2011年06月02日
色調補正など、Photoshopの画像処理には欠かせない「マスク」。その選択範囲の作り方は工程も様々で、画像の仕上がりや作業効率にも関わる。そんな奥の深い「マスク」と「選択範囲」について、2回に分けて解説する。
今回と次回で「選択範囲」や「マスク」について解説していこうと思うのだが、実はとても気が重い。これほど人それぞれのやり方が違っていて、奥の深い機能もほかにないので、筆者ごときが解説してよいのか? と思ってしまうのだ。
バージョンアップするたびにツールも増え、やり方が多岐にわたるのでどれが正解ということでもない。長く使っている人ほど自分のやり方に慣れてしまって最新のツールを使わないままにいるというケースも多いのではないだろうか。そんな方(筆者も含む)のために、新しめのツールを中心に解説していきたい。
Photoshop CS3で追加された「クイック選択ツール」
Photoshopで作業するとき、必ずどこをどうするといったプランを立てて取りかかるはずだ。「どこを」というのはつまりどこを選択するかということであり、選択しないままで作業に入る時も実は全体を選択しているという意識が必要だ。たとえばブラシや消しゴムなどですら、大きさやボケかたを選択し画面の一部に適用しているのだから、広い意味で「選択」という行為をしていると言える。だから選択範囲の決め方次第で作品の仕上がり、作業の効率が違ってくると言えるのだ。

ツールパレット内にある選択ツールをあげると「長方形選択」「楕円形選択」「一行または一列選択」「多角形選択」「なげなわ」「マグネット選択」「自動選択」「クイック選択」がある。このうち「クイック選択ツール」はCS3以降に追加された。

自動選択ツールはクリックされたポイントの近似色を選択するのに対し、クイック選択ツールでは任意の範囲をドラッグすることで選択範囲を決めて行く。上の絵柄の場合、白い花びらの部分と花心の黄色い部分を両方選択するようにドラッグする。もしこれを自動選択ツールでやろうとすれば何度も何度も執拗に細かくクリックしていかなくてはならないが、クイック選択ツールなら2、3回ドラッグするだけだ。

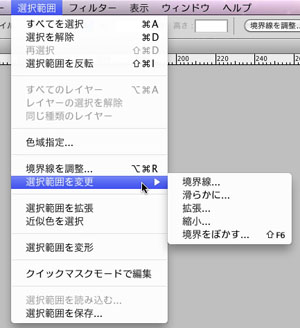
画面上のメニューバーには「選択範囲」に関するメニューがある。
ここでは色域による選択をしたり、境界をぼかしたり、変形するなどができる。境界線を調整する機能はCS4から徐々に充実してきたが、CS5ではさらに進化を遂げている。
基本的には、このツールパレットと「選択範囲」メニューの組み合わせで使っていくのがベーシックな使い方になるだろう。いくつかのツールやメニューを組み合わせることで、ほとんどのことができてしまうと言っても過言ではない。あとはアイディア次第だ。
CS4から追加された「色調補正パネル」「マスクパネル」
もう一つの考え方として、「マスク」を作って必要ない部分を隠してしまうという考え方がある。実は歴史は古く、Photoshopにまだレイヤーがなかった時代から、アルファチャンネルを使ったマスクの考え方があった。マシンも遅く、メモリも高価だった時代には、レイヤーをたくさん重ねると重くなるということもあって、アルファチャンネルを上手に使いこなすのがキモだった。しかし時代は変わり、好きなだけレイヤーを増やしてもびくともしないマシンスピードとメモリ容量が当たり前になって、調整レイヤー、レイヤーマスクなどを使った調整が主流になってきた。
また、写真を切り抜く時などに使うパスも、マスクを作る重要なツールだと言えるだろう。こうしたパスを切る作業というのは、DTP系、レタッチャー系の作業なので苦手としているフォトグラファーが多いのではないだろうか(筆者も然り)。
パスで作るマスクは当然ベクトル系のマスクになるわけで、そういったことからか「選択範囲」はビットマップ系、「マスク」はベクトル系といったイメージがある。ただ、これは筆者の勝手な思い込みで、実際のレイヤーマスクはビットマップ系もベクトル系もできるので、単純に苦手意識に縛られているにすぎない。
例えば調整レイヤーを使えば、自動的にレイヤーマスクも生成される。このレイヤーマスクをブラシなどで調整することで、部分的な補正も可能になるので、「選択範囲」を決めて補正する、という行為と変わらない。つまり「選択範囲」も「マスク」も別々のツールではなく、柔軟に行き来できる機能と考えたほうがよさそうだ。特にCS4以降は、こうした使い方を支援するために「色調補正パネル」「マスクパネル」が追加された。
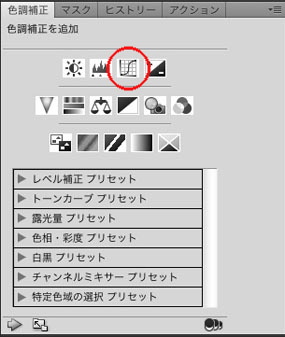
色調補正パネル
レベル補正、トーンカーブなど、よく使うツールを一覧表示し、すぐに調整レイヤーを作成できるようにしてある。あらかじめプリセットされたパラメータもあり、自分でカスタマイズしたパラメータをプリセットすることもできる。
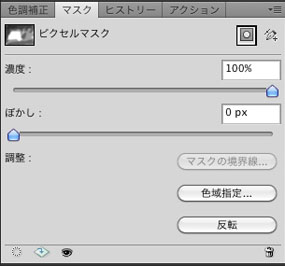
マスクパネル
マスクの濃度を調整したり、境界をボカすことができる。「マスクの境界線」というボタンで、さらに精密に境界線を調整するためのウィンドウが現われる。「色域指定」をするウィンドウへのボタン、マスク諧調を「反転」するボタンもある。

