2018年03月20日
今回題材とするのは、誰もが撮る機会の多いデジタルスナップ写真。プロのレタッチャーが、モノクロフィルム風に仕上げるテクニックを伝授する。単調な印象をもたれがちなモノクロ写真だが、実はさまざまなバリエーションがあり、思いのままに仕上げることも可能。モノクロ写真の表現力に注目!
今回は、スナップ写真をレタッチしていきます。この写真は実際に弊社の社員が旅行先で撮影した写真です。こういった前準備のない、スナップ写真をどうやったら面白くできるか。その一例として、モノクロフィルム感にポイントを置いてレタッチしていきます。
前半では不要物消去や背景の差し替えなど、レタッチケースとして頻繁に出てくるテーマも押さえたいと思います。後半ではおススメのモノクロ写真の作り方と、フィルムルックの作り方をお教えしたいと思います。
Photoshopの力を借りることで非常に簡単に、豊かな、力強い、モノクロ写真を作ることができます。
 オリジナル画像
オリジナル画像
 レタッチ後
レタッチ後
不要物を消去する
レタッチ作業の中には、不要物の消去というテーマは必ずと言っていいほど出てきます。簡単な場合から、中にはとても厄介で、気が遠くなるような思いをさせられる場合もあります。綿密な打ち合わせを経た撮影では、不要物は最小限に抑えることができますが、流れの中で撮影したビジュアルには、不要だと感じるものが映り込む場合は多いかと思います。
こちらの男性のタンクトップのロゴも、場合によっては消さなければならないの物の一つだと思います。普段、本業でレタッチをされている方でも、こういった陰影のグラデーションと生地のパターンと服の流れを考えなければならないレタッチは億劫なものです。
そこで活躍するのが「スポット修復ブラシ」です。「スポット修復ブラシ」は簡単に不要物を消すことができます。ですが、頼りすぎると、いかにもレタッチした感じが出てしまう諸刃の剣です。
そこで、今回はすこし工夫した使い方をお教えしたいと思います。(誰にも教えたくなかった小技なんですが・・・)
まず消したいものが、「明るく消えてほしいもの」なのか、「暗く消えてほしいもの」なのか見極めます。この場合は、グレーの生地よりも暗い文字でプリントされている文字を消したいので、
「明るく消したいもの」
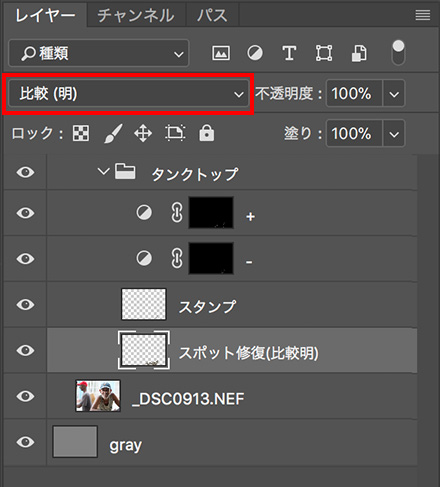
ということになります。明るく消したい場合は、レイヤーの描画モードを「通常」から「比較(明)」に変更します。
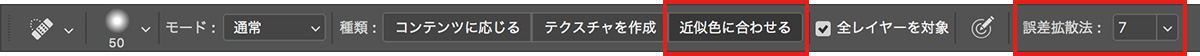
今回は服の生地感を考慮して、スポット修復のオプションを次のように設定します。
スポット修復のオプションバーで、
・「種類」を「近似色に合わせる」
・「全レイヤーを対象」にチェックを入れる
・「誤差拡散法」:最大値「7」に設定
この設定は画によっていろいろ試してみることをお勧めします。



