色調補正ゼミナールは、前回に続き「トーンカーブ」について。前編と合わせて読めば、トーンカーブのコツがつかめる!
連載第5回目の今回は、「トーンカーブ・応用編」をお届けします。
前回の解説で、トーンカーブとは一体どんなコマンドなのかについて、理屈的な部分を理解いただけたのではないかと思います。
そこでいよいよ、今回は実際にいろいろな画像を調整していきたいと思います! それによって、少しずつ「トーンカーブ」を自分のものにしていただけたら、という狙いです。(通常この連載は単独で読んでもわかるよう配慮しておりますが、トーンカーブは前編・後編という扱いになっております。なるべく前編を先にお読みいただけましたら、よりわかりやすいと思います!)
まずは前回の内容をざっくり復習しますと、
トーンカーブのカーブは、
①カーブを上に曲げると画像が明るくなり、下に曲げると画像が暗くなる。
②カーブの坂を急にするとコントラストが高くなり、坂を緩やかにするとコントラストが低くなる。ので、
③「カーブのどの部分が画像のどこに対応しているか見極める力をつけて、その部分の「カーブの上下」と「坂の緩急」を調整することで、画像を思い通りのトーンにコントロールしましょう」
というのが、前回私がお伝えしたかったことでした。
カーブのどこが画像のどこに対応しているのか確かめるためには、右手のマークをクリックするか、ヒストグラムの下のグラデーションバーから類推しましょう、といったこともお話しました。
では、いよいよ実際の画像を調整していきましょう!
今回は、それぞれの画像に「お題」を設けます。トーンカーブで、画像が「お題」の状態になるように「狙って」調整していくというスタイルで進んでいきたいと思います!
第四章〈応用編・実際にいろいろな画像を調整してみる〉編
この章では、2枚の画像を実際に「お題」の状態になるように調整して行く過程で、トーンカーブの使い方のコツみたいなものを掴んでいただけたらと思います。
まずは、1枚目の画像です。
 調整する画像
調整する画像
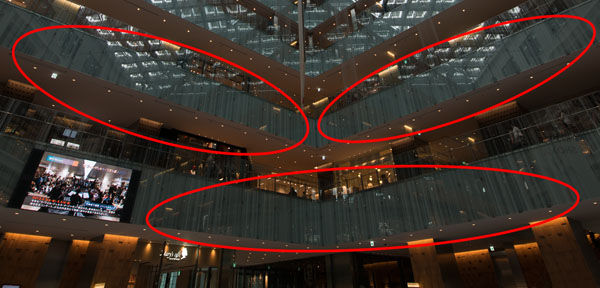
東京駅近くにできました「KITTE(きって)」という商業施設の内観写真です。(調整用の画像は、下の方にダウンロードコーナーがありますので、是非参考にしてみて下さい!)
まずは、この写真をどんなふうに調整していきたいのか。「お題」を考えてみましょう。
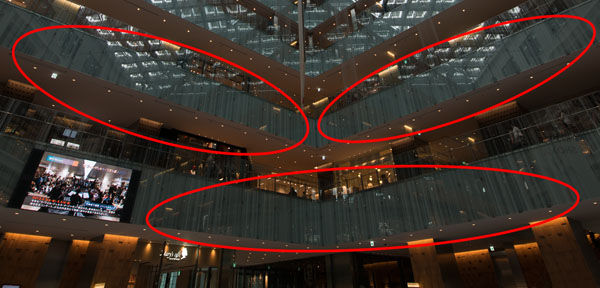
まず、最初の印象として、この写真は「暗いな」と思う方が多いのではないかと思います。実際にこの場所に行かれた方でしたらわかると思うのですが、ここは実際はもっと明るい場所です。
しかも、ただ明るいだけではなくて、2F、3F辺りのガラス壁面のストライプの模様が、キラキラと輝くような印象を与える建物です。

撮影時に暗めに撮られているので、実際にこの場所に立った時のキラキラとした印象が伝わらない状態になっています。
そこで、こんな「お題」を設定してみようと思います。
写真①:KITTE内観写真
お題:全体の明るさが暗いので、実際の見た目に近い明るさに。できれば2F、3F辺りの壁面から実際のキラキラ感が伝わる写真に調整したい!
