2015年09月14日
人工物から自然物 まで、様々なものを様々な色に変換してきた当連載。最終盤に入った今回採り上げるのは、黒いものを白く変換する方法だ。正反対の色変換になるため、それなりの困難はつきまとうが、その難関をクリアするためのとっておきの方法をお伝えする。
"黒"を"白"に色変換するための「絶対的方法」を身につける
いよいよ連載第20回です! 今回は、「"黒"いものを"白"に色変換する」方法についてお話ししたいと思います。色変換の最大難関、と言っても過言ではない技術です!
ここまで19回分の記事をお読みいただいている方でしたら、「画像のどの部分でも、どんな色にでも変換できる」ためのノウハウは、既に「ほとんど」マスターなさっている!と言っても過言ではないと思います。でも、そんな色調補正の上級者の方でも「"黒"いものを"白"に色変換する」ことは、それなりに難しい課題なのではないかと思います。
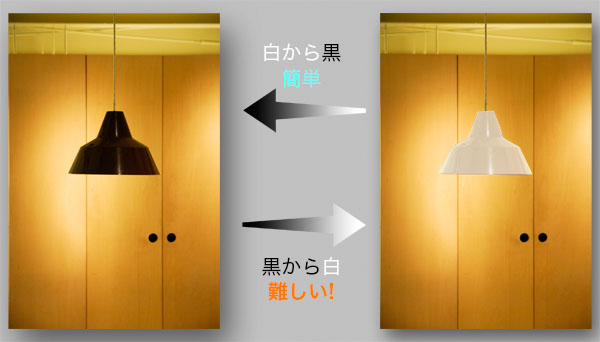
「"白"いものを"黒"に色変換する」のは、比較的簡単です。
「"黒"いものを"白"に色変換する」のが、特に難しいのです。

理由は1つです。「デジタル画像の性質上、暗い部分を無理に明るくするとノイズが浮いてきやすい」からです。
"黒"を"白"にするのですから、当然、「暗い部分」を「かなり極端に明るく」することになります。ですので、そもそも元画像の「レタッチ耐性」が強い、つまり画像の持つ情報量が多いことが絶対条件です(レタッチに強いデジタル画像とはどんなものなのか、ご興味がある方は連載第6回「レタッチで画像を壊してしまう時」に詳しい解説がございます)。
元々「レタッチ耐性が強い」画像を、「階調を最大限丁寧に扱って」あげることで、初めて「"黒"いものを"白"に色変換する」ことが可能になります。今まで当連載で身につけたスキルを総動員して、「"黒"から"白"への色変換」というミッションを、一緒に達成しましょう!
とは言え、「"黒"から"白"への色変換」のためにまず身につけるべき「絶対的方法」は「1つのパターンだけ」です! まずはその「"黒"から"白"への色変換」の「絶対的方法」を覚えていただきたいと思います!!
では、いってみましょう!
黒い革張りのソファを白い革張りに色変換
調整したい画像を開いてみます(調整用の画像は、下の方にダウンロードコーナーがありますので、ぜひ参考にしてみて下さい。今回はRAWデータも含まれており、ダウンロード時間が長めですのでご注意ください)。
 調整する画像
調整する画像
データのポテンシャルが足りないと色変換が難しいので、大きな画像でのご提供です。ぜひ頑張ってトライしてみていただきたいと思っております。
黒い革張りのソファです。これを白い革張りに色変換するのが、今回のミッションです。
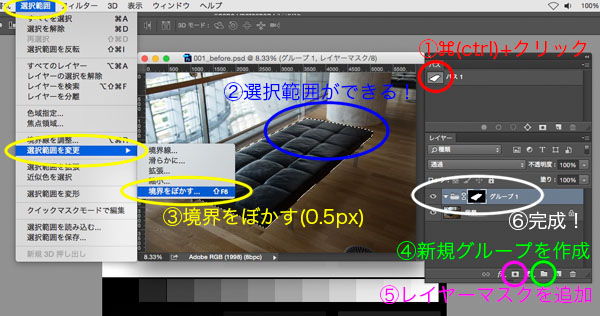
選択範囲の作り方は、またしてもパスがお勧めです(ダウンロード画像には選択範囲が作られていますが、できればイチから作成してみましょう)。
ソファの革張りの部分をパスで囲ったら、当連載推奨の手順に従い、「レイヤーグループ」の「マスク」に変換しておきましょう。これで準備は完了です!(パス制作からマスクへの変換の流れは、連載第12回、第13回に詳しい説明があります)
 パスからマスクを作る流れ
パスからマスクを作る流れ
それではいよいよ、「"黒"から"白"への色変換」の「絶対的方法」についてお話させていただきます。
「"黒"から"白"への色変換」の「絶対的方法」
1)色変換したい部分の選択範囲を作成
2)「レベル補正」調整レイヤーで階調番号を大幅シフト
3)「トーンカーブ」調整レイヤーでシャドウを作成し、周囲の色となじませる
4)階調の健康状態チェック・エッジの処理
基本的には、これだけです。順にお話していきたいと思います。
1)色変換したい部分の選択範囲を作成
こちらに関しては、詳しくは既にお話させて頂いております。過去記事の、連載第11回~第15回をお読みいただけましたら幸いです。
画像上のあらゆる部分を選択できるようになるテクニックを最短距離で獲得できるよう、お話をさせて頂きました。今回に関しましては、パスを使って作成した選択範囲(マスク)が既にpsdファイルに埋め込まれております。
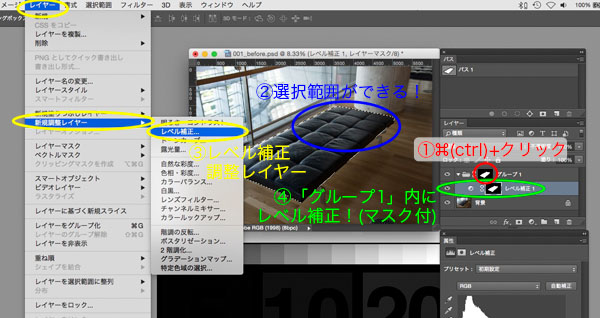
2)「レベル補正」調整レイヤーで階調番号を大幅シフト
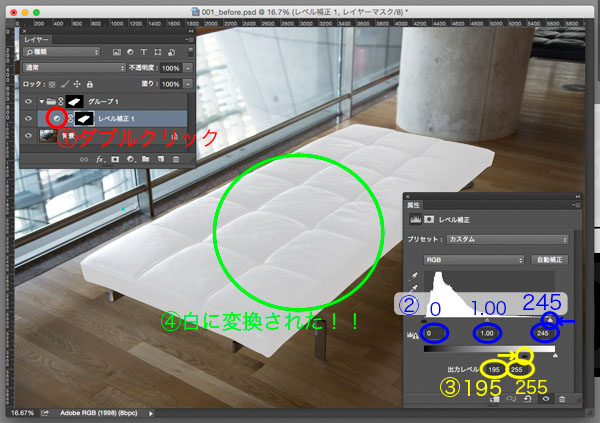
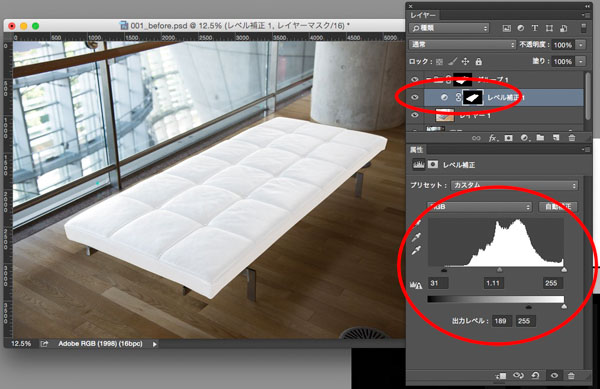
選択範囲がアクティブな状態から、「レベル補正」調整レイヤーで図のようにスライダーを動かします。
いかがでしょうか。現時点では空間から浮き上がった感じではありますが、確かに白のソファにはなっているのではないかと思います!


