2019年12月19日
このセッションはPhotoshop実践講座として、博報堂プロダクツのレタッチャー2名が登壇。50分間の限られた時間の中で10の技法をテンポよく紹介した。すぐに真似したくなる、目からウロコのPhotoshopワザに注目!

12月3日、アドビのクリエイター向けイベント「Adobe MAX Japan 2019」がパシフィコ横浜で開催された。毎回、著名クリエイターによる公演や、協賛各社のブース展示などが実施されている。博報堂プロダクツのレタッチャー、畠山祐二氏と小柴託夢氏のセッションでは「Photoshop実践講座 痒いところに手が届く、Photoshop技法『10の事』」と題して、広告レタッチの現場で使える便利なテクニックを紹介した。
畠山: レタッチャーの畠山祐二と申します。Photoshop歴は18歳の頃からなので、今年でちょうど20年目になります。このセッションでは10のテクニックを紹介しますが、持ち時間が50分ということで、一つのテクニックにつき5分しか取れないので、かなりミニマムにまとめております。
小柴: 同じく、小柴託夢と申します。レタッチャーとして7年目になります。よろしくお願いします。
 畠山祐二氏
畠山祐二氏
 小柴託夢氏
小柴託夢氏
1. 環境設定、カラー設定、ワークスペースが知りたい!
畠山: まず最初に、この環境設定は私のおすすめなので、ご自分のやり方に合わせて変えてほしいです。
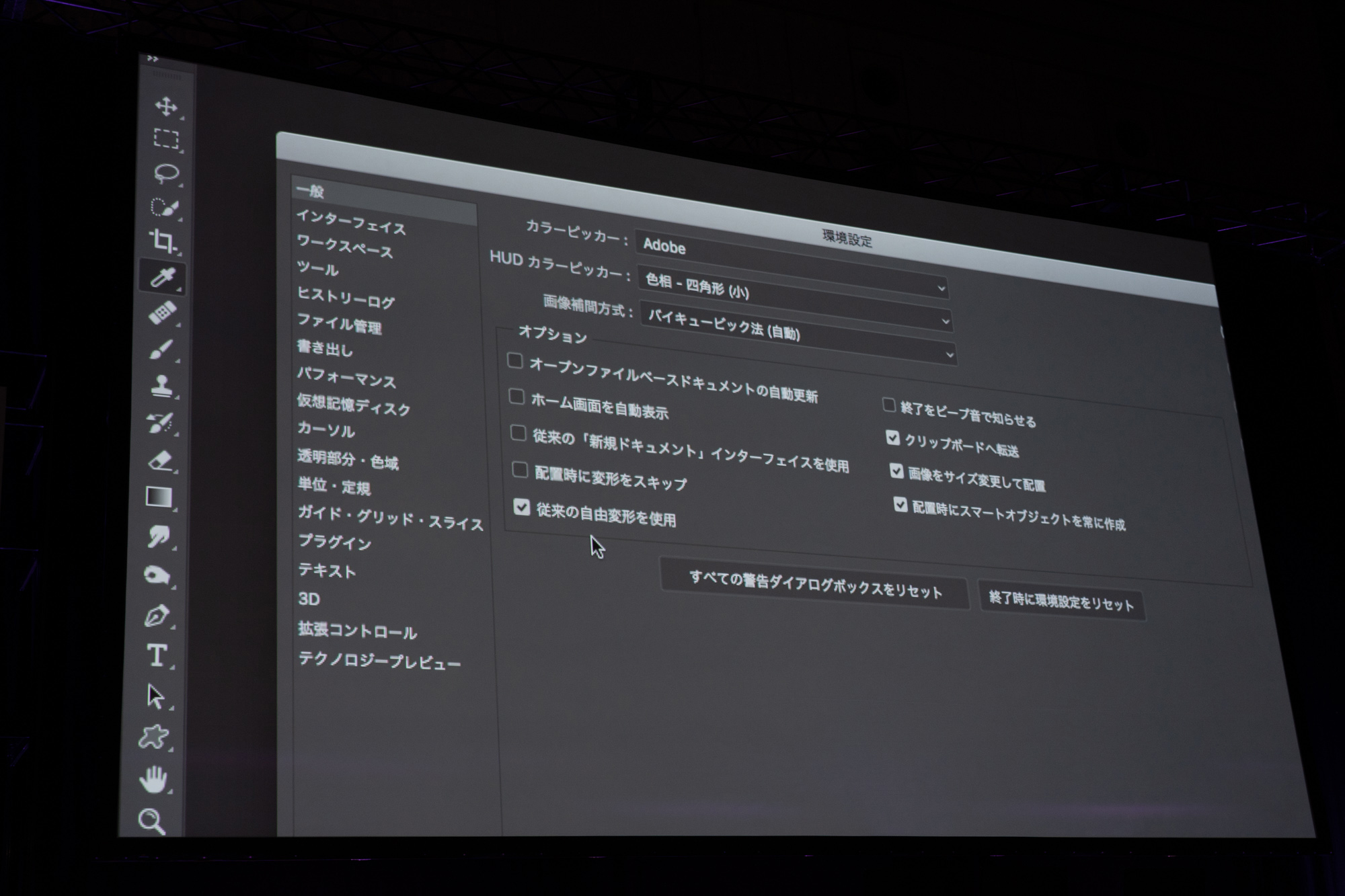
まず、「一般」の「環境設定」で、「従来の自由変形を使用」にチェックを入れます。Shiftキーを押したときの挙動が、従来のバージョンと同じになります。
 「従来の自由変形を使用」にチェックを入れる
「従来の自由変形を使用」にチェックを入れる
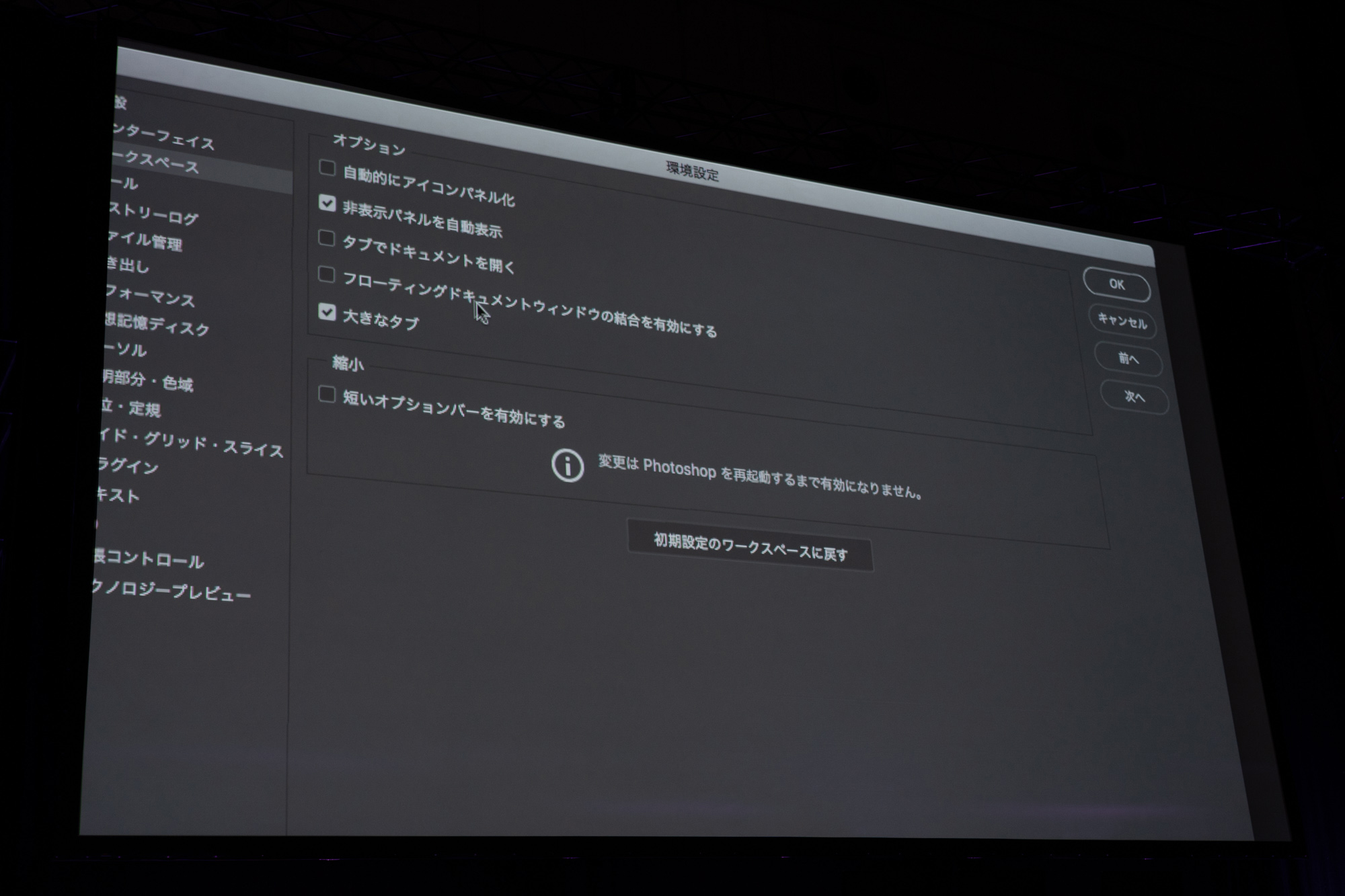
次に、「ワークスペース」のオプションで「フローティングドキュメントウィンドウの結合を有効にする」のチェックを外します。僕はこれが無効な方がやりやすいので。
 「フローティングドキュメントウィンドウの結合を有効にする」のチェックを外す
「フローティングドキュメントウィンドウの結合を有効にする」のチェックを外す
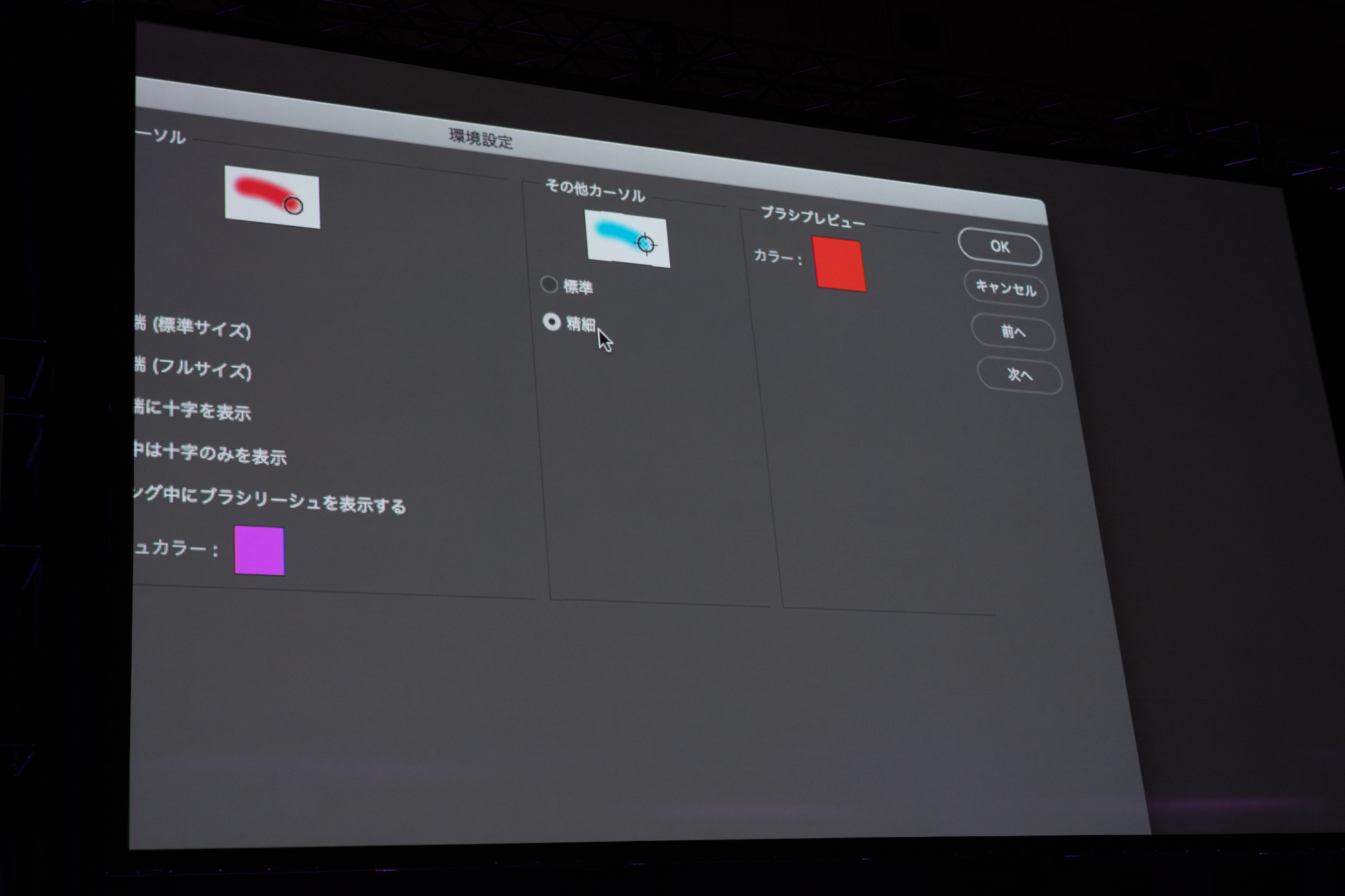
「カーソル」の「その他カーソル」では「精細」を選択します。これを設定しておくと、ブラシのサイズが表示されるようになってわかりやすくなるのでおすすめです。
 カーソルは「精細」を選択
カーソルは「精細」を選択
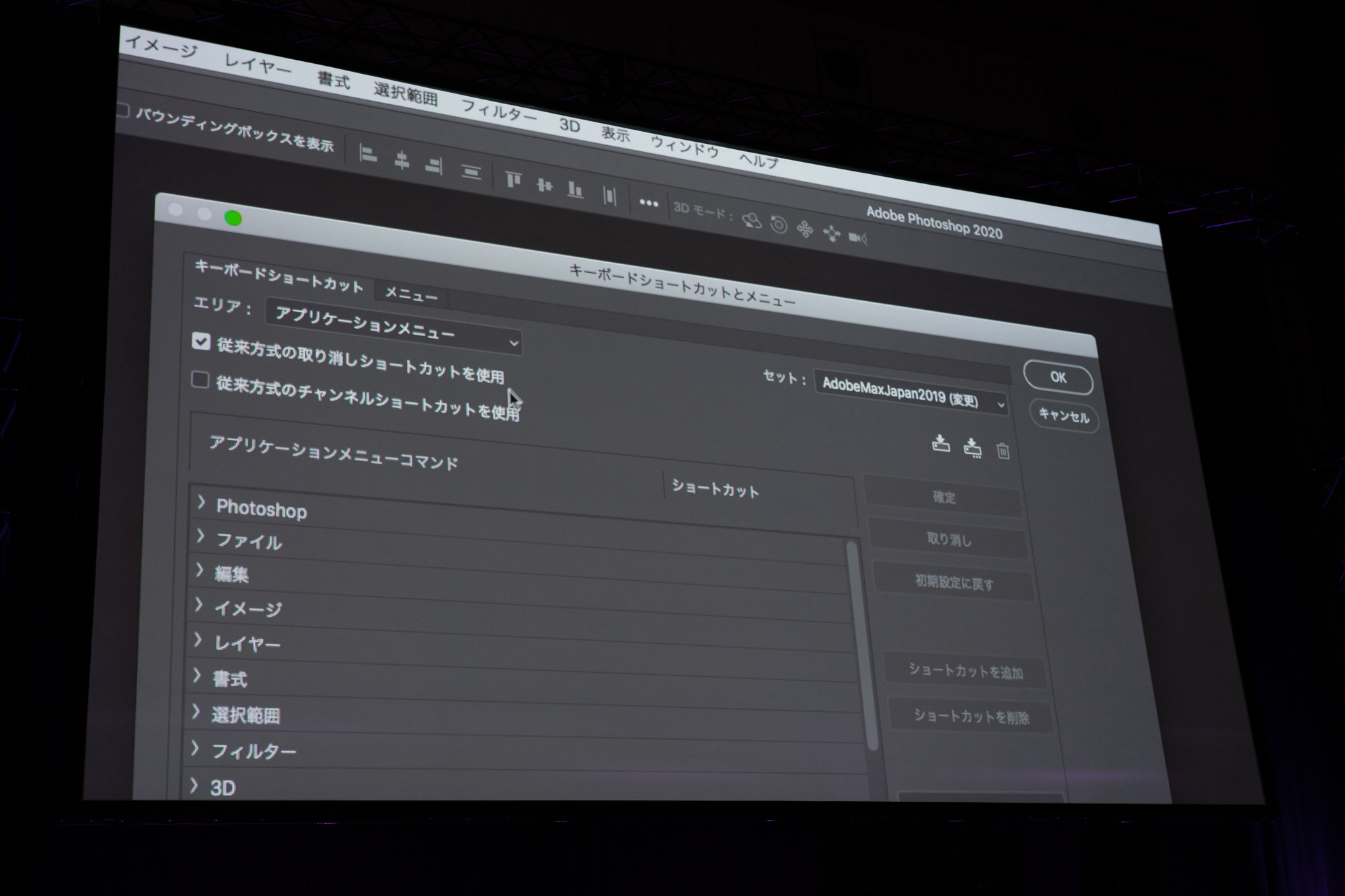
メインメニューの「編集」内「キーボードショートカット」では、Photoshop 2020から追加された「従来方式の取り消しショートカットを使用」にチェックを入れると、Ctrl+ZでUndoとRedoを行き来できるような従来通りの使い方になるので、昔からPhotoshopを使っている方は、この設定をしておくと、以前と同じ使い勝手で作業できます。
 以前からのPhotoshopユーザーは「従来方式の取り消しショートカットを使用」にチェックを入れると使いやすい
以前からのPhotoshopユーザーは「従来方式の取り消しショートカットを使用」にチェックを入れると使いやすい
「編集」メニューのうち特に重要なのは「カラー設定」です。設定のプリセットはデフォルトで「一般用」になっているのですが、これを「プリプレス用 - 日本2」にすると、作業用スペースのRBG設定が「Adobe RGB」になるので、色表現の幅が広がります。
 カラー設定のプリセットは「プリプレス用 - 日本2」にしておくと、作業用スペースのRBG設定が「Adobe RGB」になるので作業しやすい。
カラー設定のプリセットは「プリプレス用 - 日本2」にしておくと、作業用スペースのRBG設定が「Adobe RGB」になるので作業しやすい。
2. 簡単に肌修整をしたい!
畠山: 肌修整にはいろんなやり方がありますが、今回は比較的ライトな、分かりやすいやり方をご紹介します。
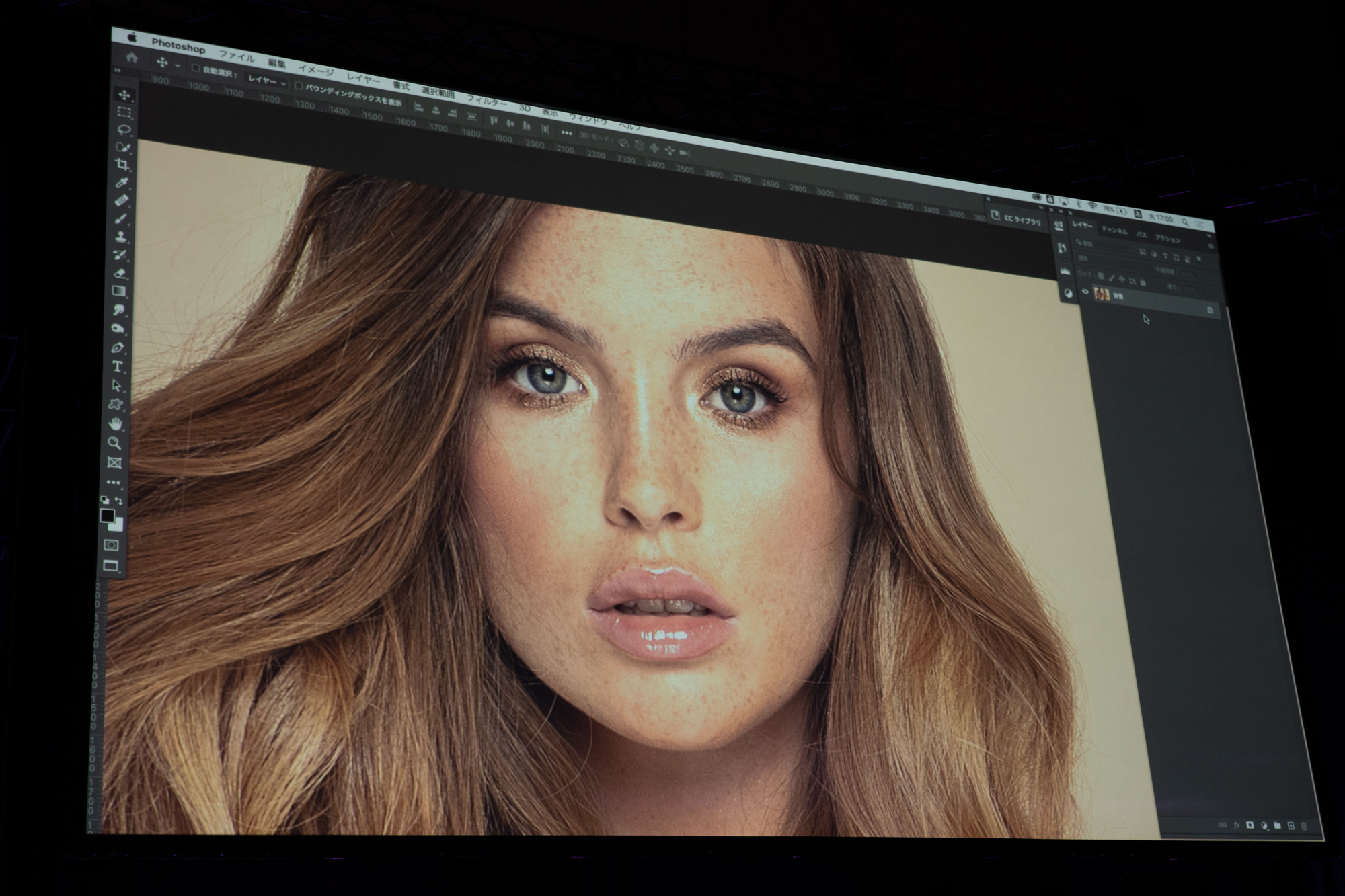
シミやそばかすの多い人物の写真を修整するケースです。
 加工前の写真
加工前の写真
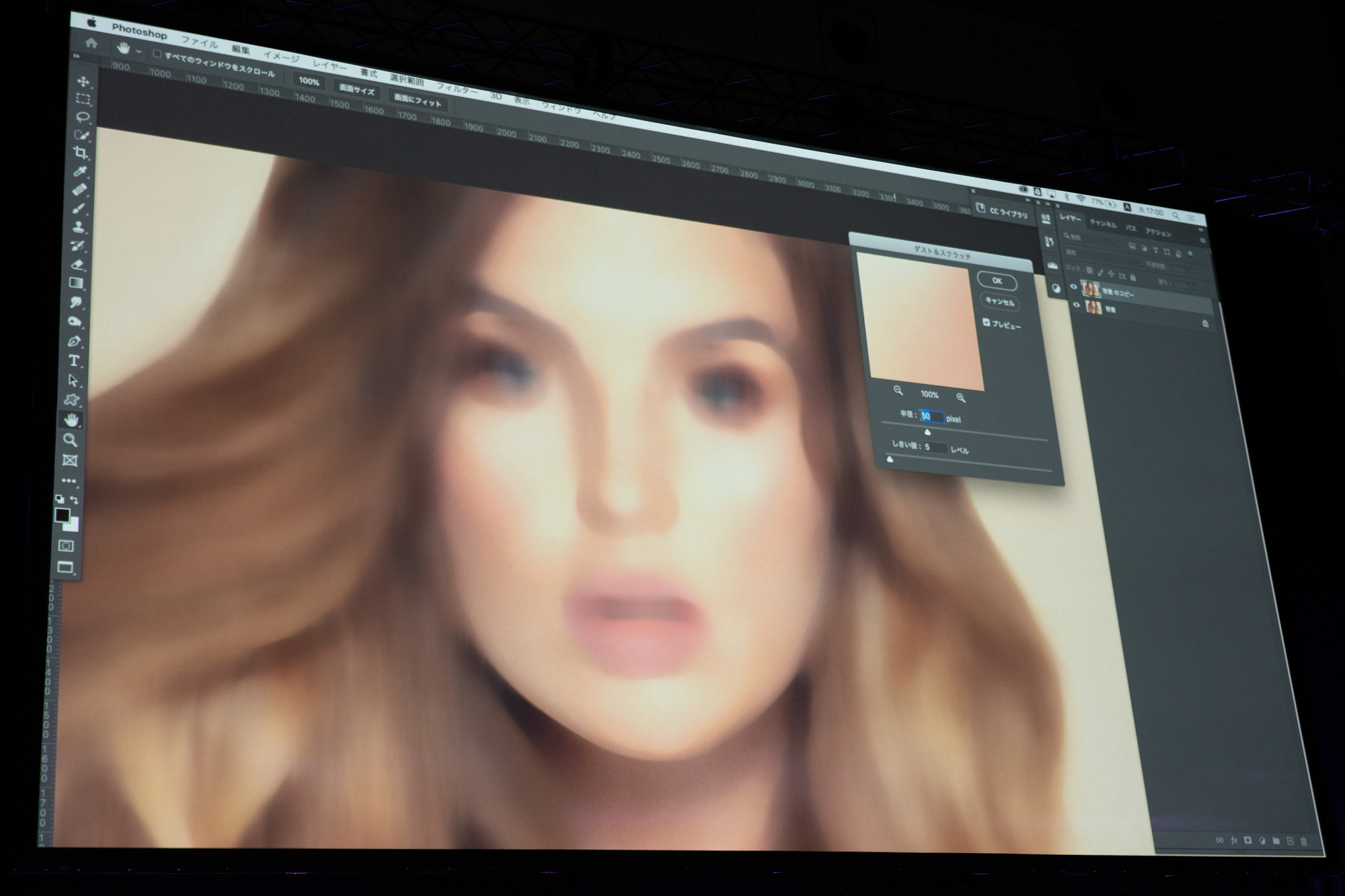
背景レイヤーを複製して、これを編集するのですが、レイヤーメニューの「フィルター」から「ノイズ」、「ダスト&スクラッチ」を選択すると、「半径」と「しきい値」の値を変更できますが、これは画像のサイズによって変わるので、適宜変えます。結構ぼかしてしまって大丈夫です。この画像であれば、半径が「50pixel」で、しきい値が「5」です。
 「フィルター」からノイズ→ダスト&スクラッチ 半径:50pixel、しきい値:5
「フィルター」からノイズ→ダスト&スクラッチ 半径:50pixel、しきい値:5
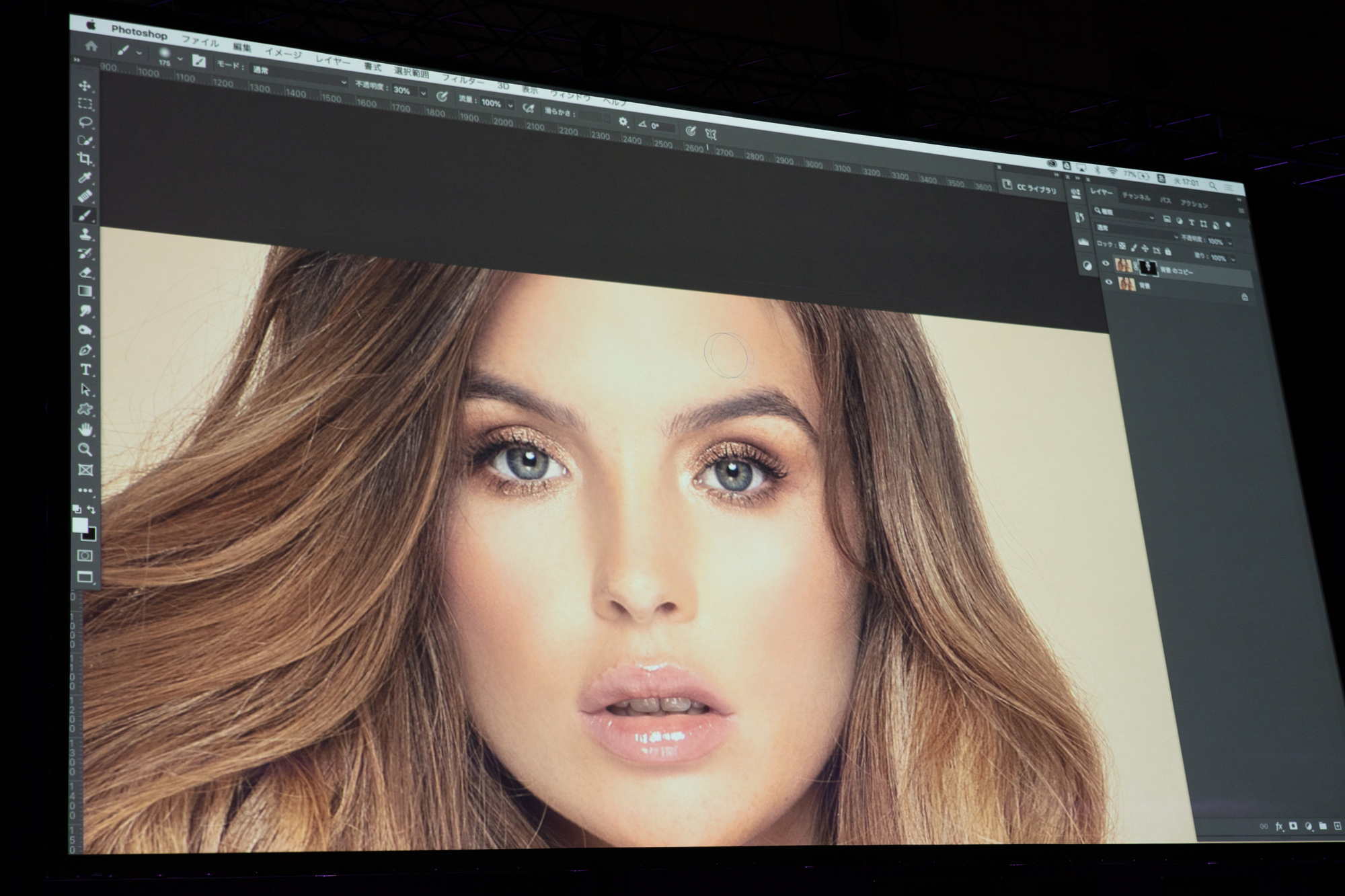
これをマスクし、筆圧の効いたブラシで薄く重ねます。目や鼻、口などの輪郭はできるだけ触らないようにして、首のところまで重ね塗りしていくと、簡単かつきれいに仕上がります。サイズの小さな媒体であればこれで問題ないでしょう。今ので処理時間はだいたい1分くらいでしょうか。
 完成した写真
完成した写真
3. 合成した人物の髪の毛をなじませたい!
