらにはっきりさせておきます。そして覆い焼きツールで完全に白と黒になるまで塗ります。ひと通りやって、アルファチャンネルを黒だけにして切り抜きます。またフリンジが出ないようにエッジの白をスタンプツールなどで消しておきます。
3ds Maxでスタジオ空間を作ります。まず20m四方くらいのラウンドさせた箱を作り、スタジオの白ホリのようなマットな白の質感を設定します。ライティングは結構回りこみたかったので、2つを横に引き延ばしました。
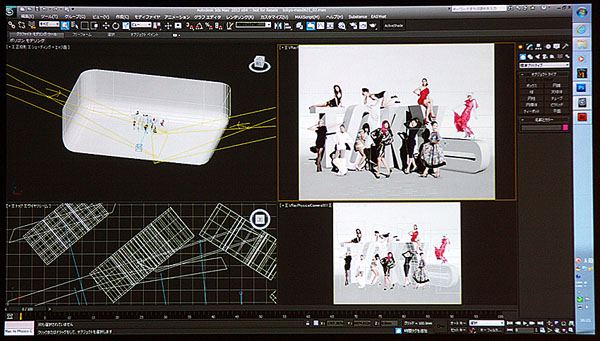
そして人物データをを3ds Maxに貼り込む。他の写真も同じように切り抜き、1枚1枚貼り込みます。これは3ds Maxですでに人物の目線がカメラの方向に向くようにルックアットコンストレイント設定したもので、カメラを移動させても常に正面に配置されるようにしています。
 Photoshopで切り抜いた人物を3ds Maxに配置する。スタジオの大きさの設定、カメラの位置などがわかる。
Photoshopで切り抜いた人物を3ds Maxに配置する。スタジオの大きさの設定、カメラの位置などがわかる。
ここで「V-Ray2.0」というレンダリングソフトをいっしょに使うと、最終レンダリング結果がリアルタイムに見られるんです。例えば、もうちょっとカメラを変えようかなとずらしてみると、それに追随してリアルタイムでレンダリング結果が変わってくる。影とかライティングの設定とか、悩まず早く決められますね。これも大変重要なことで、僕の場合V-Rayは必須です。
そして本レンダリングします。今回は左右8000ピクセルくらいのサイズにしました。このレンダリング結果でもパッと見、結構いい線行っていると思いますが、よくみるとやっぱり2Dの人物を配置しているので、足元の影が合っていないとか、薄っぺらい感じになってしまっている。またさらに全体の質感を上げたり細かい微調整をしたいので、この画像をPhotoshopで編集します。足下の部分だけ、先ほどの白ホリで撮った本物を使おうと思います。こんな感じの選択範囲で切り出すと…。そうして、あとはシャープネスや補正的に暗いのを明るくしたいといった調整をします。そして完成。
 2Dの写真を配置しているので、足元の影がうまく出ていないのがわかる。
2Dの写真を配置しているので、足元の影がうまく出ていないのがわかる。
 Photoshop上で、足元の影だけを撮影したものにした。
Photoshop上で、足元の影だけを撮影したものにした。
3DCGのロゴ作成は、Photoshopで質感をコントロールする
次はロゴです。Photoshopで自分が昔作ったTipsが、3ds Maxでも使えるという発見があったのでそのあたりを交えてお話ししたいと思います。
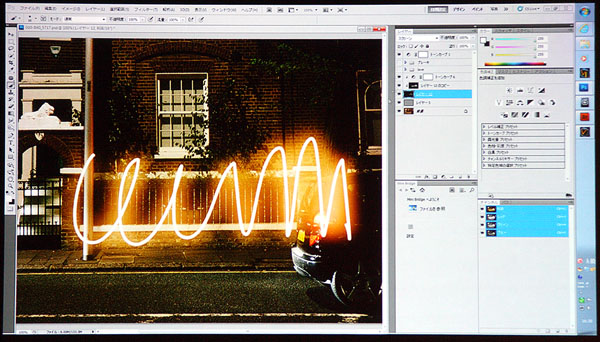
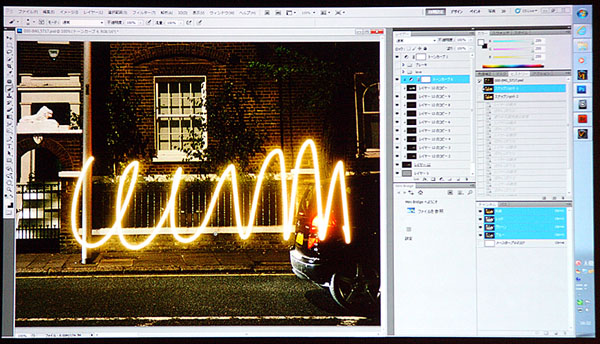
例えばPhotoshopでこういう写真に、黒ベタのレイヤーを作って細めのペンで白を塗り、このレイヤーの描画モードを「スクリーン」にしてみます。この線が長時間露光して懐中電灯でひゅーっと描いたときの光のように見せるには、普通だとここにフレアを入れて、ぼかしフィルタをかけますよね。色をつけたりすると、何となく光った感じがする。
 レイヤーを作って線を描き、「ぼかし(ガウス)」フィルタをかけて光のような滲みを表現した。
レイヤーを作って線を描き、「ぼかし(ガウス)」フィルタをかけて光のような滲みを表現した。
