2015年05月19日
写真のある部分を大胆に色変換、あるいは繊細に色調整と、さまざまな色調補正について学んできた当連載。今回は、画像の色を完全にコントロールするためのさらなる手段となる「5つの方法」を解説する。
今回は、いよいよ連載第17回目です。
お待たせしました! 今回から、いよいよ「写真のいろいろな部分を、自由に色変換していく技術」の実践編に入っていきたいと思います!!
写真の各部を自由に選択し、狙いを定めた色に、きちんと変換することができる。そして、極端な色変換をしても、全体との調和をとって自然に仕上げることができる。
当連載のゴールである「デジタル画像の色を、完全にコントロールできるようになる」という境地まで、ラストスパートです! 引き続き、どうぞよろしくお願い致します!!
今回は、「色調補正コマンドの使い方はだいたいわかっている」、そして「選択範囲の作り方もひと通りマスターしている」、そんな方に向けて、「さらに先のお話」をさせていただきます。
「さらに先のお話」とは何か?
具体的には、今までちょっとずつ小出しにお話していた「色変換」と「色調整」の方法を、5つのリストとして「まとめ」の形でお届けしたいと思っております!
(その前に…「色調補正の基本的な知識に不安がある」という方はいらっしゃいますか?
「色調補正コマンドの使い方」の基本をマスターしたい方は当連載の「第1回~第8回」を、そして「選択範囲の作り方」をひと通りマスターしたい方は「第11回~第16回」を、それぞれお読みいただければ、必要な知識が網羅されておりますので是非!)
では、いってみましょう!
写真のある部分に既に選択範囲が作られているとします。その選択範囲の内側を「大胆に色変換」もしくは「繊細に色調整」したい場合、当連載推奨の方法は大きく5つあります。
| 色変換 | |
|---|---|
| 1 | 直接色かぶせ |
| 2 | 色相・彩度(色彩の統一チェック) |
| 色調整 | |
|---|---|
| 3 | カラーバランス |
| 4 | レンズフィルター |
| 5 | トーンカーブ |
(*そもそもの定義として、当連載では「色変換」とは、「青を赤に変える」など「色そのものを大幅に変化させるレタッチ」を指します。そして、「色調整」とは「青っぽい赤を、黄色っぽい赤に変える」など、「同じ色の範囲で微妙に色調を変化させるレタッチ」を指すこととします)
それでは、それぞれの方法について、詳しく見ていくことにしましょう!
1 直接色かぶせ
まずは、「直接色かぶせ」という方法です(名前は当連載のオリジナルです)。
当連載でも何度か出てきていると思います。単色で塗りつぶしたレイヤーを重ねて、色情報だけを採用する方法です。直接色を塗るので、「狙った色を正確に再現することができる」という長所があります。
調整したい画像を開いてみましょう(調整用の画像は、下の方にダウンロードコーナーがありますので、是非参考にしてみて下さい)。
 調整する画像
調整する画像
「直接色かぶせ」を使って、中央にある「セブンチェア」の「色変換」してみたいと思います。
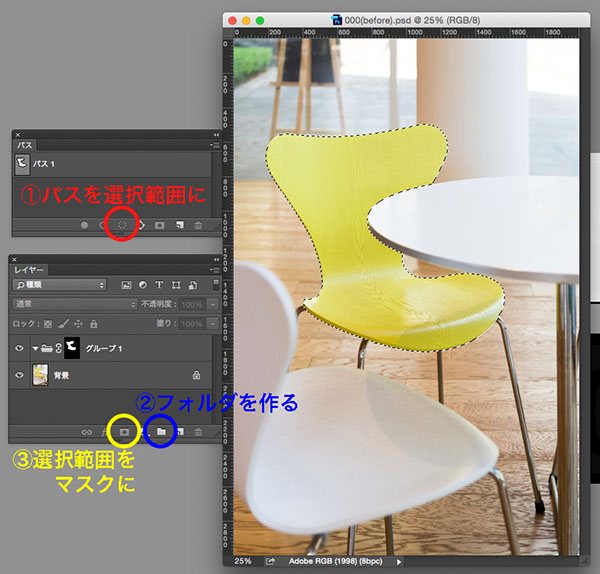
まずは、「パス」を使って中央の黄緑色のセブンチェアの「選択範囲」を作成し、「レイヤーウィンドウ」の「フォルダ」に「マスク」として読み込ませて下さい(マスクにする前に選択範囲を0.5pxぼかすこともお忘れなく!)。
(→この説明で意味がわからなかった方は、先に連載第12回、13回をご参照ください!)
(今回は救済措置としてダウンロードコーナーに「マスク付きのpsdファイル」のご用意がありますが、できればパスからお作りいただけたら…うれしいです!(笑))

 「選択範囲」
「選択範囲」↓
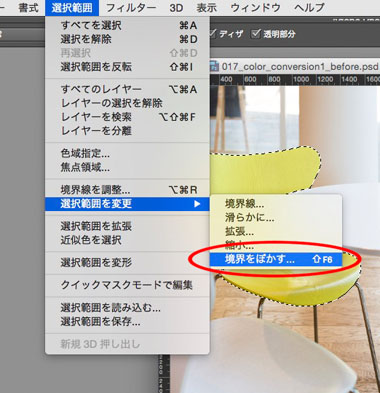
「選択範囲を変更」
↓
「境界をぼかす」
で、選択範囲を0.5pxぼかす

今回は、ダウンロードコーナーにある色見本「エルム」というパッチに色を合わせてみたいと思います。
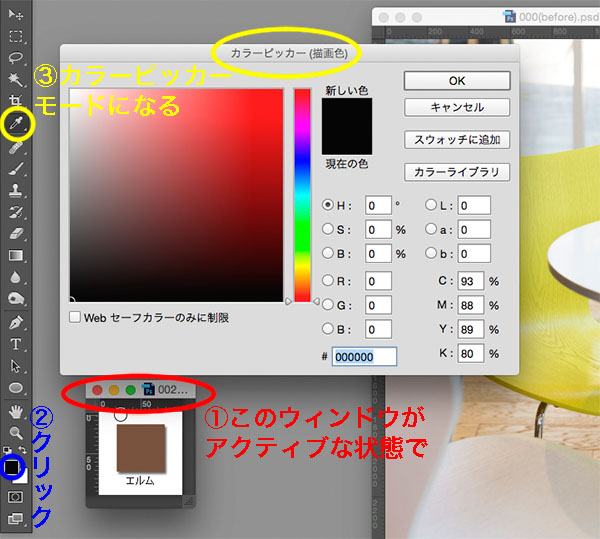
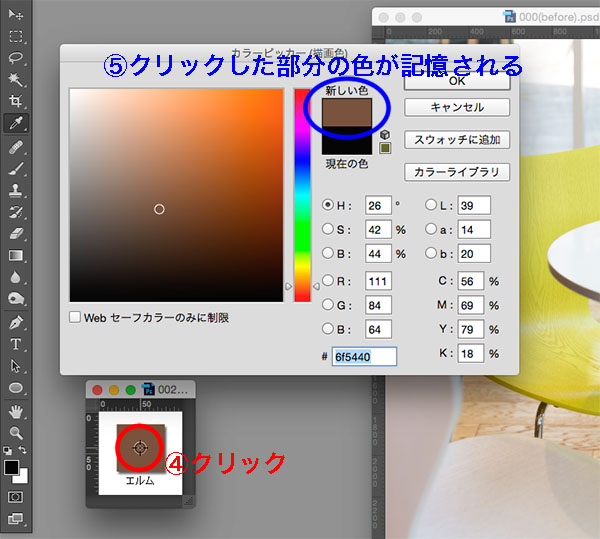
色パッチの画像を開いたら、「ツールボックス」の「描画色を設定」のところをクリックします。すると、「カラーピッカー(描画色)」というウィンドウが開いて、任意の色をスポイトで「描画色」に記憶できるモードとなります。

