2013年04月09日
クリエイティブの現場でカラーマネージメント液晶モニターColorEdgeはどのように活用されているのか。この連載では、プリンティングディレクター 小島勉氏が、クリエイティブと色の関係、そしてColorEdgeの使いこなしについてゲストと共に語っていく。今回は「ラッキースター」のテクニカルディレクター打越誠氏、凸版印刷のディレクター森岩麻衣子氏と共に、iPadの活用方法についてに語り合った。
 ナビゲータ役の小島勉氏
ナビゲータ役の小島勉氏
 ラッキースター 打越誠氏
ラッキースター 打越誠氏
 凸版印刷 森岩麻衣子氏
凸版印刷 森岩麻衣子氏
iPadで写真をチェックするときの秘訣とは
小島 今日はColorEdgeとiPadというテーマでお話をしようと思いますが、蜷川さんは撮影データをチェックするときにiPadを使っているそうですね。
打越 はい。まず撮影したデータをPCで現像して、iPadの写真アプリに入れて蜷川に渡します。撮影の現場やロケ中にチェックしないと間に合わないことが多くて、最初に見てもらうのはiPadということは結構あります。本当はモニターの色がしっかりしているノートPCでチェックした方がいいんでしょうけど、ノートPCは重たいので蜷川が持ち歩かないんです。
森岩 そうすると、iPadで写真のセレクトもされているんですか?
打越 いえ、基本的にはそこまでやっていないんですが、どうしてもiPadでセレクトしなければいけない時は大変でした。通常の写真アプリにはセレクトのための機能がないので、写真を選んだら1枚ずつスクリーンショットを撮って、また別のフォルダにまとめて…という作業を繰り返しました。
森岩 それは大変そうですね。
小島 たしかiOS版のiPhotoには、写真にフラグを立てる機能があったと思います。
打越 本当ですか。それならiPadでも簡単にセレクトできそうですね。これまで撮った作品などもiPadにたくさん入れていて、ポートフォリオのように人に見てもらったりしているんですが、そういう時にもiPhotoは便利そうですね。
小島さんにお聞きしたかったんですが、iPadの液晶パネルの色ってどうなんですか。いつもiPadで見る時は「ここはもうちょっとこういう色で…」とか、口で説明しながら見てもらったりするんですが。

小島 そうですよね、そこ気になりますよね。
打越 最初の頃のiPadの画面は少し青っぽい感じでしたが、最近のiPadもやはりそうですか。
小島 第3世代以降のiPadは色域が広がって、ほぼsRGBモニターに近くなっています。色温度もsRGBの6500Kに近いと思います。個体差はけっこうあると思いますが…。
もう一つiPadの画面まわりの話をすると、今まではiPadとColorEdgeを直接つなぐことができませんでした。でも2012年発売のColorEdge CG246やCG276にはHDMIのポートが搭載されたので、iPadからHDMIで出力できるアダプタを使えば接続できるようになりました。iPadの画面をそのままモニターに表示できる、いわゆるミラーリングという機能ですね。
打越 そうか、モニターの入力を切り替えるだけで、iPadの画面も表示できるんですね。
小島 以前のColorEdgeにはHDMI入力がなかったので、HDMIからDVIへの変換プラグを試したりもしたんですが、うまくいきませんでした。CG246やCG276は素直につながるのですごく楽になりましたね。
森岩 じゃあ、外出先ではiPadで写真をセレクトして、事務所に帰ってきたらColorEdgeにつないで大きな画面で見られますね。
小島 そうですね、ColorEdgeがHDMIを搭載したのはかなりポイントが高いと思います。
打越 その場合の色の問題はどうなるんですか。
小島 iPadに入れる写真をsRGBにして、ColorEdgeもsRGBのモードにしておけばだいたい問題ないと思います。
打越 なるほど。ウチで使っているモニターにもHDMIがほしくなりました。
iPadのパネルの色をColorEdgeの画面で擬似再現する
小島 さて、ここからが今日の本題なんですが、iPadとColorEdgeでの見え方はどうしても違いますよね。
打越 そうですね。明るさも違うし、色も違う感じです。
小島 iPadはカラーマネジメントに対応していないので、色が違って見えるのはある意味当たり前なんですが、これをどうやって近づけるかというお話です。本当はiPadの色をコントロールできればいいんですが、現在はそれができないので、逆にColorEdgeの見え方をiPadに揃えるしかありません。ColorEdge専用ソフトのColorNavigatorには「デバイスエミュレーション」という機能があります。iPadの色をColorEdgeの画面で疑似再現するためのものです。
打越 それは知りませんでした。具体的にどういう時に役立つんですか。
小島 たとえばiPad用のコンテンツを作る際に、iPadでどのように見えるかをColorEdgeでエミュレーションしながら、写真の色を調整するといった使い方ですね。
打越 なるほど。
小島 デバイスエミュレーションの手順としてはまず、iPadにカラーパッチを表示させてセンサーで測定します。次に、iPadの特性を再現する際のモニターの輝度や白色点を設定し、センサーを取り付けてモニターを調整します。そして最後に、その測定結果をColorNavigatorで選択すると、モニターの色がiPadと同じになるという流れです。では実際にやってみたいと思います。

