2010年08月30日
Photoshop CS5 Extendedでは3Dがさらに実用的に進化し、テキストやパス・レイヤーマスク・選択範囲から立体を成形できるようになった。ロゴやマークなどを3Dにし、活用できる機会がグンと増えてきそうだ。
文字やパスを立体にしてさまざまな形をつくる

①テキストツールで文字を入力する
ここでは、最も活用頻度が高そうな文字を例に見ていこう。まずテキストツールで文字を入力する。このときの文字の色が黒だと、立体になったときに見づらいので、あまり濃くない色にするのがコツ。まずは見やすい状態で形を作ろう。


テキストレイヤーを選択した状態で「3D > 成形 > テキストレイヤー」を選ぶ。ラスタライズの確認画面の後に成形ウィンドウが開くが、その状態で、すでに文字が立体になっているのがわかる。


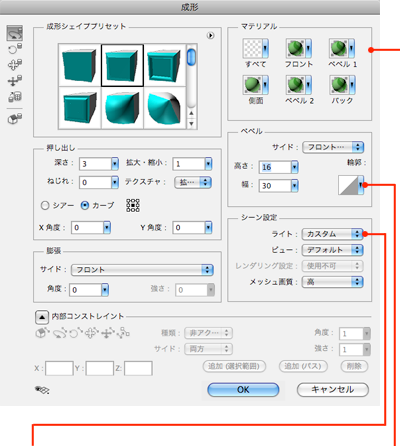
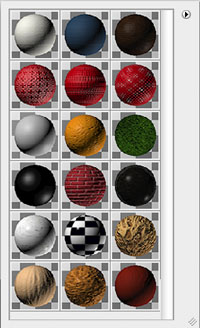
[マテリアルピッカー]
テクスチャがあらかじめ用意されているので、この中から選んでもOK。自分で作成したテクスチャを登録することも可能だ
 [ライトプリセット]
[ライトプリセット]作成した立体の周囲のシーンライトを、プリセットから選ぶだけで、同じ立体が全く違う表情になる

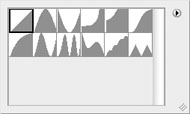
[ベベル輪郭ピッカー]
文字やパスを立ち上げる際の、ベベルの輪郭をプリセットから選べる。新規に登録もできる

②3D > 成形で立体にする
(プリセット/ベベルを使用)

③テクスチャを貼る

④視点を変えてチェックする。ブルー部分:フロント(膨張)部/赤部分:ベベル部/緑部分:押し出し部
成形シェイプのプリセットがかなり豊富に用意されているので、この中から選択するか、独自にパラメータを設定し、OKする。「押し出し」は側面・奥行き部分に関する設定。「膨張」は文字表面を平らにするか、盛り上げるかの設定に使用する。「ベベル」は文字の縁の面取り部分のこと。ベベル側面の形(輪郭)を選択したり、高さや幅を設定することで様々な形の文字を作ることが可能だ。
いったんシェイプができたら、視点を変えてチェックしてみる。形を修正したい場合は「3D > 成形 > 成形で編集」。一度作った立体レイヤーは、通常のレイヤーと同様、コピーしてバリエーションをいくつも作ることができるので、比較・検討に便利だ。
いつもと同じ気分で特別に構えることなく、3DCGにすんなり入ることができるのが、Photoshopの3D機能の最大のメリット。アニメーションで動かすこともできるので、Web動画やデジタルサイネージへの入門編としても、未来のために今から身につけておきたい機能だ。