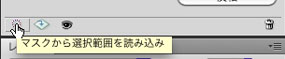
ウィンドウの左下にあるボタンは、マスクから選択範囲を読み込むボタン。選択範囲からマスクを生成することもできるので、このようにマスク⇄選択範囲と、どちらへでも行けるようになっている。
こうした調整レイヤー、レイヤーマスクを利用した色調補正は、元の画像はいじらない、非破壊の調整ができることがメリットだ。
CS4以降の機能を使って空の色を調整する
では、CS4以降の機能を使いながら、実際の写真を調整してみよう。

元の画像。ほぼ適正露出だが、逆光ぎみのため空の色が薄くなってしまっている。もっと濃い青空にしたい、という時に使う調整の流れを紹介しよう。
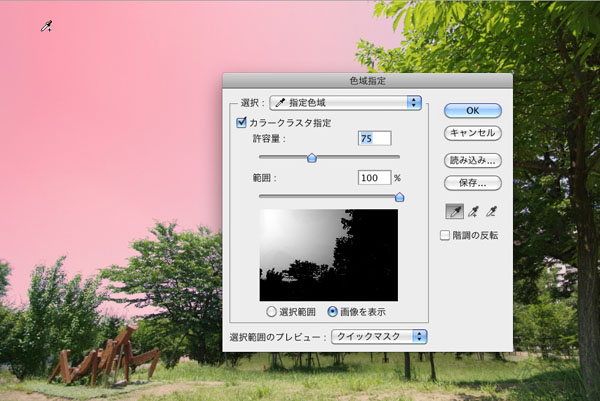
まず、最初に考えるべきプランは空だけ選択し、補正する、ということ。「自動選択」では葉の間の空間が閉じられた場所までは選択できないので、「選択範囲」から「色域指定」を選択し、空の色だけを選択することにする。

空の色と言うのは必ずグラデーションになっていて、上部が濃く地表に近いところは薄くなっていることを考え、画面の上のほうで色をサンプリングする。CS4以降は「カラークラスタ指定」という項目が追加されているので、ここにチェックを入れておこう。こうするとサンプリングした地点から遠いところはグラデーションで薄く選択されるという便利なオプションだ。このチェックを外しておくと、CS3以前と同じ画面全体から近似色を選択するやり方になる。
シフトキーを押しながら追加のサンプリングを行なったり、許容量・範囲を調整して空の高い部分は濃く、地表近くは薄くという選択をすることで、理想的な選択範囲が出来上がる。