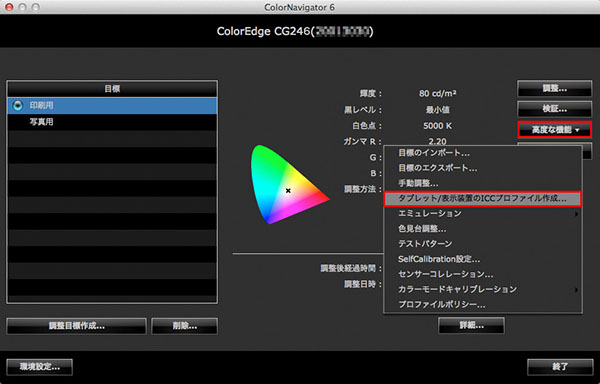
まず、ColorNavigatorの「高度な機能」ボタンから「タブレット/表示装置のICCプロファイル作成」を選びます。

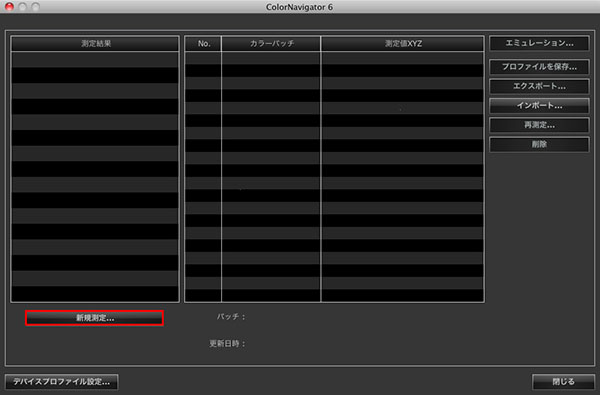
次に「新規測定」ボタンを押します。

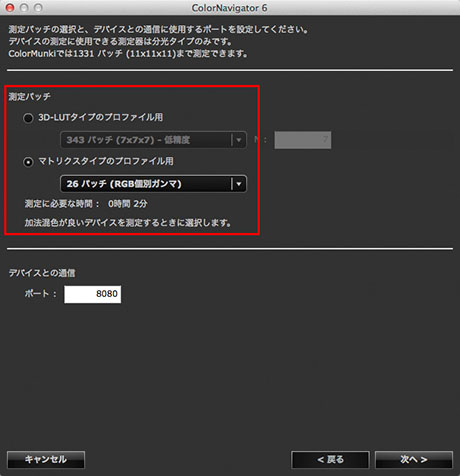
次に測定するカラーパッチの数を設定します。「測定パッチ」の項目で「3D-LUTタイプのプロファイル用」と「マトリクスタイプのプロファイル用」のどちらかを選びます。3D-LUTタイプはパネルの素性がよくわからないデバイスの場合、マトリクスタイプはRGBの加法混色特性が良いデバイスの場合に選択します。