この「レベル補正」こそが、白への色変換を行なう際の最大のポイントです! そこで、なぜこの操作で白のソファができたのか、もうちょっと詳しくお話したいと思います。
当連載を最初からお読み頂いている方でしたら、連載第3回『「レベル補正」を使ったプロフェッショナルな色調補正』にて、階調番号のお話をさせていただいたことを覚えていらっしゃるかもしれません。デジタル画像の明るさには番号が振られており、一番暗いドットを「0」、一番明るいドットを「255」と呼んでおりました。
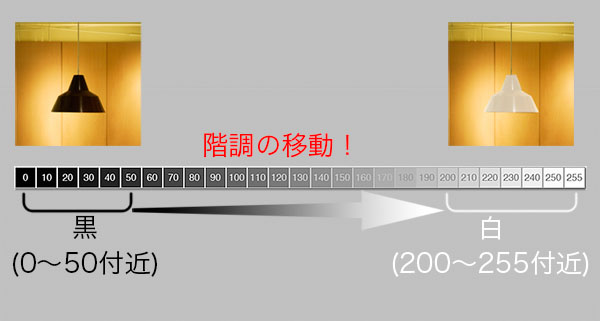
「黒から白への色変換」とは、おおまかに言えば、
「階調番号0~50」くらいの部分を「階調番号200~255」あたりへ「平行移動」してあげる操作
と、言うことができると思います!

大事な部分ですのでもう一回言います!(笑)。
「黒から白への色変換」とは、おおまかに言えば、「階調番号0~50」くらいの部分を「階調番号200~255」あたりへ「平行移動」してあげる操作 です!
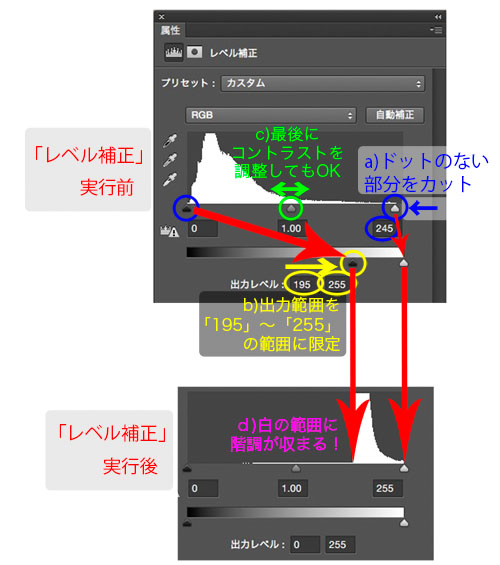
それをふまえて、先ほどの「レベル補正」で行なった操作を「分解」しますと

a)「入力レベル」でドットのない部分をカット
b)「出力レベル」で「階調番号200~255」あたりへ「平行移動」(数字は超おおまかな目安です。画像をよく見ながら、違和感のない場所にスライダーを移動しましょう)
c)拡大して階調の破損に注意しながら、「入力レベルのグレースライダー」「出力レベルの黒・白スライダー」を微調整してコントラストを操り、理論的に最短距離で「"黒"から"白"への色変換」を行なうことが可能、という訳です!
(この説明がわかりにくかった方は、もしかしたら「レベル補正」の復習が必要である可能性があります。もしよかったら、連載第3回『「レベル補正」を使ったプロフェッショナルな色調補正』の再読がオススメです!)
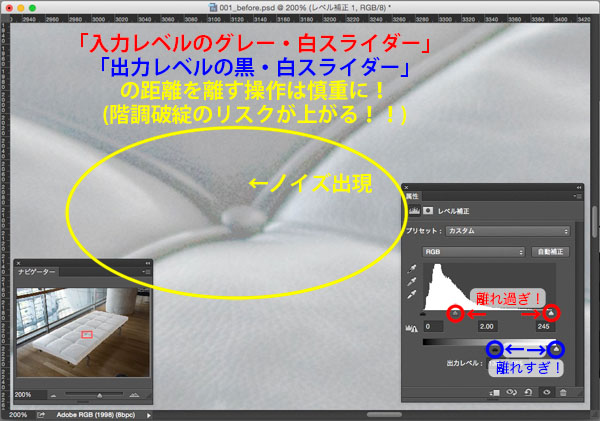
ちなみに、
c)拡大して階調の破損に注意しながら、「入力レベルのグレースライダー」「出力レベルの黒・白スライダー」を微調整
を行なう時に、「入力レベルのグレースライダーと白スライダーが離れすぎている」「出力レベルの黒・白スライダーの距離が離れすぎている」と、階調の破綻のリスクが上がります。元画像のレタッチ耐性が、どこまでスライダーの移動を許してくれるか?階調の破損に注意しながら慎重に微調整を行ないます。

