2014年02月10日
今回の色調補正ゼミナールは、これまでの色調整とは趣向を変え、アートっぽい画像を目指す。スマートフォンのアプリとは一線を画すオリジナリティある仕上がり。画像処理ソフトの王様・Photoshopだからこその加工を楽しもう。
連載第9回目の今回は、「しゃしんを、アートっぽくしてみよう!」と題して、インスタグラムフィルターをかけたような写真や、トイカメラっぽい写真、絵画っぽい写真などに調整する方法を、いくつかご紹介したいと思います。
Photoshopはプロ用画像処理ソフトの王様的存在です。手動での色調整をきちんと勉強することで、デジタル画像の色は、ほぼ完全に制御することができるようになります。でも、色調整のニーズって、きっとそれだけじゃないと思います。
近年は特に「Facebookにアップするために、手軽にインスタグラム的な加工をかけてみたい!」といった要望をお持ちの方は多いのではないでしょうか。そういう時は、スマートフォンのアプリで簡単に済ませちゃうっていうのもひとつの方法ですが、Photoshopを使って行なう方法にもメリットがあります。
「スマートフォンのアプリで加工すると、他の人と同じような写真になっちゃって物足りない。」
そんな経験、ありませんか? Photoshopでこういったフィルターをかけると、プラスα手を加えやすいので、「アートっぽくて、同時にオリジナリティもある仕上がり」になりやすいというメリットがあります! 一眼レフで撮った写真にフィルター効果をかけられるのもメリットです。
そこで、「何も知らないところから、デジタル画像の色調を完全にコントロールできるようになれる!」という当連載の本流の大きな流れから、今回だけ脱線して、「しゃしんを、アートっぽくしてみよう!」という内容をお届けしたいと思います。
「理屈は抜き!とにかくトライ、またトライ!」が、合言葉です。
写真をアートっぽくする、というスタート時点で、今回はトーンジャンプとか白トビとかヒストグラムのスキマとか、全て気にしなくてOK! 今回に関しては「自分的に何かいい感じ」な画像ができたら、そこがあなたのゴールです! 思いっきり脱線しまくって、楽しんでいきましょう!
今回登場するのは以下のコマンドです。
A ポスタリゼーションB カラールックアップ
C フィルターギャラリー
D 白黒
E Paper Texture Pro
それでは、順にいってみましょう!
まずは、「共通前準備」を行ないます。
(「共通前準備」は、今回使うほぼ全ての写真に行ないます。理由は、「写真をアートっぽくした後で、加減の調節や、プラスα手動調整をしやすくするため」です。)
共通前準備
調整したい画像を開いてみましょう(調整用の画像は、下の方にダウンロードコーナーがありますので、是非参考にしてみて下さい!)。
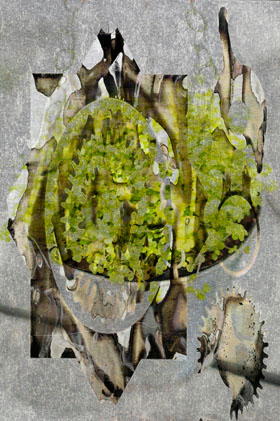
 調整する画像
調整する画像

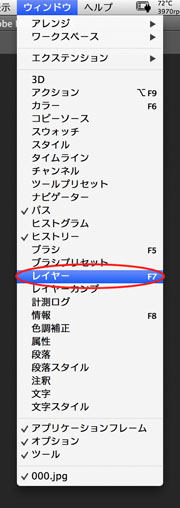
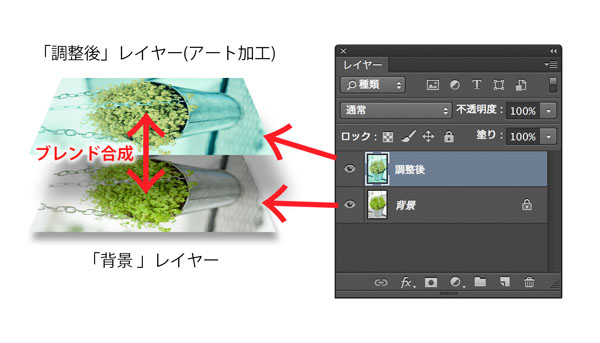
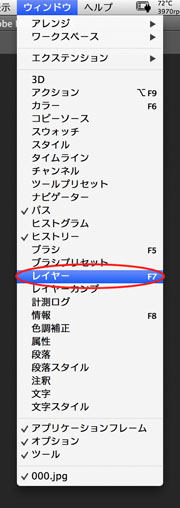
「ウインドウ」→「レイヤー」と、たどっていき、「レイヤーウインドウ」を表示させます。
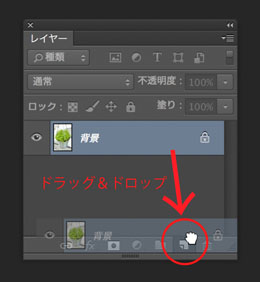
「背景」と書かれたパネルを図の位置にドラッグ&ドロップして、背景をコピーしてください。


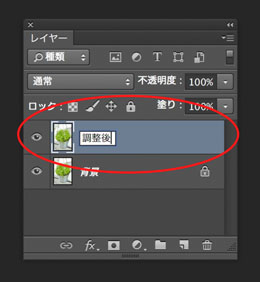
「背景のコピー」と書かれたパネル(レイヤー)をダブルクリックして、「調整後」と名付けておきましょう。

最後に「調整後」と書かれたパネル(レイヤー)をクリックして、青く表示された状態(このレイヤーが選択されている)であることを確認してください。
以上で「共通前準備」は完成です!
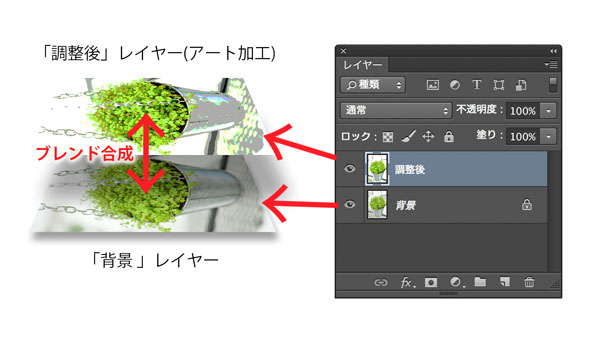
(「レイヤーとは何ぞや?」という疑問を持たれた方、きっといらっしゃると思います。「レイヤー」については、当連載でも後の回で詳しくご説明させていただきます。今の段階では、「全く同じ写真を2枚作って上下に重ねたんだな。」と、ご理解いただければ十分です。今回の記事では、「共通前準備で同じ写真を2枚上下に重ねる。→上の写真だけアートっぽく加工する。下の写真はそのままにしておく。→後調整で2枚をブレンドしながら微調整する…。」という工程を基本とします。)

