2011年08月02日
Photoshop 伝道師として世界中をかけまわる Russell Brown(ラッセル ブラウン)。Photoshopバージョン1の開発から携わる彼が、最新 Photoshop CS5 のティップス&テクニックを、パートナーの遠藤悦郎氏と一緒に楽しく、わかりやすく解説する。
 米国から来日したRussell Brown(ラッセル ブラウン)氏(写真左)。今回は「アリス・イン・ワンダーランド」のマッドハッターのコスプレで登場。写真右は「Photoshop AtoZ」シリーズの著者としても有名なグラフィックデザイナーの遠藤悦郎氏。遠藤氏はRussellが来日する度に、彼の通訳兼「漫才の相方」として一緒にステージに上がる。
米国から来日したRussell Brown(ラッセル ブラウン)氏(写真左)。今回は「アリス・イン・ワンダーランド」のマッドハッターのコスプレで登場。写真右は「Photoshop AtoZ」シリーズの著者としても有名なグラフィックデザイナーの遠藤悦郎氏。遠藤氏はRussellが来日する度に、彼の通訳兼「漫才の相方」として一緒にステージに上がる。
相手に合わせてお辞儀の角度を調整するレタッチ!?
さて、今日は皆さんにPhotoshop CS5の新機能を使った、さまざまなテクニックを紹介します。特に、PhotoshopとiPadを連携して使う新しいPhotoshopの使い方にはぜひ注目してほしいと思います。
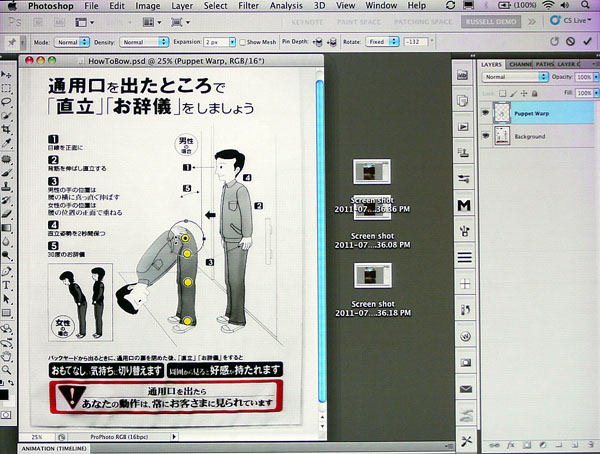
と、その前に、今回、日本各地を旅する間に見つけた、日本ならではの、興味深い1枚の画像を紹介しましょう。おそらく「お辞儀をしましょう」という、キャンペーンの画像でしょう。
これを見てピンと来たのが「パペットワープ」の機能です。パペットワープは画像を変形させるための機能ですが、ピンを置いた箇所を支点として、操り人形を扱うように変形を行うことができます。さらに、一つのピンを選択した状態で「Alt」(Windows)または「option」(Mac)キーを押すと表示される丸い矢印を操作すると、アイテムを自由に回転させることができます。お辞儀の角度を自由に調整できるというわけです。相手の“偉さ”に合わせて、調整してみるといいでしょう(笑)。
 パペットワープを使った変形のテクニック。ピンを打った部分を支点にした変形ができる。「Alt(option)」キーを押しながらピンをクリックすると回転ツールが表示される。
パペットワープを使った変形のテクニック。ピンを打った部分を支点にした変形ができる。「Alt(option)」キーを押しながらピンをクリックすると回転ツールが表示される。
iPadをPhotoshopのために活用する!
