2014年05月08日
今回から取り上げる新たなテーマは「選択範囲の作り方」。当ゼミナールでなぜ選択範囲?と思いきや、色調補正には欠かすことのできない重要な工程の1つだという。
この連載も11回目。初心者向けとは言えないレベルまでやってまいりました。
いよいよ今回から、選択範囲の作り方のお話を始めたいと思います。Photoshopにおいて「選択範囲」とは、何か? 「画像に何か操作を行なう時」に、結果が「特定の部分だけ」にかかるように「範囲」を区切ってあげることを指します。
「それって、色調補正の連載に必要なのだろうか?」
そう感じられた方もいるかもしれません。しかし、これは決して避けては通れない課題なのです。
当連載のゴールである「デジタル画像の色調を完全にコントロールできるようになる」ためには、どうすればよいのか? 誤解を恐れず一言で言い切れば、ズバリ! 「自由に選択範囲が作れて、その部分の大胆な色変換までできるように」なれればよいのです。
例えば、写真に写っている少年の黄色い帽子の部分だけ選択して、黄色から青に色変換できたり…
女性の黒い髪の毛の部分だけを選択して、茶色に変換できたり…
写真に写った桜が思ったより白っぽく写ってしまって、その部分だけ選択してピンクを加えることができたり…
そんなことができるようになります。
写真の「部分」を上手に選択できれば、「写真のどの部分」でも、「完全に自分が望んだ色」にすることができます。技術的には、その積み重ねで「デジタル画像の色調を(隅々まで)完全にコントロールできるようになる」と言えるのです。
今回が、そのゴールに向かって歩き始める第一歩です! ずっとお読みいただいている方も、今回からの方も、新しいフレッシュな気持ちでお付き合い頂けたら幸いです。今回から内容のレベルがグッと上がりますが、極力わかりやすい説明を心がけて参ります。
では、具体的にはどんな方法で「部分の選択」を行なっていく予定なのか? これから3~4回の記事を費やして、以下の方法で「選択範囲」を作る手順を解説していく予定です。
「色域指定」「パス」「画像マスク」「クイックマスク」「自動選択ツール」
他にも選択範囲を作るツールはありますが、この連載はあくまで「色調補正」がメインテーマです。最低限この5つの方法をしっかりマスターすることによって、最短距離で「写真のどの部分でも選択できるスキルを獲得すること」を目指します。
では、いってみましょう!
「色域指定」で調整したい部分を選択する
今回は5つの方法の中から「色域指定」に絞って、詳しくお話していきたいと思います。「色域指定」は、写真の中の一箇所をクリックすると「クリックした場所と同じ色の部分を自動で選択してくれる」ツールです。そこでこの「色域指定」を使って、鳥の「黄色い毛の部分」だけを「赤」に変換することにトライしてみましょう。
まずは、調整したい画像を開きましょう(調整用の画像は、下の方にダウンロードコーナーがありますので、是非参考にしてみて下さい)。
 調整する画像
調整する画像

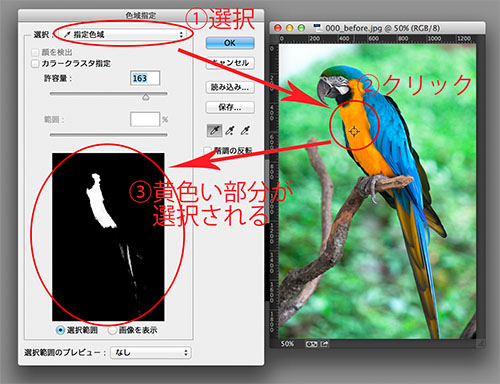
画像が開かれた状態で、「選択範囲」→「色域指定」と、たどっていきましょう。
「色域指定ウインドウ」が現れるので、「選択」のところから「指定色域」を選んで、画像の中の色調整したい部分をクリックしましょう。
すると、「色域指定ウインドウ」内の小さな白黒画像のトーンが変わったことと思います。これは何を意味するのか?

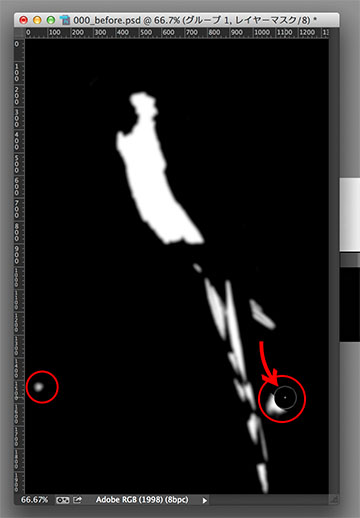
 拡大するとこんな感じになっている
拡大するとこんな感じになっている
「この画像の真っ白の部分が選ばれた選択範囲を作ります。真っ黒のところは選択されません。」
といった意味の白黒表示となっています(グレーの部分は濃度に応じて半選択の状態)。
ですので、究極的には「黄色い毛の部分が真っ白、その他の部分が真っ黒」という白黒画像を作ることが、今回希望する選択範囲を完成するためのゴールとなります。
現在は、お腹の部分は真っ白ですが、尻尾の部分はグレーだったり黒だったりしている状態だと思います。よく見ると、背景の部分もモヤモヤとグレーになったりしているので、ゴールに近づけるには、この白黒画像の濃度を微調整する必要があります。
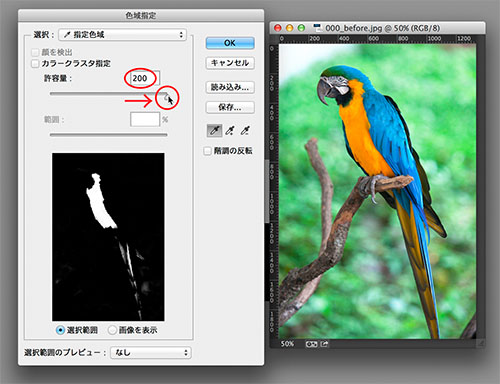
濃度の調整をする場合は「許容量」のスライダーを左右に動かして、最も黄色い毛の部分が上手く選択されそうなところを見つけましょう。

今回は、「許容量:200」のところに合わせました。実はまだ完全には「黄色い毛が真っ白、他が真っ黒」という状態は達成できていませんが、それは後で微調整をしたほうがやりやすいので、ひとまずここでは「OK」をクリックしましょう。
画像を見ると、白と黒がキラキラとスクロールするような点線が表示されていると思います。

