2014年01月23日
1月16日、アドビはPhotoshop CCのアップデートを発表した。3Dプリントや遠近法ワープなど、追加された主な新機能について解説する。
Photoshop CCがVer.14.2にアップデートされた。主な新機能は遠近法ワープ、リンクされたスマートオブジェクト、3Dプリントなどである。なかでも遠近法ワープはフォトグラファーにとって重要なアップデートになるので、詳しく紹介していこう。
また、今回のアップデートは、Adobeではメジャーバージョンアップと同等に位置づけているらしく、以前体験版を使った人も一度リセットされ今回のバージョンを体験版として利用することが可能になった。
遠近法ワープ(Perspective Warp)
写真を変形させるツールはこれまでも充分と思うほどあるが、またあらたなツールが加わった。それが「遠近法ワープ」である。建築物など直線の多い画像を修正するのに適している。

まずは基本の操作から紹介しよう。
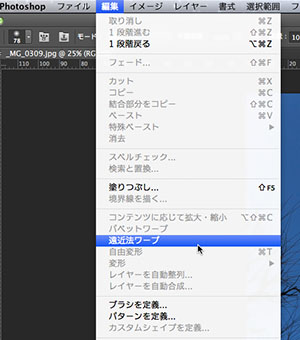
「編集」メニューから「遠近法ワープ」を選択。
オプションバーにメニューが表示され、最初は「レイアウト」モードになっている。

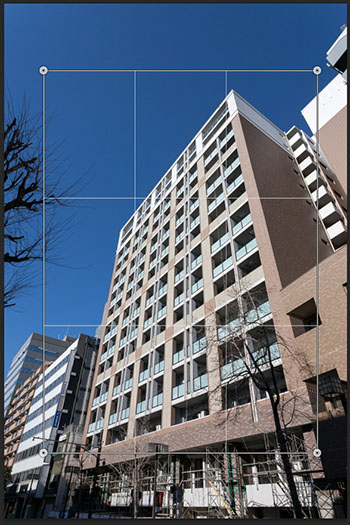
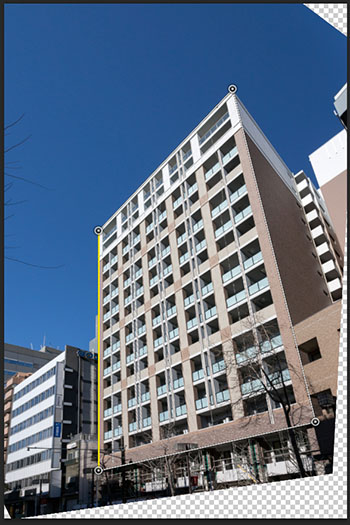
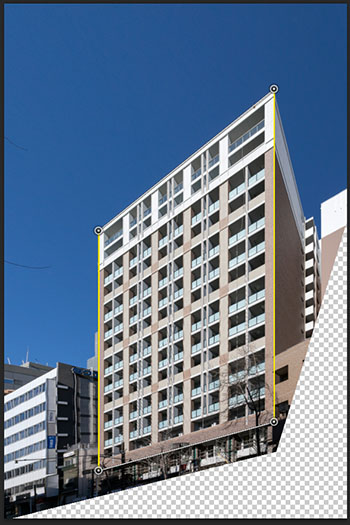
この状態でポインターをドラッグし画面にグリッドを表示させる。最初は垂直・水平のグリッド枠が表示される。