時にはどんなに丁寧に頑張っても、画像の「レタッチ耐性」が足りずに、階調の破壊なしには白の画像を作り出せない場合も存在します。
(その時に打つべき手は、後で当記事最後の「特大おまけ」にてお話しさせていただきます)
それでは、お話を先に進めます! 色変換はできました。ここから先は「この空間に白いソファを馴染ませる」作業になります。
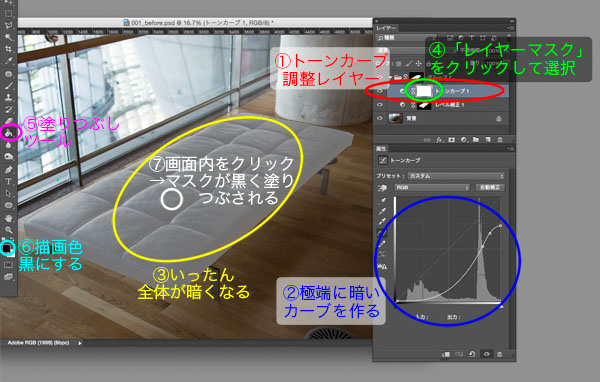
3)「トーンカーブ」調整レイヤーでシャドウを作成し、周囲の色となじませる
多くの場合、色変換で作り出した「白い被写体」は、陰が白すぎるため、背景から浮き上がったような状態になりがちです(もし、今のままで自然であれば、この操作は必要ありません)。
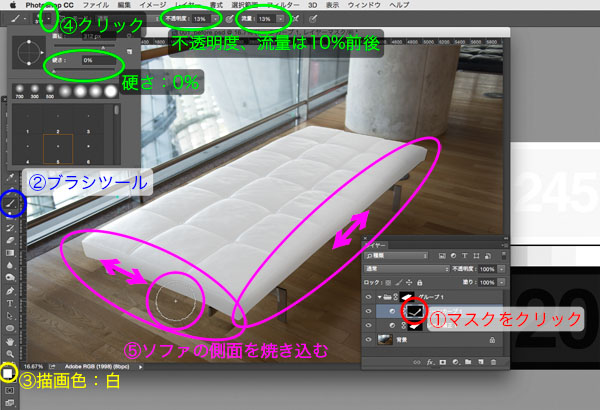
そこで、図のような「トーンカーブ」調整レイヤーを作成し、マスクを黒に塗りつぶします。

次に、硬さ「0%」、不透明度と流量を「10%前後」に落とした「描画色:白」のブラシで、シャドウ部分を焼きこんで立体感をつけます。

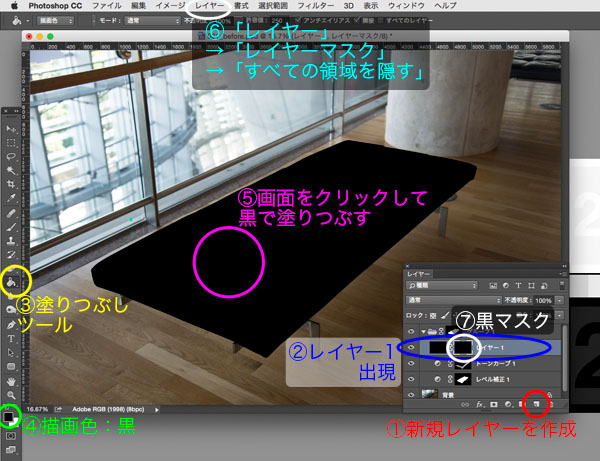
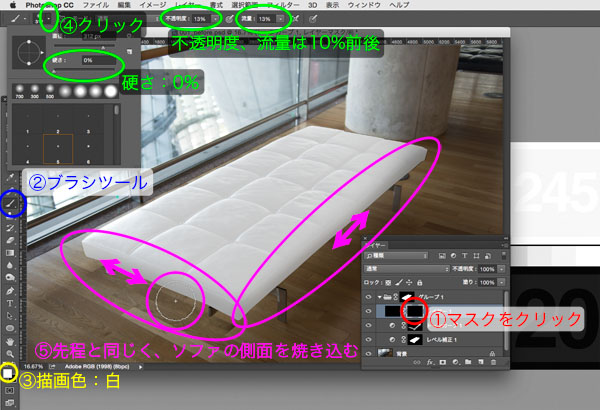
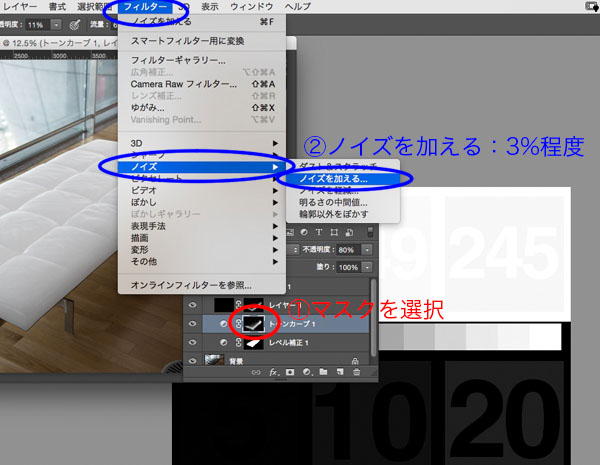
同様に黒ベタ塗りのレイヤーを作成し、マスクを黒に塗りつぶします。

硬さ「0%」、不透明度と流量を「10%前後」に落とした「描画色:白」のブラシで、シャドウ部分を焼きこんで立体感をつけます。また、マスクに3%程度のノイズをかけるのも、自然な仕上がりのために有効だと思います。


