2011年07月06日
前回に引き続き、「選択範囲」と「マスク」について解説。今回は「境界線を調整」機能を使い、選択範囲・マスクを細部まで調整していく方法を取り上げる。
前回の記事では「選択範囲」や「マスク」について解説し、Photoshop CS4以降主流になった色調補正パネルやマスクパネルを活用したワークフローを紹介した。今回は、選択範囲やマスクの境界線を細かく調整していく方法に迫ってみよう。
その前に、前回の補足をすると、
調整レイヤーやレイヤーマスクを使った場合は、そのままレイヤー付きのPhotoshop形式でいったん保存しておくことに意義がある。そうすることでやり直しがきくからだが、納品用にはレイヤーを統合したデータをもう1つ作らなくてはいけない。つまり、元データ、レイヤー付きPSDデータ、納品用データと3つのデータを保存することになる。特に、複数のレイヤー付きで保存した場合はデータ容量も大きくなり、カット数の多い撮影などでこのやりかたを守っていると、ハードディスク容量を圧迫しかねないので、そこは臨機応変に考えていいだろう。
例えば、Camera Rawで現像する段階でなるべく仕上がりに近い状態にもっていけるなら、元データと納品用データの2つで済む。Photoshop CS5のCamera Raw(現時点での最新バージョンは6.4)はCS3、CS4の頃から比較してもかなりの進化を遂げており、全体の色調補正だけでなく、補正ブラシを使ったマスクによる部分的な補正、プロファイルによるレンズ補正などCamera Raw内部で作業できることが増えている。一連のパラメータはそのまま保存できるので、元データも非破壊のまま残しておけるのだ。
つまり、作業内容によってワークフローは変わってくるので、前回推奨したワークフローが全てということではない、ということを付け加えておこう。
さて、今回は「境界線を調整」である。機能自体はCS4からあったが、CS5になり大幅に強化されたのだ。
「境界線を調整」で細部まで調整
「選択範囲」からマスクを作ったり、逆に「マスク」から「選択範囲」に変換したりと自在に行き来できることは前回触れた。この「境界線を調整」も、選択範囲の調整だけでなく、マスク範囲の調整にも使えるものになっている。


選択範囲が決まったら、メニューバーの「選択範囲」から「境界線を調整」を開く。同じ項目でもマスクを選択している場合は「マスクを調整」と名称が変わるが、実際に開くパネルは同じ物である。
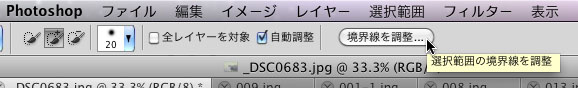
また、いずれかの選択ツールになっている場合は、オプション項目として「境界線を調整」がボタンになっている。

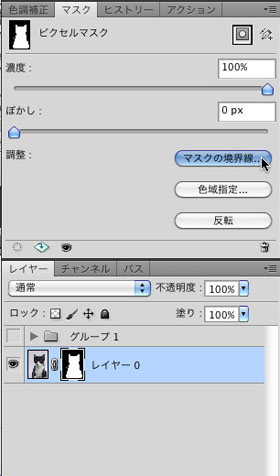
マスクの再調整をしたい時などは、マスクパネルから「マスクの境界線」ボタンをクリックしても同じ調整パネルが開かれる。