小柴: 私達レタッチャーは、メインカットに加えて、Webなどで使用する「汎用カット」を作ることがあります。そういうときに使えるテクニックです。
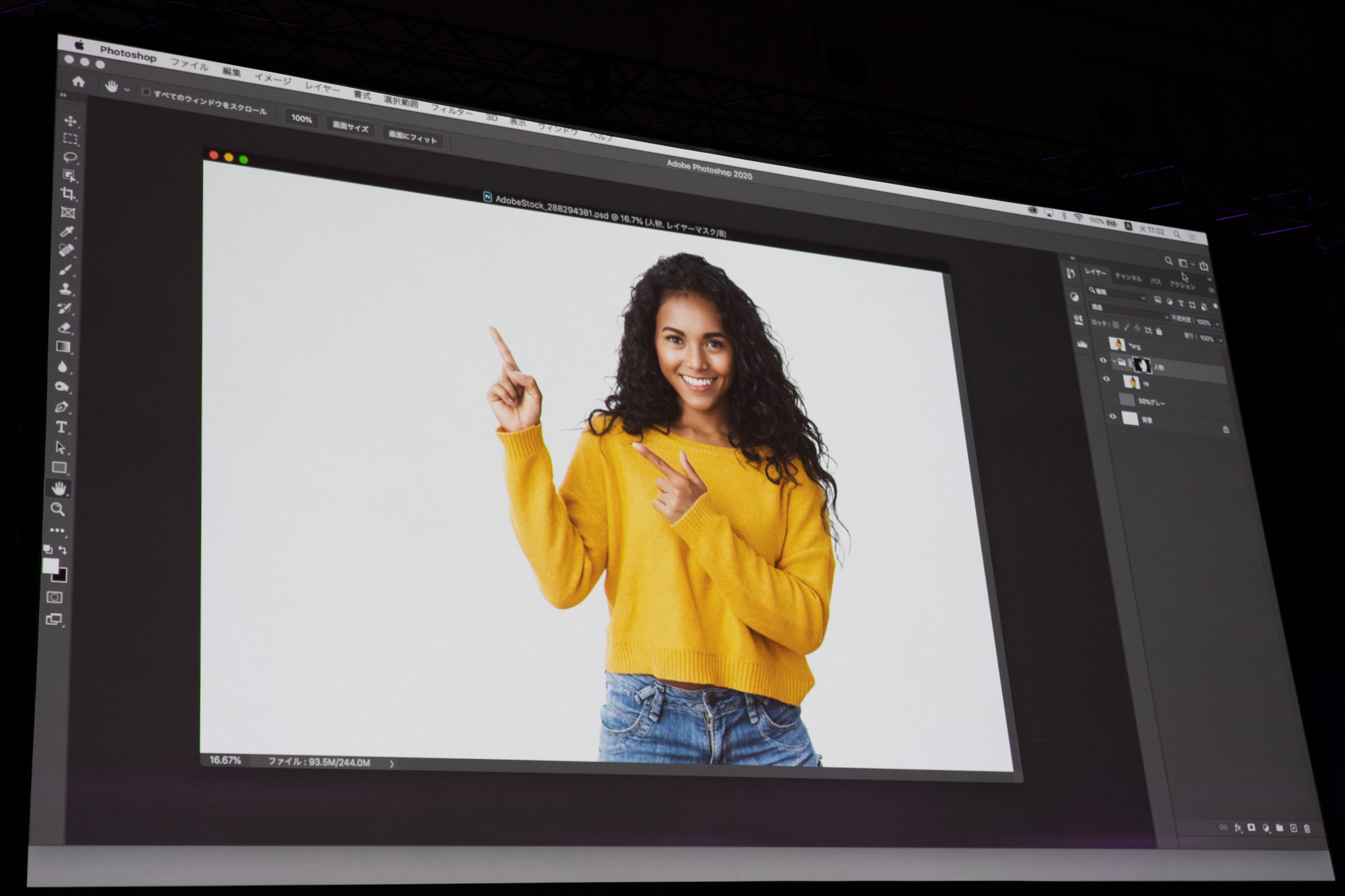
用意した画像は白背景で撮影したものですが、どんな色の背景でも使えるようにしたい。
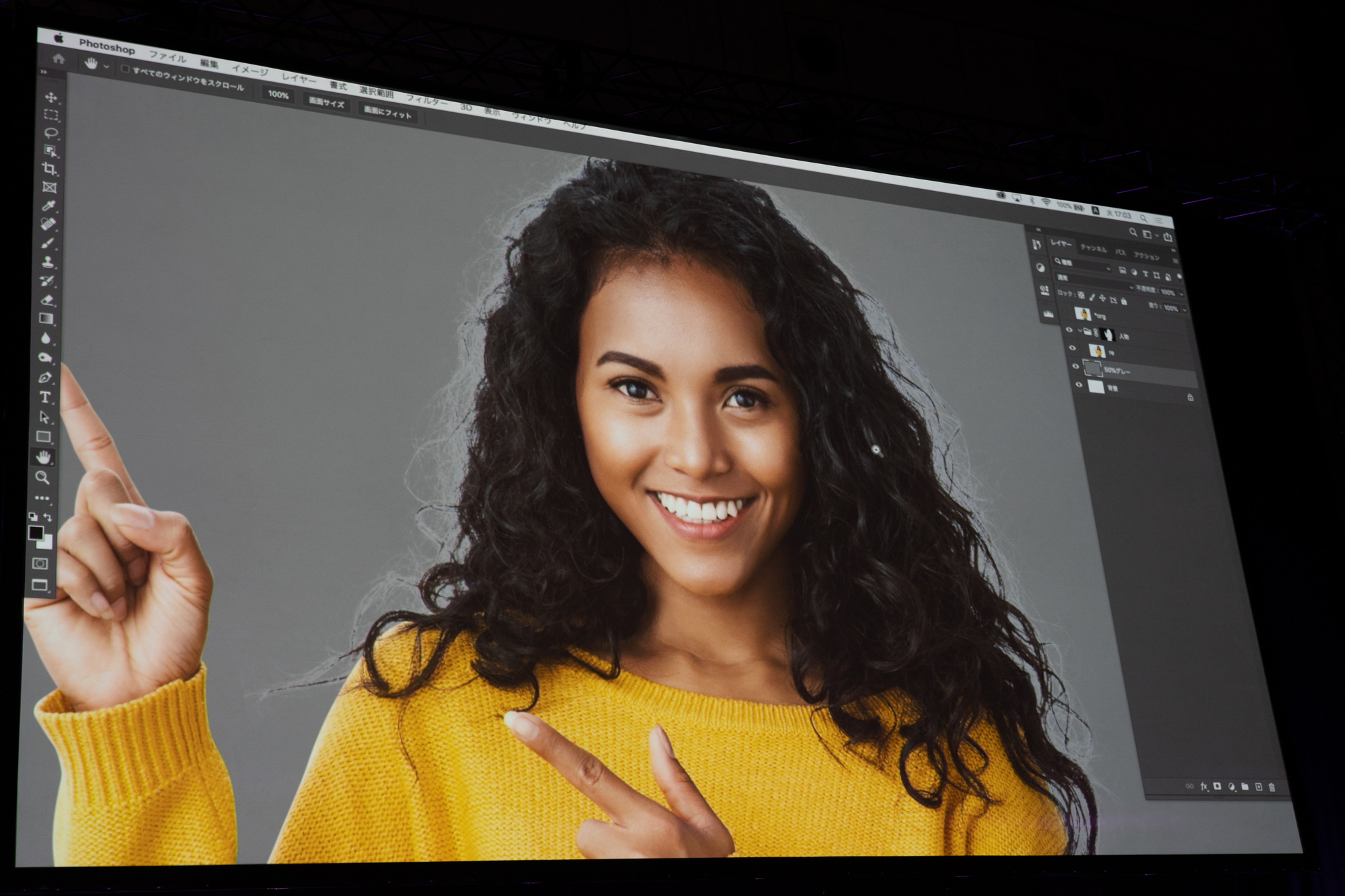
 加工前の写真
加工前の写真
こういう髪型だと、モデルさんだけ抜くのが大変ですよね。うまく抜けたとしても、グレーのように濃い色の背景に合成すると、白いエッジが出てきてしまいます。今回は時間の関係で、人物のマスクだけはあらかじめ抜いておきました。
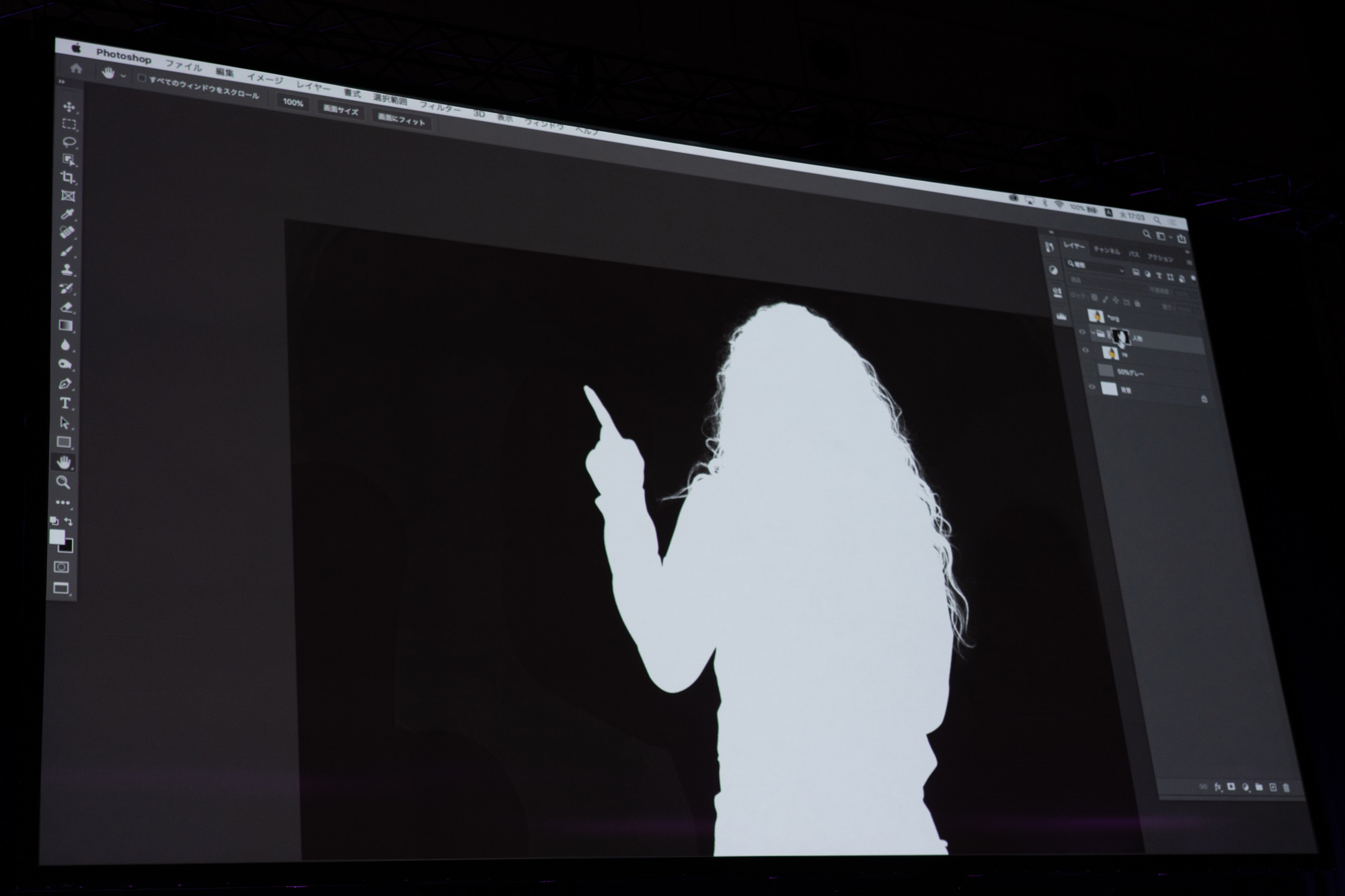
 マスクを抜いた状態
マスクを抜いた状態
 髪の境目に白いエッジが出てしまっている
髪の境目に白いエッジが出てしまっている
さて、この白いエッジのなじませ方ですが、「レイヤー」パネルの右から4つ目、「調整ツール」の「トーンカーブ」を出します。
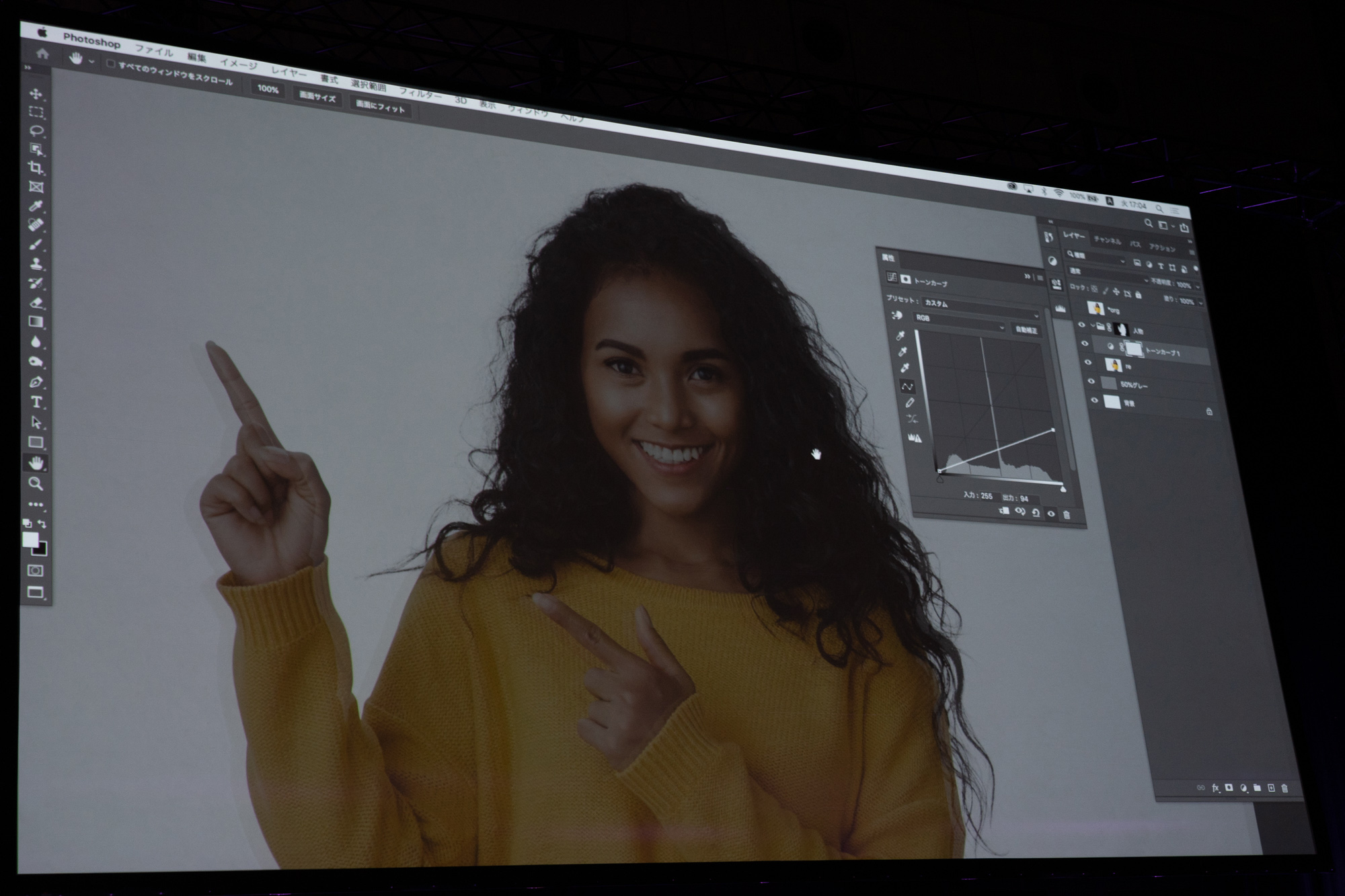
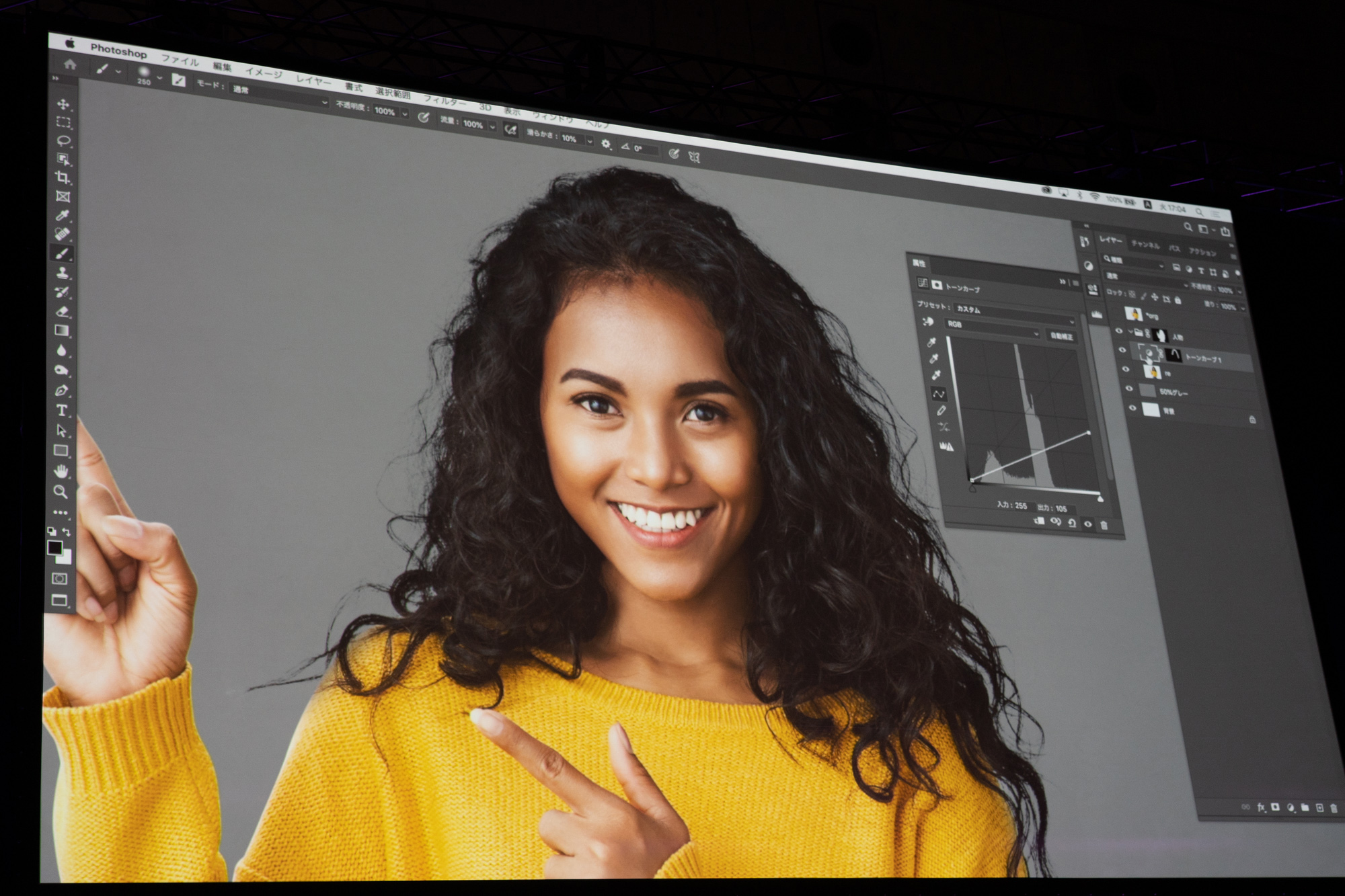
 「調整ツール」→「トーンカーブ」
「調整ツール」→「トーンカーブ」
トーンカーブのハイライトを落とすと、写真全体が暗くなりますが、髪の周りにある白いエッジの部分がグレーに馴染んでいきますね。この調整レイヤーを髪色で(この場合は黒で)塗りつぶして、エッジが白くなっている必要なところにだけブラシをかけます。
 トーンカーブのハイライトを落とすと白いエッジの部分がグレーになじむ
トーンカーブのハイライトを落とすと白いエッジの部分がグレーになじむ
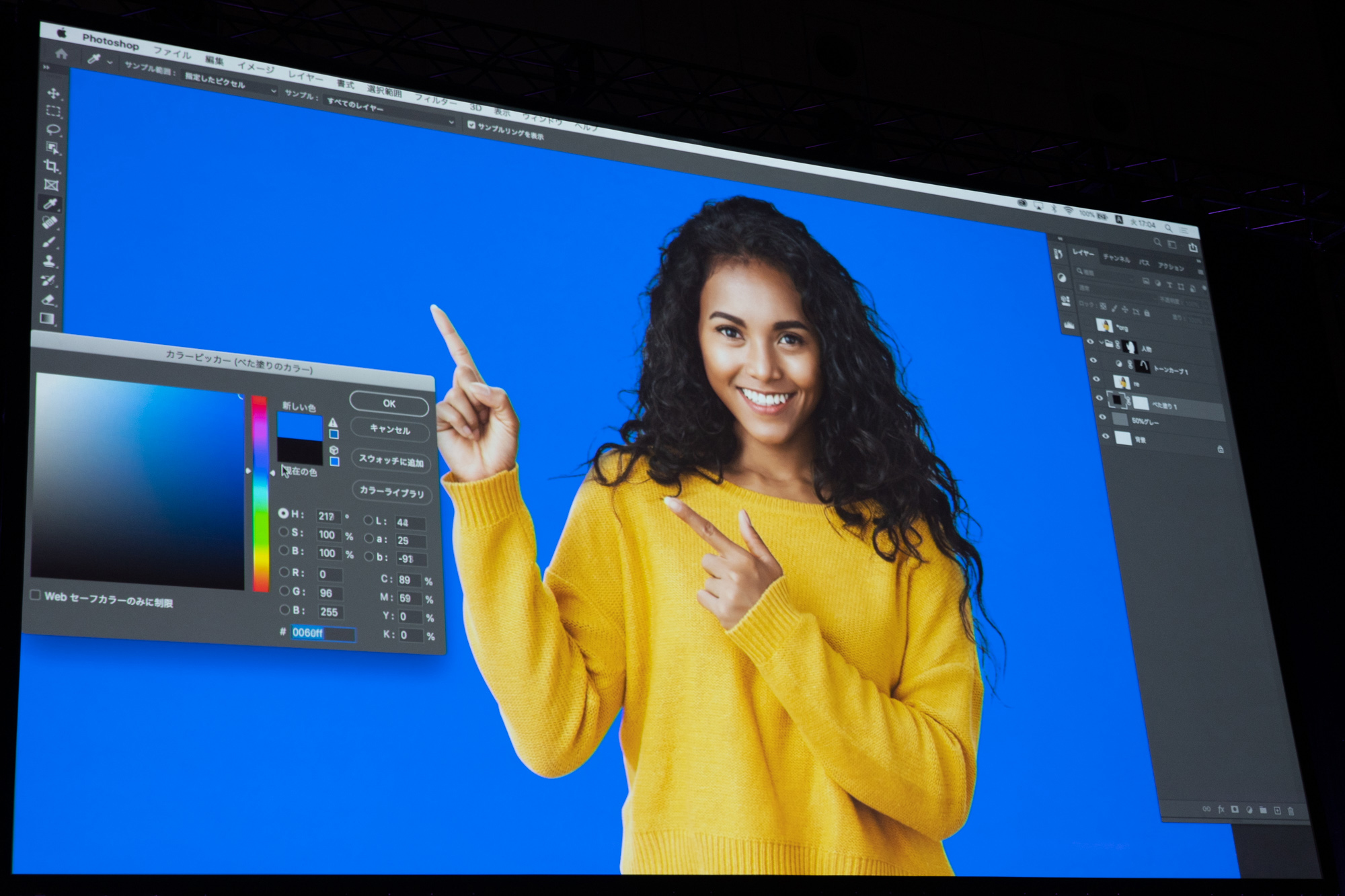
こうすることで、背景をほかの色にしたときでも破綻しない、汎用性の高いカットが作れます。
 背景をビビットカラーにしてもなじむ
背景をビビットカラーにしてもなじむ
4. メガネの映り込みを消したい!