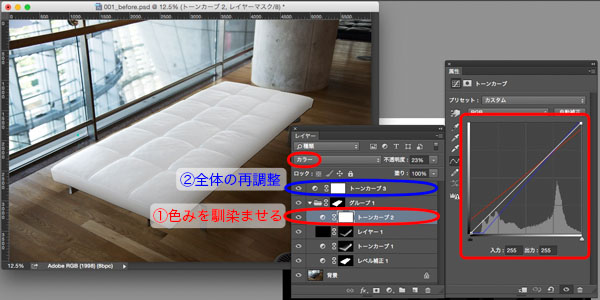
今回は、トーンカーブで微妙な色の転びをつけたりして、更に背景への一体化を狙いました。
レイヤーの一番上部に「トーンカーブ」の調整レイヤーを配置し、全体の微調整を行なったのも、白いソファを背景になじませるのが目的です。こういったテクニックにつきましては、既に以前の記事でお話ししている部分ですので、詳しくはダウンロードファイルの「after」画像のレイヤーウィンドウから「トーンカーブ2」と「トーンカーブ3」調整レイヤーをご覧いただけましたら幸いです。
 連載第18回、19回の技術でソファを環境になじませる
連載第18回、19回の技術でソファを環境になじませる
(一連のテクニックの詳しい方法は、連載第18回「色変換後の違和感を退治する! ~人工物編~」、第19回「色変換後の違和感を退治する! ~自然物編~」でお話しさせて頂きました。ご興味のある方はご一読いただけましたら幸いです)
4)階調の健康状態チェック・エッジの処理
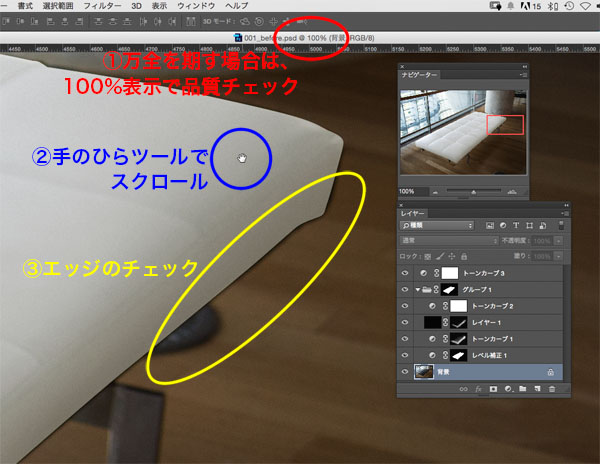
かなり極端に色変換を行なったので、最後にもう一度、拡大して階調破綻の有無を再確認する必要があります。さらに、エッジに不自然なところがないかチェックすることがお勧めです。
階調破綻が見つかった場合の対処法は、この後「特大おまけ」にてお話ししますので、ここではエッジのチェックをしてみたいと思います。
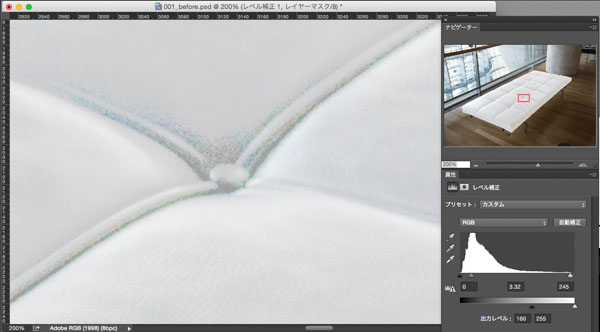
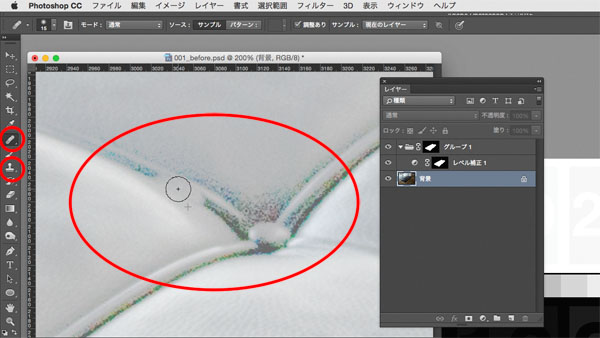
表示状態を「100%」に拡大しながら、ソファのエッジをよく観察していくと…いかがでしょうか?
事前にご用意してあった選択範囲を使われた方ですと、例えば図のような部分のエッジが、不自然に残っていることと思います。

実のところ「"黒"から"白"への色変換」では、ほぼ必ず、エッジに不自然な箇所が残ってしまいます。そしてそれには、はっきりとした理由があります。
まず、「元画像」で「ソファ」が「黒い」時の画像の状態はどうだったでしょうか。「被写体(ソファ)」と「背景(床)」の明るさを比べると、「ソファ(暗い)<床(明るい)」という関係だったのが、色変換後は「ソファ(明るい)>床(暗い)」と、逆転します。

そのため、選択範囲のパスを描いた位置が1pixelでも内側に入っていると、黒いエッジが残ってしまいます。反対に、選択範囲のパスを描いた位置が1pixelでも外側に出ていると、白いエッジが目立ってしまう場合があります。

そのため、選択範囲を作る際に、ドットが見えるまで拡大して、ソファと背景のエッジの本当にギリギリのところを狙うと理想なのかもしれませんが…ここでどんなに労力をかけても多少のエッジは出てしまうものです。ここは割りきって、色変換後にエッジのフリンジ(このように、エッジに不自然なピクセルが残ってしまうことをフリンジと言います)を修正することがお勧めです。
方法は、大きく分けて2つあると思います。まずは、方法の1つ目です。
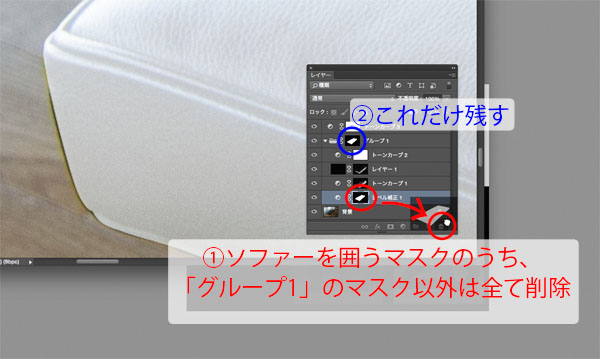
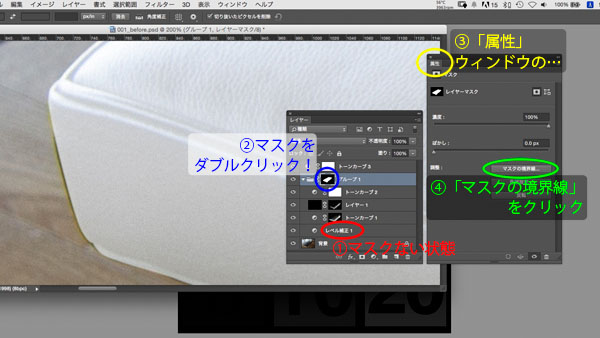
ソファを選択しているマスクのうち、一番上のものを除いて全て削除します。