この状態で色パッチの部分をクリックすると…どうでしょうか。
「エルム」の色がスポイトされて「新しい色」という欄に記憶されたことと思います。

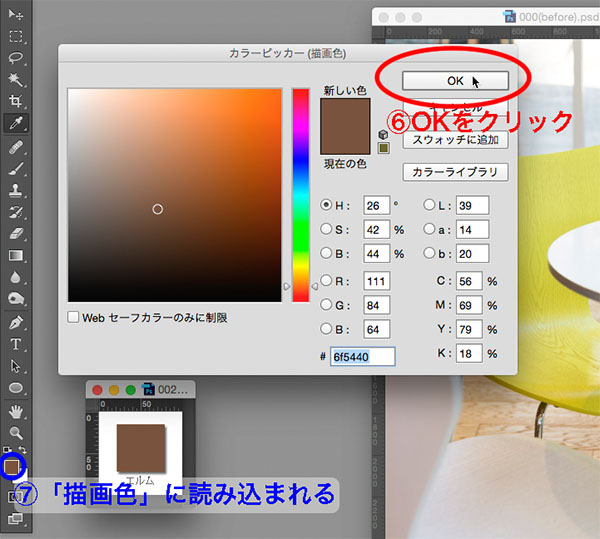
「OK」をクリックして、記憶された色を「描画色」欄に確定させましょう。ちなみに、この操作は色パッチだけでなく、写真のどんな部分からでも色を抽出できます。

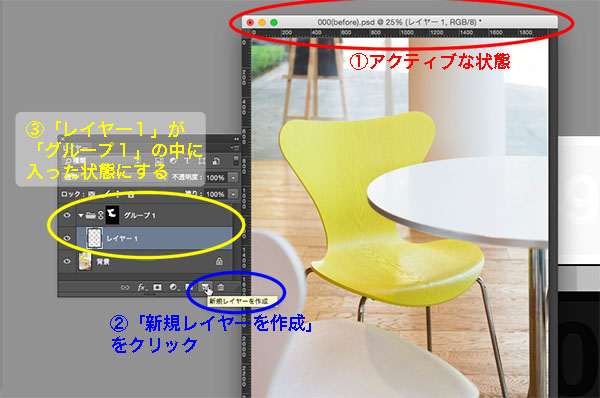
次に、調整したい画像をアクティブにした状態で、「レイヤーウィンドウ」から「新規レイヤーを作成」をクリックして、作成された「レイヤー1」を「グループ1」の中にドラッグ&ドロップします。

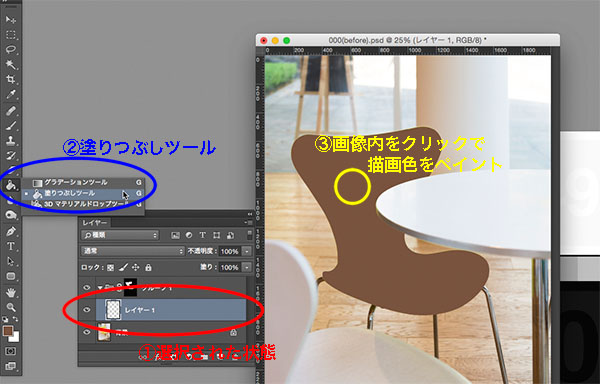
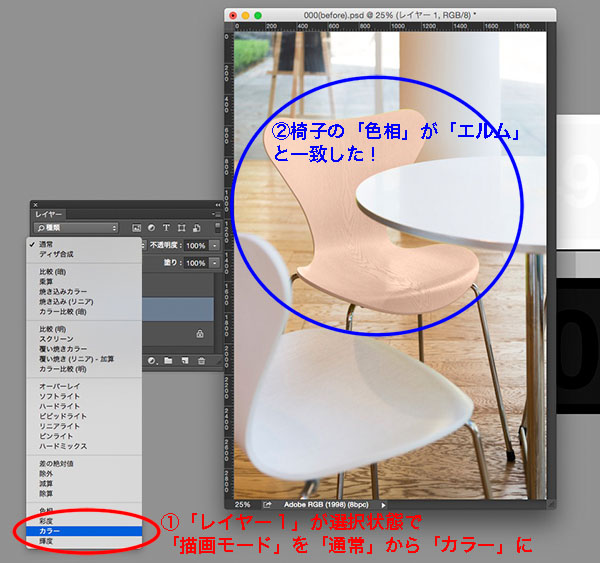
「レイヤー1」が選択された状態で、「塗りつぶしツール」で画像内のどこかをクリックして、「レイヤー1」を描画色で塗りつぶしましょう。

続けて「レイヤー1」を選択した状態で、「レイヤーウィンドウ」の「描画モード」を「通常」から「カラー」に変更します。すると、椅子の色が「エルム」の色と理論的にピッタリ同じになりました!!

さて、めでたしめでたし、と言いたいところですが…きっと違和感をお感じなのではないかと思います。
今の状態は、目指す色を直接かぶせただけに、椅子の「色(色相)」の理論値は「エルム」に完全に一致しています。それは間違いない「客観的事実」です。しかし、どう見ても「トーン」が明るすぎなので、とても「エルム」のパッチと同じ色には見えないですよね?
そこで、ここから「色そのもの」は全く変えずに、「トーン」だけを暗くシフトさせれば、パッチの「エルム」に、数値上も見た目上も完全に一致した写真にすることができるはずです。
こういった時は、どうするべきか?
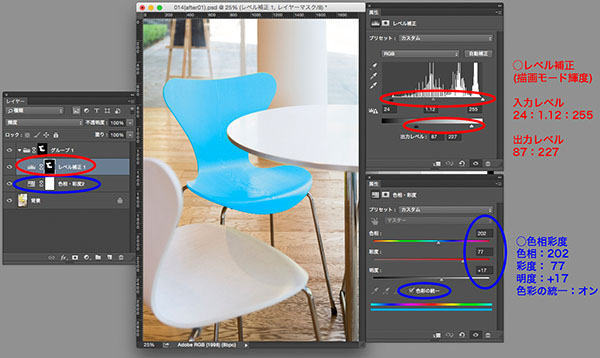
「トーン」を操るコマンドはいくつかありますが、ここは断然「マスクつき、輝度モードのレベル補正」がオススメです!
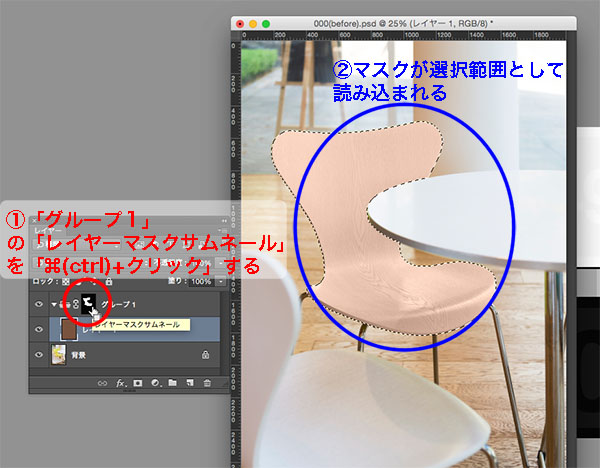
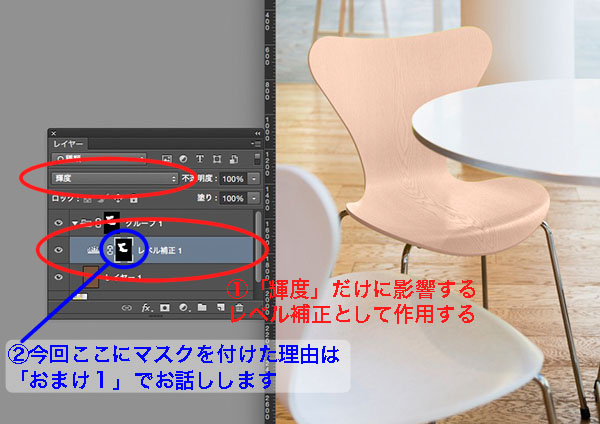
具体的には「グループ1」の「レイヤーマスクサムネール」を「⌘(ctrl)+クリック」した後で(この操作は超重要なので忘れずに! 理由は「おまけ1」にて後述します!)、