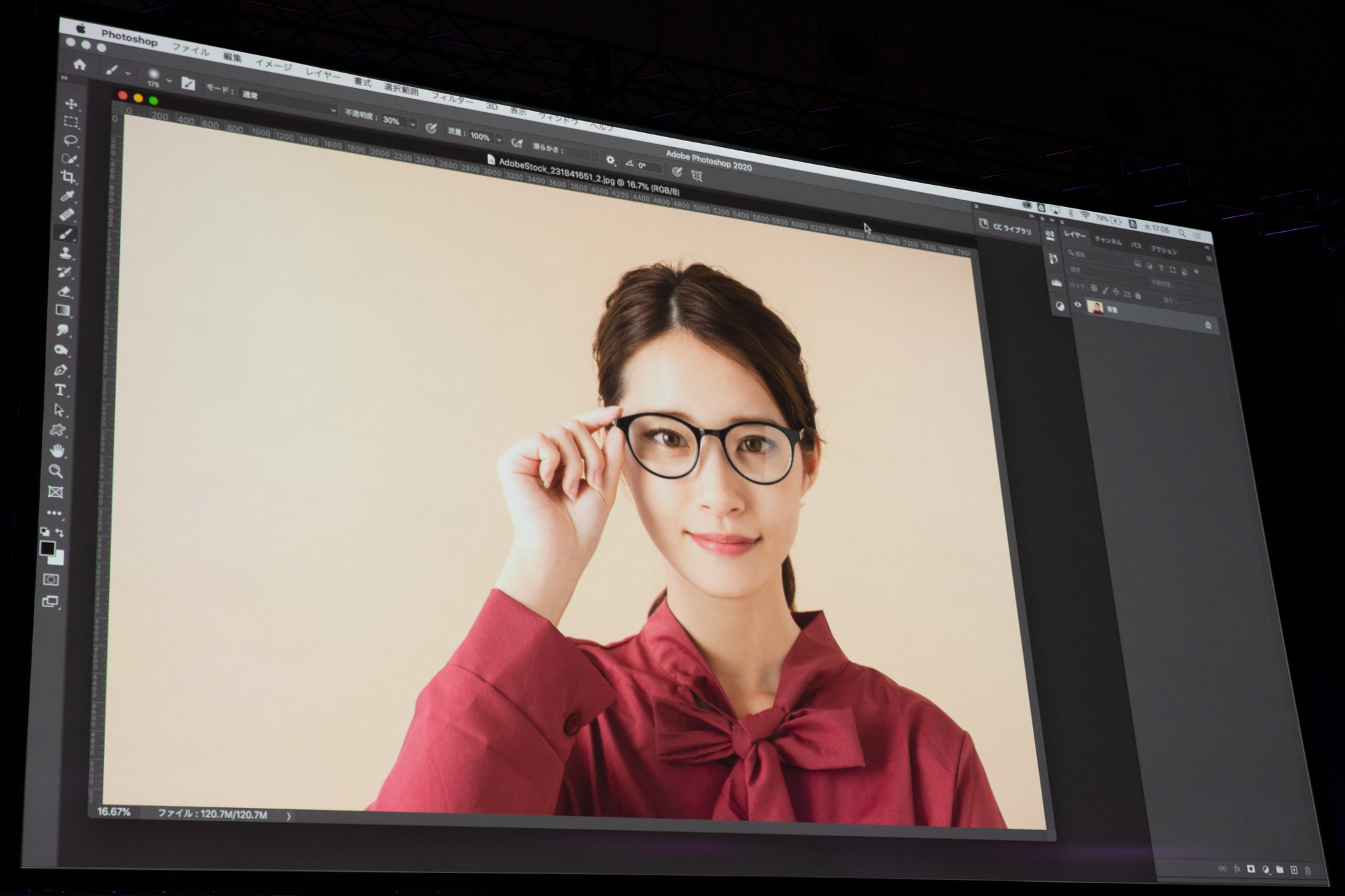
畠山: メガネをかけた人物の写真を撮ると、レンズ部分に映り込みが出てしまうことがあります。これを消す方法です。
 メガネに背景が写り込んでいる写真
メガネに背景が写り込んでいる写真
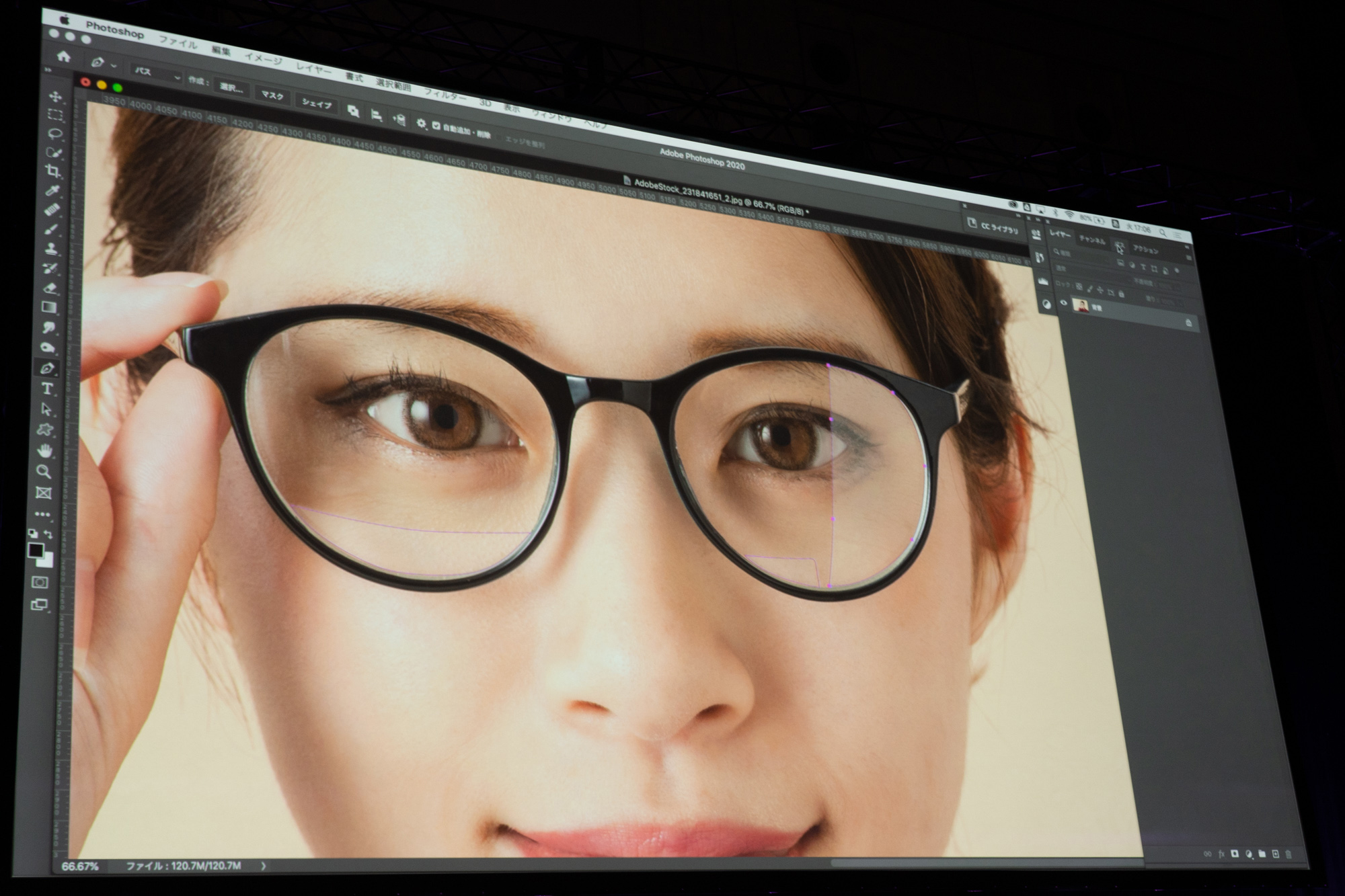
まずは映り込みの部分の範囲を選択します。この場合はレンズが肌を透かしている状態なので、チャンネルや色域では範囲が取りにくいです。この場合は「ペンツール」を使って手動でパスを取っていきます。
パスの取り方のコツは、できるだけポインタを少なくすることです。こうすることで、きれいに曲線が出やすくなるのです。
 ペンツールを使ってパスを作り、映り込みの部分の範囲を選択
ペンツールを使ってパスを作り、映り込みの部分の範囲を選択
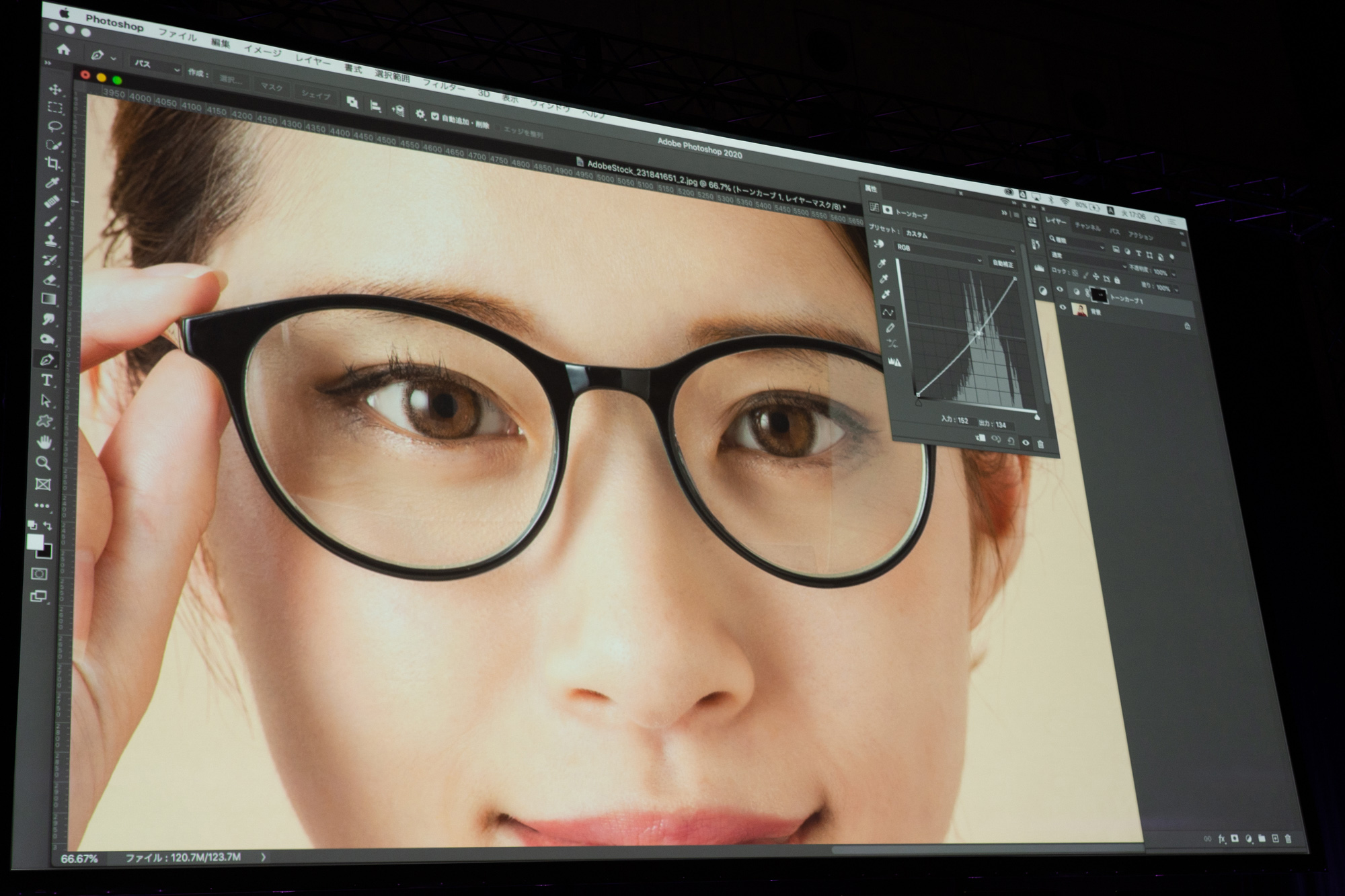
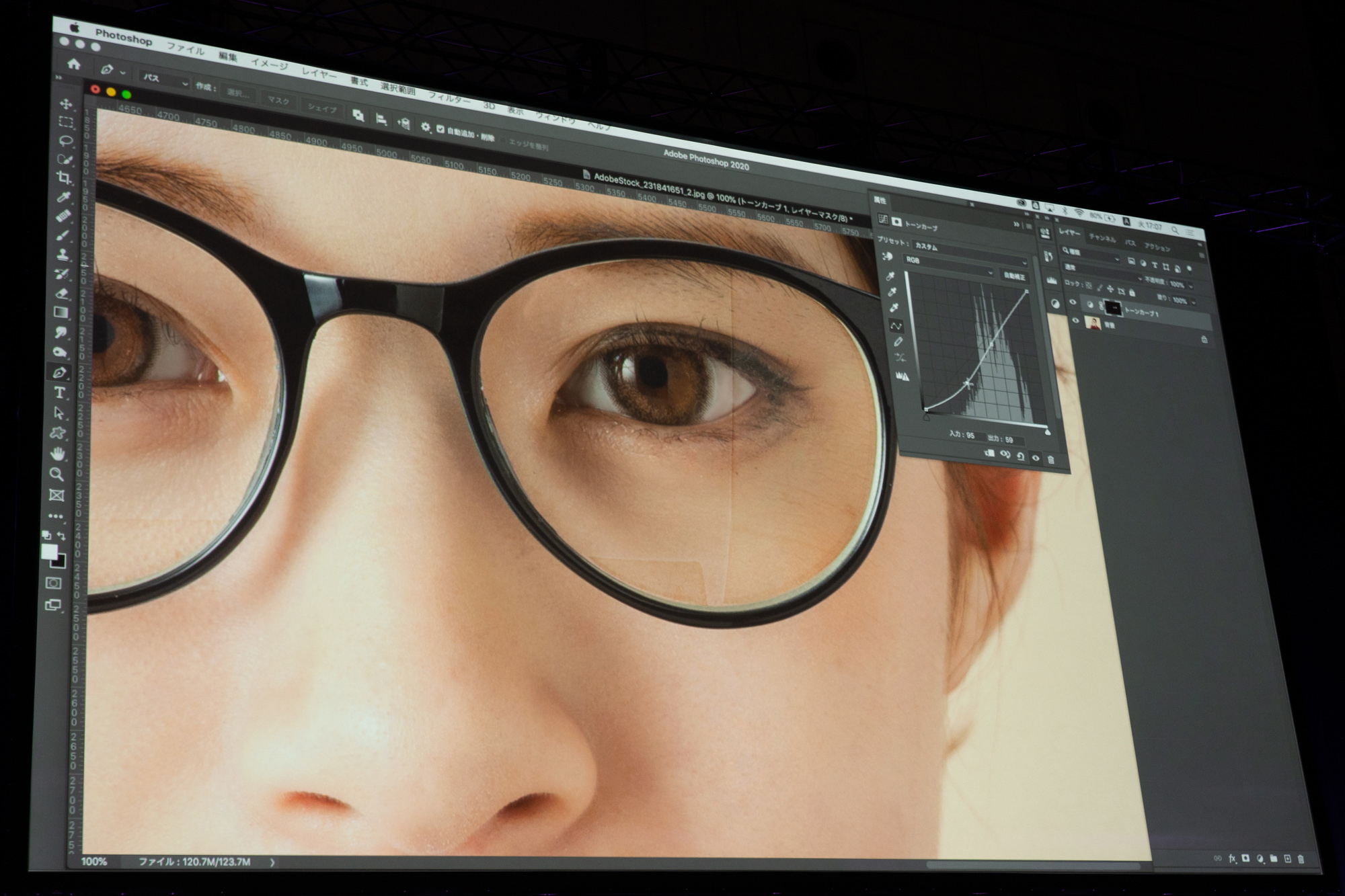
一通りパスが取れたら、パレットから作業用パスを「パス1」として保存します。ここでCommand(Windowsの場合はCtrl)を押しながらパス1をクリックすると選択範囲が変わりますので、「レイヤー」パレットに戻って、「新規調整レイヤー」の「トーンカーブ」を出します。ここからRGBのチャンネルを下げていって、映り込みと肌の濃度を合わせます。
 トーンカーブで映り込みと肌の濃度を調整
トーンカーブで映り込みと肌の濃度を調整
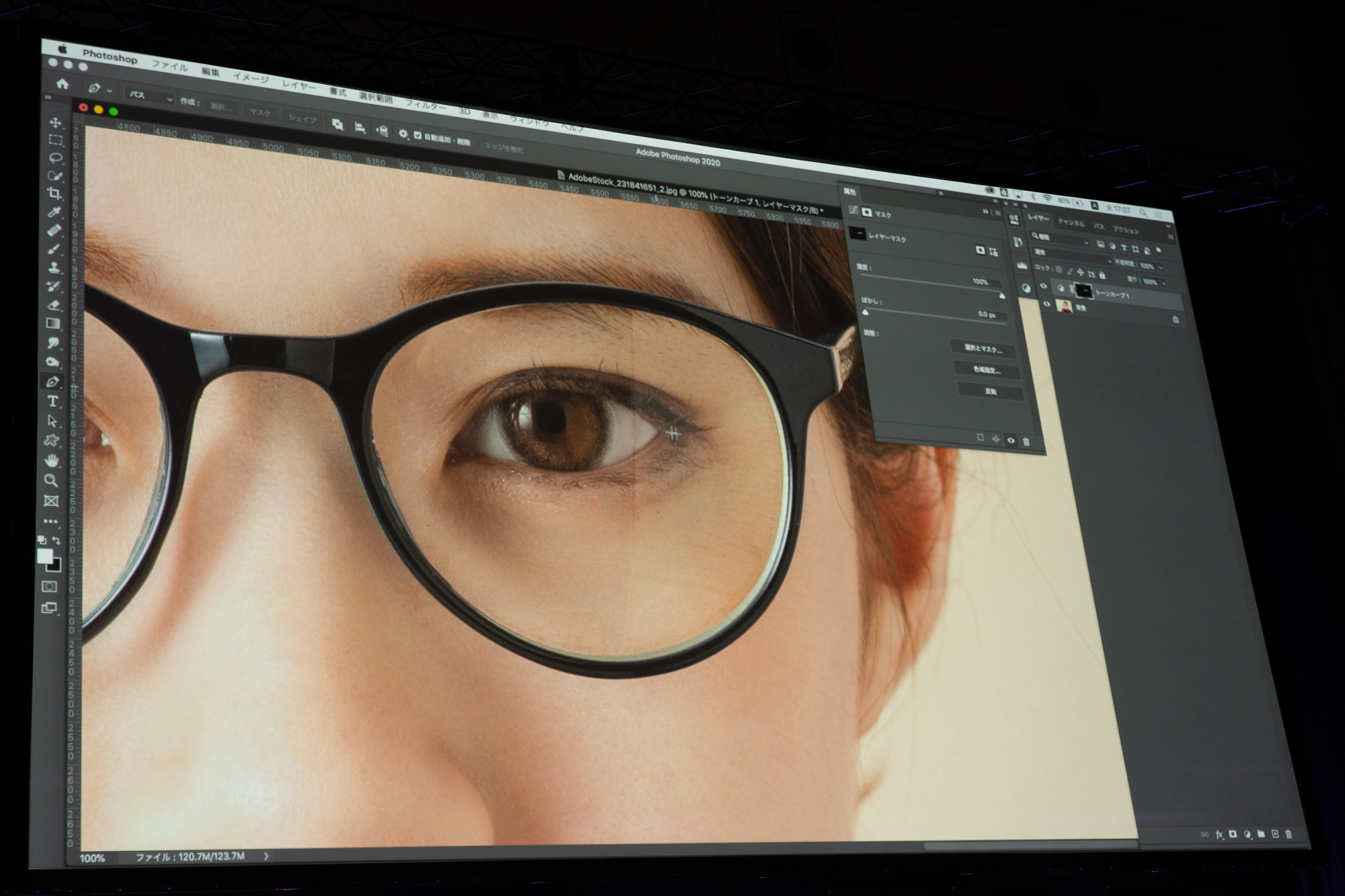
ただ、目の部分はまつげと肌の部分で濃さが違うので、トーンカーブ上のポイントを2つ打って、濃度差を微調整していきます。ここはほぼ全部が手動なので、慣れないと難しいかと思います。
 目の部分はトーンカーブ上にポイントを打って、濃度差を微調整する
目の部分はトーンカーブ上にポイントを打って、濃度差を微調整する
まだ少し修整するところが残っていますね。レンズにできた映り込みの境目部分はトーンカーブだけでは消せなません。
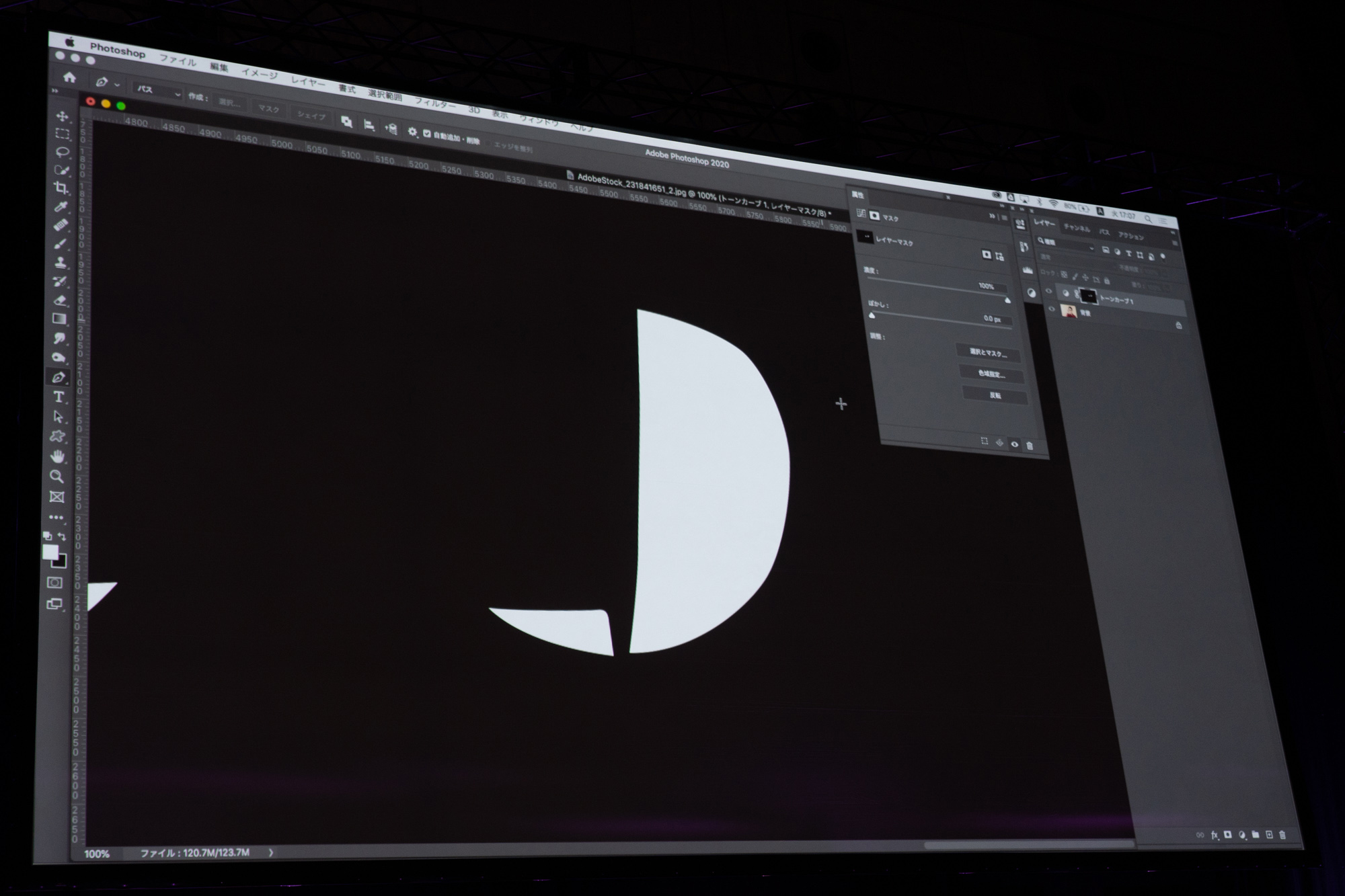
選択範囲のマスクを見ると、境界部分が硬いので、境界にぼかしをかけてあげましょう。メインメニューの「フィルター」から「ぼかし」「ぼかし(ガウス)」を選ぶと、1Pixelだけぼかしがかかります。
 選択範囲のマスクの境界にぼかしをかけていく
選択範囲のマスクの境界にぼかしをかけていく
 「ぼかし」→「ぼかし(ガウス)」で1Pixelだけぼかしてみる
「ぼかし」→「ぼかし(ガウス)」で1Pixelだけぼかしてみる
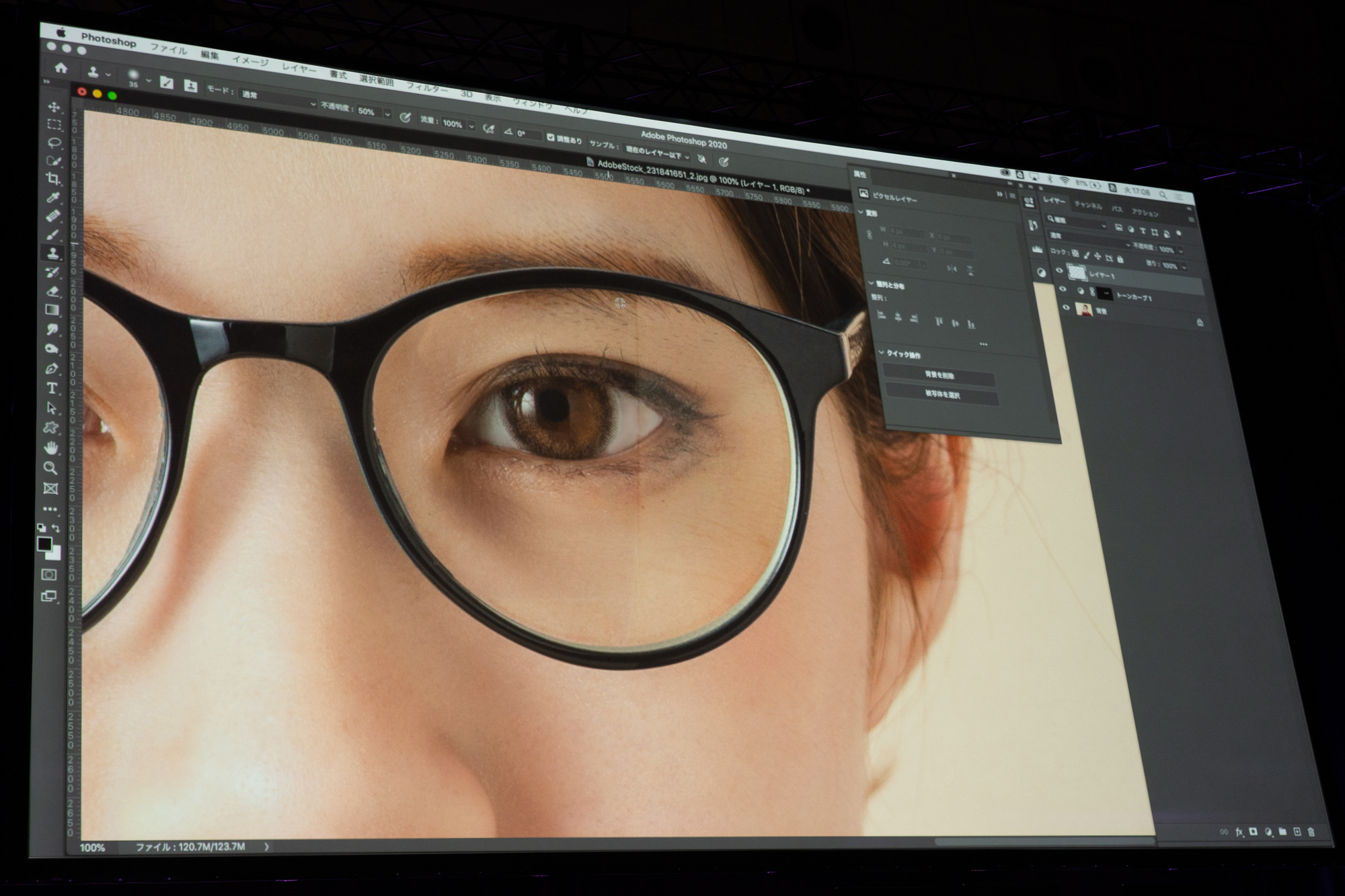
これでもまだなじみきっていないので、ここからは手動で修整します。「新規レイヤー」を作って、「スタンプツール」で映り込みのない場所から映り込みの境界部分へ、少しずつなじませるようにスタンプしていきます。
 スタンプツールでなじませる
スタンプツールでなじませる
これで完了です。この写真程度の映り込みであれば、今のやり方で修整できますのでお試しください。
 完成した写真
完成した写真
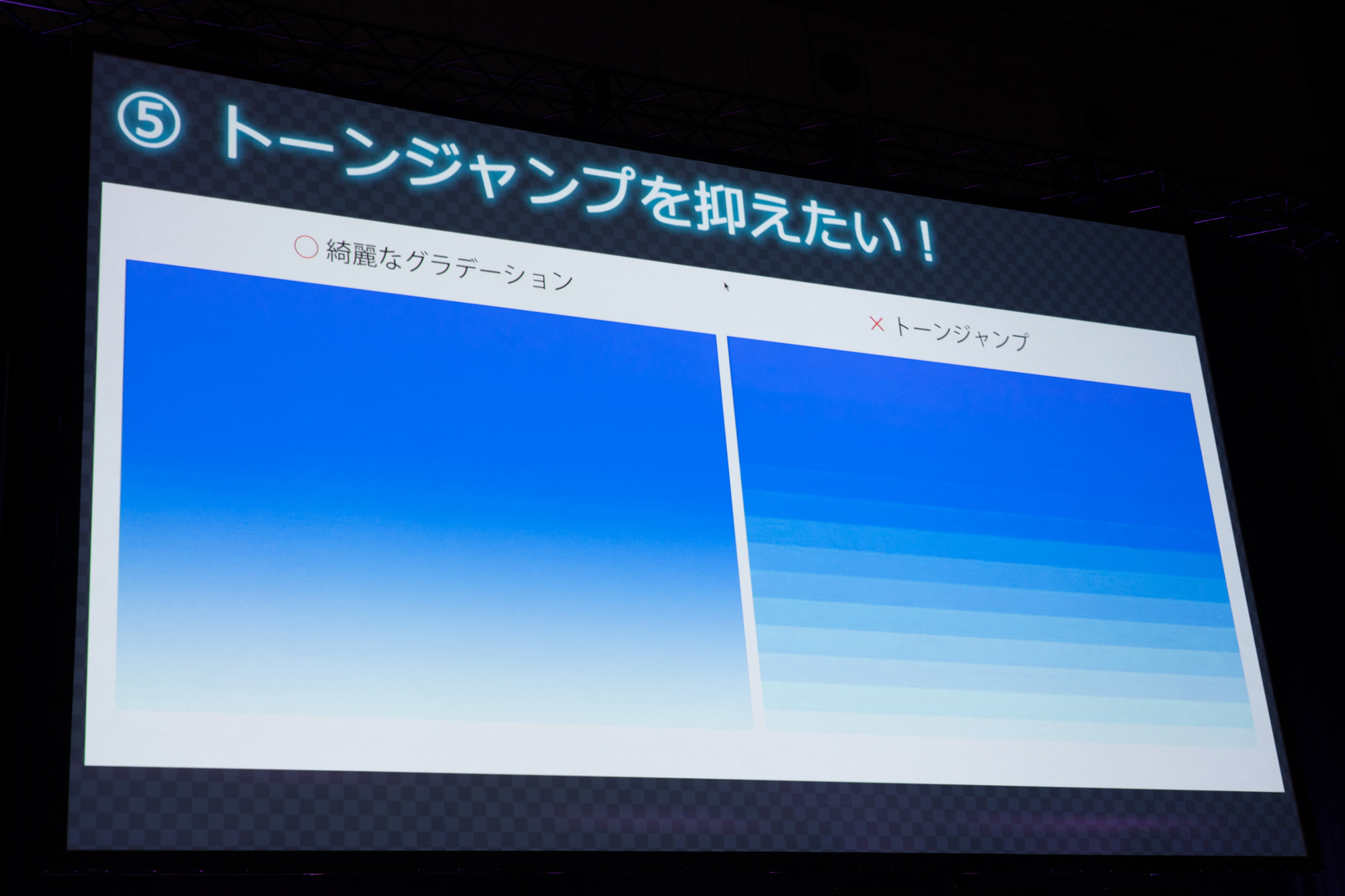
5. トーンジャンプを抑えたい!