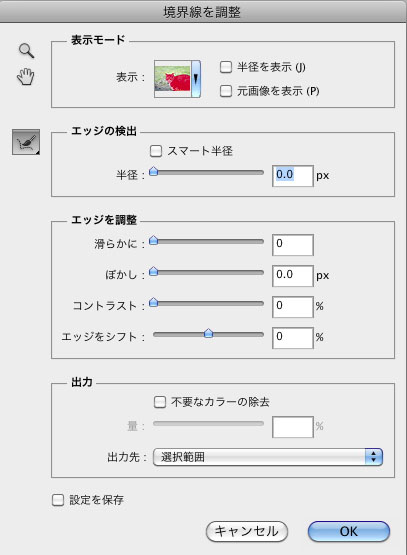
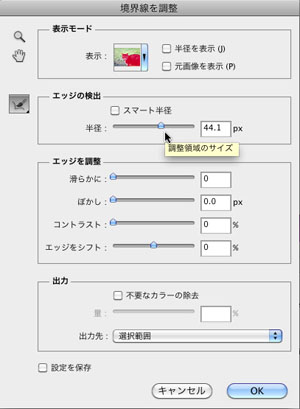
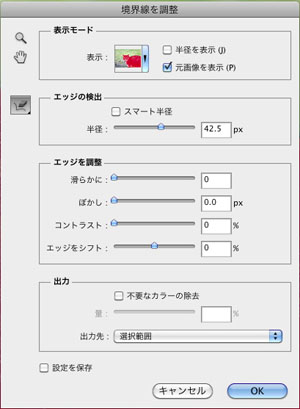
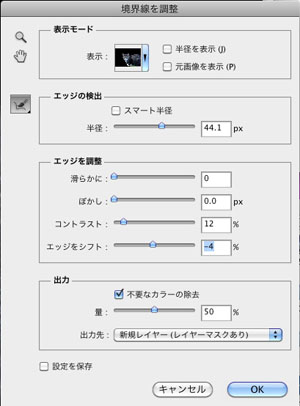
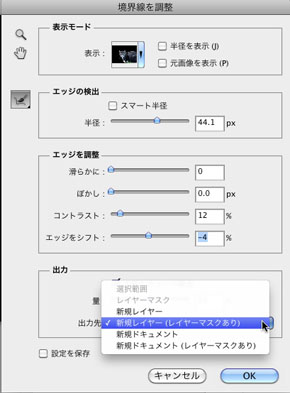
そして「境界線を調整」のパネルはこんな感じである。

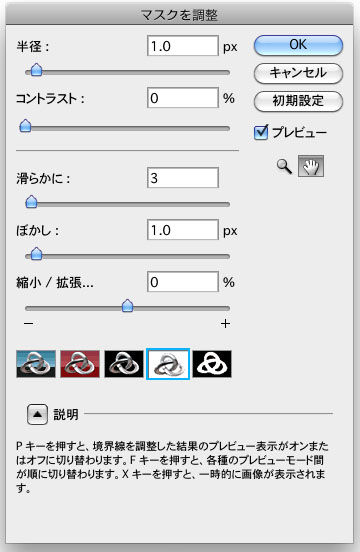
多分、初めてこのパネルを見た方にとっては、どこをどう調整すればよいのか分からないのではないだろうか。筆者もそうだった。もともと写真を切り抜いたりマスクを作ったりという作業は苦手なほうなので、CS4の頃から「境界線を調整」する機能など使ったことがなかったのだ。今回、改めてCS4の時のパネルを見てみた。

CS4の頃は項目も少なく、現在のCS5ほどきめ細やかな調整はできなかったのだ。ただ、どちらにしても意味を把握しないと、よくわからないことに変わりはない。
筆者自身の苦手意識を克服するためにも、また、読者の方々も同じ境遇にあると勝手に想定して、それぞれのスライダーがどうなっているのか一つ一つ丁寧に解説していきたい。
「境界線を調整」を使った作例
「境界線を調整」の作例というと、大抵が人物の髪とかペットの体毛などで説明するのが一般的。いろいろ素材を探したが結局、同じように猫になってしまった。申し訳ない。そのかわり順を追って丁寧に解説していこう。実際の手順は人によって違うと思うが、ここでは解説しやすい手順にした。
まず、ざっくりと選択をする。CS3以降に追加されたクイック選択ツールが便利だ。

エッジの検出

最初にすることは、「エッジの検出」の項目で半径を決めていくこと。これは、ざっくりとシャープに選択されている選択範囲に対して、毛の部分がはみ出しているので、その幅をとるということだ。それだけで、Photoshopは自動的にエッジを検出してくれるのだが、このままではどのくらいの数値が適切か分からない。

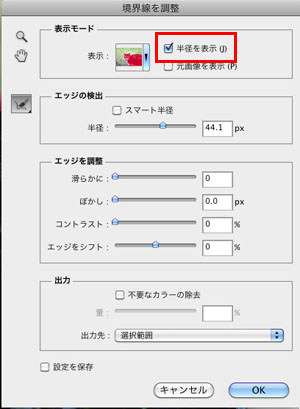
そこで、上の表示モードで「半径を表示」にチェックを入れる。

すると、どのくらいの幅でエッジを検出しようとしているのかが表示される。

背中の部分を拡大してみると、様子がわかりやすい。毛先が少しはみ出しているので、完全にカバーするにはさらに半径を増やすことになるのだが、部位によっては毛足が短く半径を小さくしてもよい場所もある。ここでは約44ピクセルということにして、場所によって修正を加えていくことにした。