設定がそろえば、あとは普通に消したいタンクトップの文字を擦るだけです。
「誤差拡散法」は、よりランダムな結果を出してくれるような設定なので突飛な結果を出すこともありますが、結果が落ち着くまで何回かなぞってみましょう。
このやり方を使えば、レイヤーの描画モードの「比較(明)」とスポット修復ブラシの特性がミックスされ、暗い文字の部分だけに明るい処理結果が反映されるようになり、きれいに文字だけを消していくことができます。
その結果、スポット修復ブラシ特有のレタッチした感を大きく軽減することができるようになります。
また、明暗のバランスに大きく囚われることなくレタッチを行なえ、レタッチの技量に関わらず、安定した結果が出せる方法の1つだと思います。
文字が消えたら、あとはタンクトップの汚れをスタンプで取り除き、ムラが気になる箇所は、この連載でも何回か出てきている、トーンカーブのプラス/マイナスのマスクで抑えました。


次はこの帽子のロゴを消していきます。こちらもスポット修復で消したいところですが、ここまで特徴的な形をしているとスポット修復だけではうまくいきません。なので、ここでのスポット修復の役割はたたき台の作成です。
本来なら、帽子の目地の流れを考えながら「この部分をここに使ってここを馴染ませよう・・」等の、画を見てレタッチ方法を探る時間があるのですが、それ自体も、わりと経験から来る読みが大部分を占めていて、「どうやればきれいになるのか」がわからないケースも、レタッチに慣れていない方にはよくあると思います。
なので、そこの部分をまるっとスポット修復にお願いします。そうすることで、考える時間を減らすことができます。
また、レタッチ結果の読みが完璧にできていなくても、「さっきよりいい結果か悪い結果か」さえ判断できれば、「スポット修復の結果が良くないところを修正する」という具体的なレタッチ目標ができてくるので、あれこれ悩んで作業が進まないというパターンを減らす手助けになるわけです。
そうすれば結果的に作業時間の短縮につながっていきます。このたたき台的な使い方は、初心者から上級者まで幅広いユーザーに有用な使い方だと思います。
気になる所を少しスタンプで整えたら、先ほどのタンクトップと同様に、トーンカーブのプラス/マイナスで陰影のムラを抑えていけばOKです。


フェイシャルのレタッチ
不要物の処理が終わったので、今度はフェイシャルのレタッチを行なっていきます。被写体の男性は味のある素敵なおじさんなので、レタッチは少なめで行きたいと思います。
まず、上手側の瞳の視線がずれているのが気になったので、そこだけスタンプでそろえてあげます。そのほかに、腕やほほの吹き出物、毛流れの悪いひげ、耳の毛を少し抑えて、目の充血も和らげていきます。
基本的なレタッチはこのぐらいにとどめておきましょう。顔の陰影や細かな調整は、この後のモノクロの色づくりを終えてから行ないたいと思います。


人物を切り抜く
背景を差し替えるために、男性を切り抜いていきます。この写真は後から切り抜くことを前提に撮影されていないので、男性のアウトラインが背景に溶け込んでしまっていて切り抜くのが難しくなっています。ですが、難しく考えず、作業をステップに分けて確実に進めていきましょう。
こういった場合は(パスツール)と(選択とマスク)を駆使してマスクを作っていきます。
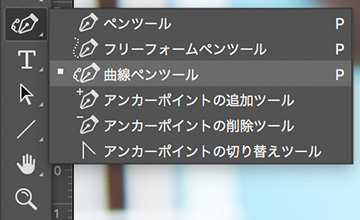
まずは、面倒くさがらずに男性のアウトラインに沿ってパスを取っていきます。とはいえ、パスを取るためのペンツールは使い慣れていない方が結構いると思います。ベジェ曲線の仕組みがよくわからない人もいると思うので「Photoshop CC 2018」から追加された新機能「曲線ペンツール」を使います。クリックしていくだけでパスが描けて、マウスとの相性も良いので、ペンタブを使っていない人にこそおすすめのツールです。
また、これまでのPSのパスはグレイのシャープなインターフェイスのみでしたが、2018から色や太さが変更できるようになりました。パスツール選択時に上にある歯車のマークをクリックすると線の太さや色が簡単に変えられます。
これにより、背景と見分けがつきやすい色や太さを選んでパスを引くことができるようになっています。細かい変更ですが、積み重なると大きな負担の軽減になりそうです。