では、まずはこの写真において、トーンカーブのどの部分が画像のどの部分と対応しているのか?を調べていきましょう。
それがわかれば、カーブをどうすれば「お題」が達成できるかがクリアになってきます!
 調整したい画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「トーンカーブ」と、たどっていきましょう(英数入力の状態で、「⌘ + M(Mac)」、もしくは「Ctrl + M(Win)」と押してもOKです)。
調整したい画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「トーンカーブ」と、たどっていきましょう(英数入力の状態で、「⌘ + M(Mac)」、もしくは「Ctrl + M(Win)」と押してもOKです)。
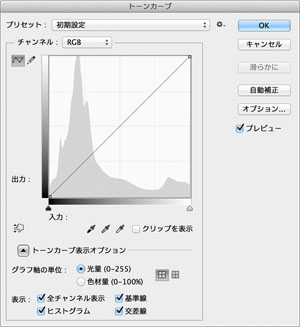
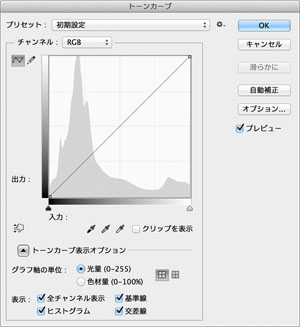
 トーンカーブウインドウには、おなじみの対角線とヒストグラムが表示されます。