これが「選択範囲」です!
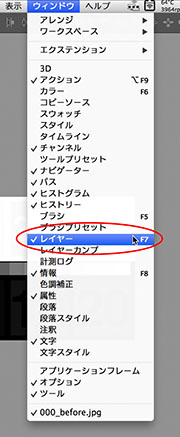
 「レイヤーウィンドウ」が表示されていない方はここ
「レイヤーウィンドウ」が表示されていない方はここ
この状態のまま、今まで勉強した色調補正コマンドを使うだけでも、選択された範囲だけに色調補正の効果がかかります。それでも決して間違いではないのですが、実はその方法ですと「後でやり直しがしづらい」という欠点があります。
「選択範囲を作って部分的な色調整を行なう」場合、全体のバランスを見て「何度も色調整をやり直す」場合がよくあるため、「やり直しのしやすい」作業行程を採用することが大事です。そのためには、作った選択範囲を「レイヤーマスクという白黒画像として保存・運用する」のがオススメです!
これから、その方法についてお話していきましょう(具体的には、「レイヤーウィンドウ」をフル活用して選択範囲を保存、運用していきます)。
選択範囲を保存して何度も色調整をやり直せるようにする
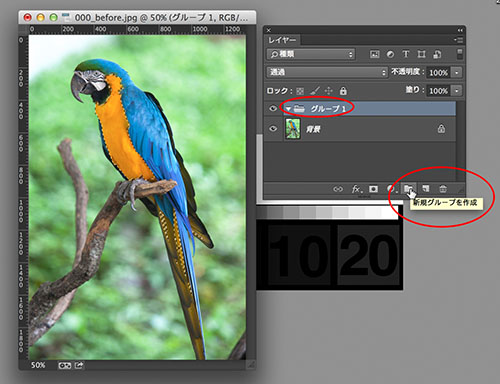
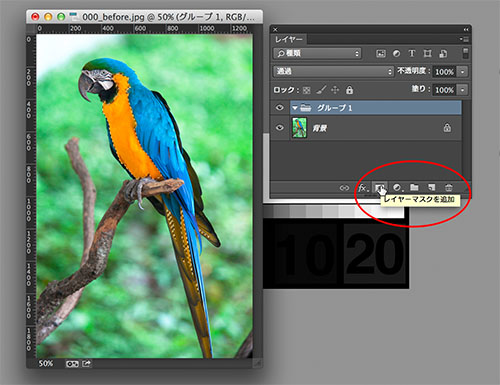
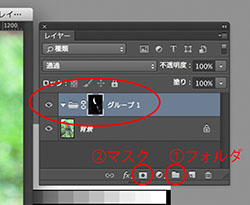
それでは先ほどの、選択範囲ができている状態で、「レイヤーウィンドウ」の下の方にある「新規グループを作成」をクリックしましょう。
 新規グループを作成
新規グループを作成
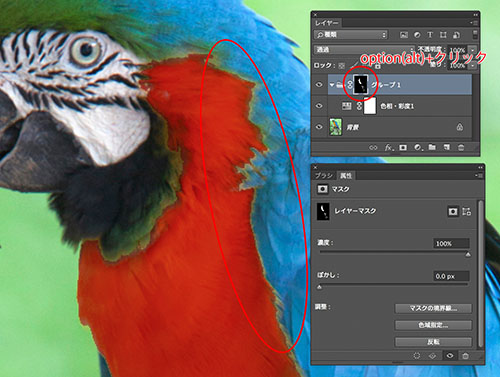
そしてそのまますぐに「レイヤーマスクを追加」をクリックします。


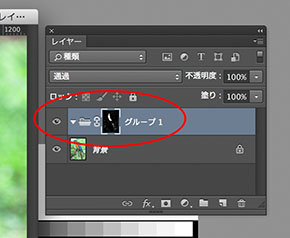
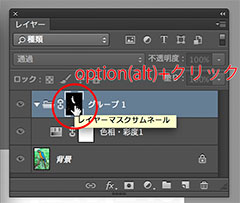
いかがでしょうか? 右図のように、フォルダがあって、その隣に小さな白黒の四角があるような状態になったと思います。
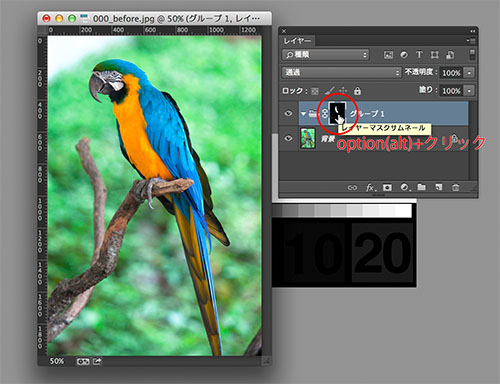
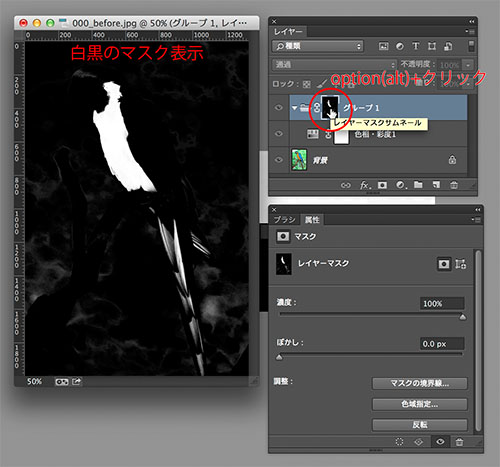
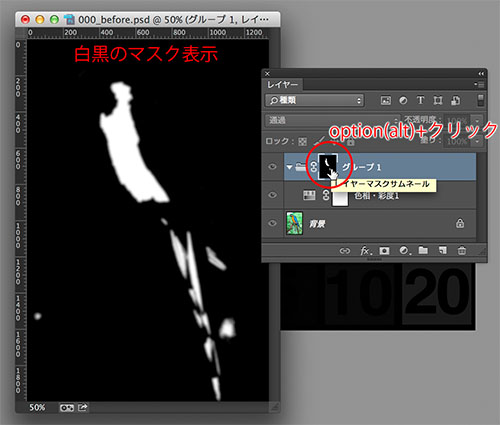
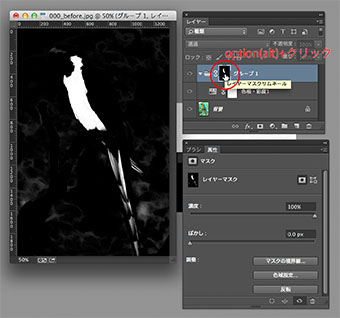
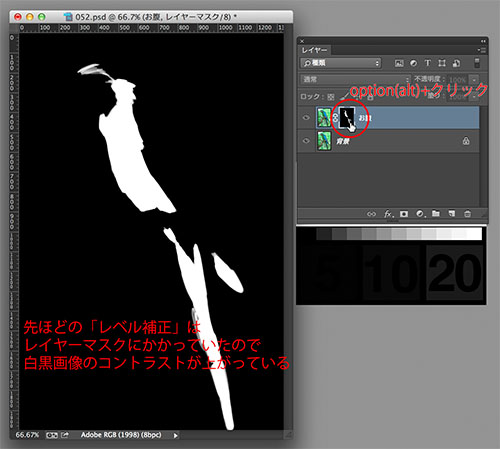
このままでは表示が小さいので、何が起こっているのか、わかりづらいと思います。確かめるために、「option(alt)」を押しながら、小さな白黒の四角の部分をクリックしてみましょう。

いかがでしょうか? 先ほど「色域指定」で見覚えのある白黒画像が画面に表示されていることと思います!