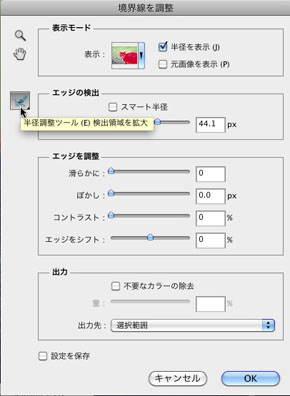
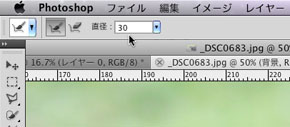
「エッジの検出」の項目の左側欄外に、ブラシと消しゴムの切り替えボタンがあるが、実は「境界線を調整」のパネルを出した段階で、メニューバーの下にあるオプションがブラシサイズを決める項目になっていることに気づいてほしい。

このブラシを使って、半径が足りないところを書き足していく。

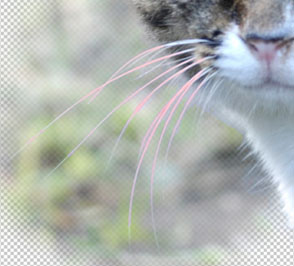
顔のヒゲの部分も書き足していく。また、半径が大きすぎると思われるところは消しゴムで消していく。
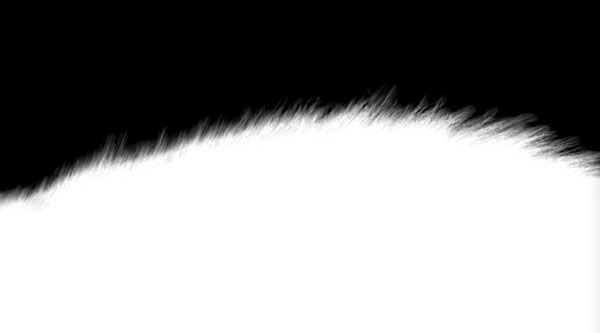
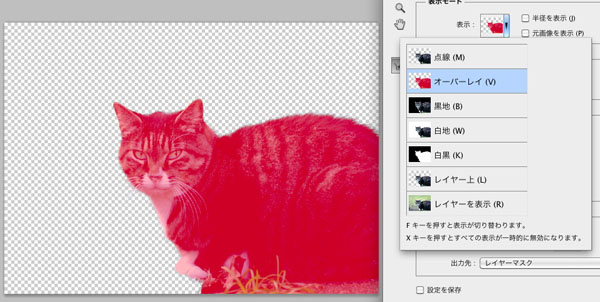
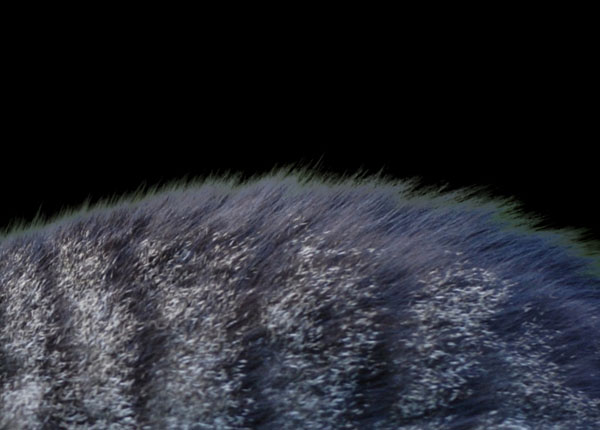
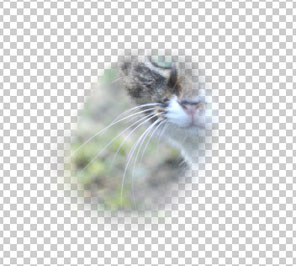
ここまで出来上がったら、「半径を表示」のオプションを外してマスクの状態を確認してみよう。

