2015年02月23日
連載もいよいよ大詰めの今回、採り上げるのは「レイヤー」について。高度な色調整・色変換を行なっていくと、調整レイヤーはどんどん増えてしまう。たくさんのレイヤーにもひるまず制御できるよう、レイヤーを使いこなすための知識とコツをお伝えする。
連載第16回目の今回は、いよいよ最終章に突入する、その始まりの回です!
最終章は「デジタル画像の完全制御編」と題してお届けしていきます。いよいよ今まで身につけてきたノウハウをフル活用しながら、「デジタル画像の色調を完全に制御するスキル」を身につけていただく流れになっていきます。マラソンに例えますと、現在だいたい28km近辺です!
これまでは、第1回~第9回で、色調補正コマンドの必須機能をマスター。「写真全体」の色や階調を操る方法を身につけて頂きました。第10回では、モニターのキャリブレーションについてお話しさせて頂きました。第11回~第15回では、写真のどんな箇所でも「選択」できるスキルを身につけて頂きました。
ここまでお読み頂いている方でしたら、「デジタル画像の色を完全にコントロールできる」ための「ベースのスキル」は十分身についている状態となっております。あと必要なのは、「ほんのちょっとのPhotoshopの追加知識」と「いろいろな画像を制御した経験」と「写真を見る目を磨くこと」。この3つだけです!
この先は、超難解な箇所はありません。せっかくここまでお読みいただいている方には、できたら最終回までお付き合いいただけましたらうれしいなと思っております!(残り8回程度を予定しております)。必ずや「デジタル画像の色を完全にコントロールできる」という感覚を持っていただけるよう、引き続き頑張っていきたいと思います!!
最終章では、やむを得ず、今までお話してきた知識を前提とした話が多くなります。そこで前提知識をその都度解説しなおしていると、話の流れがわかりにくくなってしまうので省略させていただくことがございます。その代わり、既にお話をさせていただいた専門用語には過去の記事へのリンクをなるべくご用意させていただきます。わからない箇所がございましたら、まずはお手数ですがリンク先の過去記事を、お読みいただけましたら幸いです。
それでは、いってみましょう! 今回は「レイヤーを使いこなす!」という内容です。今回は、大きく4章に分けて、話を進行してまいります。
Q:色調補正の連載の終盤に、どうしてレイヤーを使いこなすことに取り組む必要があるのか?
A:簡単な色調整を行なう際には、どの命令が何をしているのかがシンプルです。レイヤーの構造を意識する必要はありません。でも、高度な色調整・色変換を行なおうとすると、調整レイヤーの数が増えてきます。そうなってくると、どの命令がどのようなモードでどの場所にかかっているのかを、見失いがちになります。そこで、後で微調整がしやすいように、レイヤーを理解し、整理するスキルが必要になってくるのです!
第一章 調整レイヤーとは何か
(1)レイヤーとは何か?
そもそも「レイヤー」とは何でしょうか?
誤解を恐れず一言で言い切ります。『「写真を何枚か上下に重ねた状態」を、Photoshop上で再現したもの』です。
重ねてある写真は、「レイヤーウィンドウ」にパネルとして格納されています。
 デジタル世界で写真を重ねたのが「レイヤー」
デジタル世界で写真を重ねたのが「レイヤー」
(2)調整レイヤーとは何か?
では本題です。「調整レイヤー」とは何か?
誤解を恐れず一言で言い切ります。『「色調補正コマンドの命令」を「フィルター状」にして、写真に重ねたもの』です。
…いかがでしょうか? 最初はちょっと理解が難しいかもしれませんが、だいたい上記のようなイメージです。
現実世界のフィルターでは、写真を赤く染めたり(フジCC Rなど)、写真の明るさを暗くしたり(NDなど)はできても、写真の色を明るくすることなどはできません。
しかし調整レイヤーは、デジタル世界のフィルターです。写真の上に重ねることで、赤などに色を染めることはもちろん、前より色を明るくしたり、コントラストを高くしたり、現実世界のフィルターにはできないようなことまでできちゃう。
…そんなイメージで捉えていただけたら、少し理解しやすくなるのではないかと思います!
 デジタル世界で「色調整フィルター」を重ねたのが「調整レイヤー」
デジタル世界で「色調整フィルター」を重ねたのが「調整レイヤー」
(3)実際に調整レイヤーを作ってみる
それでは、いよいよ調整したい画像を開いてみましょう(調整用の画像は、下の方にダウンロードコーナーがありますので、是非参考にしてみて下さい)。
 調整する画像(016_Adjustmentlayer1_before1.jpg)
調整する画像(016_Adjustmentlayer1_before1.jpg)
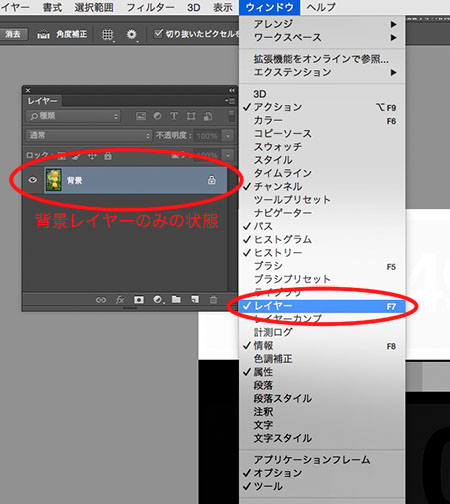
「ウインドウ」→「レイヤー」と進んでレイヤーウィンドウを表示させます。

