2014年10月10日
今回紹介する選択範囲の作成法は、画像マスクを使った方法。調整する写真そのものをマスクの白黒画像に利用して、選択範囲作成の最短距離を目指す。
連載第14回目の今回は、画像マスクを使った選択範囲の作成方法についてご紹介したいと思います。
(しつこいくらい?)繰り返し申し上げております、当連載が設定する最終目標、「デジタル画像の色調を完全にコントロールできるようになる」というゴール。
そこに到達できるためには、「自由に選択範囲が作れて、その部分の大胆な色変換までできるように」なることが必要です! そのための最短距離を行くために、以下の方法で選択範囲を作る方法をマスターしましょう。
「色域指定」「パス」「画像マスク」「クイックマスク」「自動選択ツール」
…といった流れで、選択範囲の作り方を説明してきました。今回はそのうちの「画像マスク」についてお話する回、という訳です。
前回、前々回の「パス」は、選択範囲マスターの一番大変な「ヤマ場」でありました! 「どこでも手動で選択できる」ための「最短距離」をご案内するべく努力したつもりではあるのですが…読み進めるのはそれなりに大変な作業であったことと思います。読んでいただけた方、本当にありがとうございます!!
ヤマ場を越えた今回は、ちょっと山を下り始めます。パスをマスターするよりはずっと楽な回となっていると思います。
(実は…次の「クイックマスク」と「自動選択ツール」はもっと楽になります!(笑))
では、いってみましょう!
調整する写真そのものをコピーしてマスクにペースト
まずは、「画像マスク」とは、どういった方法で選択範囲を作成する手段なのか? ざっくり申し上げたいと思います。
当連載の選択範囲作成方法では、「色域指定」でも「パス」でも、最終的には同じゴールを目指して行程が進んでおりました。それは、写真の特定部分を選択するために、
「画像の選択したい部分が白、選択から除外したい部分が黒、という白黒マスク画像を作る」
というゴールです。
「だったら、写真そのものをコピー・ペーストして、そのままコントラスト調整すれば楽ではないか!?」
これが「画像マスク」の基本的な考え方です。「画像マスク」を使えば、かなり複雑な選択範囲でも比較的簡単に作ることができます!
それでは、調整したい画像を開いてみましょう。
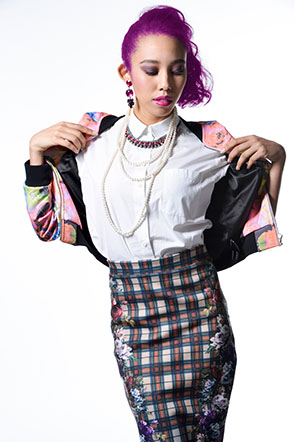
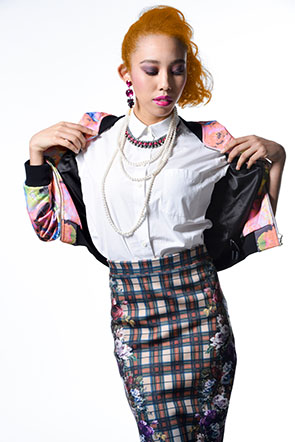
 調整する画像(クリックして拡大表示) ST:江森千晴 HM:久保田延彦(alter ego) M:武智ミドリ(INFRAMINCE)
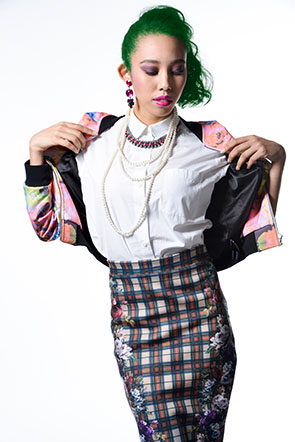
調整する画像(クリックして拡大表示) ST:江森千晴 HM:久保田延彦(alter ego) M:武智ミドリ(INFRAMINCE)
調整したい部分に適したチャンネルをコピー
今回は「画像マスク」を使って「髪の毛の色変換」にトライしてみたいと思います。
(今回は、人物写真が題材ですので、ダウンロードデータをご提供することができません。何卒、ご容赦いただけましたら幸いです。人物の髪の毛が写っている写真等をご用意いただければ、同様の手順で読み進めることができます。)
「画像マスク」でも、最終的に目指すゴールは当連載の今までの方法と同じです。
「髪の毛の部分が白、それ以外の部分が黒、という白黒マスク画像を作る」
こととなります。
では、調整したい画像を眺めてみまして…
もちろん、この写真をそのままレイヤーマスクへコピー・ペーストするのは「アリ」です。でも、もっと質の良いマスクを作る方法があります。この連載をここまで読み進めていただいた方には、もう一段、精度の高い方法をご案内したいと思います。

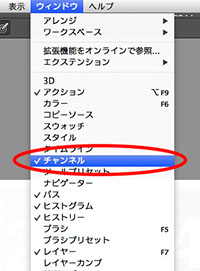
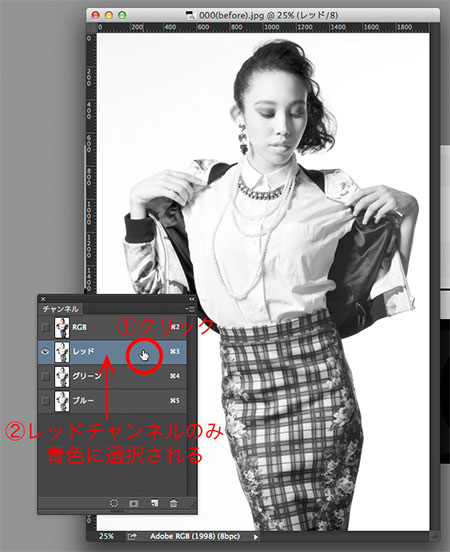
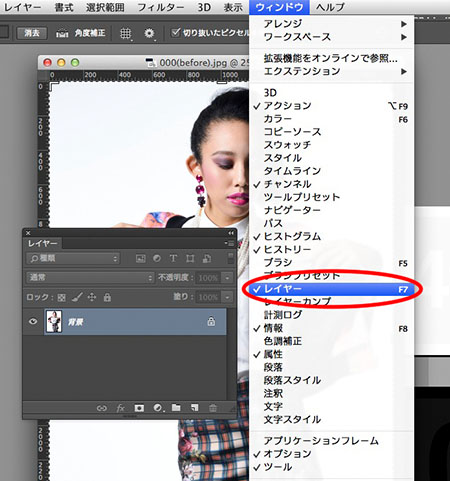
画面上部のメニューバーから「ウインドウ」→「チャンネル」と進んで、「チャンネルウインドウ」を開いてください。