一番上のマスクの部分をダブルクリックしますと、「属性」というウィンドウが出てきますので、「マスクの境界線」をクリックします。

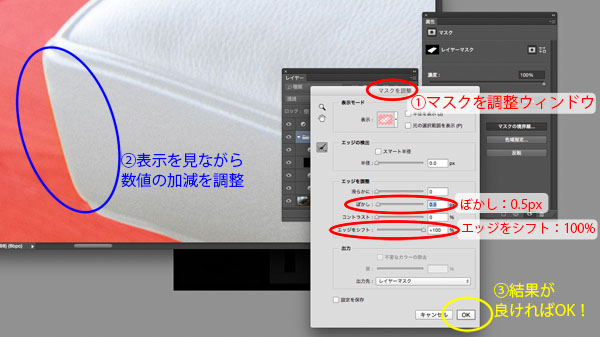
「マスクを調整」というウィンドウから「エッジをシフト」のスライダーを、エッジを広げたい場合は右へ、エッジを狭めたい場合は左へ動かします。さらに「ぼかし」を微調整して、結果に納得がいったら「OK」をクリックします。
すると、マスクの大きさが変化し、フリンジがグッと少なくなりました!

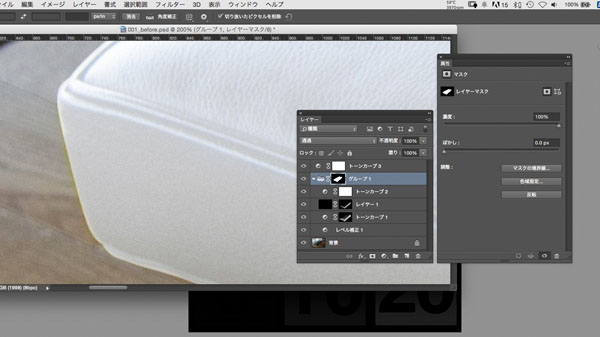
 最終使用サイズが小さい場合は、これだけでも十分な場合もある
最終使用サイズが小さい場合は、これだけでも十分な場合もある
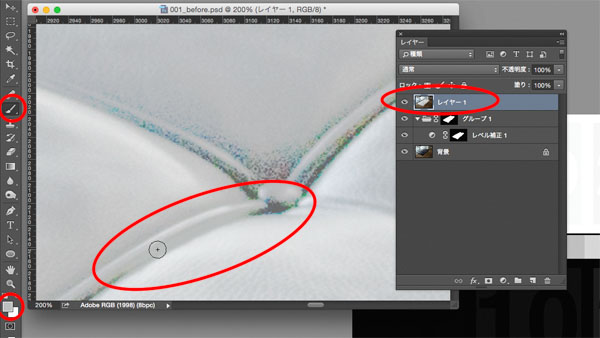
次に、方法の2つ目です。
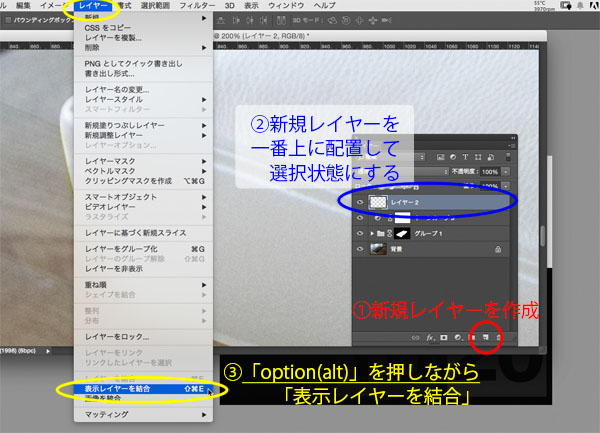
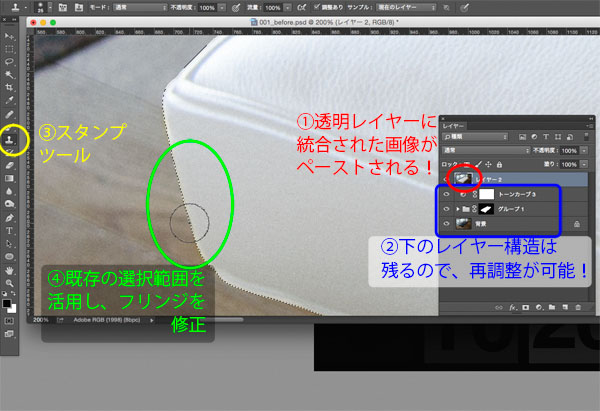
「レイヤーウィンドウ」の、一番上に「新規レイヤーを作成」します。新しいレイヤーが選択された状態で、「option(alt)」キーを押したまま「レイヤー」→「表示レイヤーを結合」と、たどっていきましょう。

そうすると、現在の状態を統合した画像が、先ほどの新しいレイヤーにペーストされます! この方法を使うと、今まで作った調整レイヤーの過程を残したままで、全てのレイヤーを統合した画像が手に入るので、非常に便利です!!
スタンプツールを使って、この統合されたレイヤーのフリンジを修正したらOKです。この際に、選択範囲を補助として使うと、スタンプツールでの作業が非常に楽になります。背景側のフリンジ消す場合は、選択範囲を反転すると良いと思います。