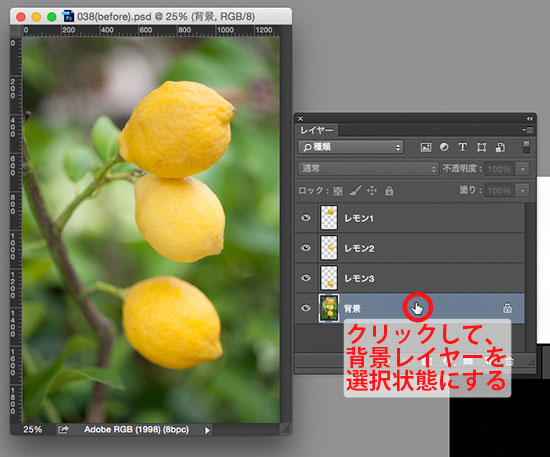
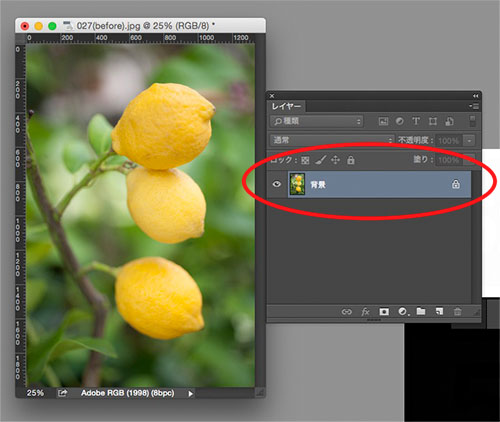
レイヤーウィンドウを見ると、この写真は「背景」レイヤー1枚だけで成り立っていて、何も重ねられていない状態であることがわかります。これからここに、コントラストを高くするデジタルフィルター(調整レイヤー)を重ねてみましょう。
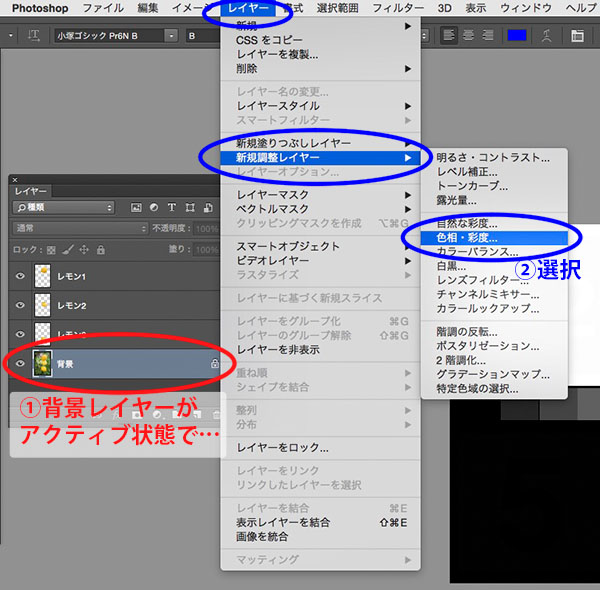
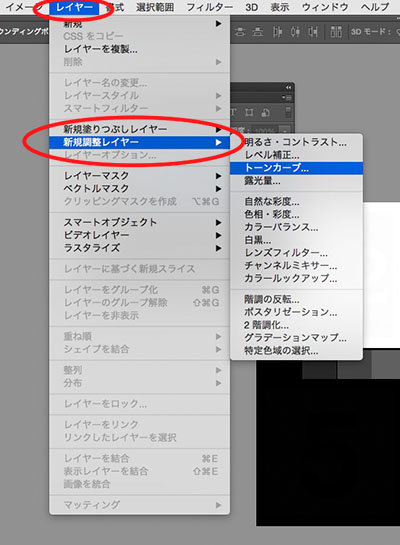
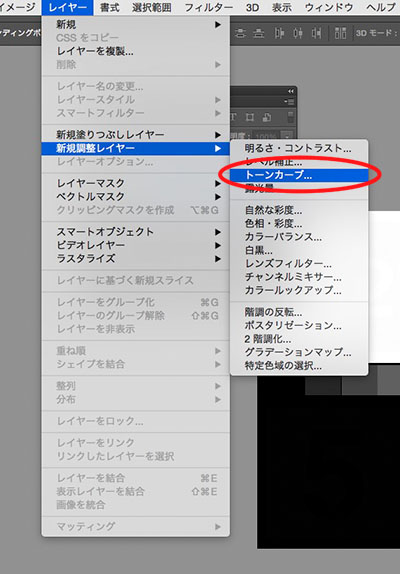
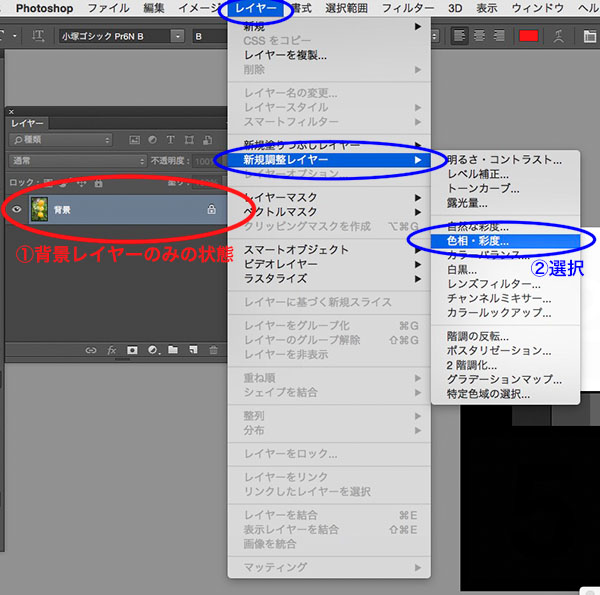
「レイヤー」→「新規調整レイヤー」と、たどってみてください。調整レイヤーには、「色調補正」コマンドと同じ名前のメニューが数多く並んでいます。

これらは全て、写真の上にフィルターとして重ねることができるということになります(注:よく見ると、「シャドウ・ハイライト」などがなかったりします。一部の色調補正機能は調整レイヤーとしては提供されていないので、スマートオブジェクトなどを利用するテクニックが必要になります)。
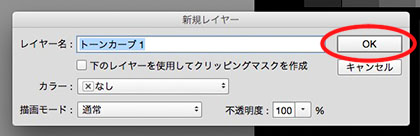
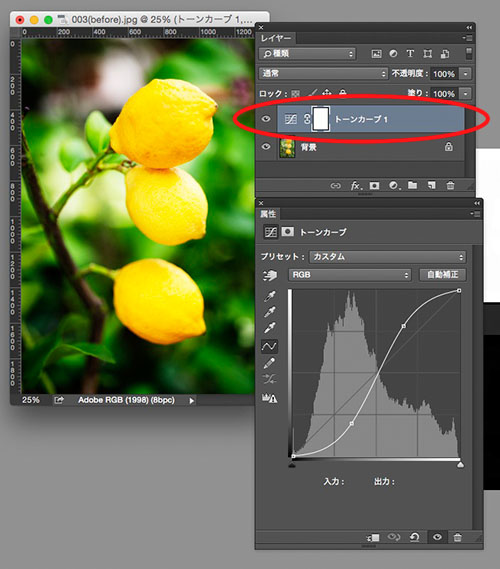
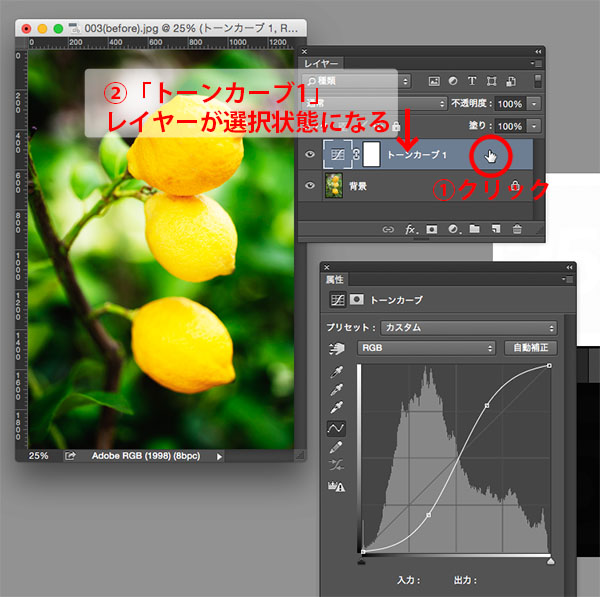
その中から「トーンカーブ」を選択します。最初に出てくるウィンドウはデフォルトのまま「OK」します。


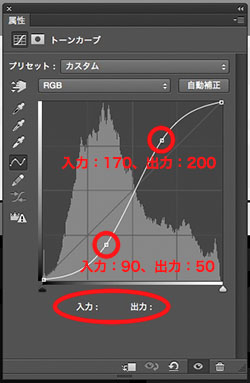
 まずは、あえて強めにコントラストをつけています
まずは、あえて強めにコントラストをつけています
表示されたトーンカーブのカーブを、だいたいで結構ですので、右図のような「S字」状のカーブにしてみてください。これで完成です!
「背景」という写真の上に、「トーンカーブ」という「調整レイヤー」(デジタルフィルター)が重ねられました!

引き続き、この「トーンカーブ1」という調整レイヤーをいじりながら、第二章では調整レイヤーの基本機能を勉強していきましょう。
第二章 調整レイヤーの基本機能
(1)調整レイヤーは、かぶせたりはずしたりすることができる
「調整レイヤー」は、「デジタルのフィルター」ですので、かぶせたり、はずしたりすることができます。
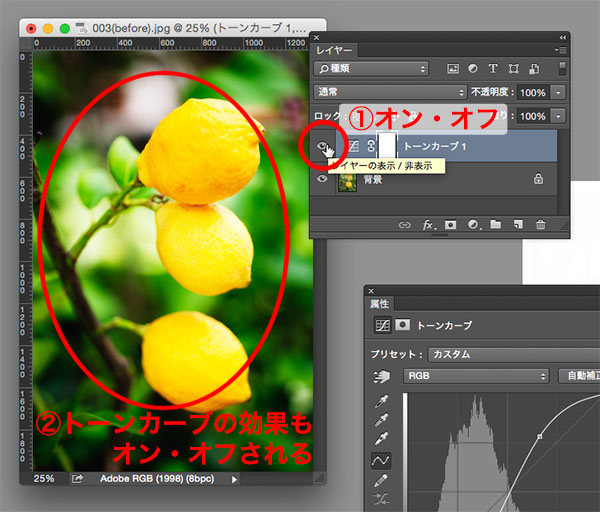
操作は簡単です。レイヤーウィンドウの、「トーンカーブ1」というパネルの左端にある、「目のマーク」をオン・オフすればよいだけです。