打越 iPadはどちらですか。
小島 iPadはけっこう特性がいいので、マトリクスタイプの26パッチで大丈夫だそうです。3D-LUTタイプでは343パッチから最大4913パッチまで設定できますが、343パッチだと30分くらい、4913パッチだと7時間くらいかかってしまいます。Androidは端末の種類がものすごく多くて、どんな液晶パネルを使っているのかも分からないので、3D-LUTタイプを選ぶことになります。
打越 そうか、iPadはパネルの特性がいいんですね。
小島 「デバイスとの通信」の欄に「8080」という通信ポート番号を入力したら、測定するセンサーを選択して初期化をします。
打越 センサーはどんなものでもいいんですか。
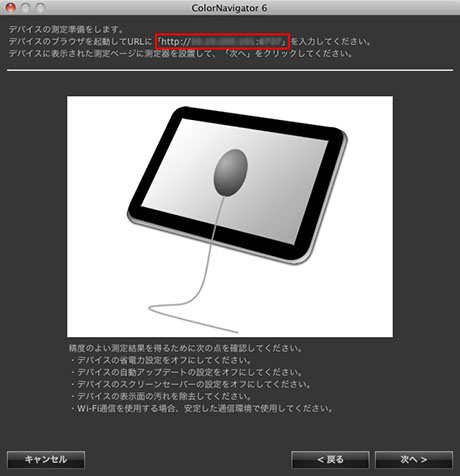
小島 デバイスエミュレーションで使えるのは、i1 ProやColorMunkiなど分光タイプのセンサーに限られますね。さて、初期化が終わったらColorNavigatorの画面にURLが表示されるので、このURLをiPadのブラウザに入力すると、カラーパッチが表示されます。
 表示されたURLをiPadのブラウザに入力する。
表示されたURLをiPadのブラウザに入力する。
小島 これはどういう仕組みになっているかというと、カラーパッチ自体はColorNavigatorで生成していて、それがWi-Fiを経由してiPadのブラウザに表示されるわけです。さあ、これで準備が終わりました。センサーをiPadの上に置いて「測定」ボタンをクリックしましょう。
 今回はi1 Pro2センサーを使ってiPadに表示されるカラーパッチを測定した。
今回はi1 Pro2センサーを使ってiPadに表示されるカラーパッチを測定した。
打越 あ、iPadの画面の色が変わった。
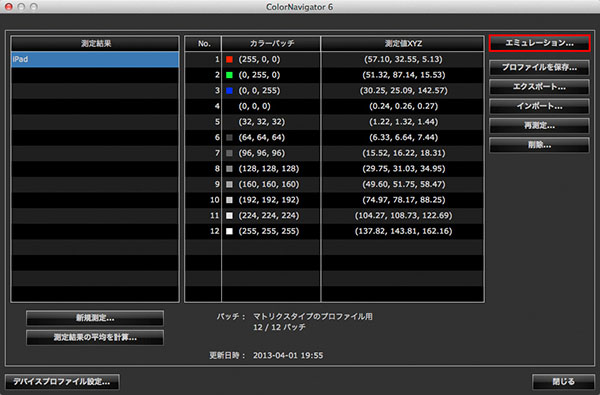
小島 だいたい2分くらいで測定が終わりますので、測定結果に名前を付けて保存します。続けて「エミュレーション」ボタンをクリックします。

