2013年01月25日
いまやPhotoshopの色調補正は、フォトグラファーはもちろん、あらゆるクリエイターにとって欠かすことができないスキル。この連載では、昔からあるツールの使い方から新機能を使った効率化まで、色調補正に関する機能を網羅して解説していく。これさえ読めば、何も知らないところから、デジタル画像を完全にコントロールできるようになれる!
進化を続ける「明るさ・コントラスト」
Photoshopには、本当にたくさんの機能があります。Photoshopを開くと、コマンドがたくさん並んでいて、「何だか難しそうだな〜」と思った経験をお持ちの方も多いと思います。でも、大丈夫です。よっぽど上級者にならない限り、使う機能は限られていますし、Photoshopはコマンドの場所もわかりやすくまとまっています。
この連載では、「Back to Basic」をテーマに、「何もわからない」ところからスタートした方でも「デジタル画像の色ならば、完全に思い通りにできる!」と言えるレベルになれるまで、基礎から順にお話していきます。よろしくお願いいたします!!
Photoshopの数ある色調補正機能の中で、初級者の方にとって一番扱いやすいのは何か。それは、「明るさ・コントラスト」という機能です。
あまりにもベーシックな機能なので、慣れてくると段々と使わなくなってしまう人も多いでしょう。なにせデフォルトの状態では、ショートカットキーさえないぐらいですから。
しかし、この機能が消えてなくなることは決してありません。「明るさ・コントラスト」のコマンドは今でもしっかりと、「色調補正」のサブメニューの一番上のところにありますし、それどころか最新バージョンのCS6では機能強化まで行なわれているのです!
今回はそんな、あまり知られていないネタも織り交ぜながら、「明るさ・コントラスト」の「Back to Basic」の話をしたいと思います。
2つのスライダーで簡単補正
 調整する画像
調整する画像
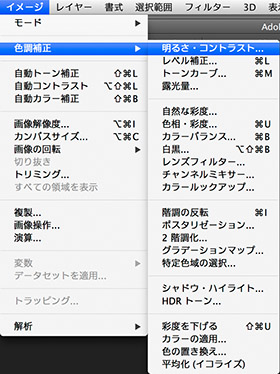
 まずは「明るさ・コントラスト」コマンドの場所から説明します。調整したい画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「明るさ・コントラスト」と、たどっていきましょう。
まずは「明るさ・コントラスト」コマンドの場所から説明します。調整したい画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「明るさ・コントラスト」と、たどっていきましょう。
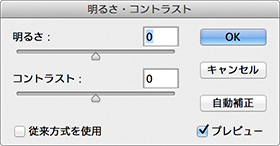
 「明るさ・コントラスト」を選択すると、操作ウィンドウが表示されます。ふたつのスライダーがあると思います。
「明るさ・コントラスト」を選択すると、操作ウィンドウが表示されます。ふたつのスライダーがあると思います。
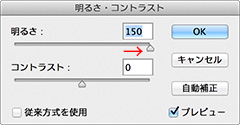
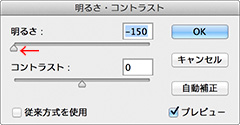
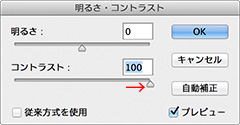
「明るさ」スライダーを右に動かすと、画像の明るさが明るくなります。左に動かすと暗くなります。




「コントラスト」スライダーを右に動かすとコントラストが高くなります。左に動かすとコントラストが低くなります。

 ※説明をわかりやすくするため、やや明るい元画像を使用しています。
※説明をわかりやすくするため、やや明るい元画像を使用しています。


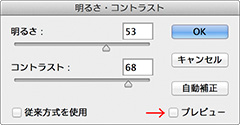
 スライダーを動かす前と後で、どのくらい画像が変わったか知りたかったら、「プレビュー」のチェックボックスをオンオフと、切り替えてみてください。納得がいったところで、「OK」をクリック。
スライダーを動かす前と後で、どのくらい画像が変わったか知りたかったら、「プレビュー」のチェックボックスをオンオフと、切り替えてみてください。納得がいったところで、「OK」をクリック。
 調整後
調整後
以上です。おわり!(笑)
簡単ですよね? 本当にこれだけです。これだけでも、だいぶ良い感じの仕上がりになります。
細かい部分まで思い通りにするには、もちろんまだ覚えることはありますが、ひとまずこれは大きな進歩です。早速、好きな画像の色調整をしてみましょう。
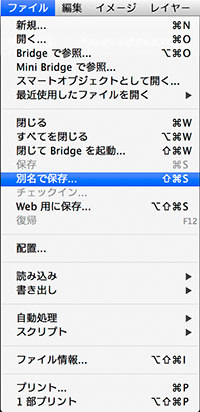