この白黒画像を「レイヤーマスク」といいます。
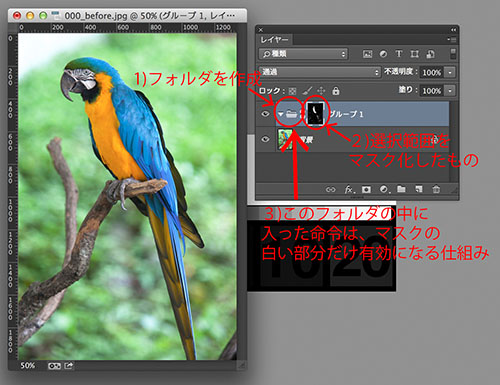
つまり、今はこういう状態になっています。

1)レイヤーウィンドウに、ひとつフォルダを作成しました。
2)そのフォルダに「レイヤーマスク」(「選択範囲」を「白黒画像化」したもの)をかけました。
3)ですので、このフォルダの中に入れた命令は、「レイヤーマスク」で選択された部分だけに実行されます。
ペンキで塗装を行なう際、色を付けたくない部分をマスキングテープで覆ったりしますね。要するにあれをデジタル上で行なっているとお考えいただければ理解がしやすいと思います。「レイヤーマスク」は「黒いマスキングテープ」で、穴が空いている部分が「白」で表現されているイメージです。
試しに、このフォルダの中に「色相・彩度」という命令を入れてみましょう。
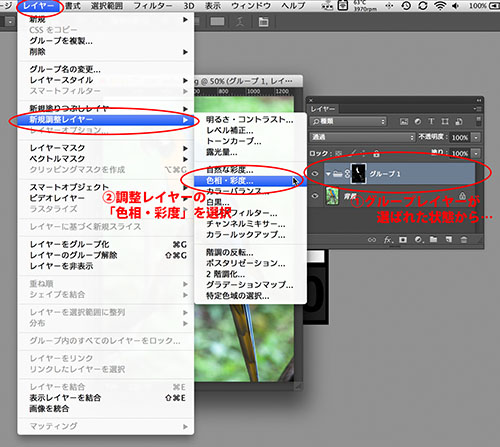
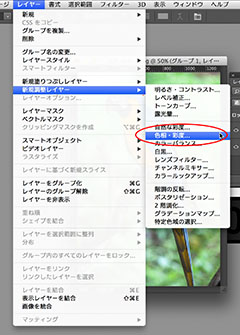
「レイヤーウィンドウ」で命令を入れたいフォルダ(今回は「グループ1」)が選ばれた状態で、「レイヤー」→「新規調整レイヤー」→「色相・彩度」とたどっていきましょう。

(今までは「イメージ」→「色調補正」→「色相・彩度」と、操作を行っていたと思いますが、フォルダの中に命令を入れるためには、今後「レイヤー」→「新規調整レイヤー」から色調補正コマンドを選ぶことが多くなってきます。)
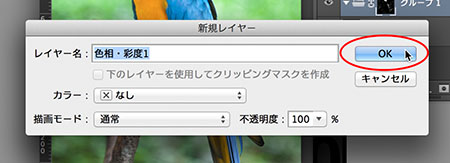
ウインドウが出るかと思います。これについては後の方の回でお話しますので、とりあえずはデフォルトで「OK」をクリックしてください。
 調整レイヤーの操作に慣れるまでは、ここはデフォルトのままOKをクリック
調整レイヤーの操作に慣れるまでは、ここはデフォルトのままOKをクリック


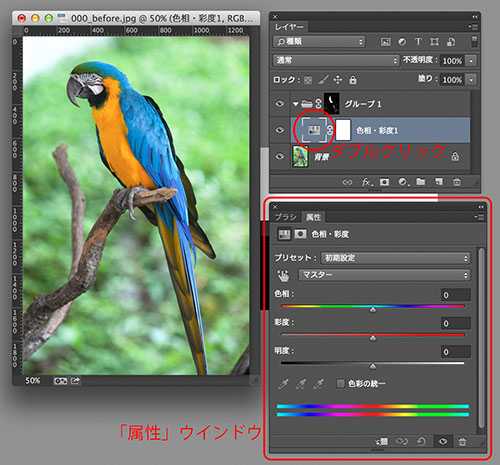
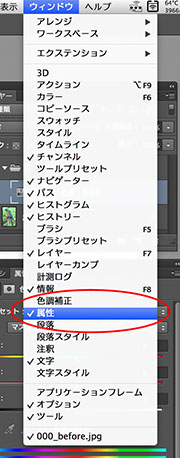
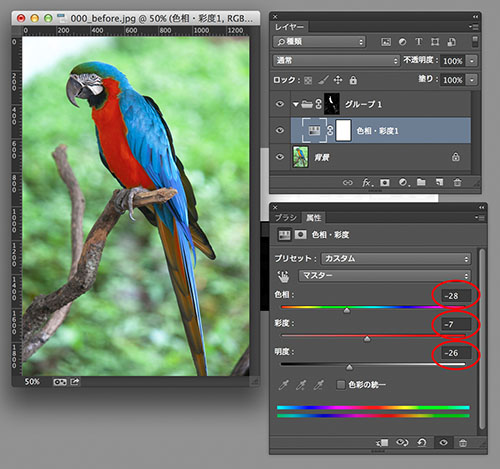
すると「属性」というウインドウが表示されたと思います(表示されていない方は「レイヤーウィンドウ」の図の赤丸の部分をダブルクリックするか、「ウインドウ」→「属性」とたどってみてください)。
ちょっと黒っぽいウインドウで違和感があるかもしれませんが、このウインドウは「イメージ」→「色調補正」→「色相・彩度」の時に出てくるものと、機能自体は同じです。ここでは「色相」を「-28」に、「彩度」を「-7」に、「明度」を「-26」にしておきましょう。

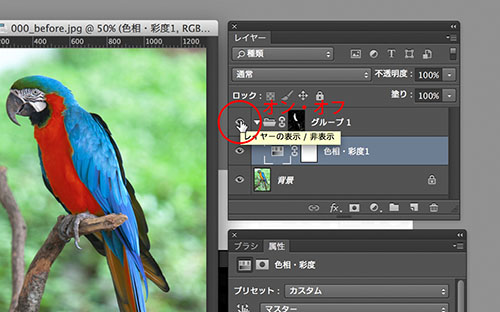
レイヤーウィンドウに戻って、図の「目のマーク」をオン・オフしてみましょう。どうですか?