オン・オフしてみることで、この調整レイヤー(デジタルフィルター)の効果がよくわかると思います。かなりコントラストが上がっていることがわかると思います。
(→コントラストが上がっているかどうか、わからない! という方は、『色調補正の入門機能「明るさ・コントラスト」』の終盤のおまけのコーナーをご参照いただけましたら幸いです)
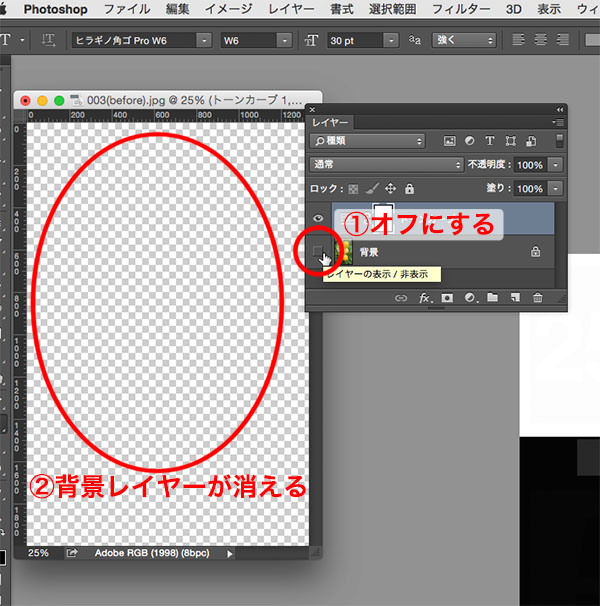
ちなみに、表示のオン・オフの操作は全レイヤー共通です。「背景」の写真も、表示をオン・オフすることができます。
 この時の「白とグレーの市松模様」は「透明」を表す。Photoshopを使い込んでくると、これが自然に透明に見えるように…きっとなるハズ(笑)
この時の「白とグレーの市松模様」は「透明」を表す。Photoshopを使い込んでくると、これが自然に透明に見えるように…きっとなるハズ(笑)
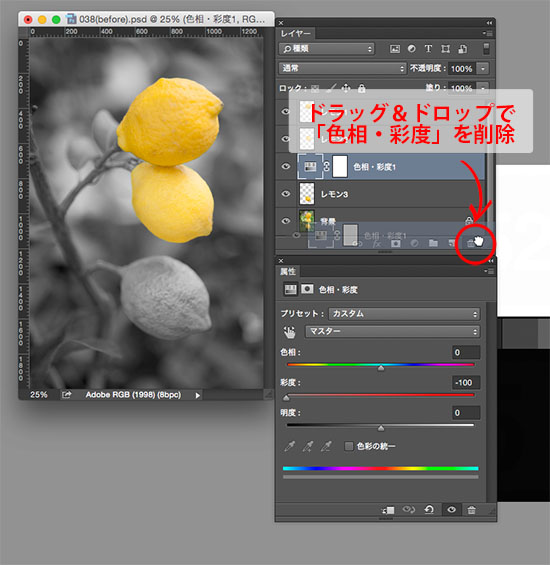
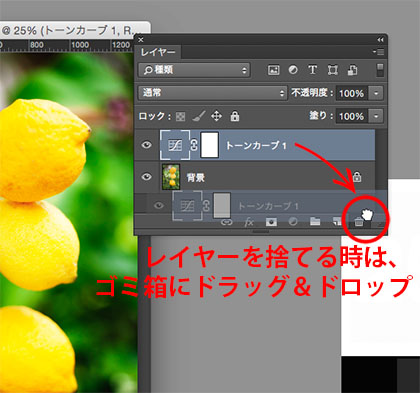
完全に必要なくなった調整レイヤーは、図の場所にドラッグ&ドロップすることで、削除することもできます(今回は「⌘(ctrl) +Z」で、削除した調整レイヤーを元に戻して、続けて読み進めていただけましたら幸いです)。

(2)調整レイヤーは、フィルターの濃淡を調節できる
「調整レイヤー」は、「デジタルのフィルター」ですので、フィルターの濃さを薄くすることができます。
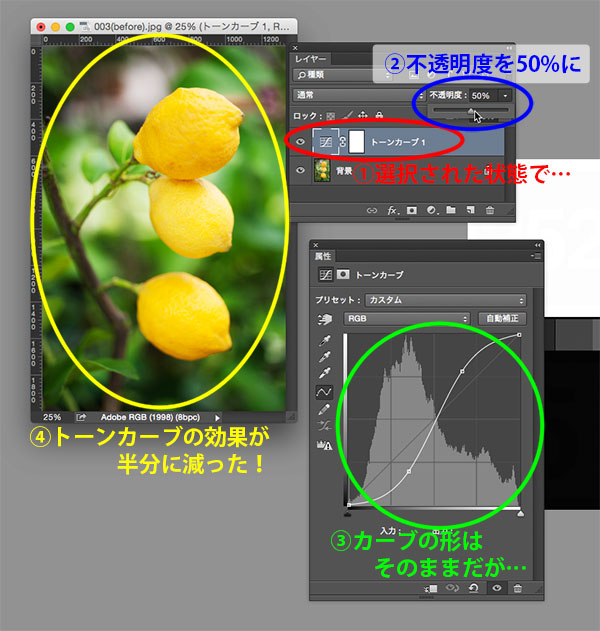
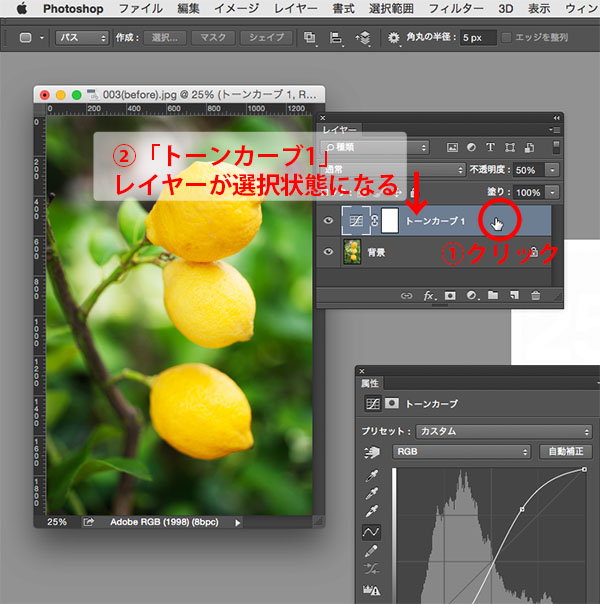
先ほどの画像の続きから、レイヤーウィンドウの図の部分をクリックして、「トーンカーブ1」という「調整レイヤー」が選択された状態(レイヤーのパネルが青い表示になります)にしてください。

その状態のまま、レイヤーウィンドウの右上2段目くらいにある「不透明度」を、「50%」にしてみてください。
「トーンカーブ」のかかり具合が半分になりました!

この機能を使うことで、『トーンカーブをかけたあと、「色相・彩度」で彩度を高くしてみた。→やっぱりトーンカーブが強すぎたので効果を1/3くらいに減少させた(不透明度を33%にした)。』といった微調整や再調整を簡単に行なうことができます。
(3)調整レイヤーは何度でもやり直しができる
調整レイヤーの大きな特徴として、「何度でもやり直しができる」という利点があります。
「イメージ」→「色調補正」からかけた「トーンカーブ」は、「OK」をクリックしたら最後。もう一度カーブを微調整することはできません。画面全体のトーンを一度調整するだけでしたら、それであまり問題がないと思います。
しかし、以下のようなケースはいかがでしょうか。
「車のボディだけにトーンカーブをかける」→「画面全体のトーンを夕方っぽくしてみる」→「車のボディの色だけもう一度微調整したくなる」
このように、写真のある一部分だけを色調整したりするようになると、最後に全体のバランスを見ながら、各部の微調整を行ないたくなる場面がどうしても出てきます。そのような場合に、調整レイヤーは大きな力を発揮します。
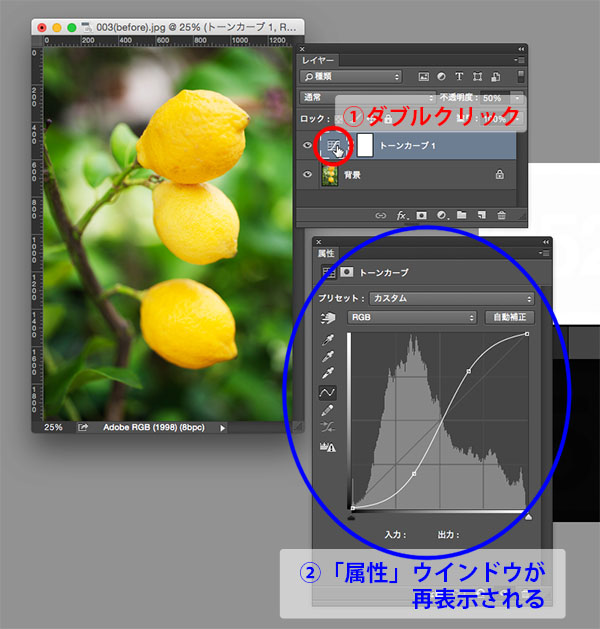
具体的には、「調整レイヤー」のパネルの図の部分を「ダブルクリック」すればOKです。