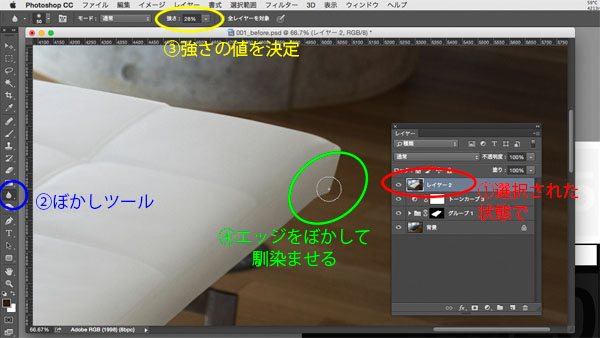
スタンプツールで、ぐるりと一周、フリンジの削除をし終わったら、最後のひと押しです。エッジがクッキリしすぎている部分を、「ぼかしツール」でなじませておきましょう。

これで完成です!! いかがでしょうか?
 完成画像
完成画像
もう一度、「"黒"から"白"への色変換」の「絶対的方法」を復習してみたいと思います。
「"黒"から"白"への色変換」の「絶対的方法」
1)色変換したい部分の選択範囲を作成
2)「レベル補正」調整レイヤーで階調番号を大幅シフト
3)「トーンカーブ」調整レイヤーでシャドウを作成し、周囲の色となじませる
4)階調の健康状態チェック・エッジの処理
まずは「階調番号」や「レベル補正」についてのきちんとした知識を持つことが前提です。そのうえで、
「黒から白への色変換」とは、おおまかに言えば、「階調番号0~50」くらいの部分を「階調番号200~255」あたりへ「平行移動」してあげる操作 である。
ということを理解していれば、黒から白への色変換ができるようになる、ということ。ご理解いただけましたら幸いです!(白から黒への色変換は、この逆の操作で達成できます)
お疲れ様でした。今回の本編は以上です!
レタッチ耐性の足りない画像を黒白変換するには
続きまして、今回は「"黒"から"白"への色変換」ができることを、本気で目指す方には避けては通れない「特大おまけ」をお届けしたいと思います。
内容は、『「黒から白への色変換」で、元画像の「レタッチ耐性」が足りずに階調が破綻してしまう場合の「対処法」』についてです。AからHまであります。ぜひこのまま読み進めていただけたら嬉しいです!
 今回の作例写真には十分な「レタッチ耐性」があったが、そうでない場合にどうするか
今回の作例写真には十分な「レタッチ耐性」があったが、そうでない場合にどうするか
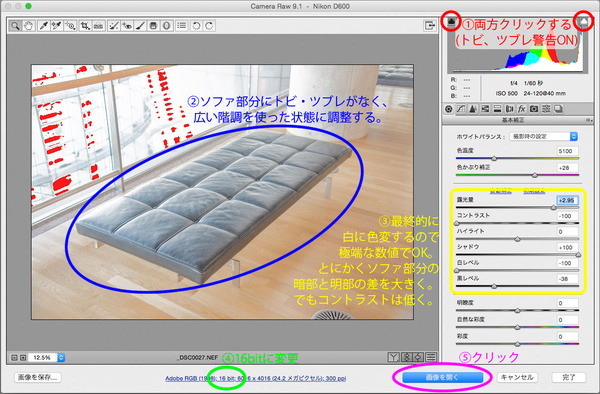
対処法A)RAW画像に戻る
もし、もともとRAWで撮られた写真であれば、まずは迷わずRAW現像に戻ることがお勧めです!(ダウンロード画像の中に、RAWがありますのでご興味のある方は是非お試しください!)
その場合、色変したい被写体(今回はソファー)以外の部分は無視して、「とにかくソファーに白トビ、黒ツブレがない」「ソファーが幅広い階調を持った」写真が現像されるよう、パラメータの調整を行なうのがポイントです。見た目の自然・不自然は「無視」です。とにかく「ソファ部分が広い階調を持つように」です。そして元画像と同じ大きさ、16bit階調で現像します。
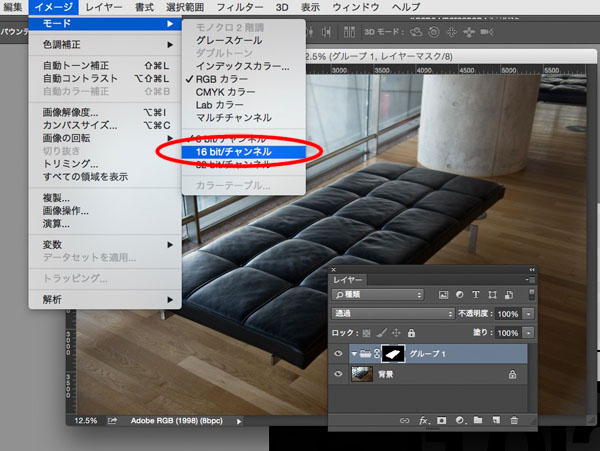
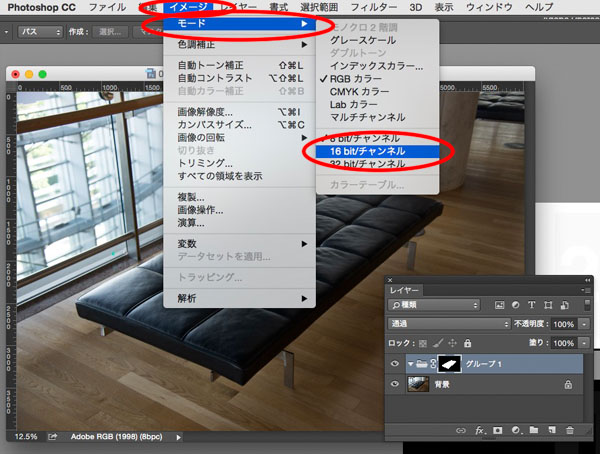
次に、元画像をアクティブにした状態で「イメージ」→「モード」→「16bit/チャンネル」とたどって16bit画像に変換します。
 受け入れ先の「元画像」も「16bit」モードに
受け入れ先の「元画像」も「16bit」モードに
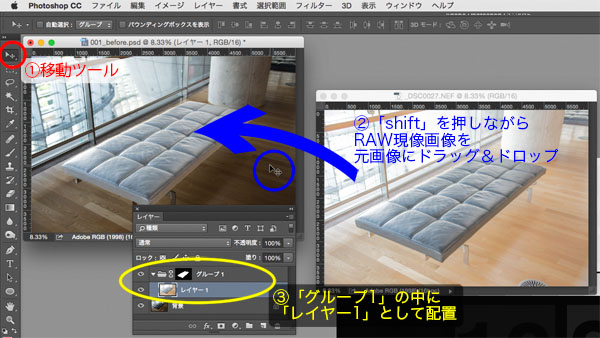
「移動ツール」を選択し、RAWから現像した画像を「shift」キーを押しながら元画像へ「ドラッグ&ドロップ」します(「shift」キーを押しながらだと、元画像と現像画像の位置がピッタリ合います)。「レイヤーウィンドウ」で、このレイヤーを、「グループ1」フォルダの中に移動します。