 終わったら、「ファイル」→「別名で保存」を忘れないでくださいね。調整済みの画像は、元画像とは別に「Photoshop」形式で保存しておく習慣をつけておくことをオススメします!(「Photoshop」形式で保存をしておけば、Photoshopで作ったレイヤーやマスクなどの便利機能の効果が最大限残っているからです。だから、もしかしたら今は必要性を感じなくても、この習慣をつけておくことを是非ともオススメします!上級者を目指す方は特に!です。)
終わったら、「ファイル」→「別名で保存」を忘れないでくださいね。調整済みの画像は、元画像とは別に「Photoshop」形式で保存しておく習慣をつけておくことをオススメします!(「Photoshop」形式で保存をしておけば、Photoshopで作ったレイヤーやマスクなどの便利機能の効果が最大限残っているからです。だから、もしかしたら今は必要性を感じなくても、この習慣をつけておくことを是非ともオススメします!上級者を目指す方は特に!です。)
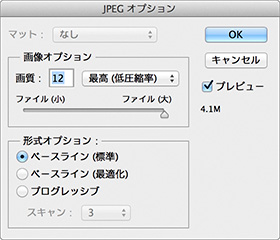
ただし、Photoshop形式は保存用には適していますが、このままでは開けないソフトもいっぱいあります。他のソフトなどで画像を使用する時には、「JPEG」や「TIFF」で保存し直しましょう。(自分は絶対過去は振り返らない!という方は、いきなり「JPEG」などで保存してもOKですが、「画質:」の数字を小さくしすぎないようにしてくださいね。数字を小さくしすぎると、画質がかなり劣化してしまいます。)

無事に保存ができたら終了です。これで、これまで何もできなかった方でも、写真の明るさを調節できるようになりました。0が1になるのは、大きな進歩です。ここから一歩ずつ、一緒に頑張って行きましょう!
「明るさ・コントラスト」をさらに使いこなすために
ひとまずここまでで本編は終了なのですが、おまけを3つ。
明るさとコントラストの違い
まずは1つ目。「『明るさ』はわかるけど、『コントラスト』ってなんだろう?」という話です。コントラストとは、ひとことで言えば、「画像の明るい部分と、暗い部分の『明るさの差』」のことです。
「コントラストが高い」とは、「画像の一番明るい部分と、一番暗い部分の『明るさの差』が『大きい』」ということ。よって、コントラストを高くすると、「画面の明るい部分はより明るく、暗い部分はより暗く」なります。また、「コントラストが低い」とは、「画像の一番明るい部分と、一番暗い部分の『明るさの差』が『小さい』」ということです。コントラストを低くすると、「画面の明るい部分も暗い部分も、グレーっぽく」なって、差がなくなっていきます。
コントラストが高いと、パキッとメリハリの効いた画像になります。印象が強くなる。コントラストが低いと、ふわっとした柔らかい画像になります。優しい感じになる。これは好みの問題も大きいです。自分のセンスを活かして、「いい感じ」に仕上げちゃってOKです。
ちなみに、ちょっと上級者の方向けに、「今回はどんな考え方で調整を行ったか?」の理由をお話しますと、
「明るさ」は、
「元の写真が暗いので明るくしよう。でも、写真の大部分は日陰なので、そのニュアンスを伝えるために、ちょっとだけ暗めに仕上げよう。(でも、暗すぎて白木の爽やかさが無くならない範囲で。)」
という考え方です。
「コントラスト」は、
「木漏れ日の日なたの部分が写真のアクセントとして印象に残るくらいまでコントラストを上げよう。でも、見た目不自然になるような表現意図はつけない、自然な範囲にとどめよう。」
といった考え方で調整しました。
Photoshop CS6で追加された「自動補正」ボタン
おまけの2つ目。「Photoshop CS6 から、『明るさ・コントラスト』が、より親切になりました。」という話。
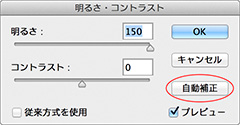
 最初に戻って、「明るさ・コントラスト」の操作ウィンドウをよく見てみると、「自動補正」というボタンがあります。迷った時は、ひとまずここを押してみてください。Photoshopオススメの調整結果にしてくれます。ひとまず自動補正を押してみて、そこから「ちょっと好みと違うな〜」という部分を、スライダーで調整していくのもひとつの方法として「アリ」だと思います。
