2017年05月10日
ワンランク上のポートレイトを仕上げるためのプロワザを伝授する当連載。講師には、広告やCM、映画業界などで幅広く活躍するフォートンのレタッチャー陣を招き、日頃行なっている手法を詳しく教えていただこうと思う。第1回は、人物と背景のなじませ方を亀井麻衣氏が解説する。
今回はシンプルな白(グレー)バックで撮影した人物をカラーバックに合成するという、広告の仕事ではよくある事例です。基本的な人物レタッチと背景のなじませを行なっていきましょう。
主に使うツールは3つです。まず、人物を切り抜くマスクを作るために、従来の「境界線の調整」からPhotoshop CC 2015.5で新しくなった「選択とマスク」。その次に背景と人物の色をなじませるために「カラールックアップ」を使って色作りをしました。最後に顔の形を整え、変形をするためにPhotoshop CC 2015.5から追加された「ゆがみツール」の「顔認識機能」を使っています。今回は主に直感的な作業を容易にするPhotoshopの新機能を使ってビジュアルを仕上げていきます。


髪型の変更と、肌のレタッチを行なう

今回撮影したオリジナルの状態が、白い服を来たモデル(左上)の写真です。髪型は、背景に合うようなボリューミーな感じにしたかったので、同じ日に同じモデルで撮影した別カット(左)から合成することにしました。
髪型違い、服装違いで何パターンか撮影した中から、違和感なく合成できるよう、顔の向きや角度が一番近く、かつ、髪が一番きれいに見えているものを選びました。それでも、髪の素材をそのまま乗せただけでは合わないので、角度と大きさは厳密に調整します。

髪の素材となるカットは、額のハイライトがオリジナルよりもきれいに入っていたので、額も含めたマスクを作っています。これでオリジナルの上に載せると、つじつまの合わない部分が何箇所か出てきてしまいました。その部分は、髪の毛を1本1本手描きで描いたり、似た角度で埋められる素材があれば、その部分だけを合成して使用しています。
この時、モデルのポーズのせいで首から肩のラインが盛り上がって見えるのが気になったので、髪を書き足すついでに肩のラインを少し下げたのが、下の状態です。肩の上の髪もちょっと足りなかったので、1本1本描いてつなげています。これでベースはいったん完成です。


ここから肌のレタッチを進めていきます。作業の手順は、まずスタンプツールで大きいホクロや吹き出物などのプツプツを細かく取って、髪の跳ねているところもスタンプツールで取っていきます。今回はもともとの肌がキレイだったので、あまりスタンプツールでの作業はやらずに済みました。
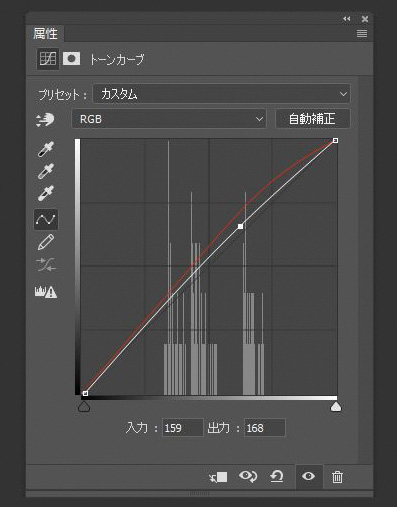
その後はトーンカーブによる修正になります。くすみとほうれい線、それにわずかですが首のシワも取ってきれいにしていきます。
まず、調整レイヤーで明るいトーンカーブを作ります。レイヤーマスクをいったん黒く塗りつぶして、ブラシでシワやくすみなど消したい部分だけを描画色を白にして描いていきます。私はここでまず大きく補正した後に、さらにもう1つトーンカーブの調整レイヤーを作って、もう少し濃いところを取る、というやり方をしています。そうすると、やりすぎた時に2回目のトーンカーブを取り消しただけで半分くらいの効果に戻すことができます。




この修正はスタンプツールでもできるのですが、シワや皮膚の質感が消えてしまいがちなので、深く刻まれたシワなどでなければ、なるべくトーンカーブで修正するのがいいと思います。
ほうれい線やくまは取り過ぎると不自然になってしまいますし、明るくするだけだとくすんだ感じになるので、それを解消するために少し赤みも足すことを考えてトーンカーブを作ります。肌のコンディションによってくすみはいろいろな箇所に出てしまうので、くすみ用のトーンカーブを別に作っておくと作業しやすいと思います。