後は通常通り「白への色変換」の手順を進めましょう。普通に色変換するより破綻しにくい状態でのレタッチが可能になっていることと思います!
 通常の「絶対的方法」で色変換
通常の「絶対的方法」で色変換
(RAW現像につきましては、詳しくは第22回でお話させていただく予定となっております。ご興味のある方は、2015年10月アップ予定の第22回をどうぞお楽しみに!)
対処法B)16ビット処理を使う
もし、RAW画像が存在しなかったとしたら…RAW現像より効果は薄いですが、 元画像をアクティブにした状態で「イメージ」→「モード」→「16bit/チャンネル」とたどって16bit画像に変換してから色変換を行なうだけでも、通常よりレタッチ耐性が強い状態で色変換を行なうことが可能です。
この場合、完成したら「レイヤー」→「画像を統合」した「後で」、「イメージ」→「モード」→「8bit/チャンネル」とたどって、最終的に8bit画像に戻す必要があります。

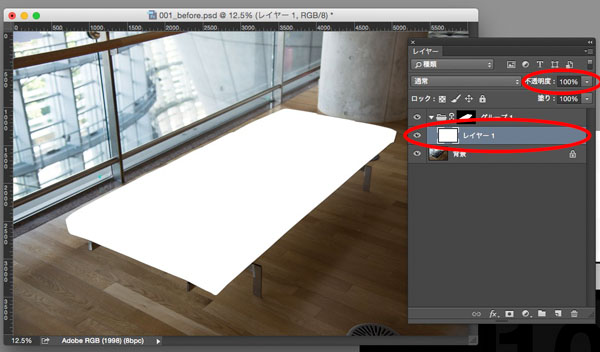
対処法C)白いレイヤーを重ねてしまう
少々乱暴な方法かもしれません。そして全ての画像に有効という訳ではないのですが… 「真っ白に塗りつぶしたレイヤー」を重ねて、「不透明度を下げる」だけでも、色変換に近い効果が出ることがあります。この方法である程度明るくしておいて、追加でレベル補正をすると、レベル補正でのレタッチを最小限にすることができます。上手くハマった場合は、階調をあまり損ねることなく、大幅に画像を明るくすることが可能です。
 初めて聞くと意外かもしれないが、効果を発揮する場合がある(今回は「不透明度80%」くらいがお勧め)
初めて聞くと意外かもしれないが、効果を発揮する場合がある(今回は「不透明度80%」くらいがお勧め)
対処法D)スタンプツール・調整バッチツールでノイズをつぶす
出現してしまったノイズを、文字通りコツコツと修正していく方法です。ノイズの出現する範囲が狭いなど、条件次第では、この方法を採用することで効率的にデータを仕上げることが可能です。

対処法E)ブラシで塗る・描く
新規レイヤーを作成し、その上に直接「白」や「グレー」、「黒」などをブラシツールで塗ったり、描いたりして破損してしまった階調情報を回復します。かなり上級者向けの手段です。「ブラシツール」の「硬さ(ボケ足)」や「不透明度」、「描画色の濃度」などを何度も細かく変更しながら、足りない部分を「描いて」しまいます。この「描く」ことがある程度できると、どんな角度から何が起こっても怖くないという心境に達するので、レタッチャーとしての安定感が出てくると思います。