A ポスタリゼーション

「共通前準備」、お疲れ様でした!
トップバッターは、「ポスタリゼーション」というコマンドです。
「共通前準備」が済んだ写真を開いて、「調整後」と書かれたレイヤーが青くなっている(選択されている)状態からスタートします。

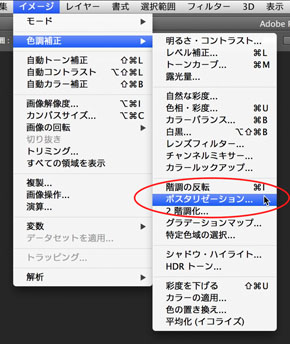
「イメージ」→「色調補正」→「ポスタリゼーション」とたどっていくと、「ポスタリゼーションウインドウ」が現れ、写真に「ポスタリゼーション」がかかります。
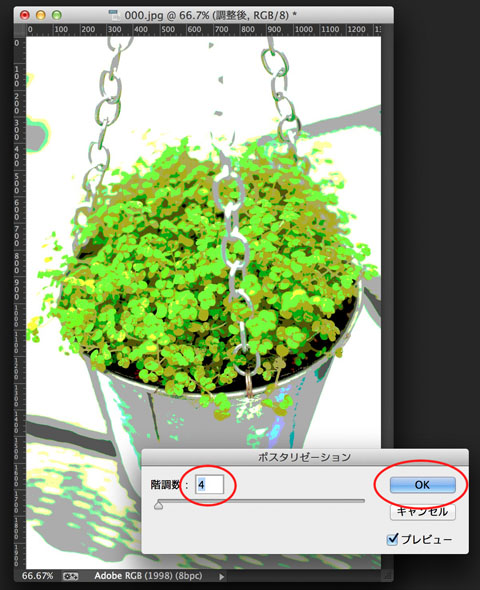
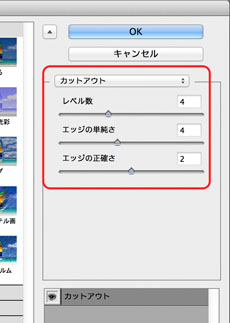
「階調数」のスライダーを左右に動かすことで、「ポスタリゼーション」のかかり具合を調整できます。今回は「階調数」を「4」にした状態で「OK」をクリックしましょう!

「ポスタリゼーション」の後調整
では、後調整を行なっていきましょう。
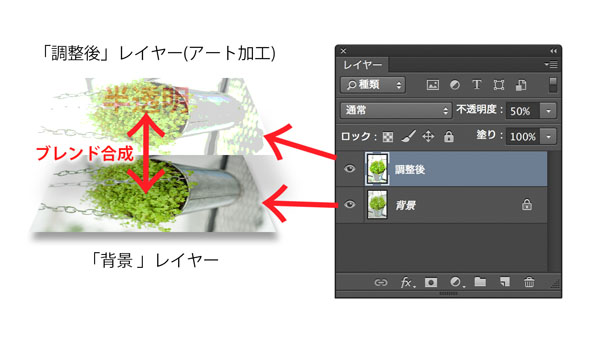
後調整では、「ポスタリゼーション」のかかった画像と、かける前の画像をブレンドして画質を調整します。

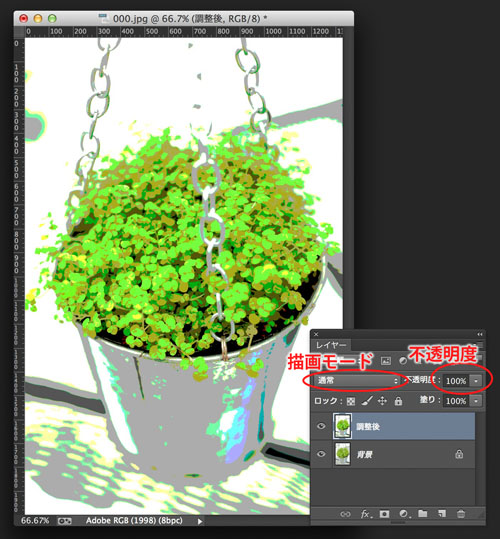
「レイヤーウィンドウ」の「調整後」レイヤーを選択した状態で、「描画モード」と「不透明度」をいろいろ変えてみましょう!

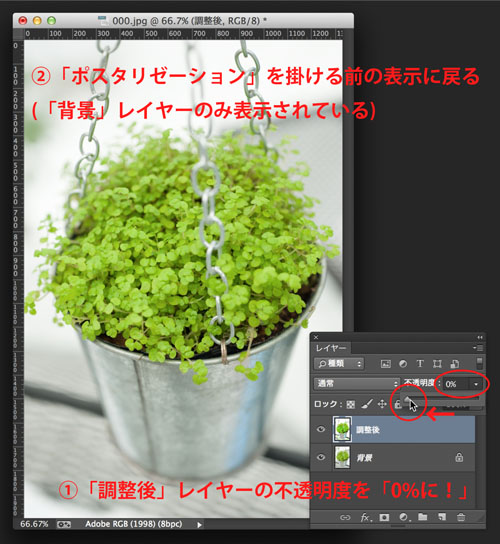
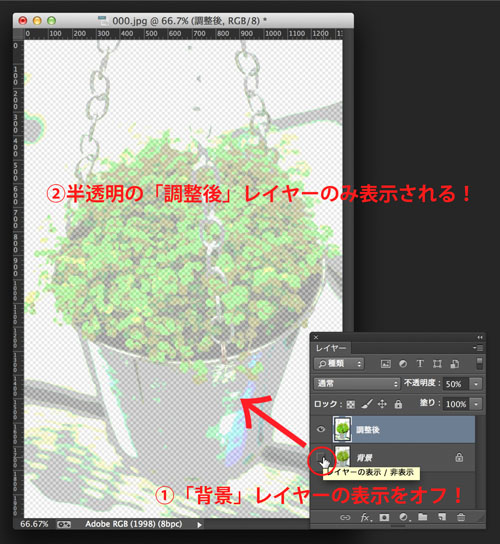
まずは、「不透明度」を「0%」にしてみると…、ポスタリゼーションをかける前の表示に戻りました。これは『「調整後」のレイヤーを表示しないでね』という命令を与えていることになります。

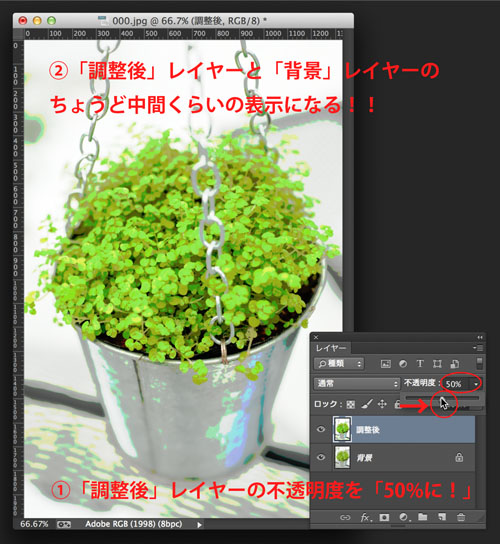
次に、「不透明度」を「50%」にしてみましょう。ポスタリゼーションをかける前と、かけた後の、ちょうど中間くらいの状態になりました。