トーンカーブウインドウには、おなじみの対角線とヒストグラムが表示されます。
まずは、この「KITTE内観写真」の「白トビ」と「黒ツブレ」をチェックしてみましょう。
「白トビ」と「黒ツブレ」とは何か?

「白トビ」とは、明るすぎて写真に写らなかった部分です。階調番号で言うと255。255の範囲が広くなってしまっていて、本来像が写っていて欲しい部分が真っ白になっちゃった箇所。それを「白トビ」と言います。
そして「黒ツブレ」とは、逆に暗すぎて写真に写らなかった部分です。階調番号で言うと0。0の範囲が広くなってしまっていて、本当は像が写っていて欲しい部分が真っ黒になっちゃった箇所。それを「黒ツブレ」と言います。
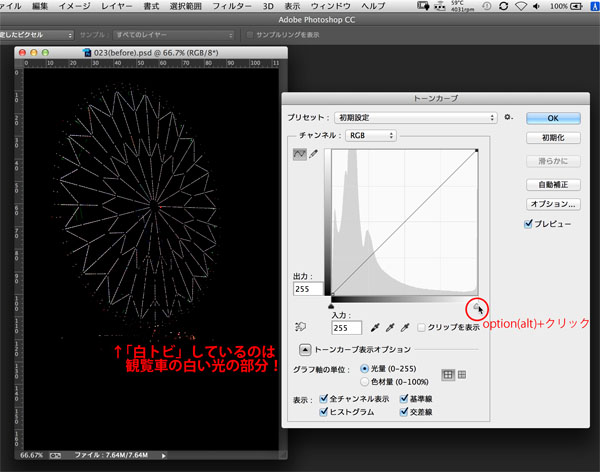
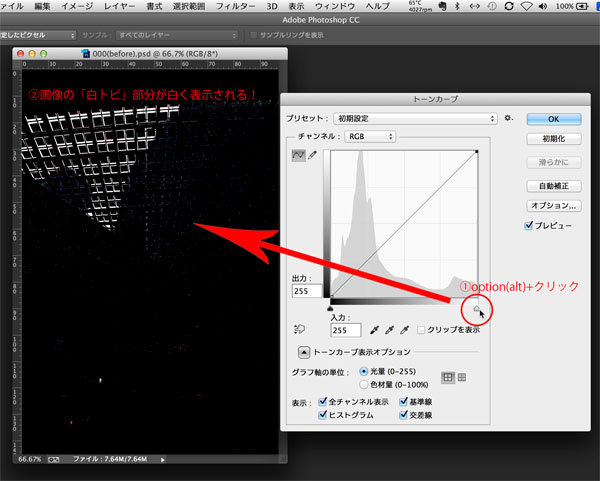
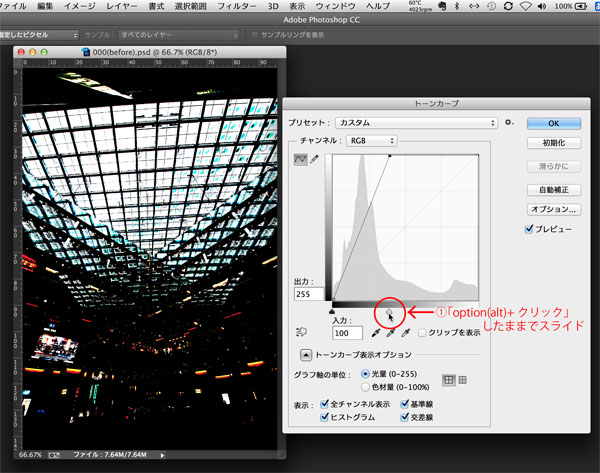
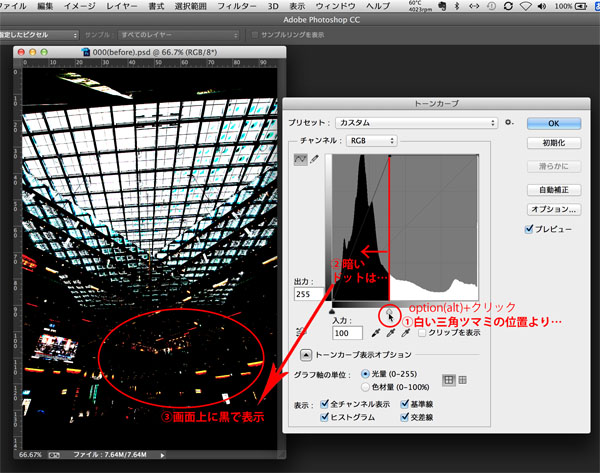