対処法F)撮り直す・合成する
上記の方法でもどうしても階調破綻が収まらない時は、可能であれば「白い被写体を用意して撮り直してしまう」ほうがよっぽど速い…ということも、もちろん選択肢から排除するべきではありません。
全く同じ条件を用意できない場合は、メインの被写体だけ白いバージョンのもので撮影し、元画像に合成するという方法もあります。
対処法G)小さく使うに留める・諦める
どうしてもどうしても階調破綻を解消することができない場合、「階調破綻が見えないレベルまで縮小して使う」、もしくは「使用そのものを諦める」というのが本当の最終手段です。そんなこと言い出すなんて…と、ショックに感じる方がいらっしゃったとしたら大変申し訳ないのですが…
黒から白への色変換は、それくらいシビアな作業です。元画像のレタッチ耐性が足りない場合、どう頑張っても不可能、という場合も、残念ながら存在するのではないかと思います。少なくとも2015年現在の私は、そう考えております。
そのため、最初から「黒から白への色変換を行なう」こと前提で、プロジェクトを組み立てることはあまりお勧めできません。黒を白に色変換することは非常に難しく、思いがけない落とし穴にハマることも多々あるからです。「やむを得ない場合の緊急避難用に、このスキルを懐に隠し持っておく」というスタンスがよいのではないかと思います!
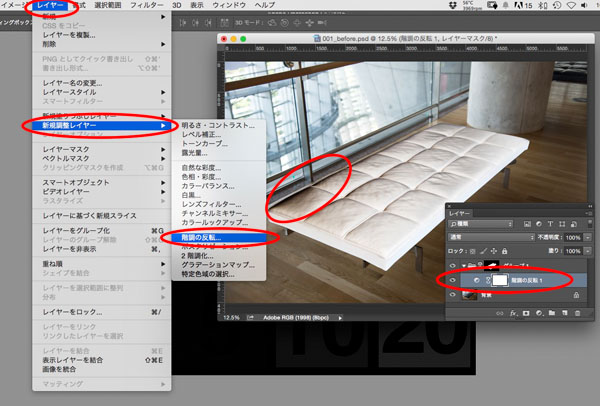
対処法H)階調反転する
私自身、この方法がガッチリはまった経験がないもので、この方法は最後に一応ご紹介するに留めます。しかし、黒から白への色変換のために「レイヤー」→「新規調整レイヤー」→「階調の反転」という方法をプッシュなさる方もいらっしゃるようですので、簡単にご紹介させていただきます。
 階調の反転の結果
階調の反転の結果
方法は上の図のとおりです。もしかしたら私が遭遇したことがない条件で、この方法が皆様を助けてくれることがあるかもしれないので、ご紹介させて頂きました。
ただ、どうして私がこの方法があまり好きでないかと言いますと、この方法では「光の来る方向」が変わってしまうからです。
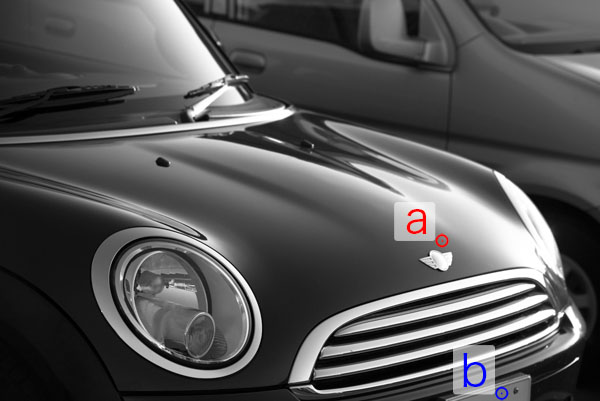
例えば、ある被写体の一部分の階調情報が明るいドットであった場合、それが「被写体が白いから明るいドットであるのか?」もしくは「強い光が当たっているから明るいドットであるのか?」、どちらであるかは、コンピューターには見分けることができません。
下図において、aの丸の中心も、bの丸の中心も階調番号は120です。aは元々色が濃い部分に光が当たった結果の120です。そしてbは元々白い部分にあまり光が当たらなかった結果の120です。人間の目には違いの認識が容易なこの2箇所は、コンピュータにとっては同じ120のドットとして扱われてしまいます。

そのため、階調の反転を行なうと、「黒い部分だから白に色変したいのだけれど、たまたま強い光が当たっているために明るいドットになっている」場所が、反転して黒くなってしまいます。例えば今回のソファでは窓側が黒くなってしまい、不自然になってしまいます。
ただ、均等に光が当たった、立体感のない被写体であれば、この条件がハマる場合はゼロではないかもしれないので、頭の片隅に、この方法も覚えておいても良いのではないかと思います。難しい課題に挑むときは、どこに突破口があるかわからないので、少しでも数多くの「技術の引き出し」を持っておくことは非常に大切です。
お疲れ様でした。今回はここまでです。いかがでしたか?
色変換の最大難関とも言える「"黒"から"白"への色変換」。ここまでマスターしたあなたにとって、色調補正のエキスパートを目指す上で、この連載でお伝えするべきことはいよいよ残り少なくなってまいりました。
ここでいよいよ、最終階までのロードマップを発表させていただきます!!
- 第21回 色変換には、「予想外の落とし穴」が、まだまだ存在する!(仮題)
- 第22回 RAW現像について ~どこまで現像?どこからphotoshop?~(仮題)
- 第23回 最終回 最強の色補正手順チャート ~デジタル画像を完全にコントロールできる技術をシンプルに運用するために~(仮題)
「これさえ読めば、何も知らないところから、デジタル画像の色を完全にコントロールできるようになれる!」
という当初の公約に沿ったノウハウをお届けするべく、ここまで続けたきた当連載も、本当にあと少しです! 一番最初からずっとお読みいただいている方には、大変感謝しております。もうちょっとだけ、お付き合いいただけましたら嬉しいです! どうぞ、お楽しみに!
課題:さらなるレベルアップを目指す方へ
今回は最後に、練習課題を3つご用意させて頂きました。黒から白への色変換は、そうそう頻繁に遭遇する課題ではないので、経験を積みたいとお考えの方は、ぜひトライしてみていただけましたら幸いです。レベルA、B、C、と難易度別に別れており、それぞれレタッチ前とレタッチ後がございます。



レベルAは、色変換自体は難しくないと思います。かなり環境光が黄色いので、なじませ方がポイントです。
レベルBは、D3が高感度特性のブレイクスルーを果たす前の世代のカメラ、NIKON D200で撮った室内写真です。数世代前のカメラであるため、レタッチ耐性が落ちているところが注意点です。座面と背もたれでは、馴染ませ作業も分けて考える必要があるかもしれず、そこもポイントです。
レベルCは、かなり難しいかもしれません。あまり光量のない環境でiPhone6で撮影した黒猫の写真です。それなりに私も時間をかけたものの、元画像のレタッチ耐性不足に苦しみました。その苦しみの過程も、勇気を出して(笑)、全てレイヤーとしてご提供させていただきます。
前足の爪の部分は元画像に写し取られていなかったので、全然別の白猫の前足から合成して作成しました。耳の部分は、全く別の白猫の写真を参考に、似た色に着色しました。レタッチにあたって白猫の写真をいくつも参照したところ、黒猫より白猫のほうが毛足が短いネコが多かったように感じたので、背中の毛足の再現にはこだわらずに仕上げました。
(毛足を生かしてレタッチを行なうと、エッジの処理にあと何倍時間が必要になることか…という理由もありました。腕に自信のある方は、私の作ったafter画像以上のクオリティにチャレンジするのもアリだと思います!)
作例写真とPhotoshop体験版のダウンロード
記事中の作例写真を使ってPhotoshopの操作が学べるように、画像の無償ダウンロードを行なっています。画像の利用目的は個人利用に限り、商用利用や悪意のある再配布はご遠慮ください。上記の範囲内でブログ、Twitter、Facebookなどに掲載するのは自由です。
また記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
Adobe Photoshop 無償体験版のダウンロードはこちら