四隅のアンカーポイントを建物に合わせていく。選択されたアンカーは矢印キーで微調整もできる。この時点では画像は変形しない。

ここでオプションを「ワープ」に切り替える。

四隅のアンカーを動かすと、こんどは連動して画像が変形する。まるで3D画像を動かすように変形し、それがサクサクとリアルタイムで追従してくれる。

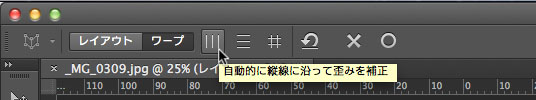
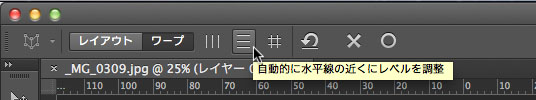
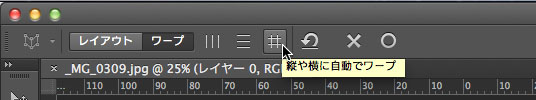
ワープボタンの隣に自動で調整するボタンが3種類ある。縦線を自動で垂直に合わせるボタン、水平線に合わせるボタン、縦横の直線を両方合わせるボタンである。これらのボタンワンクリックだけで満足できる結果になる場合もあるが、合い過ぎて違和感が生じる場合もあり、もちろん絵柄によってはエラーになる場合もある。



手動で修正していく場合でも便利なセミオート機能がある。
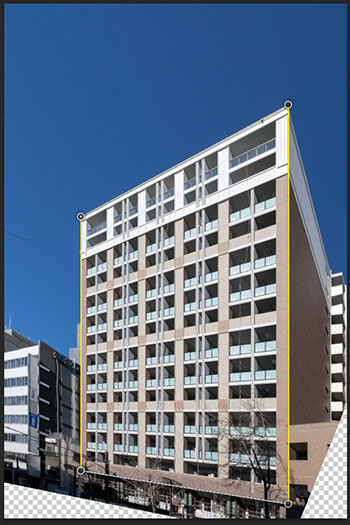
シフトキーを押しながらポインターをラインの上に持っていくと、ラインが黄色になる。

黄色になったところでクリックすると一瞬でそのラインが垂直に補正される。

同様に右のラインもシフトキーを押しながらクリックし垂直を出す。もちろん横のラインも水平を出すことはできるが、そこまでやってしまうと不自然になるので水平のパースは手動で調整することにする。

水平のパースを調整していくと、元画像は下からワイドレンズで見上げた写真なのに5階レベルの高さで離れた場所から撮った写真のようになった。このように見る視点や遠近感そのものを変えてしまうことができるのが「遠近法ワープ」である。

ただし、この写真のように周りにも建物があり街並み全体を整えたいときは枠をもっと広く設定する必要がある。よく見ると枠外のパースがおかしいことになっているのに気づくだろう。

また「遠近法ワープ」はスマートオブジェクトに対応しているので、スマートオブジェクトに変換してから操作すると後でやり直しが効く。
2面のワープ枠を使った調整
次にもう一歩進んだ操作をご紹介しよう。ワープ枠を複数設定するやり方である。
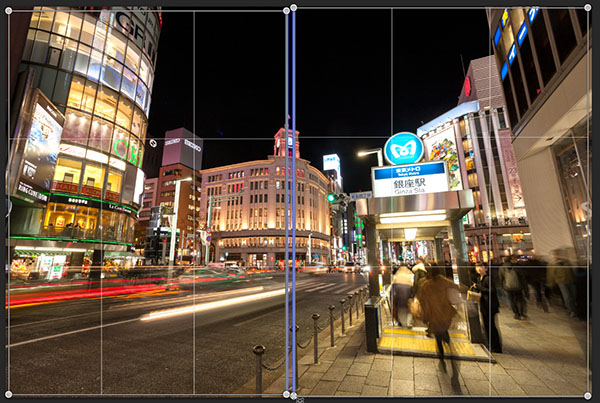
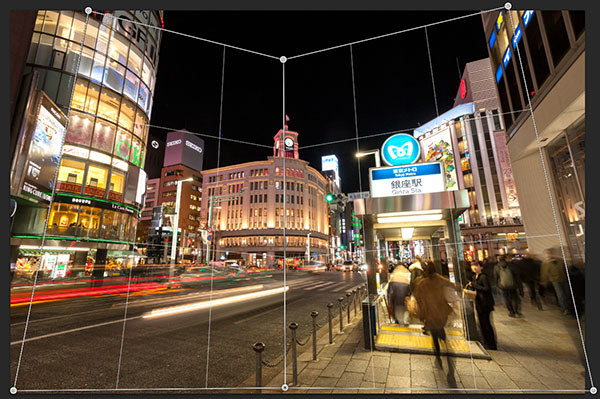
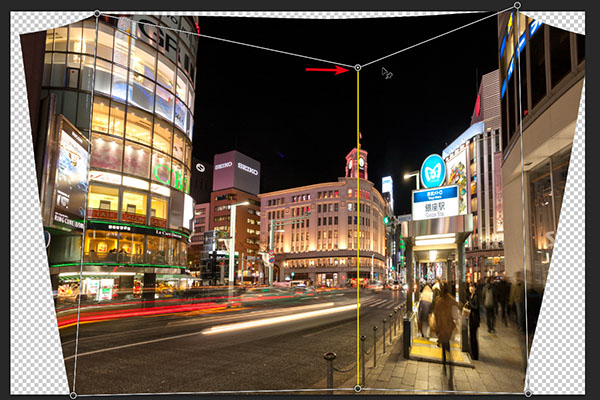
左半分にグリッド枠を設定した後、右半分にもう1つグリッド枠を設定する。このときセンター付近の垂直線を近づけるとラインが青くなりスナップされる(くっついて一本になる)。