おじさんの腕の毛についてはこの後に調整するのでいったん無視して、腕のアウトラインで進めていきます。アウトラインのマスクが取れたら、後から何回か使うので、なくさないように選択範囲を読み込んでトーンカーブなどにしておきましょう。
次は、今取ったマスクの選択範囲を読み込んだ状態で、上のメニューの「選択範囲」/「選択とマスク」を選択し、選択とマスクのウィンドウを呼び出します。
まず「エッジの検出」という項目の「スマート半径」にチェックを入れて、半径:50くらいにします。 すると、固かったアウトラインからおじさんの腕の毛のニュアンスが出てきました。さらに同じ機能の中にあるツールの「境界線調整ブラシ」で、おじさんのアウトラインを少しずつ擦っていき、エッジや腕の毛のニュアンスを出していきます。ここではマスクを調整するというより、アウトラインの細かなニュアンスを拾うことが目的なので、余計なものがいっぱい出てきてもそれは気にしなくて大丈夫です。
これでアウトラインのニュアンスを出してくることができました。「OK」を押して、先ほどと同じようにトーンカーブなどにしておきましょう。


これで、パスで取った、固い状態のそのままでは使えないマスクと、選択とマスクで取った、ふわふわ状態のそのままでは使えないマスクができました。ここからは、その2つの単体では使えないマスクの良いとこ取りをして、きれいなマスクに仕上げていきたいと思います。
今回はレイヤーの描画モードの効果を用いてマスクを合体させたいのですが、マスクのままでは描画モードを変更できないので、いったん今取った2つのマスクを実体の白黒レイヤーに変えて描画モードをが変更できるようにしたいと思います。
まず、黒で塗りつぶしたレイヤーを2枚用意して、上下に並べ、下の黒レイヤーに固い方のマスクの選択範囲を読み込んで、白で塗りつぶします。上の黒レイヤーのほうには、エッジの印象を拾ったニュアンスのマスクの選択範囲を読み込み、白で塗りつぶします。これで、先ほど作ったマスクと同じ見ための実体レイヤーが2枚上下に重なった状態でできたと思います。
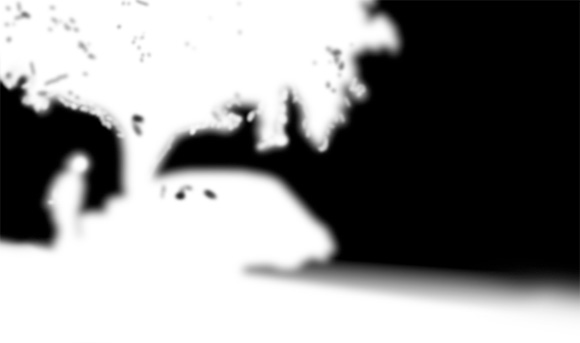
ここで、上のニュアンスを取ったレイヤーの描画モードを「スクリーン」にします。すると、レイヤー効果のおかげで、パスで取った固いマスクの画の上に、選択とマスクで取ったニュアンスが浮き上がってきました。
 ふわふわのニュアンスマスクのレイヤーを描画モード:スクリーンにして重ねた
ふわふわのニュアンスマスクのレイヤーを描画モード:スクリーンにして重ねた
そうしたら、下のベースのレイヤーがパスで取った固い状態のままなので、オリジナルに合わせてぼかしてあげます。上のニュアンスのレイヤーについては、余計なニュアンスがたくさん含まれているので、レイヤーにマスクをかけて必要な場所だけに整理していきましょう。レイヤーにしているので、フィルターやマスクがかけやすいのもポイントです。
 人物を切り抜くマスクにするための白黒絵ができた
人物を切り抜くマスクにするための白黒絵ができた
良いとこ取りをした白黒のレイヤーが完成したら、マスクに戻していきましょう。「チャンネル」パネルの「RGB」をcontrol(Macはcommand)キーを押しながらクリックすると、チャンネルを選択範囲として読み込むので、今、表示していた白黒の画をマスクにすることができます。
おじさんの写真のレイヤーとレタッチに使ったレイヤーを1つのフォルダにまとめて、そこにマスクをかければ切り抜きはほぼOKです。あとは、オリジナルに合わせてマスクに少し手を入れて、切り抜きは完成です。