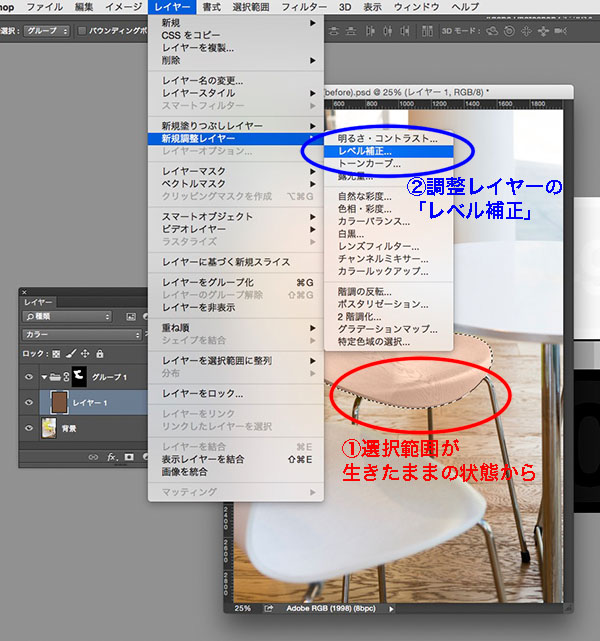
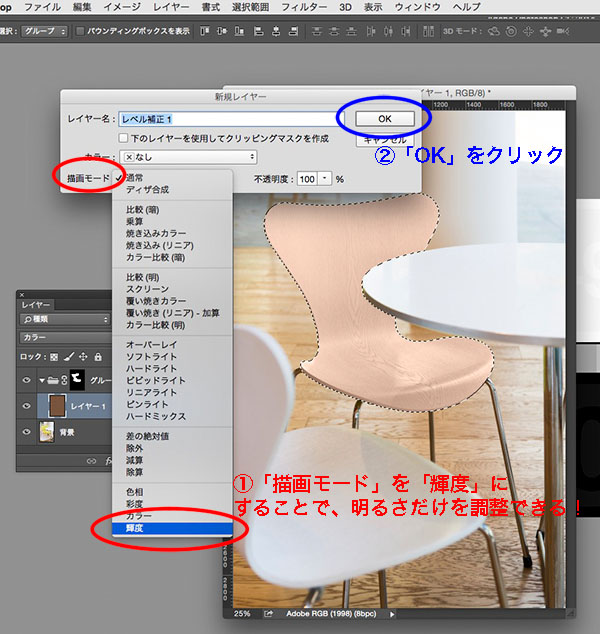
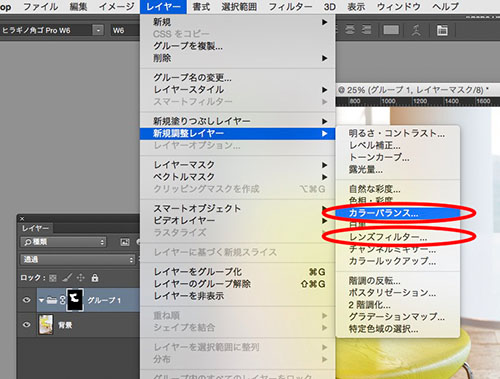
「レイヤー」→「新規調整レイヤー」→「レベル補正」とたどって、「レベル補正」の「描画モード」を「輝度」にするという方法です。



なぜ、この方法が「トーンだけを暗くする」際にオススメなのか?
この連載をずっとお読みいただいている方でしたら、連載第3回「レベル補正」の回で「ヒストグラム」についてお伝えしたことを、思い出す方がいらっしゃるかもしれません。
(もう一度ここで最初からご説明するとすごく長くなってしまうので、ピンと来なかった方は是非!連載第3回をもう一度お読みいただけましたら幸いです。一度読んだ回が、きっと新しい輝きを放って(?)見えてくるはずです!)
ここではコアとなるエッセンスだけを、改めてお伝えさせていただきます。
「ヒストグラム」では、「明るい写真の山は右に偏っている」「暗い写真の山は左に偏っている」という特徴がありました。ですので、要するに「ヒストグラムの山を左に移動してあげればよい」のです!
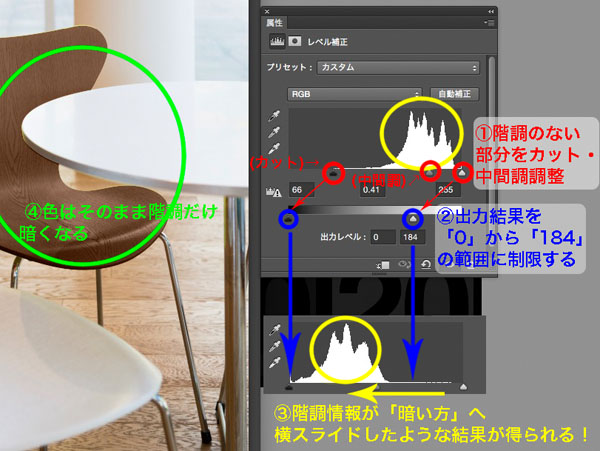
「レベル補正」の「入力レベル」を使って「階調のない部分をカットしつつ、グレースライダーで中間調を調整」、「出力レベル」を使って「明るい画像の右に偏ったヒストグラム」を「左に偏ったヒストグラムに」変換することで、「トーン」だけを、効率よく直感的にシフトしてあげることができます!
ここでは、図のような位置にスライダーを調節してあげれば良い結果が得られるのではないかと思います!
 「入力レベル 黒:66、グレー:0.41、白:255」「出力レベル 黒:0、白:184」
「入力レベル 黒:66、グレー:0.41、白:255」「出力レベル 黒:0、白:184」
いかがでしょうか?
ポイントは、各スライダーを動かす順番にあります。多くの場合、「入力レベルの黒と白を山の端まで詰める」→「出力レベルを調整して、ヒストグラムの山をどの辺りに持って行きたいか決定」→「入力レベルのグレースライダーを操作してコントラストを整える」という順番で動かすと、素早く良い結果にたどり着けるのではないかと思います。
レタッチャーとしての仕事などで、ひとつの製品写真から複数の色バリエーション画像を作成する必要がある場合などは、この「直接色かぶせ」+「レベル補正でトーン(濃度)横シフト」の合わせ技は非常に有効です。筆者も実際に非常に多用する技です!!
 完成画像①
完成画像①
2 色相・彩度(色彩の統一チェック)
色変換の第2の方法です。これも連載の途中で簡単に触れたことがあるので、既に使いこなせる方もいらっしゃるかもしれません。
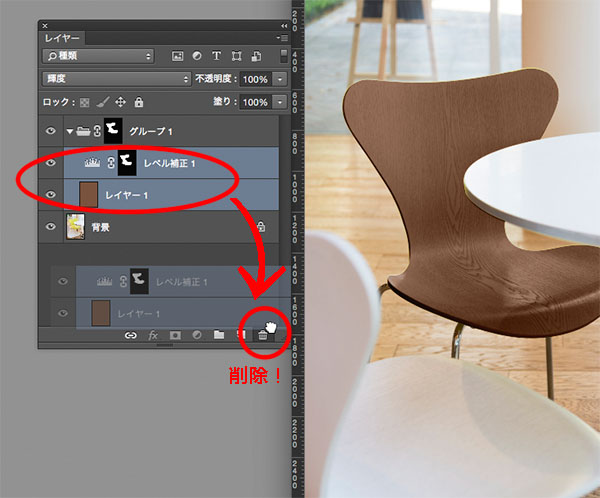
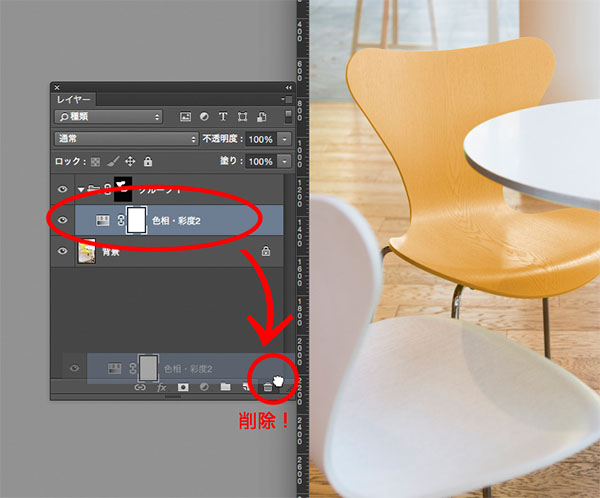
先ほどの画像の「レベル補正1」と「レイヤー1」は、ひとまず削除してください。