アンカーポイントが合計6つになるので、最終仕上がりをイメージしながら遠近のグリッドに設定していく。


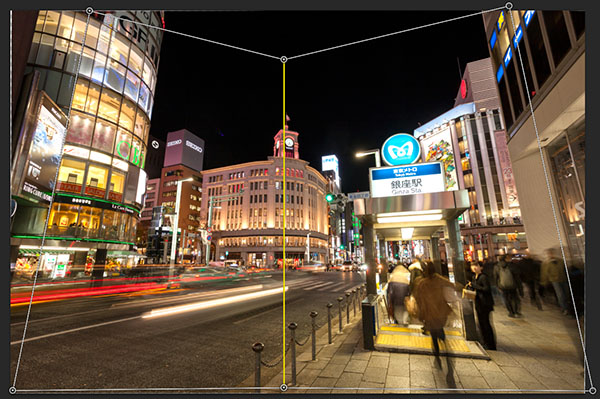
shiftキーを押しながらセンターの垂直を出す。

両端の縦のラインも自動で垂直を出すこともできるが、ここでは手動で程々のところで止めておくことにする。(自動も試してみたのだが、変形しすぎて細部に満足いかない箇所があったので手動に切り替えた)

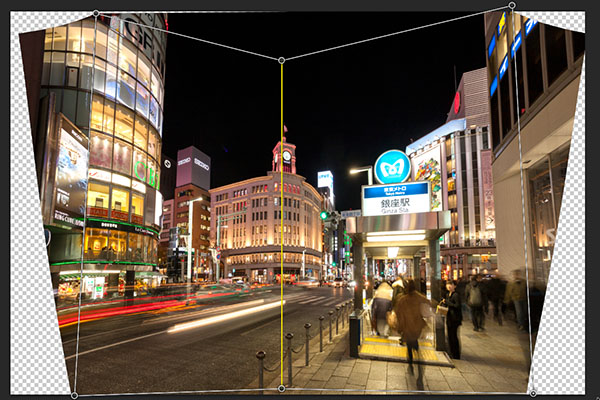
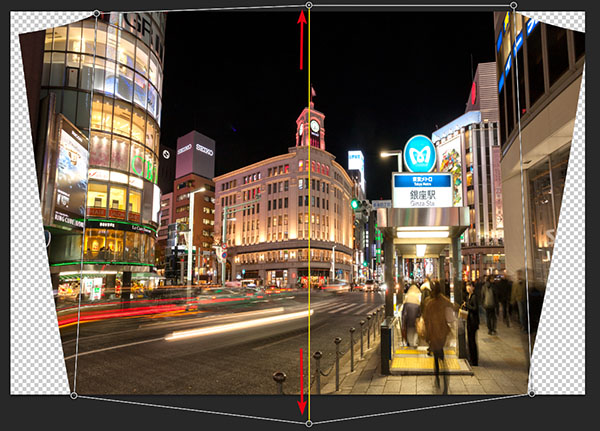
ここで、黄色いセンターラインの上下にあるアンカーのどちらかを横に移動してみる。上のアンカーを左に移動すると黄色いラインを中心に左側にワープする。