人物と背景を合成する
次は好きな背景に合成していきます。合成する時は、ライティングの条件を合わせることが基本です。今回は、真上から太陽光を浴びている画なので、背景も真上から太陽光を浴びている画を選んでみました。ただ、ライティングがそこそこ一緒になっていても、パッと載せるといかにも載せた感じがします。

何が原因かというと、人物と背景の被写界深度が全然合っていないからです。人物は浅いのに対して、奥は全体にきています。そこを調整していきます。
まず、特にピントがきていないおじさんの右肩のピントを少し回復させようと思います。1つずつピントが来ていない理由をつぶしていけば、疑似的にピントが合っているように見せることは可能です。
例えば、ぼけている腕の毛などはピントが来ていないように見える要因なので、その要因を消してしまいましょう。ボヤボヤッとしている毛をスタンプで1本1本細くしていきます。すると、毛にピントが来ているように見えてきました。



それでもまだ、全体とのバランスを見るともう少しピントが欲しいので、シャープネスをかけていきます。さらに、ノイズを少し追加してあげると、最初に比べてかなりピントが回復しました。全体とのバランスを見て自然な辺りなので、このくらいでやめておきます。
手前の人物のピントが調整できたので、今度は背景を調整していきます。少なくとも、人物の一番ぼけている所ぐらいまでは背景をぼかさないと辻褄が合わないので、ぼかしフィルターの中の「フィールドぼかし」を使って背景をぼかしていきます。普段はプラグインなどを使ったりしますが、このフィールドぼかしもPhotoshopの中ではわりとレンズのボケに近い印象があり、操作も簡単なので結構使います。

 ぼかしすぎた背景のピントを戻すためのマスク
ぼかしすぎた背景のピントを戻すためのマスク
背景をぼかすと、関係性が成立してきました。このままだと、ただぼかした感じがするので、今度は手前の木や車、歩いている人を少し戻してあげます。簡単にブラシで白黒のマスクを作り、そのマスクでさっきよりも弱いボケをかけてあげます。一番後ろの背景は「30」でしたが、人物は「21」ぐらいまで戻すと、奥行きが出てきました。これで背景の調整は終わりです。

人物と背景の色味を合わせる
今度は、人物と背景の色味の違いをトーンカーブで合わせこんでいきます。背景はハイライトが黄味がかっていて色温度が低く、いかにも太陽の光という感じがしますが、男性のほうはちょっと曇っていたのか、コントラストが弱く、少し青みがかっています。なので、人物の色味を背景側へ調整していきます。
今回は、チャンネルタブでRGBの各版を見て調整する方法をお教えします。慣れていないと苦労する作業ですが、版ごとに分けて合わせていけば比較的、簡単に調整することができます。
 レッド版
レッド版
 グリーン版
グリーン版
 ブルー版
ブルー版
レッド版を見ると、背景のコントラストが強いのに対して、人物のほうはちょっとコントラストが弱いことがわかります。グリーン版はそこそこコントラスト感は一緒ですが、人物のコントラストをもう少し強くしたいです。ブルー版は、背景に対して、人物の最暗部が暗くなりきれてない感じがします。
ということが、版を見るとすぐわかり、レッド版とグリーン版のコントラスト強くして、ブルー版のシャドウをもう少し、締めれば良いということがわかりました。新しいトーンカーブを作成し、人物にだけ影響するように配置して、背景側と同じ印象になるように調整していきましょう。
チャンネルのタブでレッド版だけを表示しながらを「R」のトーンカーブを調整する。同じ感じになったら、今度はグリーン版だけを見ながら「G」のトーンカーブを調整する。これも同じ感じになったら、ブルー版だけを見ながら「B」のトーンカーブを調整する。こうすると、背景と人物が合っていくのがわかりやすいと思います。

