2014年07月16日
今回はパスを使った選択範囲の作成にチャレンジ。完全手動の作業にとっつきにくさを感じる人も多いが、コツをつかめば負担は軽減。どんな場所でも確実に選択できる「パス」をマスターしよう。
連載12回目の今回は、前回からお送りしている選択範囲作成シリーズの第2弾です。「パスを使った選択範囲の作成」について、第12回と第13回の2回に分けてお話ししていきたいと思います。
「パス」…
もしかしたら、この文字を見るだけで「ああ、パスやんなきゃダメか。やっかいだな…」と、感じる方もいらっしゃるかもしれません。
パスは、選択する範囲を「完全手動」で「線引き」していく行為です。そして、使いこなすには、操作に「コツ」が必要です。この2つの理由から、苦手意識を持つ方が多いのは事実です。
当連載ではそんな「パス」を少しでも多くの方が使えるようになり、負担を感じずに親しんで頂けるよう、最初に2つのお約束をさせていただきたいと思います。
読んでくださる方へのお約束 1
美しいパスをパーフェクトに描けるようになるには…といった話を始めると、お伝えしたいことは山ほどあります。ですが、この連載は色調補正が最終目的ですので、パスを極めることを目標にはしません。覚えていただくことを最小限に絞って、「実用上問題なく何でもパスで囲める」スキルの獲得を最短距離で目指すことをお約束します! 「パスって思っていたより扱いやすいな」と、感じて頂けるよう頑張りたいと思います。
読んでくださる方へのお約束2
私は個人的にはパスが大好きです(笑)。理由は、完全手動ですので根気さえあれば、どんな部分でも十分な品質で選択できるからです。実際、パスで作った選択範囲から色調補正を行なうと、仕上がりが美しい場合が多いです。でも、当連載では「パスの使用は最小限でOK」で良いことを、お約束します。「パスは、他の選択範囲作成手段が上手く行かなかった場合の最終兵器」としてお考えいただければOKです。
当連載最大の難所である選択範囲作成スキルの、更に山頂部分と言っても過言ではない「パス」のテクニック。ここを越えれば、後は少しずつ楽になっていきます。
そして、パスを使えるようになると、理論上は「あらゆるものを選択可能」となり、「デジタル画像を完全にコントロールできるようになる」状態がグッと近づいてきます! その代わり、今回はちょっと大変です。
人生、少々困難な道のほうが、超えた時に得られるものが多い傾向はあると思います。それが、今だと思います!
少々、お付き合いをいただけましたら幸いです。それでは、頑張っていってみましょう!
パスで選択範囲を作るための基本操作
「パスで自由に選択範囲を作る」ためには最低限、以下の「8つの基本操作」をマスターする必要があります。
◯パスを描く動作
「A:直線を引く」「B:曲線を引く」「C:連続線を引く」「D:パスを閉じる」
◯パスを修正する動作
「E:パスを選択する」「F:パスを削除する」「G:ポイントを追加する」「H:ポイントを消去する」
ひとまずこの「8つの基本操作」さえ覚えれば、あとはその組み合わせでどんな範囲でも選択できます。まず、当記事では「パスを描く動作」についてお話しします。そして次回、「パスを修正する動作」についてお話しさせていただきます。
1つずつ、進行していきたいと思います。まずは下準備から始めます。
まずは、調整したい画像を開いてみましょう(調整用の画像は、下の方にダウンロードコーナーがありますので、是非参考にしてみて下さい)。
 調整する画像
調整する画像
この手前の車の、ボディの部分だけを、水色に色変換をすることを最終ゴールとします。
この車のボディの部分だけ選択したい場合、前回勉強した「色域指定」を始めとした「Photoshopに境界線を自動検出させる類のツール群」では、なかなか綺麗に選択するのは困難です。でも、人間の手描きの力で手動で境界線を指定していく「パス」を使えば、完璧に選択範囲を作成することができます。残念ながら(?)、こういったケースで十分品質の高い選択範囲を作ろうとした場合、2014年現在においてはパスで手動で選択範囲を作ってあげる必要があります。
勉強していく段取りとしましては、まずは「パスの下準備」をして、その後で先ほどの「8つの基本動作」を勉強し、最後に実際この車のボディ部分をパスでなぞります。それをこの第12回と、次回の第13回の2回で習得していきたいと思います。
第一章 パスの下準備(パスを描く場合は毎回行なう操作)

調整したい画像を開いた状態で、「ウインドウ」→「パス」と進んで、「パスウインドウ」を表示させてください。
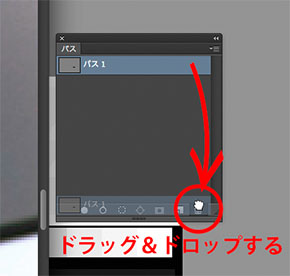
そして、パスウインドウの「新規パスを作成」をクリックします。