エミュレーション時にPhotoshopで画像の色を調整する際の注意点
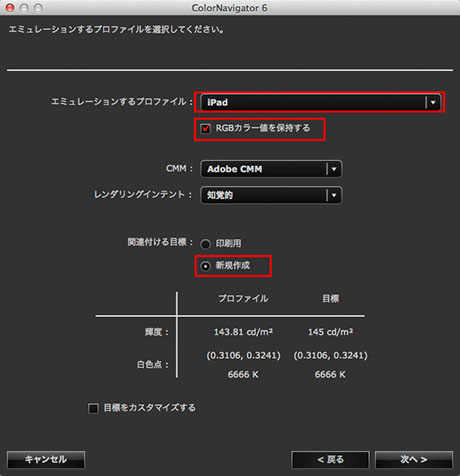
小島 ここでは、モニター上に対象の表示を擬似再現(エミュレーション)する際の、モニターの輝度、白色点の目標値を設定します。と言っても難しいことではなく、「エミュレーションするプロファイル」の項目で、いま測定したプロファイルを指定するだけです。
 エミュレーションするプロファイルを指定したら、「RGBカラー値を保持」のチェックボックスをオンにして、「関連付ける目標」では「新規作成」を選ぶ。
エミュレーションするプロファイルを指定したら、「RGBカラー値を保持」のチェックボックスをオンにして、「関連付ける目標」では「新規作成」を選ぶ。
小島 すると測定結果をもとに、輝度、白色点の目標値が表示されます。こちらを見ると、いまiPadのプロファイルの輝度が143.81カンデラになっていて、目標の輝度が145カンデラになっていますね。
打越 iPadの画面ってけっこう明るいじゃないですか。モニターの輝度もそれに合わせて少し明るめに設定した方がいいんでしょうか。
小島 色を確認するときは、モニターはあまり明るすぎない方がいいんです。エミュレーションする際のメーカー推奨値は、輝度保証の対象となる120カンデラ以内だそうです。印刷会社の現場ではだいたい80カンデラに設定していますから、それよりちょっと明るい程度ですね。iPadの測定結果が120カンデラぐらいになるように、iPadの輝度を調整しながら何回か測定するとベストだと思います。
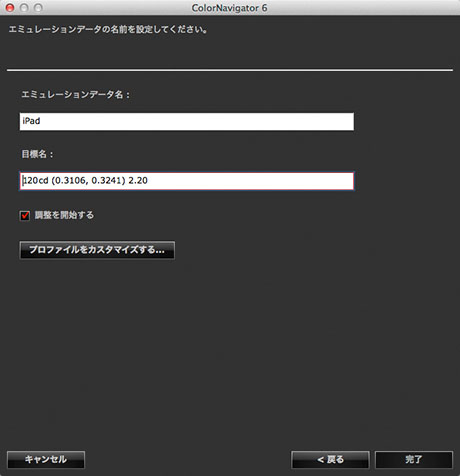
次にエミュレーションデータの名前を設定して「調整を開始する」にチェックを入れます。

あとはセンサーをモニターに取り付けて、モニターの調整を実行するだけです。

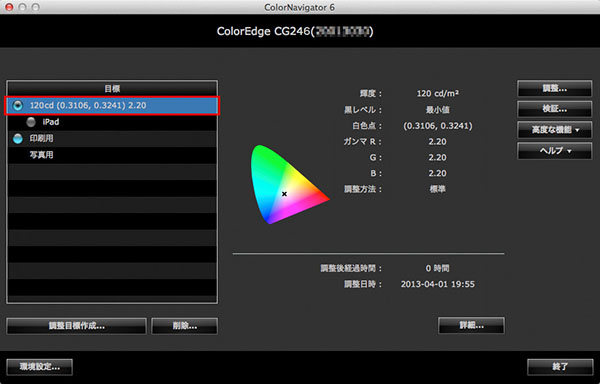
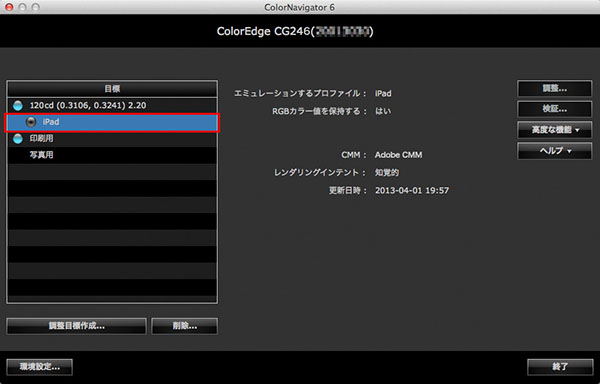
調整が終わって「完了」ボタンをクリックすると、ColorEdgeの初期画面に、作成した目標が表示されます。