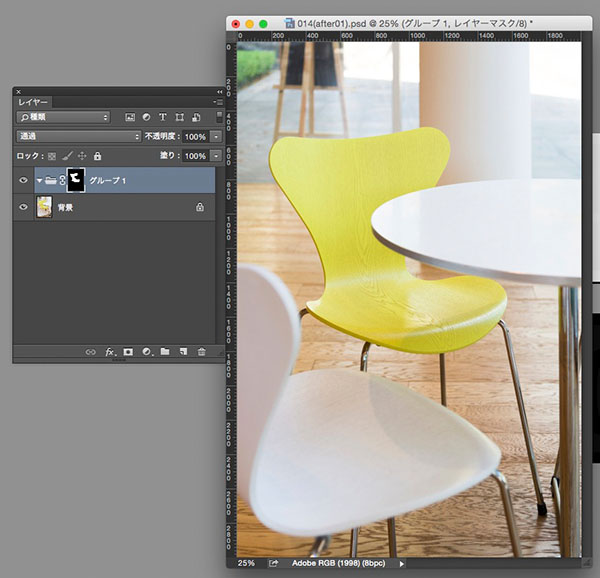
黄緑の椅子の写真に、マスク付きの「グループ1」のみがある状態から、再スタートです。

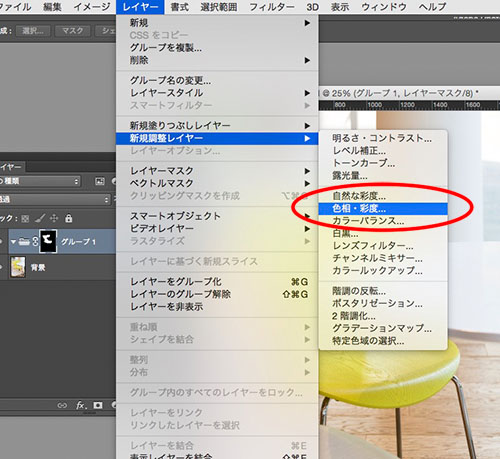
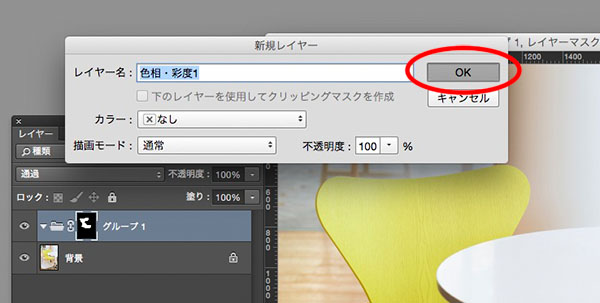
「レイヤー」→「新規調整レイヤー」→「色相・彩度」とたどって、最初のウィンドウはデフォルトのまま「OK」をクリックしてください。


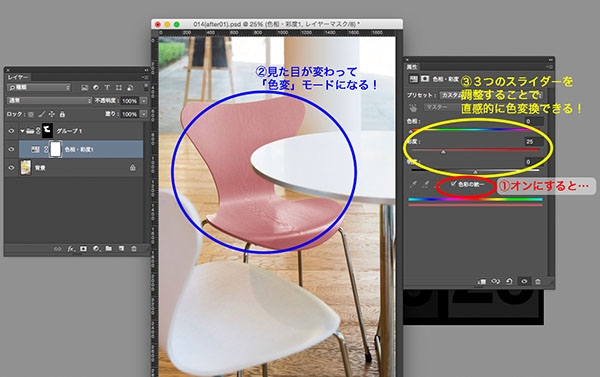
「属性」ウインドウの下の方の「色彩の統一」にチェックを入れますと…見た目が変わったことと思います!
この時、選択範囲の中は色が一色だけになってしまいますが、極端に色を変えても階調の破損が起こらない「色変換に適したモード」に変わっております。

この方法は、「直接色かぶせ」のように狙った色を正確に作り出すことは難しい反面、「試行錯誤をしながら好みの色を探しやすい」というメリットがあります。
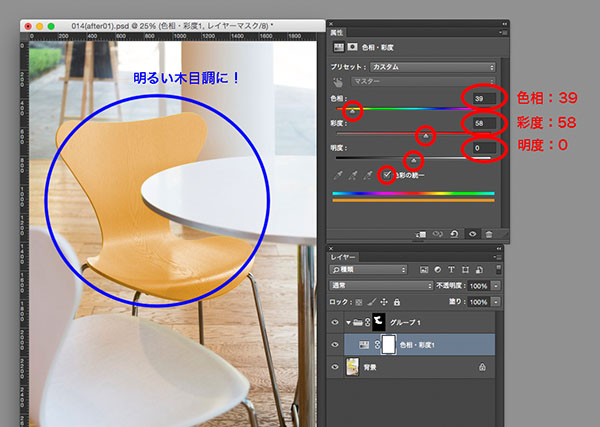
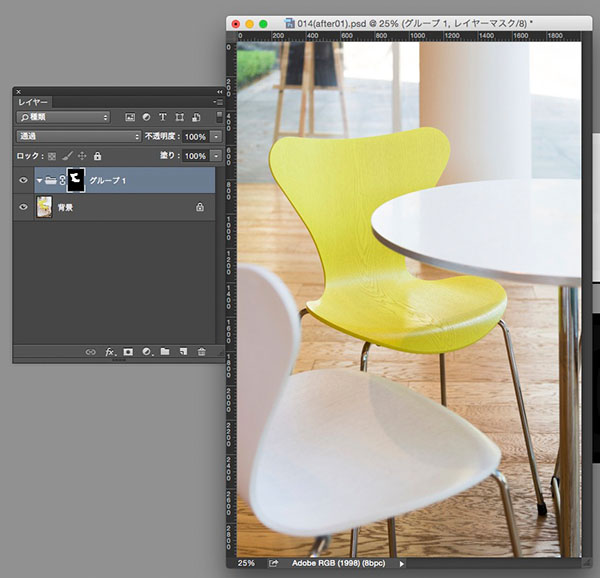
例えば下図のように調整することで、明るい木のニュアンスに色変することも簡単にできると思います。

 完成画像②
完成画像②
そして、描画モードを「輝度」にした「レベル補正」との合わせ技も、もちろん有効です。例えば「色相・彩度」で派手な色に変換した場合などは、「レベル補正」を使ってマットっぽい質感に仕上げるなどすると、リアルな塗装っぽい感じが出やすいと思います(下図は水色に変換後、レベル補正でマット感をプラス)。

 完成画像③
完成画像③
いかがでしょうか。
基本的はこの2つの方法だけで、ほぼ全ての色への変換を行なうことが可能です。でも、もしかしたら調整の途中で、狙った色になかなかならないように見える場合が、これから出てくるかもしれません。
こういった色変換で、「スライダーをどう動かすとどんなことが起こるのか」、そして「どういった操作をすると画像に破綻が起きやすいのか」は、数多く色変換の練習をすることで感覚をつかんでいくことが必要です。
ひとつ具体例をあげますと、「色相・彩度」の3つのスライダーのうち「明度」のスライダーには、中央「0」の位置から離れれば離れるほど「彩度」も同時に下がっていくという性質があります。 そこで「鮮やかで暗い赤」を作りたい場合は、「明度」を下げつつ、かなり極端に「彩度」を上げる必要があります。これは「明度」という名前だけ見て理屈で理解しようとすると、一見不可解にも思える性質かもしれません。こういった各スライダーの「癖」は、頭で理解するよりも何度も触っているうちに感覚で覚えてしまったほうが、実際に色を操る時に素早く望んだ結果に到達することができるようになると思います。
当連載でも、よく起こりがちなケースと解決方法は、時間の許す限りお話させていただく予定です。しかし、そこから先は「量の練習」を積むことで、感覚を磨いていくプロセスが必要です。是非、連載読破という「土台」の上に、オンリーワンの「自分の感覚」という武器を築き上げていただけましたら幸いです!!
3 カラーバランス / 4 レンズフィルター
次に、「色調整」の方法3つを見て行きたいと思います(繰り返しになりますが、当連載では「色調整」とは、「赤なら赤、同じ色の範囲で微妙に色調を変化させるレタッチ」を指すこととします)。
まずは、カラーバランスとレンズフィルターです。
このふたつの操作方法に関しましては、連載第7回目「カラーバランスとレンズフィルター」の回でお話ししたことと基本的には同じです。この2つのコマンドの使い方をご存じない方は、お手数ですが是非連載第7回をご覧いただけましたら幸いです。
コマンドの呼び出し方だけ「レイヤー」→「新規調整レイヤー」→「カラーバランス」、もしくは「レイヤー」→「新規調整レイヤー」→「レンズフィルター」と進んで、調整レイヤーとして運用することがオススメである、ということだけが唯一の新知識です。