図の部分のマークは、調整レイヤーの種類によって違うのですが、どれの場合でも、ここの位置にあるマークをダブルクリックすることで、再調整用の「属性」というウィンドウが表示されます。
ちなみに調整レイヤーは、最後に画像を「統合」(重ねている写真とフィルターを全てくっつけて1枚の写真にする操作です)するときに、階調の最終計算を行ないます。
ですので、この方法で何度微調整を行なっても、その都度画像の破損が起こることはありません!
「イメージ」→「色調補正」から「トーンカーブ」を5回かけ直すと、そのまま5回、画像の計算と破損が起こります。それに比べて調整レイヤーの場合は、統合を行なう最後の1回だけの破損にとどめることができます!!
この事実だけとっても、ハードな色変換を行なう場合は調整レイヤーが絶対有利です!
(→デジタル画像の破損って何だ?という方は、「レタッチで画像を壊してしまう時」をご参照いただけましたら幸いです)
(4)調整レイヤーは、「明るさ」や「色」だけを調節できる
最後にちょっとマニアックですが、「調整レイヤー」は、「明るさだけ」に影響を及ぼしたり、「色だけ」に影響を及ぼしたりすることができます。
当連載ををお読み頂いている方は、デジタル画像について、ある性質があることをご存知なのではないかと思います。それは、「画像のコントラストを上げると、同時に彩度も上がってしまう」という性質です。
今回の「トーンカーブ1」という調整レイヤーも表示をオン・オフしてみると…よく見ると、コントラストが上がると同時に、黄色や緑の鮮やかさ(彩度)も、アップしていることがご理解いただけるのではないかと思います(特に木々のボケの緑色は彩度がアップしています)。
この性質そのものは、普段は特に問題があるわけではなく、むしろ自然で好ましい現象です。しかし、たまにこの性質が問題を起こすことがあります。例えば「このレモンの色をパントーン solid coatedのProcess Yellow C(カラーパッチの名称です)に合わせたい」など、色に関して厳密な指定がなされた時はどうでしょうか。階調と色が同時に変わってしまうままですと、正確な色を狙うときにコントロールが難しくなってしまいます。
そこで、レイヤーウィンドウの、図の部分をクリックして、「トーンカーブ1」という「調整レイヤー」が選択された状態(レイヤーのパネルが青い表示になります)にしてみましょう。

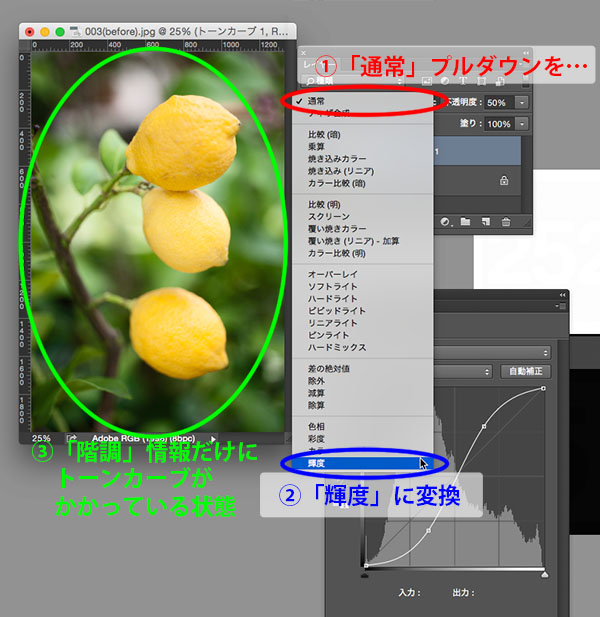
その状態のまま、レイヤーウィンドウの左上2段目にある「通常」のプルダウンを、 「輝度」にしてみます。
 階調情報である「コントラスト」は上がっているが、「色そのもの」は、理論上全く変化がない状態
階調情報である「コントラスト」は上がっているが、「色そのもの」は、理論上全く変化がない状態
この状態で「トーンカーブ1」というパネルの左端にある、「目のマーク」をオン・オフしてみることで、「トーンカーブ1」の効果が「輝度(明るさ・階調情報)」のみにかかっていることが実感いただけるのではないかと思います!
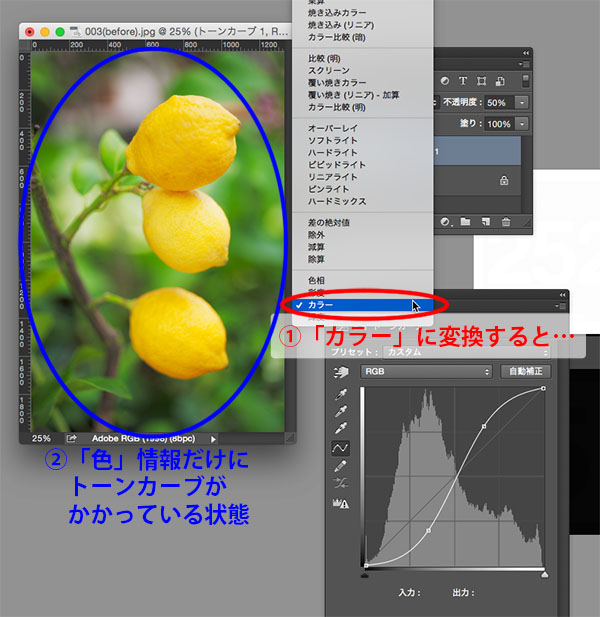
次に、「トーンカーブ1」という「調整レイヤー」が選択された状態(レイヤーのパネルが青い表示になります)であることを確認して、レイヤーウィンドウの左上2段目にある「輝度」のプルダウンを、 「カラー」にしてみましょう。
 オン・オフすると、色の派手さが変わるが、画像の明るさやコントラストには変化がない状態
オン・オフすると、色の派手さが変わるが、画像の明るさやコントラストには変化がない状態
この状態で「トーンカーブ1」というパネルの左端にある、「目のマーク」をオン・オフしてみることで、「トーンカーブ1」の効果が「色情報」のみにかかっていることが実感いただけるのではないかと思います!
現時点では、この機能をどうやって使うべきか、イメージがわかない方もいらっしゃるかもしれません。
しかし上級者になっていくと「画像の色をカラーパッチなどに正確に合わせる必要がある時」「人物写真のコントラストを上げたいけれど肌色が派手なオレンジになってしまい困った時」「ハードな色変換を行なってきて画像が今にも壊れそうだが、もうちょっと"明るさだけ"変えたい時」など、この機能を重宝する場面が、実は非常に沢山あります。
ですので、是非ともこの機能の使い方、存在をしっかり記憶に止めておいていただけましたら幸いです!! 必ず、後の方の回で再登場すると思います。

以上で、第二章の「ひとつの調整レイヤーを使いこなす」機能の解説は終了です。次は、調整レイヤーにマスクをかけることについてお話させていただきます(先ほどのプルダウンは「通常」に戻しておいてください)。
第三章 調整レイヤーにマスクをかけて、画像の一部分だけに効果をかける
調整レイヤーには、レイヤーマスクがつけられます。現実世界で、ペンキ塗装を行なう時、色を付けたくない部分をテープやビニールなどで保護したりすることを、マスキングといいます。調整レイヤーにも、マスキングを行なって、ある部分には色を付け、ある部分には色を付けないという操作を行うことができます。
マスクに関しましては、選択範囲編でずっとお話を進めてまいりましたので、ここでは補足知識のみをお話させていただきます(→色調補正を、写真の特定の部分にだけ行なう方法は、連載第11回~第15回と、5回にわたって詳しい解説がございます。興味をお持ちの方は、ご参照いただけましたら幸いです)。
まずは選択範囲を作成する必要があります。