調整後にRGB全体で見ると、色味やコントラストが背景の方向性に沿っていることがわかると思います。
多彩なモノクロ化ツールから適した方法を選択
 白黒
白黒
ようやくここからモノクロにしていきます。もう読者の方々は、ぐったりなんじゃないですか? 大丈夫ですか?(汗)
モノクロにする方法は、Photoshopには非常にたくさんあります。背景だけで見ていきましょう。
まずは「白黒」。調整レイヤーの「白黒」を選択するだけですぐ白黒にできます。パラメーターを細かく調整することも可能です。
 色相・彩度:彩度0
色相・彩度:彩度0
 色相・彩度:彩度0/描画モード:彩度
色相・彩度:彩度0/描画モード:彩度
そして「色相・彩度」。多くの方が使っているのは、この「彩度」をゼロにしてモノクロにするという方法だと思います。実はこの「色相・彩度」調整レイヤーの描画モードを「彩度」にすると、輝度を変えずに純粋に彩度だけ抜くことができ、通常の状態で、彩度をゼロにしたものとは結果も異なってきます。これもバリエーションの1つです。
 Camera Rawフィルター:HSL/グレースケール
Camera Rawフィルター:HSL/グレースケール
 Camera Rawフィルター:基本補正/彩度:-100
Camera Rawフィルター:基本補正/彩度:-100
あとは「Camera Rawフィルター」の「HSL/グレースケール」というパラメーターに「グレースケール」のチェックボックスがあります。ここにチェックを入れるとモノクロになり、先ほどの「白黒」と同様に調整ができるようになっています。
Camera Rawフィルターの中にはもう1つ、「基本補正」の「彩度」があります。これを-100にするとモノクロになりますが、同じCamera Rawフィルターでありながら結果は異なります。
 レンズフィルター:カスタム(ブラック)
レンズフィルター:カスタム(ブラック)
それと、あまり普段使わないかもしませんが、「レンズフィルター」でもモノクロにできます。普段は「暖色系」などカラーを選び、フィルターをかけたような印象にするという機能なんですが、ここをあえて「カスタム」で「ブラック」にします。適用量「100」で「輝度を保持」をチェックすると、モノクロになります。
 チャンネルミキサー
チャンネルミキサー
最後は「チャンネルミキサー」を使った方法です。これはその名のとおり、チャンネルのバランスが変えられるようになっています。全体で100%を超えると、警告表示が出るようになっています。
…と、いろいろある中で、ではどれがいいのかというと、基本的には好みです。あとは人それぞれの使いやすさがあるとは思いますが、僕のおすすめは最後の「チャンネルミキサー」です。
「白黒」なども個別の色域で触れて使いやすそうに思うのですが、この個別に色域を触ることに、実はリスクが隠れています。例えばイエロー系を調整した時などに、Photoshopがイエローと判断しきれなくなった場所に破綻が置きてしまうことがあります。わかりやすい時はまだいいのですが、気づかないうちにこういうことが起きると事故の元になるので、調整には慎重さが求められます。Camera Rawフィルターに入っていた機能も同様です。
そういった心配がないのが「チャンネルミキサー」です。チャンネルミキサーの調整画面にはチャンネルのバランスの警告表示が出るようになっているので、警告を守れば破綻は起きません。また、版のバランスを変えて自分の意図した所にメリハリを与えることもできます。
それでは「チャンネルミキサー」を使って、モノクロを作っていきます。
 レッド版
レッド版
 グリーン版
グリーン版
 ブルー版
ブルー版
まず、カラーの状態の時に一度、「チャンネル」でRGBの各版を見ます。ブルー版はコントラストが強く、葉っぱの締りも良く、赤い車の締りも良いですね。また、特徴的なのは右上の窓枠で、これも他の版と比べてしっかりとメリハリが出ています。
これを見ることで、ブルー版の量を増やせばこういうモノクロが作れることが簡単にわかりました。チャンネルミキサーでブルー版を多めに調整した画がこちらです。