「不透明度」を「50%」にすることで、ポスタリゼーションをかける前の「背景」の上に、「調整後」の画像を50%の半透明にして乗せた状態になっています。

意味がわかりにくかった方は、一度「背景」のレイヤーの表示を、「目のマーク」をクリックして非表示にしてみることで、イメージがわきやすくなると思います。

いかがでしょうか?(「目のマーク」をクリックして、「背景」レイヤーの表示をオンに戻してください!)
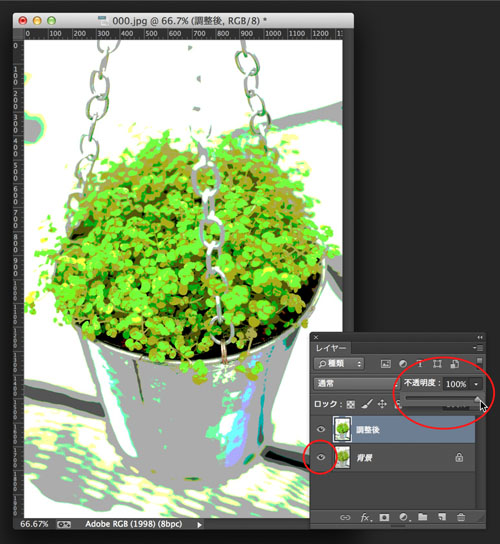
(「不透明度」の数値は後で自由に変えることができるので、ひとまずは「100%」に戻しておきましょう。)

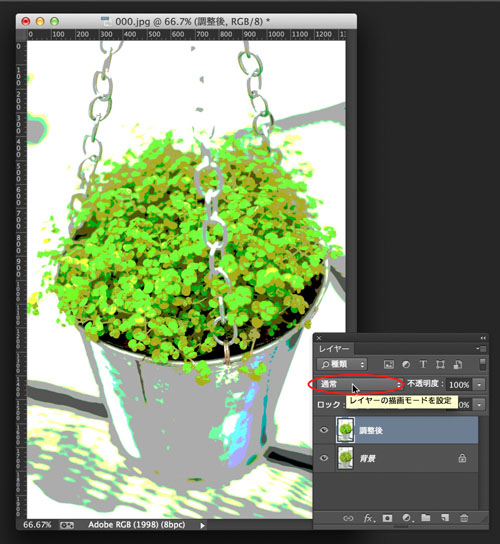
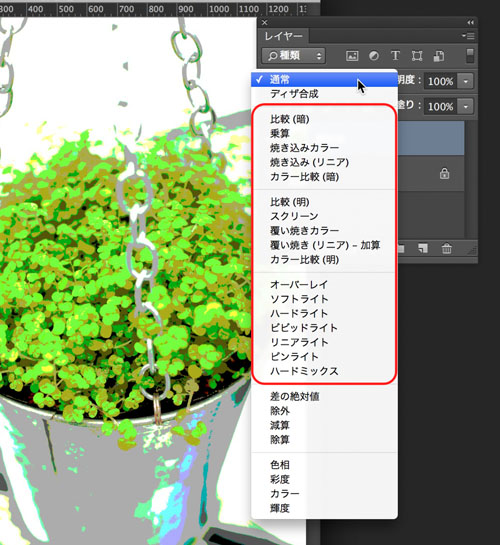
次に、「調整後」のレイヤーが選択されていることを確認した上で、「描画モード」のところをいじってみることにします。

「描画モード」のプルダウンメニューをクリックすると、沢山のメニューが並んでいてちょっとプレッシャーがかかると思いますが、当「後調整」処理において使うのは、ほぼ「比較(暗)」~「ハードミックス」までの17個です。

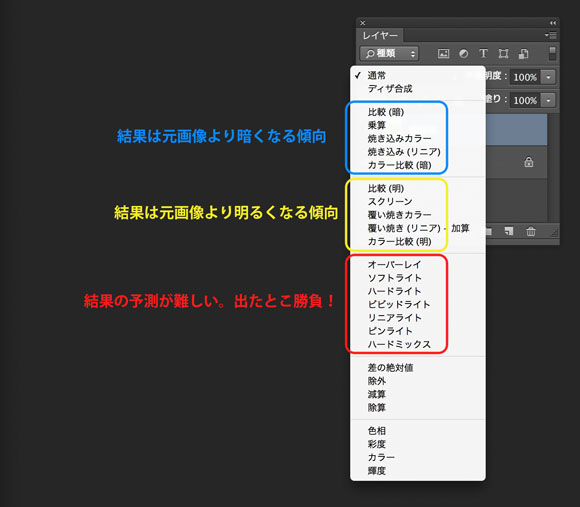
これらのコマンドはおおむね、下図のように、大きく3つに分けられます。

全てのコマンドの意味をきちんと理解する必要はありません。コツは、とにかく片っ端っから試してみることです!(笑)
(例えば「比較(暗)」には「上下のレイヤーを比べて、常に暗いドットを優先する」など、ちゃんと意味があるのですが、苦労して覚えても仕上がりをイメージする助けにはあまりならないので、全部試してみちゃうのが結局近道だと思います!(笑))
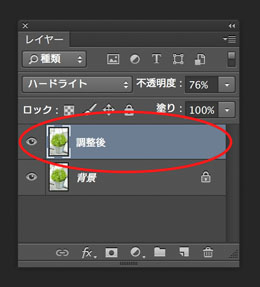
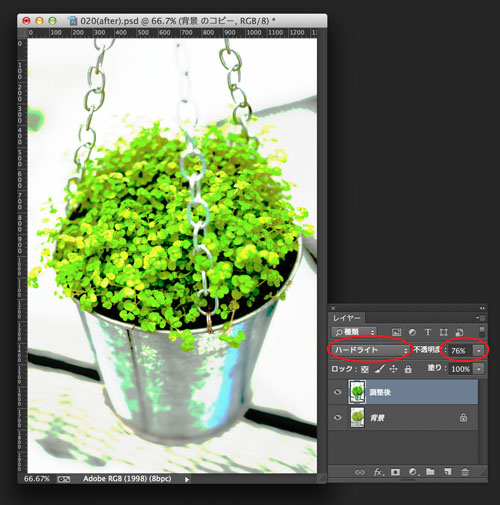
今回は、「ハードライト」を、セレクトしてみました。ちょっとキツい感じになっちゃったかな?と思ったら、「不透明度」を下げることでマイルドにしましょう(今回は「76%」にしました。)。