小柴: 僕たちレタッチャーがトーンを調整する過程では、どうしても「トーンジャンプ」が起きてしまいます。
 トーンジャンプの実例
トーンジャンプの実例
左の画像ではきれいにグラデーションが出ていますが、右は階調が崩れてしまっています。このトーンジャンプを消す一つの方法をお伝えします。

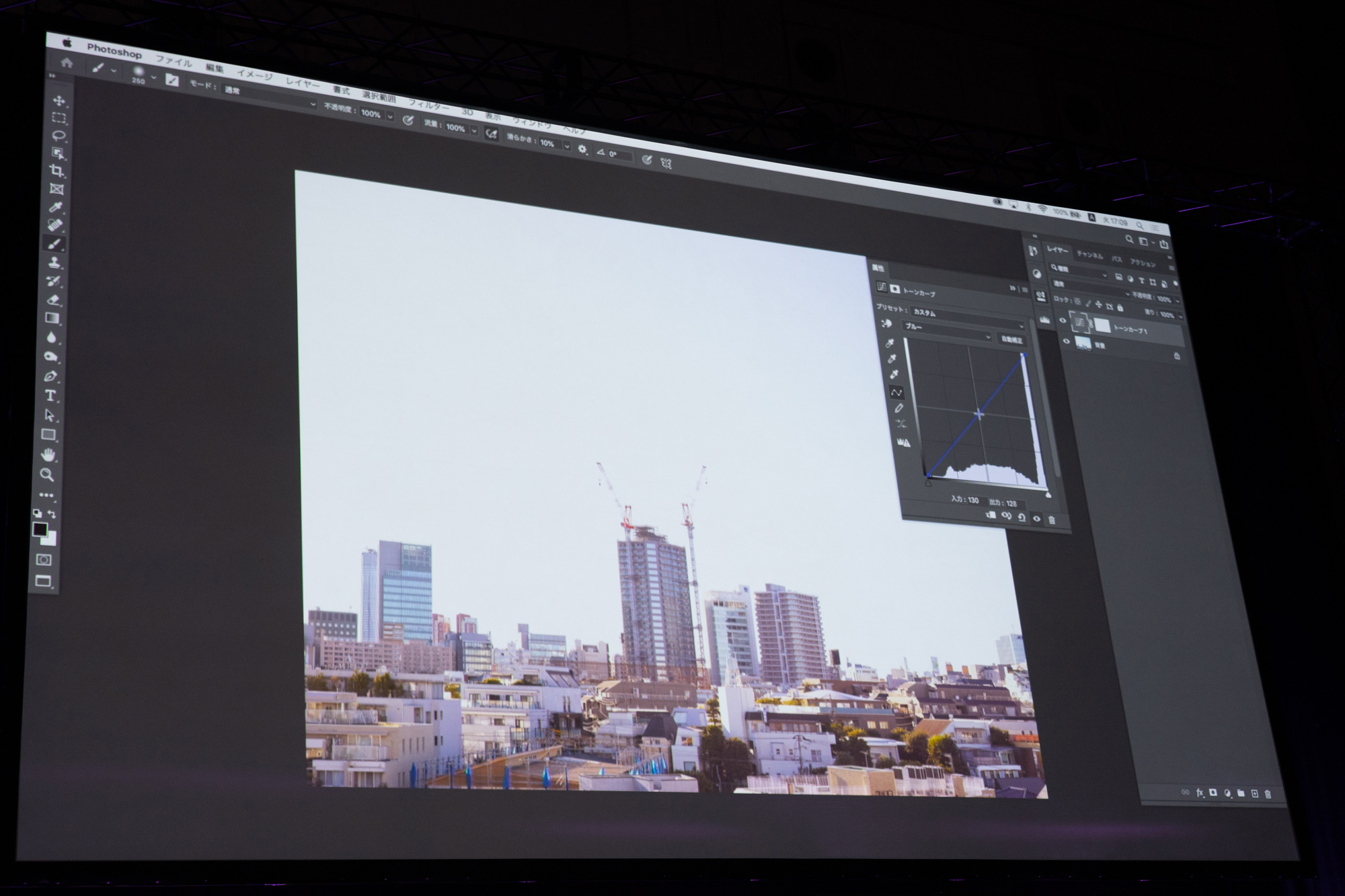
街の写真を用意しました。真昼の写真ですが、これを夕方っぽい感じに変えていきましょう。これもレタッチャーとしてよく求められるオーダーの一つです。
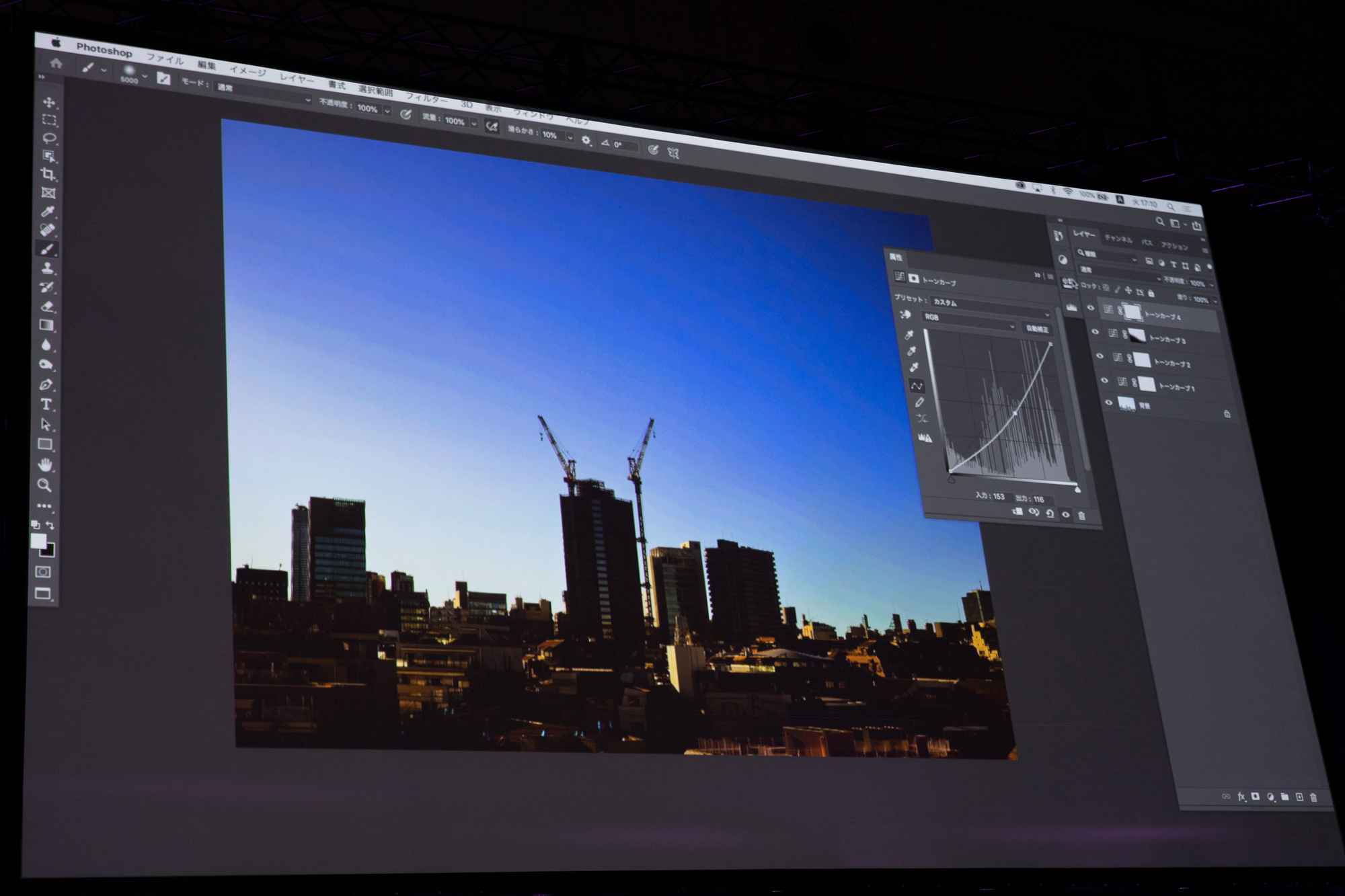
トーンカーブを出して、RGBチャンネルのレッドを上げてブルーを下げて黄色くし、トーンカーブをもう一つ作り、明るさを下げると、徐々にトーンジャンプが出てきますね。これを消していきます。
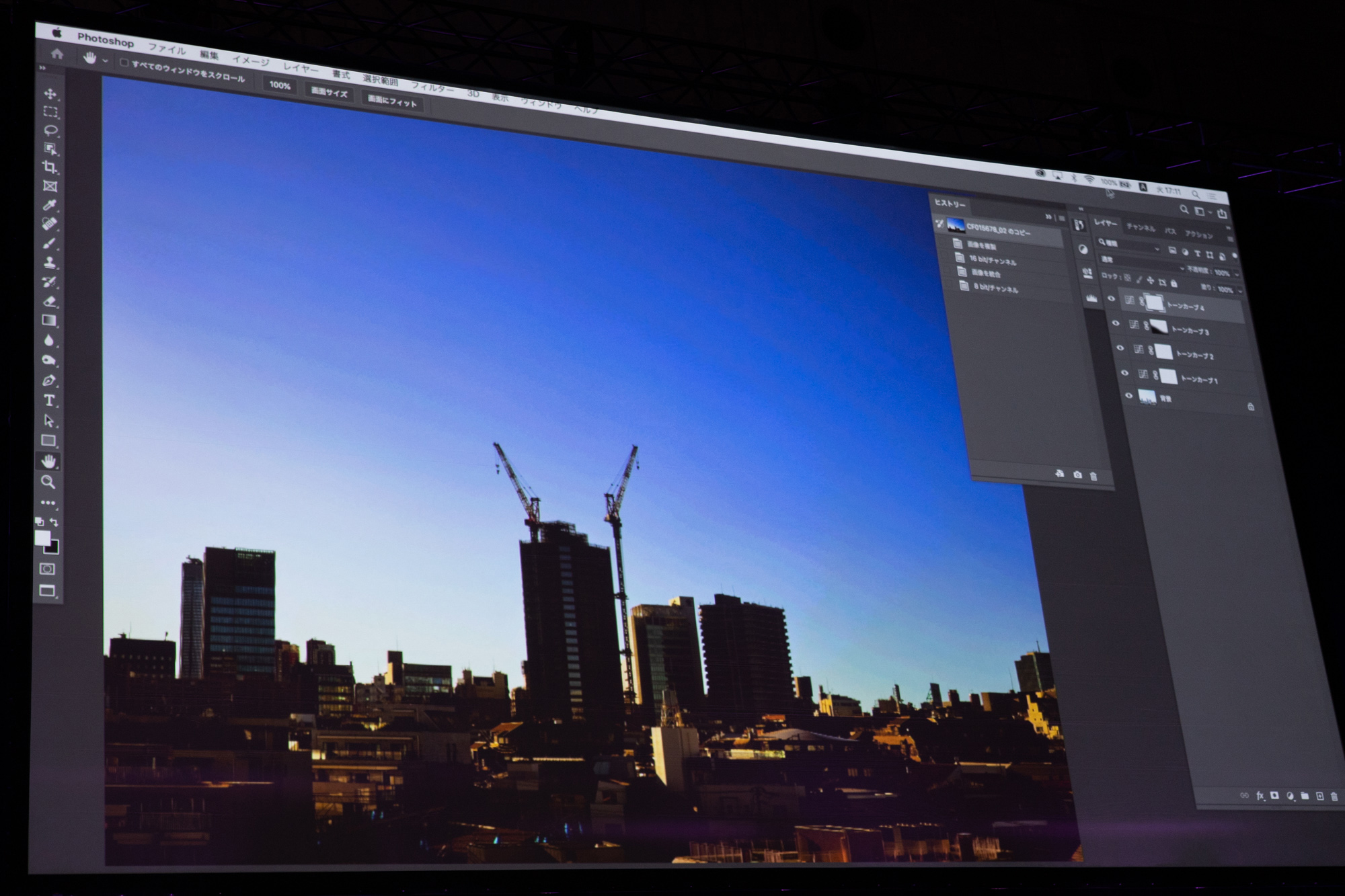
 トーンジャンプが出てしまった写真
トーンジャンプが出てしまった写真
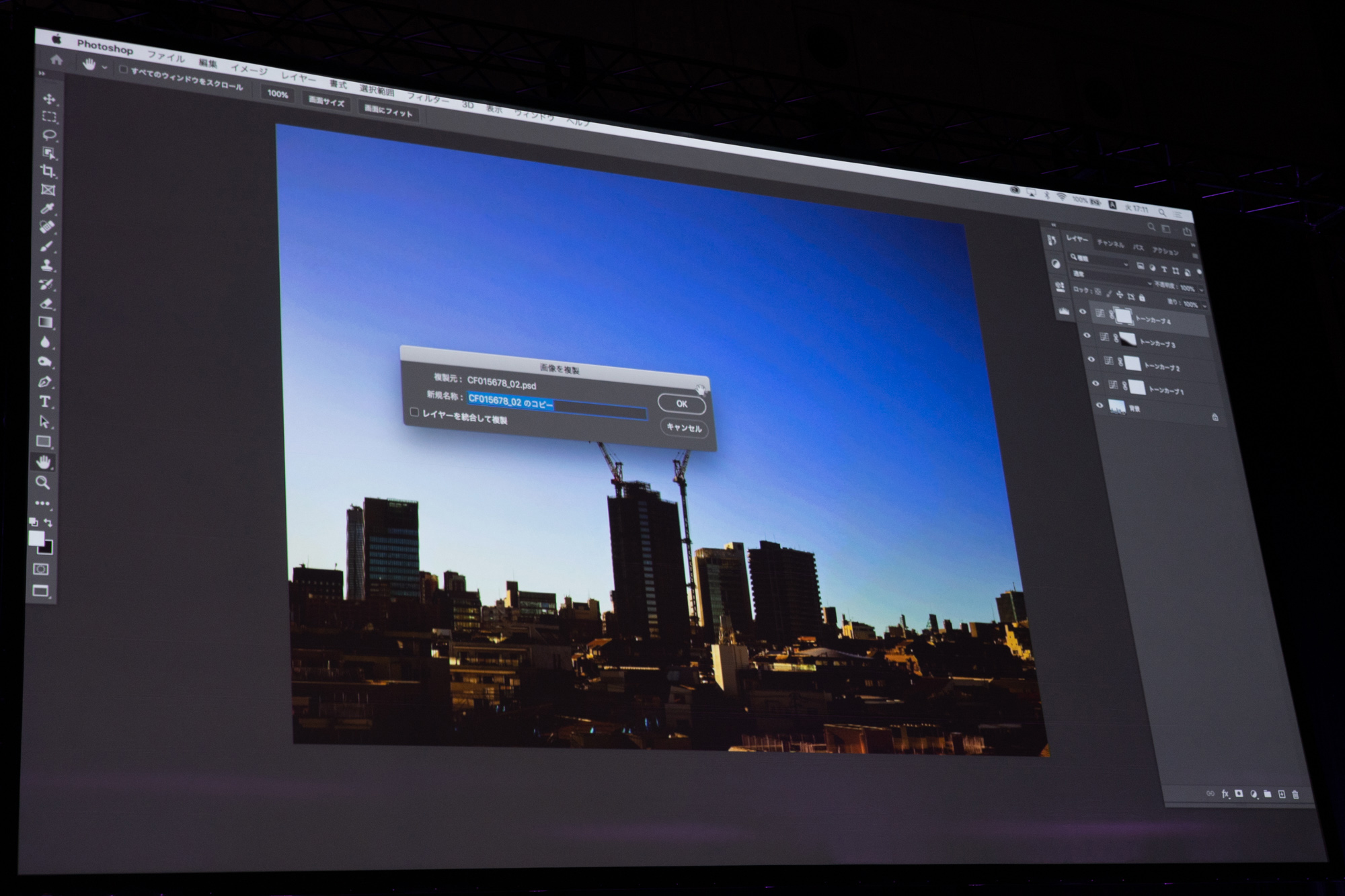
ここからトーンジャンプを消すには、まずメインメニューの「イメージ」で作業データを複製し、コピーした方をイメージの「モード」から「16ビット/チャンネル」に変換します。レイヤーパネル右端のメニューから「画像を統合」すると、トーンジャンプを消すことができます。
 作業データを複製
作業データを複製
 コピーした方をイメージの「モード」から「16ビット/チャンネル」に変換
コピーした方をイメージの「モード」から「16ビット/チャンネル」に変換
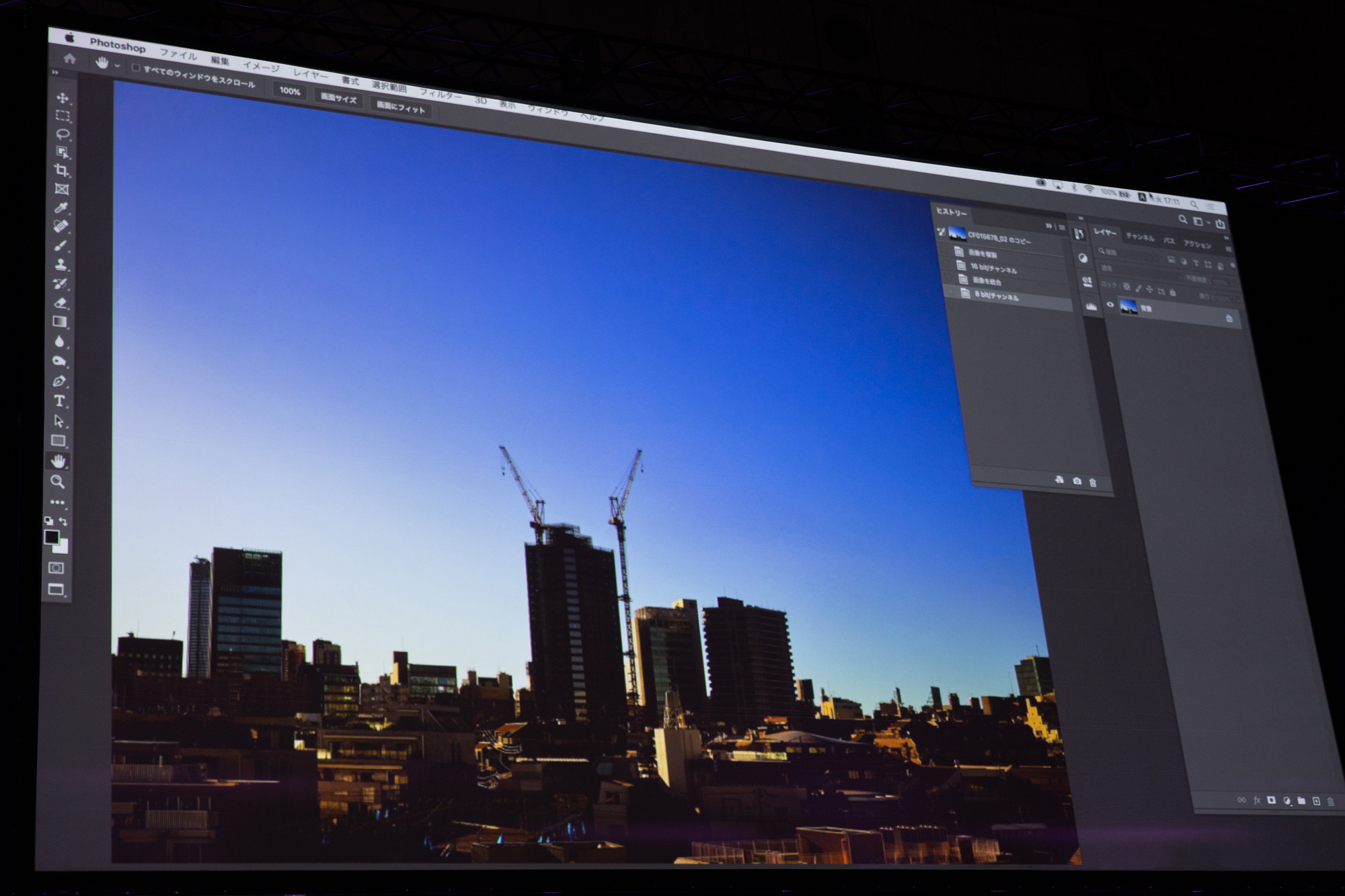
 画像を統合する
画像を統合する
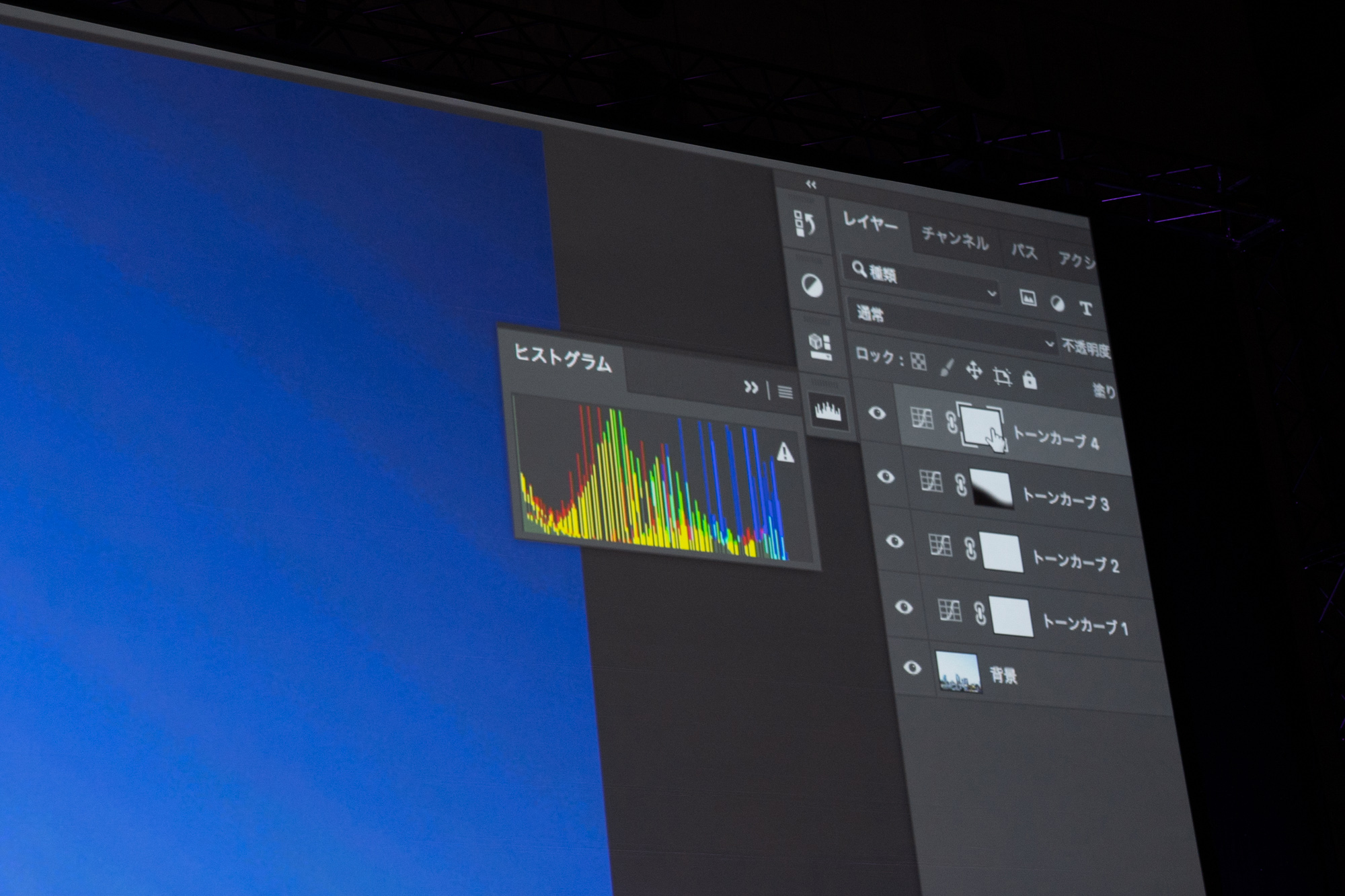
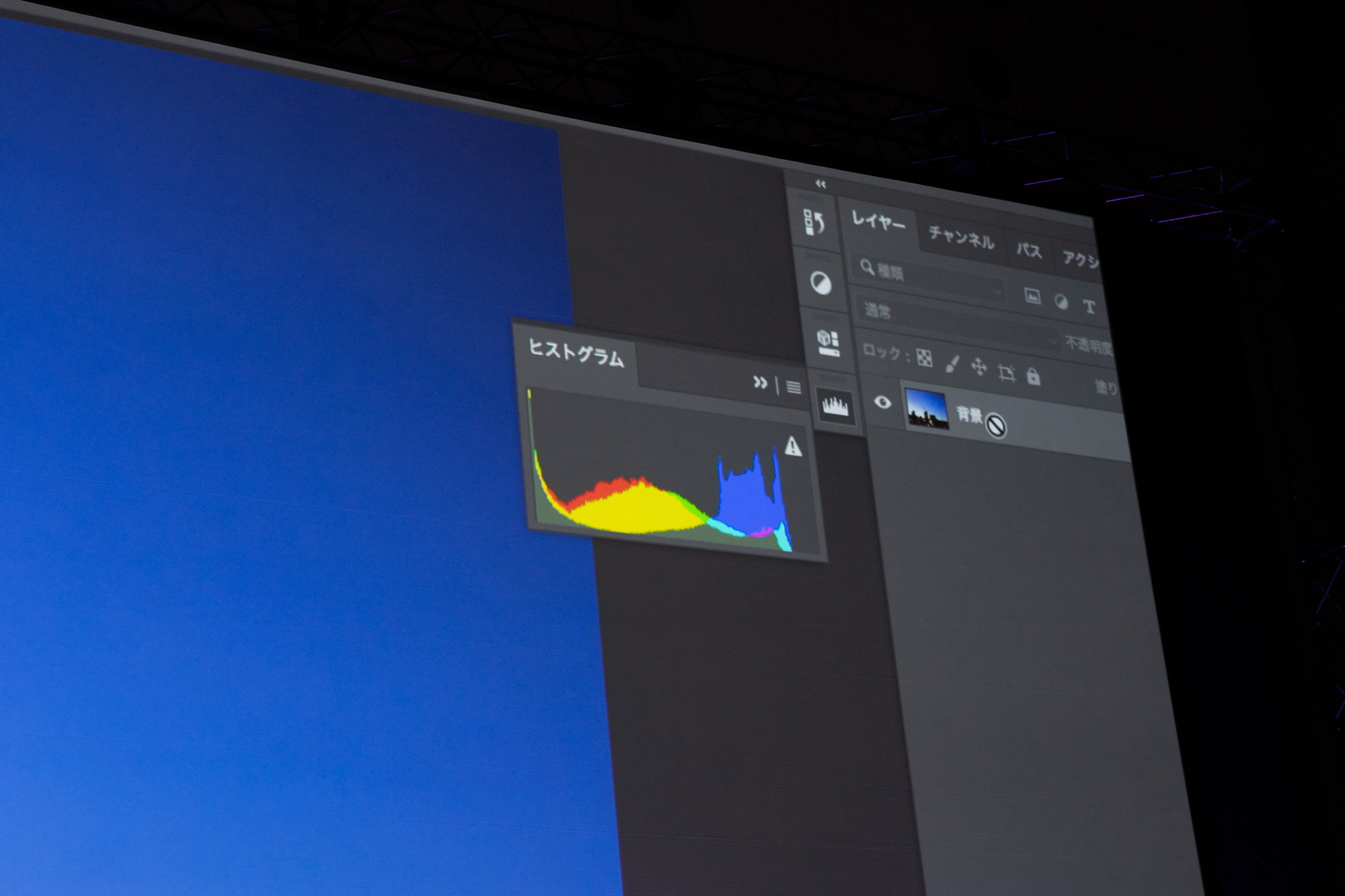
ヒストグラムを確認しましょう。トーンジャンプが起きている状態ではヒストグラムに縦縞が入っていますが、消した状態ではきれいなヒストグラムになっています。
 トーンジャンプが起きている写真
トーンジャンプが起きている写真
 トーンジャンプを消した写真
トーンジャンプを消した写真
畠山: 16ビットにするというのがミソですね。
6. 曇った空を晴れの空にさしかえたい!