「フォルダ」の中に入っている「色相・彩度」が、「レイヤーマスク」で指定した部分だけにかかっていることがご理解いただけると思います!(「目のマーク」は「オン」に戻しておきましょう)
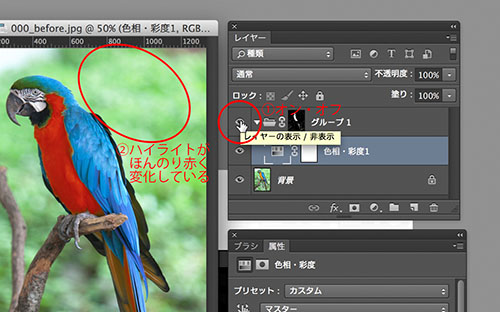
これで、特定部分だけに「色相・彩度」の効果をかけることに成功しました。めでたしめでたし…と言いたいところなのですが、ここでもう一度、画像を拡大してよく見てみましょう(「⌘(ctrl)」と「+」キー同時押し)。
パッと見、違和感がないように思えたかもしれませんが、実は「色域選択」で作った「レイヤーマスク」は正確に黄色い毛を選びきれてはおらず、エッジに黄色い部分が残ってしまっています。

さらにレイヤーウィンドウに戻って、図の「目のマーク」をオン・オフしてみると、背景のグリーンの部分なども、実は微妙に色を変えてしまっていることがわかります。

こういった「甘さ」は、今後シビアな色調整を行なおうとした時に、とても都合が悪いものです。 そこで、これから「レイヤーマスクを手動修正」する方法を勉強していきましょう。
レイヤーマスクの調整
「レイヤーマスクを修正する上での基本的な考え方」はいたってシンプルでOKです! 要するに、「白黒画像(=レイヤーマスク)」を調整して、「鳥の黄色い毛の部分が真っ白、その他の部分が真っ黒」な状態を作ればよいのです。「レイヤーマスク」は、すなわち「白黒画像」ですので、「白黒画像」に適用できる操作は、多くの場合行なうことができます。
では、いってみましょう!
「レイヤーマスク」は「白黒画像」ですので、当然「色調補正」を行なうことができます。まずは、先ほどの「option(alt)」を押しがなら図の部分(レイヤーマスクサムネール)をクリックした「白黒表示の状態」で、

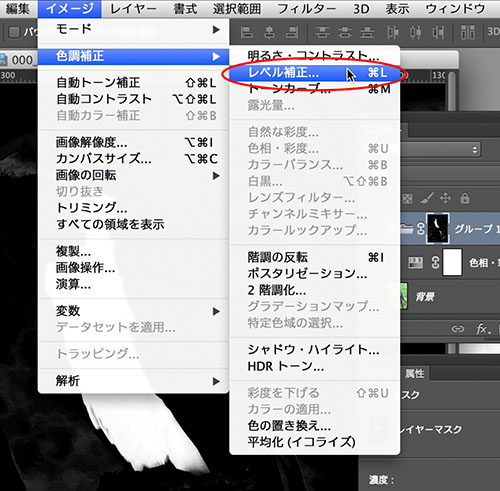
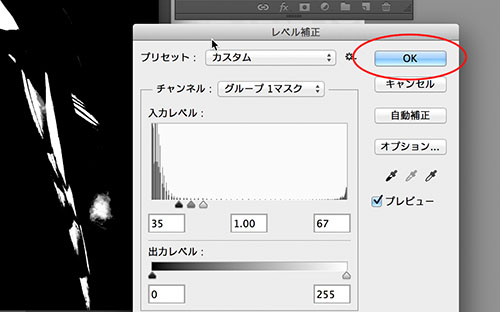
「イメージ」→「色調補正」→「レベル補正」とたどっていきましょう。
 レイヤーマスクに「調整レイヤー」はかけられないので、必ず「イメージ」→「色調補正」から進もう
レイヤーマスクに「調整レイヤー」はかけられないので、必ず「イメージ」→「色調補正」から進もう
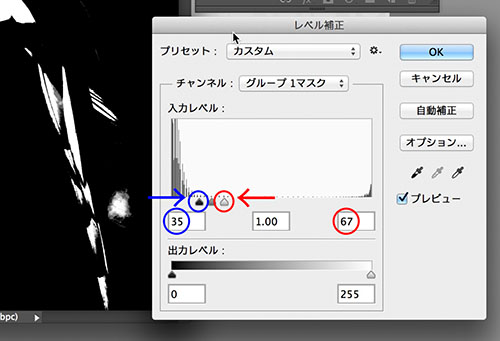
そして使い慣れた「黒い三角ツマミ」と「白い三角ツマミ」をそれぞれ「黒35」「白67」の位置に合わせると…(まだ「OK」はクリックしないでくださいね!)


どうですか?
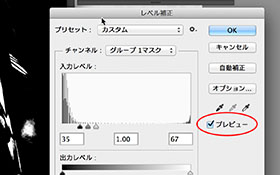
「プレビュー」のチェックをオン・オフすると、「レベル補正」適用前後の変化がよくわかると思います。
まず「黒い三角ツマミ」を「黒35」まで上げたことで、背景がきちんと真っ黒となり、鳥の背景のグリーンに影響が及ばなくなります。
そして「白い三角ツマミ」を「白67」まで下げたことで、真っ白の部分の面積が広がり、鳥の尻尾の黄色い毛の部分の選択範囲が広くなりました。

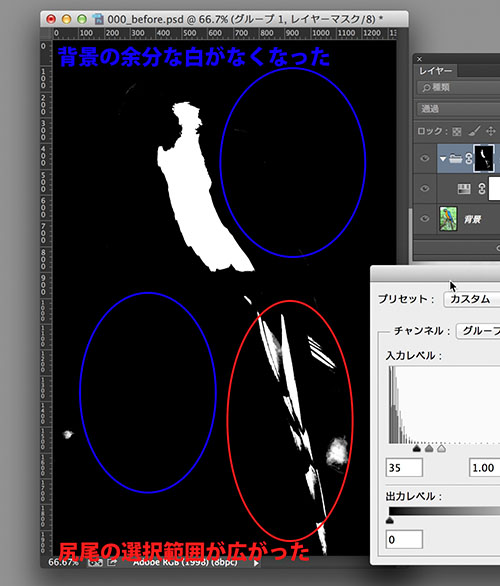
結果的に、「黄色い毛が真っ白、その他の部分が真っ黒」の状態に少し近づいたことと思います! 「レベル補正ウインドウ」の「OK」をクリックしてください。

結果はどうでしょうか。
写真の表示を変えて確認してみましょう。「option(alt)」を押しがなら図の部分(レイヤーマスクサムネール)をクリックして、写真の表示を白黒からカラーに戻します。