いかがでしょうか? ポストカードにしたくなるような、アートっぽい仕上がりになったと思います!
 「ポスタリゼーション」調整後
「ポスタリゼーション」調整後
最初はちょっと操作が複雑に感じるかもしれませんが、「描画モード」と「不透明度」を調整することで、「自分好みの加減調節をする楽しさ」が、少しでも伝わりましたら幸いです!! スマートフォンのフィルター機能では、なかなかこうはいかないと思います。
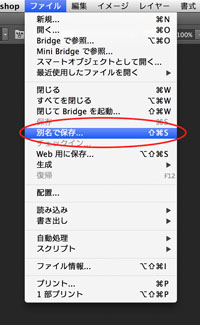
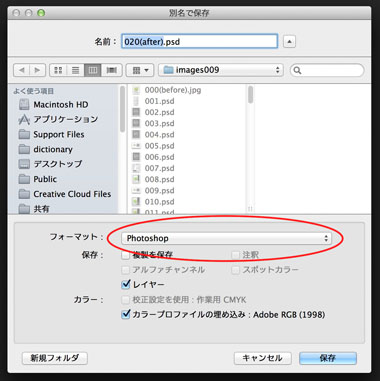
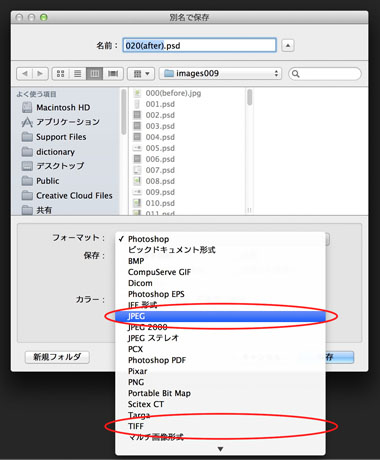
調整が終わった画像を保存する際には、方法が2通りあります。
後で加減を再調整したければそのまま「ファイル」→「別名で保存」から「photoshop」フォーマットで保存しておきましょう(もう一度開いた時にレイヤー構造が残っているので、後調整がもう一度できます)。


Photoshopフォーマットは、ソフトによっては開けない場合が出てきます。他のソフトで使う場合は、「レイヤー」→「画像を統合」とたどった後で、「ファイル」→「別名で保存」から「JPEG」または「TIFF」で保存しておきましょう。


B カラールックアップ
次に、「カラールックアップ」です。まずは、「共通前準備」からいってみましょう!

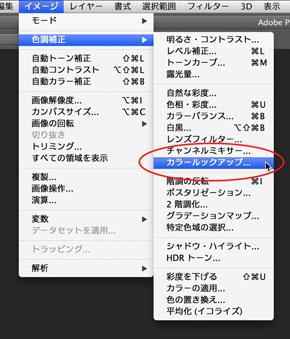
「共通前準備」が終わったら、「イメージ」→「色調補正」→「カラールックアップ」と進んでみてください。
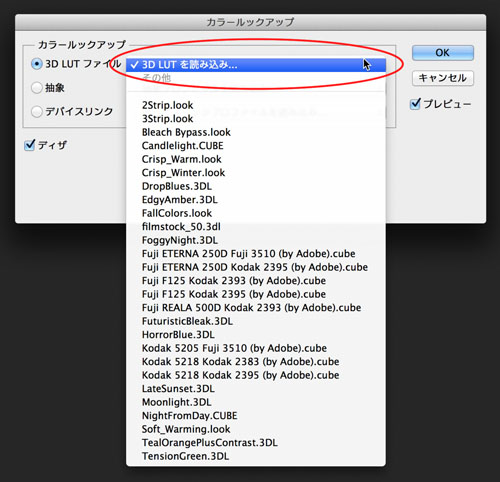
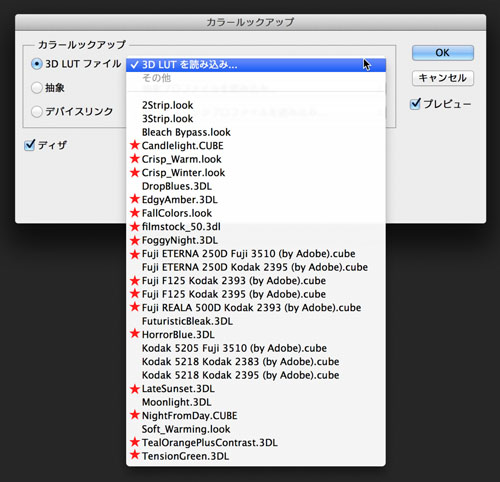
「カラールックアップウインドウ」が開くので「3D LUTファイル」のプルダウンをクリックしてみましょう。

何だか難しそうな名前のコマンドがいっぱい出てきますが、ここも習うより慣れろ、で、片っ端っから試してみましょう!(笑)
(「理屈は抜き!とにかくトライ、またトライ!」という合言葉を思い出していただけたら幸いです(笑)。)
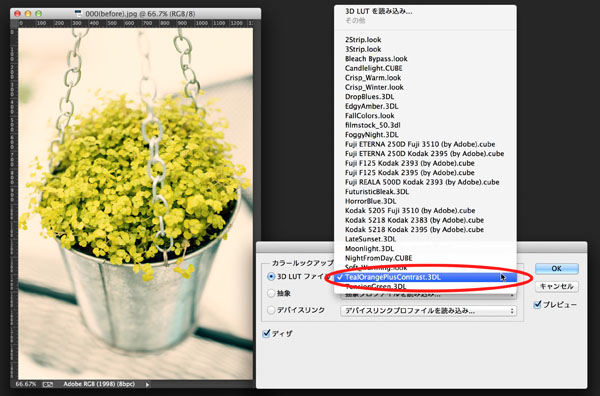
Adobeさんによりますと、このコマンドはもともと動画系の方の色調整用のコマンドらしく、同じようなコマンドも多いので、私のオススメをお知らせします。下図の赤い星マークのコマンドです。

今回は、「TealOrangePlusContrast.3DL」を選択しましょう(下から2番目です)。

結果が気に入ったら、「OK」をクリックしてください!

「カラールックアップ」の後処理です。
このままで、後処理なしでも十分いい感じですが、勉強のために後処理を行ないます。
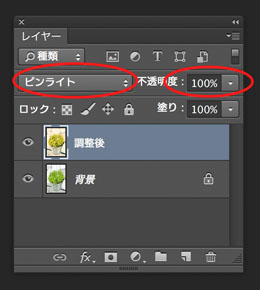
先ほどと同じように、「調整後」レイヤーが選択された状態で「描画モード」と「不透明度」をいろいろ試してみましょう。
今回私は「描画モード」を「ピンライト」。「不透明度」はそのまま「100%」のままでフィニッシュしました!
 「カラールックアップ」調整後
「カラールックアップ」調整後

「調整後」レイヤーの表示をオン・オフすると、調整後では「葉っぱのハイライト部分にオレンジがかかったような効果」がプラスされていることがわかります。
今回私は「TealOrangePlusContrast.3DL」を「ピンライト」で「100%」ブレンドしましたが、「カラールックアップ」は非常に多彩な効果がかけられます。
一例を図にしておきますね(これもあくまで一例です。「片っ端っから試した」中から自分好みのトーンをいろいろ見つけちゃいましょう!!)。



C フィルターギャラリー
次に、「フィルターギャラリー」に進みましょう。まずは、「共通前準備」を行ないます!