それ以外は、今までの知識で十分色の微調整ができることと思います! この2つの機能の使い分け方につきましても、連載第7回目「カラーバランスとレンズフィルター」の後半部分に説明文章がございますので、ご興味のある方はご覧いただけましたら幸いです。
5 トーンカーブ
そして最後に、トーンカーブです。トーンカーブに関しましては、今までお話していない使い方をしますので、少し詳しく掘り下げていきたいと思います。
写真自体は、先程までと同じ「椅子の写真」で行きたいと思います。
まずは、スタートの状態に戻しましょう。「レイヤーウィンドウ」から、「グループ1」の中に入っている「調整レイヤー」を全て削除してください。

黄緑の椅子の写真に、マスク付きの「グループ1」のみがある状態から、再スタートです。

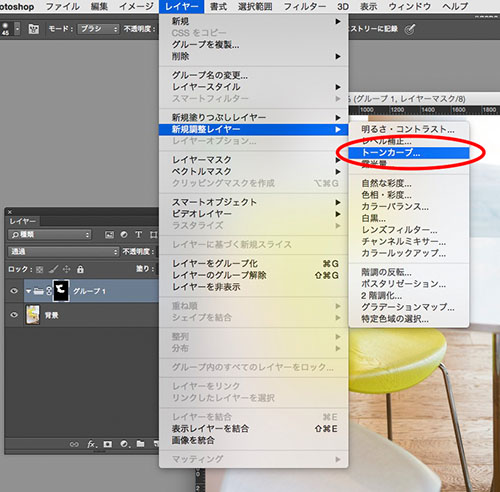
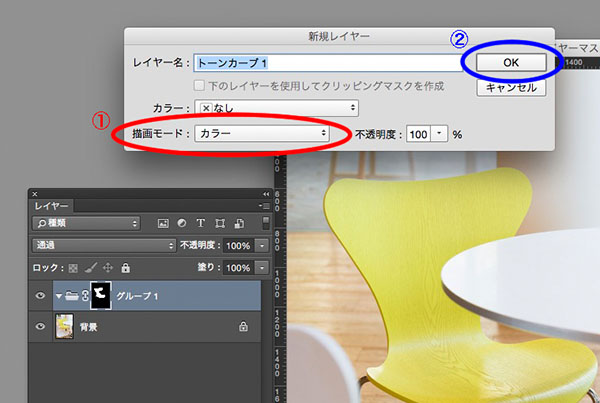
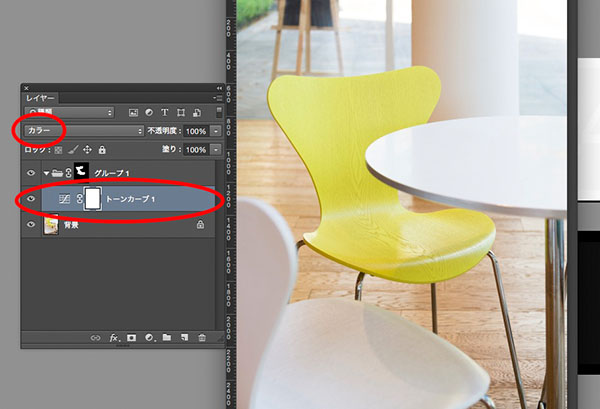
次に「レイヤー」→「新規調整レイヤー」→「トーンカーブ」と進んで、最初のウインドウで「描画モード」プルダウンを「カラー」に変更して「OK」。「グループ1」の中に「トーンカーブ1」が配置された状態にします。



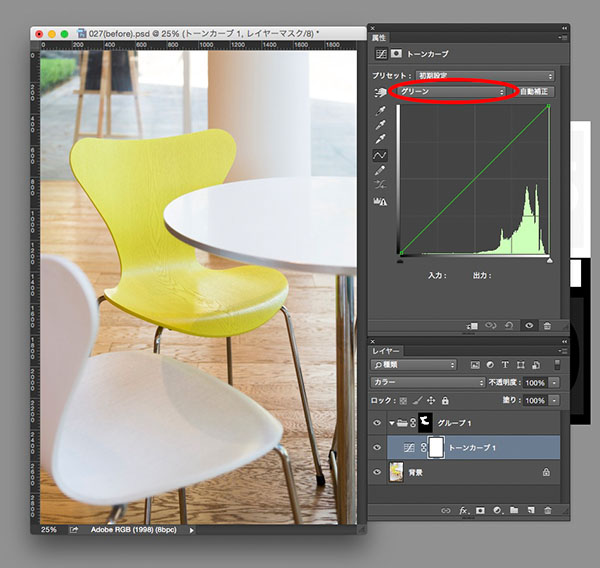
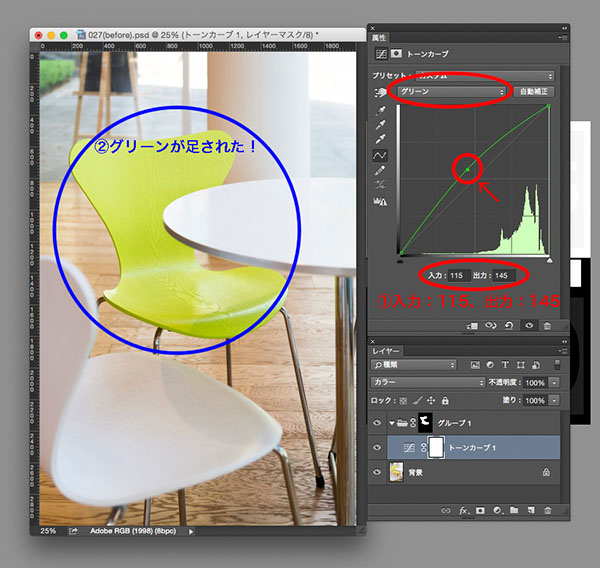
この状態で、「属性」ウィンドウの「RGB」というプルダウンを「グリーン」にしてみましょう。

トーンカーブの中央付近を「入力:115」「出力:145」付近まで持ち上げると、椅子の色にグリーンが足されたことと思います。

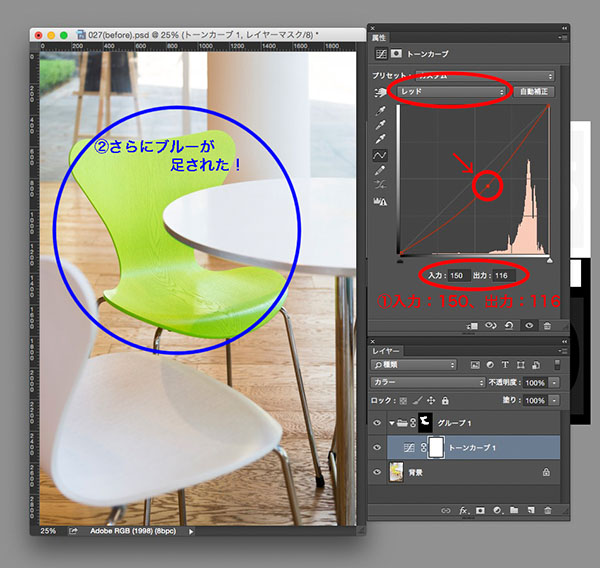
この結果を見て、仮に「うーん、もうちょっと青緑っぽい緑が好みかな…」と思ったとしましょう。
そのまま「属性」ウインドウのプルダウンを「レッド」に切替えて、「入力:150」「出力:116」付近まで引っ張ると…いかがでしょうか。かなり鮮やかな青緑色になったと思います。