畠山: 撮影に出て、写真は撮れたけど空が良くない、ということはよくあります。ここで紹介するのは、空の部分だけを差し替えるときに使うワザです。
この写真でいうと、普段は空の部分だけマスクを切って、マスクに別の空を合成する、ということをしているのですが、ここではもっと手短に、簡単な方法があるので、ご紹介します。
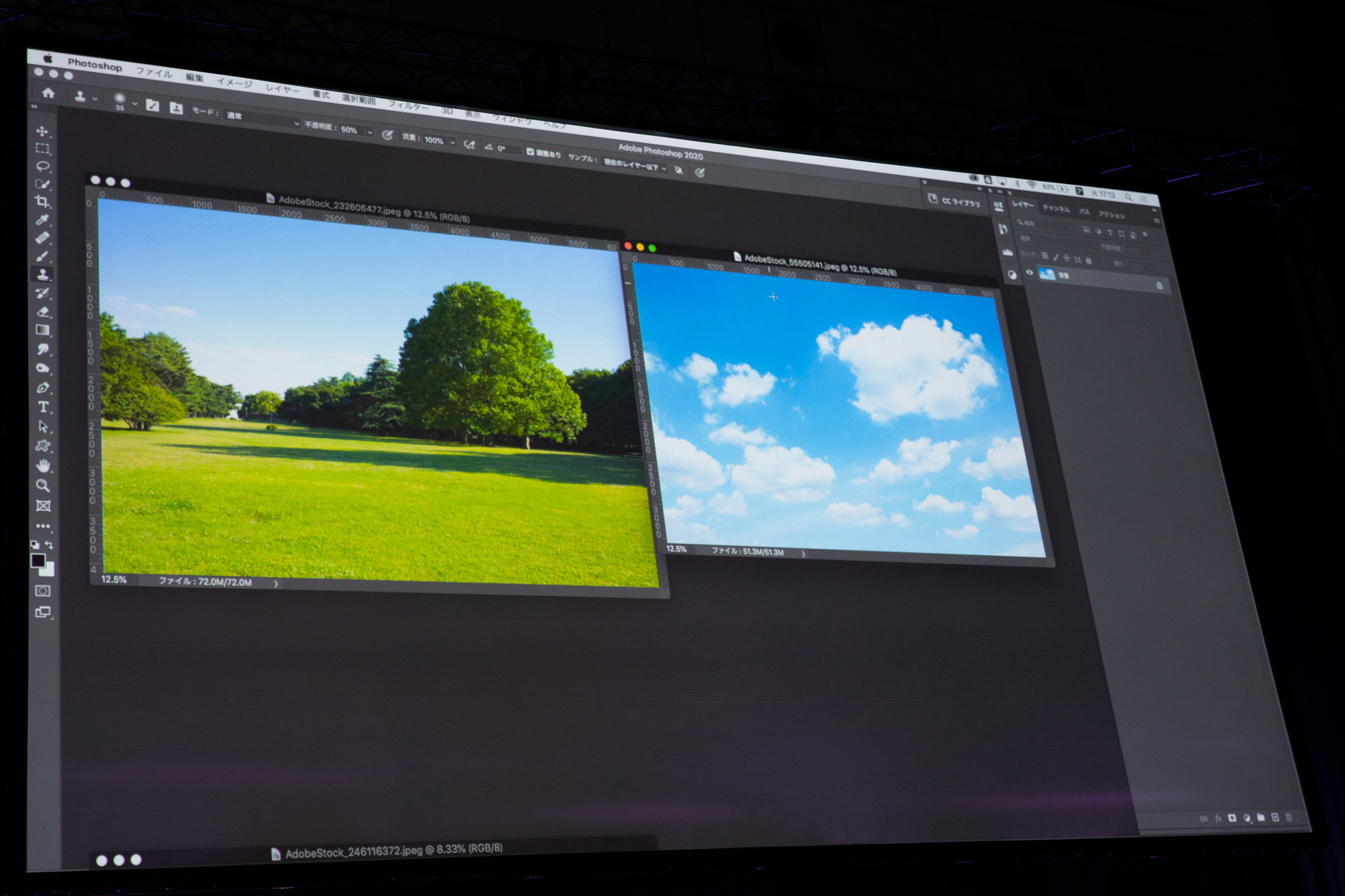
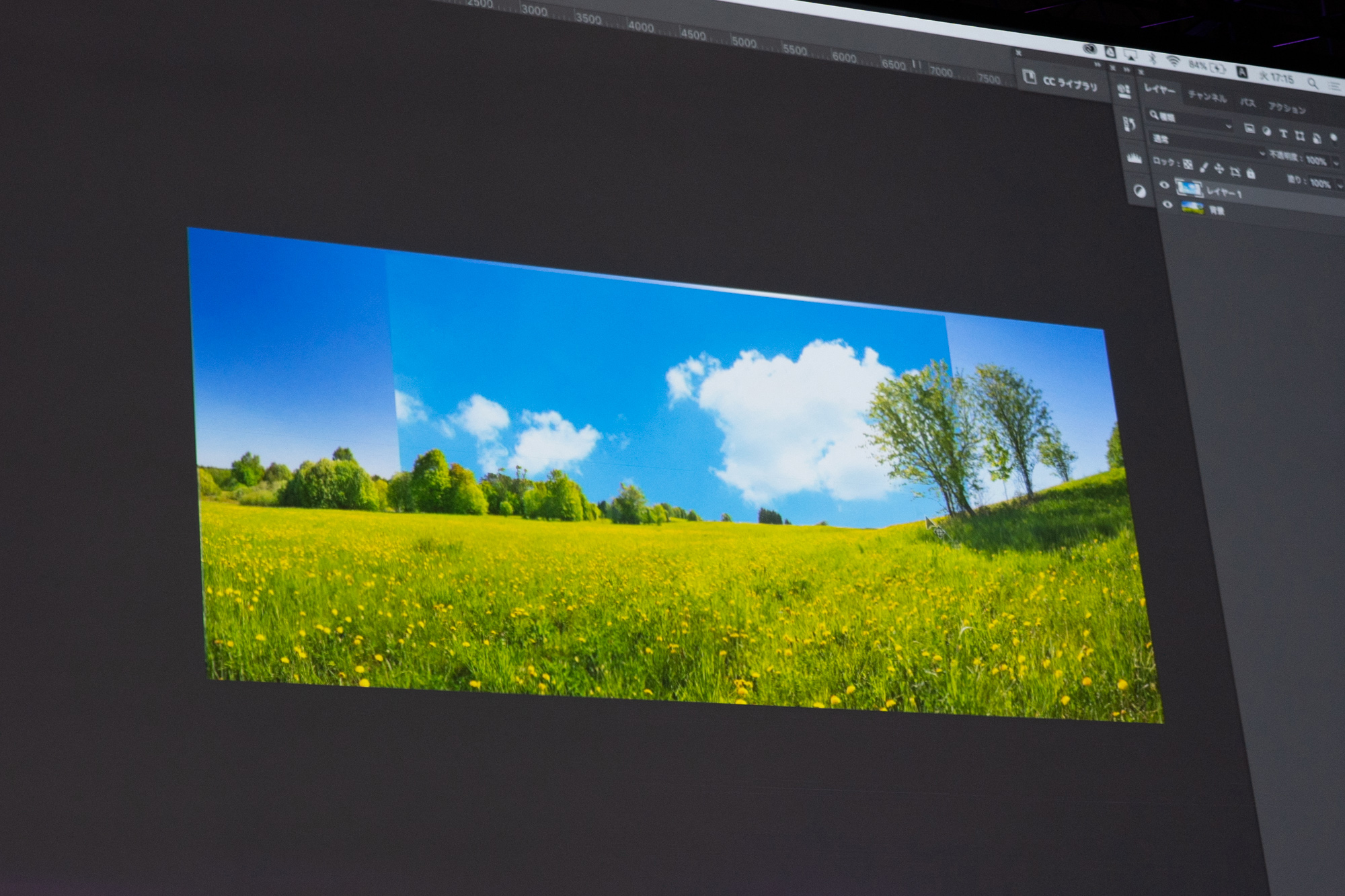
 左が元の写真、右が合成する空の写真
左が元の写真、右が合成する空の写真
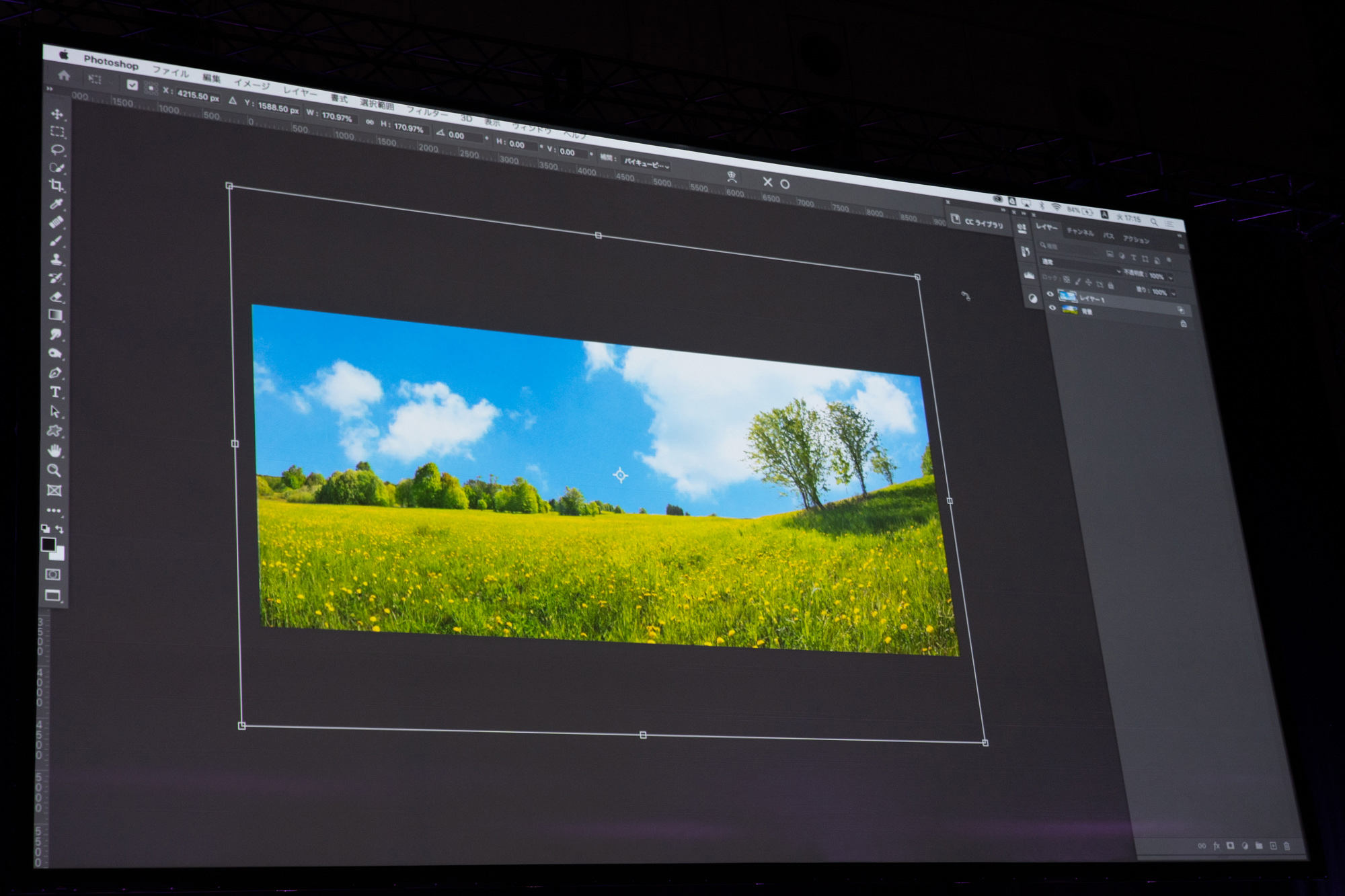
公園を写した左の写真、この空の部分に、別の空の写真を合成して雲を足します。まず、左の写真に右の写真をレイヤーとして重ね、自由変形で拡大。
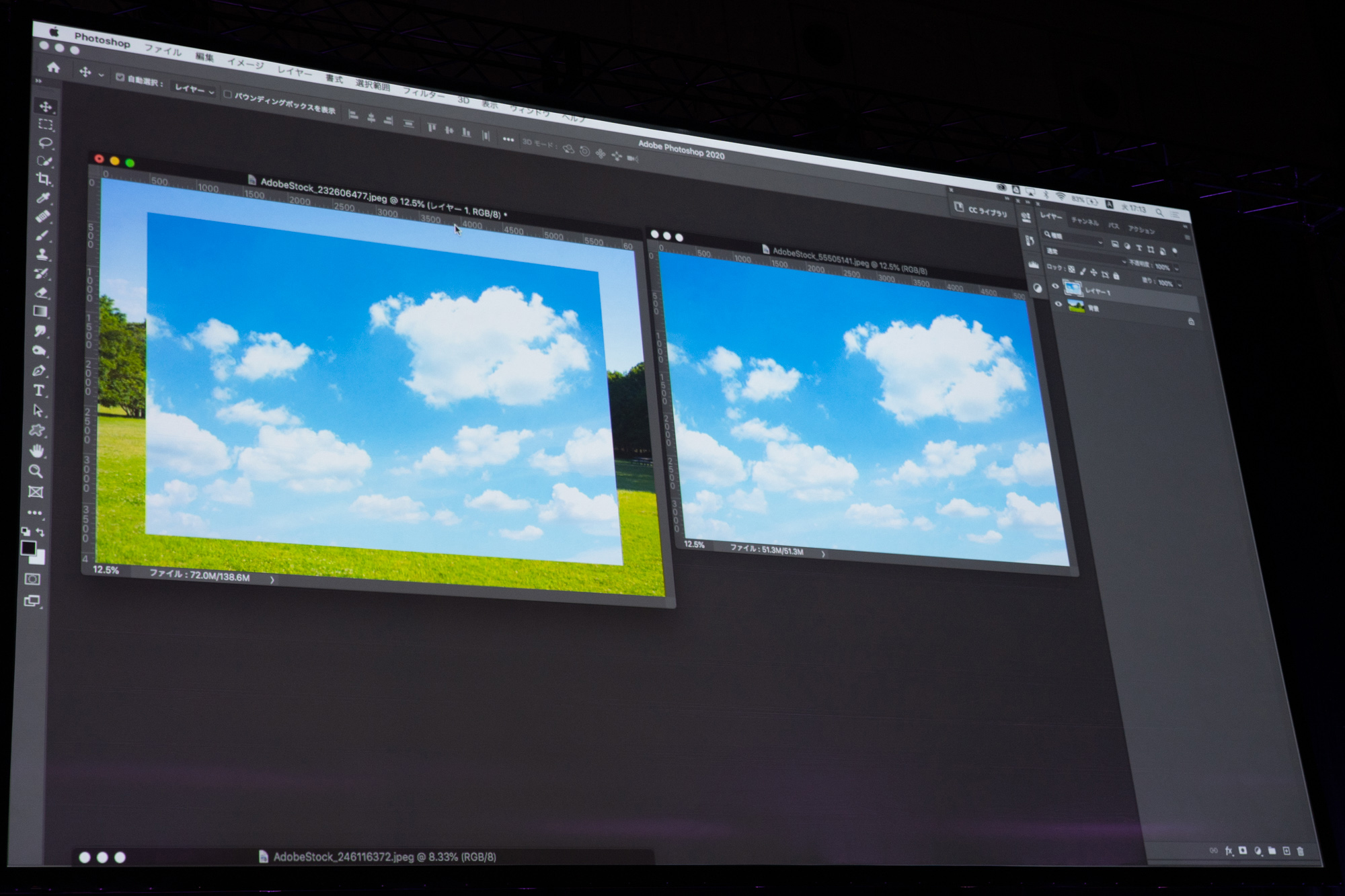
 レイヤーとして合成する写真を重ねる
レイヤーとして合成する写真を重ねる
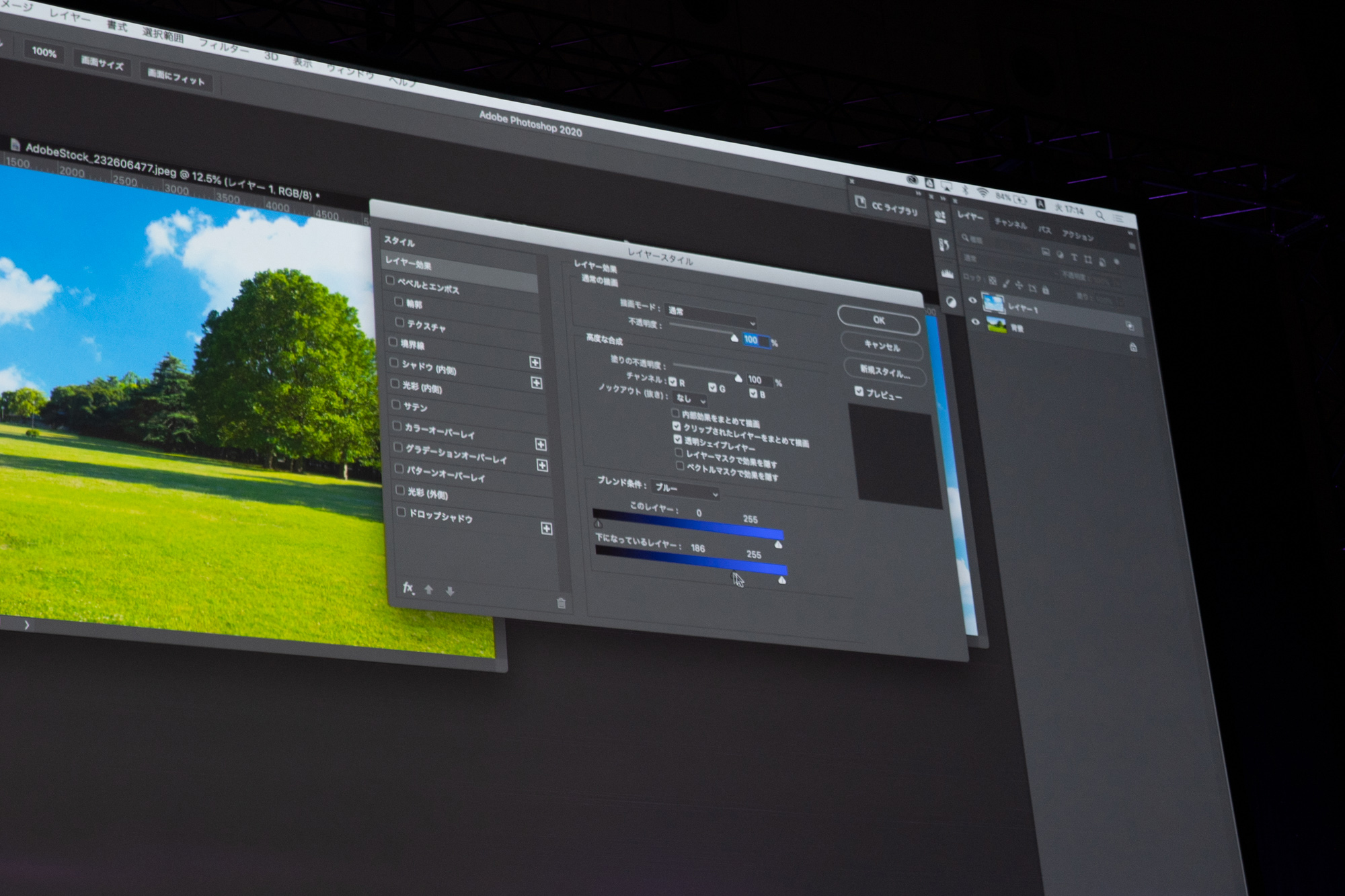
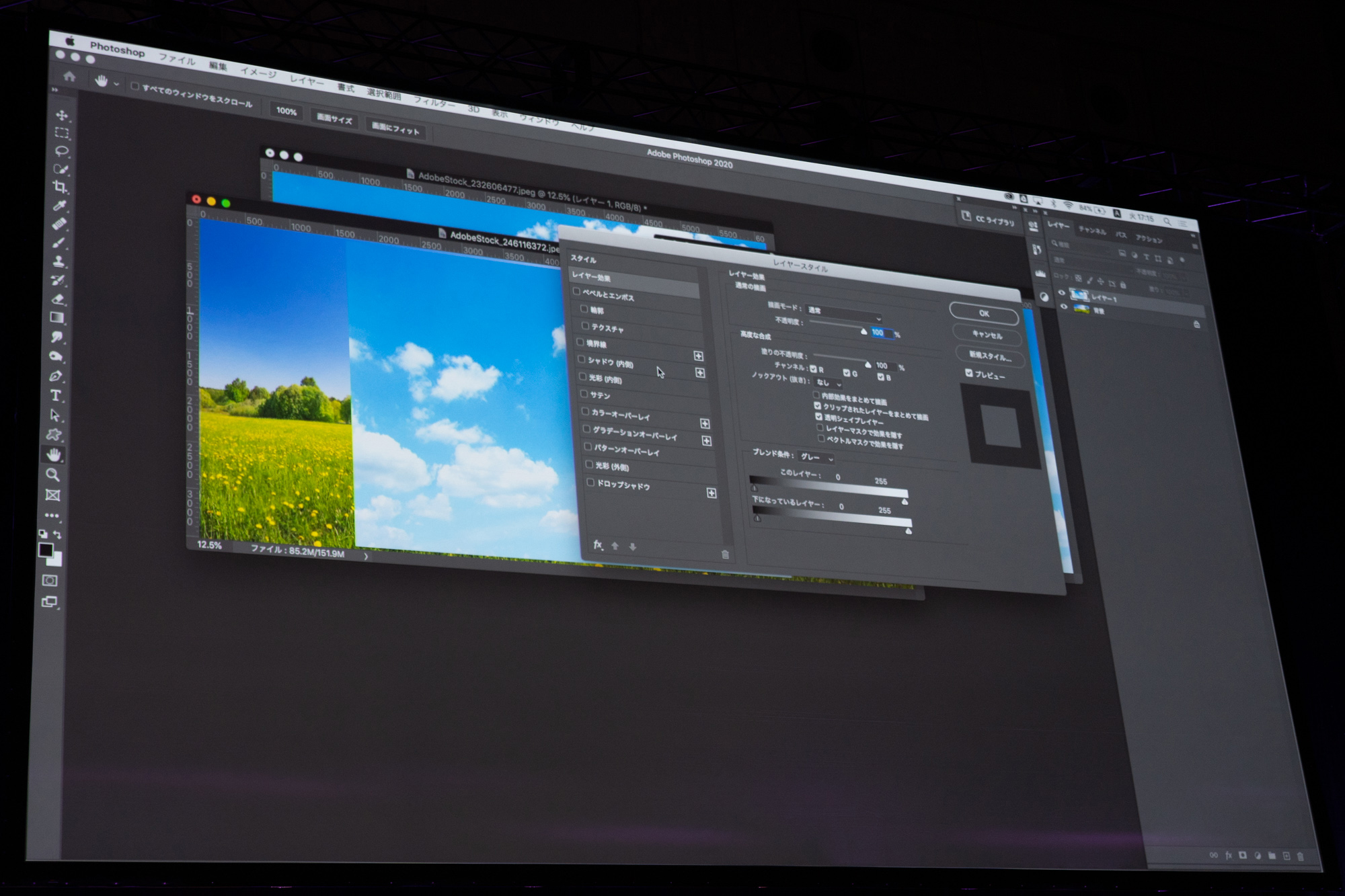
空の写真を表示した状態で、レイヤーの空いてる部分をダブルクリックすると、「レイヤースタイル」というウィンドウが出ます。
ここに「ブレンド条件」という項目があるので、ここを調整してあげると、条件に沿った形で下のレイヤーが上のレイヤーに浮き上がってきます。
 「レイヤースタイル」→「ブレンド条件」
「レイヤースタイル」→「ブレンド条件」
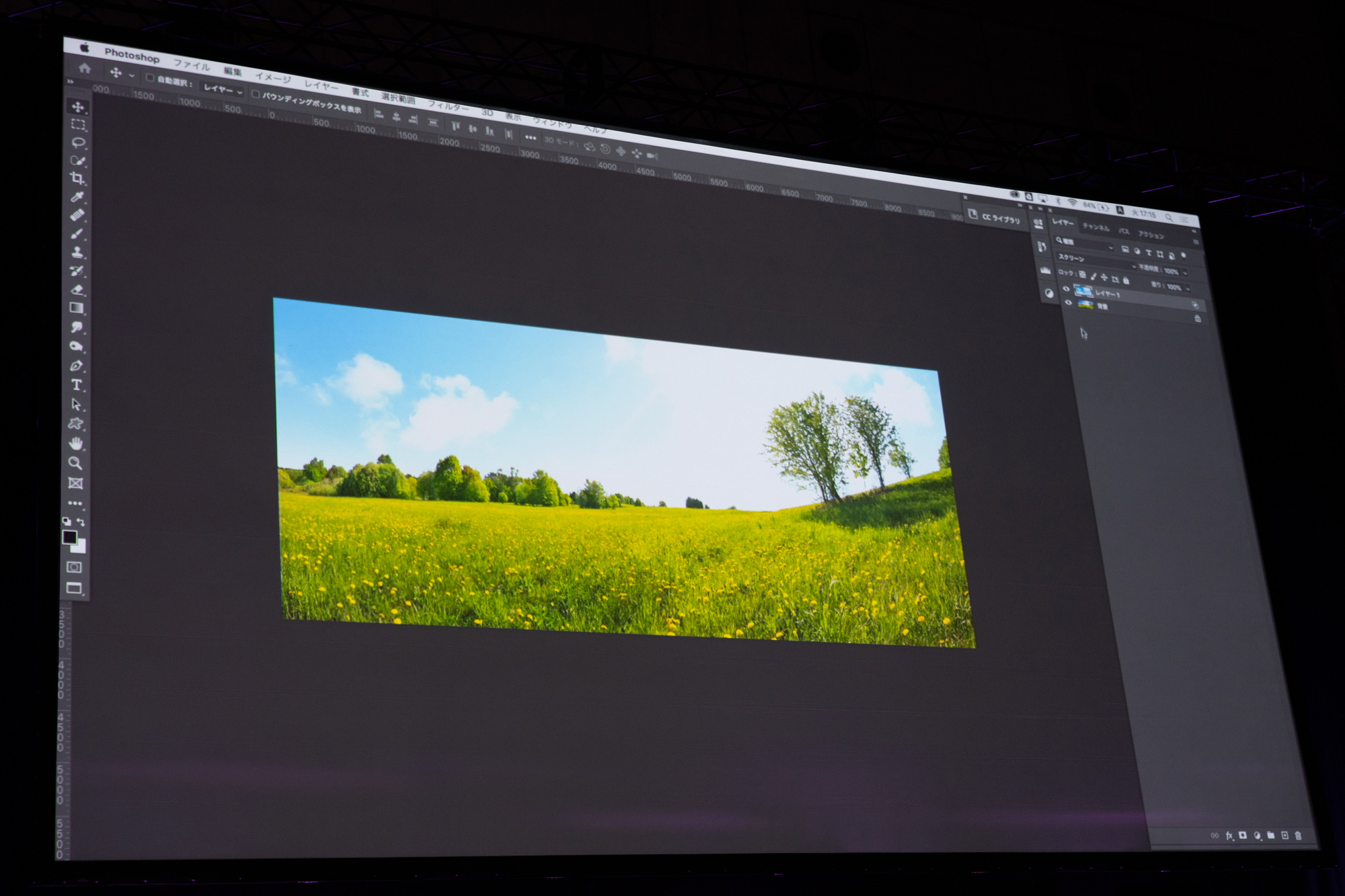
ブレンド条件が「グレー」だと色味ではなく明るさでブレンドされてしまいうまくいかないので、ブレンド条件を空の色の「ブルー」に変えてあげます。この写真の場合は、きれいに空だけがブレンドされますよね。
 ブレンド条件をブルーに変更
ブレンド条件をブルーに変更
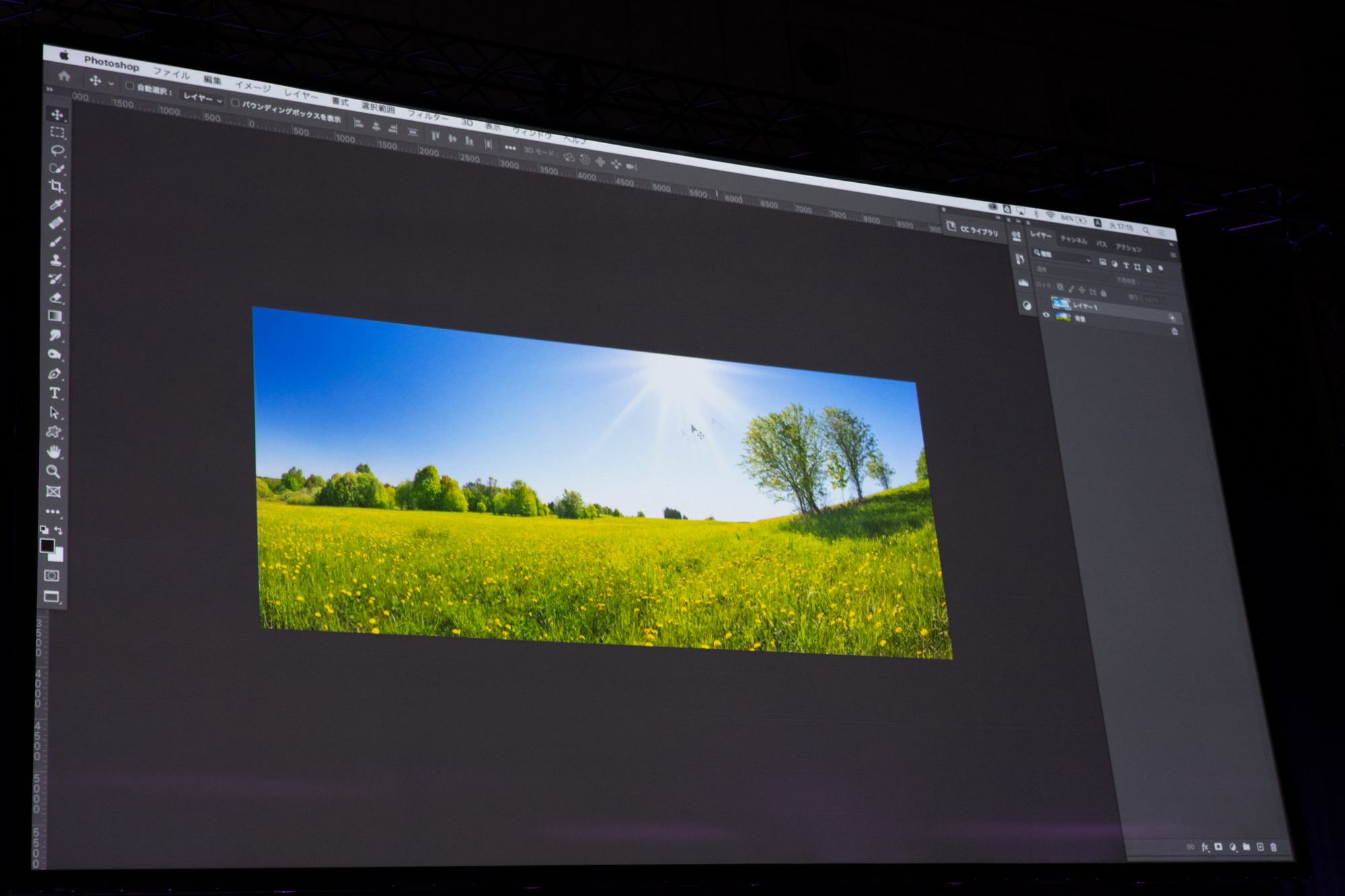
もう一つ、別の写真に合成してみましょう。

菜の花畑の上に太陽が写り込んでいる写真ですが、太陽の印象が強すぎるので、別の空を合成します。

先ほどと同様にレイヤースタイルを出して、ブレンド条件を「ブルー」に、「下になっているレイヤー」のスライダーを動かします。