さて、話を本題に進めましょう。最新バージョンにアップデートしたPhotoshop CS5、またはCS 5.5は、iPad向けに用意された、「Photoshop Touch」シリーズの3つのアプリと連携して利用することができるようになりました。これらを使うと、これまでにないテクニックがいろいろと利用できるようになります。
一つめは「Nav for Photoshop」。iPadを、Photoshop用のナビゲーションツールにしてしまうアプリです。Photoshopのツールを指でタッチして選ぶことができるようになるほか、iPadに保存してある画像をCS5に転送して開いたり、その逆に、Photoshopで開いている画像を、iPadに保存したりといったことも可能になります。iPadで撮影した写真を、そのままPhotoshopへ転送し、レタッチを行なうといったこともできるのです。
 「Nav for Photoshop」を使うとiPadをPhotoshopのツール選択用のパッドとして使ったり、両者間の画像のやりとりが自由にできるようになる。
「Nav for Photoshop」を使うとiPadをPhotoshopのツール選択用のパッドとして使ったり、両者間の画像のやりとりが自由にできるようになる。
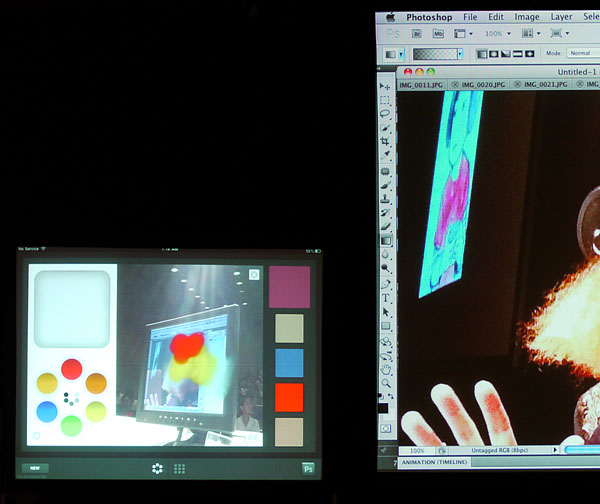
次に紹介するのは「Color Lava for Photoshop」。これは、Photoshop用のカラーパレットを、iPad上で作成するためのアプリです。iPadのタッチパネル機能を活かして、指でパレットを扱うように、混ぜたり重ねたりして色を作っていきます。読み込んだ写真から色を拾い上げる機能もありますので、思うがままに、好きな色味を作れるのです。作成したカラーパレットは、瞬時にPhotoshopに転送できます。どうです? 簡単でしょう。
 「Color Lava for Photoshop」は、Photoshopで使う色を作るアプリ。指で絵の具をこねるようにして色を作ったり、写真から色を拾ったりできる。
「Color Lava for Photoshop」は、Photoshopで使う色を作るアプリ。指で絵の具をこねるようにして色を作ったり、写真から色を拾ったりできる。
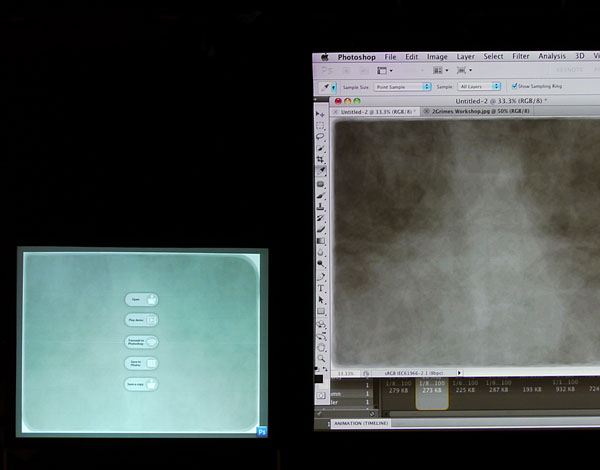
もう一つのツールが「Eazel for Photoshop」です。これは絵を描くためのツールで、iPadのアプリらしく、指先で自由に描くことができます。このEazelを使って描いたイラストやテクスチャはPhotoshopに転送して利用できます。たとえば作成したテクスチャを、Photoshop上で調整すれば、画像のクオリティをアップさせるためのテクスチャになります。さまざまな活用が考えられると思います。