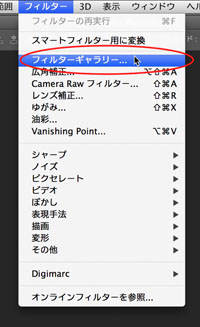
「共通前準備」が終わったら、「フィルター」→「フィルターギャラリー」と進んでみてください。
ついに「色調補正コマンド」からも脱線して(笑)、「フィルター」に進出です。
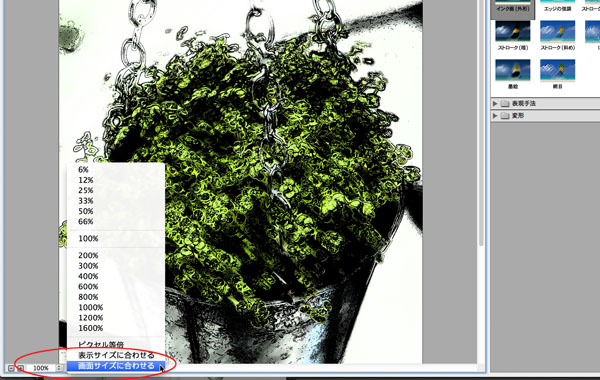
「フィルターギャラリーウインドウ」が開くので、まずは左下の「100%」と書いてあるプルダウンをクリックして「画面サイズに合わせる」を選択して下さい。

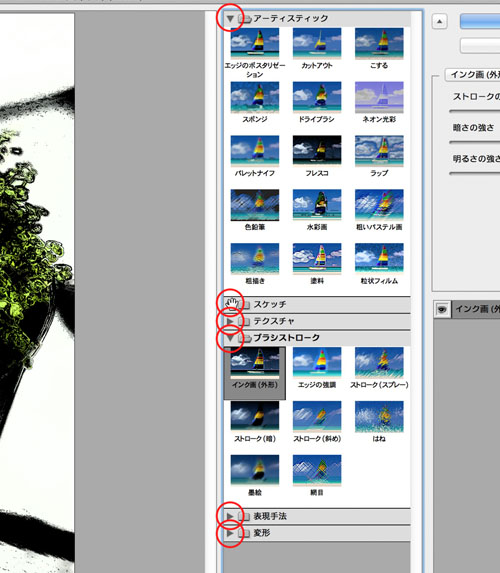
写真の全体が表示されたら、今度は右側に並んでいるフォルダのような表示の三角マークをクリックして、全てオープンしてみましょう!

フィルターギャラリーは、見本画像があるので、効果がわかりやすいと思います!
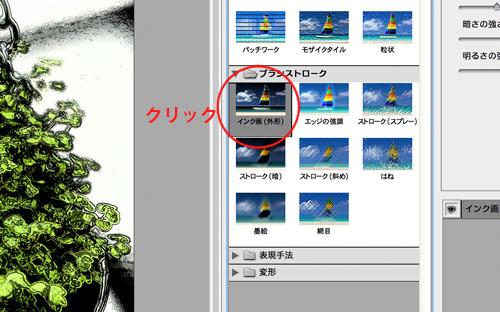
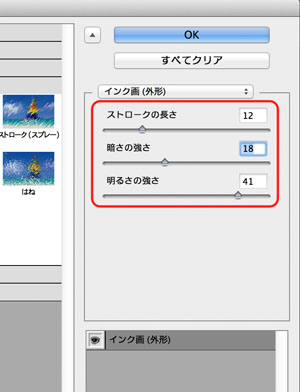
今回は、「インク画(外形)」をクリック!


その後、一番右にある各種スライダーを図のように調整して、納得がいったら「OK」をクリックします。
このへんも、習うより慣れろ! 失敗を恐れずどんどん試してみましょう!!

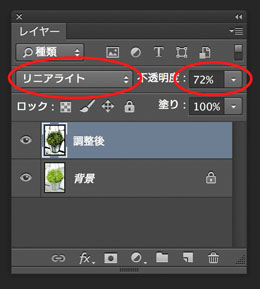
そして、今回は後処理で、「描画モード」を「リニアライト」に。「不透明度」を「72%」にしてみました!(「調整後」レイヤーを青く選択しておくことを忘れないでくださいね!)
 「インク画(外形)」調整後
「インク画(外形)」調整後
「フィルターギャラリー」も、いろいろ試すと無限に近いバリエーションが作れます。一例を図にしておきますので、是非、これ以外にもいろいろと試してみましょう!!


D 白黒
「白黒」をいってみましょう。今回も、まずは「共通前準備」を行います!

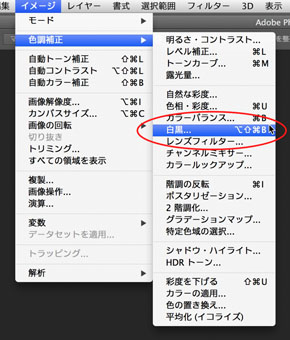
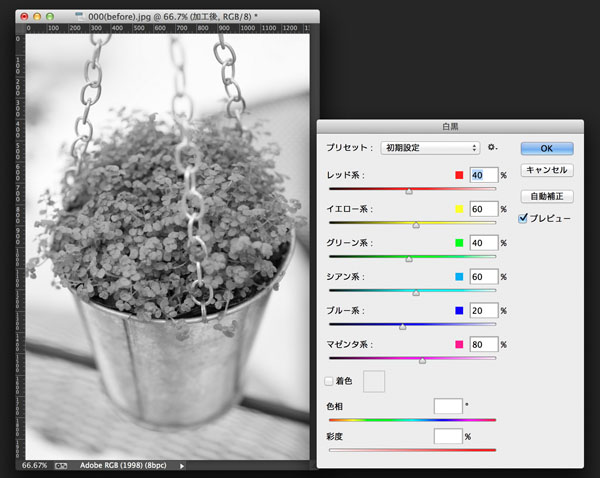
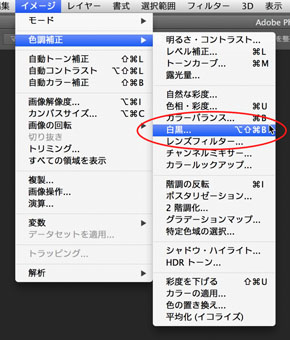
「共通前準備」が終わったら、「イメージ」→「色調補正」→「白黒」と進んでみます。
「白黒ウインドウ」が開いて、「調整後」レイヤーがモノクロになったと思います。