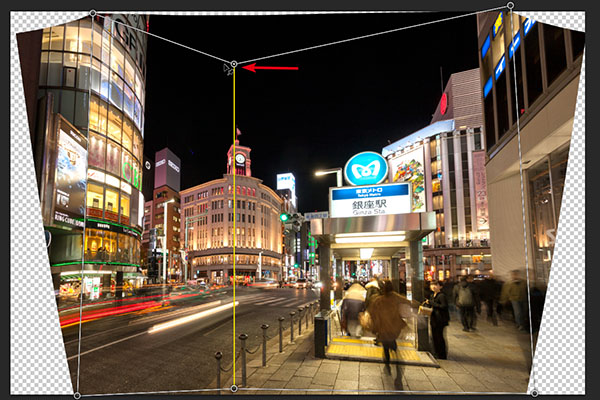
こんどは右に移動すると、視点が変わるかのように右に移動していく。このように左右の見え方の遠近を変更できるのも「遠近法ワープ」ならではの使い方だ。

さらに上のアンカーを上に、下のアンカーを下に移動していくと、画像のセンター付近が拡大されることになる。これはつまり、ワイドレンズを使うと遠くの物が小さく写るという今まで当たり前のように受け入れざるを得なかったことが覆されるということでもある。

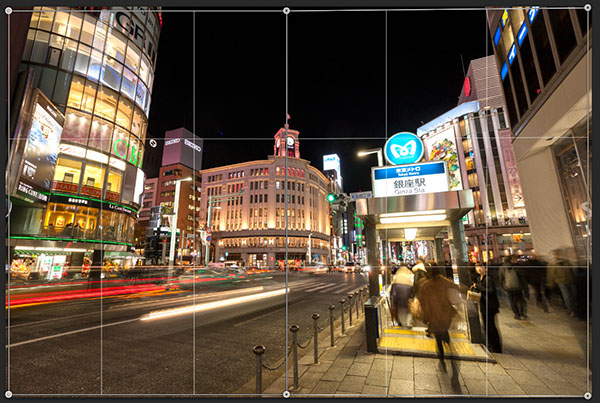
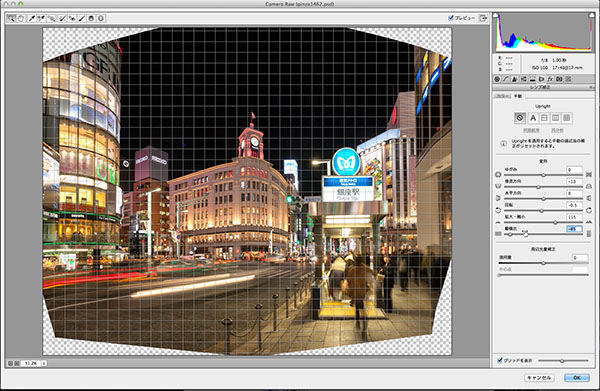
アスペクト比が変わってしまったので、Camera Rawフィルターのなかの「レンズ補正」を使って補正。ついでに補正しきれなかった垂直のラインももう一度調整した。

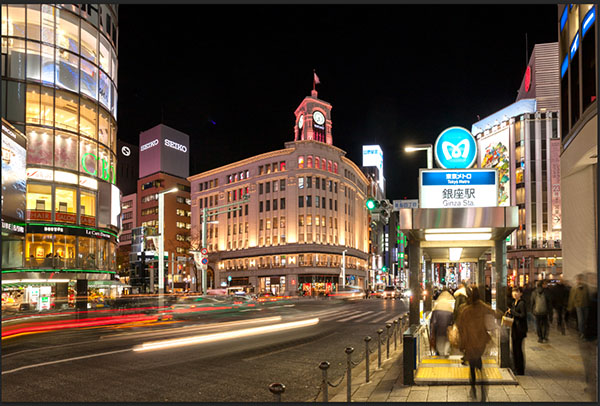
下が完成した画像。一見なんの不自然さもない普通の写真だが、カメラのレンズだけでは絶対にこんな風に写ることのない画像なのだ。人は遠くの物でも脳内で変換して大きく感じていると思うので、人が脳内で感じている絵柄に近い写真になったのかもしれない。