かなりいい感じで毛足の切り抜きができそうな予感。

![]()
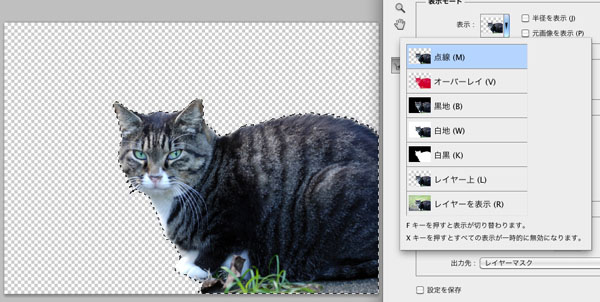
ちなみに、元のシャープな選択状態を確認するには「表示モード」の「元画像を表示」にチェックを入れる。違いがよくわかるだろう。


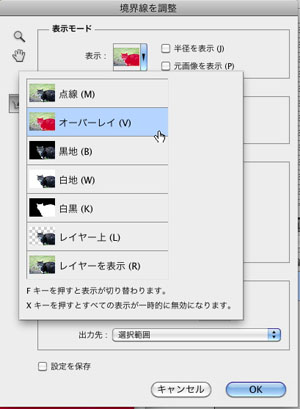
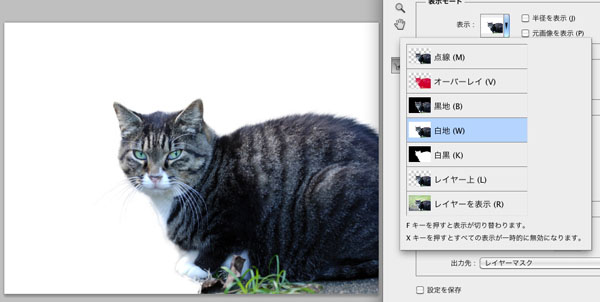
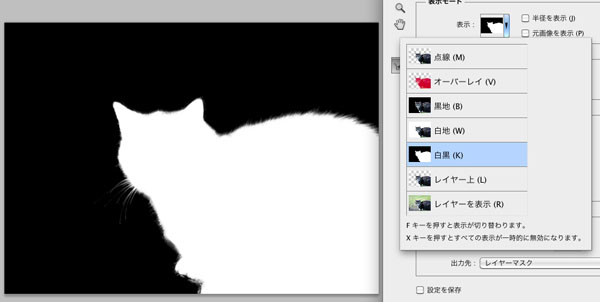
また、これまでクイックマスクとして表示される「オーバーレイ」で表示してきたが、他にも表示モードを選ぶことができる。ここで一度「白黒(K)」に変えて、マスクの状態を分かりやすく表示してみよう。
 背中
背中
 顔
顔
確かに背中の部分はうまくいっているが、違う部位を見てみると必ずしもうまくいっていないこともわかる。
そこで先ほどのエッジ検出ブラシ、もしくは消しゴムで修正を加えていこう。この時、もう一度「半径を表示」したうえで加筆修正を加えたほうが分かりやすいと思うのだが、そのままの表示で加筆しても構わない。

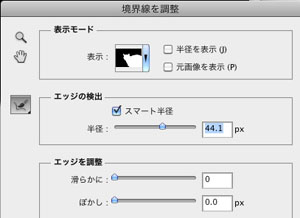
さて、今まで触れてこなかったが、「エッジの検出」の項目に「スマート半径」というオプションがある。
これは、エッジを検出する際の「しきい値」のパラメータを変更するボタンだと思ってもらうと理解しやすい。つまり、Photoshop内部の自動処理の仕方が2通りあって、絵柄によってチェックを入れたほうがよい場合、なしのほうがよい場合がある。オプション項目として付いているし、しかも名前が「スマート…」だから、なぜかチェックを入れておきたくなるし、そのほうが上質な検出を行なうのかと思いがちだが、そういうことではなさそうだ。
この絵柄の場合、胸の白い毛のあたりは「スマート半径」を適用したほうがよさそうで、それ以外は適用しないほうがよさそう、といった具合に、場所によって違うこともある。
検出されたエッジを調整