髪のクオリティを上げるために


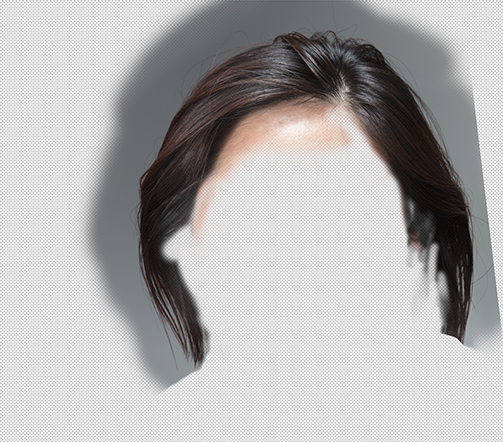
合成する髪型の素材にした写真は、同じ日に同じ人で撮影したものです。白バックで撮影するときに背景に光を強く当てると、真っ白に飛ぶので髪の毛をぬきやすいと思いがちですが、反射した光が髪の隙間から漏れてきれいな髪の毛のラインが出ず、このまま切り抜いて暗い背景に乗せるとおかしなことになってしまいます(上)。
次に、後ろのライトを弱くしてもらって撮影しました(下)。毛先の見え方がまったく違いますね。レタッチャーとして撮影に立ち会うときなどは、こういう細かいところまでチェックをすることで仕上がりのクオリティを上げることができるので、特に注意するようにしています。
後でブルーの背景に合成するとわかっていれば、ブルーで撮ってもらったほうがきれいになじむので、絶対にグレーがいいというわけではないのですが、背景が決まっていない時はうすいグレーバックで撮影するのがよいと思います。特に広告の場合は、媒体によって背景の色が変わるというのはよくある話なので、できるだけ何にでも対応できる状態で撮影することが重要だと思います。
人物を切り抜く
背景に乗せるために、バックから人物の切り抜きをするには、「境界線の調整」から新しくなった「選択とマスク」を使います。選択範囲を作る「なげなわ」や「長方形選択」などのツールに入ると「選択とマスク」のボタンが現れるので、クリックすると新しいインターフェイスのパレットが表示されます。
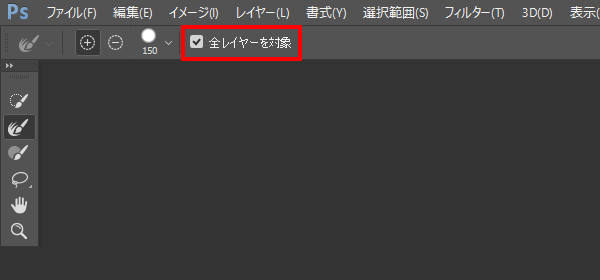
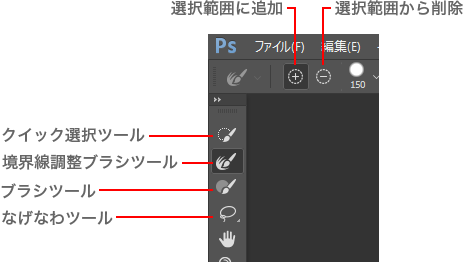
 「全レイヤーを対象」のチェックボックスが新しく追加された
「全レイヤーを対象」のチェックボックスが新しく追加された
一番上に「全レイヤーを対象」というチェックボックスがありますね。デフォルトでは外れているので、髪のレイヤーを選択した状態で「選択とマスク」に入ってそのまま作業すると、髪のレイヤーだけを触ることになってしまいます。チェックを入れることで、表示されている絵全体のエッジをとることができます。
もう1つ異なるのは、今まではパスやなげなわツールでまず選択範囲を作ってから「境界線を調整」に入り、そこから最初に作った範囲を整えていくというのが主なやり方でした。「選択とマスク」は、何も選択していない状態で入ることができます。