古典的な変形ツール、ワープ変形、レンズ補正、広角補正、ゆがみフィルターなど、画像に変形を加えるツールは充分すぎる程あったので、これ以上なくてもよいと思っていたが、こうして「遠近法ワープ」ならではの使い方を検証してみると、なるほどと納得してしまう。建築物など直線を多く含む画像の補正に優れていると思われがちで、実際そうだが、ちょっとした補正なら個人的にはむしろ「レンズ補正」のように細かく数値で追い込んでいける従来ツールのほうが好きだったりする。
「遠近法ワープ」は大胆に大きく変形させるのが得意なので、むしろ直線のない画像でも独特の変形を生かした使い方がないだろうかと考えてみた。
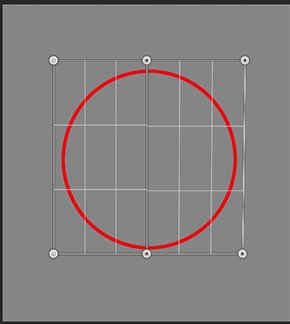
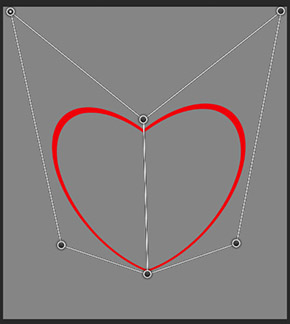
そこで思いついたのが、丸いものをハートに変形するとか…


分かりやすくするため単純な図形でやってみたが、例えばポッカリ浮かんだ雲をハートにするとか、丸いケーキをハート形にするとか色々使えそうだ。
リンクされたスマートオブジェクト
PhotoshopでIllustratorの書類を開くときなどに、Illustratorで編集した内容がそのままPhotoshop内のオブジェクトにも反映できる機能だ。いままでInDesignやIllustratorができていたことがPhotoshopでも使えるようになったということらしい。
「リンクされたスマートオブジェクト」はPhotoshopでサポートされる全てのフォーマットで使えるのだが、ここではIllustratorとの連携で紹介しよう。
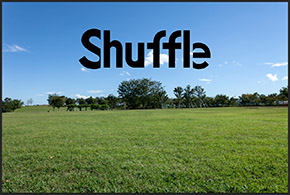
背景に選んだ画像。ここにタイトルを入れることにする。


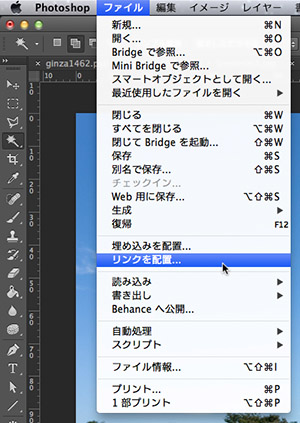
「ファイル」メニューから「リンクを配置」を選択し、ファイルを読み込んでくる。
Illustratorで作成されたShuffleのロゴがスマートオブジェクトとして読み込まれるので、配置の場所や大きさを調整してからEnterキーで決定する。


Illustratorでファイルを開いて、変形や色の変更などをした後保存する。


すると自動的にフォトショップの書類にも変更が反映されている。このようにオブジェクトをリンクさせて効率よく作業できる機能だ。例えば複数のファイルにリンクがある場合でも、1回の編集作業で全てのリンクされたファイルに反映できるというメリットがある


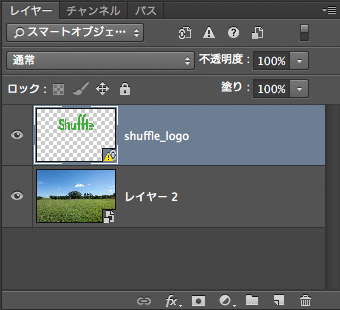
一度Photoshopファイルを閉じてしまうと再び開いた時に、変更が反映されていないときもあるが、その時はレイヤーパネル内で通知される。
黄色い警告マークのようなアイコンが表示されると、リンク元の変更が反映されていないという印だ。