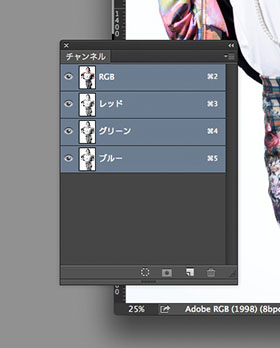
デジタル写真は、RGB(アールジービー)、すなわちRed(赤)、Green(緑)、Blue(青)の3つのチャンネルから成り立っていることは、ご存知の方も多いのではないかと思います。その、それぞれのチャンネルの状態を見ることができるのが、この「チャンネルウインドウ」です。
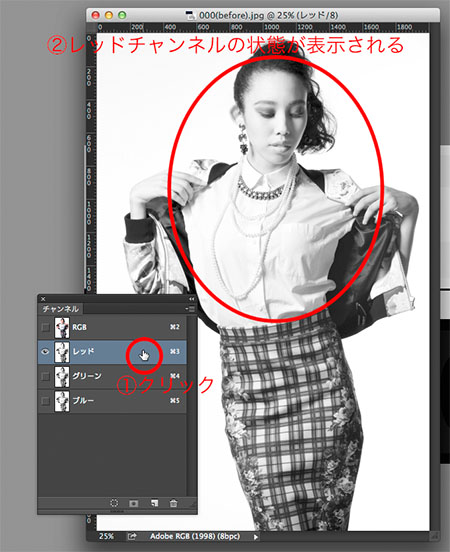
「レッド」、「グリーン」、「ブルー」のパネルを、それぞれクリックして、各チャンネルの画像の状態を見比べてみましょう。

最終ゴールは、「髪の毛の部分が白、それ以外の部分が黒、という白黒マスク画像を作る」ことですが、写真の白黒を反転するのは簡単ですので、今の段階では「髪の毛の部分が【黒】、それ以外の部分が【白】」に近いチャンネルがあれば、目指すゴールにより近い画像であるということが言えると思います。

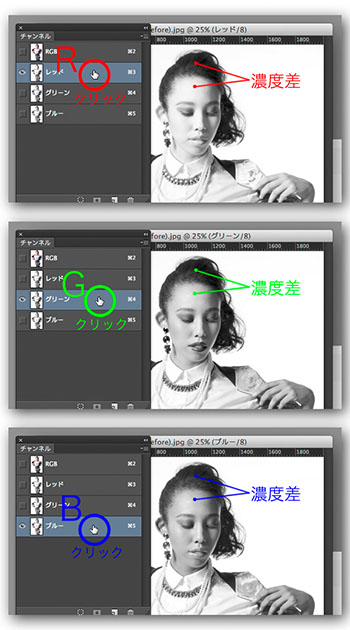
「レッド」、「グリーン」、「ブルー」…続けてクリックしながら、3つの画像の髪の毛とおでこの濃度差を見比べてみると、いかがでしょうか?
ご用意いただいた画像にもよりますが、今回の写真では「レッド」チャンネルの画像が、最も「髪の毛の部分が【黒】、それ以外の部分が【白】」に近い画像であるのではないかと思います!(「レッド」チャンネルは、おでこの部分が、より【白】に近いためです)。
ですので、「レッド」チャンネルをクリックして、「レッド」チャンネル「のみ」が「青色の選択状態」であることを確認してください。

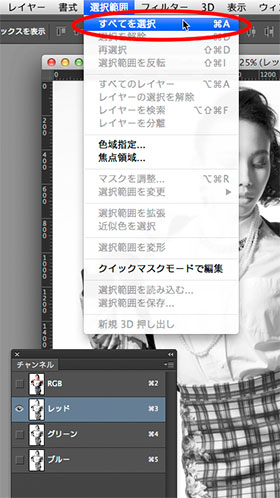
 全選択は忘れがちなので要注意!
全選択は忘れがちなので要注意!その状態で、「選択範囲」→「すべてを選択」とたどって画像全体を選択(または「⌘(ctrl)+A」でもOK。この操作は忘れがちなので要注意です!)。

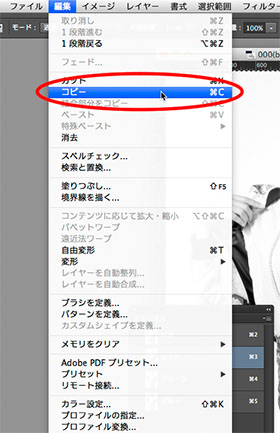
続いて「編集」→「コピー」とたどります(または「⌘(ctrl)+C」でもOK)。
画像表示には、目に見える変化はないかもしれませんが、ここまでの手順を正しく行なえていれば、この写真の中で最もゴールに近い「レッドチャンネル」のみがキャッシュに「コピー」された状態となっております。
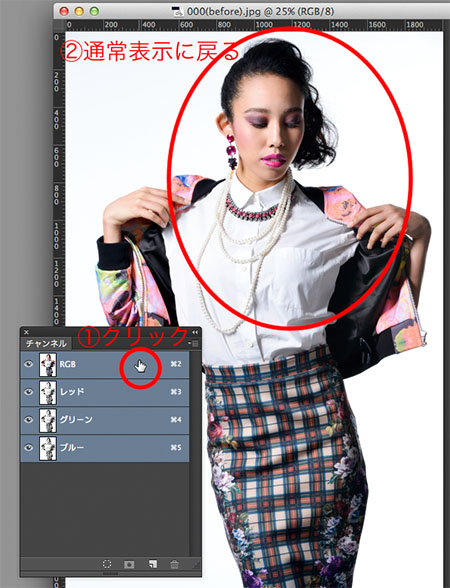
もう、レッドチャンネルのみに何らかの操作を行なうことはないので、「チャンネルウインドウ」の「RGB」のパネル部分をクリックして、表示状態をデフォルトに戻しておきましょう。

レイヤーマスクにペーストする
次に、いよいよこの画像をペーストします。
この、コピーしたレッドチャンネルの画像をどこにペーストするのか? 以前の記事でもお伝えしました通り、当連載では、選択範囲は「レイヤーウィンドウ」の「フォルダ(グループ)」に「レイヤーマスク」として保存・運用することを推奨しております。
画面上部のメニューバーから「ウインドウ」→「レイヤー」と進んで、「レイヤーウインドウ」を開いてください。

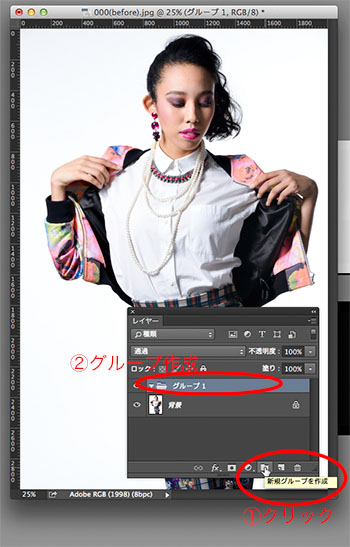
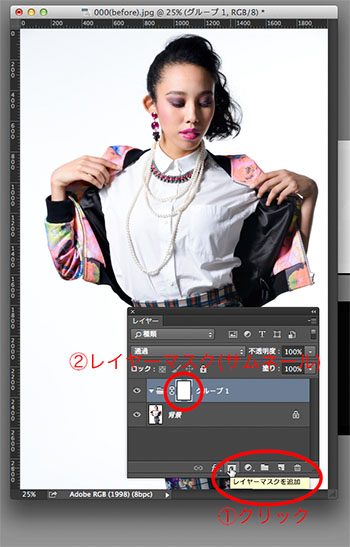
そこで「レイヤーウィンドウ」から「新規グループを作成」をクリック。続けて「レイヤーマスクを追加」をクリックしてください。


