2013年10月03日
静止画のような動画、それが目を引く
こんな用途に:デジタルサイネージ(電子ポスター)/電子マガジンの「写真」使用機材:SONY VG-10(ムービー撮影)
ソフトウェア:Adobe Photoshop CS6

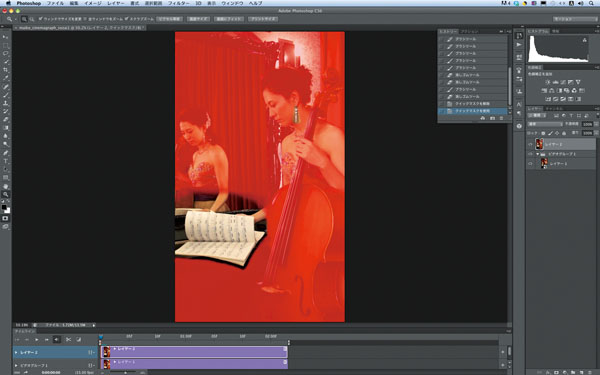
チェロ奏者の佐藤万衣子さんをモデルに、楽屋で楽譜を眺めているイメージをシネマグラフにしてみた。パラパラとめくられる譜面と、耳元で揺れるイヤリングだけが動いている。 モデル:佐藤万衣子(チェリスト) HM:市橋エミ(Queeva)
シネマグラフは写真以上、動画未満、まさにデジタルならではの新しい映像表現だ。一見、静止した写真に見える映像が、よく見るとモデルが瞬きをしたり、髪が風になびいていたり、果物の水滴が滴り落ちたり、沸騰したケトルの口から湯気が立ち上ったり…写真の一部が微妙に動いているのだ。
シネマグラフは数年前からニューヨークの写真家 Jamie Beckの「From Me To You」というブログでクオリティーの高い作品が次々に発表され、一躍ネット上で話題となった(annstreetstudio.com/category/cinemagraphs/)。
またPhotoshopの伝道師Russell Brownがチップスを紹介するWebサイト「The Russell Brown Show」でも、Photoshop Extendedを用いたチュートリアルが紹介されており、そこでも既に「Cinemagraph」と呼ばれている。
シネマグラフはGIFアニメーションを応用した技術だ。GIF(グラフィックス・インターチェンジ・フォーマット)による静止画像を、連続してWebブラウザ上で動画のように見せるのがGIFアニメであり、パラパラ漫画にも似た手法である。それは少々荒削りで、時にコミカルな表現でもあるが、実験的なインパクトがあり、今もTumblr.などのメディアミックスブログサイトでは根強い人気がある。
シネマグラフはそれを発展、洗練させた表現と言えるだろう。
GIFアニメに対して、シネマグラフは動いている部分を自然にループさせて見せるので、一巡して戻った時に最初と辻褄の合う動き方でないといけない。また基本的にGIFアニメは画面全体が変化していくが、シネマグラフは一部だけを動かすため、画面のどの部分を動かすか、つまりどこを注目させるかがポイントとなる。
一度、目にすると深く印象に刻まれる効果があるので、街を行き交う人々に訴求したいデジタルサイネージ広告や、特定のポイントに着目をさせたいデジタルマニュアルなどに打ってつけの表現である。
Photoshop CS6で動かしたい部分だけマスクを切る
 CS6からはPhotoshopでもシネマグラフの作成が可能になった。撮影した動画素材をPhotoshop CS6で開き、レイヤーとマスクを利用して、動かしたいポイント以外は止めてしまう。GIFとして書き出し、無限にループさせるとシネマグラフとなる。連続写真の集まりが動画と考えると、それをまた写真に近づけるというところが、興味深い手法である。
CS6からはPhotoshopでもシネマグラフの作成が可能になった。撮影した動画素材をPhotoshop CS6で開き、レイヤーとマスクを利用して、動かしたいポイント以外は止めてしまう。GIFとして書き出し、無限にループさせるとシネマグラフとなる。連続写真の集まりが動画と考えると、それをまた写真に近づけるというところが、興味深い手法である。
 地球ゴマを使った作例を作ってみた。クルマが行き交う背景は静止させ、手前のコマだけ動かしている。煩い背景を止め、対象だけを動かすことで、自ずとそこに注目がいく。
地球ゴマを使った作例を作ってみた。クルマが行き交う背景は静止させ、手前のコマだけ動かしている。煩い背景を止め、対象だけを動かすことで、自ずとそこに注目がいく。








染瀬直人 Naoto Somese
映像作家、写真家、VRコンテンツ・クリエイター
2014年、ソニーイメージングギャラリー銀座にて、VRコンテンツの作品展「TOKYO VIRTUAL REALITY」を開催。YouTube Space Tokyo 360ビデオインストラクター。Google × YouTube × VR SCOUTの世界的プロジェクト"VR CREATOR LAB”でメンターを、また、デジタルハリウッド大学オンラインスクール「実写VR講座」で講師を勤める。「4K・VR徳島映画祭2019」では、アドバイザーを担う。著書に「360度VR動画メイキングワークフロー」(玄光社)など。VRの勉強会「VR未来塾」を主宰。
naotosomese.com