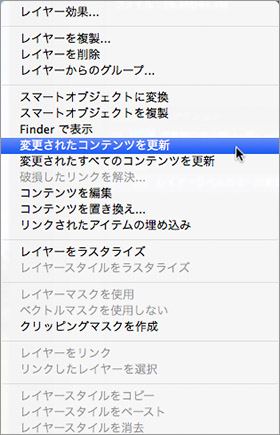
その時はレイヤーを右クリックして「変更されたコンテンツを更新」もしくは「変更されたすべてのコンテンツを更新」を選ぶと最新の状態に反映される。
正確なプレビュー画面が得られる3Dプリント機能
昨今なにかと話題になることも多い3Dプリントの機能がPhotoshopにも搭載された。Photoshopで読み込むことのできる3Dデータならすべて3Dプリンターを使って出力することができる。
Photoshopは3Dを扱うことができるソフトではあるが、1からオブジェクトを作成するのに優れたソフトであるとは言いがたい。通常は専門の3Dソフトで作成された3Dオブジェクトを読み込み、その後の処理をPhotoshopが担う使い方が一般的だろう。
Photoshopで読み込むことができるファイル形式は.stl、.obj、.3ds、.dae、.kmzそして.psdである。
残念ながら筆者のもとにはまだ3Dプリンターがないので 実際に出力してみることはできなかったが、モデリングデータをダウンロードして、プリントまでの工程を簡単に紹介しよう。
自分でデータを作成することなど大変なので、フリーの3D素材を探してダウンロードしてきた。
私が行ったサイトはこちら
http://www.nasa.gov/multimedia/3d_resources/index.html
NASAのページから3dsの形式で作成したデータがダウンロードできる(詳しくないので<知ったか>ですが、3dsの形式と言えば3ds Max、その昔は3D studio Maxと呼ばれたハイエンドのプロ仕様3Dソフトですね)。

ファイルを開こうとすると、こんなメッセージが出てくるかと思うが、もちろんOKして3D用のワークスペースで開く。
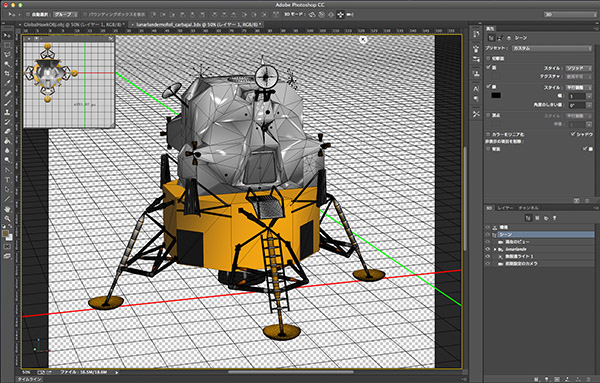
するとこんな感じで、普段使っているPhotoshopとは違う感じで展開される。

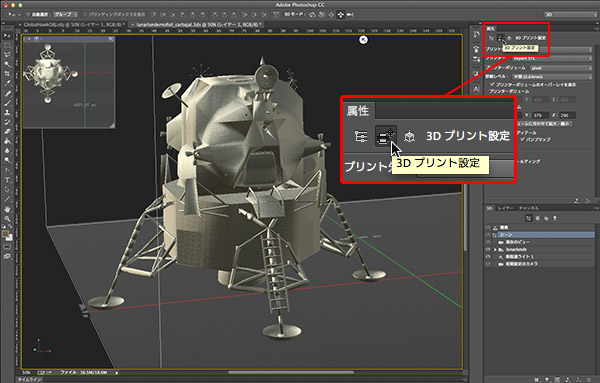
3Dレイヤーは「シーン」を選んだ状態で、上部の3Dプリントの設定パネルを表示させる。「プリント先」「プリンター」などを選択し、「プリントボリュームに合わせて拡大・縮小」のボタンも押しておく。

