2013年10月04日
パスやシェイプ、テキストの設定など、バナーやWeb制作に欠かせない機能の使用感もアップしている。作業効率を上げてくれるこれらの新機能を紹介する。
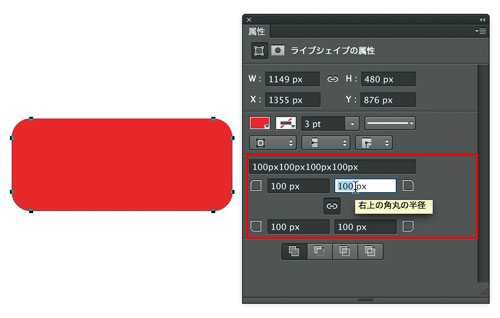
シェイプやパスの角丸の修正が容易に

Webデザインのバナー制作や、製品写真のレタッチをする場合など、丸みのあるシェイプやパスを描く場合に使う「角丸長方形ツール」。これまで角の丸みのサイズを指定するには、事前に数値を打ち込むしかなく、一度描いたシェイプやパスの丸みの大きさを変更するには、はじめからやり直すしか方法がなかった。思い通りの角丸長方形パスを描くには試行錯誤がつきものだったのだ。
しかし、新しい「角丸長方形ツール」では、シェイプやパスを描き終わると属性パネルが開くようになっており、ウインドウの数字を打ち直すことで、すでに描いた後のシェイプやパスの角の丸みを簡単に修正できるようになった。
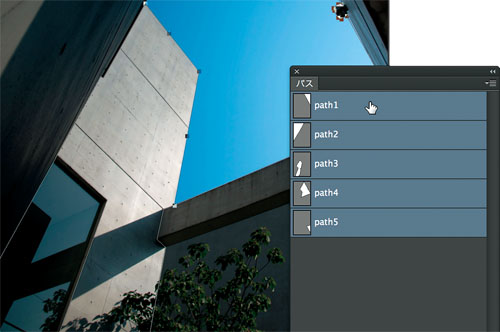
パスやシェイプの一括選択・消去も可能に

レタッチ作業が立て込んでくると「パス」ウインドウに大量のパスがストックされる。Photoshop CCでは、「command(Ctrl)+任意のパスをクリック」したり、「shift+任意のパスをクリック」することで、パスを複数選択することが可能となった。
これまでは、大量のパスを消去するには手動で一つ一つ削除するか、スクリプトを使用するかしかなく、やや敷居が高かったのだが、一気に利便性が向上したと言える。これは待望の新機能と言えるだろう。
パスの編集時も複数選択できるメリットは大きい。ちなみにこの操作をアクションに組み込む場合は、従来通りスクリプトを使用したほうが確実だろう。
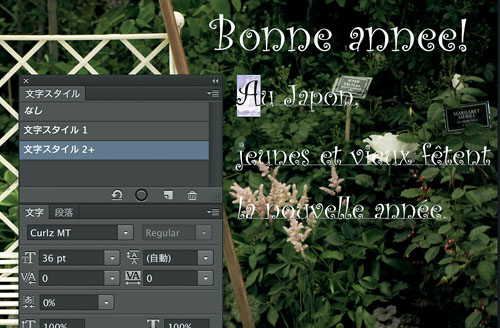
よく使う文字属性をすぐに呼び出せるように

テキストを打ち込む際に、フォント、サイズ、段落属性などを指定する場合がある。そういった「文字の属性」は、同じ設定を繰り返して使うケースが多いことと思う。
これまでも、一度決定した属性を「文字スタイルパネル」に保存しておくことはできたのだが、画像を閉じると保存した属性も消えてしまったため、別のPhotoshopファイルに同じ属性を活用するには少々手数が必要だった。
Photoshop CCではその点が見直され、一度作成した「文字スタイル」がずっとキープされるようになった。よく使う文字属性のパターンを保存しておくことで効率が大きくアップするだろう。
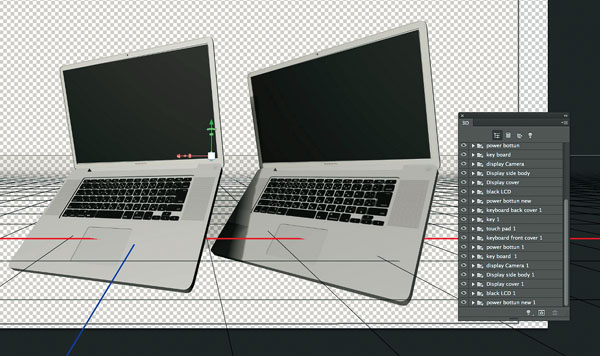
3DCGで多用する「インスタンス」複製が可能に