レベル補正を行なったことで、確かに目指す結果に近づいたものの、どうでしょうか? どうやら、まだ不十分な点がありそうです。
具体的には、レイヤーマスクのコントラストが上がり、エッジがクッキリしすぎていることが気になります。これでは鳥の毛が元から赤かったようには見えませんね。ここの修正を図っていきましょう!
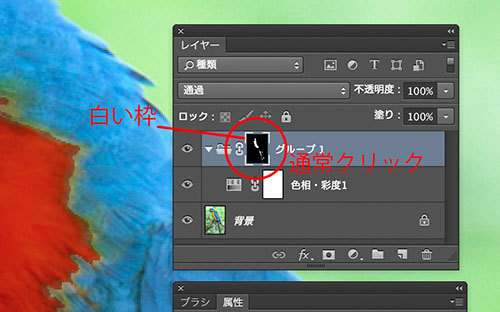
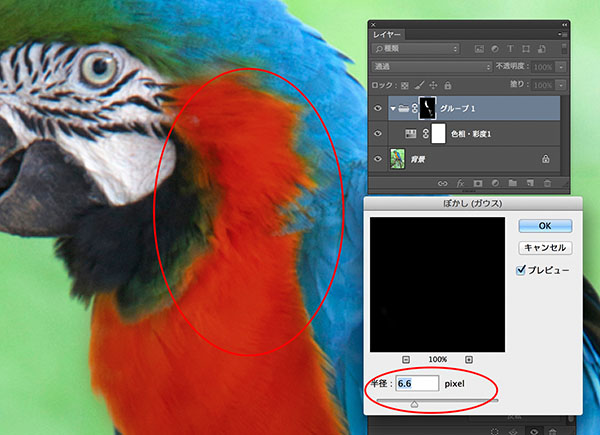
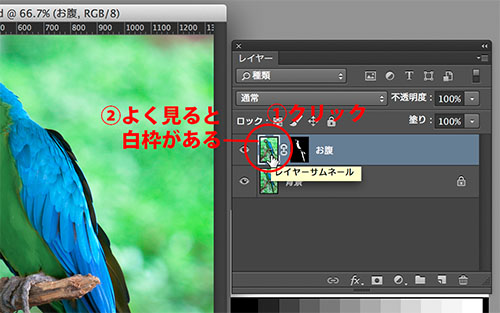
「レイヤーマスク」は「白黒画像」ですので、「フィルター」をかけることもできます。今度はoption(alt)は「押さないで」「レイヤーマスクサムネール」の部分をクリック(マウスの左クリック)しましょう。「レイヤーマスクサムネール」の周りに白い囲み表示が出ていたらOKです。
 通常の左クリック。こうすることで画像の表示はカラー写真のまま、レイヤーマスクを修正できる
通常の左クリック。こうすることで画像の表示はカラー写真のまま、レイヤーマスクを修正できる

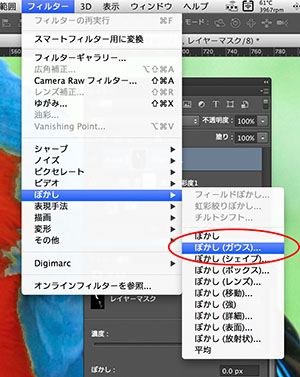
この状態で「フィルター」→「ぼかし」→「ぼかし(ガウス)」でフィルターをかけると、写真そのものでなく、「レイヤーマスク」に「ぼかし」がかかります。
今回は、「半径」「6.6 pixel」の「ぼかし(ガウス)」をかけておきましょう。こうすることで、色調整のエッジがくっきりしすぎる場合に馴染ませることができます。
(上級者の方へ:最近のバージョンのPhotoshopでは、属性パネルから「ぼかし」をかけることも可能ですが、「フィルター」コマンドのやり方を覚えておくと、他にも多彩なフィルターをかけるという選択肢が使えて技術の幅が広がります。よって、まずはこちらから覚えていただくこととしました。)

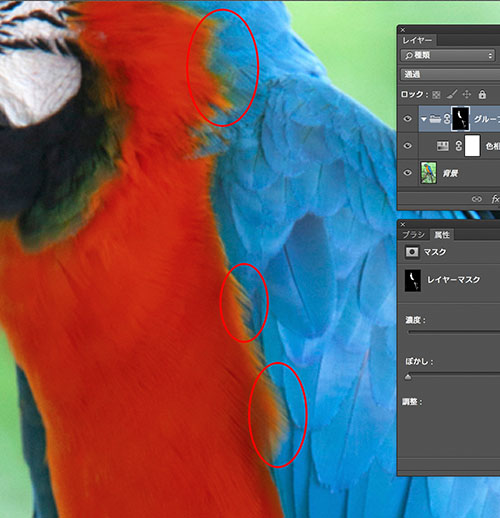
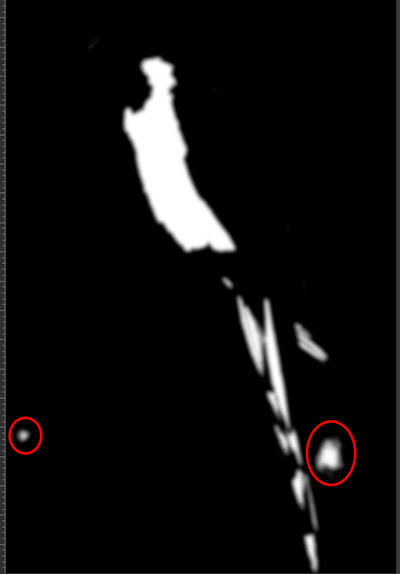
結果を見てみて…いかがでしょうか?
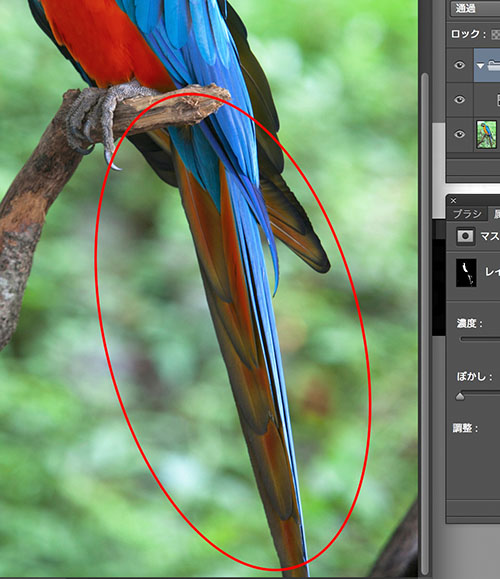
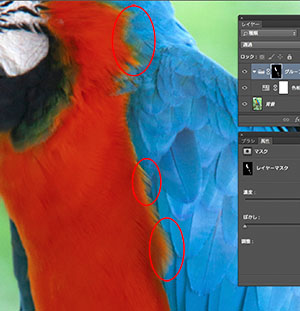
最初に「色域指定」だけで選択範囲を作った時に比べると、かなり良くなってきたとは思います! でも、まだいくつか問題箇所が残っています。
まずは、毛足の長い部分が微妙に選択しきれていないこと。