 完成画像④
完成画像④
(→赤をマイナスにしたらどうして青っぽくなったのか? 疑問に思われた方は連載第7回「カラーバランスとレンズフィルター」の回の後半部分「おまけ1」をご覧いただけましたら幸いです)
(今回のこのケースでは、青っぽくするために単純に「ブルー」のカーブを持ち上げると狙った色に上手く到達できません。そのため、次善の策としてシアンを足す(=赤を抜く)方法を採用しています。不思議に思う方も、きっといらっしゃると思います。色調補正を行なっていると、こういった不思議な現象は実は多々起こるので、その都度立ち止まっているとなかなか望んだ結果に到達できません。そこで上手くいかない場合は、「止まって悩むより、すぐに他の案を試してみる!」という癖をつけることが、色調補正をマスターする上では非常にオススメです!)
(もちろんひとつひとつじっくり考えたり、調べていくことで、理解が深まる面は確実にあるので、悩むことは完全に無駄だとは申しません。「写真の出来栄えをアップすること」と同じぐらい、「デジタル画像の仕組みそのもの」にご興味がおありになる方は、ひとつひとつ考えていくこともアリ、だと思います!)
さて私的には、トーンカーブを使って色調整をする方法は、実は非常にお勧めであると思っております。
理由は、2つあります。
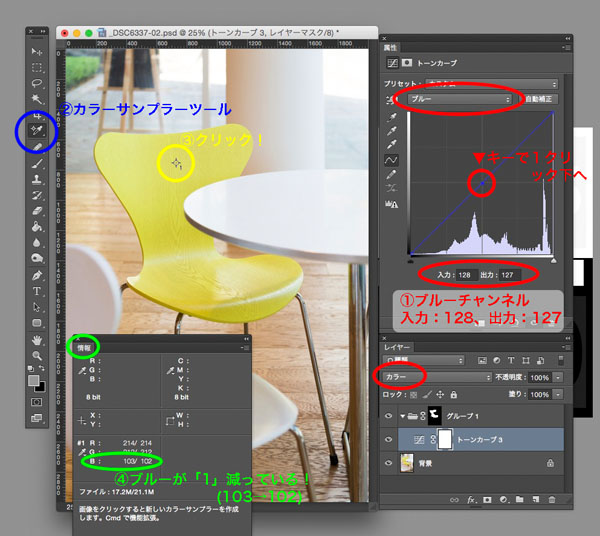
まず1つ目です。「コントロールポイントをカーソルキーで動かす」技と、「レイヤーの不透明度を調整する」技。2つの技術を駆使することで、かなり細かい微調整を行なうことができるからです。
例えば、図の状態は「ブルー」のカーブの中央部分のコントロールポイントを「カーソルキー」の「▼」で下に1コマ移動し「入力:128」「出力:127」の位置へ移動した状態です。「カラーサンプラーツール」と「情報」ウィンドウで図の位置の変化を調べると…「R:214、G:212、B:103」から「R:214、G:212、B:102」へ、ブルーが1だけ暗くなった(=イエローが1足された)ということになります。

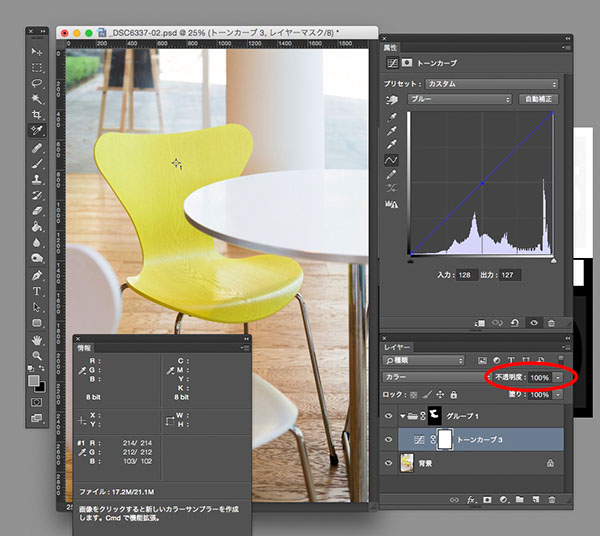
さらに細かく調整しようと思えば、不透明度を「0%」~「100%」まで、101段階に分けて細かく調整することができます。

…と言っても、「不透明度100%」の段階で「Bが1しか変わっていない」ので、これ以上細かい命令は必要ないですよね。「トーンカーブでの色調整は、それくらい極限まで細かい調整を行なうことができますよ」ということだけ、ここではご理解いただけましたら幸いです。
次に、トーンカーブで色の微調整を行なうことがお勧めである、理由の2つ目です。「ハイライトとシャドウを分けて調整しやすい」からです。
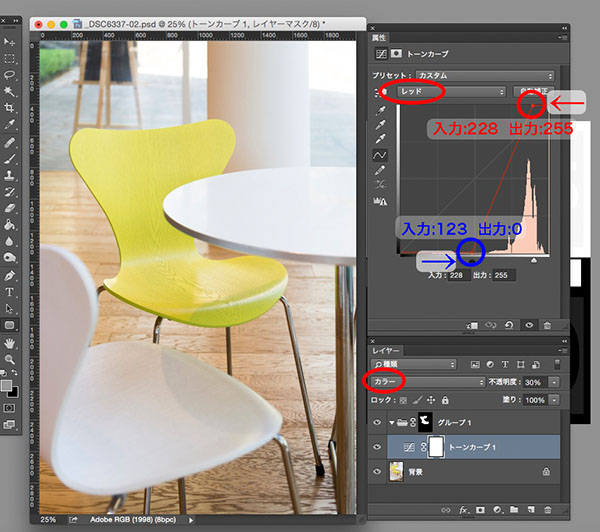
試しに、「レッド」のカーブを以下のように作ってみましょう。
「R1→入力:228、出力:255」
「R2→入力:123、出力:0」
こうすることで、ハイライト部分にR(赤)をプラスし、シャドウ部分からR(赤)をマイナス(=C<シアン>をプラス)することになります。

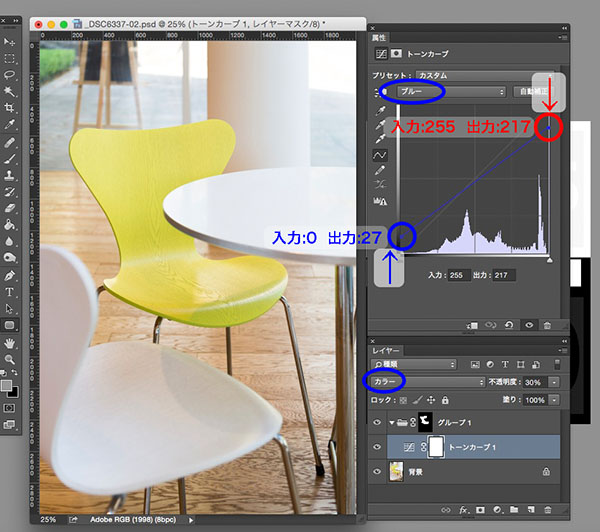
そして次に「ブルー」のカーブを以下のようにします。
「B1→入力:255、出力:217」
「B1→入力:0、出力:27」
こうすることで、ハイライト部分からB(ブルー)をマイナスし(=Y<イエロー>をプラス)、シャドウ部分にB(ブルー)をプラスすることになります。