これで、これから描いた「パス」の線は、この「パス 1」というタブ内に自動的に保存されます(「パス 1」が選択されて青く表示されている状態「でない」場合、せっかく描いたパスが正しく保存されない場合がありますので注意が必要です)。

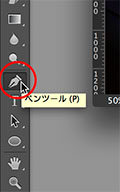
次に、ツールボックスから「ペンツール」を選択しましょう。
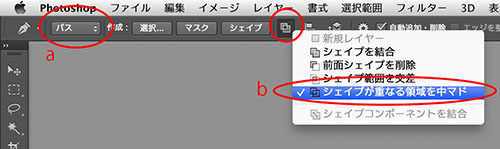
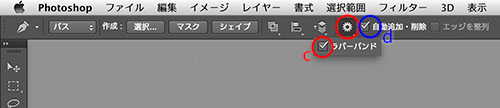
そして画面上部のペンツールオプションの状態を、左から「a:パス」「b:シェイプが重なる領域を中マド」「c:ラバーバンドON」「d:自動追加・削除ON」の状態にします。


(それぞれ意味をざっくり書きますと、「a→ペンツールではパス以外も描けるのですが、これから描くのはパスです、と指定」「b→ドーナツなどを切り抜いた際、内側の円の中部分は選択から除外してね、という意味」「c→パスの線が確定する前に、どんな線になるか仮で見せる『ラバーバンド』を表示してね、という意味」「d→コントロールポイントを後から追加・削除しやすいモードにしてね、という意味」といった感じです。)
以上で下準備は終了です!
第二章 パスの8つの基本操作(その1:パスを描く動作)
「パスの下準備」ができたら、いよいよ実際にパスを描いていきましょう!
まずは、「A:直線を引く」です。
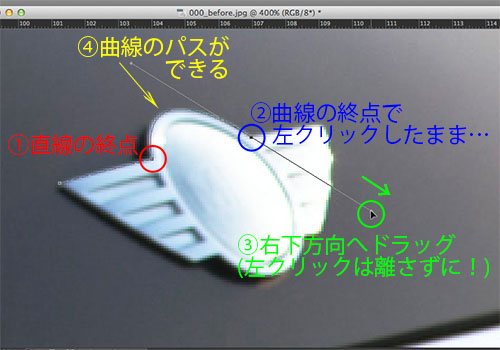
「ペンツール」が選ばれていることを再度確認したら、画像の図の部分②(車のロゴマークの左上の角です)を「左クリック」しましょう(青文字②)。クリックから手を離し、直線の終点③までカーソルを移動。そこでもう一度「左クリック」をしてください(緑文字③)。これで直線が引けました!
直線は、左クリックを2回繰り返すだけですので、比較的理解しやすいと思います!
 細かい部分にパスを引く場合は、画像を400%程度に拡大表示して行なうと細部を狙いやすい
細かい部分にパスを引く場合は、画像を400%程度に拡大表示して行なうと細部を狙いやすい
ちなみに、ここでカーソルをよく見ると、「直線の終点」と「カーソル」の間に納豆の糸のように、線がつながっていると思います。
もしも、この納豆の糸(ラバーバンド)を切りたい場合は、どこか適当な場所で「⌘(ctrl) + 左クリック」をします(通常パスを描く場合は、連続して線を描く場合が多いので、この操作は必要ありません。しかし今回は「直線を一本描いて終了」するためにラバーバンドを切断しました)。

直線のお話は以上です(カーソルの形を変えたい方は「環境設定」→「カーソル」→「その他のカーソル」から変更できます)。
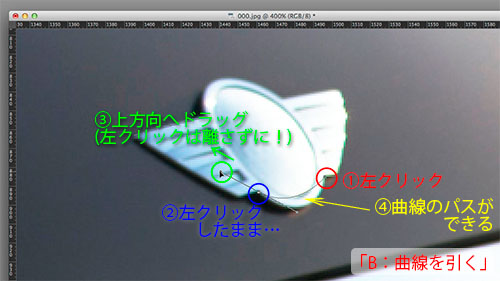
次に、「B:曲線を引く」にトライしてみましょう。
曲線を引きたい部分のスタート地点①を左クリックします(赤文字①)。クリックから手を離し、曲線のゴール②までカーソルを移動したら、今度は「左クリック『したまま』カーソルを上方向へドラッグ」しましょう(青②、緑③)。そしてそのまま左クリックを離さずに、次に読み進めてください(もし操作を間違えたら「⌘(ctrl)+Z」で元に戻れます)。