パレットの横のツールボックスを見ると、今まで「半径調整ツール」しかなかったのですが、「なげなわツール」もあるので、ここで新しく選択範囲を作ることができます。Altキー(Macはoptionキー)を押せばマイナス(選択範囲から削除)になるので、選びすぎた部分を囲んで削除したり、全部作り直したい時には「選択範囲を消去」を押せばリセットされるので、取り直しも簡単にできるようになりました。
今回とても進化を感じたのは、ここに「クイック選択ツール」がついたことです。通常の「クイック選択」と同じ感じでドラッグすると、すぐに選択範囲が取れるようになりました。最新バージョンでは精度も上がっている気がします。大きいサイズの画像でも重さは感じないので、スピード感をもって作業することができると思います。
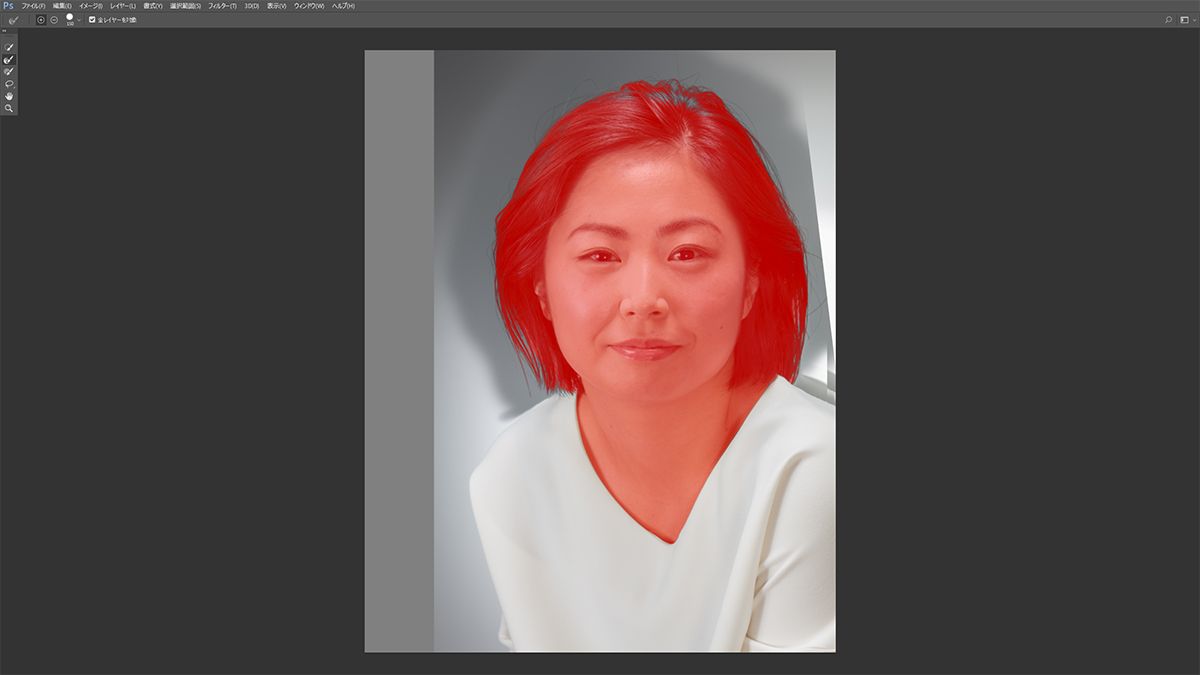
服の白とグレーバックは色が近く、「クイック選択」だと取りにくいので、2つ下の「ブラシツール」を使います。これでざっくり塗るだけで選択範囲を取ることができます。今までは「エッジの検出」の後に「スマート半径」や「エッジをシフト」などで調整していたと思いますが、ほぼこのブラシツールを組み合わせることで調節することができます。
 ブラシでなぞる作業だけで正確なマスクが取れるようになった「選択とマスク」。表示モードは「オーバーレイ」