すると画面上のオブジェクトもプリンターで出力できるマテリアルに合わせて表示される。この場合、単色のプラスチック製のような質感のものとして表示されている。

プリント先に「Shapeways.com」を選ぶと、オンラインで出力できるようになり、マテリアルごとの価格も確認できる。(ただし日本からの発注が可能かどうかは未確認)

プリント開始のボタンはパネルの下部にある。ここをクリックするとプリント用のデータのレンダリングが始まる。
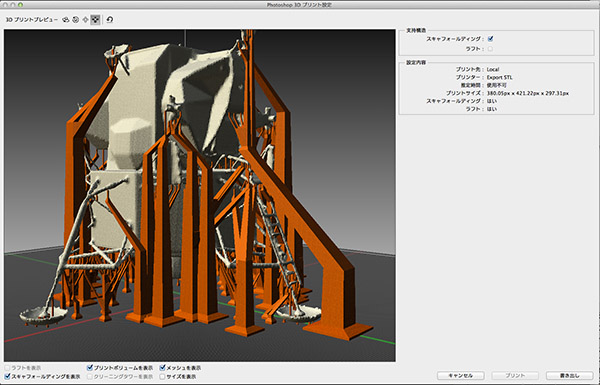
出力前のプレビュー画面。スキャフォールディングと呼ばれる支持構造が自動的に生成される。これは3Dプリントが加法製造と呼ばれ下から上に加えて構築していくために必要なもので、後で取り除いて完成となる。

実際に3Dプリンターがつながっていれば「プリント」ボタンを押すだけになるが、「書き出し」て一旦プリント用にレンダリングされたデータを保存しておくこともできる。
例えばこのデータを「出力センター」や「駅前の写真屋さん」へ持っていけば出力してもらえる…なんて時代がくるのだろうか?
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)
竹澤宏 Hiroshi Takezawa
1983年、フリーのフォトグラファーとして独立。以来30数年、いまだに業界の片隅に生息中。インテリアや物撮りを中心とした広告写真が主だが、雑誌の取材や執筆もこなせるオールラウンダータイプのフォトグラファー。
http://takezawa-lab.com/
https://www.facebook.com/TakezawaHiroshi
- 【フォトグラファー向け】Photoshop CC 2018の新機能
- Photoshop CC 2017リリースの新機能
- 体験レポート:Adobe Stockコントリビューターになってみた
- Photoshop CC 2015:第4回 もっと知りたいフォトグラファーのための新機能
- Photoshop CC 2015:第3回 Camera Raw 9.1の新機能
- Photoshop CC 2015:第2回 Adobe Mercury Graphics Engine機能のベンチマークテスト
- Photoshop CC 2015:フォトグラファーが知っておきたい主な新機能と変更点
- Photoshop CC 2014年リリースの新機能:Camera Raw
- Photoshop CC 2014年リリースの新機能:「コンテンツに応じる」の機能拡張
- Photoshop CC 2014年リリースの新機能:焦点領域
- Photoshop CC 2014年リリース メジャーアップデート
- 遠近法ワープ、3DプリントなどPhotoshop CC v14.2 アップデートの新機能を検証する
- アドビ システムズのシニアエバンジェリスト ジュリアン・コストの最新Photoshopテクニック
- Photoshop CCのその他の注目新機能
- 切り抜きツールとアクション
- Photoshop 13.1アップデートとRetinaディスプレイ対応
- Camera Rawフィルターと32bit HDR
- Camera Rawの進化②「レンズ補正」「スポット修正」
- Camera Rawの進化①「円形フィルター」
- 手ぶれ写真に効果てきめん「ぶれの軽減」
- 「アップサンプリング」の進化 画像拡大時の解像感が高まる
- 精度が高まった「スマートシャープ」
- 新ブランド「Photoshop CC」はどんな変化をもたらすか? ②
- 新ブランド「Photoshop CC」はどんな変化をもたらすか? ①