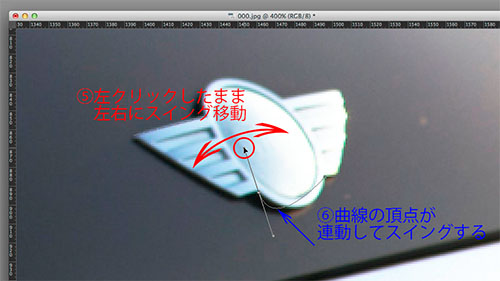
先ほどの続きから、左クリックボタンを押したままカーソルをあちこち動かすと…どうでしょうか? 曲線のカーブが変化すると思います。
 「カーソルの動き」と「カーブの頂点の動き」が「逆」になるので、操作には慣れが必要
「カーソルの動き」と「カーブの頂点の動き」が「逆」になるので、操作には慣れが必要

パスの曲線が、上手くボディの境目に沿う場所を見つけたら、左クリックの指を離してください(下図赤文字⑨)。

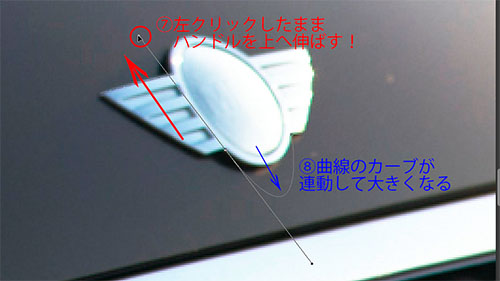
そして、曲線の終点⑪を「option(alt) + 左クリック」します(赤文字⑪)。ハンドル線の片側が消えたら曲線は完成です!

そして直線の時と同様、納豆の糸(ラバーバンド)を切るために、どこか適当な場所で「⌘(ctrl) + 左クリック」してください(通常パスを描く場合は、連続して線を描く場合が多いので、この操作は必要ありません。しかし今回は「曲線を一本描いて終了」するためにラバーバンドを切断しました)。

曲線を上手に引くコツは、まだ上手くつかむことはできない状態かもしれません。でも今の時点では、曲線を引く場合は「曲線の終点で『左クリックしたままドラッグする』」、そして「曲線の終点を『option(alt)+クリック』する」。この2点だけ覚えていただければ十分です! 回数をこなすことで、操作は少しずつ上手くなっていきます。
まずは「直線」と「曲線」の描き方を覚えました。
ここでひとまず「パス 1」は、一回ゴミ箱にドラッグして捨てましょう。そしてもう一度「新規パスを作成」をクリックしてください。先ほど描いた直線と曲線が消えて、まっさらな「パス 1」ができたら、先に進みましょう。


次に、「C:連続線を引く」に挑戦です!
まっさらになった「パス 1」に、「直線→曲線→直線→曲線…」と、連続線を引いてみることとします。直線の引き方は、Aで行なったとおりです。直線の始点(青文字②)と終点(緑文字③)を、それぞれ左クリックしてください。

ここまでは問題ないと思います。そして、次です。
連続して線を引く場合は、「終点を描く動作」のみを行ないます。連続線ですので「1つ前の線の終点 = 新しい線の始点」となり、既に始点が存在しているからです。
連続線を描く場合は、ひたすら「終点の操作」だけすればよい。
というのが、連続線の描き方のコツです。
今回は、次に曲線を描きたいので「B:曲線を引く」のコーナーで覚えた「曲線の終点」の動作を行なってみましょう。
先ほどの直線の終点①(=新しい曲線の始点)(赤文字①)と、ラバーバンドがつながった状態のカーソルを「曲線の終点②」まで移動したら、「左クリック『したまま』カーソルを下方向にドラッグ」しましょう(青②、緑③)。先ほどと同じ要領で、曲線が狙い通りの位置へきたら、左クリックを離します。

そして、曲線の終点を「option(alt) + 左クリック」します(赤①)。ハンドル線の片側が消えたら曲線は完成です(青②)。

慣れないうちは、なかなか理解がついてこない方も、もしかしたらいらっしゃるかもしれません。そんな方は、一度手を止めて「A:直線を引く」「B:曲線を引く」のコーナーをもう一度復習していただくのがおすすめです。連続線の場合は、「『線の始点』は既に『前の線の終点』として存在している」ので、「ひたすら終点だけ打っていく」作業となります。
ここまで、「直線→曲線」と描いてきました。次は、再び直線を描いてみましょう。
連続線として直線を描く場合は、「直線の終点」を描く動作を行ないます。具体的には、「直線の終点を左クリック」するだけでOKです(赤文字①)。

初めてパスを引かれた方は、もしかしたら少々お疲れかもしれません。コーヒーブレイクなど挟みながら、最初はのんびりパスを作っていきましょう(慣れれば少しずつ、ストレスを感じずに引くことができるようになってきます)。
解説としては、ここからしばらくは、すでにお伝えした動作の繰り返しですので、一気にお話を進めてまいります。