ブラシでなぞる作業だけで正確なマスクが取れるようになった「選択とマスク」。表示モードは「オーバーレイ」
ここまでざっくりと塗った箇所の周辺を「境界線調整ブラシツール」でなぞると、髪の毛の細かいところも調整されます。表示モードは見やすいものに変えることができます。表示モードの「白黒」は、マスクの状態が細かく確認できるので、「オーバーレイ」で塗っていき、ときどき「白黒」に変えて細かい髪の具合をチェックしていきます。
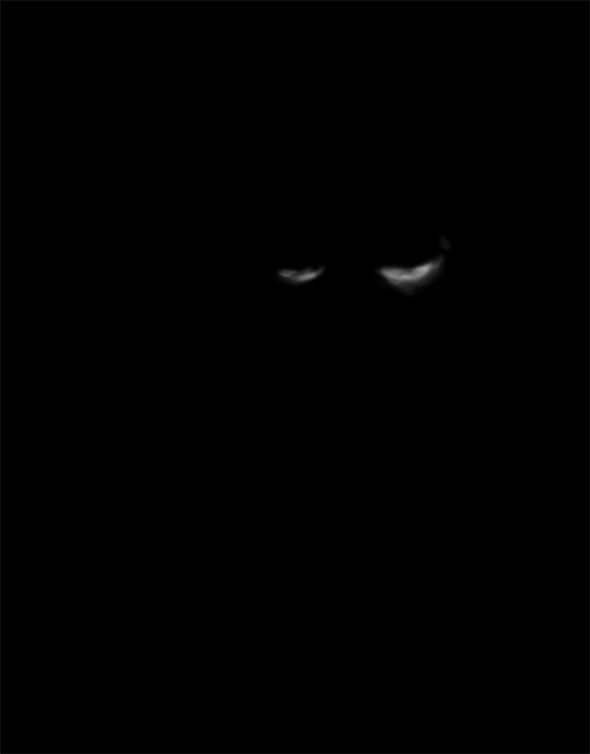
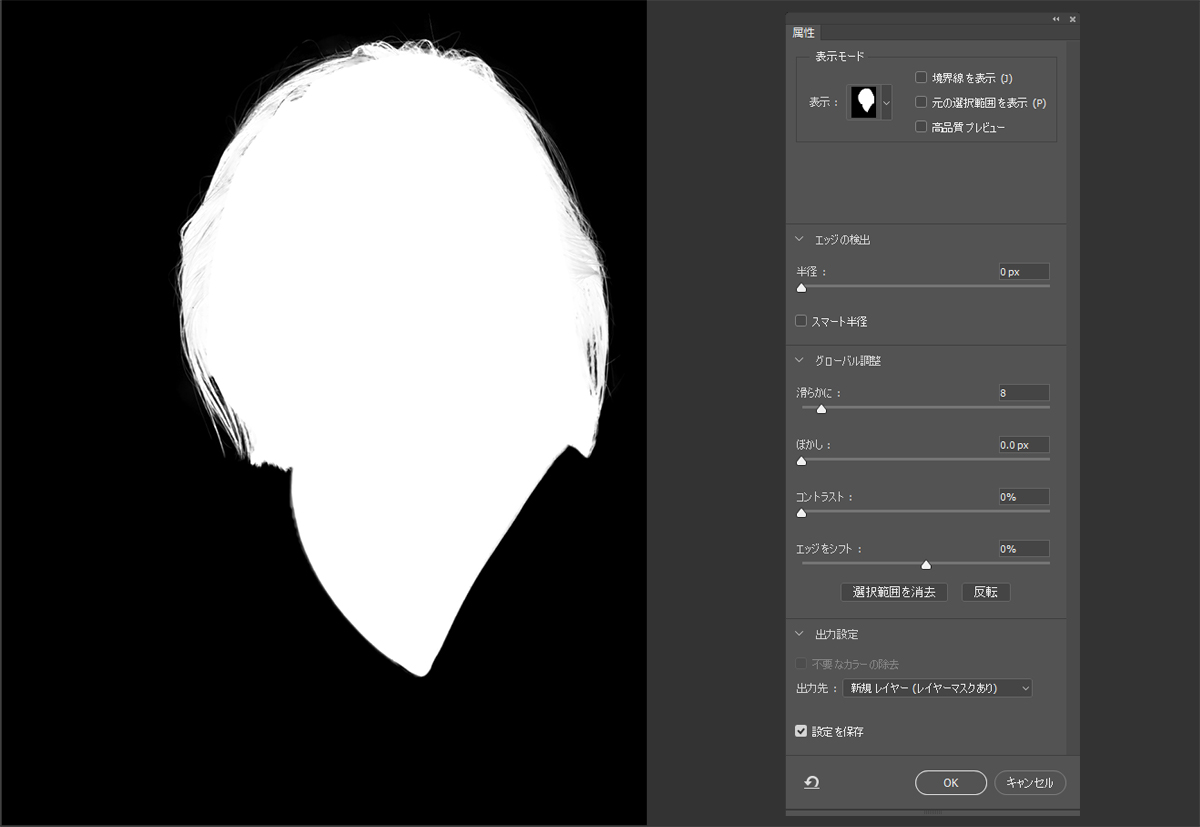
 表示モードを「白黒」に切り替えて確認。髪の毛1本1本がきれいに選択されていることがわかる
表示モードを「白黒」に切り替えて確認。髪の毛1本1本がきれいに選択されていることがわかる
これで完璧に選択範囲を取れることもありますが、この後「覆い焼き」「焼き込み」で細かく整えることができるので、ある程度取れた段階で1回書き出します。出力設定は、後の作業を考えて「新規レイヤー(レイヤーマスクあり)」など、レイヤーマスクが作れるものにしましょう。レイヤーマスクができたら「覆い焼き」「焼き込み」でさらに細かく取っていきます。