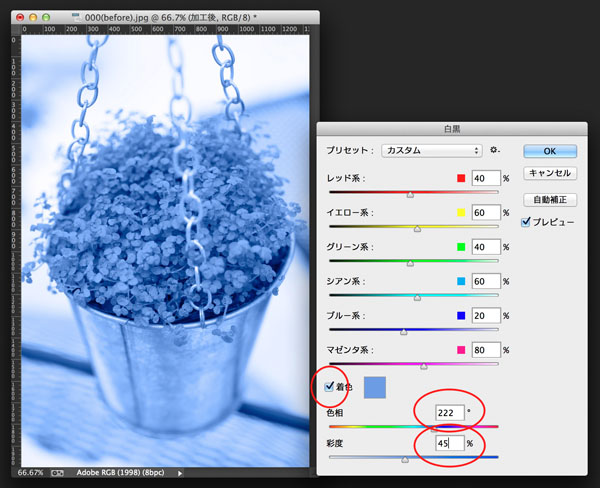
このコマンドは、本来美しい白黒画像を作るためのコマンドなのですが、本来の使い方については、おまけで解説するとしまして、今は「着色」のチェックボックスをオンにします。デフォルトではセピアが選ばれていると思うのですが、今回私は「色相」を「222°」、「彩度」を「45%」にしてみました(ご自分の写真を調整する際には、ここの数値は好きな値を選んでみましょう!)。


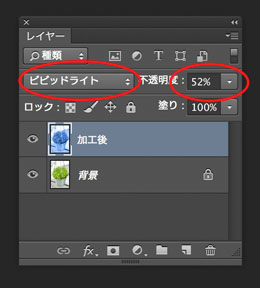
そして後処理です。いろいろ試した結果、私は「描画モード」を「ビビッドライト」、「不透明度」を「52%」にしてみました!(「調整後」レイヤーを青く選択しておくことを忘れないでくださいね!)
 「白黒」調整後
「白黒」調整後
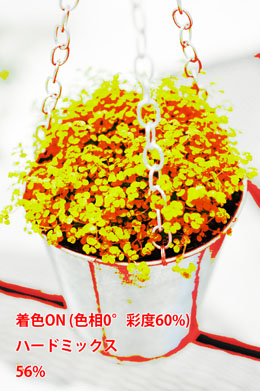
「白黒」コマンドで「着色」した画像をブレンドするというこの方法だけでも、意外と様々なトーンを作り出すことができます。是非、いろいろ試してみて自分好みの画像を作ってみてください!(当連載では、あと2つ例をお出ししておきます。)


E Paper Texture Pro
最後に、新機能の「Paper Texture Pro」をいってみましょう!
今回は、共通前準備は行ないません(理由は、「Paper Texture Pro」というコマンドが、自動で前準備をしてくれるからです)。
代わりに初回だけ、Adobeから提供されるプラグインのインストール操作をする必要があります。
プラグインのインストール
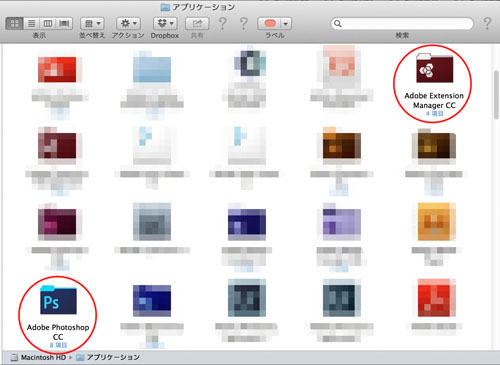
まずは、「Adobe Photoshop CC」、「Adobe Extension Manager CC」がパソコンにインストールされていることを確認後、Photoshop日本公式ブログの記事の中ほどにあるリンクから、プラグインファイルをダウンロードします。
(Macの方は、OS画面から「Macintosh HD」→「アプリケーション」と進んで確認。Windowsの方はバージョン次第で場所が違いますが、「すべてのプログラム」の中を確認して下さい。)
 Macの例
Macの例
(更にWindowsマシンをお使いの方は、Photoshopから「ウィンドウ」→「エクステンション」→「Adobe Exchange」を最新の状態にアップデートしてからインストールする必要があります。)
(ブログのリンクが見つからなかった方は、以下のリンクもお試しください。)
>>http://www.russellbrown.com/japan.zip

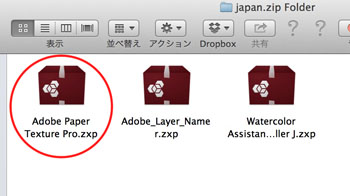
ダウンロードされたファイルを解凍すると、3つファイルの入ったフォルダができるので、その中の「Adobe Paper Texture Pro.zxp」というファイルをダブルクリックして下さい。プラグインがインストールされます。
Photoshopを再起動したら、準備は完了です!
では、「Paper Texture Pro」の使い方です。
 調整する画像
調整する画像

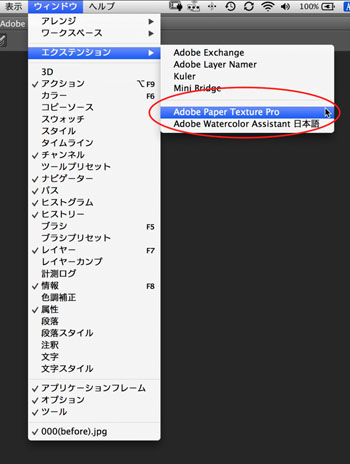
調整したい画像を開いた状態で、「ウインドウ」→「Extension」→「Adobe Paper Texture Pro」とたどっていきましょう。
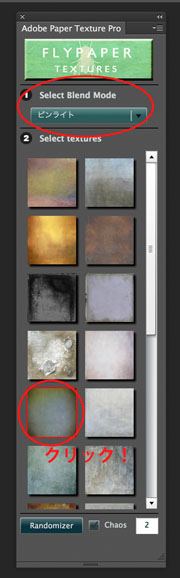
「Adobe Paper Texture Pro ウインドウ」が開きます。
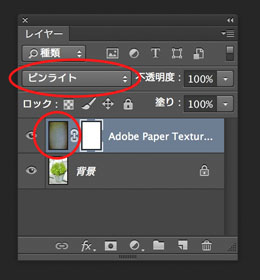
壁紙の見本がたくさん並んでいますね。まずは試しに、「1 Select Blend Mode」のプルダウンから「ピンライト」を選択し、「Select Textures」から下図の壁紙をクリックしてみましょう。

写真にフィルターがかかったような状態になったと思います。いい感じですね!
 「Paper Texture Pro」ピンライト
「Paper Texture Pro」ピンライト

さて、何が起こったのか?
「レイヤーウィンドウ」を見ると、その答えがわかります(レイヤーウィンドウが表示されていない方は、「ウインドウ」→「レイヤー」とたどってみてください!)。
レイヤーの状態をよく見てみると、「背景」レイヤーの上に、先程「Select Textures」で選んだ壁紙が、「ピンライト」で重ねられている、ということがわかると思います。


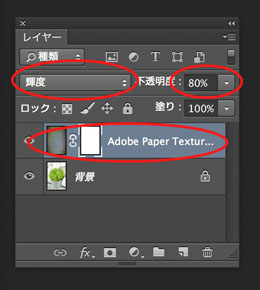
結果に納得がいかない場合、手動で修正もできますので、やってみましょう。「レイヤーウィンドウ」の「Adobe Paper Texture Pro Labyrinth」レイヤーが選択されている状態で、「ピンライト」のプルダウンを「輝度」に変更して、「不透明度」を「80%」にしてみましょう。
先程とは違った結果ですが、良い感じになったと思います!