最初に戻って、「明るさ・コントラスト」の操作ウィンドウをよく見てみると、「自動補正」というボタンがあります。迷った時は、ひとまずここを押してみてください。Photoshopオススメの調整結果にしてくれます。ひとまず自動補正を押してみて、そこから「ちょっと好みと違うな〜」という部分を、スライダーで調整していくのもひとつの方法として「アリ」だと思います。
ですが、せっかくこの連載を読んで勉強していこうとしているあなたは、これから色調整を極めていくことのできる入り口に立っています。自分の「目を鍛える」意味で、自動補正ボタンは使わずに頑張ってみることをオススメします。そうすれば、より速いスピードで、色調整のスキルが上がっていくと思います。自動補正ボタンは、どうしても困った時だけ、押してみてください。
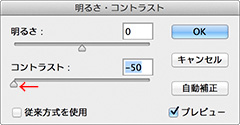
「従来方式を使用」チェックボックスの効果
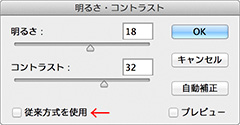
そして最後になりますが、おまけの3つめ。「従来方式を使用」のチェックボックスをONにすると、どんな効果があるの? という話。
今回の話の中ではちょっとだけ難しい話です。
 この「従来方式」というのはPhotoshop CS2以前の方式のことです。よって、ここをOFFにしていると、「CS3以降の新方式」で「明るさ・コントラスト」の結果が計算されます。
この「従来方式」というのはPhotoshop CS2以前の方式のことです。よって、ここをOFFにしていると、「CS3以降の新方式」で「明るさ・コントラスト」の結果が計算されます。
新方式(チェックボックスをOFF)では、スライダーを動かした結果、画像にトビやツブレが起きそうになると、なるべく破綻が起きないように、Photoshopが階調を残してくれます。ですので、極端な表現を狙っている時以外は、ここはOFFのままでいいと思います。この説明で、「難しいな」と感じた方も、OFFでOKです。
少し上級の方で、あえてトバし気味、ツブれ気味の画像を作ってみたいとか、CS2以前の「明るさ・コントラスト」を使い慣れていてその感覚でやりたい方は、ここをONにして調整すると良いと思います。
お疲れさまでした。今回はここまでです。いかがでしたか? 次回は「色相・彩度」の基本について解説する予定です。お楽しみに!
作例写真とPhotoshop体験版のダウンロード
記事中の作例写真を使ってPhotoshopの操作が学べるように、画像の無償ダウンロードを行なっています。画像の利用目的は個人利用に限り、商用利用や悪意のある再配布はご遠慮ください。上記の範囲内でブログ、Twitter、Facebookなどに掲載するのは自由です。
また記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
Adobe Photoshop 無償体験版のダウンロードはこちら
御園生大地 Taichi Misonoo
フォトグラファー、レタッチャー、ビデオグラファー。東京生まれ。東京ビジュアルアーツ卒業後、撮影会社に12年勤務。2013年よりフリーランス。建築竣工写真撮影、大手家電メーカーの製品写真レタッチをベースに幅広く撮影・レタッチ業務をこなす一方、近年は動画撮影業務へ進出。Photoshopやレタッチのセミナー登壇、執筆実績多数。
TAICHI MISONOO website
- もう迷わない! 色調補正の手順の型
- RAW現像について知っておきたいこと
- 色調補正にやってくる「前例のないレア難題」への対処法
- これならできる!「黒」から「白」への色変換
- 色変換後の違和感を退治する! ~自然物編~
- 色変換後の違和感を退治する! ~人工物編~
- 色変換・色調整の5つの方法 まとめ
- レイヤーを使いこなす!
- 選択範囲をもっと気楽に!「クイックマスク」「クイック選択ツール」「焦点領域」
- 「画像マスク」を使って選択範囲を作る
- どこでも囲える最強兵器、パスを使って選択範囲を作る②
- どこでも囲える最強兵器、パスを使って選択範囲を作る①
- 色域指定を使って選択範囲を作る
- 色調補正を正しく行なうためにPC環境を整える
- しゃしんを、アートっぽくしてみよう!
- 上級者も使える「シャドウ・ハイライト」
- カラーバランスとレンズフィルター
- レタッチで画像を壊してしまう時
- 「トーンカーブ」で自由自在に色調補正②
- 「トーンカーブ」で自由自在に色調補正①
- 「レベル補正」を使ったプロフェッショナルな色調補正
- 「色相・彩度」の基本と応用
- 色調補正の入門機能「明るさ・コントラスト」