先ほどの画像を引き続き、使用していきます。
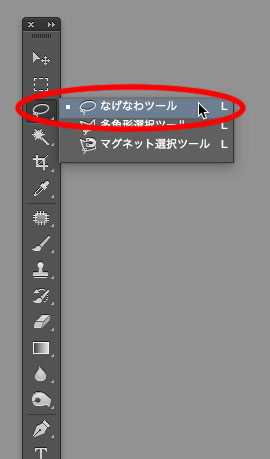
画面左の「ツールボックス」から「なげなわツール」をクリックします。
右下に小さな三角があるツールを長押しすると、隠れていたツールが出てくる
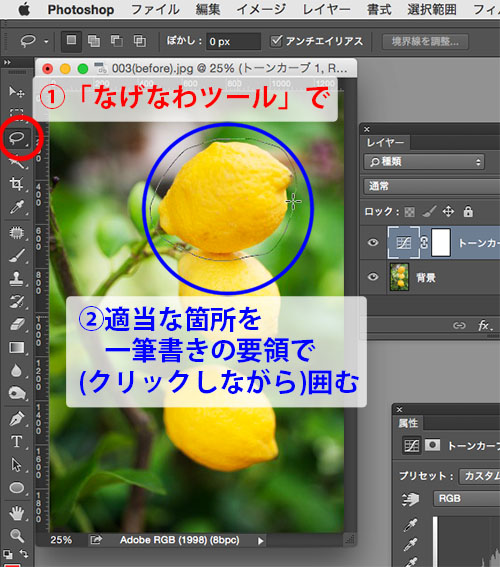
「なげなわツール」では、画面内をクリックしながら、一筆書きのようになぞることで、選択範囲を作成することができます。ひとまず、ざっくりで結構ですので、簡単に選択範囲を作成してみましょう(きちんと選択したい方は「色域指定」または「パス」がお勧めです)。

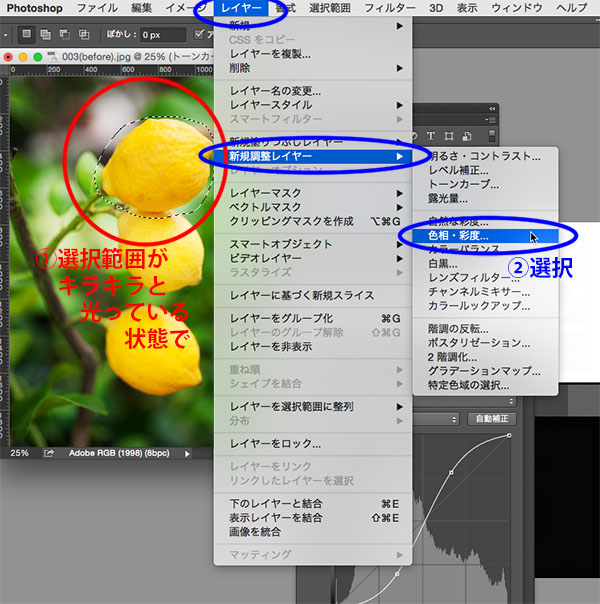
画面内にキラキラと「選択範囲」が表示されている状態のまま、いつも通り調整レイヤーを作ることで、マスクのついた調整レイヤーを作ることができます。
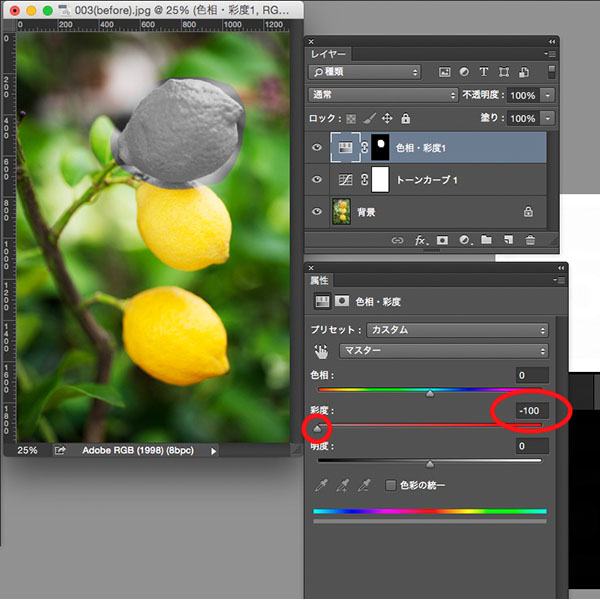
「レイヤー」→「新規調整レイヤー」→「色相・彩度」と進んでみましょう。


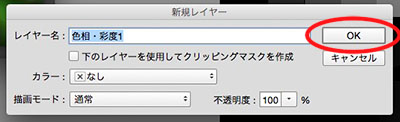
最初に出てきたウィンドウはデフォルトのまま「OK」。
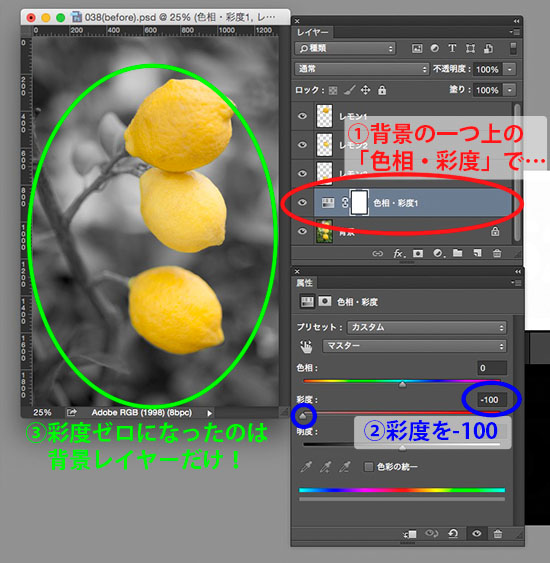
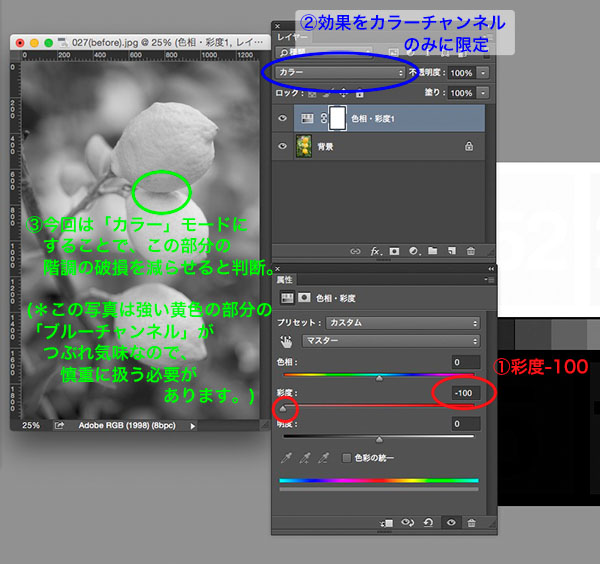
今回は効果をわかりやすくするため、「彩度」を「-100」にしてみましょう。選択範囲のあったところだけがモノクロになりました。