次に、尻尾の部分の赤の染まり具合が甘いこと。

最後に、わずかですが背景に赤が着色されていることです。

これらを解決すれば、いい感じの結果が得られそうです! 完成までもう少しです。ラストスパート、頑張っていきましょう!
「レイヤーマスク」は「白黒画像」ですので、「ブラシ」で「直接白や黒を塗る」こともできます(画面が「マスク表示」になっていない方は、もう一度「option(alt)」を押しがなら「レイヤーマスクサムネール」の部分をクリックし、白黒の「マスク表示」にしてください)。

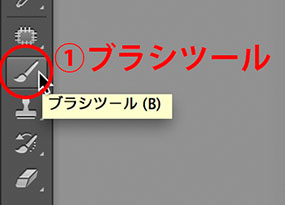
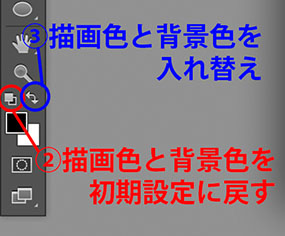
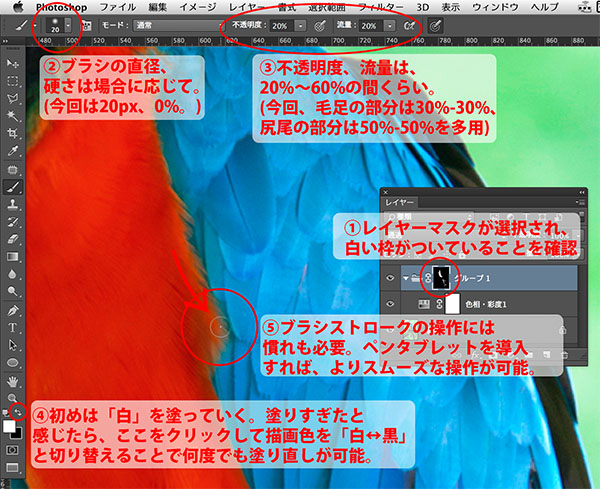
「ツールバー」の中から「ブラシツール」をクリック(ショートカットは「B」です)。そして「ツールバー」の下の方にある「描画色と背景色を初期設定に戻す」をクリックしてから続けて「描画色と背景色を入れ替え」をクリックします(ショートカットで「B」「D」「X」とリズミカルに押すと、素早くこの一連の操作ができます)。


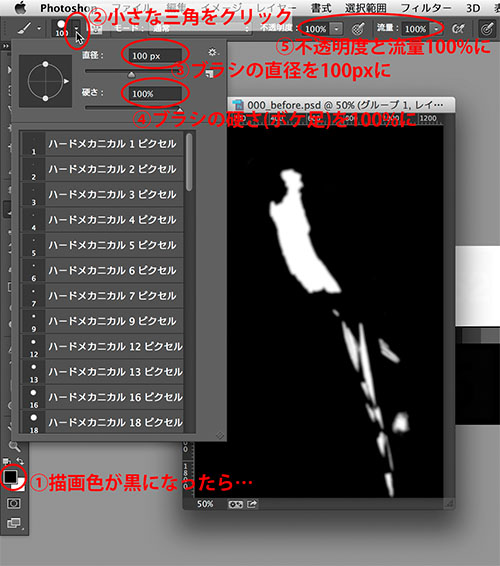
「描画色」が真っ黒になったのを確認したら、画面上部の「ブラシツールオプション」を操作します(「ブラシツールオプション」が表示されていない方は「ウインドウ」→「オプション」とたどってください)。
まずは「ブラシツールオプション」から図の三角マークをクリックして、ブラシの「直径」と「硬さ」を図の数値(両方100)に、次に「不透明度」と「流量」を共に「100%」にしましょう。

(「直径」はブラシの範囲の大きさ、「硬さ」はエッジのボケ具合、「不透明度」は塗りつぶす色の濃さ、「流量」はざっくり言えばブラシの筆跡です。「流量」を使いこなすとブラシのストローク感が出しやすくなるのですが、当連載の守備範囲ではそれほど使わないので「不透明度と同じ%にしておけば問題ない」と覚えておけばOKです。Photoshopを使って写真にないものを描き加えたい方にとっては「流量」は利用価値がある機能です。)
ブラシの設定を以上のように決定したら、いよいよ黒でマスクを塗りつぶしていきます。まずは、背景を不必要に赤に染めてしまっている原因である、図の部分をマウスでクリックして塗りつぶしましょう。

ブラシツールで塗りつぶす。カーソルの形状は「Photoshop」→「環境設定」→「カーソル」から変更可能
鳥の背後に写っているグリーンが赤く染まる問題は解決されました。後は黄色い毛の毛足の長い部分と、尻尾の部分だけです!

「option(alt)」を押しがなら図の部分(レイヤーマスクサムネール)をクリックして、写真の表示をカラーに戻します(マスクワークを行なう際には、「カラーの写真表示」と「白黒のマスク表示」を、状況に応じて行き来しながら作業を行なうとスムーズです)。

さて、この細かい毛足の部分をどうやって自然に選択し、色変換するか…
非常に難しそうだとお感じの方もいらっしゃるかもしれませんが、ちょっとした知識を知っているだけで、ここはスムーズに乗り切ることができます。
選択範囲(マスク画像)を作る場合、どんな用途で使うかによって、求められる精度は違ってきます。選択範囲を「正確に」作らなくてはいけない順に並べると、ざっくり
「合成作業 > 色変換 > 色調整」
となります。
この場合「色変換」とは、黄色を赤にするように、全然違う色に「変換」すること。
「色調整」とは、深い海っぽい青を爽やかな青空っぽい青にするなど、青のままニュアンスを「調整」する場合を指すこととします。
今回は「色変換」のための選択範囲ですので、中程度の精度は必要なものの、最高精度の選択範囲(マスク画像)を作る必要まではありません。ですので、この毛足の一本一本が正確に白黒画像として分離している必要はありません。「レイヤーマスク」に、白でも黒でもない「グレー」の部分を作ることで、「あいまいな選択範囲(マスク画像)」を作って乗り切ればOKです!
具体的には、先ほどと同じく「レイヤーマスク」に「ブラシツール」で手動で色を塗っていきます。ブラシの半径、硬さ、不透明度、流量などをこまめに調整したり、描画色を白、黒と切り替えたりしながら、毛足の部分を何度もなぞっていきましょう。塗りすぎたと思ったら、「編集」→「取り消し」や、「⌘(ctrl)+Z」で元に戻してやり直すこともできます。

不透明度を落としたブラシを使えば、毛足の一本一本を正確になぞる必要はありません。「硬さ」と「不透明度」の「%を低くした」ブラシで、何度もストロークをすれば、毛足を正確になぞっていなくても、次第にそれっぽく見えてきます(ちなみに、ブラシの白黒を切り替える際には、ショートカットキー「X」が非常に便利です!)。
…いかがでしょうか? 毛足の部分、尻尾の部分共に調整が済んだら、完成です!
 完成画像
完成画像
黄色い毛の部分だけを綺麗に選択して、「色相・彩度」をかけることができましたでしょうか? ダウンロードコーナーには、完成後のPhotoshopファイル(.psd)も含まれていますので、参考にしながら、調整を完成させて頂けましたら幸いです(ダウンロードコーナーのpsdファイルには、この後追加でレベル補正をかけてあります。そしてレベル補正レイヤーのレイヤーマスクにも、黒のブラシでちょっとだけ手を加えてあります)。
調整の終わったファイルは早めに保存しておきましょう。



