2011年12月26日
イメージした背景を実際にセットを組んで撮影できない場合、3DCGを使って作ることが増えている。今回は3DCGの空間をPhotoshopでうまく調整し、人物と合成する方法を解説する。
 Photo:片岡竜一 ST:松下静 Make:中山夏子 Hair:野元洋 Model:Kalina
Photo:片岡竜一 ST:松下静 Make:中山夏子 Hair:野元洋 Model:Kalina
衣装協力:エミリーテンプルキュート ラフォーレ原宿店 TEL 03-3404-7766
3DCGで作った背景と実写が馴染むような画像処理を行なう
前回は写真素材を組み合わせて、日常空間とは異なる世界を作り出したが、今回はさらに非日常的でバーチャルな空間を作ってみた。その空間は柔らかい素材でできていて、不規則な凹凸があり、 曲がりくねったチューブのような形状。
今回イメージした背景は2Dだけで作るには面倒な形状なので、3DCGソフト「Autodesk 3ds Max」を使って作った。3DCGソフトで作成した画像をそのまま使って合成してしまうと写真との違和感が出るため、Photoshopを使い色調補正、被写界深度の調整、光の陰影の追加を行ない、実写のポートレイトと馴染むようにレタッチを進める。
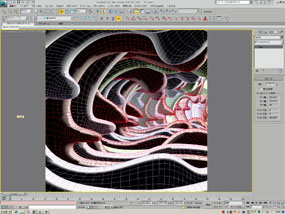
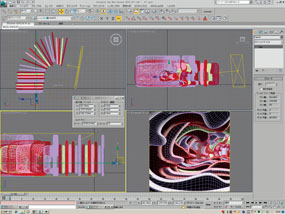
Autodesk 3dsMaxを使って背景となる空間を作る


3DCGから書き出した32bit画像を「露光量」で整える

Open EXR形式で書き出した画像。

「露光量」で整えた画像。

少し浅い画像にレンダリングされたので、色調補正の露光量を使って色補正した。
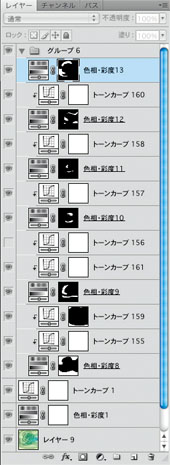
マスクを作成し、色を変える





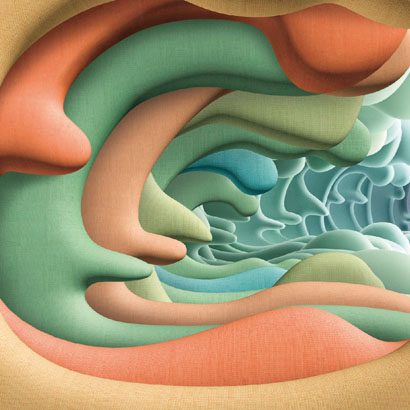
 色調補正を行ない完成した画像。マスクを作成するのが面倒な場合は、オブジェクト毎に個別でレンダリングしておけば時間短縮に繋がるだろう。
色調補正を行ない完成した画像。マスクを作成するのが面倒な場合は、オブジェクト毎に個別でレンダリングしておけば時間短縮に繋がるだろう。
3DCGの深度情報を使って奥行き感を作る
3DCGで作成した画像では、基本パンフォーカスとなるので、奥行きやレンズのボケを追加する必要がある。ここでは「Autodesk 3ds Max」から書き出した深度情報のグレースケール画像を使い、マスクを作り、奥行きとレンズのボケを表現。さらにトーンカーブで奥に行くほど明るく光が差し込んでくる感じに仕上げた。
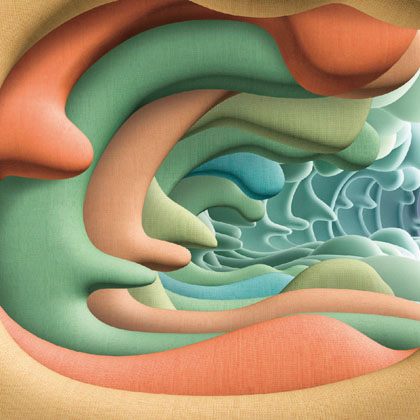
 レタッチで調整しやすいようパンフォーカスでレンダリングしてある。
レタッチで調整しやすいようパンフォーカスでレンダリングしてある。