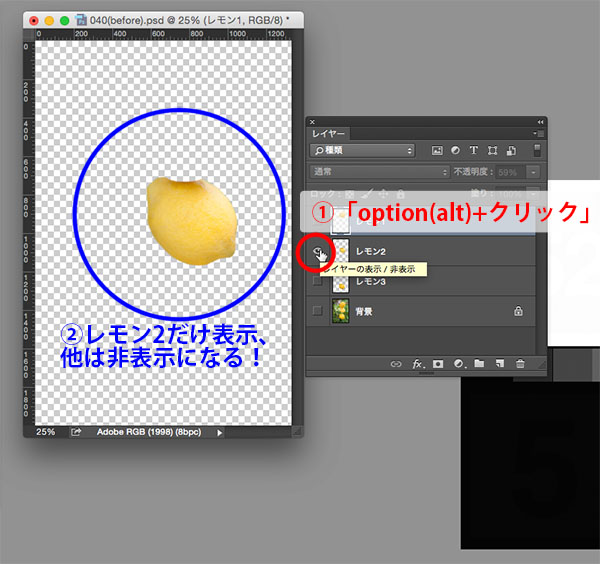
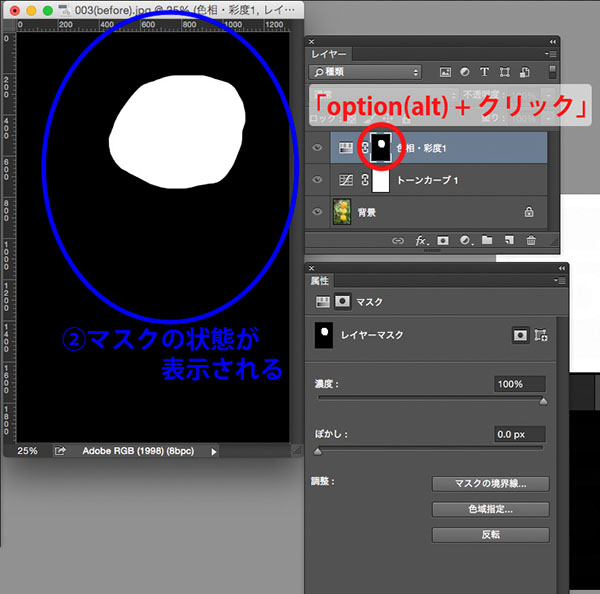
「レイヤーウィンドウ」の様子を見てみると、いかがでしょうか? いつもは白い四角が表示されていた部分に、白黒の図案が表示されていると思います。ここの白黒の四角を「option(alt) + クリック」すると、この調整レイヤーのどこが「マスキング」されているのかがわかります。この白黒画像(レイヤーマスク)の「白い部分」には「色相・彩度」がかかり、「黒い部分」には影響がないことが、きっとご理解いただけるのではないかと思います(もう一度、白黒の四角を「option(alt) + クリック」すると、表示はもとに戻ります)。

当連載ではこれまで、選択範囲やマスクは、フォルダにかけることを推奨してまいりました。これからもそのポリシーに変更はありません。しかし、まれに「調整レイヤー」そのものに「マスク」をかける必要がある場面がありますので、この方法も片隅に覚えておいていただけましたら幸いです。
(上級者の方へ:調整レイヤーそのものにマスクがかかっていると、レベル補正やトーンカーブで表示される「ヒストグラム」が、「選択範囲の中だけ」を集計したものになります。フォルダにかかっているだけですと、ヒストグラムは画面全体の集計結果になります)
第二章、第三章まで終了しました。
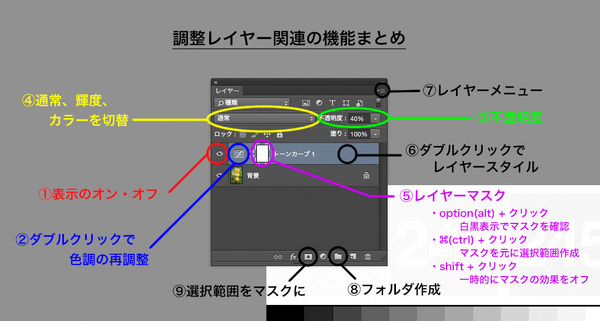
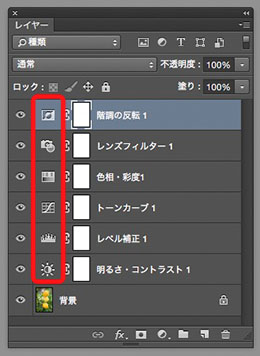
知識を整理する目的で、ここまで勉強した「調整レイヤー」の機能を、図にしたものをご覧いただきたいと思います(ダウンロード画像もあります)。
この画像は、調整レイヤーの使い方に迷ったら、知識を思い返すための助けとして、ご使用いただけましたら幸いです(本文で言及できなかった機能も、便利なものは加えてあります。なお、「レイヤースタイル」については、もっと後の回で登場する予定です)。
第四章 複数の調整レイヤーを並べるために
いよいよ最後の章です!
ここでは調整レイヤーが複数あった場合の制御の仕方について、お話ししていきたいと思います。ひとつだけ、法則を覚えていただきたいと思います。
法則 「調整レイヤー」の効果は、下から順番に計算される
これだけでは、ピンと来ない方も多いのではないかと思います。ひとつ、具体例をお出ししたいと思います。
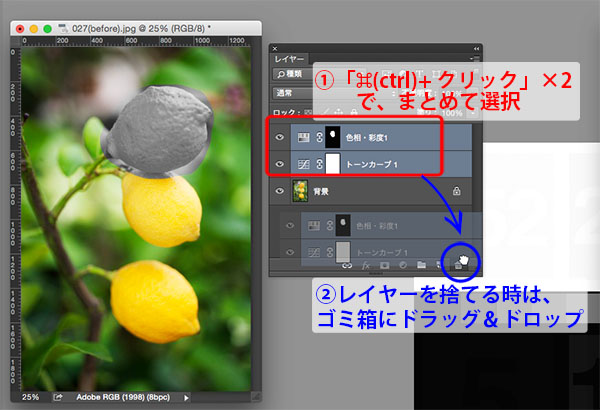
引き続き、先程までの画像を使用していきますが、「背景」レイヤー以外は全て削除したいと思います。「⌘(ctrl) + クリック」で、調整レイヤーをまとめて選択したら、ゴミ箱へドラッグ&ドロップします。

レイヤーウィンドウが「背景」レイヤーのみになったことを確認したら、 「レイヤー」→「新規調整レイヤー」→「色相・彩度」と、たどります。


最初のウィンドウはデフォルトのまま「OK」。
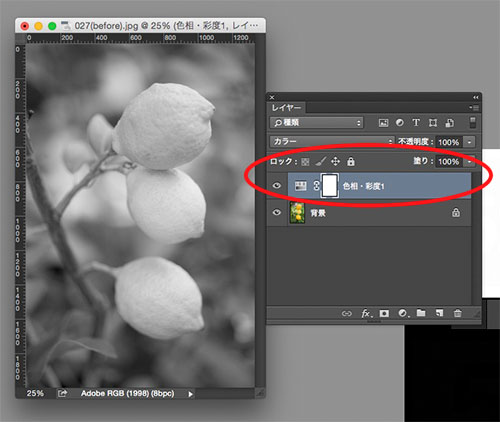
「属性」ウィンドウの「彩度」を「-100」に、そしてブレンドモードを「カラー」にしてみてください。

いかがでしょうか? 写真の彩度がゼロになって、モノクロ画像に変換されたのではないかと思います。
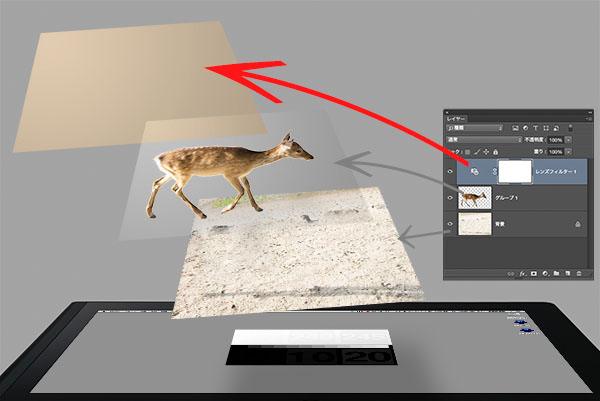
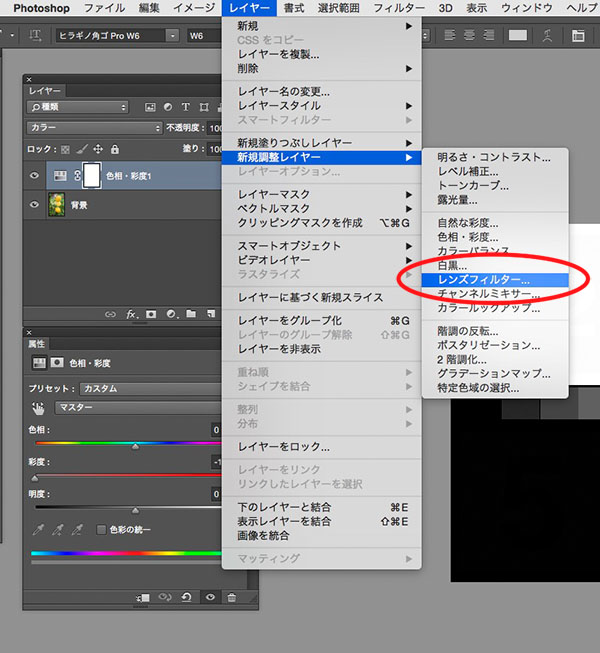
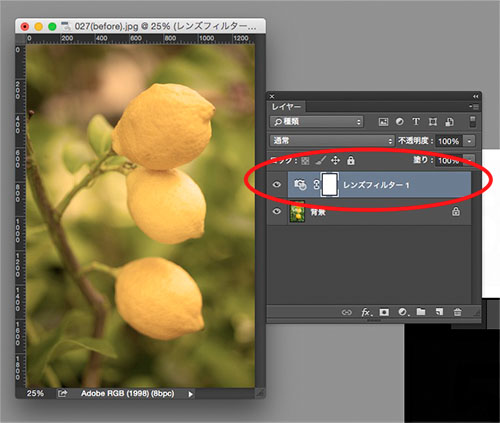
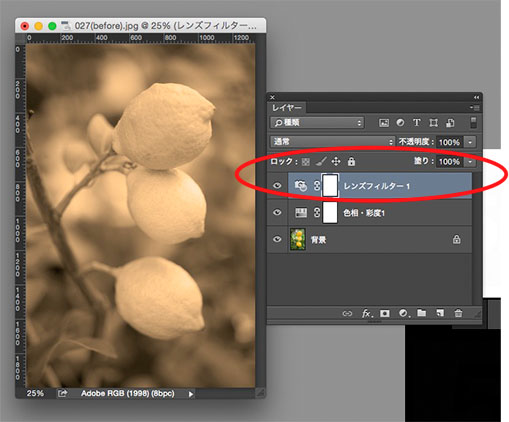
次に、その状態のままで、「レイヤー」→「新規調整レイヤー」→「レンズフィルター」と、たどります。