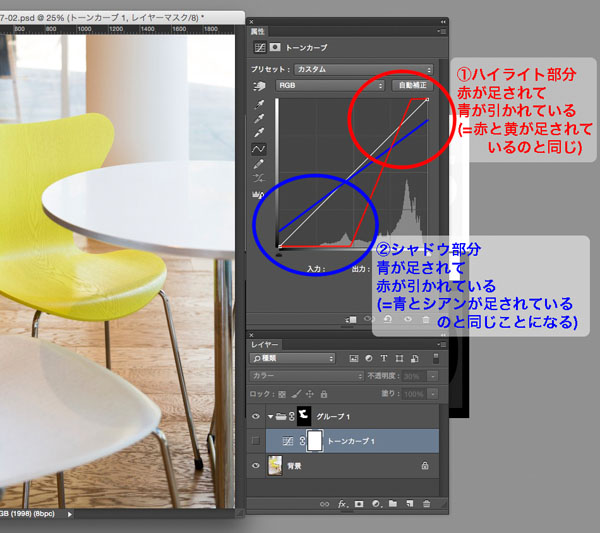
つまり、2つのカーブを合わせると、「ハイライト部分に赤と黄色をプラス」。「シャドウ部分に青とシアンをプラス」することになるわけです(この辺りの、「青を引くことは黄色が足されたのと同じである」という感覚をつかむためには、補色関係を暗記することがどうしても不可避となります。連載第7回「カラーバランスとレンズフィルター」の回の後半部分「おまけ1」をご参照ください)。

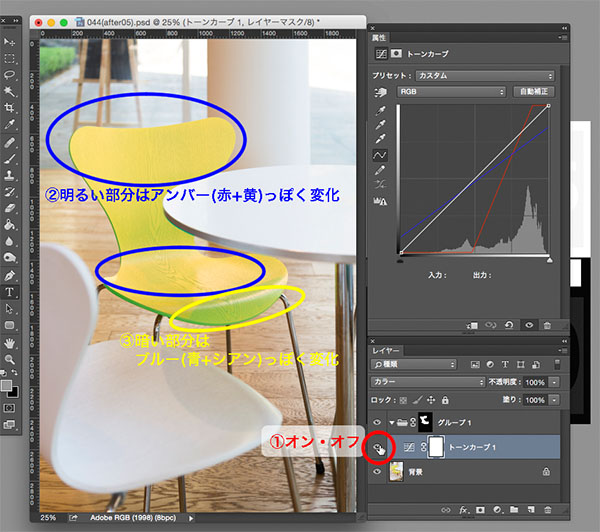
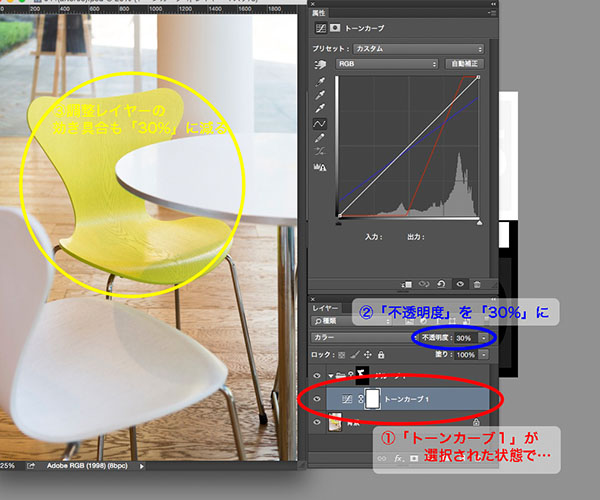
「トーンカーブ」の調整レイヤーの表示をオン・オフしてみると…いかがでしょうか? 椅子の比較的明るい部分がアンバー(赤+黄)っぽく、比較的暗い部分がブルーっぽくなっていることが、お分かりいただけるのではないかと思います!

このままでは、変化が極端すぎて不自然なので、「不透明度」を「30%」くらいに下げておきましょう(トーンカーブの微調整では、一度極端なカーブを作っておいて「不透明度」でなじませると、思い通りの結果を素早く作りやすいのでオススメです!)。

 完成画像⑤
完成画像⑤
晴れた日の屋外写真などで、そして温かみのある電球系の照明が使われた室内写真などで、「光の当たっている部分はアンバー(もしくは黄色)っぽく、影になっている部分はブルーっぽい」トーンは非常に自然に見えやすいので、こういった操作方法をマスターすると、スキルがまた1段、アップします。お勧めです!
(→この操作は、「カラーバランス」でも実現可能です。詳しくは連載第7回「カラーバランスとレンズフィルター」でも取り上げております。この時は「窓の外の外光(ハイライト)を青っぽく、室内の電球光(シャドウ)をアンバーっぽく」する仕上げを目指して調整しました)
はいっ! 本編はここまでです。お疲れ様でした。
いかがでしょうか。写真のある部分に既に選択範囲が作られているとして、その選択範囲の内側を「大胆に色変換」もしくは「繊細に色調整」したい場合の、当連載推奨の方法5つを、順にご紹介してきました。
最後にもう一度、5つの方法のおさらいをしておきたいと思います。
| 色変換 | |||
|---|---|---|---|
| 1 | 直接色かぶせ | 狙った色に正確に色変換 | |
| 2 | 色相・彩度 (色彩の統一チェック) |
試行錯誤しながら色変換 | |
| 色調整 | |||
|---|---|---|---|
| 3 | カラーバランス | 補色関係を覚えていなくても明るさ毎に簡単色調整 | |
| 4 | レンズフィルター | フィルム写真のフィルターを使う感じで色調整 | |
| 5 | トーンカーブ | 上級者向けだが、超繊細な色の微調整が得意 | |
基本的には、この方法をベースに全ての色を作り出すことが可能です。後はこの後の回で経験を積んでいきながら、以下のような課題を自力で解決できるようになれば、パーフェクトです!!
色変換に立ちはだかる3大課題
- イメージした色になってくれない時にどうするか
- イメージした色になるものの、どうも不自然に見えてしまう場合にどうするか
- イメージした色になるものの、階調の破綻が起きてしまう場合にどうするか
最後まで、ひとりでも多くの方がゴールにたどり着けるよう頑張っていきたいと思います。引き続き、お付き合いいただけましたら幸いです!
色変換・色調整をさらに使いこなすために
恒例の、おまけのコーナーです。今回は2つです。
まずは1つ目。
本文の途中で、「直接色かぶせ」の方法をお話ししました際に、「椅子の形のマスク」がついた「グループ(フォルダー)」の中に「レベル補正」の調整レイヤーを入れる操作をしました。その時、「レベル補正」にも、もう一回「椅子の形のマスク」をつけました。
どうして同じマスクをもう一回つける必要があるのか? その理由についてお話ししたいと思います。
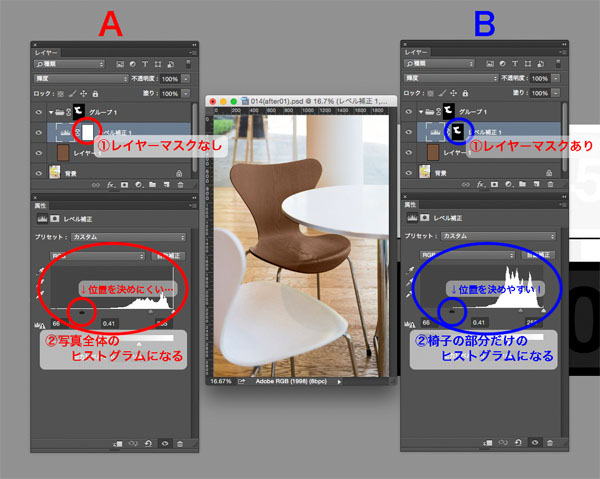
下図のAとBをご覧いただけましたら幸いです。