「これでいいじゃん」と思うかもしれませんが、光というのは、光源に対して近ければ強くて、遠いと落ちます。「減衰」と言います。
どんどん二乗倍に落ちていく。それをPhotoshopで再現するために、段々ボケ幅(半径)を変えていけばいいのか、ということになります。最初は1ピクセルだけぼかす。さらにそのレイヤーをコピーして2ピクセルとか、次は2の倍なので4、そして8、16…。そうしてできたものがこれです。コピーしたレイヤーはすべて「スクリーン」に設定しておきます。
 レイヤーを複数枚重ね、ぼかし(ガウス)フィルタの数値を変えていった場合。光のグラデーションが自然だ。
レイヤーを複数枚重ね、ぼかし(ガウス)フィルタの数値を変えていった場合。光のグラデーションが自然だ。
最初のものと比べてどちらがリアルかというと、レイヤーを重ねてグラデーションにしたほうがリアルですよね。例えば、ここだけ色を変えたりとか、車が動いたときのブレーキランプの様子とか。光学的にリアルな表現ができます。
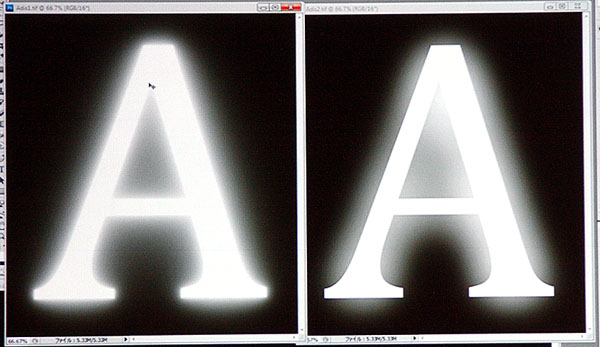
このようにレイヤーを1枚でぼかしをかけた場合と、複数枚作ってグラデーションにした場合の違いを3Dでやってみましょう。文字がわかりやすいので、Photoshopで「A」という文字に対して先ほどの2種類のボケをかけておきます。
 左側がレイヤーを複数枚作って自然なグラデーションにした場合、右側がレイヤー1枚でぼかしをかけた場合。
左側がレイヤーを複数枚作って自然なグラデーションにした場合、右側がレイヤー1枚でぼかしをかけた場合。
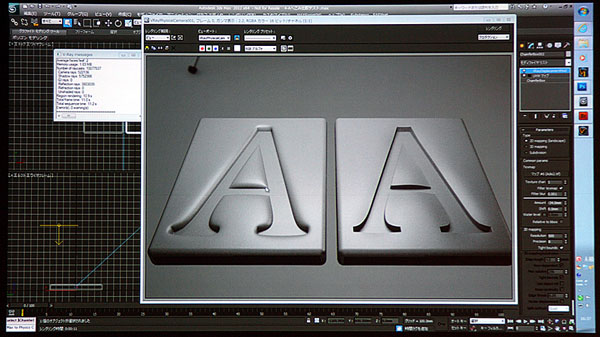
3ds Maxで2枚の板の左のほうには自然なライトグラデーションを、右のほうは最初にやった一枚だけのレイヤーにボケを使ったものを貼り込んでみます。左側はエッジに近づくにつれてだんだんシャープになっていますが、右側はエッジは固いのになんとなくもやーんとした立体です。よくある、「金属にガーンと文字を打ち付けた感じ」や「紙にエンボス加工した感じ」にはなりにくい。僕はこれを「グラデぼけ」効果と呼んでます。
 3ds MaxにPhotoshopで作成した「A」の文字をそれぞれ貼りつけた状態。左側の方の自然な丸さがわかる。
3ds MaxにPhotoshopで作成した「A」の文字をそれぞれ貼りつけた状態。左側の方の自然な丸さがわかる。
左側の例は意外と3DCGでは処理しにくいのですが、Photoshopと連携することによって簡単に3DCGにできます。今はつるんとしていますが、例えばガタガタと汚れたエージングをかけたようなものにしたいときは、Photoshop上で先ほどの「グラデぼけ」画像に対して新規レイヤーをソフトライト設定しておき、RGBすべて128のニュートラルグレイで塗ったものにノイズや雲模様などランダムに生成されるフィルタを適用し、それをまたMAXで読み込みます。こういうのも3ds Maxの機能でやろうとすると、慣れないためマニュアルを読み込んでもどうやってやったらいいんだ、ということになりがちですが、慣れ親しんだPhotoshopで3DCGの質感のコントロールができるということになります。
Photoshopと連携させることで時間を短縮する