この「レイヤーマスク」に、先ほどの「レッドチャンネル」を「ペースト」したいと思います。
(この部分の説明で、何が起こっているのかわからなかった方はいらっしゃいますでしょうか? もしもその場合、一度ここまでのファイルを「Photoshopフォーマット」で保存してください。そして、大変恐れ入りますが第11回記事「色域指定を使って選択範囲を作る」に、詳しい説明がありますので、お手数ですがご参照いただけましたら幸いです。以下、以前の記事の知識を踏まえた解説が続きます。)
この「レイヤーマスクサムネール」の部分に画像をペーストするには、ひとつ、必ず守らなければならないポイントがあります。
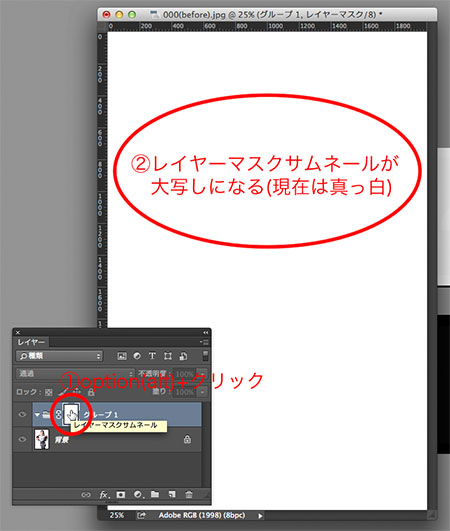
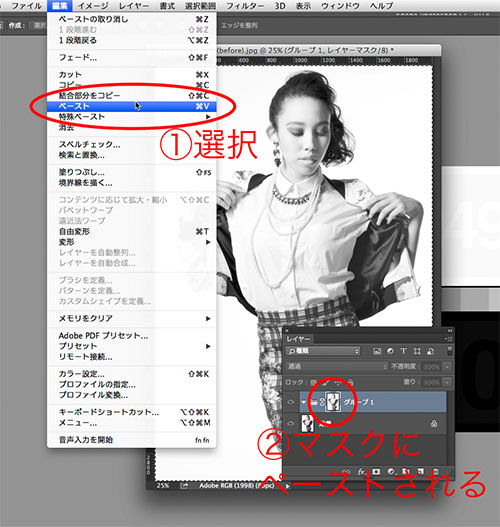
『「レイヤーマスクサムネール」に画像をペーストするには「レイヤーマスクサムネール」を「option(alt)+左クリック」して「マスクの白黒表示モードに切替えておく」』ことが「必ず!」必要です!!
ここは大切なポイントですので、確実に操作を行なっていただく必要があります(このモードにしておかないと、ペースト画像が普通のレイヤーとしてペーストされてしまい、望む結果が得られません)。
それでは、実際に「レイヤーマスクサムネール」を「option(alt)+左クリック」してみましょう。
図のように、画面のメイン表示の部分がレイヤーマスクの白黒表示(現時点では真っ白)に切り替わったと思います。

この状態から「編集」→「ペースト」とたどることで初めて、先ほどの「レッドチャンネル」の画像が「レイヤーマスク」としてペーストされたことと思います!(操作は「⌘(ctrl)+V」でもOK)

後は、このレイヤーマスクの「白黒画像」を「髪の毛の部分が白、それ以外の部分が黒」という状態に持っていくだけです。
当連載をお読みいただいている方でしたら、もしかしたら「ここからは解説なしでもゴールにたどり着けるよ!」と思われるかもしれませんが、ひと通り作業の手順を追っていきたいと思います。

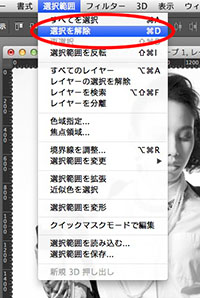
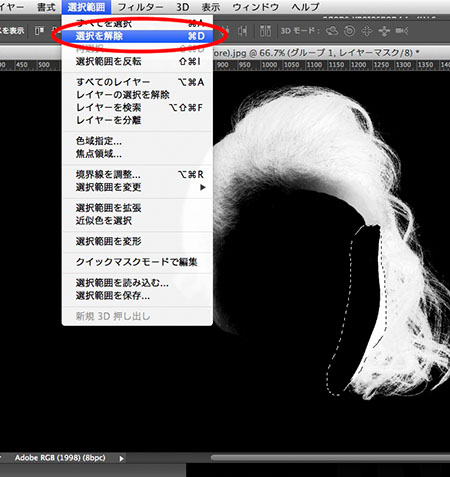
まずは「選択範囲」→「選択を解除」(または「⌘(ctrl)+D」)とたどって、全選択状態を一度外しておきます。
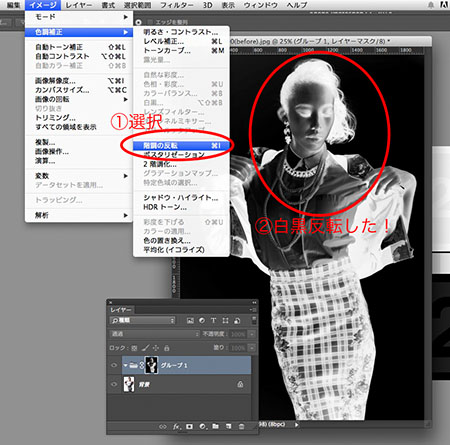
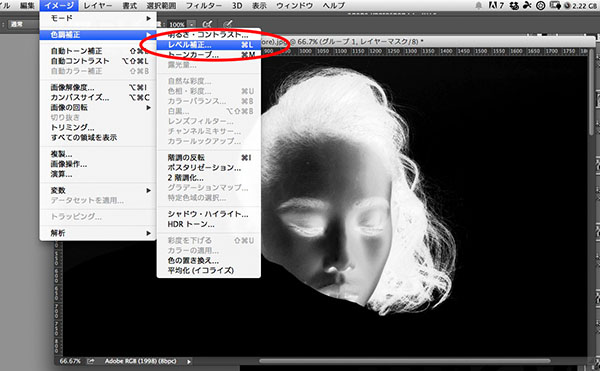
「レイヤーマスク」は「白黒画像」であるので、「階調の反転」をかけることができます! 「イメージ」→「色調補正」→「階調の反転」(または「⌘(ctrl)+I(アイ)」)とたどると…どうでしょうか?