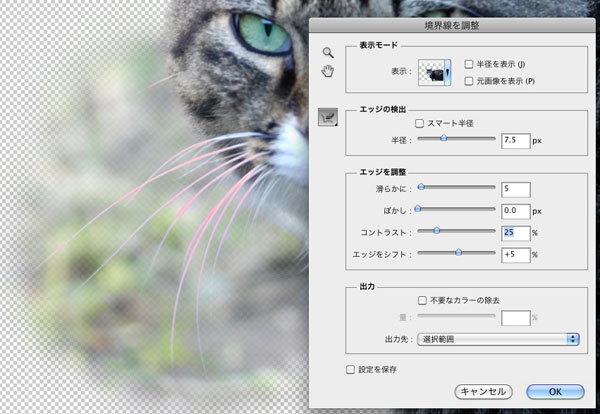
さらに調整するには、調整パネルの中程に「エッジを調整」という項目がある。「滑らかに」「ぼかし」「コントラスト」「エッジをシフト」とあるが、これらはその言葉通りそのまま理解できるのではないだろうか。
今回はマスクの「コントラスト」を上げ、「エッジをシフト」は少し食い込むようにマイナス側に設定した。
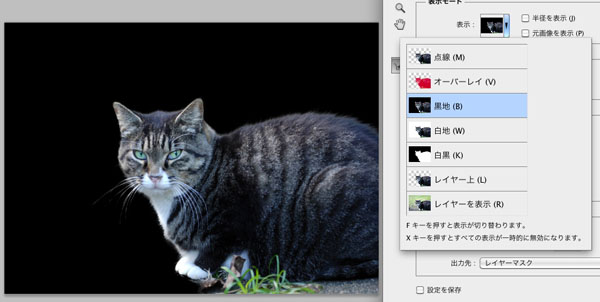
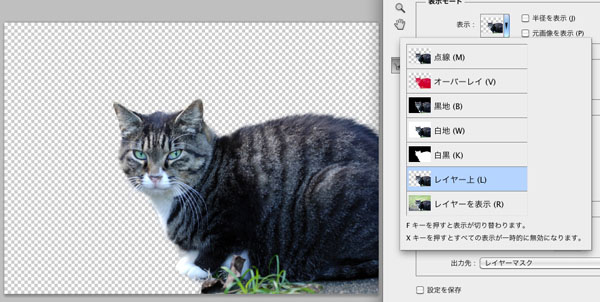
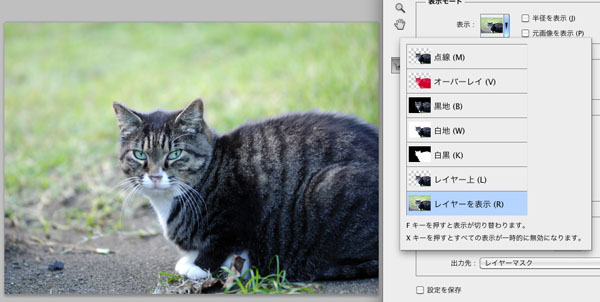
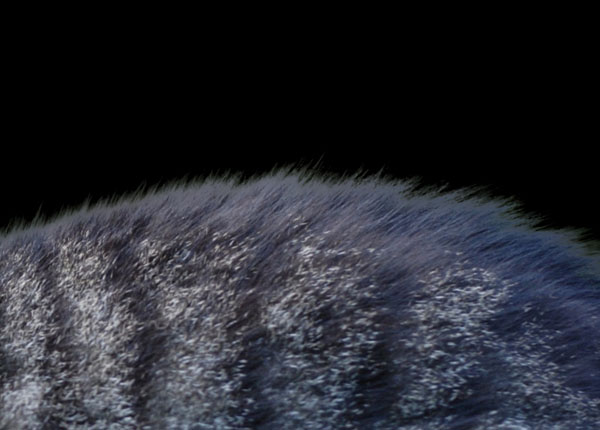
切り抜いた後の背景がどうなるかによっても違うので、再び表示モードを変えてみて、黒バックの場合、白バックの場合など検証しながら、エッジをどの程度食い込ませるか、あるいは離すのか、コントラストは適正か? など判断するとよいだろう。







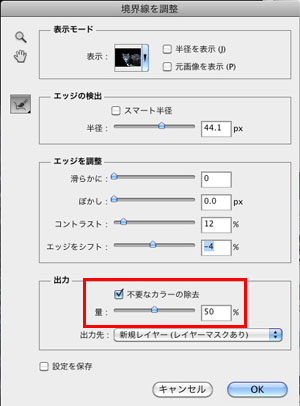
表示モードから「黒地(B)」を選んでみると背中部分に背景の緑色が被っているのが分かる。