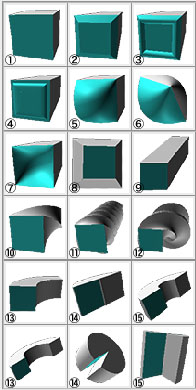
①押し出し ②ベベル ③ベベル2
④ベベル3 ⑤膨張 ⑥両サイドを膨張
⑦収縮 ⑧背面を拡張 ⑨シアー
⑩ねじれ ⑪ねじれ2 ⑫ねじれ3
⑬カーブ ⑭カーブ2 ⑮カーブ3
⑯カーブ4 ⑰カーブ5 ⑱カーブ(中心)
立体にした文字にテクスチャを貼る(マッピング)
実践では、立体にした文字にどのようなテクスチャを貼るかがポイントになる。Photoshopの3D機能は各テクスチャがレイヤー構造になっているため、色の変更や絵柄の差し替えが何度でも容易にでき、すぐに反映されるので、非常に使いやすい。

ブルー部分:フロント膨張マテリアル 赤部分:フロントベベルマテリアル 緑部分:押し出しマテリアル (バックマテリアルは裏側)

テクスチャがない状態

フロントと押し出し部に同じテクスチャを読み込む

フロント膨張マテリアルとフロントベベルマテリアルの、テクスチャの位置と大きさを調整

押し出し部分に絵筆ブラシでペイントした別のテクスチャを貼る


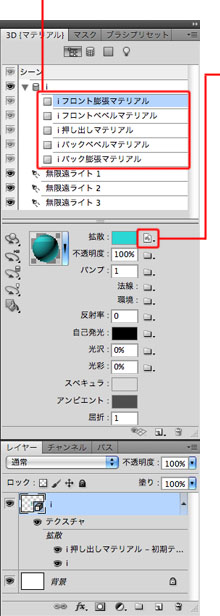
最もシンプルな貼り込みをするには、ワークスペースを「3D」にし、3D {マテリアル} ウィンドウの「シーン」から文字の正面「フロント膨張マテリアル」を選ぶ。次に「拡散」のプルダウンメニューから、「テクスチャの読み込み」を選び、任意の画像を指定する。

読み込んだテクスチャ

「テクスチャ」を開いて絵筆ブラシでペイント

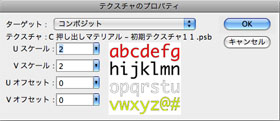
貼り込んだテクスチャの大きさや位置は「プロパティを編集」で調整する。U/Vスケールは、テクスチャを何度繰り返して貼るか、ということ。U/Vオフセットは貼る位置の設定だ。
その他、凹凸の設定をする「バンプ」や周囲からの映り込みに使う「環境」など、使いこなせば相当なレベルまで作りこむことができる。今後のさらなる進化が楽しみな機能だ。
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)
西山慧 Kei Nishiyama
フォートンの創業当初からデジタルイメージングの歴史をきり拓いてきた日本のレタッチャーの草分け的存在。北海道大学法学部卒。http://www.foton.jp/
- Camera Raw徹底研究 ④ CS5で追加された機能
- Camera Raw徹底研究 ③ ディテールの補正とレンズ補正
- Camera Raw徹底研究 ②応用編
- Camera Raw徹底研究 ①基本操作編
- 「選択範囲」と「マスク」再入門 ②
- 「選択範囲」と「マスク」再入門 ①
- レタッチの作業効率アップ! ⑤レンズ補正フィルター
- レタッチの作業効率アップ! ④ HDR Pro
- レタッチの作業効率アップ! ③ パペットワープ
- レタッチの作業効率アップ! ②コンテンツに応じた修復
- レタッチの作業効率アップ! ① 境界線を調整
- 3D機能(Photoshop CS5 Extended)
- パペットワープ
- 絵筆ブラシと混合ブラシツール
- コンテンツに応じた修復
- 「境界線を調整」の強化
- HDR Pro と HDRトーン
- 「レンズ補正フィルター」の強化
- Camera Raw 6
- Mac版の64-bitネイティブサポート、驚愕の処理速度
- コンテンツに応じた修復とパペットワープ
- 使える「HDR Pro」と「境界線を調整」
- フォトグラファーに便利な3つの機能
- 64-bitの対応とGPU機能の強化