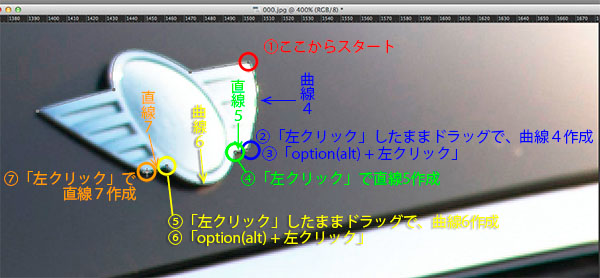
曲線4:
直線5:
曲線6:
直線7:
終点で「左クリック『したまま』カーソルをドラッグ」した後、曲線の終点を「option(alt) + 左クリック」(青文字②③)
終点で「左クリック」(緑④)
終点で「左クリック『したまま』カーソルをドラッグ」した後、曲線の終点を「option(alt) + 左クリック」(黄⑤⑥)
終点で「左クリック」(オレンジ⑦)
ひとまずここまでで「C:連続線を引く」作業は終了です。お疲れ様です!
操作が慣れるまでは難しく感じるかもしれません(特に「曲線パス」を「完璧に被写体に添わせる技術」はまだ身についていないので、現段階ではパスが多少ズレていてもOKと考えて、どんどん進みましょう。修正の仕方は、次回ゆっくりお話しします)。とにかく今は、連続線といえど、直線か曲線か。操作は2パターンしかないことだけご理解いただけましたら十分です。

いよいよ、「D:パスを閉じる」操作を覚えましょう。
先ほどの続き、図の状態から一番最初の始点の上にカーソルを移動してみてください。ペンツールのカーソルに、小さな「◯」が表示されていると思います。
この状態で、最後を直線にしたい場合はそのまま「左クリック」
最後を曲線にしたい場合は「左クリック『したまま』カーソルをドラッグ」します。
今回は、ゆるやかな曲線にするのがよいと思います。「左クリック『したまま』カーソルをドラッグ」して、ほんの少し曲線にしたら、完成です!(赤文字①)

品質は今後より上げていく必要がありますが、ひとまずエンブレム部分だけはパスで囲うことができました。お疲れ様でした!!
不慣れな操作で挫折しそうになる方も、
「パスの習得は、当連載最大の難所である選択範囲作成スキルの、さらに山頂部分とも言える場所であること」「ここを越えれば以降は少しずつ楽になっていくこと」
を思い出して、ぜひ頑張って頂けましたら幸いです!
とりあえず、ここまでで簡単なパスを描くことはできるようになりました。具体的には、「直線と曲線が描けて」「連続線が描けて」「パスを閉じられるようになった」という段階です。次はより正確に被写体に沿ったパスを引けるようになるために、「パスを修正する方法」を学んでいきたいと思います。
今回ここまで作ったパスは、次回第13回でも引き続き使用していきますので、「ファイル」→「別名で保存」から、「フォーマット:Photoshop」で保存していただけましたら幸いです。
今回は、操作にコツが必要で、使えるようになってからも非常に根気が必要な「パス」についてお話しして参りました。前回の「色域指定を使って選択範囲を作る」の記事の最後でもお話ししました通り、「どこでも自由に選択範囲を作れる」スキルの獲得を目指す場合、完全手動で選択範囲を描いていく「パス」の習得は決して避けて通れない厳しい道です。
そのため、1回の記事で無理に全てお話することを避けて、2回に分けて習得の負担を軽減することを試みてみました(まだ余裕があるよ、という方は申し訳ありません。次回の記事を少々お待ちください!)。
それでも「パス」は、当連載の一番の難所となっていると思いますが、是非!ご一緒にこの難所を越えていただけましたら嬉しいです。
「パス」を使えるようになる。
そうすることで、最終的には「パス」を使えばどんなところでも選択できるスキルが身につきます。そのうえで実際に選択範囲を作る必要性が生じた場合は、「まずは効率化を目指して、作業負担の少ない方法をひと通りトライしてみる」→「最終兵器としてパスが使えるので、いざとなったらどこでも選択できる」というプロセスを実行することを、当連載では推奨致します。
私も、ほぼそんな感じで、日々プロとしての現場を乗り切っております!
次回はいよいよ「パス」の習得が完成する第13回「どこでも囲える最終兵器、パスを使って選択範囲を作る②」です。どうぞ、お楽しみに!
作例写真とPhotoshop体験版のダウンロード
記事中の作例写真を使ってPhotoshopの操作が学べるように、画像の無償ダウンロードを行なっています。画像の利用目的は個人利用に限り、商用利用や悪意のある再配布はご遠慮ください。上記の範囲内でブログ、Twitter、Facebookなどに掲載するのは自由です。
また記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
Adobe Photoshop 無償体験版のダウンロードはこちら