その下にあるiPadを測定したプロファイルを選択すると、モニターの状態が変わります。

打越 あ、変わりましたね。
小島 エミュレーションを実行している状態で、Mac OS Xの「プレビュー」で写真を開くとiPadの表示とほぼ同じになっています。

打越 あ、けっこう似た感じになりましたね。この状態でPhotoshopを立ち上げてもいいんですか。
小島 いえ、Photoshopの場合はまた一手間が必要で、iPadを測定して作ったプロファイルをColorNavigatorでエクスポートして、それをPhotoshopの校正設定で指定する必要があります。
打越 と言いますと…。
小島 Photoshopで写真データを開く場合、写真データは埋め込まれたプロファイルの色空間に展開され、続いてOSで設定したモニタープロファイルを参照してモニターに表示されます。例えば、Adobe RGBプロファイルが埋め込まれた写真データを開くと、PhotoshopはなるべくAdobe RGBに沿った表示をしようとしますので、液晶パネルの特性のまま表示するiPadと色を合わせるには、どうしても一手間必要になります。
さきほど言ったように、Photoshopには出力先の表示イメージをシミュレートする「校正設定」という機能がありますので、ColorNavigatorで選択するモニタープロファイルはエミュレーション前の目標〈今回は「120cd(0.3106, 0.3241)」〉のまま、校正設定でさきほど作成した「iPad」プロファイルを指定し、「RGB カラー値を保持」にチェックを入れる。これでiPadの色空間をシミュレートした表示になるので、iPadと同じ色になるわけです。
打越 なるほど、そういうことなんですか。教えておいもらってよかったです。
小島 このデバイスエミュレーションの機能は、ColorEdgeの上位シリーズ、CGシリーズにだけ対応した機能です。こちらの事務所で使っているCG243W、CG242Wでも使えるはずなので、ColorNavigatorをアップデートしてみてください。
打越 いつ頃からその機能が使えるようになったんですか。
小島 プロファイルのエミュレーションができるようになったのが2011年の夏。iPadなどデバイスの測定ができるようになったのが2012年の初めでした。
森岩 これだったら、見比べてみても違和感を感じませんね。色の歪みも感じないし、自然な感じですよね。
小島 iPadの液晶パネルは光沢、ColorEdgeの画面は非光沢なので、その見え方の差は少しありますけれど。
打越 この写真は色がばっちりあっています。…でも写真によっては、ちょっと合ってないものもありますね。

小島 今は26パッチだけで測定したので、限界はあると思います。特にグリーンとブルー系は3D-LUTで測定しないと合わないと思います。
打越 カラーパッチの数を増やすと、もう少し精度も上がるんですかね。
小島 そうですね。測定に時間はかかりますけどね。
打越 これってもしかしてiPhoneでもできるんですか。
小島 はい、実際に試してみました。実はWi-Fiがつながってブラウザが動けば、どんな端末でもOKなんですよ。ニンテンドーDSとかPSPなどの携帯ゲーム機にも対応しているので、ゲームソフトの開発などにも使えますね。この仕組みを作ったEIZOさんには拍手を送りたいと思います。
僕の仕事の話をちょっとすると、文化財や美術品の複製を作る仕事があって、そういうときに役立ちますね。カメラマンと一緒にお寺や美術館に出向いて、現地で現物を複写して、その場でインクジェットの色校正まで作るんですが、iPadについているカメラでも撮っちゃうんですよ。もちろんカメラマンはちゃんとしたカメラで複写しますが、僕は僕でiPadで撮影して、iPadのレタッチアプリで簡易的に色を作ってしまいます。iPadとColorEdgeとの見え方を揃えておけば、大体の方向性はiPadでも確認できるじゃないですか。
打越 へえ、そんなことまでやっていらっしゃるんですか。
小島 蜷川さんがiPadで写真のチェックをするときも同じように、色の指示まで出せると思いますよ。この部分をもうちょっと赤く、といった指示を言葉で伝えるんじゃなくて、iPadのアプリで実際に色を変えてしまえばいいんです。iPadとColorEdgeの見え方を揃えておくと、そういうことも可能になると思います。もちろん、後でちゃんとした作業をPCでやる必要はありますが、チェック段階のコミュニケーション手段としてはありだと思います。
印刷物とiPadの色を同じにする凸版印刷のカラーマネジメントシステム
森岩 ここに印刷物まであったらいいですね。
小島 そうですね。印刷物もiPadも全部一貫して色を見ることができる。
打越 印刷物とiPadの色が一緒になったりするんですか?
森岩 実はいま、印刷物とタブレット端末の色を合わせるためのカラーマネジメントシステムをトッパンで開発しているんですよ。
打越 え、そうなんですか。
森岩 まずは企業向けにタブレット端末上の電子カタログ向けとして、将来的には一般向けの通販カタログやデジタル雑誌などに拡大していく予定です。2012年の国際ブックフェアに合わせてニュースリリースを発表しましたが、2014年末にはサービスを開始したいと思っています。
小島 お客さんが紙と電子版のカタログを両方持っていると、どうしても「どっちの色が本当なの?」みたいなことを言われてしまうんです。商品の色が違って見えるのは問題なので、なるべく見え方を合わせる方向でやっていきます。
森岩 いずれは雑誌や写真集も対応できるようになると思うので、蜷川さんの本もいかがでしょうか。
打越 是非やってみたいですね。PCのモニターも、印刷物も、タブレットも全部色が一緒になったら夢のようです。
森岩 基本的な考え方としては、基準用紙に標準インキで印刷を行なって、タブレットの色をそこに合わせていくというものです。蜷川さんの写真集の場合は、用紙やインキ、線数が標準ではないことが多いので難易度が上がるかもしれません。でも、そんなに遠い話ではないと思います。
小島 この技術が完成すると、iPadで写真をセレクトしている時点から、印刷の色が想定できるようになると思います。