選択範囲ができたら、一度クイックマスクモードに切り替えてマスク状態を確認しよう。空の部分にトーンジャンプがないか、空以外の部分でも近似色を選択していないか、など。地表付近で選択されすぎている部分があれば、消しゴムツールなどで消しておこう。

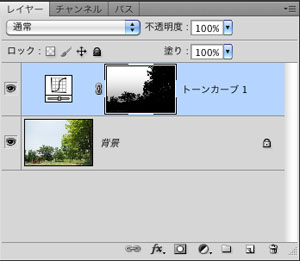
通常の描画モードに戻したら、色調補正パネルから「トーンカーブ」を選択する。

トーンカーブの調整レイヤーが追加された時点で、選択範囲を保存したレイヤーマスクが自動的に生成されている。ここまで自動化されるのは非常に便利。

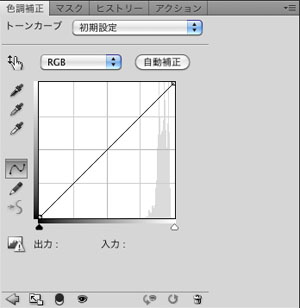
色調補正パネルはトーンカーブのウィンドウになり、ここで調整を加えていく。

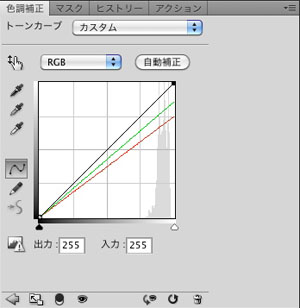
RとGのチャンネルを下げて青みを増す。青くしたいからといってBチャンネルを持ち上げるのではなく、濃度を濃くしたいので反対色のRとGを下げるという使い方をしている。

仕上がり画像である。再調整したい時は、色調補正パネルでトーンカーブのやり直しもできるし、マスクパネルでマスクの濃度を変えたり、ぼかしを入れたりすることもできる。
調整レイヤーやレイヤーマスクは、古いバージョンからすでにあったものだが、色調補正パネルとマスクパネルのおかげで、使い勝手が一段と向上したと言えるだろう。
さて、さらにもう一つ調整を加えてみよう。
日本の空はいきなり地表付近から青くはないということを考え、地表付近はもう少し白っぽくしたい。

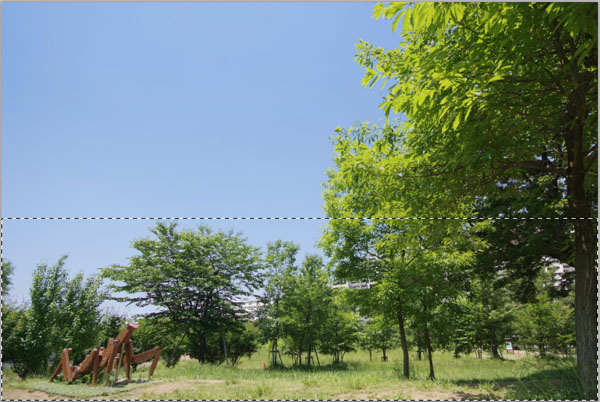
レイヤーマスクを選択した状態で、長方形選択ツールで画面下1/3ぐらいを選択する。