さらに印象的な絵に
コントラストを強くする
モノクロ化が済んだところで、今度はさらにビジュアルを強くするために、おじさんと背景のコントラストを強くしていきます。
 人物と背景それぞれトーンカーブでコントラストをつけた
人物と背景それぞれトーンカーブでコントラストをつけた
かなりカリッとした印象になりました。だいぶ日差しが強くなってきたので、洗濯物なんかあればすぐに乾きますね。
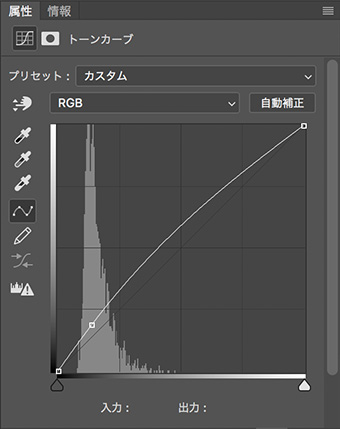
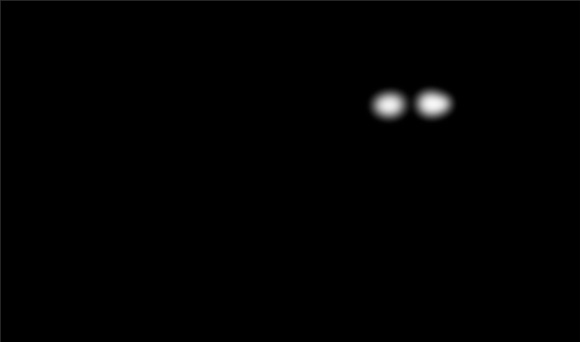
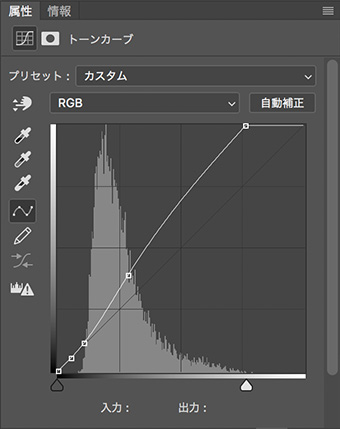
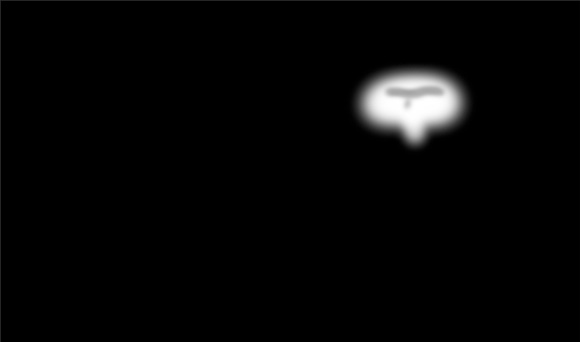
コントラストを強くしたことで、男性の顔が暗く沈んできたので、これを調整していきます。アイホールの辺りをちょっと明るく、さらに帽子のつばで暗くなっているところ、ここの暗部はそれほど上げずに明るくして、白目と黒目のメリハリをもっと出します。

 アイホールを明るくするトーンカーブとマスク
アイホールを明るくするトーンカーブとマスク

 帽子の影を取るトーンカーブとマスク
帽子の影を取るトーンカーブとマスク
もっと行きたいので、アイキャッチを入れます。だいぶイキイキした感じになりました。
 暗くなった目元を明るく、さらにアイキャッチを追加
暗くなった目元を明るく、さらにアイキャッチを追加
シャープネスをかける
おじさんがいい感じになってきたので、シャープネスをかけてさらに髭をピリッとさせたいと思います。
 アンシャープマスク
アンシャープマスク
Photoshopにはシャープネスを入れる方法は大きくわけて3種類ほどあります。まずはみんな大好き、「アンシャープマスク」です。暗部もハイライトも全体的にエッジ感を強くしたい時によく使います。仕組みとしては輪郭強調を行なっています。すごく馬力があって僕も好きなフィルターなんですけど、輪郭を強調しているので白の横に黒が出て、黒の横に白が出る現象からは逃げられません。もちろん調整次第で軽減はできますが、根本的にはそういった難点もあります。
 Camera Rawフィルターのシャープ
Camera Rawフィルターのシャープ
「Camera Rawフィルター」の「ディテール」にある「シャープ」は、適用量を最大にしても意外とひかえめな感じで出てくれます。出方としては、そのまま粒状感と輝度の差を増幅させるような印象です。粒状感を抑えたい時は、使いにくいかもしれないですね。良くも悪くもオリジナルをそのままシャープにするような方向性です。
 スマートシャープ
スマートシャープ
それから「スマートシャープ」です。これは他と比べて輪郭強調していないという特徴があります。 髭を立たせたい場合などは、キレのいいシャープ感が入れられるので、今回はスマートシャープを使いたいと思います。
スマートシャープには「ノイズの軽減」という機能もあり、シャープネスを強くする段階でノイズを目立たせたくない場合などはおススメです。ただ、この機能はより暗部のノイズに対して効果を発揮するため、使いすぎると結果的にハイライトがノイジーな感じになるので注意が必要です。