 「Eazel for Photoshop」はイラストを描いたり、テクスチャを作成したりするアプリ。作成した画像は、Photoshopと連携してすぐに利用できる。
「Eazel for Photoshop」はイラストを描いたり、テクスチャを作成したりするアプリ。作成した画像は、Photoshopと連携してすぐに利用できる。
こんなふうに、「Photoshop Touch」シリーズを使うと作業効率を高めるだけでなく、写真にオリジナリティを加え、作品の質をアップすることができます。ぜひ試してみてください。
Camera Rawのスーパーヒント
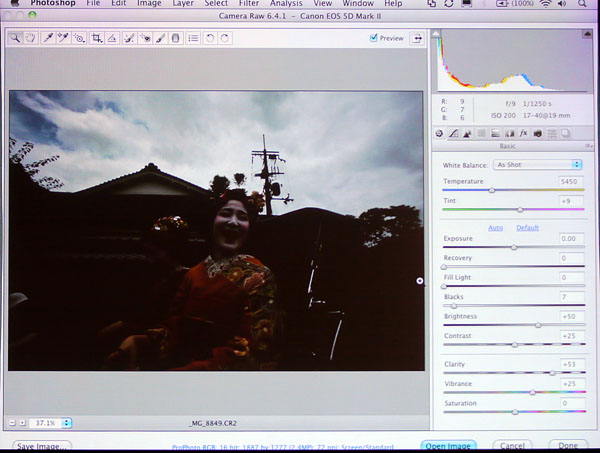
さて、今回の日本訪問では、休日を利用して京都に足を伸ばしました。そこでこんな写真を撮影したんですが‥‥ちょっと暗くなってしまったんです。そこで、Raw形式のファイルをPhotoshopの「Camera Raw」で開いて、明るさを調整していきたいと思います。
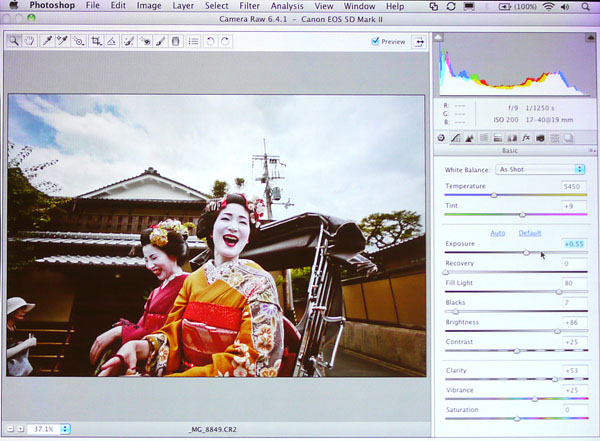
ここでスーパーヒントを一つ紹介しましょう。「Camera Raw」で明るさの調整をする場合に「露光量」と「明るさ」のどちらを選ぶといいのでしょうか。この二つの効果の違いを説明しましょう。「露光量」は全体を明るくします。ただし、明るくはなるけれどハイライト部分も飛んでしまうんです。一方、「明るさ」は中間調を残したまま明るさを調整してくれます。雲や空のハイライト部分が白飛びするのを防いでくれる、というわけです。ここでは当然、「明るさ」を使います。
もし、Photoshopの効果がどんなふうに適用されるのかを知りたいなら、白から黒に変化するグラデーションの画像を用意して、適用してみるのがおすすめです。変化の様子がよくわかります。
さらに「露光量」に関するスーパーヒントも一つ紹介しましょう。露光量のスライドバーを、「Alt」「option」キーを押しながらスライドさせると、どこが白飛びするかが一目でわかります。
明るさの調整が終わったら、ノイズ軽減やレンズ補正に関する機能、さらにはHSL調整機能を使って、写真を仕上げていきます。なかでも私が気に入っているのは、特定の色味を強めたり弱めたりするHSL調整機能です。色味の調整がしやすいツールだと言えます。これらは簡単に画質を向上させる機能ですので、ぜひ活用してほしいと思います。

 Camera Rawの「明るさ」ツールを使って、暗い写真の見栄えを改善した。この後、ノイズ調整やHSL調整を行なって画像を仕上げる。
Camera Rawの「明るさ」ツールを使って、暗い写真の見栄えを改善した。この後、ノイズ調整やHSL調整を行なって画像を仕上げる。
不要なものを画面上から消すテクニック
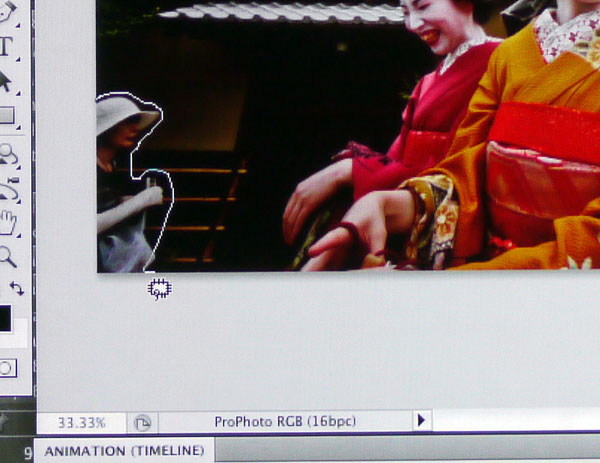