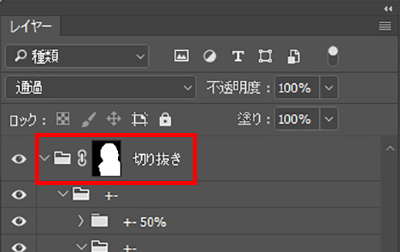
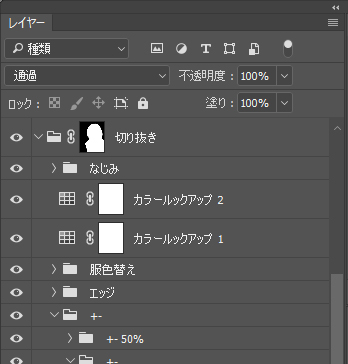
こうして作ったマスクは、グループのフォルダに乗せます。フォルダにマスクをつけていると下の背景に影響なく、人物だけ明るくするなどのレタッチが自由にできます。同じマスクを何回も使うと、どうしてもボケている範囲が重なってエッジに線が出たり硬くなったりして、クオリティが悪くなります。
背景となじむカラーにする

グレーバックから切り抜いただけの状態だと、背景とまったく色味が合っていません。全体に白っぽく、コントラスト感も違うので、これをアンバー寄りのトーンに持っていきます。
その前に、服の色が白だと明るすぎて合わないという意見があったので、雰囲気に合わせてピンク寄りの色にしました。服の切り抜きは、すでに人物のマスクをグループ全体のフォルダにリンクさせているので、胸元のラインだけ取れればOKです。あとは外側にはみ出すように取っています。あまりきれいに身体のラインに沿って切ってしまうと、塗り漏れが出て、服の色の白いラインが出てしまうこともあります。
服の色調整はトーンカーブを使います。全体をピンクにしたあと、さらに下部をアンバー系に落としてなじませます。ピンク一色だけだとベタ塗りっぽくなってしまったので、なじませるように手作業で色のバラ付きもつけていきます。


全体的にはまだグレーバックで撮影したなごりが残っているので、ここからさらにトーンカーブで赤みを足して作り込んでいく…というのが普段のやり方ですが、今回は「カラールックアップ」を使います。
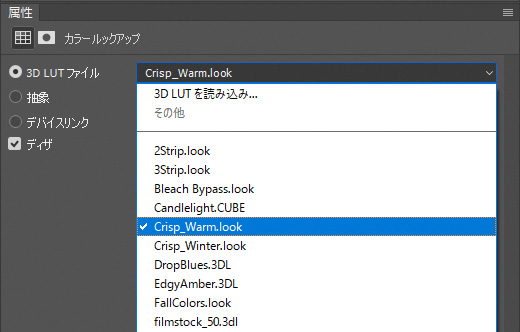
カラールックアップテーブル(Lookup Table=LUT)は、もともと用意されているカラーフィルターのようなもので、動画ではよく使っています。動画とグラフィックが連動している広告の仕事では、FlameやAfter Effectsで書き出したLUTをもらって、Photoshopで同じ色補正を適用したり、それとは逆にこちらで作り込んだトーンカーブをLUTで書き出して、それを動画に適用してもらう。といった具合に、LUTをやりとりすることで動画と静止画の色を統一できるメリットがあります。

