2011年02月04日
Shuffleがオープンした時の人気企画「レタッチの基本ワザ」。たった3回の連載にも関わらず、今に至るも、高い人気を誇っている。そこで、このたび、連載の再開を決定! 復活第1回目、通算第4回目の今回は、Photoshop CS5の新機能「パペットワープ」を取り上げることにしよう。
 Photo:片岡竜一 ST:松下静 Make:中山夏子 Hair:野元洋 Model:Kalina(Dualism management) 衣装協力:HAIGHT & ASHBURY TEL 03-5453-4690
Photo:片岡竜一 ST:松下静 Make:中山夏子 Hair:野元洋 Model:Kalina(Dualism management) 衣装協力:HAIGHT & ASHBURY TEL 03-5453-4690
どんな形に変形したいのか、変形後のイメージを描いておく
Photoshop CS5から新たに搭載された変形ツール「パペットワープ」は、今までの変形ツールと比べ、質感を極力そこなわずに、大幅な形状変更ができることが特徴である。
また、変形をしたくない部分をピンによって複数固定することができるのも、これまでの変形ツールにはなかった便利な機能だ。
今回はどこにでもあるような普通のぬいぐるみを撮影し、その画像に「パペットワープ」を使い、躍動感のあるポーズをつけてみた。
ポイントは、変形を行なう前に、最終的にどんな形状にしたいのか、具体的なイメージをはっきりとさせておくことだ。自由度・精度の高い変形ツールとは言え、あまり極端な変形を加えると質感が破綻する場合もあるので注意したい。
変形したい部分を少しずつ動かしながら、形状を変化させて、オリジナルの質感を損なわない範囲で、より自然な変形を心がけたい。
素材となる子鹿のぬいぐるみをアングルを変えて撮影
 今回変形する子鹿のベースとなるカット。前脚以外はこの画像を使っている。
今回変形する子鹿のベースとなるカット。前脚以外はこの画像を使っている。
 前脚2本のみを使う素材カット。
前脚2本のみを使う素材カット。
変形したい形状のイメージラフを描いておく
 変形したい形状をトレースした線画。変形作業時はこのレイヤーを表示させてガイドにする。
変形したい形状をトレースした線画。変形作業時はこのレイヤーを表示させてガイドにする。
 ベースカットはあらかじめレイヤーマスクで切り抜いておき、スマートオブジェクト化しておく。
ベースカットはあらかじめレイヤーマスクで切り抜いておき、スマートオブジェクト化しておく。
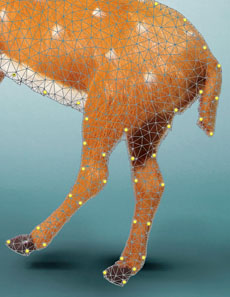
「パペットワープ」の変形は、三角形のメッシュをうまく調整する
「パペットワープ」を使うには、まず最初に変形したい被写体を選択範囲で囲む必要がある。そして「編集」メニューの「パペットワープ」を選択。すると下のようなオプションバーが現れる。そして、選択範囲で囲まれた被写体には三角形の網目(メッシュ)が重なった状態で表示される。
この細かく区切られた三角形は連鎖しながら動き、自然な見え方で被写体の形状を変えてゆく。この三角形のサイズは3種類から選択でき、より細かい変形をしたい場合は、オプションバーの「密度」→「ポイント数を増加」を選ぶと、より小さな三角形の網目が表示され、変形も緻密にできるようになる。
「密度」の設定で、三角形の網目のサイズの細かさ/変形の緻密さを決める