「髪の毛の部分が【白】、それ以外の部分が【黒】」の画像を作るというゴールが、俄然イメージしやすくなったのではないかと思います。
「レイヤーマスク」は「白黒画像」であるので、「選択範囲」の中を「黒で塗りつぶす」ことができます!

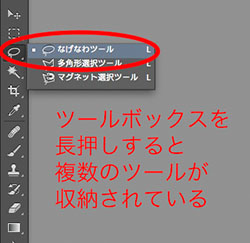
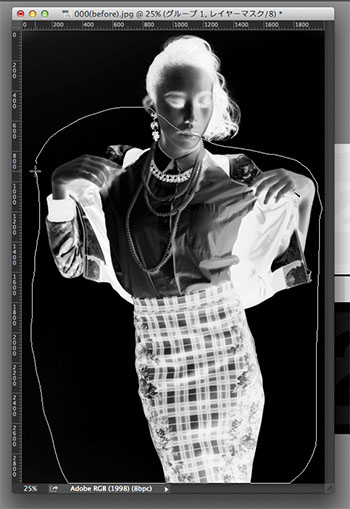
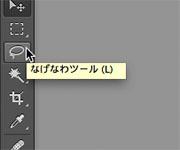
画面左端の「ツールボックス」から「なげなわツール」を選択します。
そして、下図の範囲を一筆書きの要領でグルっと囲みましょう。

左クリックしたままカーソルで一筆書きを行なう。髪の毛を選択に含めないよう操作する。
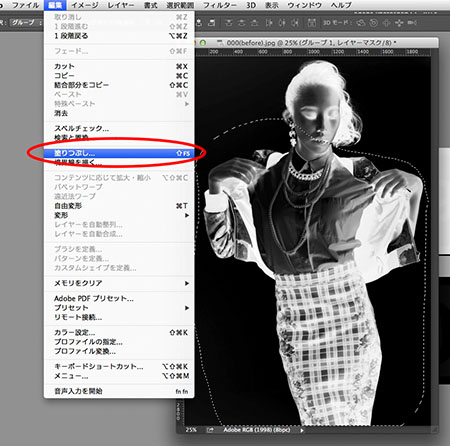
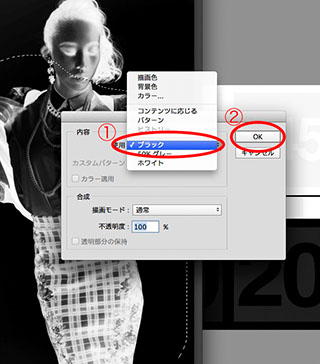
選択範囲ができたら「編集」→「塗りつぶし」とたどります。ウインドウのプルダウンメニューから「ブラック」を選択し「OK」。




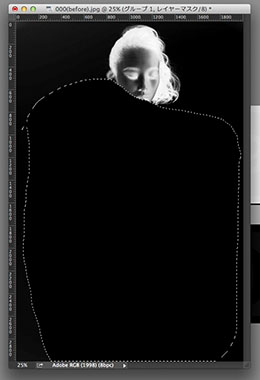
「選択範囲」→「選択を解除」(または「⌘(ctrl)+D」)とたどって、選択範囲を解除します。
次は、連載第11回でも登場した方法です。
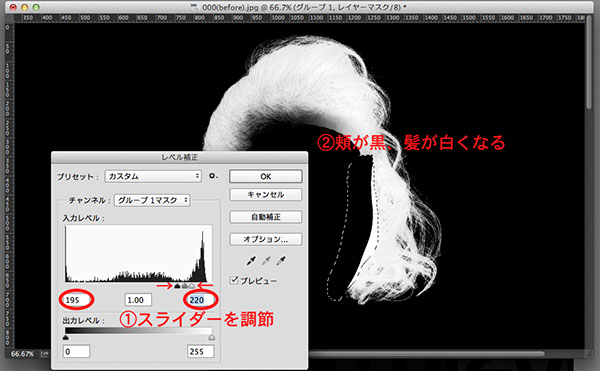
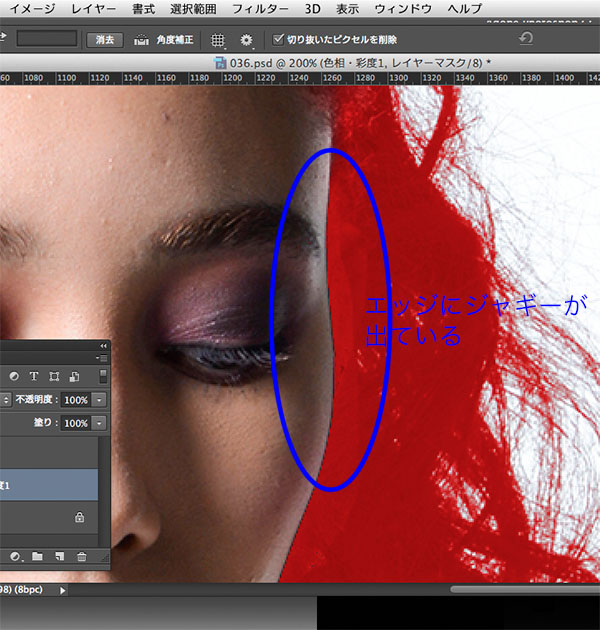
「レイヤーマスク」は「白黒画像」であるので、「レベル補正」をかけることができます! 「イメージ」→「色調補正」→「レベル補正」と進んで、スライダーを調整します。

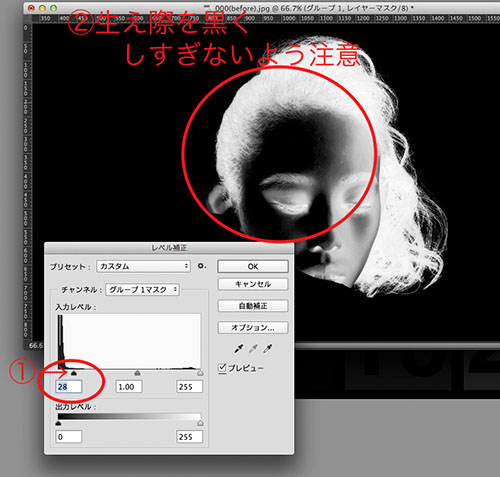
その際、なるべく「髪の毛の部分が【白】、それ以外の部分が【黒】」にするために、一気にスライダーを動かしたくなりますが、あまり極端に動かすと髪の毛のエッジを削ってしまったり、反対に髪の毛でない部分が真っ白になってしまったりしてしまいます。そうすると、後で修正するのが非常に難しいので「ほどほどの調整」がオススメです。
今回の写真の場合は、髪の生え際の部分がツブれてしまったり、トンでしまったりしない程度で我慢しておいたほうが良いと思います!
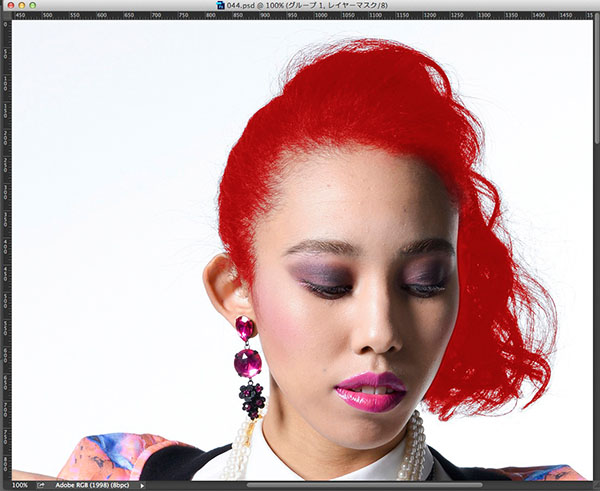
 髪の毛など、繊細なエッジをマスクで作る場合は、レベル補正のかけ過ぎには要注意だ。
髪の毛など、繊細なエッジをマスクで作る場合は、レベル補正のかけ過ぎには要注意だ。
どんどん進んでいきたいと思います。