そんなLUTの中にあった「Crisp Warm」が、背景の色味にあった温かい感じだったので、今回はこれを使ってみます。100%でかけるとだいぶ濃いですが、50%か40%くらいにすると、それだけでアンバーかつコントラストがつき、明るい照明の中にいるような絵が自動的に出てくれました。
ただ、これだけだとどうしても服のハイライトの部分など、もう少し黄色がかるはずのところがあまり効果がなかったので、トーンカーブで黄色みを足しています。オリジナル素材の背景が反射してグレーがかってしまったシャドウ部分、本当はオレンジが回り込んでくるはずのエッジ部分など、微調整はブラシで手描きしています。
カラールックアップをただかけた状態からさらに追加でアンバーにし、ちょっと影を強くしたりしてコントラストを強め、首はもっと暗く落ちるはず、などと考えながら細かくなじませていきます。これで合成とレタッチは終わりです。


輪郭と顔のパーツを整える
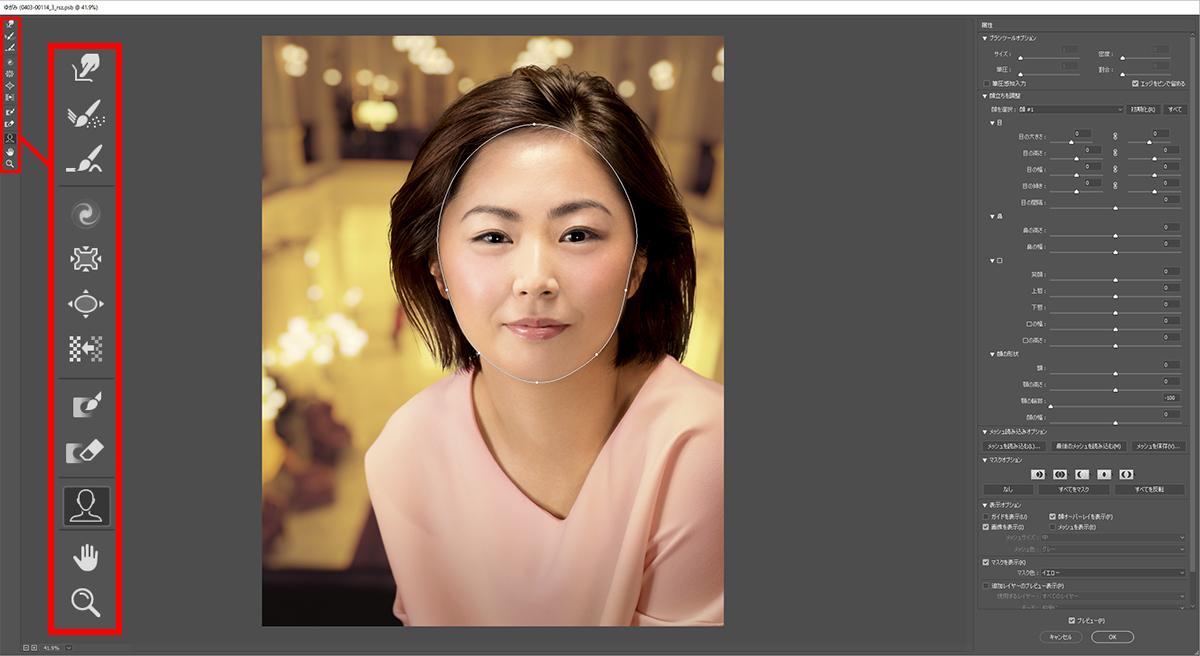
次に、顔のフェイスラインを引き締めたり、目元をぱっちりさせる調整を、「フィルター」→「ゆがみ」に新しく加わった顔認識の機能を使って行ないます。
ゆがみフィルターダイアログに入ると、人物シルエットのアイコン「顔立ちを調整ツール」があるので、これを選ぶと顔の範囲を示す白いラインが自動的に検出されます。テストしてみたところ、真横を向いた顔は無理でしたが、斜め向きでも拾ってくれました。また、複数の顔が写っていたら、「顔♯1」「顔♯2」…と、その人数分の顔を検出してくれます。
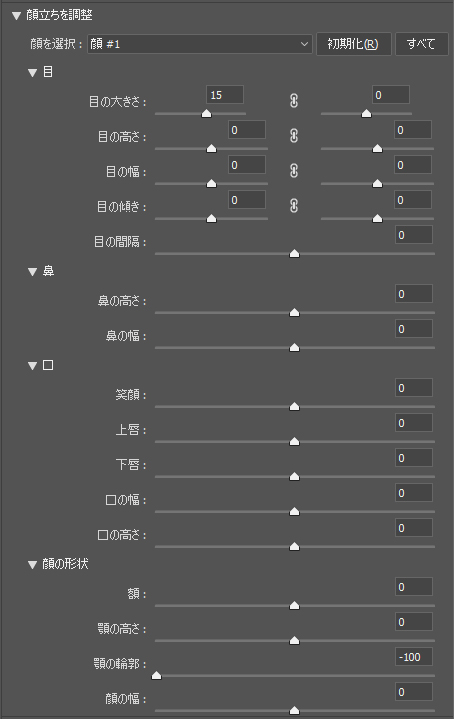
まずはあごのフェイスラインを細くします。輪郭が自動で検出されるので、スライドしてキュッと細くします。口が少しだけ一緒に動いてしまうので、あごが細くなった分、狭まってしまいました。そこで逆に、口は横に広げる感じで少し戻しています。
 ゆがみフィルターダイアログで「顔立ちを調整ツール」を選択。ポインタを顔に持っていくだけで白いガイドラインが現れるので、ドラッグするとフェイスラインが調整できる
ゆがみフィルターダイアログで「顔立ちを調整ツール」を選択。ポインタを顔に持っていくだけで白いガイドラインが現れるので、ドラッグするとフェイスラインが調整できる
目も、ポインタを持っていくと白いハンドルが表示されるので、これをドラッグすると目だけが大きくなったり小さくなったりします。今回は左目が少し小さいようなので、バランスを取るために大きさを合わせたり、少し上下の幅を広げて目を開いてあげました。