最初のウィンドウはデフォルトのまま「OK」。
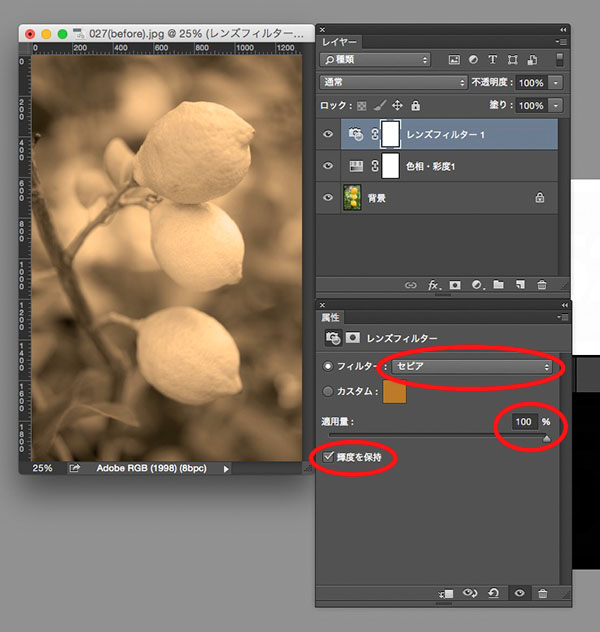
「属性」ウィンドウから「セピア」フィルターを「100%」かけてみましょう(下図参照)。
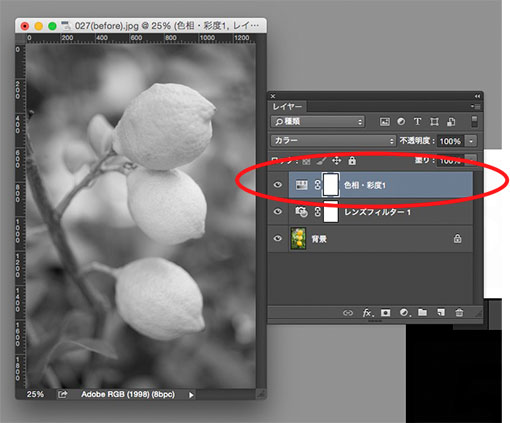
レイヤーウィンドウでは、上から「レンズフィルター1」「色相・彩度1」「背景」、の順番で調整レイヤーが並んでいることと思います。そして写真は、ちょっとレトロなセピア調になったのではないかと思います。

さて、ポイントはここからです!
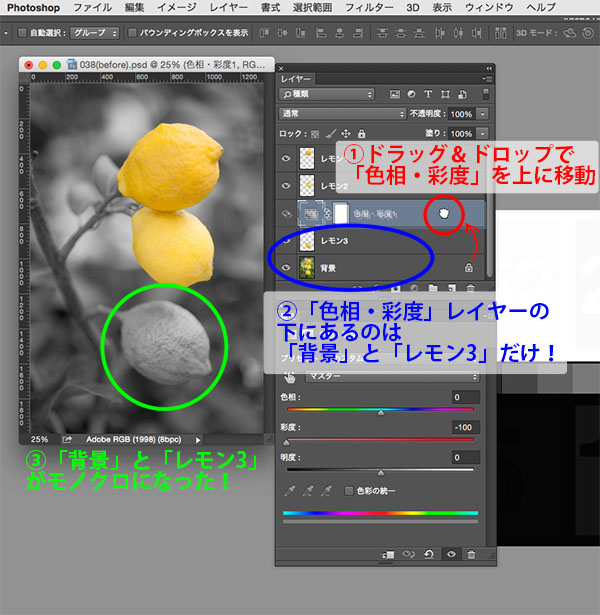
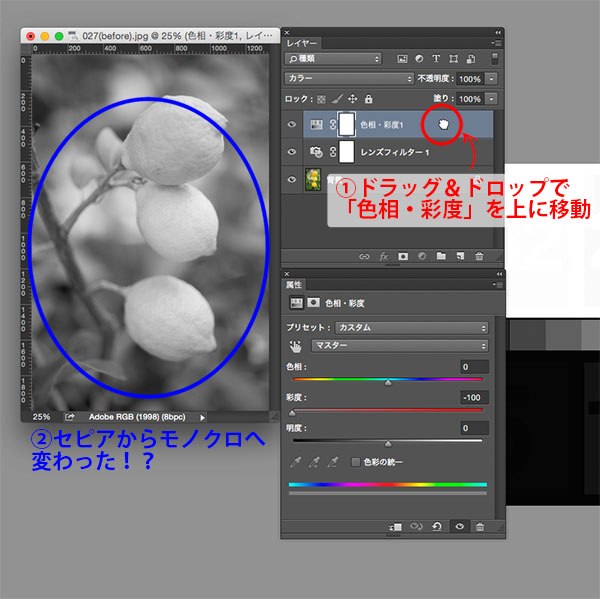
調整レイヤーは、ドラッグ&ドロップで順番を変えることができます。レイヤーウィンドウから、「色相・彩度1」レイヤーをドラッグ&ドロップで、「レンズフィルター1」より「上」に移動してください。