すると、下に配置した青空のレイヤーが浮き上がってきますね。

Tipsとしては、レイヤーパネルの描画モードを「スクリーン」にすると、元の太陽の写真と合成用の青空の写真を重ねて表示できます。これは手早く簡単にできるので、ぜひやってみてください。
7. 携帯に画面を合成したい!
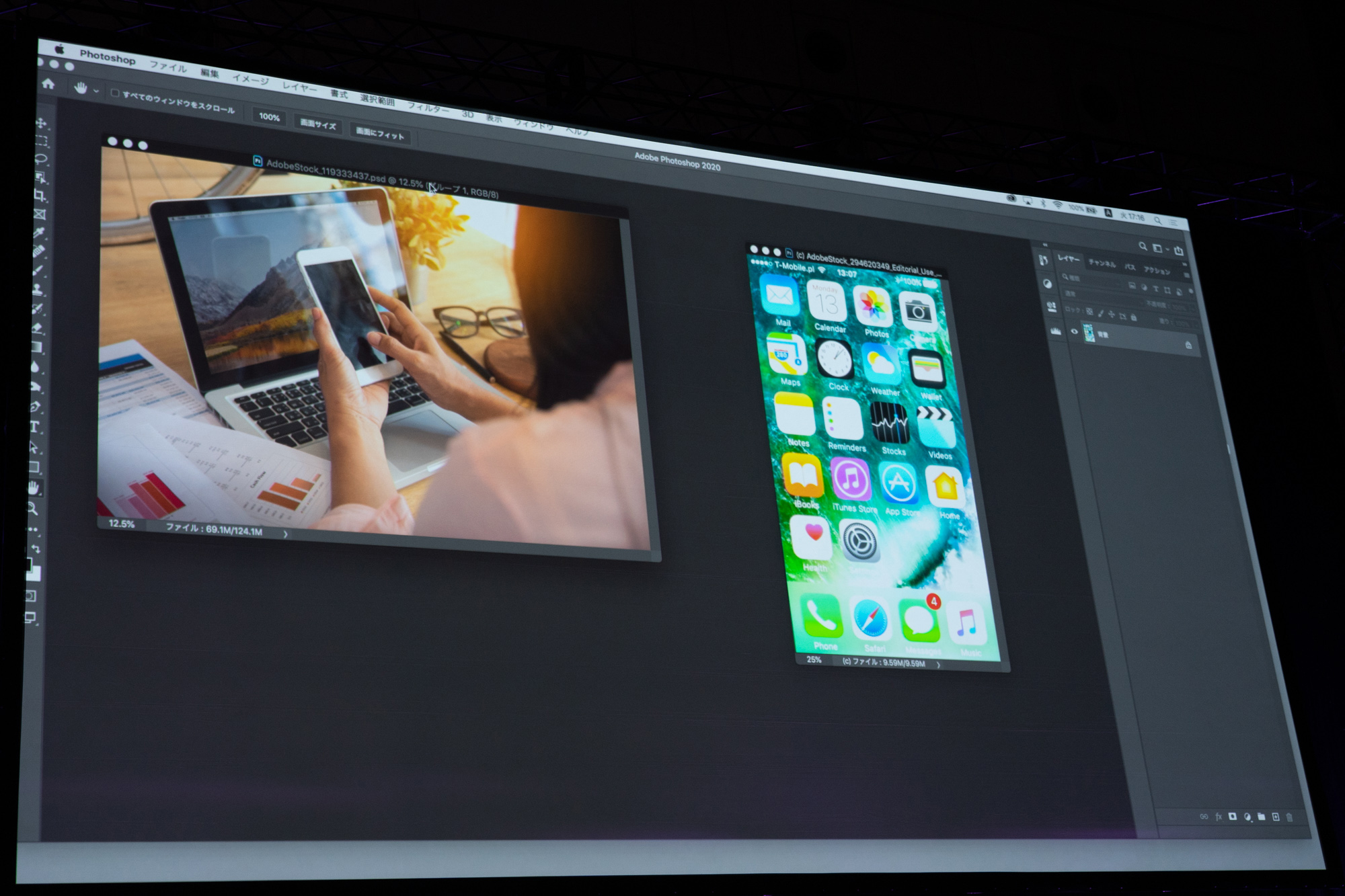
小柴: 女性がノートPCの前でスマートフォンを操作している写真ですね。手に持っているスマホの画面に、右の画面素材を入れてみましょう。
 左が合成元の写真、右が合成する画面の素材写真
左が合成元の写真、右が合成する画面の素材写真
素材画像を合成元の画像に重ねたら、素材のレイヤーをメインメニューの「編集」から「自動変形」させて、素材とスマホ画面の角を合わせます。ここでは左上の角で合わせてみますね。
 左上の角を合わせた状態
左上の角を合わせた状態
次にクリックメニューから「自由な形」を選んで、素材と画面のサイズを合わせていきます。
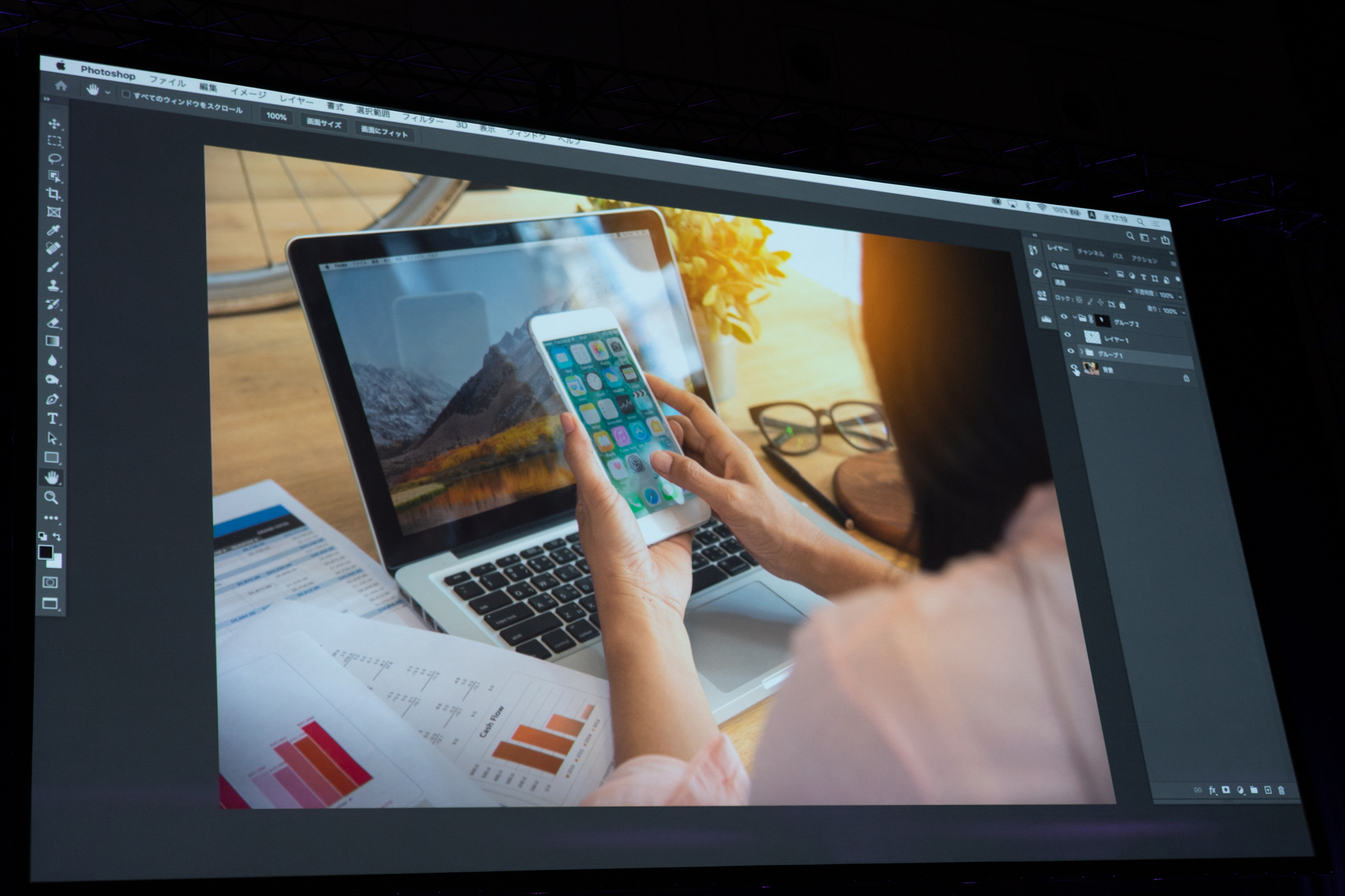
画面はハマりましたが、このままだと指が埋まっていますね。今回は指部分のマスクだけ先に取っておきましたので、マスクのあるレイヤーグループの中に素材の画像レイヤーを入れると、スマホ画面の上に指が乗っているような状態になります。このままだと画面が状況に馴染んでいないので、元画像の映り込みを反映させてみましょう。
 マスクをかけて指が画面に乗っている状態にし、映り込みを調整していく
マスクをかけて指が画面に乗っている状態にし、映り込みを調整していく
先程、畠山さんがやっていたように、レイヤーパネルの描画モードを「スクリーン」にすると、少しだけ映り込みが反映されます。ここからレイヤーグループの不透明度を落としていくと、自然な仕上がりにできると思います。
 レイヤーの不透明度を落として調整する
レイヤーの不透明度を落として調整する
ちなみに、背景にあるPCの画面に対しても、同じやり方で画像を合成しています。何も合成していないオリジナル画像は、どちらの画面にも何も映っていないんですね。
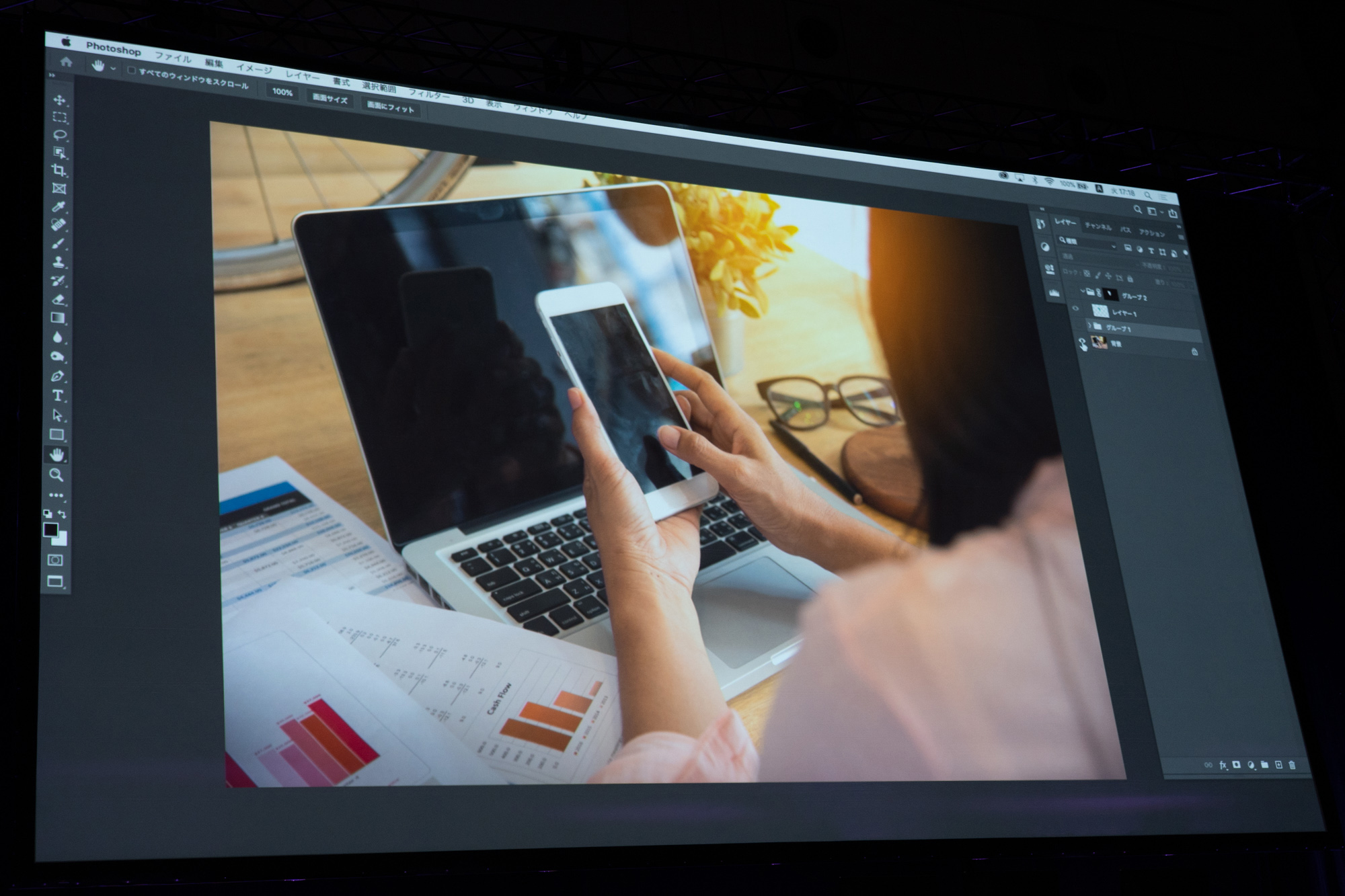
 加工前の写真
加工前の写真
 PC画面も合成し、完成した写真
PC画面も合成し、完成した写真
8. かっこよくモノクロにしたい!