打越 いいですね。実は2012年の12月、「蜷川Tokyo Map」という電子書籍アプリを出しました。写真集というより写真付きの観光マップみたいなアプリで、きゃりーぱみゅぱみゅさんに出演してもらっているんですが、東京のいろんな街でその場所のイメージに合わせた衣装で写真を撮りました。初めての試みだったのでいろいろと大変だったのですが、タブレット端末のカラーマネジメントができるようになると、こういう電子書籍の制作も楽になりますね。
森岩 ちなみに、そのアプリはおいくらですか。
打越 ビュワーは無料ですが、コンテンツは250円となっています。
森岩 アプリや電子書籍は価格設定が難しいですよね。モノじゃないから安くて当然という風潮がある一方で、実際には制作費が結構かかっていますし。
打越 そのへんはお客さんもシビアですよね。女子心に響く内容とお値段じゃないと、なかなか…。
小島 ただ単に印刷物をデジタル化しただけだと注目されませんし、電子書籍が紙と同じ値段だと反発されてしまいますよね。やはりデジタルならではの仕掛けやコンテンツが必要になってくるんでしょうね。
森岩 写真だけでなく、映像の仕事もされている蜷川さんだったら、いろいろなことができそうですね。
打越 そうですね。蜷川は映画の他にも、テレビCMやミュージックビデオの仕事もしていますから。
小島 そういう映像の仕事で、色の確認はどうしているんですか。
打越 正直、映像の場合は専門家に任せている部分が多いんですが、でも、どうしても事務所で確認しなきゃいけないこともあります。
森岩 蜷川さんのポイントですからね、色っていうのは。
打越 家庭用のテレビはものすごく発色がいいというか、派手じゃないですか。映像の場合はみんなが違うモニターで見るので、どれを基準にするのかで色が全然変わってしまいます。紙媒体のように最終的な出力先が決まっていて、モニター環境がちゃんと安定しているほうが楽だなと思いましたけどね。
森岩 確かにそうですよね。映画は劇場によっても違いそうだし。
打越 これからの時代を考えると、今回教えてもらったようなタブレット端末をエミュレーションできる機能は本当に必要だなと思います。
小島 カラーマネジメントの考え方もColorEdgeの機能も、時代に合わせてどんどん変わっていますから、それをうまく仕事に取り込んでいきたいですね。
写真:坂上俊彦
今回の訪問先
有限会社ラッキースター
フォトグラファー・映画監督である蜷川実花の事務所。アシスタントのほかにテクニカルディレクター打越誠氏が在籍する。
http://www.ninamika.com/

小島勉 Tsutomu Kojima
株式会社トッパングラフィックコミュニケーションズ所属。インクジェットによるアートプリント制作(プリマグラフィ)のチーフディレクター。1987年、旧・株式会社トッパンプロセスGA部入社。サイテックス社の画像処理システムを使った商業印刷物をメインとしたレタッチに従事。1998年よりインクジェットによるアート製作(プリマグラフィ)を担当し現在に至る。イラスト、写真、CGなど、様々なジャンルのアート表現に携わっている。