「3ds Max」など、3Dアプリケーションの世界では、物体を複製する場合に「コピー」と、「インスタンス」という2つの手段がある。コピーで複製したAとBの2つの3Dオブジェクトの場合、Aの色などの要素を変更してもBに変化はないが、インスタンスで複製した場合は、Bにも即座にその変更が同期される。
筆者が3DCGを制作する場合は、圧倒的にインスタンスを使用する場合が多く、重要機能だと感じている。Photoshopにもインスタンスが搭載された意味は大きい。この機能は「3D」ウインドウでオブジェクトを選択した状態で、ウインドウ右上のプルダウンから「オブジェクトをインスタント化」を選択することで使用できる。
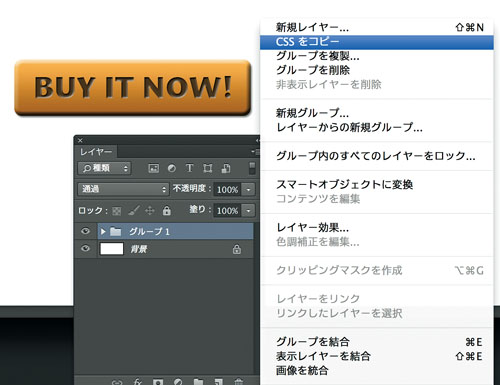
デザイン要素をCSSコードとして書き出し可能に

Webデザインやタブレットアプリ制作で、Photoshopを使用してインターフェースデザインを行なった場合、従来は、コーダーがそのデザインを見ながら手書きでコードを書き起こす、という工程が発生していたが、Photoshop CCでは、デザイン要素からCSSコードを生成できるようになったので、コーダーは、デザイナーから受け取ったコードをコピー&ペーストするだけでそのデザインを再現することが可能となる。これにより、制作チーム全体においての作業効率の大幅なアップが見込まれるだろう。
ちなみに、Illustrator CCにも新しくCSSの抽出機能が搭載されている。
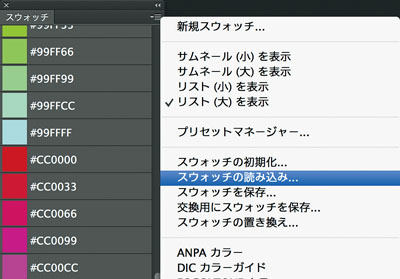
Webファイルに含まれるカラーを一括読み込み

スウォッチウインドウの右上のプルダウンから「スウォッチの読み込み」を選択してHTMLファイルやCSSファイルなどを選択することで、デザイン要素に含まれるカラーをまとめてスウォッチ上に読み込めるようになった。読み込みを行なうと、スウォッチウインドウ上にすべてのカラーパッチが生成される。
この機能により、既存のサイトと世界観が統一されたデザインをする必要がある場合や、既存のサイトの一部修正を行なう際などに、必要箇所の色を都度都度ピックアップする手間を省くことが可能になる。また、複数のメンバーで制作を行なう際のカラーパッチを統一する場合にも使えるだろう。主にWebデザイナー向けの新機能である。
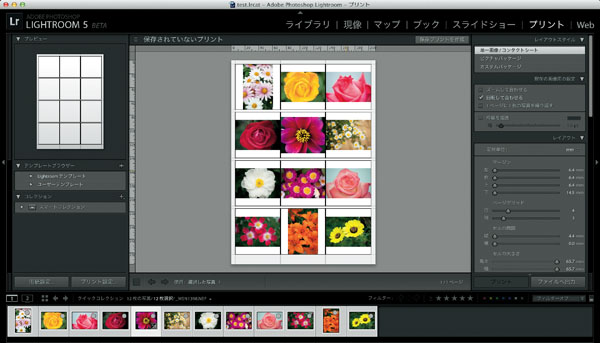
ファイル管理の役割はBridgeからLightroomへ?