 目にポインタを持っていくと、目だけを変形するための白いハンドルが表示される
目にポインタを持っていくと、目だけを変形するための白いハンドルが表示される
 ゆがみフィルターダイアログで表示される「顔立ちを調整」のスライダー。「目」のスライダーの真ん中にある鎖マークがリンクボタン
ゆがみフィルターダイアログで表示される「顔立ちを調整」のスライダー。「目」のスライダーの真ん中にある鎖マークがリンクボタン
ドラッグだとやりづらいという時や、微調整したい時は、数値を打ち込んだり、上下の方向キーで数値を1ずつ変えたりしながらスライダーで変形するほうがやりやすいです。左右均等にしたい時も数値を入力するのがいいと思います。また、リンクボタンを押しておくと、左右のパーツを一緒に変形することもできます。
ただ、輪郭については左右別々に調整できないので、そこは後で「前方ワープツール」などを使って微調整しています。

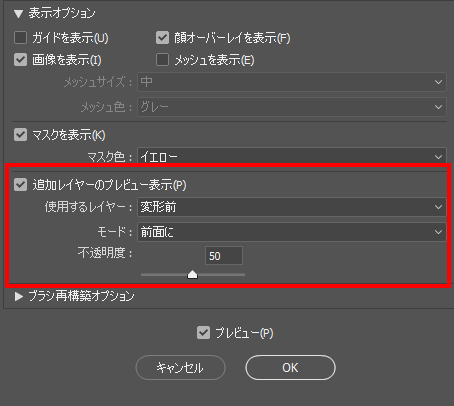
「追加レイヤーのプレビュー表示」というチェックボックスがあって、これをチェックすると、今補正しているレイヤーが薄く表示されるので、変形前のオリジナルを透かしておいて、変わりすぎていないかを確認することができます。「使用するレイヤー」にはレイヤーの名前がそのまま表示されます。不透明度も変えられるので、50%ぐらいにしておいて「口が小さすぎたかな」などと確認しながらスライドするのがいいと思います。「全レイヤーを対象」にしていると重いので、できれば変形前にレイヤーを1枚に統合しておき、「変形前」などのわかりやすい名前にしておくと見つけやすいです。
 変形前を不透明度50%で表示させておくと、変形のやりすぎに注意することができる
変形前を不透明度50%で表示させておくと、変形のやりすぎに注意することができる
今回は肩も下げるなど、顔以外に変形を要するものが何箇所かあったので、肩のラインを下げながらバランスを取る、というのは次の段階に分けてやることにしました。ですので、まずは顔だけ補正して「OK」を押します。
 ゆがみフィルター第一段階として顔のみを変形
ゆがみフィルター第一段階として顔のみを変形
これで変形が適用されるのですが、仕事のレタッチの場合は、仕上げた後に「やりすぎていたので戻したい」とか「色を変えたい」といった修正が何回も必要になることがあります。 その時にまったく同じゆがみを再現するのは無理です。