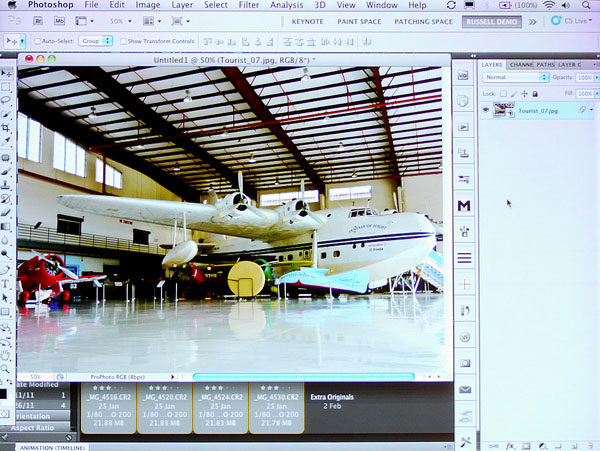
さて、ここからは、同じ画像を使ってPhotoshopで作業をしたいと思います。写真を見ると、ちょっと雰囲気と違うものがいくつか入っていますね。電信柱とか、壁の前に立つ観光客のおばさん‥‥女性ですね(笑)。悪気はまったくないのですが、雰囲気と違いますので、失礼かとは思いますが、どいてもらうことにしたいと思います。今日の会場に、この女性はいらっしゃいませんよね?(笑)。
壁の前の女性を、ざっくりと選択した上で、「パッチツール」で取り除きましょう。画面上部のオプションで「ソース」を選択して、移動させると‥‥女性を消すだけではなく、女性がいた部分に自然に背景を描いてくれます。もともと女性がいなかったかのようです。
 パッチツールを使って、移り込んでしまった女性を消す。「ソース」を選択すれば、女性を消した後の背景が自動的に描かれる。
パッチツールを使って、移り込んでしまった女性を消す。「ソース」を選択すれば、女性を消した後の背景が自動的に描かれる。
今度は、屋根の上の電信柱も取り除きます。まず、準備として「クイック選択ツール」を使って空の部分を選択しましょう。クイック選択ツールは、小さめのブラシで、エッジを硬めに設定して、必要な部分を選択していきます。
この時、「Alt」または「option」を押しながらクイック選択ツールを利用すると、「選択してはいけない部分」を指定することができ、「Q」キーを押すと、画面がクイックマスク状態になりますので、どの部分が選択されているかが一目でわかるようになります。このあたりの機能を覚えておくと、作業がグッと楽になります。
ざっくりと選択ができたら、選択範囲をマスク化し、そのうえで「選択範囲>マスクを調整」と選びます。このマスクの調整は、選択範囲を調整する際の「境界線の調整」と同じような機能で、細かな範囲選択に活用できます。今回は「エッジの検出」の横にある「ブラシツール」を使って、細かく境界線を取得していきます。
選択範囲を作成したら、コピースタンプツールを使って、電信柱を取り除きます。選択範囲をしっかり作成しておけば、この作業は非常に簡単です。
 空の部分の電信柱も消すことにした。空部分のマスクをきちんと作成すれば、作業自体は簡単だ。
空の部分の電信柱も消すことにした。空部分のマスクをきちんと作成すれば、作業自体は簡単だ。
複数画像を使って1枚の絵を作りあげる
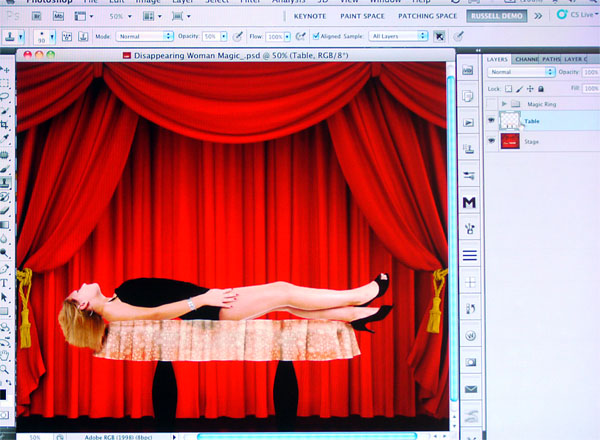
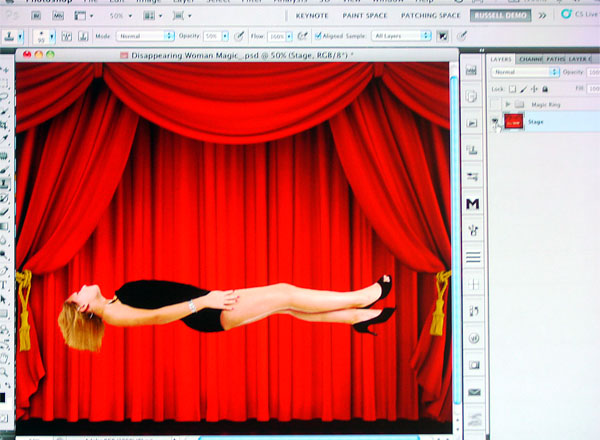
Photoshop CS5には、まだまださまざまな便利な機能があります。なかでもぜひ覚えていただきたいのが「コンテンツに応じた塗り」です。簡単に言えば「周囲を、適切な状況に勝手に埋めてくれる」機能だと言えるでしょう。なかったところに、さもあったように画像を作ってくれる。この写真の背景である、カーテンのような背景だけでなく、空や草などの自然な背景でもキレイに塗りつぶしてくれます。この機能を利用する場合は、選択範囲を少し広めにとるのがコツです。