「スマートシャープ」を入れたのが上の写真です。おじさんの髭がかなりカリッとしています。目元もちょっと強くしたいので、同じようにスマートシャープを入れると、かなり印象が強くなってきました。
フィルム写真のようなノイズを追加する
最後に、フィルム写真っぽくするためのノイズを加えていきます。ノイズもPhotoshopにはいろいろな入れ方があって、フィルターメニューの「ノイズを加える」が一般的なやり方です。ただこれはわりとレガシーな機能なので、追加していくとどんどん絵が見えなくなったり、よく見ると機械的なノイズだったりと、そのまま使うのはちょっと難しいところもあります。
そこでよく使うのは、50%グレーのレイヤーにノイズを入れてオーバーレイにする方法です。具体的には、まず新規レイヤーを50%グレーで塗りつぶします。そこへ、先ほどと同じようにノイズを入れます。続いてそのレイヤーの描画モードを「オーバーレイ」に変更します。すると、オーバーレイの特性で、50%グレーは表示されなくなり、50%グレーより明るいノイズと50%グレーより暗いノイズだけが浮かび上がります。
 ベースになるレイヤー
ベースになるレイヤー
 50%グレーにノイズを加えて200%拡大後ぼかす
50%グレーにノイズを加えて200%拡大後ぼかす
 右上のレイヤーを描画モード:オーバーレイにし、不透明度:25%にした状態
右上のレイヤーを描画モード:オーバーレイにし、不透明度:25%にした状態
そこへ、ぼかしを入れると、柔らかいノイズできたり、200%などに拡大すると、ノイズがちょっと荒らくなったり、もちろん不透明度も変えられるのでちょっと弱い感じにすることもできます。通常の「ノイズを加える」の欠点をカバーできる上に、いろいろなバリエーションのノイズが作れます。
 Camera Rawフィルターの「粒子」
Camera Rawフィルターの「粒子」
その他にもCamera Rawフィルターの「粒子」があります。こちらは、とても写真らしいノイズが入る印象がります。「適用量」のパラメータは、先ほどのやり方で言えば不透明度の調節に近く、「サイズ」のほうは、先ほどのやり方で言うぼかしの印象です。「粗さ」は、ノイズ自体のコントラストを調整することができます。
Camera Rawフィルターの「粒子」は調整するとかなりいいノイズが出ていると思います。なので、今回はCamera Rawフィルターの「粒子」をかけて完成とします。
 Camera Rawフィルターの「粒子」を加えて完成
Camera Rawフィルターの「粒子」を加えて完成
紙焼き風?
最後に1つ、面白い効果を生むフィルターがあるので紹介します。フィルターメニュー「3D→バンプマップの生成」を選択すると、ディテールが出ていたところに紗がかかった感じになって、白がちょっとにじんできます。
この効果によってなんだか、紙焼きっぽさが出てきます。もともとバンプマップを作るための機能ではありますが、「コントラストのディテール」の数値の弱を5%、中を25%、強を60%と少しずつ強くすると、なんだか紙焼きっぽい絵にすることができます。
 「バンプマップの生成」で紙焼きっぽく仕上げた
「バンプマップの生成」で紙焼きっぽく仕上げた
 川口翔平(かわぐち・しょうへい)
川口翔平(かわぐち・しょうへい)崇城大学デザイン学科卒業後、フォートン入社。鹿児島出身。色彩のセンスに関して定評があり、レタッチのかたわら DaVinci Resolveを使いこなし、カラーグレーディングも行なう。システム系にも強く、様々な問題を的確に解決していく理論的な考え方と直感的な美的感覚を持ち合わせている。
協力 Photo: 岩谷礼子
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)