「レイヤーマスク」は「白黒画像」であるので、「ブラシ」で「直接白や黒を塗る」こともできます!
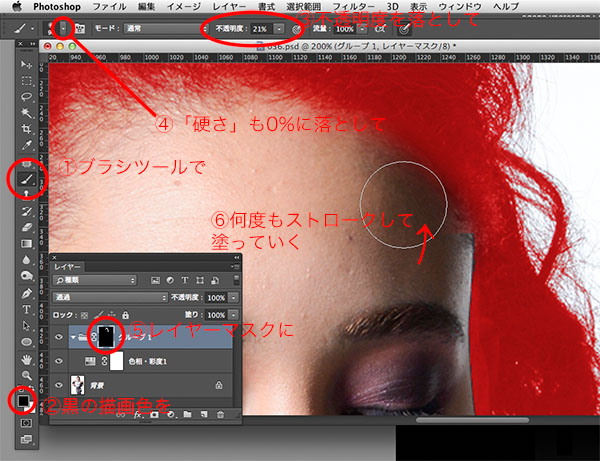
「ツールバー」の中から「ブラシツール」をクリック(ショートカットはBです)。
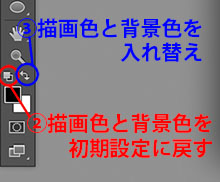
 ショートカットで「B」「D」「X」とリズミカルに押すと、素早くこの一連の操作ができる。
ショートカットで「B」「D」「X」とリズミカルに押すと、素早くこの一連の操作ができる。
そして「ツールバー」の下の方にある「描画色と背景色を初期設定に戻す」(ショートカットはD)をクリックします。すぐに続けて「描画色と背景色を入れ替え」をクリックします(ショートカットはX)。
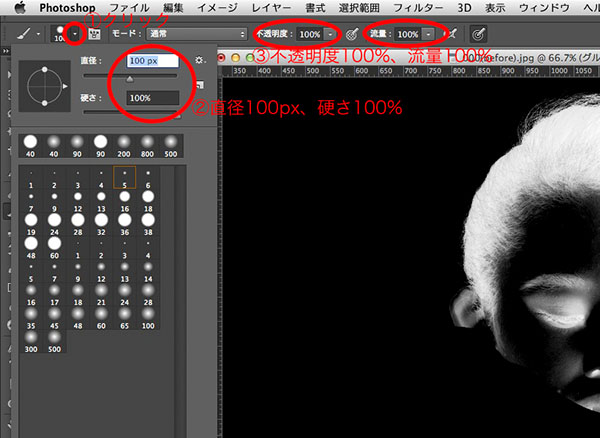
描画色が真っ黒になったのを確認したら、画面上部の「ブラシツールオプション」を操作します(「ブラシツールオプション」が表示されていない方は「ウインドウ」→「オプション」とたどると表示されます。オプションはかなり下の方にあるので要注意です!)。
まずは「ブラシツールオプション」から図の三角マークをクリックして、ブラシの「直径」と「硬さ」を図の数値(両方100)に、次に「不透明度」と「流量」を共に「100%」にしましょう。

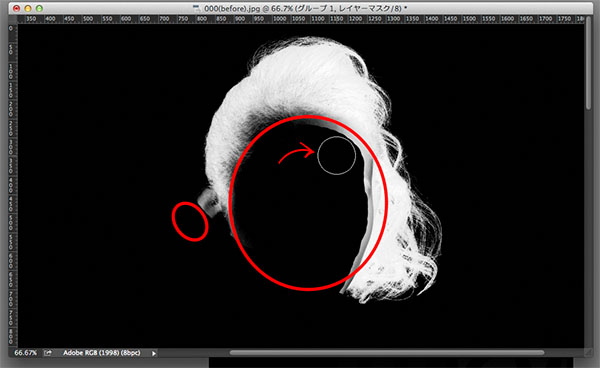
ブラシの設定を以上のように決定したら、いよいよ黒でマスクを塗りつぶしていきます。エッジの繊細な部分はひとまず残して、図の部分をマウスでクリックして塗りつぶしましょう。
 髪との境目の繊細な部分は残して、それ以外の部分を黒く塗りつぶす。
髪との境目の繊細な部分は残して、それ以外の部分を黒く塗りつぶす。
ある程度できたら、ストップです。
ブラシで手動で塗るには、これ以上はちょっと難しいので、他の手段を探ってみたいと思います。
 マスク画像にクイックマスクはかけられないが、なげなわツールやパスなどで選択範囲を作ることは可能。
マスク画像にクイックマスクはかけられないが、なげなわツールやパスなどで選択範囲を作ることは可能。
「レイヤーマスク」は「白黒画像」であるので、「選択範囲の中だけ」を「レベル補正で調整する」ことができます!
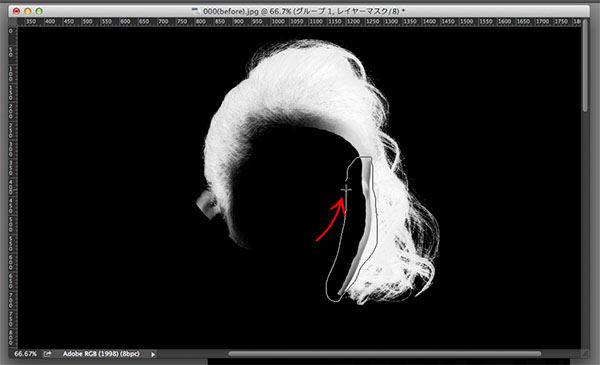
「なげなわツール」で、モデルさんの左頬と、髪の毛の境目の部分だけを一筆書きの要領で囲んでから、「レベル補正」で、下図のように黒スライダーを移動してみましょう。
 左クリックしたままマウスで一筆書きで囲う要領で。
左クリックしたままマウスで一筆書きで囲う要領で。
 ここには生え際や産毛のような繊細な部分がないので、思い切ってスライダーを振り切ってOK。
ここには生え際や産毛のような繊細な部分がないので、思い切ってスライダーを振り切ってOK。
かなり「髪の毛の部分が【白】、それ以外の部分が【黒】」に近い画像になってきたと思います! 「選択範囲」→「選択を解除」(または「⌘(ctrl)+D」)とたどって、選択範囲を解除しましょう。