どちらの場合も、レベル補正がかかる範囲は、椅子の部分だけです。理由は、「レベル補正」の命令が、「椅子の形のマスクがついたフォルダ」の中に入っているからです。ですので、同じ操作をすれば、同じ結果が返ってくると考えてOKです。では、どうしてひと手間増やす必要があったのか?
理由は「レベル補正」の「属性」ウィンドウに表示される「ヒストグラム」が違うからなのです!!
Aのヒストグラムは、この写真全体のヒストグラムとなっています。
Bのヒストグラムは、椅子の部分だけのヒストグラムとなっています。
レベル補正で生成される「ヒストグラム」は、「実際に操作の結果が及ぶ範囲」と「完全には連動していません」。単純に「レベル補正についているマスクの範囲」のヒストグラムとなっています。今回のように「椅子の座面」のヒストグラムだけを「明るいトーン」から「暗いトーン」へシフトしたい場合は、Aのように関係ない部分の階調情報がヒストグラムに含まれていると…正確な操作がしづらいですよね?
そこで、「レベル補正」にも、もう一回「椅子の形のマスク」をつける操作を行なったという訳なのです!!
(ちょっと難しいお話だったでしょうか? ご理解いただけたら良いのですが…。難しかった方は、以下のように機械的に覚えていただけましたら幸いです。『「直接色かぶせ」+「レベル補正でトーンを横シフト」の合わせ技の時は、レベル補正にもマスクをつけること!』)
おまけの2つ目です。
今回お話しした方法の中で、「直接色かぶせ」の方法の、無限の可能性についてお話させていただきたいと思います。この方法では、まずはターゲットとする色を厳密にスポイトでピックアップ。直接重ねてそのまま色情報として使うので、「色相環上の色」としては「理論上完全に狙った色に一致させる」ことが可能です。
例えば、青白い肌の人物写真を日焼けさせたいとしたら…? 難しく考えずに、まずは日焼けした人物写真(全く他の人が写った写真でOK)を用意して、日焼けした肌の色をカラーピッカーで拾えば、色は完全に一致します。後は肌の明るささえ調整すれば、素早く日焼けした肌色ができ上がります。
デジタルカメラ・スマートフォンの時代になり、お手元に沢山の写真がストックされている方も多いのではないかと思います。そうでなかったとしても、現代にはありとあらゆる画像が世の中に溢れております。
権利関係さえ問題ない状態であれば、技術的にはそれら全てを、色見本用の資産として活用できるわけです! この方法を使えば、入手可能な画像に存在する色は、いつでも作り出せることになります。
他にもまだ可能性は広がっています。例えば商品写真で、「このボタンの色はモック(試作品)だからまだ不正確だけど、最終的にはパントーンのsolid coatedの278U(←見本帳の色パッチの名称です)になるんだよね」という話になった場合、どうするべきでしょうか?

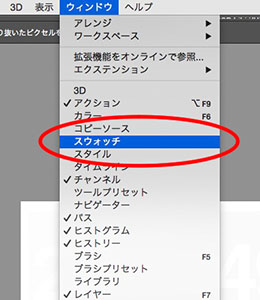
ひとつ良い方法があります。まずはPhotoshopの「ウィンドウ」→「スウォッチ」とたどります。
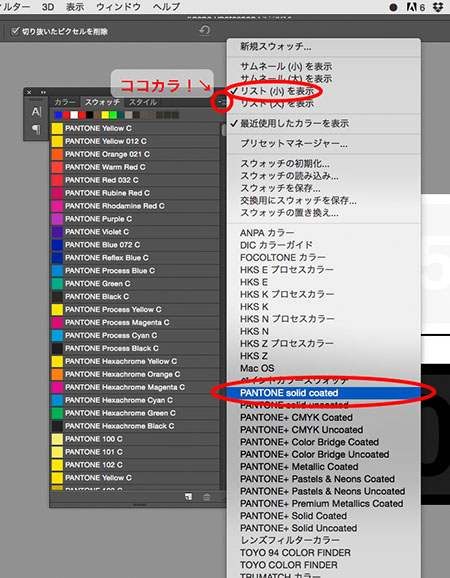
「スウォッチウィンドウ」右上のメニュー(注:下図「ココカラ!」の位置)から「リスト(小)を表示」を選んで、さらに「PANTONE solid coated」を選ぶと…多くの色見本帳が読み込まれてくるので、ここから色をピックアップして、正確な色合せを行なうことが可能です!(目的の色があるか確認するのが一苦労ではありますが…)

ただしPhotoshopには、この世の中の全ての見本帳が用意されているわけではありません。紙の見本帳ではリリースされている色が、Photoshopには入っていないケースも多々あります。そんな時にも、さらに方法はあります。
それは、「i1Shareなどのソフト」と、「キャリブレーションセンサー」を使って紙のパッチの色を直接測色して読み込む、という方法です。この方法では、極端な光沢物以外であれば、「色見本帳」や「被写体の色そのもの」を直接、かなり正確にピックアップすることができますので、それをそのまま「直接色かぶせ」の方法で使えば完璧な色再現が可能になることは、…想像に難くないと思います!(残念ながら、筆者の経験上では、この方法では金色などの、光沢物の色みをピックアップするのは苦手なようです)
(ちなみに、フィルター方式のモニター専用キャリブレーションセンサーでは現物の測色はできないなど、機種により対応非対応がありますので、詳しくはメーカーまでご確認頂けましたら幸いです)
http://www.i1color.jp/i1share.html
「狙った色に完全に一致させることは、実は技術的にそれほど難しくない!」ということは、今回の記事でご理解いただけたのではないかと思います。
そうなってきますと、先ほどお話しした"色変換に立ちはだかる3大課題"のうち、残る課題は
- イメージした色になるものの、どうも不自然に見えてしまう場合にどうするか
- イメージした色になるものの、階調の破綻が起きてしまう場合にどうするか
の2つです。
そこで次回は、
「イメージした色になるものの、どうも不自然に見えてしまう場合にどうするか」
について、重点的にお話していきたいと思っております。人工的に色をかぶせた後で、残った違和感をなくしていくためには、例えば椅子であれば「本当にこの椅子が、『この場所』に『この色』で存在していたとしたら、写真としてどう写るはずか」「違和感があるのはどこに原因があるのか」を突き止め、解消していく「眼力」と「技術」が必要になります。
題して『色変換後の「何だか違和感」を退治する!』。
いよいよ撮影業界の暗黙知に関するお話や、フォトグラファー特有の光の知識などの本格的なお話も交えて、でも、過度にマニアックになりすぎないよう、なるべくわかりやすくお届けしていきたいと思っております。
どうぞ、お楽しみに!
作例写真とPhotoshop体験版のダウンロード
記事中の作例写真を使ってPhotoshopの操作が学べるように、画像の無償ダウンロードを行なっています。画像の利用目的は個人利用に限り、商用利用や悪意のある再配布はご遠慮ください。上記の範囲内でブログ、Twitter、Facebookなどに掲載するのは自由です。
また記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。有効期限はインストール時から30日間です。
Adobe Photoshop 無償体験版のダウンロードはこちら
御園生大地 Taichi Misonoo
フォトグラファー、レタッチャー、ビデオグラファー。東京生まれ。東京ビジュアルアーツ卒業後、撮影会社に12年勤務。2013年よりフリーランス。建築竣工写真撮影、大手家電メーカーの製品写真レタッチをベースに幅広く撮影・レタッチ業務をこなす一方、近年は動画撮影業務へ進出。Photoshopやレタッチのセミナー登壇、執筆実績多数。
TAICHI MISONOO website
- もう迷わない! 色調補正の手順の型
- RAW現像について知っておきたいこと
- 色調補正にやってくる「前例のないレア難題」への対処法
- これならできる!「黒」から「白」への色変換
- 色変換後の違和感を退治する! ~自然物編~
- 色変換後の違和感を退治する! ~人工物編~
- 色変換・色調整の5つの方法 まとめ
- レイヤーを使いこなす!
- 選択範囲をもっと気楽に!「クイックマスク」「クイック選択ツール」「焦点領域」
- 「画像マスク」を使って選択範囲を作る
- どこでも囲える最強兵器、パスを使って選択範囲を作る②
- どこでも囲える最強兵器、パスを使って選択範囲を作る①
- 色域指定を使って選択範囲を作る
- 色調補正を正しく行なうためにPC環境を整える
- しゃしんを、アートっぽくしてみよう!
- 上級者も使える「シャドウ・ハイライト」
- カラーバランスとレンズフィルター
- レタッチで画像を壊してしまう時
- 「トーンカーブ」で自由自在に色調補正②
- 「トーンカーブ」で自由自在に色調補正①
- 「レベル補正」を使ったプロフェッショナルな色調補正
- 「色相・彩度」の基本と応用
- 色調補正の入門機能「明るさ・コントラスト」