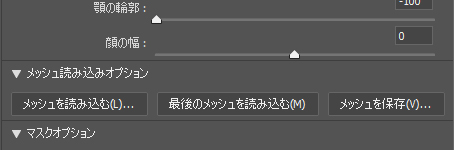
そのためにお勧めしたいのが、「メッシュ読み込みオプション」の中にある「メッシュを保存」というボタンです。だいぶ前のバージョンからありますが、これを押すとゆがみのデータが全部保存されます。「今日の日付+顔の変形」のような名前をつけてメッシュを残しておくと、「やっぱりもうちょっと色を明るくしたかった」などという話になっても、もう一度明るさの補正をした後、またゆがみフィルターダイアログに入って、今度は「メッシュを読み込む」ボタンで保存しておいたメッシュのデータを開くと前の数値が全部出てきます。しかも適用前なので、ここから変更を加えても二重がけせずに済み、クオリティの劣化が抑えられます。
さらにゆがみフィルターをかけて全体を調整
最後に、前方ワープツールで肩を下げ、首を少し細くした後、Vネックのラインがセンターから曲がっていて、首が斜めに出ているように見えたので、センターになるように修正しました。
形を整える補正はすべて、ゆがみフィルターの中のツールを使った手作業です。そのため、顔ツールで補正した第一段階のレイヤーをコピーして、そこから新たにゆがみフィルターの前方ワープツールと再構築ツールを組み合わせて調整していく、という2段階で仕上げました。それぞれにゆがみのメッシュを保存しておけば、補正をやり直したい時に便利です。
 肩、首、襟元などを補正しながら全体の形を整えて完成
肩、首、襟元などを補正しながら全体の形を整えて完成
ゆがみフィルター前にレイヤーは統合する?
今回は背景も合成した髪も統合したデータでゆがみフィルターを使いましたが、背景については、柵のようなものがあって絶対に動かしたくない、という時もあります。そういう時は人物だけを1回統合し、そこでゆがみをかけます。また、背景が決まっていなかったり、背景が後で差し替わる可能性がある時も、人物だけ変形をかけて切り抜きで納品するなど、仕事によって使い分けています。
今回、背景付きで作業した理由としては、顔を補正した後に肩を下げる補正をしたので、その時になじませながら変形の様子を見たかったから、ということになります。
髪のアウトラインがすごく跳ねている時などは、背景ごとなじませながら補正したほうがきれいにできることもあります。もちろん切り抜いていない画像もあるので、そういった場合も背景ごとの作業になります。ただその時はバレ消し/バレ直しのレタッチが必要になることも。木がグニャッと曲がってしまった、といった不具合が起きるからです。そこはブラシの大きさとか強さのテクニック的な面も関わってくるので、いかに背景に影響なく変形させるかはいつも神経を使っています。

フォートン・レタッチャー。京都嵯峨芸術大学短期大学部卒業。カメラマン事務所で撮影アシスタント+レタッチャーの経験を積み、フォートンに入社。静止画はもちろんだが、最近では動画のレタッチおよびカラーグレーディングでも才能を開花させている。静止画・動画・3DCGと全てのジャンルに秀でたオールラウンドプレーヤー。
協力 HM:上野リサ Model:五十里晃子