カラー表示で細かな部分を調整する
さて、後は細かい微調整の部分が残っています。
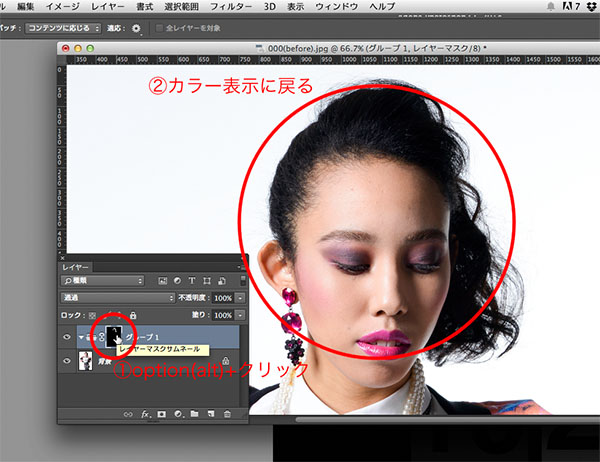
ここから先は白黒表示より、カラー表示のほうが作業がしやすいので、カラー表示に切り換えて作業を進めていきたいと思います。カラー表示に戻すには、もう一度「レイヤーマスクサムネール」を「option(alt)+左クリック」します。

このままでは選択範囲の及んでいる範囲が全くわからないので、仮で色変換をざっくり仕込みたいと思います。
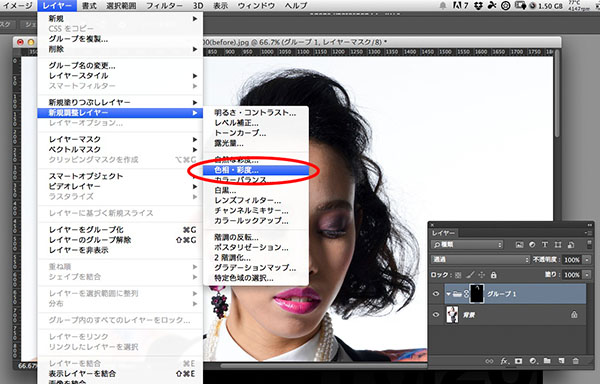
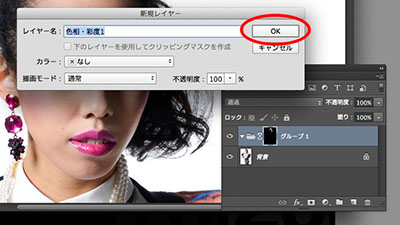
色変換を仕込むには、「レイヤー」→「新規調整レイヤー」→「色相・彩度」とたどっていきましょう。最初に表示されるウインドウはデフォルトのままで「OK」。
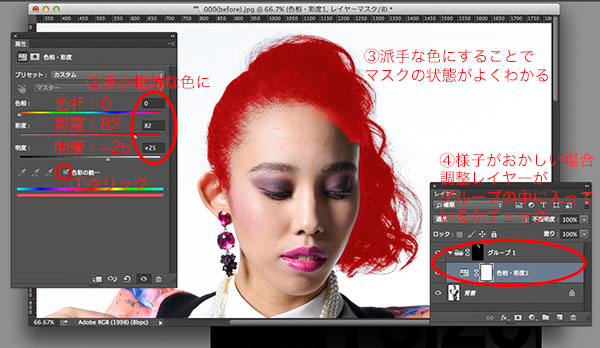
 レイヤーウィンドウで「グループ1」がアクティブになっていることにも注目。
レイヤーウィンドウで「グループ1」がアクティブになっていることにも注目。

ここは当分触らなくてOK。レイヤー上級者は、「下のレイヤーを使用してクリッピングマスクを作成」のチェックを使用する場合がある。
「色相・彩度ウインドウ」の「色彩の統一」にチェックを入れたら、選択範囲の及んでいる場所がわかりやすいように、図のように多少極端にスライダーを調整するとよいと思います。

カラー表示で確認する準備ができたので、ここから細部を詰めていきたいと思います。
カラー表示で確認してみると、選択範囲の出来で違和感があるのはどこでしょうか? 「モデルさんの右耳の部分」「おでこの生え際の部分の一部」「左頬のエッジ」のおおむね3ヵ所ではないかと思います。


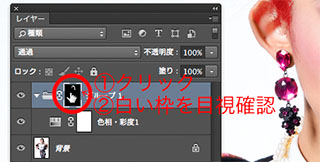
カラー画像のままレイヤーマスクを調整するには、「レイヤーマスクサムネール」の窓を、option(alt)は「押さないで」クリック(マウスの左クリック)しましょう。「レイヤーマスクサムネール」の周りに白い囲み表示が出ていたらOKです。
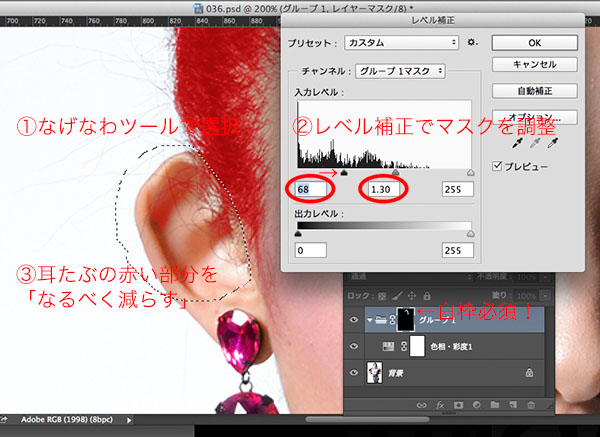
モデルさんの右耳の部分は、よく見ると耳の影になっている部分が赤く染まっているのが気になります。「なげなわツール」で囲ってから「レベル補正」で、「髪のエッジは赤いままだけど、耳の影の部分がなるべく赤くなくなる」スライダーの位置を慎重に探します。今回は、図の位置でフィニッシュしました。