試行錯誤しやすいように、素材となるレイヤーはスマートオブジェクトにしておくと便利。
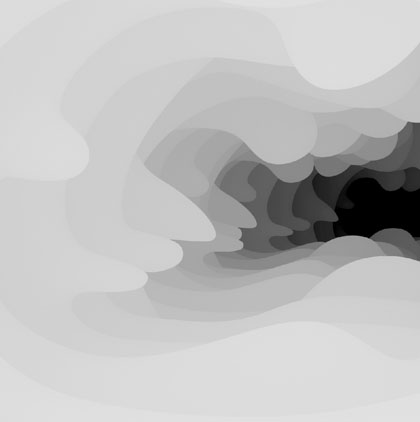
 3ds Maxで書き出した深度情報画像。手前が明るく奥に行くほど暗くなっているこの画像を、ぼかし部分用のマスクとして使用する。
3ds Maxで書き出した深度情報画像。手前が明るく奥に行くほど暗くなっているこの画像を、ぼかし部分用のマスクとして使用する。
深度情報を活用してマスクを作り、レンズのボケ味を表現

そのままではボケてほしくない部分もうっすらとボケてブレたような画像になってしまうので、マスク画像にコントラストをつける。

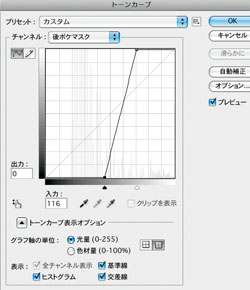
トーンカーブを使ってマスク画像のコントラストを調整。
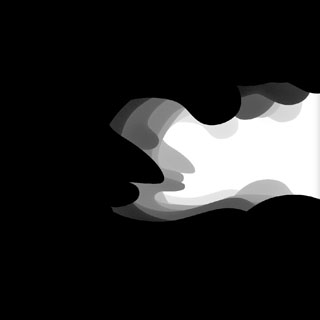
 マスクの境界が硬すぎるのでぼかしを入れた。
マスクの境界が硬すぎるのでぼかしを入れた。

 素材となるスマートオブジェクトレイヤーをコピーして、手前にもボケをつくった。
素材となるスマートオブジェクトレイヤーをコピーして、手前にもボケをつくった。
 奥の方の抜け感(光が射し込む様子)を出すためにトーンカーブを使って明るめに補正。
奥の方の抜け感(光が射し込む様子)を出すためにトーンカーブを使って明るめに補正。
スタジオ撮影のモデルカットを調整して3DCGの背景に馴染ませる
背景に合わせてうまく配置するために、同じ人物カットからパーツを選び、反転・合成を行なった。さらに背景は奥のほうが明るいという設定にしたいので、合成した人物に細かくマスクを作成し、トーンカーブでやや逆光気味に見せている。最終的に人物だけでなく背景も違和感が無くなるように再度色合いを調整している。




 完成したモデルカットを左右反転して3DCGの背景に合わせる。
完成したモデルカットを左右反転して3DCGの背景に合わせる。
背景のトーンに合わせて人物のトーンを調整

モデルカットを切り抜きし、サイズと位置をシミュレートしてみる。

 モデルカットを色調補正し、背景と馴染むように調整していく。
モデルカットを色調補正し、背景と馴染むように調整していく。


さらに背景とモデル両方に対してそれぞれ色調補正を加えながら、自然に見えるトーンに仕上げる。
 全体のトーンとコントラストを整えて完成。背景も最初の3DCGだけの状態よりもかなり印象が変わった。
全体のトーンとコントラストを整えて完成。背景も最初の3DCGだけの状態よりもかなり印象が変わった。
今回は3DCGをフューチャーした絵柄であったが、レタッチの現場では補助的に3DCGを使うこともよくある。ざっくりとモデリングして影の落ちる方向や形状のシミュレーションをしたり、映りや反射の具合をみたりするためだ。今回のように実際にレンダリングした画像を使うわけではないが、レタッチする上でのガイドラインとしては非常に重宝している。3DCGというと、ぐっとハードルが上がるが身近なところからチャレンジしていけば、レタッチの可能性もどんどん広がっていくと思う。
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)
大里宗也 Souya Ohsato
熊本工業大学附属情報技術専門学校メディアデザイン学科卒。2000年より株式会社VONSpictures所属。チーフCGデザイナー。http://www.vons.co.jp
- 第16回 水面への映り込みを作った後に波紋に合わせて画像に揺らぎを作る
- 第15回 3DCGソフトの機能を活用し撮影不可能なシーンを創る
- 第14回 3DCGの背景にモデルを合成する
- 第13回 マスクとトーンカーブで光と影をコントロールする
- 第12回 高度なプラグインソフトを活用する
- 第11回 透明な液体のレタッチ
- 第10回 モノクロームの処理 応用編
- 第9回 モノクロームの処理基礎篇
- 第8回 製品イメージカットの演出
- 第7回 フードフォトのレタッチ
- 第6回 Photoshop CS5 Extendedの進化した3D機能を使いこなす
- 第5回 Photoshop CS5の新ペイントツール「混合ブラシ」で写真を絵画調に加工
- 第4回 Photoshop CS5の新機能「パペットワープ」で素材の形を操る
- 「Adobe Photoshopで実践する フォトレタッチ講座」発売
- 第3回 肌の処理
- 第2回 合成の馴染ませ方
- 第1回 「マスクを作る」