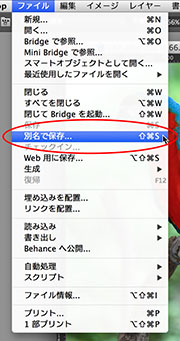
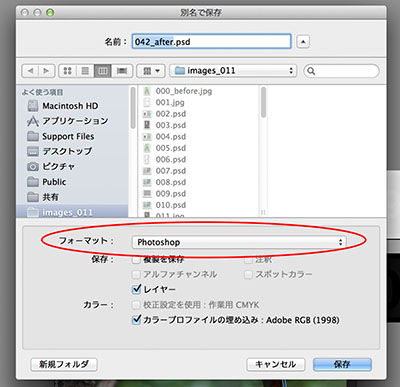
調整レイヤーを使った画像を保存する場合は、「ファイル」→「別名で保存」から、「Photoshop」フォーマットで保存しておくと、次回開いた際に調整レイヤーが残っており、再調整ができるので便利です(調整レイヤーを再調整したい場合は図の部分をダブルクリックすることで「属性ウインドウ」が再表示されます)。

もうこれ以上再調整する必要がない方や、完成した画像をPhotoshop以外のアプリケーションで使いたい方は、Photoshop形式で保存しておくと上手く開けない場合があるので不便です。その場合は、保存したい画像を開いた状態で、「レイヤー」→「画像を統合」とたどったのち、「ファイル」→「別名で保存」から、「JPEG」または「TIFF」フォーマットで保存しておきましょう(「JPEG」は誰でも開けるし、画像が軽いけど圧縮がかかる、「TIFF」は圧縮がかからないけど重くなる、というざっくりとした違いがあります)。
保存が終了したら、一段落です!
今回は、新しい知識が一杯登場したので、頭が整理できていない方もいらっしゃるかと思います。最後に、大きな流れだけ、もう一度おさらいしておきましょう。

1)「色域指定」で、選択範囲を作成。


2)レイヤーウィンドウに「フォルダ」を作る。
3)「レイヤーマスクを追加」をクリックして、選択範囲をマスク化する(こうすることで、このフォルダ内に入れた命令は「レイヤーマスク」で選択された部分だけにかかるようになる)。
4)フォルダの中に「調整レイヤー」を入れる(今回は「色相・彩度」でした)。
5)「option(alt)+マスク画像をクリック」して、白黒画像を表示・調整する


この流れは、今後当連載では度々登場しますし、途中で別の操作を挟んで応用的な流れをたどる機会も出てくる重要な知識です。
もし理解が難しかった方は、本編を繰り返しお読みいただいたり、違う画像で練習してみて慣れていただいたり、経験を積んでいただけましたら嬉しいです。使い続けることで、次第に自分のものとなっていくと思います。
次回以降、「パス」「画像マスク」「クイックマスク」「自動選択ツール」などの方法を勉強していく際にも、「まずは選択範囲を作成」→「レイヤーマスク化してフォルダにかける」→「そのフォルダの中に調整レイヤーを入れていく」→「レイヤーマスクを手動で調整」というプロセスを多用していきます(逆に言えば、まだこのプロセスがご自分に馴染んでらっしゃらない方も、連載が進む過程で繰り返し同様の操作を行なうので、感覚をつかんでいけると思います)。
本編は以上です! お疲れ様でした。
レイヤーをさらに使いこなすために
今回はおまけは1つです。
本編では新しい言葉が沢山登場しました。特に、当連載では初めて「レイヤー」を本格的に使用し始める回ですので、きっと操作に戸惑う場面が出てくると思います。一度にいろいろお話しし過ぎるとかえって消化不良を起こすと思いますが、ひとつだけ、覚えるべき大事な知識についてお話したいと思います。
レイヤーを使いはじめると、「あれ?操作を行なっているのに画像の状態が変わらないぞ?」という場面が出てきます。
そういった場合は、レイヤーウィンドウで、どこが選択されているかをチェックすると、多くの場合原因がわかります。レイヤーを使って作業を行なう場合、操作を及ぼしたいレイヤーがきちんと選ばれていないと、適切に操作を行なうことができません。
ここで、今度はお腹の毛が緑色の鳥が写った、新しいPhotoshop形式(.psd)の画像を開いてみましょう。
 調整する画像
調整する画像
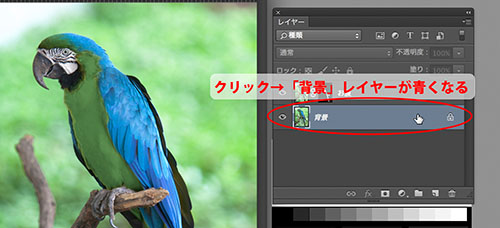
開いたら、「レイヤーウィンドウ」から、まずは「背景」をクリックしてください。

 調整レイヤーではないので注意!
調整レイヤーではないので注意!
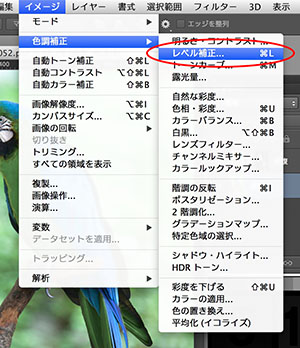
この状態で「イメージ」→「色調補正」→「レベル補正」とたどってみましょう。
下図のような補正をかけると、画像のお腹以外の部分のコントラストが上がっていることがわかると思います(終わったら「OK」はクリックせず「キャンセル」をクリックしてください)。
 画像のコントラストが上がった
画像のコントラストが上がった
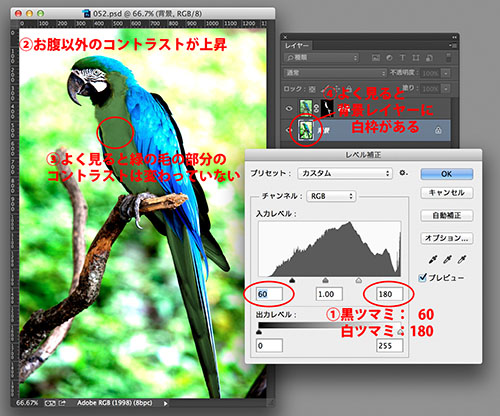
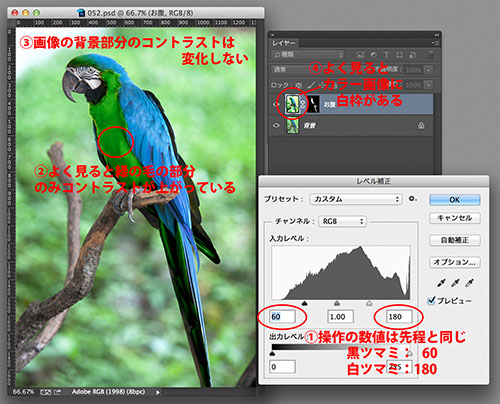
今度は、下図のように「お腹」と名付けられたレイヤーのカラーのマスの部分をクリックしてみましょう。