BridgeからLightroomへの移行を促す動きの第一歩だろうか。「出力」パネルからのPDFコンタクトシートの書き出しが、Bridge CCから廃止された。一見小さな変更に見えるが、この変更には、アドビの「フォトグラファー向けワークフローの今後」に対する考え方が現れていると言えそうだ。
「写真整理と色調整はLightroomで」「合成やハードなレタッチはPhotoshopで」という棲み分けがより強く進められ、Bridgeへの開発リソースの投下割合が下げられていく流れになる可能性もあるだろう。今後、コンタクトシートの作成に関してはLightroomの「プリント」モジュールからの作成を推奨していくスタンスのようだ。
Photoshop CC必要システム構成
Windows:対応OSはWindows 7 Service Pack 1、Windows 8(XPには非対応)。2GHz以上のプロセッサー、1GB以上のRAM、2.5GB以上の空き容量のあるハードディスクを搭載したPC。
Mac:対応OSはMac OS X v10.7以降。マルチコアプロセッサー、1GB以上のRAM、3.2GB以上の空き容量のあるハードディスクを搭載したMac。
共通:1,024×768以上の画面解像度のディスプレイ(1,280×800以上を推奨)および256MB以上のVRAM(3D機能には512MB以上のVRAMを推奨)を搭載した16bitカラー表示が可能なグラフィックカード。
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)
御園生大地 Taichi Misonoo
フォトグラファー、レタッチャー、ビデオグラファー。東京生まれ。東京ビジュアルアーツ卒業後、撮影会社に12年勤務。2013年よりフリーランス。建築竣工写真撮影、大手家電メーカーの製品写真レタッチをベースに幅広く撮影・レタッチ業務をこなす一方、近年は動画撮影業務へ進出。Photoshopやレタッチのセミナー登壇、執筆実績多数。
TAICHI MISONOO website
- 【フォトグラファー向け】Photoshop CC 2018の新機能
- Photoshop CC 2017リリースの新機能
- 体験レポート:Adobe Stockコントリビューターになってみた
- Photoshop CC 2015:第4回 もっと知りたいフォトグラファーのための新機能
- Photoshop CC 2015:第3回 Camera Raw 9.1の新機能
- Photoshop CC 2015:第2回 Adobe Mercury Graphics Engine機能のベンチマークテスト
- Photoshop CC 2015:フォトグラファーが知っておきたい主な新機能と変更点
- Photoshop CC 2014年リリースの新機能:Camera Raw
- Photoshop CC 2014年リリースの新機能:「コンテンツに応じる」の機能拡張
- Photoshop CC 2014年リリースの新機能:焦点領域
- Photoshop CC 2014年リリース メジャーアップデート
- 遠近法ワープ、3DプリントなどPhotoshop CC v14.2 アップデートの新機能を検証する
- アドビ システムズのシニアエバンジェリスト ジュリアン・コストの最新Photoshopテクニック
- Photoshop CCのその他の注目新機能
- 切り抜きツールとアクション
- Photoshop 13.1アップデートとRetinaディスプレイ対応
- Camera Rawフィルターと32bit HDR
- Camera Rawの進化②「レンズ補正」「スポット修正」
- Camera Rawの進化①「円形フィルター」
- 手ぶれ写真に効果てきめん「ぶれの軽減」
- 「アップサンプリング」の進化 画像拡大時の解像感が高まる
- 精度が高まった「スマートシャープ」
- 新ブランド「Photoshop CC」はどんな変化をもたらすか? ②
- 新ブランド「Photoshop CC」はどんな変化をもたらすか? ①