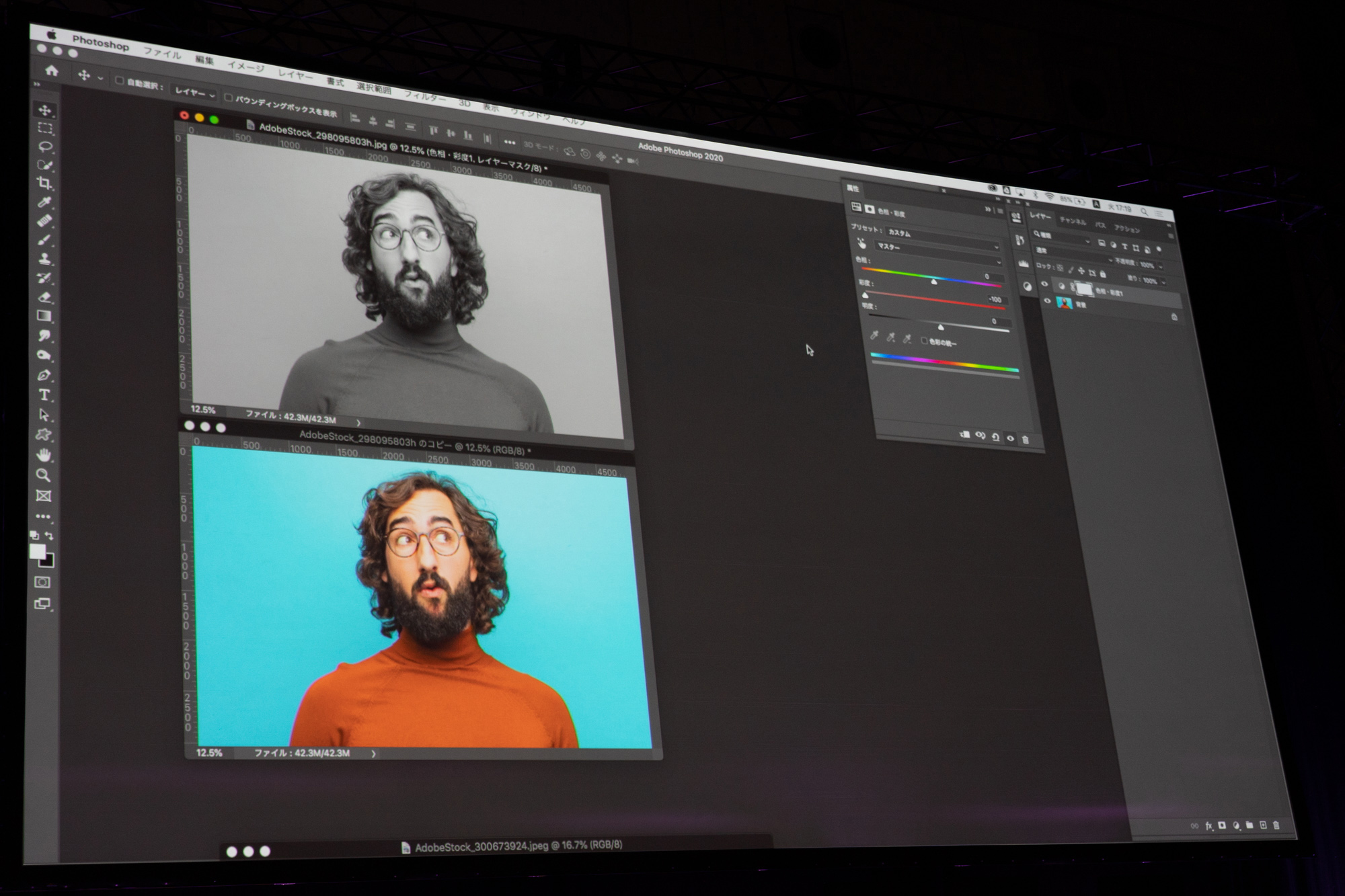
畠山: カラーで撮った写真をモノクロにする最もお手軽な方法は、レイヤーの「色調補正」から「彩度」をゼロにしたところでしたが、今は、同じ「色調補正」メニューから「白黒」を選んであげると、元の色ごとに濃度を調整することができます。
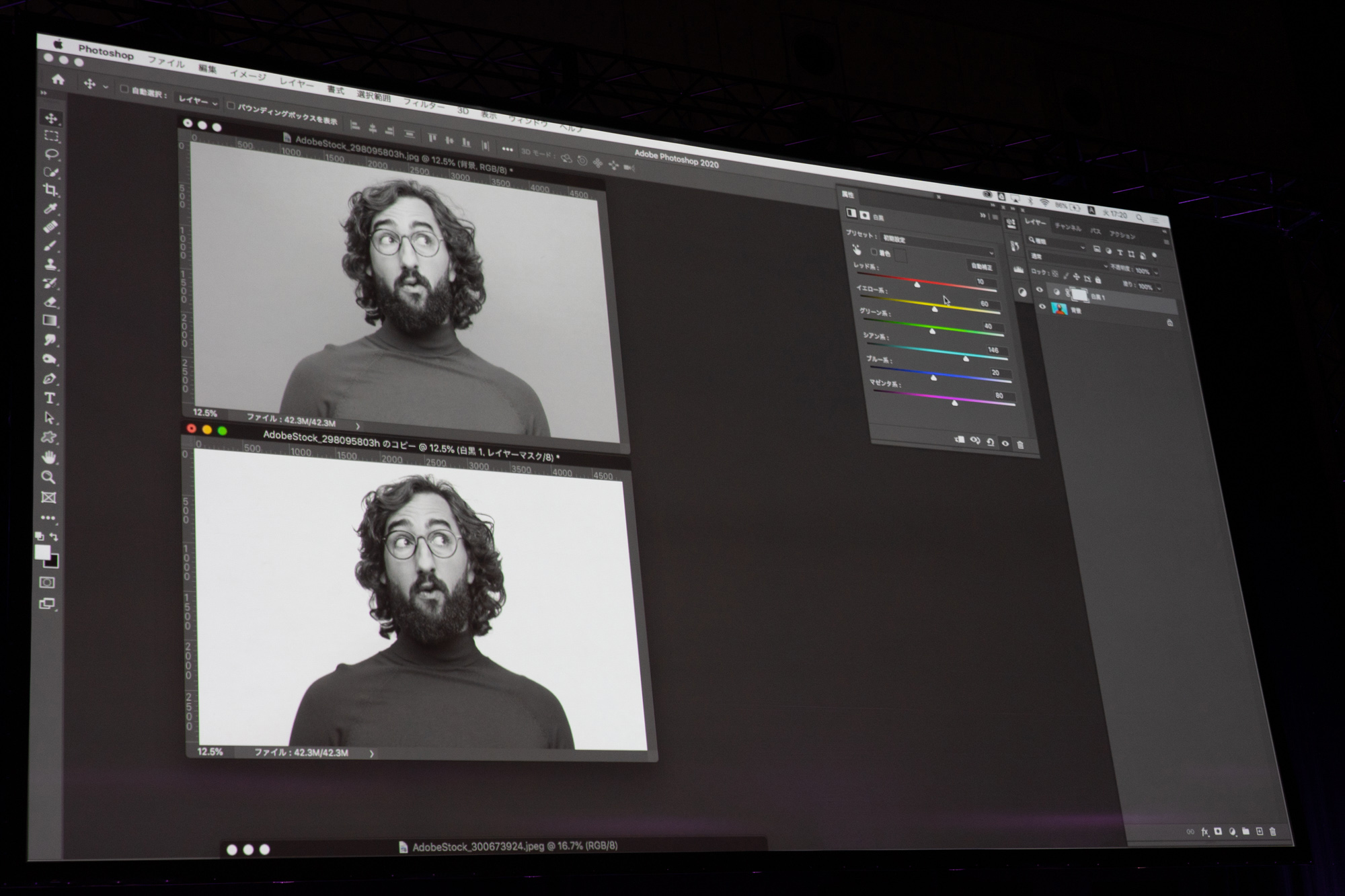
 上の写真が「色調補正」から「白黒」を選択した状態、下が加工前
上の写真が「色調補正」から「白黒」を選択した状態、下が加工前
この写真は背景がシアンで服が茶色なので、シアンとレッドの濃度を上げると、彩度を0にしただけのイメージよりも、背景が明るく、コントラストの強い印象の写真になりました。
 シアンとレッドの濃度を上げて調整した
シアンとレッドの濃度を上げて調整した
もう一枚、クリスマスの写真を用意しました。元の写真は緑と赤で補色の関係なので、カラーだとはっきりとした対比に見えるのですが、ここから彩度を抜くと、ローコントラストでパッとしないイメージになります。
 赤とグリーンを基調としたクリスマスの写真。上が「白黒」のみ、下が加工前の写真
赤とグリーンを基調としたクリスマスの写真。上が「白黒」のみ、下が加工前の写真
これを先程の「白黒」で調整してみましょう。白黒パネルの左上寄りにある「手」のマークを使うと、カーソルを画像を重ねたとき、スポイトマークになります。任意の位置でドラッグをすると、その部分に対応した色のスライダーが連動しますので、直接スライダーに触ることなく、直感的な調整ができて便利です。
緑の明度を明るくして、シャツの赤を暗くすると、上の写真よりも人物が目立つ、コントラストの高い写真になりました。
 「白黒」のスポイトで特定の色を選択し調整する
「白黒」のスポイトで特定の色を選択し調整する
9. 単純作業を自動で効率化したい!
小柴: ここでは、レタッチャーが納品時に使う「アクション」についてお話ししたいと思います。
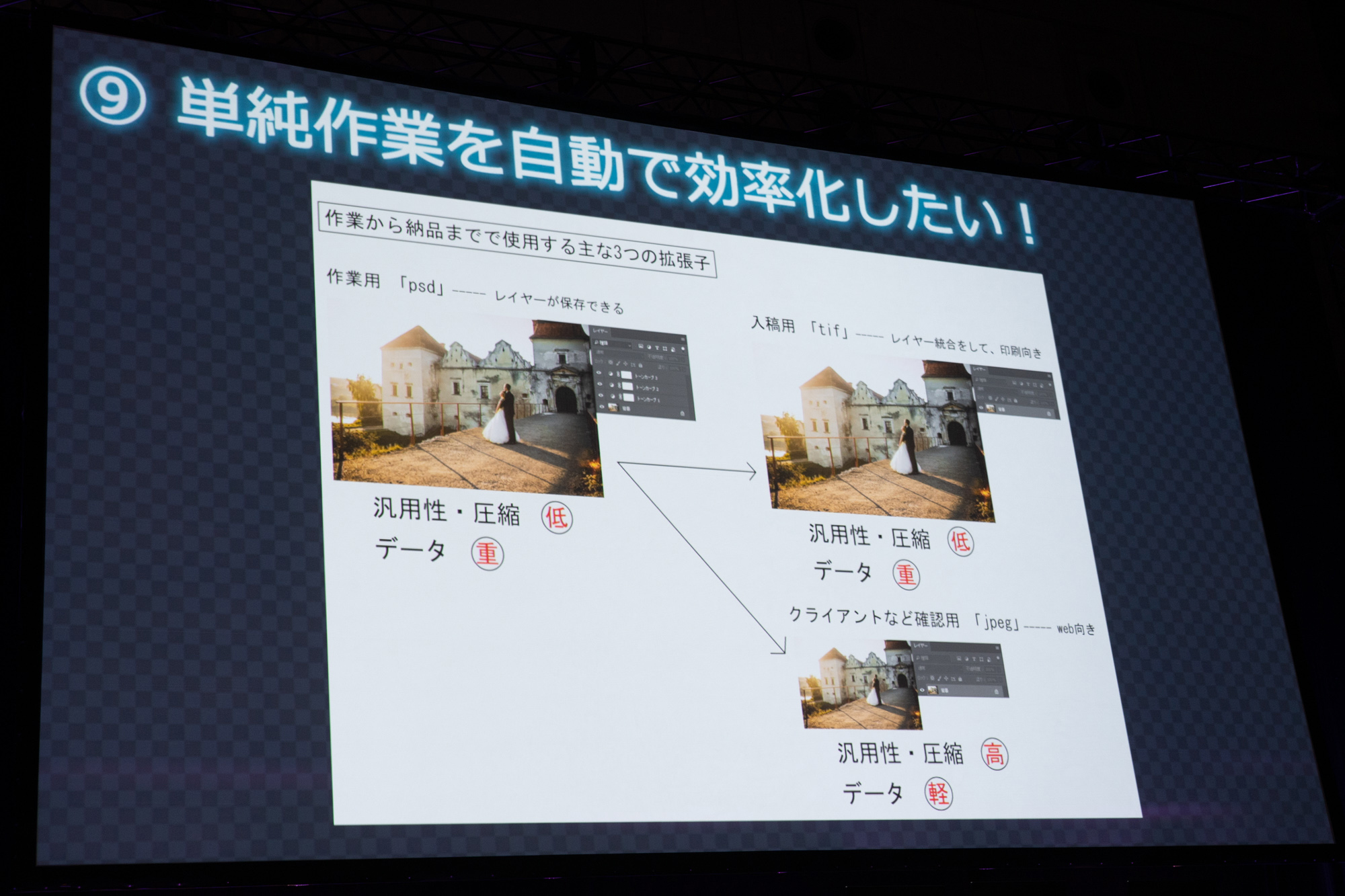
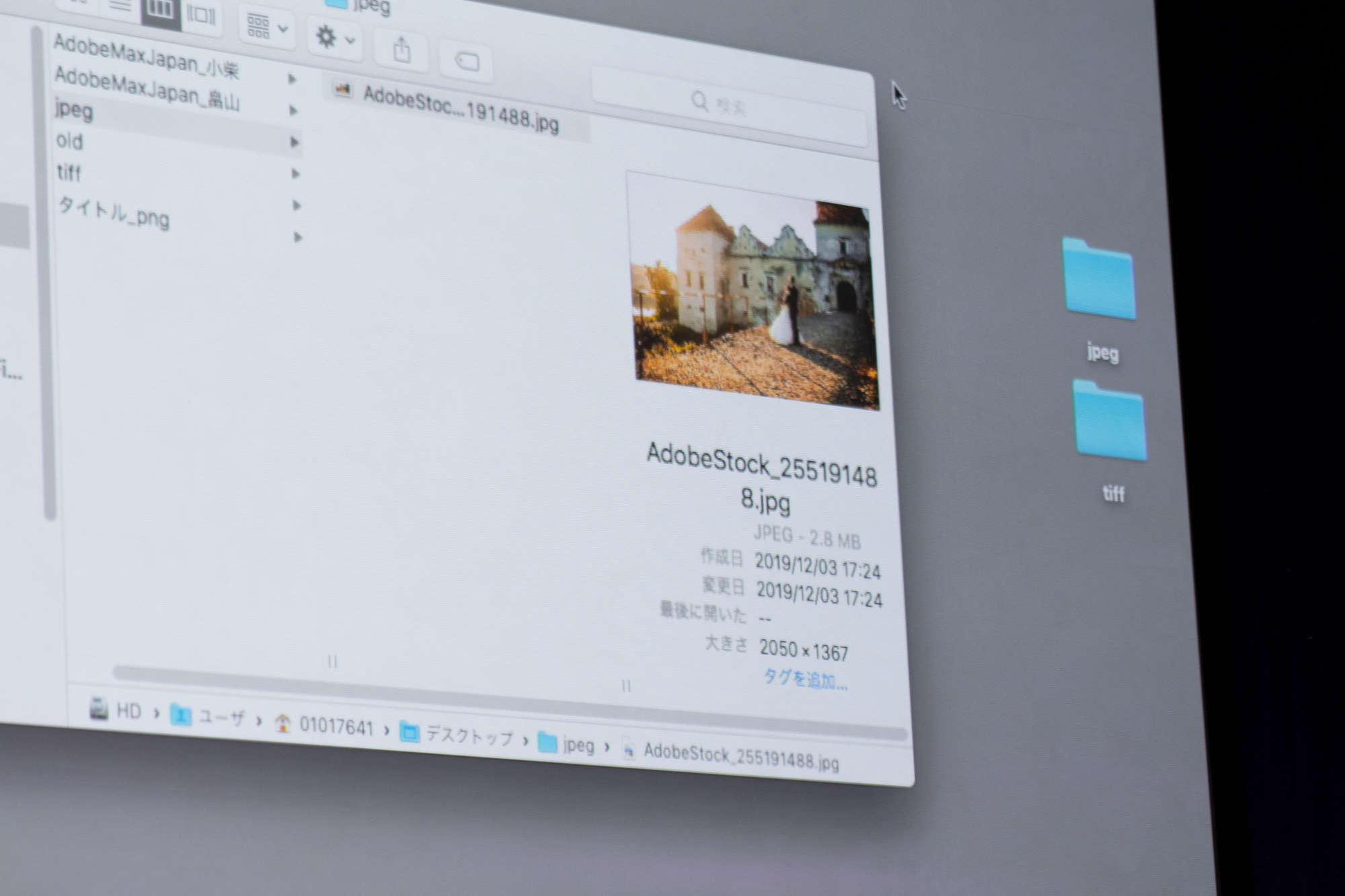
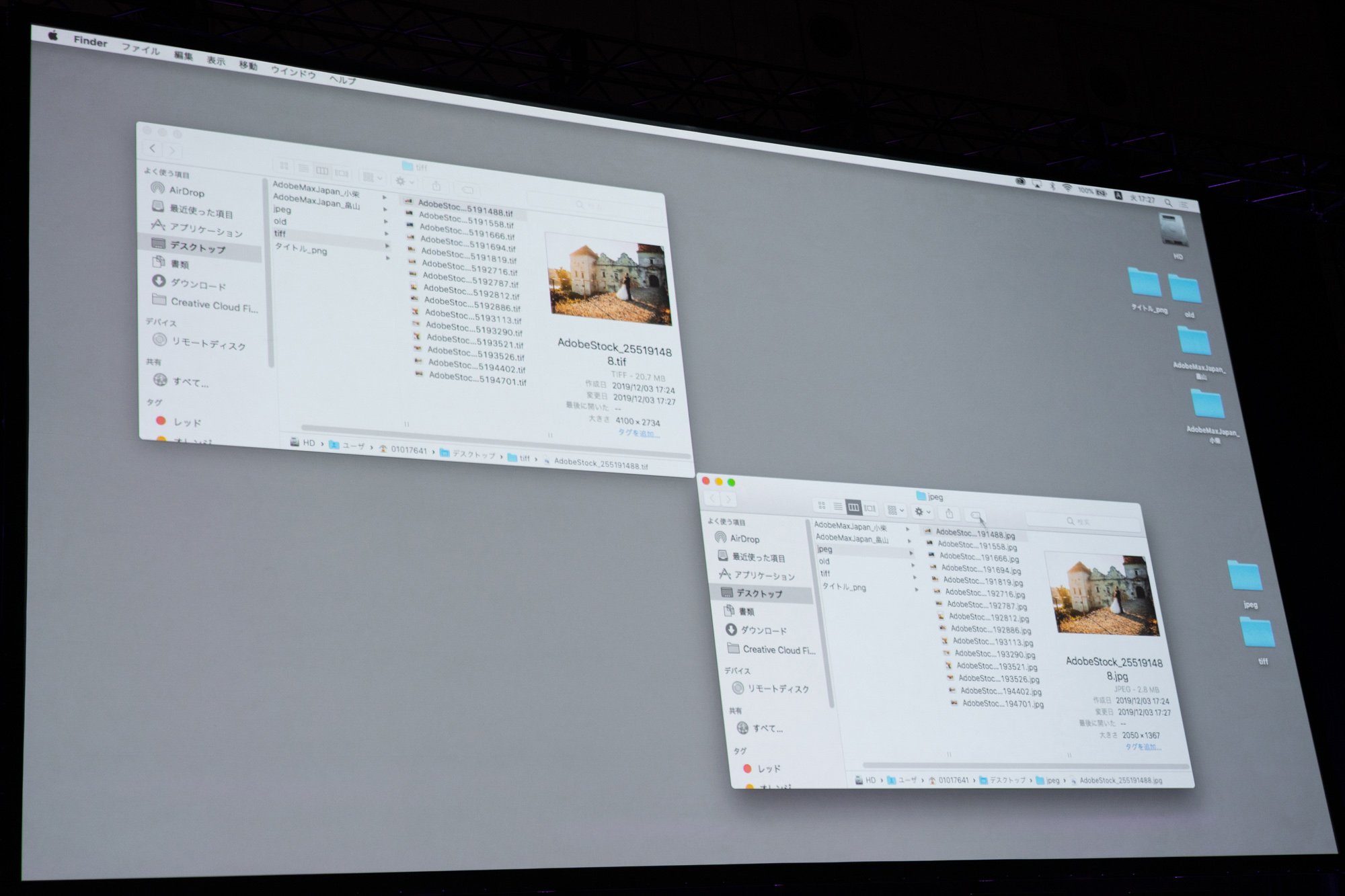
レタッチャーのワークフローでは、まず「作業用PSD」があり、編集が終わった際には「入稿用TIF」と「確認用JPEG」に分けて書き出します。。PSDはレイヤーが保存でき、TIFは精細感がキープされており、印刷に向いています。JPEGは汎用性が高く、OSを問わずすぐに開けるという点でそれぞれメリットがあります。Webに向いていますね。
 作業から納品までに使用する画像データの種類と流れ
作業から納品までに使用する画像データの種類と流れ
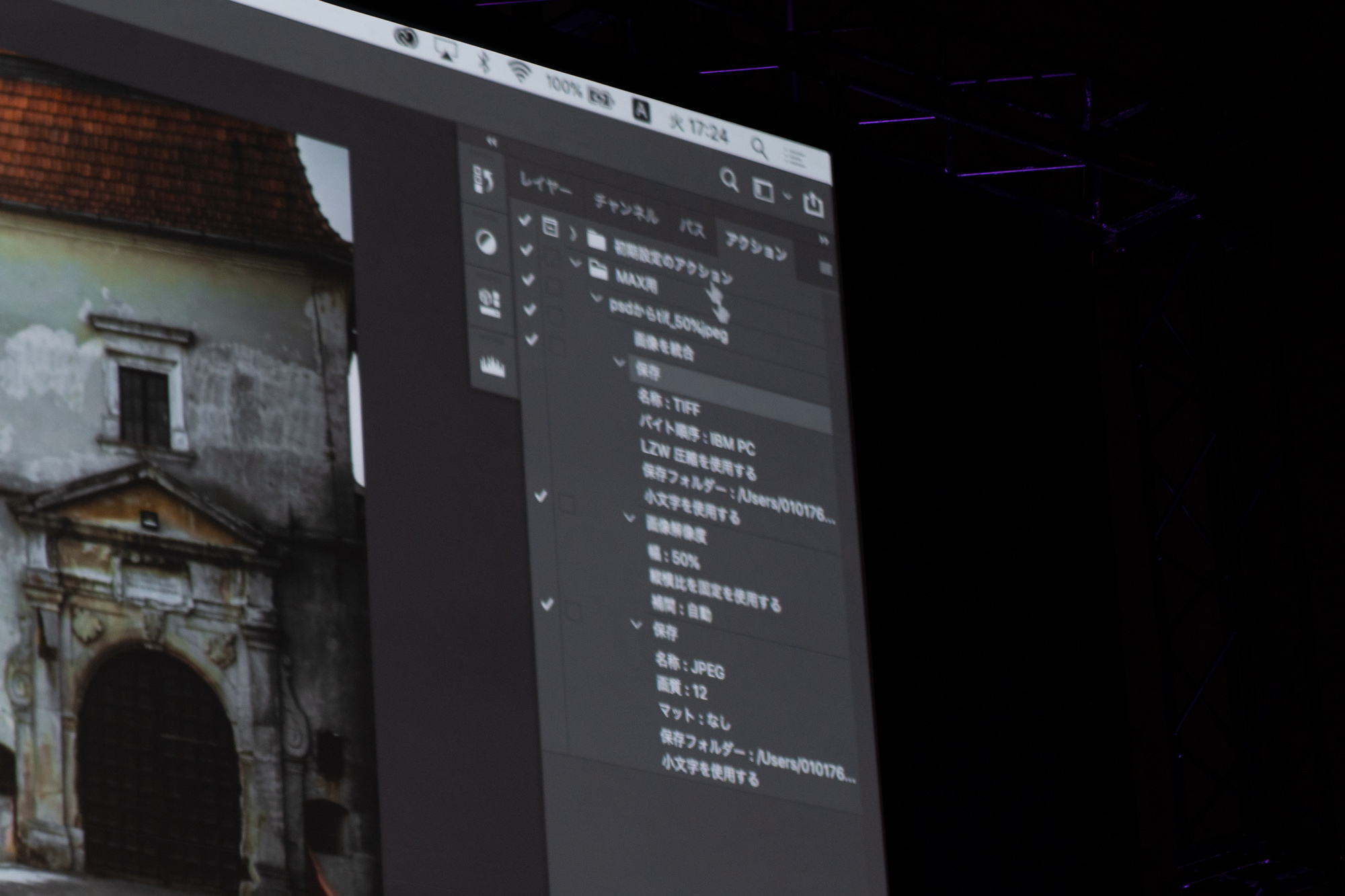
これから、アクションを使ってPSDからTIFとJPEGをそれぞれ別のフォルダに振り分けて保存してみます。作業用のPSDを開いたら、アクションパネルを開いて、アクションの中身を確認してみましょう。
 画像保存用のアクションパネル
画像保存用のアクションパネル
ここではまず「レイヤーを統合」し、「TIFに別名保存」、そこから「画像解像度」を50%に縮小して、「JPEGに別名保存」します。アクションを実行してみると、1枚なので一瞬で終わりましたね。ただ、実務では何十、何百と処理することもあります。

 一瞬で保存が終わる
一瞬で保存が終わる
畠山: よく、シリーズでたくさんある写真を納品する段階になると、書き出しが結構手間なんですよね。
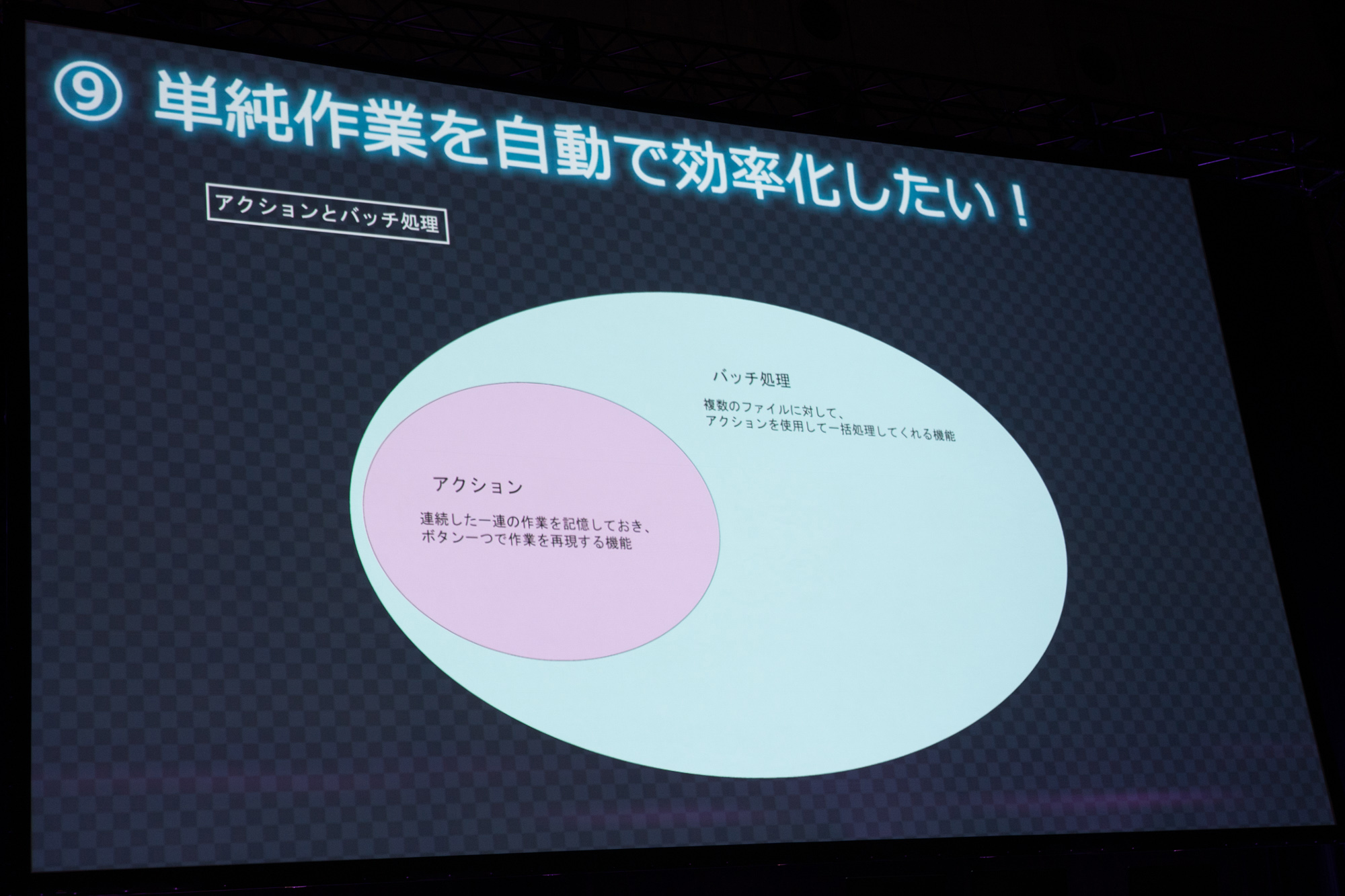
小柴: そういうときに使うのが「バッチ処理」です。先程の「アクション」は、連続した一連の作業を記録して、ボタン一つでそれを再現する機能でした。
バッチ処理は、複数のファイルに対してアクションを実行してくれる機能です。さっそくやっていきましょう。
 アクションとバッチ処理の相関図
アクションとバッチ処理の相関図
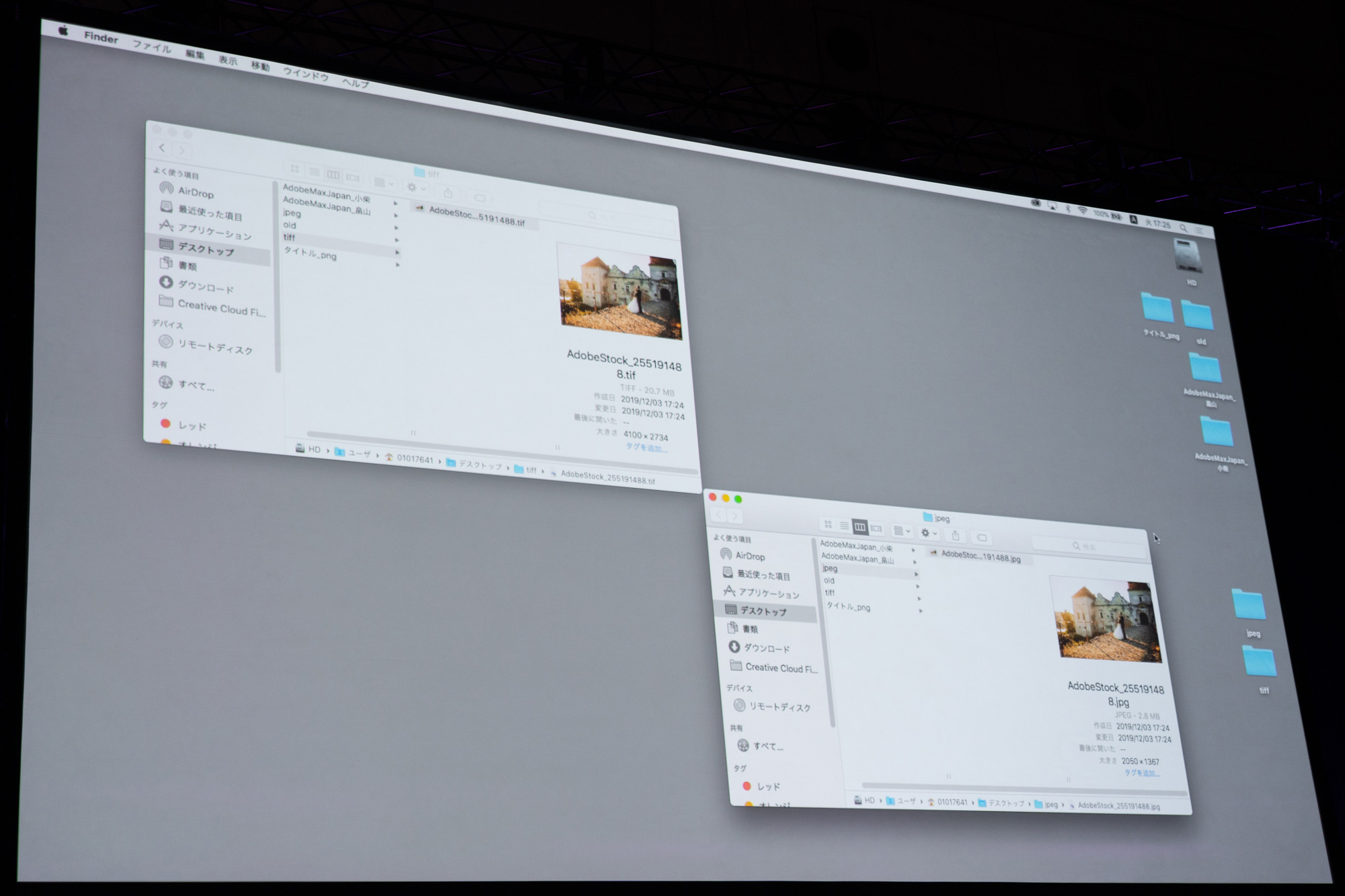
メインメニューの「ファイル」から「バッチ処理」を選ぶと、専用のウィンドウが出ます。アクションを指定して、元になるファイルを選びましょう。今回は15個のPSDを指定します。あとは実行するだけです。これ手作業でやったら結構かかりますよね。
畠山: こういう単純作業は、やってみると結構面倒なので、簡素化できる部分はできるだけしておきたいところです。
 バッチ処理をすると、一瞬で15個のフォトショップデータの変換が終わる
バッチ処理をすると、一瞬で15個のフォトショップデータの変換が終わる
10. 簡単に写真の雰囲気をよくしたい!