同じく「イメージ」→「色調補正」→「レベル補正」とたどって、下図のような補正をかけてみてください。お腹の部分のみのコントラストが上がりました。背景レイヤーのコントラストは上がっていないことがわかると思います(「OK」はクリックせず「キャンセル」をクリックしてください)。

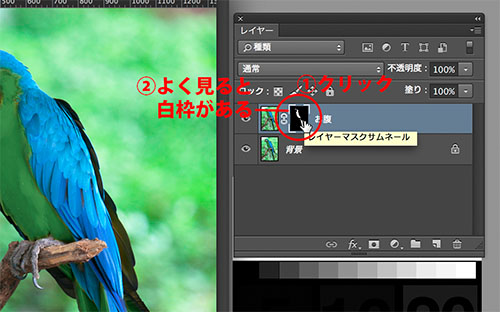
次に、一見同じような状態なのですが、先ほどのレイヤーの「レイヤーマスクサムネール」の部分をクリックし、下図のように「レイヤーマスクサムネール」の周りが「白い枠」で囲まれている状態にしてください。

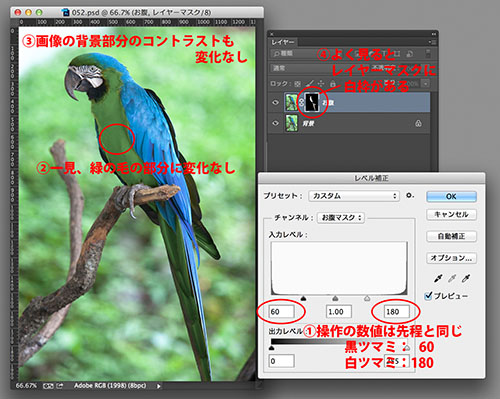
この状態で、先ほどと同じように「イメージ」→「色調補正」→「レベル補正」から下図のような補正をかけると…どうでしょうか。結構極端な補正をかけているのに、一見画像の状態が変わらないように見えますよね?(「プレビュー」のチェックボックスをオン・オフしても、変化がほとんどないことにお気づきかと思います)

いったん「OK」をクリックした後で「レイヤーマスクサムネール」の部分を「option(alt)+クリック」してみましょう。
先ほどの操作によってコントラストが上がったのは、実はこの「レイヤーマスク」の「白黒画像」です。だから通常表示では一見、変化がわからなかったという訳なのです!

このように、レイヤーを使用している画像で「どうも操作の影響が出ていないぞ?」と感じたら、「きちんと狙っているレイヤーが選択されているか?」「狙っているレイヤーの「画像」が選択されているのか、「レイヤーマスク」が選択されているのか?」というところまで、しっかりチェックして見ることをオススメします!
具体的には、レイヤーウィンドウで「白枠」がどこに表示されているかを、見つけることが必要となります!
本当にお疲れ様でした!! 今回の記事は以上です。
今回の記事は連載開始以来、一番難しいと感じた方もいらっしゃるかもしれません。選択範囲を手動で作るのは、時に地味で、非常に根気のいる作業になる場合もあります。
もしかしたら、「こういうのって、「色の置き換え」でやったほうが楽そうなんだけど…?」と感じた方もいらっしゃるかもしれません。確かに、それでOKな場合もあります。でも、どうしてもそれではダメな場合が存在するのです!
Photoshopの自動系の機能は、素晴らしい勢いで進化しています。絶対覚えたほうがメリットがあります。
でも、自動系ツールには、どうしても機能ごとに「限界」や「苦手な場面」があります。例えば「色の置き換え」ですと、特定の条件で上手く範囲を指定できなかったり、狙った色にしづらかったり、エッジのクオリティを上げづらかったり…といった「色の置き換えが苦手としているケース」がどうしても存在しています。自動系ツールのみに頼っていると、行き詰まることがどうしても出てきてしまうのです。
ですので2014年現在、「デジタル画像の色調を完全にコントロールできるようになった」と言い切れるためには、結局のところ「手動で自由に選択範囲が作れる」スキルが絶対に必須となります(将来的にはPhotoshopの機能任せで「デジタル画像の色調を完全にコントロールできるようになる」日が来るかもしれませんが)。
こういった理由により、「まずは手動でのやり方をキッチリ覚えて、自動系ツールは補助的に使用。自動ツールがハマった場合は大幅に効率がアップしてラッキー!」という考え方が、当連載の推奨ポリシーです。
正直選択範囲は、この連載最大にして最後の難所かもしれません。ここをマスターすれば、あとはデジタル画像をひたすら実践的に操る回が待っています。難しいからこそ、身につけたスキルの価値があると言えます!超えた先に素晴らしい景色が待っていると言えます!
ですから是非とも、この機会に選択範囲作成の一連の操作を繰り返し練習して、ご自分の技術として頂けましたら幸いです(珍しくマッチョな感じのテンションになってしまいました(笑))。
次回以降、しばらくは今回同様に選択範囲の作り方についてお話していきたいと思います。
「Aまずは選択範囲を作成→Bレイヤーマスクにしてフォルダにかける→Cマスクを調整」
という大枠のプロセスは同じです。違いは、Aの部分。今回は「色域指定」でしたが、次回はそれが変わります。
今回の「色域指定」は、写真の中で他と色が異なっている部分を素早く選択するのに便利な方法でした。次回は「パス」についてお話したいと思います。「色域指定」とは違った場面で活躍するツールですので、また一歩、選択範囲の作成スキルがアップします。
「パス」をご存知の方、トライしたことがある方の中には、パスに苦手意識のある方もいらっしゃるかと思います(パスは一般的には、少々難しい技術とされています)。
でも、大丈夫です! 色調補正が目的の当連載では、パスを極めることを目標にはしません。一番簡単な方法で、最短距離で何でも切り抜けるようになることを目指します。説明内容をグッと減らしてハードルを下げた説明を試みていきたいと思います!!
この連載最大にして最後の難所、「選択範囲の作成シリーズ」を、一緒に楽しみながら越えていただけましたら幸いです!
どうぞ、お楽しみに!
作例写真とPhotoshop体験版のダウンロード
記事中の作例写真を使ってPhotoshopの操作が学べるように、画像の無償ダウンロードを行なっています。画像の利用目的は個人利用に限り、商用利用や悪意のある再配布はご遠慮ください。上記の範囲内でブログ、Twitter、Facebookなどに掲載するのは自由です。
また記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
Adobe Photoshop 無償体験版のダウンロードはこちら