 ポイント数を減少
ポイント数を減少
 標準
標準

「拡張」の設定は、変形させたい範囲で決める

「拡張」値がゼロに近い場合、メッシュがエッジラインに重なってよく見えないため、プラス側に数値設定。
 ガイドを見ながら変形している途中の画像。変形しながら、固定ポイント(黄色い点)を変えている。
ガイドを見ながら変形している途中の画像。変形しながら、固定ポイント(黄色い点)を変えている。
 大まかな変形が終了したところ。スマートオブジェクト化しているのでこの編集画面には何度でも戻れる。
大まかな変形が終了したところ。スマートオブジェクト化しているのでこの編集画面には何度でも戻れる。
 前脚部分のみ切り出したカット。この部分を胴体に合成してから、選択範囲を作成。「パペットワープ」による変形を始める。
前脚部分のみ切り出したカット。この部分を胴体に合成してから、選択範囲を作成。「パペットワープ」による変形を始める。
 固定ポイントは複数同時選択可能なので、一度に動かしたい場合はシフトキーを押しながらポイント選択をする。
固定ポイントは複数同時選択可能なので、一度に動かしたい場合はシフトキーを押しながらポイント選択をする。
 一気に変形せず、何段階かに分けて、細かく変形。
一気に変形せず、何段階かに分けて、細かく変形。
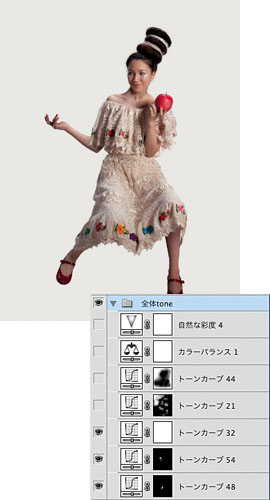
変形した子鹿にモデルを合成、トーンを整えて印象的に見せる
「パペットワープ」の変形により、勇猛果敢なポーズになった子鹿に、モデルを乗せる合成を行なうことにした。
あらかじめ、撮影しておいた複数のモデルのカットから、上半身、下半身、顔などのパーツを組み合わせ、子鹿の背中に座っているようなポーズに合成。
子鹿の色を濃い茶色に色補正し、胴体、首、後ろ脚などを部分的にトーンカーブを使い、立体感を強調。全体に中央部分を明るくし、色調も落ち着いたトーンに変更。
高度な変形だけでなく、下作例のようにちょっとした変形にも「パペットワープ」は便利に使える。
子鹿の背中に乗るモデルのカットのポーズを合成して作る
 「パペットワープ」により、ここまで自然にポーズを変えることができた。
「パペットワープ」により、ここまで自然にポーズを変えることができた。

 椅子に腰掛けたモデルのカットを合成。子鹿の色やシャドー部分をトーンカーブで部分修正。
椅子に腰掛けたモデルのカットを合成。子鹿の色やシャドー部分をトーンカーブで部分修正。
髪の毛や洋服の変形も効率良く、自然に仕上がる「パペットワープ」の使いこなし例
 「ワープ」による変形は選択範囲すべてに作用してしまうので、変形したくない部分まで一緒に動いてしまうことがある。「パペットワープ」の場合、動かしたくない部分に点(ピン)を打ち、固定しておくことができ、より高度な変形が簡単にできる。ここでは髪の毛を上へはね上げ、同じようにスカートの裾を上へなびかせるような変形を行なう。
「ワープ」による変形は選択範囲すべてに作用してしまうので、変形したくない部分まで一緒に動いてしまうことがある。「パペットワープ」の場合、動かしたくない部分に点(ピン)を打ち、固定しておくことができ、より高度な変形が簡単にできる。ここでは髪の毛を上へはね上げ、同じようにスカートの裾を上へなびかせるような変形を行なう。






 まるで、見えない糸で吊り上げたような髪の毛とスカートの変形が完成。一見、このような変形は「ワープ」を使ってもできそうに思える。実際に「パペットワープ」で変形した形状を「ワープ」でも試してみたが、同じように正確に再現するのは、かなり時間もかかり、難しかった。「パペットワープ」は複雑な変形になるほど、その威力を発揮するはずだ。
まるで、見えない糸で吊り上げたような髪の毛とスカートの変形が完成。一見、このような変形は「ワープ」を使ってもできそうに思える。実際に「パペットワープ」で変形した形状を「ワープ」でも試してみたが、同じように正確に再現するのは、かなり時間もかかり、難しかった。「パペットワープ」は複雑な変形になるほど、その威力を発揮するはずだ。
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)
大里宗也 Souya Ohsato
熊本工業大学附属情報技術専門学校メディアデザイン学科卒。2000年より株式会社VONSpictures所属。チーフCGデザイナー。http://www.vons.co.jp
- 第16回 水面への映り込みを作った後に波紋に合わせて画像に揺らぎを作る
- 第15回 3DCGソフトの機能を活用し撮影不可能なシーンを創る
- 第14回 3DCGの背景にモデルを合成する
- 第13回 マスクとトーンカーブで光と影をコントロールする
- 第12回 高度なプラグインソフトを活用する
- 第11回 透明な液体のレタッチ
- 第10回 モノクロームの処理 応用編
- 第9回 モノクロームの処理基礎篇
- 第8回 製品イメージカットの演出
- 第7回 フードフォトのレタッチ
- 第6回 Photoshop CS5 Extendedの進化した3D機能を使いこなす
- 第5回 Photoshop CS5の新ペイントツール「混合ブラシ」で写真を絵画調に加工
- 第4回 Photoshop CS5の新機能「パペットワープ」で素材の形を操る
- 「Adobe Photoshopで実践する フォトレタッチ講座」発売
- 第3回 肌の処理
- 第2回 合成の馴染ませ方
- 第1回 「マスクを作る」