これが「Adobe Paper Texture Pro」の基本的な使い方なのですが、更にこのコマンドには、素晴らしい使い方があります。
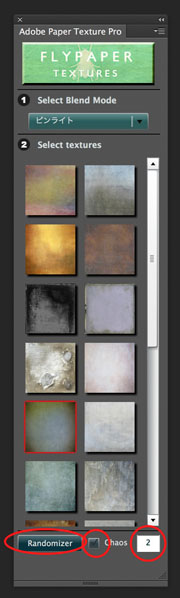
調整したい画像を開いた状態で、「Adobe Paper Texture Pro ウインドウ」の一番下中央の「Chaos」のチェックボックス(小さい四角)をクリックしてオンにします。その右に「2」と入力します。そして一番左の「Randmizer」ボタンをクリックすると…
え~と…どんな感じになりましたか?
正直、私には今読んでくださっている方の画像がどうなっているのかがわかりません。(笑) さて、何が起こったのか? といいますと、
『壁紙を「ランダムに」「2枚」合成して下さい。描画モードも「ランダムで」』
こういった命令を与えたことになります(レイヤーウィンドウを見て、確認してみましょう)。先程打ち込んだ数字で、壁紙を何枚合成するかを決められます(1~3枚くらいがオススメです)。「Chaos」のチェックを外すと、描画モードがランダムではなくなり、「1 Select Blend Mode」で選んだ描画モードに常に固定されてブレンドされます。

ちなみに私の結果は少々残念な感じになってしまったので(笑)、このままの状態から、もう一度「Randmizer」をクリック!
さっきの結果が消えて、違った結果が現れました。今度の結果はいい感じになりました!

更に、今回もバリエーションとして2例お出ししておきますので、参考にしてみてください(結構いろいろな画像が出来上がる可能性があることが伝わりましたでしょうか)。ダウンロードファイルの中には、レイヤーを残したpsdファイルもあります!


お疲れ様でした!
今回の本編は以上です。気に入った機能がひとつでも見つかりましたら幸いです。たまには力を抜いて、純粋にPhotoshopのフィルター効果を楽しむのもいい感じなのではないかと思います!!
「白黒」コマンドをさらに使いこなすために
今回も少々長くなりましたので、おまけはひとつです。本編でも予告しました、「白黒」コマンドの使い方です。
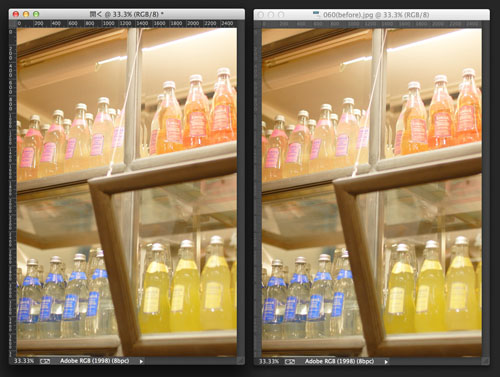
 調整する画像
調整する画像

今回は本編が気楽な感じで、おまけで本格的な話をするという…(笑)逆転の展開です。 まずは、調整したい画像を開いて、「イメージ」→「色調補正」→「白黒」とたどっていきましょう。

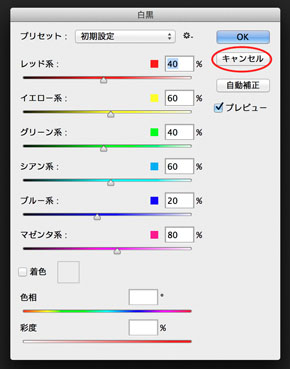
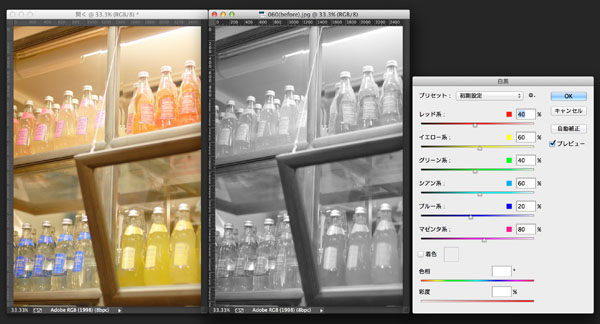
「白黒ウインドウ」が開きます。このおまけでは、ここに並んだ6色のスライダーについてお話したいと思います!

前準備のために、いったん「白黒ウインドウ」右上の方の「キャンセル」をクリックして「白黒ウインドウ」を閉じます。

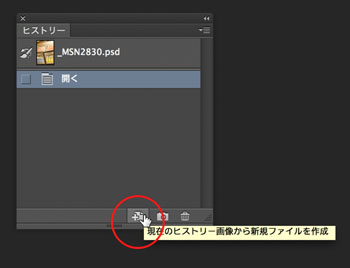
「ヒストリーウインドウ」の下部にある「現在のヒストリー画像から新規ファイルを作成」というボタンをクリックしてください(「ヒストリーウインドウ」が見当たらない方は、「ウインドウ」→「ヒストリー」とたどっていくと表示されます)。
最初に開いた画像と全く同じ画像がもう1つ開きました。この2枚を並べて、使用前使用後の比較を行なっていきたいと思います。

最初に開いていた方のウインドウをクリックしてアクティブにして、もう一度「イメージ」→「色調補正」→「白黒」とたどってみてください(OKは押さないでくださいね!)。
白黒になった後と、なる前の画像を比較してみて、気になる点はありませんでしょうか?
カラーの時は、様々な色でカラフルに見えた写真が、モノクロにするとみんな同じような瓶に見えてしまうような…
バラエティ豊かな瓶の個性が、モノクロにしたら死んでしまったような印象を受けるのではないでしょうか?