 「コンテンツに応じた塗り」を使うと、図のように女性が寝ている台をキレイに消すことができる。
「コンテンツに応じた塗り」を使うと、図のように女性が寝ている台をキレイに消すことができる。
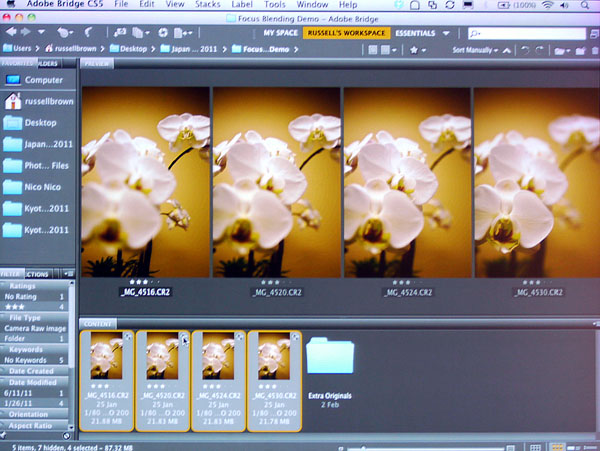
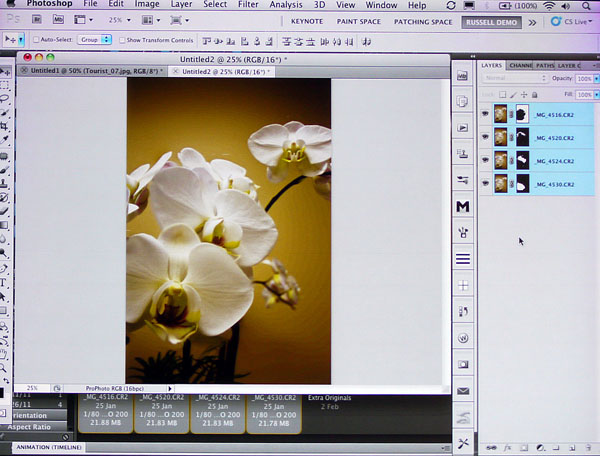
また、これはPhotoshop Extendedのみの機能ですが、「画像のスタック」もかなり役立つ機能です。複数の画像をまとめて、一枚の画像を作り出すことができ、その際に、必要な部分だけを自動的に選んで作成することができるのです。たとえば“たくさんの人が歩き回っている場所で、人を取り除いた、誰もいない写真を撮りたい”といった場合や、ピント位置の異なる写真を複数枚まとめることで、“手前から奥までピントが合った写真を作る”といった用途に活用できます。パノラマ画像を作成したりといったことにも応用ができます。

 「画像のスタック」機能は複数の画像から、1枚の画像を新たに作成する機能。ここでは、複数枚の写真から、歩き回る人を取り除いた。
「画像のスタック」機能は複数の画像から、1枚の画像を新たに作成する機能。ここでは、複数枚の写真から、歩き回る人を取り除いた。

 「画像のスタック」を使ったもう一つの事例。ピント位置の異なる複数の画像をまとめて、全体にピントが合った画像を仕上げた。
「画像のスタック」を使ったもう一つの事例。ピント位置の異なる複数の画像をまとめて、全体にピントが合った画像を仕上げた。
どうですか? Photoshopには役立つ機能がたくさん搭載されています。皆さんもぜひ試してみてください。今日はどうもありがとう。
取材:小泉森弥
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)
- 3DCG Session「続・アイディアがビジュアルになる瞬間(とき)、Photoshop + Autodesk 3ds Max でどのように作り上げるか」
- Adobe Session「Photoshop Tips & Techniques」
- 3DCG Session「テクスチャーイリュージョン、Photoshop + Autodesk 3ds Maxで創りあげる圧倒的なイメージ世界」
- Retouch Session「HP Workstation と Adobe CS 5.5による写真と動画の最先端レタッチテクニック」
- Photo Session「ライカデイズ 2011」
- デジタルフォト&デザインセミナー 2011 開催!