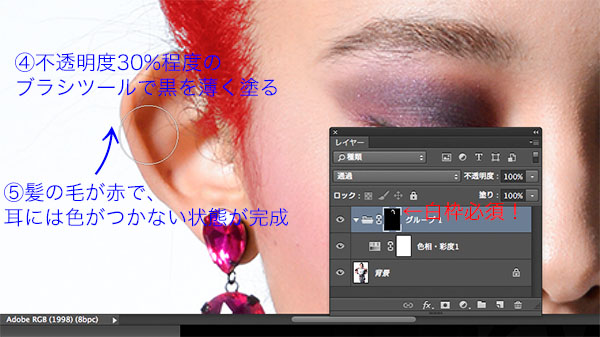
選択範囲を解除します(⌘(ctrl)+D)。そして、レベル補正だけでは不十分な箇所は、不透明度を30%などに薄くした「黒い描画色」の「ブラシ」で、何度もなぞってなじませておきましょう。
 マスクワークでは、レベル補正でコントラストを上げる→追い込みきれない部分をブラシで修正するというパターンは覚えておくと便利。
マスクワークでは、レベル補正でコントラストを上げる→追い込みきれない部分をブラシで修正するというパターンは覚えておくと便利。
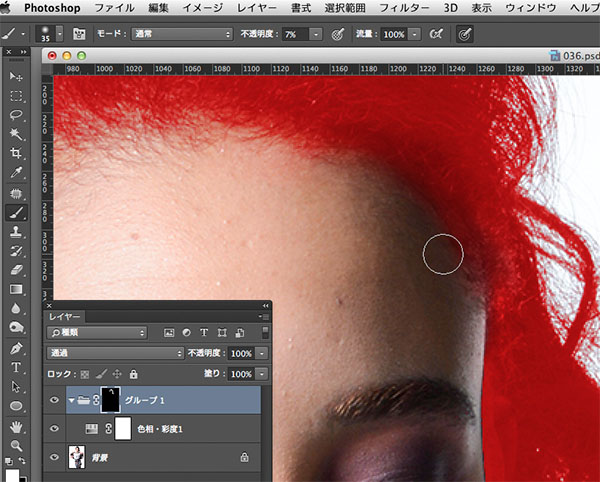
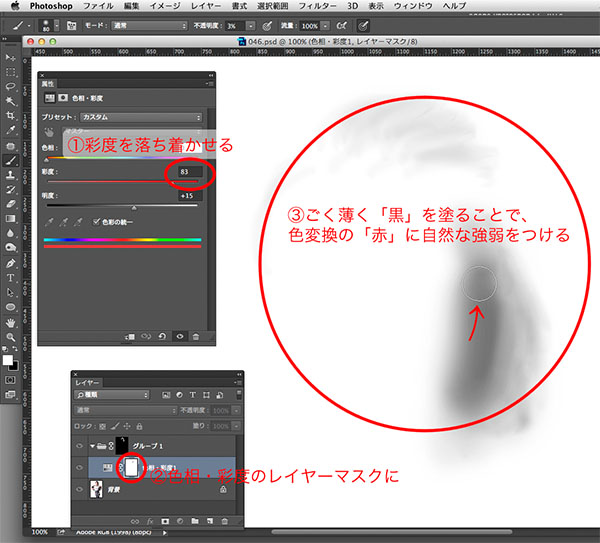
おでこの生え際の部分の一部は、ちょうど影になっている肌の部分と、髪の毛の黒い部分の境目が、そもそも元の画像でもそれほどハッキリとは分離していないと思います。元からハッキリ分離していない部分は、選択範囲をあまりハッキリ作りすぎると、逆に赤い髪の毛が浮き上がって不自然に見えてしまうことがあるので、あえてあいまいな選択範囲にしておくほうが良い場合があります。図のように、「不透明度と硬さを落とした黒」のブラシで、丁寧に何度もストロークを往復させて、あいまいな選択範囲を作ると比較的なじみやすくなると思います!

黒を塗りすぎたかな?と思ったら、ブラシの描画色と背景色を反転させて白をうっすら塗ることで、赤の着色範囲を増やすこともできます。
 おでこ部分が完成。
おでこ部分が完成。
そしてラストです。
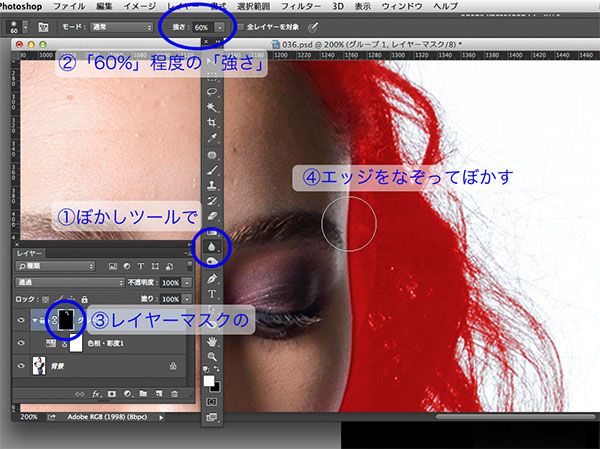
モデルさんの左頬の部分の色変換のエッジを、少しぼかしたほうがなじみが良いのではないかと思います。

色域指定のお話の回で、鳥の写真を調整したのと同じく「なげなわツール」→「フィルター」→「ぼかし(ガウス)」でもよいのですが、今回はスキルアップの目的から、あえて違う解決方法をご紹介します。「レイヤーマスク」は「白黒画像」であるので、「ぼかしツール」で「ぼかす」ことができます。具体的には「ぼかしツール」の「強さ」を「60%程度」にして、ボカしたい部分をなぞればOKです。
 マスクワークで、最終的になじませる場合はカラー表示のほうが結果がダイレクトに見えてわかりやすい。
マスクワークで、最終的になじませる場合はカラー表示のほうが結果がダイレクトに見えてわかりやすい。
以上です!
いかがでしょうか? 髪の毛一本一本まで、正確に色変換が可能な選択範囲が完成したのではないかと思います!

このままではちょっと髪の毛の赤さが強すぎるので、「色相・彩度1」レイヤーの「不透明度」を「80〜90%」程度に下げ、光の当たっていない部分に色変換がかかり過ぎないように少し削ったら、完成です!
 調整レイヤーの不透明度そのものも少し下げている。今回は黒ブラシの不透明度は「1〜10%」程度を使用。
調整レイヤーの不透明度そのものも少し下げている。今回は黒ブラシの不透明度は「1〜10%」程度を使用。
このあたりの、「極端に色変換を行なった後、自然な仕上がりに見せるためになじませるテクニック」につきましては、今回は簡単なご紹介にとどめさせていただきました。この件に関しては、理由も含めてきちんとお話する必要があるためです。
(実際の完成画像は、お話していない方法も含め、細かい「なじませ作業」をいくつか行なっております。)
詳しくは選択範囲のお話が終わった後、当連載の終盤の重要課題としてじっくりお話させていただきたいと思います。
ひとまず今の段階では、選択範囲の作り方に専念していただけましたら幸いです。今回の本編は以上です!