こうした時のオプションとして、「出力」の項目に「不要なカラーの除去」がある。チェックを入れ、下のスライダーを動かして調整する。

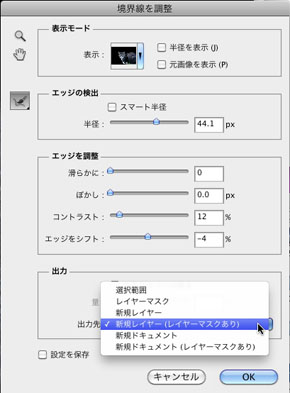
境界線の出力先を選ぶ
出力先としては「選択範囲」「レイヤーマスク」「新規レイヤー」など6種類から選択できるが、「不要なカラーの除去」にチェックをした場合は「選択範囲」「レイヤーマスク」としての出力はできない。


ここまでで、ひととおりの機能は説明してきた。「境界線を調整」の一番の基本にして最大のポイントは、「エッジの検出」で「半径」を入力すること。これだけでほとんどできてしまうと言っても過言ではない。
そして、表示モードがたくさんあるので、切り替えながら細部をチェックし、「半径調整ツール」で修正していく。
「スマート半径」にチェックを入れるかどうかは絵柄次第でお好みで。さらに細部を調整したければ、「エッジを調整」の項目を使う。最後に「不要なカラーの除去」にチェックを入れるかどうか判断して出力先を決める、という流れになる。
この流れさえ理解できれば、今日から使える強力なツールになるだろう。
マスクを使って場所ごとに調整
このように、簡単にある程度のところまではいくのだが、さらに細部を追い込んでいくとなると手作業で修正、ということもあるだろう。しかし、レイヤーマスクとして出力すれば、ブラシで書いたり消しゴムで消したりといった作業もやりやすい。
1枚の絵柄の中で、場所によって適用量を変えたくなることもあり、今回の作例もそうだった。顔のヒゲなどは不満が残る結果になったので、レイヤーを複製し、顔の部分だけのマスクを作成した。



全体の絵柄の時とは異なり、「半径」は少なめ、「コントラスト」は多めにした。「エッジをシフト」は、太くなるようにプラス側にした。


こうしてヒゲ部分だけのレイヤーを作った。
また、切り抜いた後の写真をどう使うかによって微調整も必要になってくると思うが、ここでは単純な黒バックにしてみた。

さて、なるべく丁寧な説明を心がけたつもりだが、ご理解いただけただろうか? 今回の一連の検証作業を通して、自分が一番理解できたことが何よりの収穫だった。
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)
竹澤宏 Hiroshi Takezawa
1983年、フリーのフォトグラファーとして独立。以来30数年、いまだに業界の片隅に生息中。インテリアや物撮りを中心とした広告写真が主だが、雑誌の取材や執筆もこなせるオールラウンダータイプのフォトグラファー。
http://takezawa-lab.com/
https://www.facebook.com/TakezawaHiroshi
- Camera Raw徹底研究 ④ CS5で追加された機能
- Camera Raw徹底研究 ③ ディテールの補正とレンズ補正
- Camera Raw徹底研究 ②応用編
- Camera Raw徹底研究 ①基本操作編
- 「選択範囲」と「マスク」再入門 ②
- 「選択範囲」と「マスク」再入門 ①
- レタッチの作業効率アップ! ⑤レンズ補正フィルター
- レタッチの作業効率アップ! ④ HDR Pro
- レタッチの作業効率アップ! ③ パペットワープ
- レタッチの作業効率アップ! ②コンテンツに応じた修復
- レタッチの作業効率アップ! ① 境界線を調整
- 3D機能(Photoshop CS5 Extended)
- パペットワープ
- 絵筆ブラシと混合ブラシツール
- コンテンツに応じた修復
- 「境界線を調整」の強化
- HDR Pro と HDRトーン
- 「レンズ補正フィルター」の強化
- Camera Raw 6
- Mac版の64-bitネイティブサポート、驚愕の処理速度
- コンテンツに応じた修復とパペットワープ
- 使える「HDR Pro」と「境界線を調整」
- フォトグラファーに便利な3つの機能
- 64-bitの対応とGPU機能の強化