畠山: すごくざっくりとしたお題なのですが、こういうざっくりとしたオーダーって実際多くて、最終的なFixのイメージはできてるんだけど、もう一味足したい、というときに便利なテクニックです。
用意した写真は、もう納品できる状態までレタッチが完了したものと思って見てください。でもこの状態から「もう少しよくできないかな?」ということをアートディレクターやフォトグラファーから言われることもよくあるんです。そういうときに、これまでやってきたような画像の合成をします。
これらの画像は、ストックフォトサービスの「Adobe Stock」からダウンロードした画像です。レンズフレアのような効果をかけたいときに使う画像を集めて「フレア」というフォルダ名にしてあって、これはクラウド上にあるドキュメントなので、どの環境で作業していても同じフォルダが開けます。
 Adobe Stockから画像を選択
Adobe Stockから画像を選択
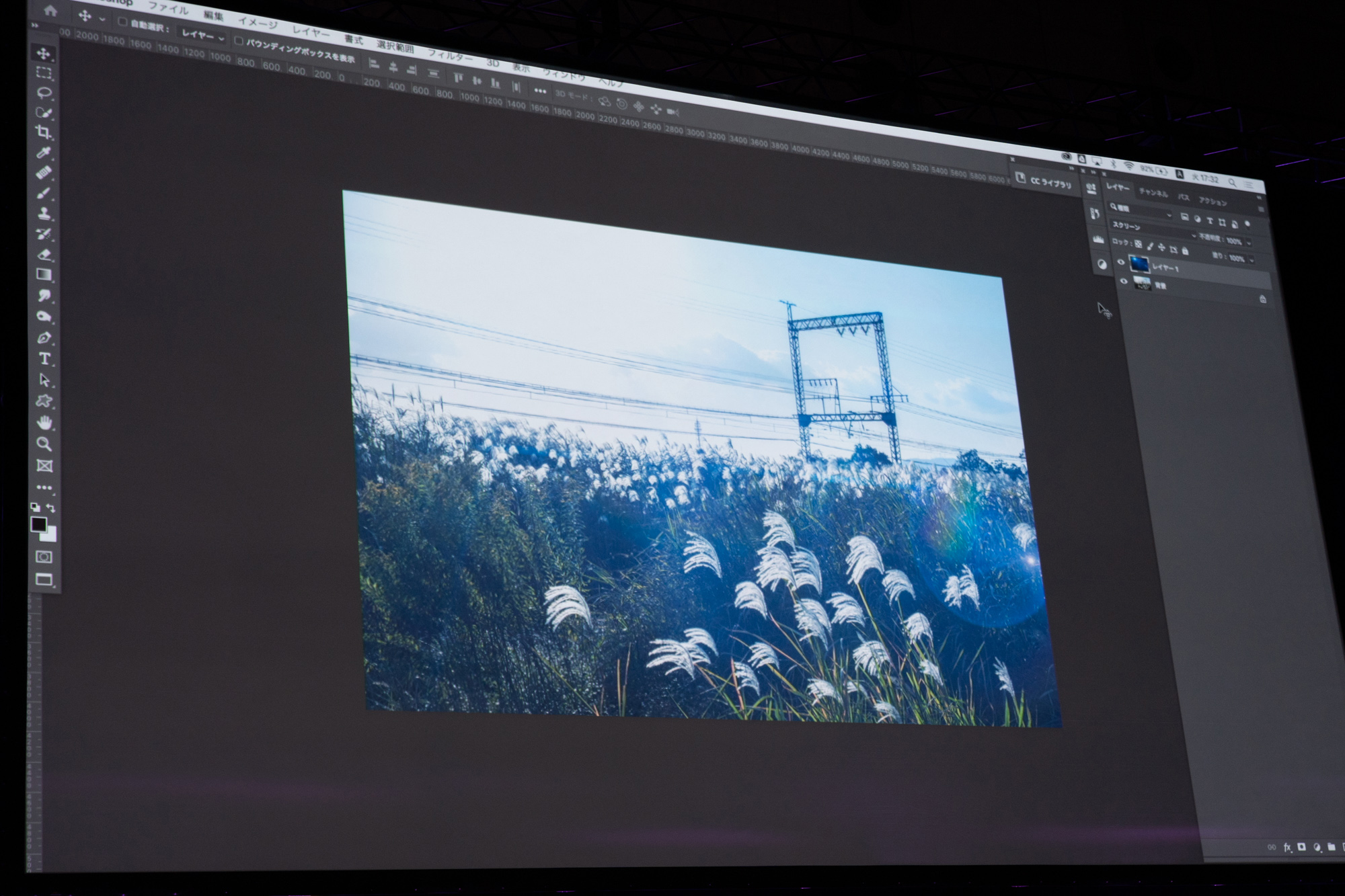
合成したい画像を選んで、元の写真にレイヤーを重ねて、レイヤーの描画モードを「スクリーン」にすると、また雰囲気の違った、フィルムのような写真にできます。レイヤーの不透明度を変えることで、効果の強さを調整することが可能です。
 レイヤーの描画モードを「スクリーン」にして不透明度で調整
レイヤーの描画モードを「スクリーン」にして不透明度で調整
小柴: スクリーン大活躍ですね。
畠山: 何かと使うんですよね。便利です。しかも簡単なのでおすすめです。今度は風景写真でやってみましょう。
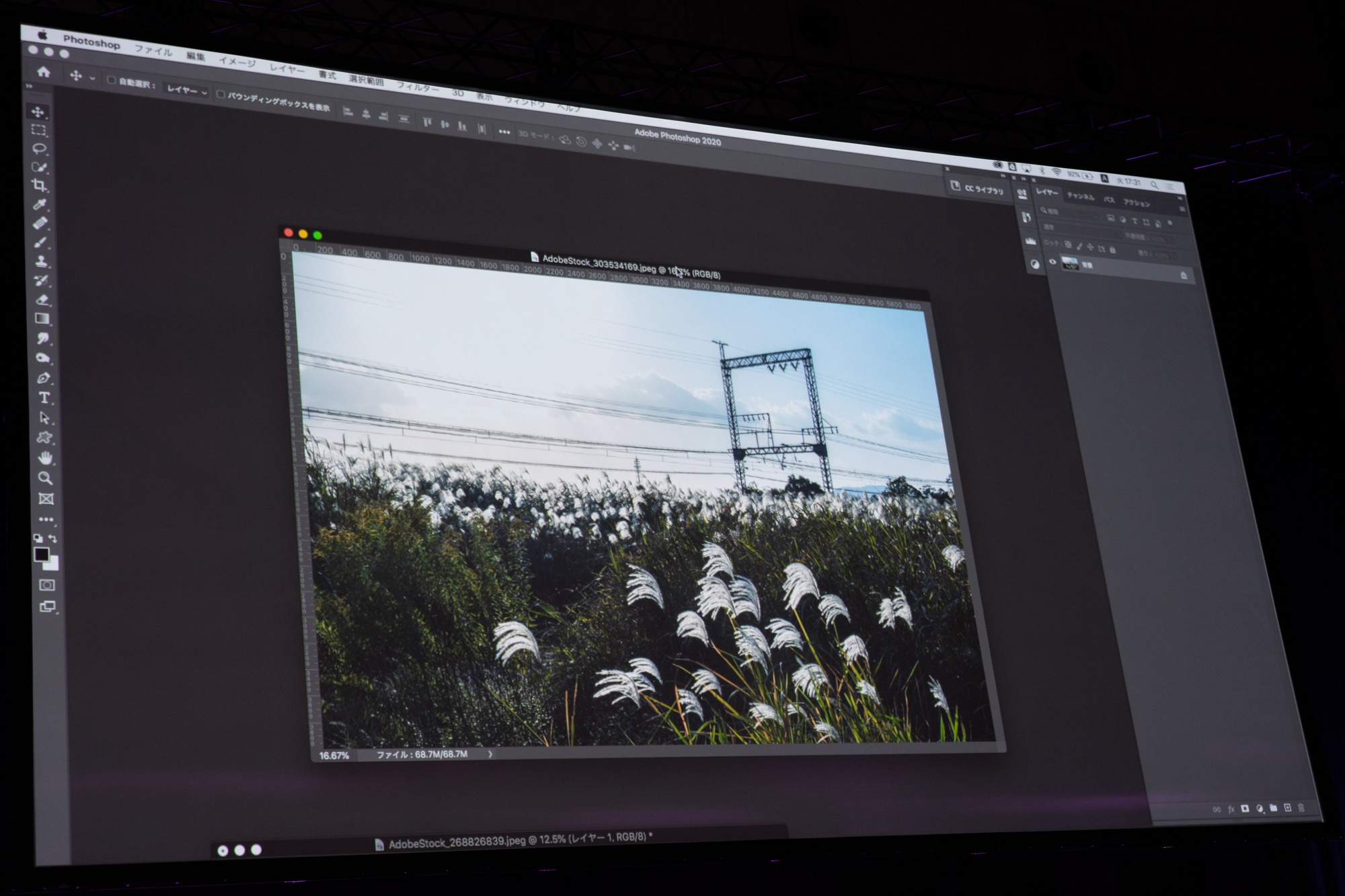
 加工前の風景写真
加工前の風景写真
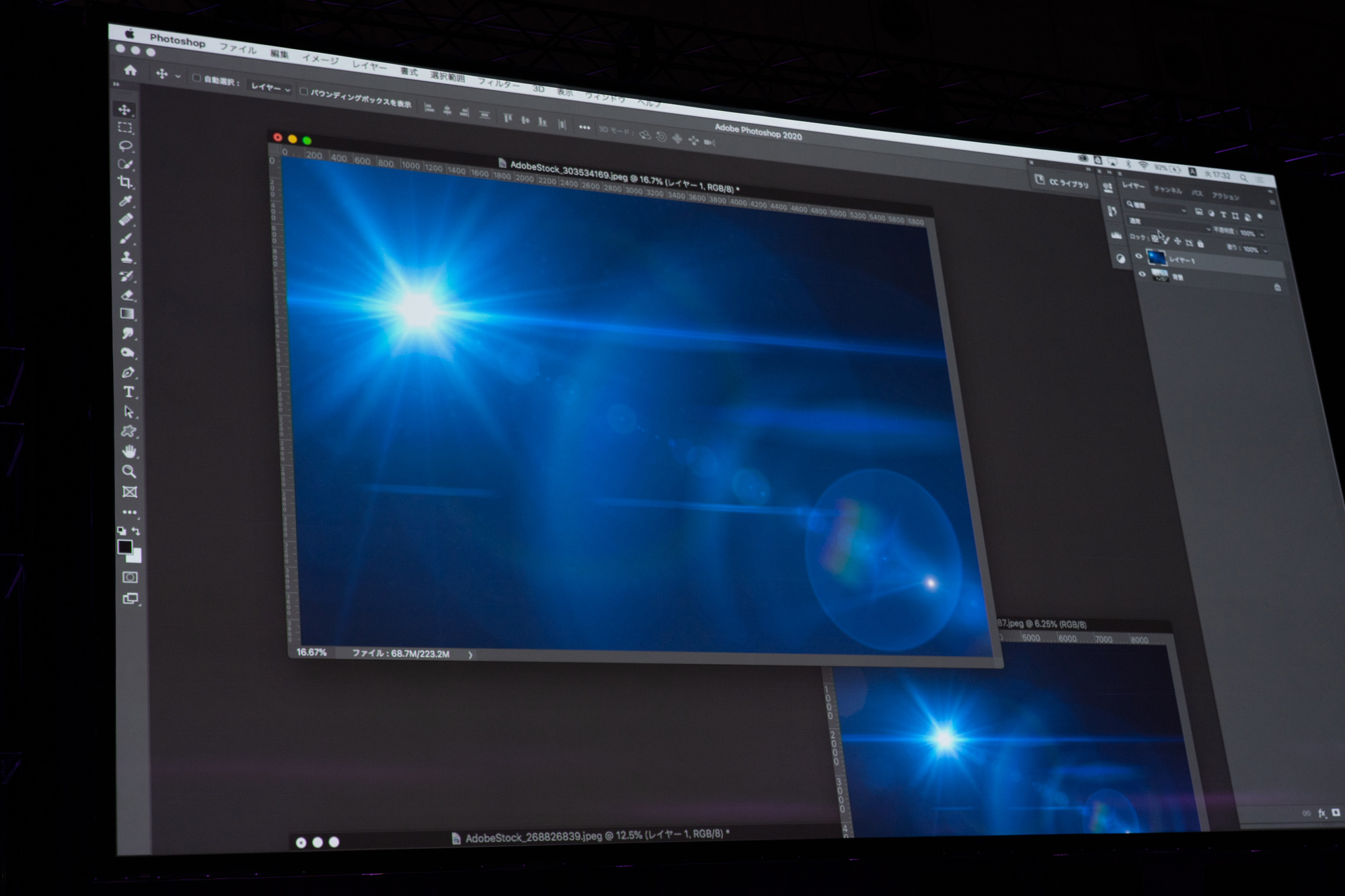
このままだとちょっと物足りないので、適当なフレアの素材を重ねてみましょう。すると、逆光と青みでノスタルジックな雰囲気が出ました。
 フレアの素材
フレアの素材
 合成した写真はノスタルジックな雰囲気が出ている
合成した写真はノスタルジックな雰囲気が出ている
小柴: この機能、お手軽ですけど、よく使いますよね。
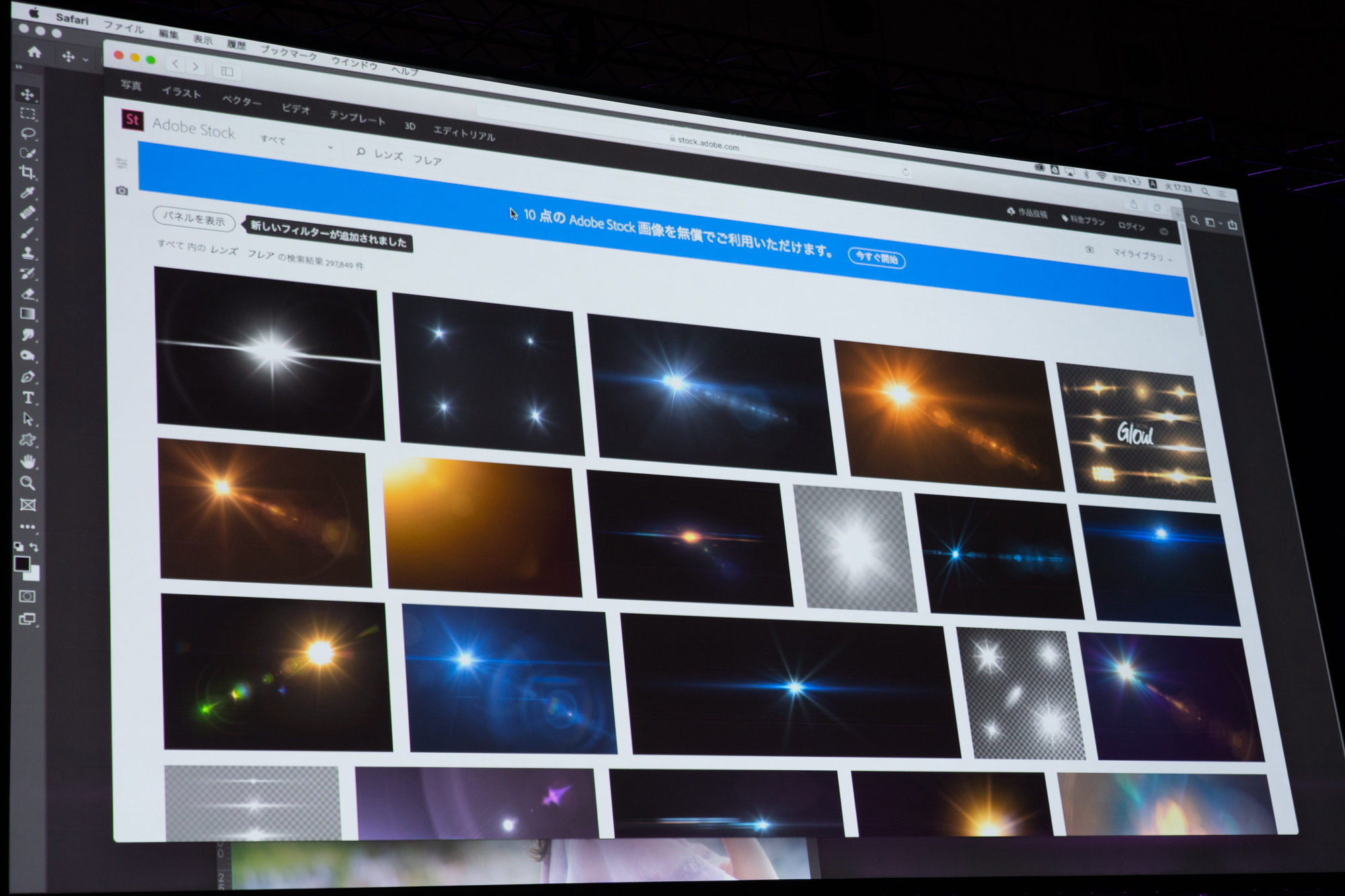
畠山: こうした写真の素材はAdobe Stockで検索できるのですが、単にキーワード検索するだけだと、数万件とか膨大な数の素材が出てきてしまって、選びきれないんです。そういうときは、めぼしい雰囲気の素材を選んだときに表示される類似素材の表示機能を利用して、追い込んでみる探し方をおすすめしておきます。
 Adobe Stockで探す場合、類似素材の表示機能を利用するのが便利だ
Adobe Stockで探す場合、類似素材の表示機能を利用するのが便利だ
- Adobe MAX Japan 2019レポート|Photoshop実践講座〜痒いところに手が届く、Photoshop技法「10の事」〜 畠山祐二/小柴託夢
- Adobe MAX Japan 2019レポート|Photoshop iPad版はここまでできる! 世界的コンセプトアーティストがライブペイントで魅せる最強テクニック 富安健一郎
- ラッセル・ブラウンに学ぶ iPad Proを使ったLightroomとPhotoshopの基礎
- 「令和元年『一億総クリエイター時代』の到来!?」Adobe Premiere Rush 製品説明会
- 中島信也監督、黒田秀樹監督など広告のプロが指導してくれる映像合宿「my Japan Creative Summer Camp2018」
- 巨大なLEDスクリーンで多彩なシーンを作り出した「第68回NHK紅白歌合戦」の舞台裏
- アマナドローンスクール「プロ空撮テクニック講座」で2オペレーター空撮を体験
- 会議室で恐竜体験! 複数人で同時体験できるVRアトラクション「ABAL:DINOSAUR」
- ソニープロフェッショナルムービーアワードの受賞作品が決定!
- 第11回 札幌国際短編映画祭「ブランデッドフィルム 2」レポート
- 「プロフェッショナルなドローン空撮の現場 〜NHK大河ドラマ『真田丸』のケーススタディ」 Inter BEE CREATIVE・レポート②
- 「8K/HDR エンタテインメントコンテンツ『LUNA』~クリエイティブの新たな領域へ~」 Inter BEE CREATIVE・レポート①
- Adobe Stockコントリビューター開始記念「Adobe Stock "START NOW"」レポート
- imagePROGRAF PRO-1000の実力と使いこなし
- キヤノン フルサイズ一眼の実力 EOS 5Ds & EOS-1D X Mark II
- 「水曜日のカンパネラ 4Kミュージックビデオ制作事例」 Inter BEE コンテンツフォーラム・レポート③
- 「iPhoneが可能にする映像表現」 Inter BEE コンテンツフォーラム・レポート②
- 「ブランデッドフィルム」 Inter BEE コンテンツフォーラム・レポート①
- 札幌国際短編映画祭「ブランデッドフィルム」レポート
- 世界的なFlameアーティスト、ビーコ・シャラバニ氏にきく
- カラリストに聞く、Adobe Premiere Proでのグレーディング