では、実際に仕事でどういうものを作ったかをお見せします。これはこの前作ったTBSの「美男(イケメン)ですね」というドラマの中で使う、CDジャケット用のロゴです。イラストレータのパスのデータを3ds Maxに読み込み、「押し出し」、「四角化メッシュ」、「ターボスムース」モディファイヤを適用し、それに金属の質感設定して、ライト代わりにHDRI画像(実際のライティングされたスタジオを撮影した写真)を適用しました。やり方さえ知っていればこの過程すべてをものの数分で作れてしまいます。

 「美男(イケメン)ですね」のドラマ中で使用されたCDジャケット用のロゴ。Vray RTでリアルタイムでライティング、アングルを決められる。
「美男(イケメン)ですね」のドラマ中で使用されたCDジャケット用のロゴ。Vray RTでリアルタイムでライティング、アングルを決められる。
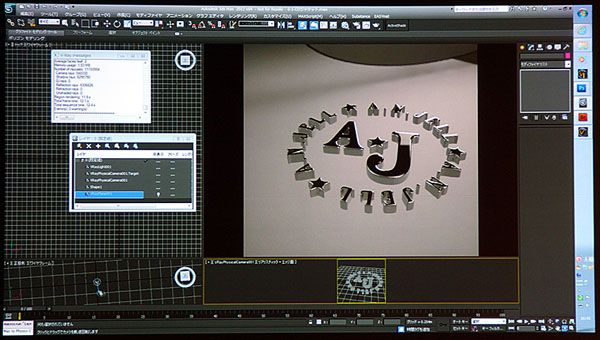
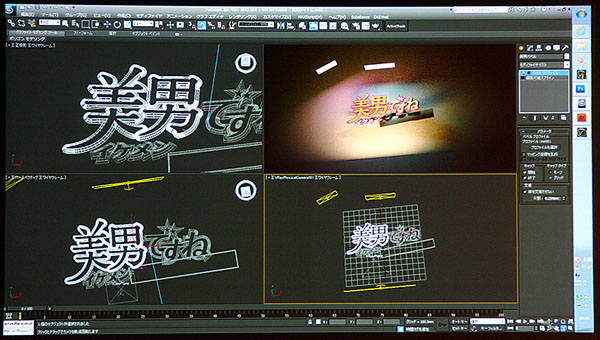
次は同じドラマのメインのロゴです。これの世界観は単純で、ライトが3つ仕込んであるだけです。上にピンクっぽいのとブルーっぽいのが色違いで2つ、下に黄色っぽい光です。
 ピンク、ブルー、イエローの3つのライトを使用しているのがわかる。
ピンク、ブルー、イエローの3つのライトを使用しているのがわかる。
手前の黄色い面にキラキラした素材が見えていますけど、これはテクスチャで、画像データをそのまま貼り込んで白が手前、黒が奥、というでこぼこの設定をして、そのでこぼこが反射すると初めて素材がなんなのかというマテリアルを設定しています。色をちょっと黄色くしてキラキラと派手な感じですね。
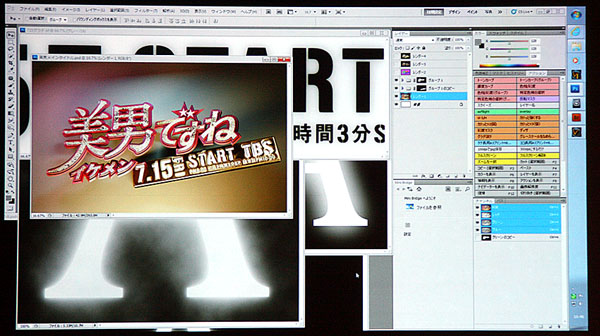
下の文字のところも元のポリゴン自体は何もなっていませんが、先ほどのPhotoshopでの「グラデぼけ」の手法を使っています。3ds Maxのポリゴンで作ってしまうと修正があった場合に大変ですが、Photoshopで作って貼り込むと比較的すぐ変えられます。あとで「テキストが9時じゃなくて10時になりました」なんてことはよくあるので(笑)。
 修正が多そうな部分(「7.15 START〜」の部分)はPhotoshopで作り、3ds Maxに貼りこんでいる。
修正が多そうな部分(「7.15 START〜」の部分)はPhotoshopで作り、3ds Maxに貼りこんでいる。
僕が3ds Maxを使い始めたのは1年前ぐらいですが、今回の作例でお見せしたように今は完全に静止画でやっています。今後はそろそろ動くほうをやりたいなと思っています。相当、幅が広がるんじゃないでしょうか。今後の課題ですね。
今日はありがとうございました。
取材:丸山陽子
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)
- 3DCG Session「続・アイディアがビジュアルになる瞬間(とき)、Photoshop + Autodesk 3ds Max でどのように作り上げるか」
- Adobe Session「Photoshop Tips & Techniques」
- 3DCG Session「テクスチャーイリュージョン、Photoshop + Autodesk 3ds Maxで創りあげる圧倒的なイメージ世界」
- Retouch Session「HP Workstation と Adobe CS 5.5による写真と動画の最先端レタッチテクニック」
- Photo Session「ライカデイズ 2011」
- デジタルフォト&デザインセミナー 2011 開催!