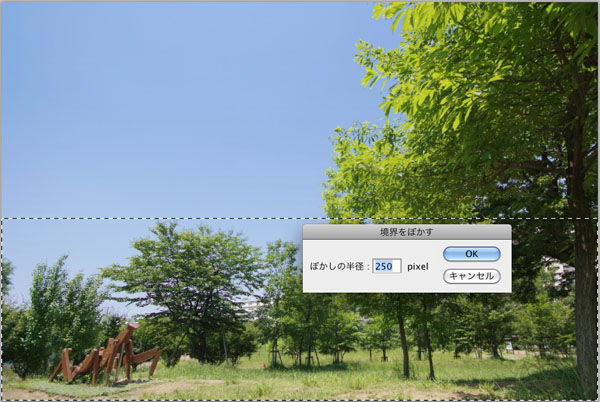
「選択範囲を変更」から「境界をぼかす」を選択。最大値の250ピクセルを入力。

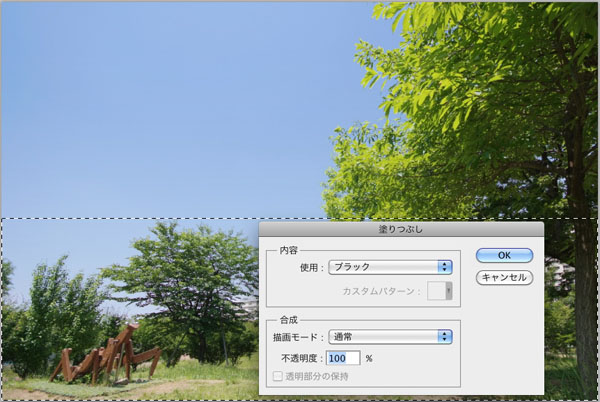
編集メニューの「塗りつぶし」で「ブラック」を選び、グラデーションが付いた状態で塗りつぶしてしまう。
その瞬間にマスクに変更が加えられ、意図したイメージが出来上がる。

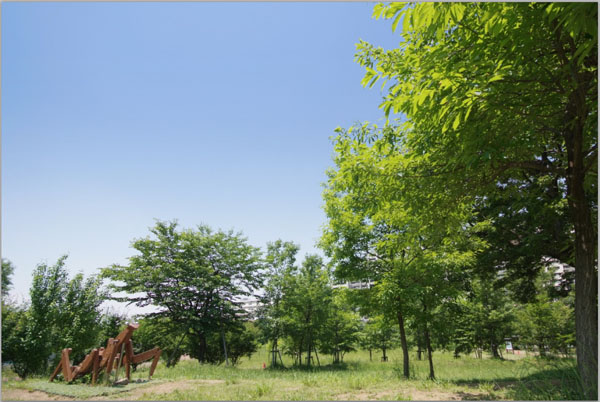
いかがだろうか? 画面上部の葉と空は、妙なぼかしが入らないようにシャープなマスク、画面下は白みを残したいため柔らかなグラデーションのマスク。こうしてマスクと選択範囲を組み合わせて使うことで、かなり可能性が広がるのではないだろうか。
最後に、この時のマスクだけの状態も見ていただこう。

ベテランのデザイナーやレタッチャーでなくても、ちょっとしたツールの使いこなしでできることはたくさんある。もちろん新しいバージョンほど有利であることは間違いない。
次回は、マスクパネルの中にある「マスクの境界線」を取り上げたい。CS5になってかなり進化し、細かいオプション設定もできるようになっているので、もう一度整理して紹介していきたい。
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)
竹澤宏 Hiroshi Takezawa
1983年、フリーのフォトグラファーとして独立。以来30数年、いまだに業界の片隅に生息中。インテリアや物撮りを中心とした広告写真が主だが、雑誌の取材や執筆もこなせるオールラウンダータイプのフォトグラファー。
http://takezawa-lab.com/
https://www.facebook.com/TakezawaHiroshi
- Camera Raw徹底研究 ④ CS5で追加された機能
- Camera Raw徹底研究 ③ ディテールの補正とレンズ補正
- Camera Raw徹底研究 ②応用編
- Camera Raw徹底研究 ①基本操作編
- 「選択範囲」と「マスク」再入門 ②
- 「選択範囲」と「マスク」再入門 ①
- レタッチの作業効率アップ! ⑤レンズ補正フィルター
- レタッチの作業効率アップ! ④ HDR Pro
- レタッチの作業効率アップ! ③ パペットワープ
- レタッチの作業効率アップ! ②コンテンツに応じた修復
- レタッチの作業効率アップ! ① 境界線を調整
- 3D機能(Photoshop CS5 Extended)
- パペットワープ
- 絵筆ブラシと混合ブラシツール
- コンテンツに応じた修復
- 「境界線を調整」の強化
- HDR Pro と HDRトーン
- 「レンズ補正フィルター」の強化
- Camera Raw 6
- Mac版の64-bitネイティブサポート、驚愕の処理速度
- コンテンツに応じた修復とパペットワープ
- 使える「HDR Pro」と「境界線を調整」
- フォトグラファーに便利な3つの機能
- 64-bitの対応とGPU機能の強化