いかがでしょうか? 全く同じ調整レイヤーが2つ存在していても、並べる順番が違えば結果が全く違うことを認識いただけたのではないかと思います。
これはどういうことなのか?
ここで、もう一度法則の文章をお伝えしたいと思います。
法則 「調整レイヤー」の効果は、下から順番に計算される
順を追って、お話していきたいと思います。一体何が起きているのか? つまり、今現在の状態ですと、
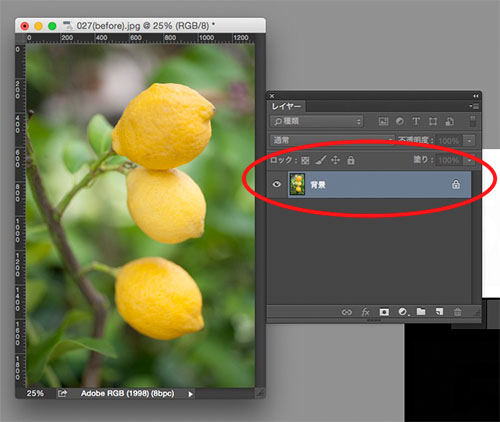
(1)一番下に背景レイヤーの写真がある
 (1)背景
(1)背景
(2)その次に重ねられた「レンズフィルター」が計算され、カラー写真にちょっとセピアが着色された状態になる
 (2)背景+セピア
(2)背景+セピア
(3)一番上に重ねてある「色相・彩度1」が計算され、写真の彩度が「0」になる
 (3)背景+セピア+彩度ゼロ
(3)背景+セピア+彩度ゼロ
といった順番で計算が行なわれるので、最終的な結果は、モノクロ画像となります。
では、最初の順番で並んでいた場合はどんな計算が行なわれていたのでしょうか。下から順番に考えていきましょう。
(a)一番下に背景レイヤーの写真がある
 (a)背景
(a)背景
(b)その次に重ねられた「色相・彩度」が計算され、 写真がモノクロ(彩度がゼロ)になる。
 (b)背景+彩度ゼロ
(b)背景+彩度ゼロ
(c)(b)のモノクロ写真に、一番上に重ねてある「レンズフィルター」の「セピア」が着色される。
 (c)背景+彩度ゼロ+セピア
(c)背景+彩度ゼロ+セピア
といった順番で計算が行なわれていたので、最終的な結果が、モノクロ写真が経年変化でセピア調になったような写真となっていたのでした。
((c)の結果が、(2)とは違うところも、また興味深いのではないかと思います! そして、時にはあえて、この性質を利用することがあります。色変換をする前に、一度その部分の彩度をゼロにしておくと結果が良い場合があるためです)
これから先、「沢山の調整レイヤーを重ねてみたら、だんだん思ったような色が出なくなってきた…」そんな場合がきっとあると思います。そんな時はこの法則のことを思い出して、下から順番に、何が起こっているか? とたどっていくと、問題が解決する場合があります。地味な法則ではありますが、これを理解して次回以降に進んでいただくことで、困ったときに助けられることが、きっとあると思います!
お疲れ様でした。ひとまず今回の本編は以上です! 今回は、調整レイヤーの操り方について、お話をさせて頂きました。
レイヤーをさらに使いこなすために
では、おまけのコーナーです。
レイヤーの取り回しの法則についてお話してきた今回なのですが、より詳しくなりたい方には是非知っておいていただきたい内容が、実はまだあります。
当連載は色調補正に絞ってお話を進めているので、「合成」的な話はしないようにしております。一度その話を始めると、お伝えしなくてはならないことが、連載に入りきらなくなってしまうからなのですが、せっかくレイヤーの性質のお話をしたので、この流れでお話ししたほうが理解のしやすい知識について、ちょっとだけお話ししたいと思っております。
(ただ、今後「合成」などを行なうつもりのない方は、当おまけはお読みいただかなくてもこの後の回がわからなくなることはありません。)
お伝えしたいことは2つです。
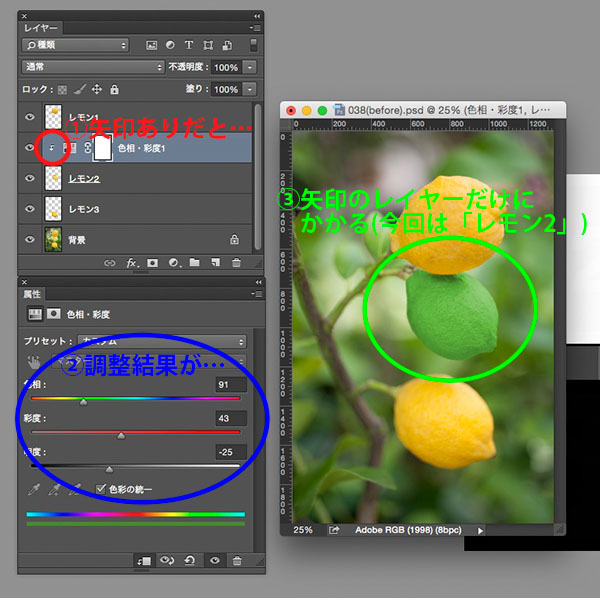
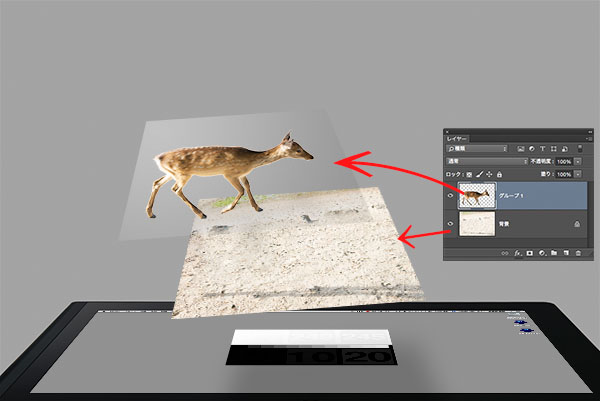
法則(1)「調整レイヤー」の効果は、「自分より下」にあるレイヤーにだけかかる。
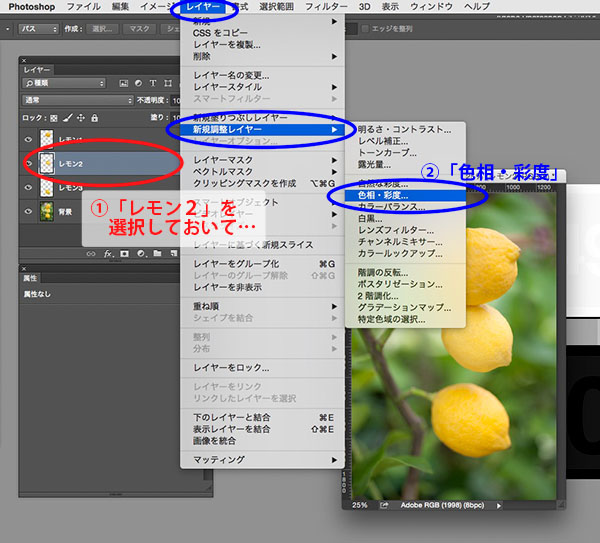
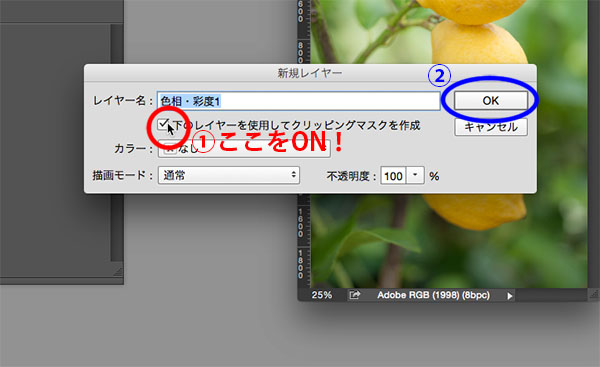
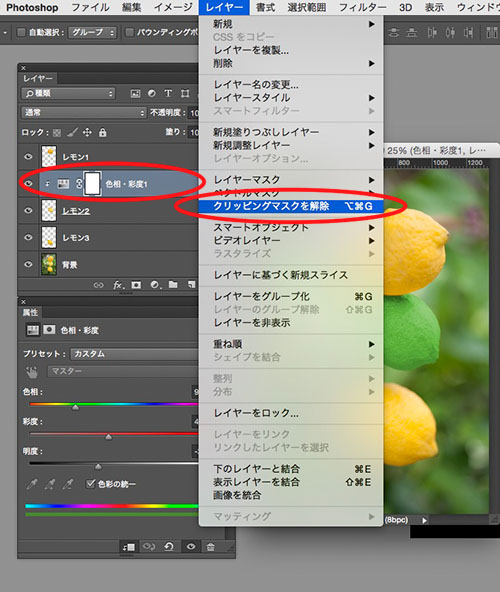
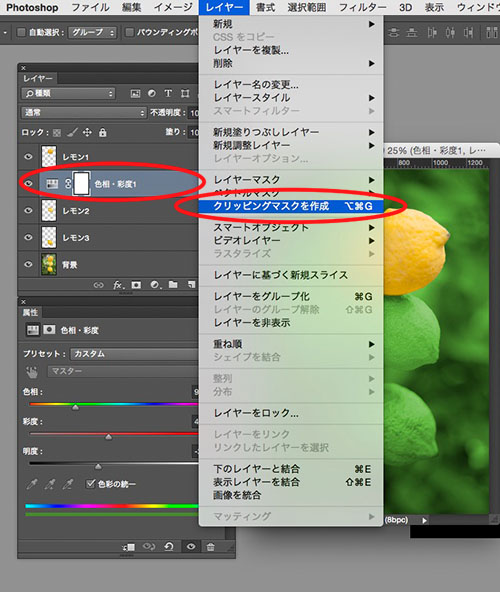
法則(2)特定のレイヤーにだけ色調補正をかけたい場合は「クリッピングマスクを作成」機能を使う