画像マスクを使いこなすために
久しぶりに、おまけのコーナーです。まずは、新しく覚えた「画像マスク」と、今までの選択範囲作成法との使い分けのヒントについてお話ししたいと思います。
| 周囲との差 | エッジ | 作業負担 | |
|---|---|---|---|
| 色域指定 | 周囲と色の差がある部分の選択向き | エッジはシャープでもボケていてもOK | 軽い |
| パス | 周囲との差はあってもなくてもOK | どちらかと言えばエッジの シャープな選択範囲向き |
重い (大変) |
| 画像 マスク |
周囲との明るさの差がある部分の選択向き | エッジはシャープでもボケていても、複雑でもOK | 軽い |
画像マスクは、髪の毛のように非常に複雑な部分でも完璧に選択範囲が作れるので、一見万能であるかのように感じるかもしれません。
何と言っても、直接画像そのものをペーストするわけですから、どんなに複雑で入り組んだ形であったとしても、選択範囲を作る作業負担にはほとんど影響がないのが、最大のメリットであると言えると思います!
しかしながら、この方法には唯一弱点があります。「画像を直接ペーストする」以上、「元画像に明るさの差がゼロ」である部分は、どう頑張っても「選択範囲としてペーストすることはできない」ということです。
例えば、黒い背景の前で、黒い髪の人を撮影してある場合などです。
「最大限明るさやコントラストを強調しても、髪の毛と背景の境目が像として写っていない」といった場合は、当然ですが「画像マスク」では選択範囲を作ることができません。その場合、既に撮影が終わってしまっている写真であれば、「似たような髪型の人の写真を合成素材として借りてきて、エッジだけ使わせてもらって選択範囲を作る」など、セオリーを超えた「力業」が必要になってきます。
運良く撮影終了前、というのであれば、カメラマンの方に頼んで、髪の毛に逆行をライティングで入れてもらうなどすれば、エッジの識別が可能な黒背景の人物写真を手にすることができます。これが一番確実で安全だと思います。
髪の毛ほどはエッジが入り組んでいない被写体で、どう強調しても元画像に選択範囲のエッジが写っていないとしたら、どうすればよいでしょうか。後は「パス」や「ブラシ」を使って、「恐らくここが境目であろう」という部分を「予想して描く」以外に方法はないと思います。これは本当にやむを得ない場合の最終手段としたいところですが、プロのレタッチャーとして活動する場合は、時にこういったスキルが必要とされる場面は存在します。
そんな場面でもプロのレタッチャーは、(一瞬悩むかもしれませんが)最終的には「…よし、描くか!」と、気持ちを入れ替えて選択範囲を作る気概とテクニックを持っているものだと思います(もちろん、通常の作品作りではそこまでは必須ではありません)。
逆に言えば「描く」ことがある程度できて初めて、プロとして「レタッチャー」の看板を自信を持って掲げられるようになる、ということは言えるかもしれません。
自然な仕上がりに見せるためのテクニック
おまけのふたつ目は、本編で少しだけ触れました「極端に色変換を行なった後、自然な仕上がりに見せるためになじませるテクニック」について、もうちょっとだけヒントめいたことをお話しできたらと思います。
画像のある部分をいかに完璧に選択したとしても、極端な色変換を行なうとどうしても「不自然な印象」を与えやすいものです。特に「現実世界でめったに存在しない色」に調整する場合などは、かなり慎重に色調整を行う必要があります。
例えば、グレーの携帯電話の色をブルーに色変換する場合、結果が不自然になることは、あまりありません。しかし何らかの事情で「人物の顔の色をブルーに変換したビジュアル」を作成する必要が生じた場合、よほど慎重に結果をコントロールしないと「いかにも色変換した、不自然な画像に見えるリスク」が上がります。
具体的には、「全体の彩度を上げ過ぎないように」したり、「光の当たり具合にあわせて青の濃度を変化」させたり、結果をよく見ながら微妙な調整を繰り返す必要があります。
どうして携帯電話と人物の肌ではこういった差が生まれるのか?
理由は実は単純です。青い携帯電話は現実世界に普通に存在するので違和感が生じにくいのですが、肌の色が青い人間は(舞台のパフォーマンス等を除いて)一般生活ではあまり存在しないので、人間の目が違和感を感じやすいためです。そのため、ちょっとでも良くできていない部分があると、人間の脳がすぐに違和感としてキャッチしてしまいます。
総じて「モノ」より「ヒト」のほうが、色変換で許される色の範囲が狭いので、色調補正を行なう場合は繊細な操作が必要とされます(風景写真の彩度を思い切って強調したら、木々の緑や水の青はかなり派手にしても大丈夫。でも、一緒に写っていた人間の肌は、すぐに不自然なオレンジになってしまう…といったケースに覚えのある方もいらっしゃるのではないでしょうか)。
今回の作例で、髪の毛を真っ赤に染めるレタッチを行ないましたが、髪の毛を真っ赤にしている人も、現実ではそれほど多くない(でも、いないわけではない)ので、さじ加減としては微妙なケースです。少々注意深く調整を行なう必要があると思います。ですので、ただ「色相・彩度」で赤に変換するだけではなく、プラスアルファの「なじませるテクニック」が必要なのです。
これには絶対的な答えはありません。「これが実際に赤い髪だったら、この部分はどんな色あい、色の濃さになるはずかな?」と画像ごとに考え、トライアンドエラーを繰り返して画像の精度を高める必要があります。
当連載の終盤では、このテクニックの実際について、時間をとってお話ししたいと考えております!
お疲れ様でした。今回はここまでです。いかがでしたか?
4回にわたって選択範囲についてお話ししてきて、選択範囲の作成方法もバリエーションが増えてきたことと思います。「色域指定」「画像マスク」を試してみて、不可能なところは「パス」をつかって手動で囲む。ここ4回の記事をお読みいただいた方であるならば、この3つの方法だけでも、どんなところでも選択範囲を作ることは何とか可能です!
最終手段である、完全手動の「パス」は、既に申し上げました通り「作業負担」が「重い」ので、なるべくその他の選択範囲作成手段の引き出しを増やしておいて、その中から効率的な方法をチョイスできる余裕を持っておけるようになることがオススメです。
ここから先はPhotoshopの自動系機能を覚えれば覚えるほど、楽に選択範囲を作れる確率が上がっていくということが言えると思います。
当連載は色調補正の連載ですので、選択範囲についてお話するための機会は限られているのですが、あと1回だけ、選択範囲の作成方法についてお話させていただきたいと思います。
それが、「クイックマスク」「自動選択ツール」「焦点領域」です!
特に「自動選択ツール」「焦点領域」は、Photoshopの演算機能に任せる方向性ですので、作業負担は今までの方法より遥かに軽くなります。ただし、自動機能が上手く「ハマる」場合と「ハマらない」場合があります。
「ハマらない」場合は「パス」を使うことを最終防衛ラインにする、というポリシーは、どこまで勉強しても通用する考え方となると思います。次回は、その最終防衛ラインは武器として持った上で、「勉強することで、選択範囲を楽に作れる確率を上げられる回」と捉えていただけましたら幸いです。
パスの回をクリアした方でしたら、もう心配することはありません。当連載の最終回まで、挫折するリスクはほぼないと言ってよいと思います。後は、最後までお付き合いさえいただければ、必ず「デジタル画像の色調を完全にコントロールできるようになる」境地にお連れできると思います!!
どうぞ、お楽しみに!
Photoshop体験版のダウンロード
記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
Adobe Photoshop 無償体験版のダウンロードはこちら