こんな時に非常に簡単に、美しいモノクロイメージを作れるのがこの「白黒」コマンドです。 では、いってみましょう。
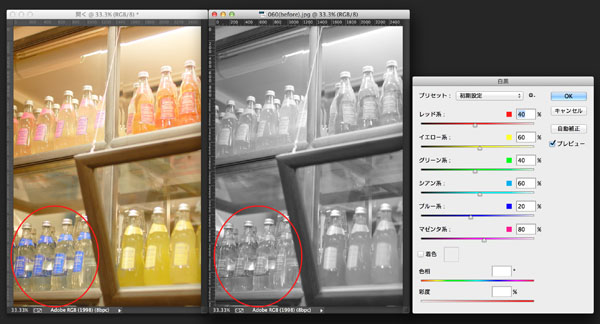
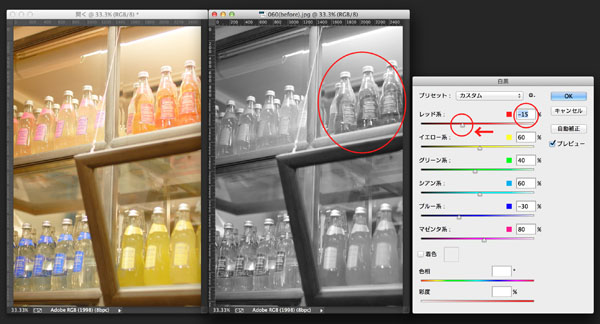
始めに注目していただきたいのは、左下の青いラベルの瓶です。

カラーで見た時、左下の青い瓶は、ちょっと濃いトーンのモノクロにすると青っぽく見えると思います。
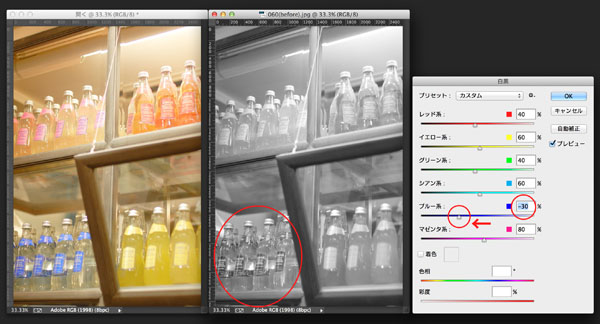
「白黒ウインドウ」で上から5番目の「ブルー系」スライダーを「-30%」にしてみましょう(OKは押さないでくださいね!)。

どうですか?
左下の瓶の青いラベルが、モノクロで見た際に濃いトーンになって、他の瓶の色との違いが出てきたと思います!
次に濃い色にしたほうが良さそうなのは…右上のオレンジっぽい瓶でしょうか。
「白黒ウインドウ」一番上の「レッド系」スライダーを「-15%」にして、右下の青よりちょっと明るい、くらいに調整しましょう(今回もOKは押さないでくださいね! もうちょっとガマンです)。

少しずつ、瓶の各色の違いが出てきたと思います!(ラベル以外でも、赤の成分が多い部分は調整の影響を受けますが、そのまま進んでOKです)
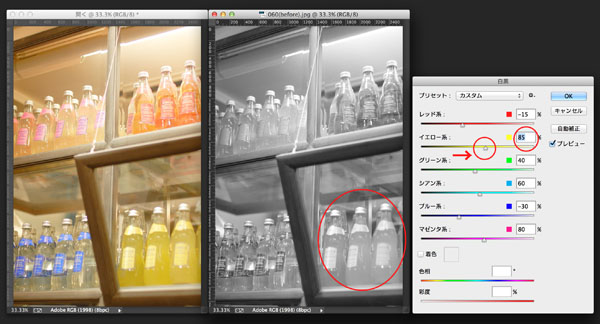
最後に、残った左上のピンクの瓶と、右下の黄色い瓶を比べるとどうでしょうか?
カラーの写真を見ると、黄色い瓶のほうが明るい印象だと思います。
「白黒ウインドウ」上から2番めの「イエロー系」スライダーを「85%」にして、黄色の華やかさをモノクロで表現しましょう。

「プレビュー」をオン・オフして、気になる箇所がなければ「OK」をクリックします。
最後に「レベル補正」と「トーンカーブ」でトーンを整えれば完成です!(ちょっとコントラストを強調する方向で、自分の目を信じて調整してみましょう!)
 「白黒」調整後
「白黒」調整後
モノクロですが、様々なボトルの雰囲気の違いがしっかり出たと思います!
このように、「白黒」コマンドからモノクロ写真を作ることで、各色が適切なトーンを持ったモノクロ写真に仕上げることが可能となります!
モノクロ画像を作るにはいくつか方法があるのですが、普通にモノクロ画像を作る場合には、この「白黒」コマンドを使用することを当連載では推奨いたします!(ただし、今後の記事で「マスクワーク」という作業を行なう際には、単純に彩度を下げて操作を行なうほうがベターな場合もあります)
お疲れ様でした。今回はここまでです。いかがでしたか?
「これさえ読めば、何も知らないところから、デジタル画像の色調を完全にコントロールできるようになれる!」を合言葉に続けてきました「Photoshop 色調補正ゼミナール」も第9回まで終了。 今回までで、「イメージ」→「色調補正」まわりのコマンドのお話は、いったん終了です。
お疲れ様でした!(ずっとお読みいただいている方、本当にありがとうございます! 次のステージに進む時期がやってきました)
そんな方へ、次の段階の非常に大切なお話をします。
色調補正の基本的スキルを身につけたあなたへ質問があります。
もし、あなたが調整した写真を人に渡した時「なんか色がおかしいんだけど?」と、言われたらどうしますか? あなたはあなたの調整した写真の色が「これでいいんだ」ということを、説得力を持って証明できますか?
ひとつだけ、解決方法があります。
「色調補正を行なうパソコンの周辺環境」を「最低限で良いので」整えることです。
例えばモニターの表示の標準化をすること。周辺の環境光を整えること。適切なデスクトップ壁紙を選ぶこと…
環境をきちんと整えると、人から「写真の色がおかしい」と言われない説得力のある色を、自信を持って作ることができるようになります。
これは本来は、一番最初の最初にお話するべき内容でした。でも、モニターの標準化(キャリブレーションと言います)の話は難しくなりがちです。いきなりこの話をしても、上手く伝わらないことが多いので、ずっとこの話をお伝えできる機会をお待ちしていました。
ですので次回は、特に、特に、私が気をつけて、わかりやすくお話させていただければと思っております。是非お読みいただいて、自信を持って色調補正を行える環境を手にしていただけたら嬉しいです!
すべての人が、完璧な環境を用意するよう求めるのは負担が大きいし、現実的ではありません。誰に向けてどんなレベルの制作物を作るのか? 皆様の目的別に、最低限必要な基準を当連載として示します。
題して「色調補正を正しく行なうために、PC環境を整えること」。既に基本的な色調整のスキルをお持ちのあなたを、もう一段上のステージへとご案内いたします!
どうぞ、お楽しみに!!
作例写真とPhotoshop体験版のダウンロード
記事中の作例写真を使ってPhotoshopの操作が学べるように、画像の無償ダウンロードを行なっています。画像の利用目的は個人利用に限り、商用利用や悪意のある再配布はご遠慮ください。上記の範囲内でブログ、Twitter、Facebookなどに掲載するのは自由です。
また記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
Adobe Photoshop 無償体験版のダウンロードはこちら