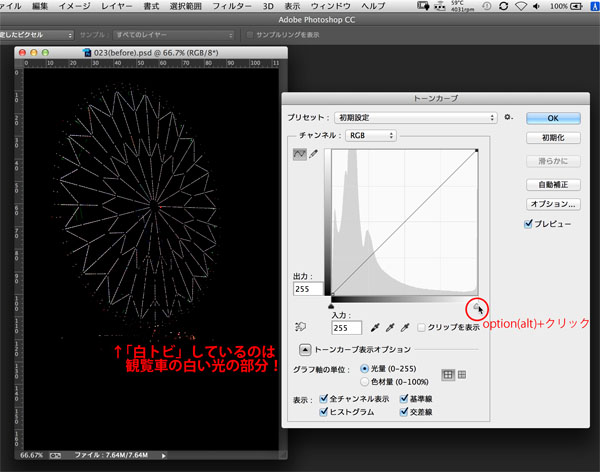
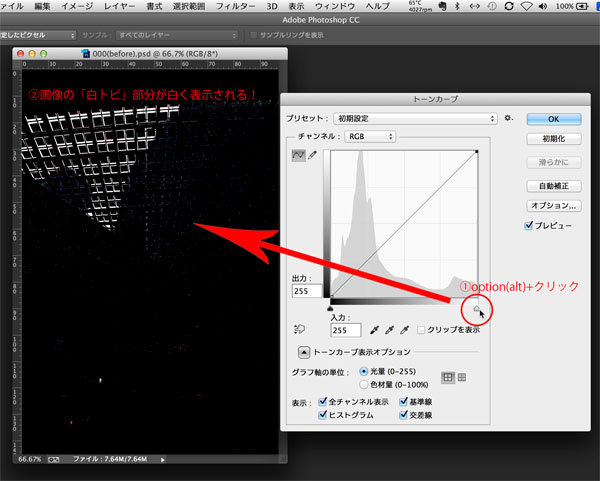
トーンカーブを呼び出して、「KITTE内観写真」の「白トビ」の箇所を調べてみます。
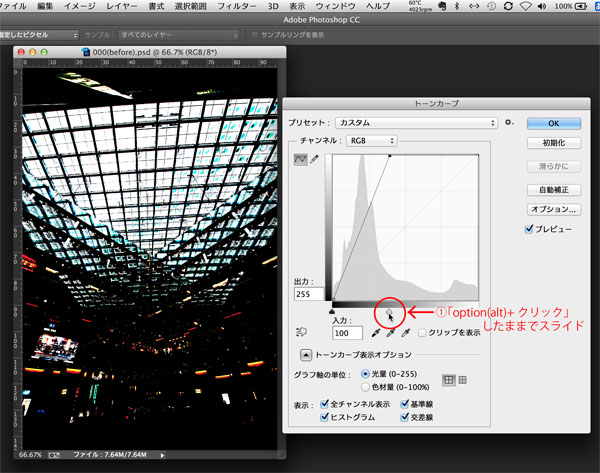
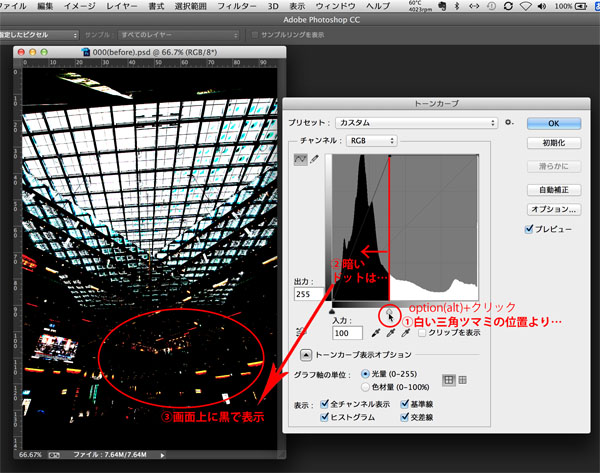
「option」キー(Windowsの方は「alt」)を押しながら、トーンカーブ下のグラデーションバーの辺りにある白い三角ツマミをクリックします(今は白い三角ツマミは動かさないでくださいね!)。

画像が白黒の2階調になったと思います。
この状態で、真っ白に表示されているのが、この画像の「白トビ」の部分です。どうやら、この写真は、天窓の一部がわずかに「白トビ」を起こしているようですね。
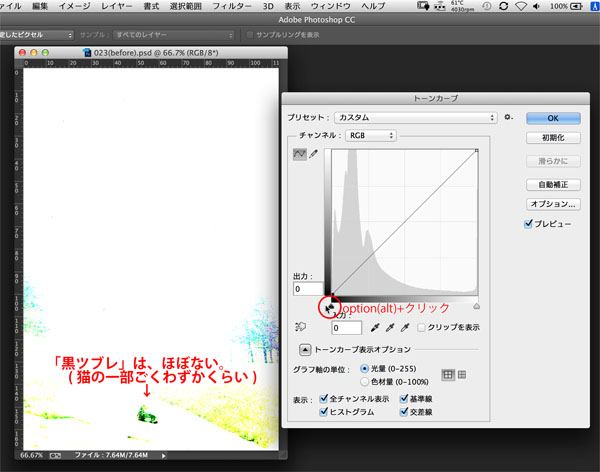
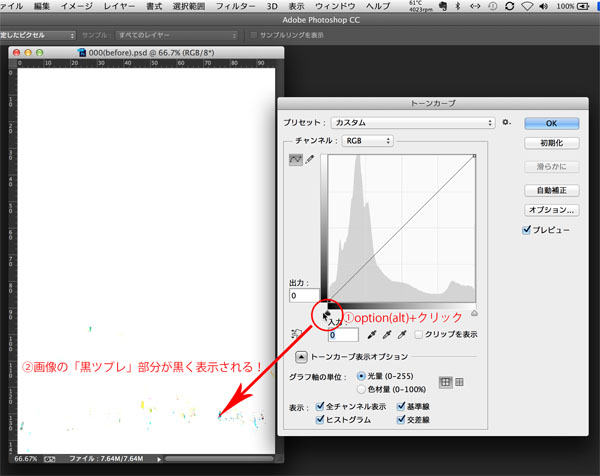
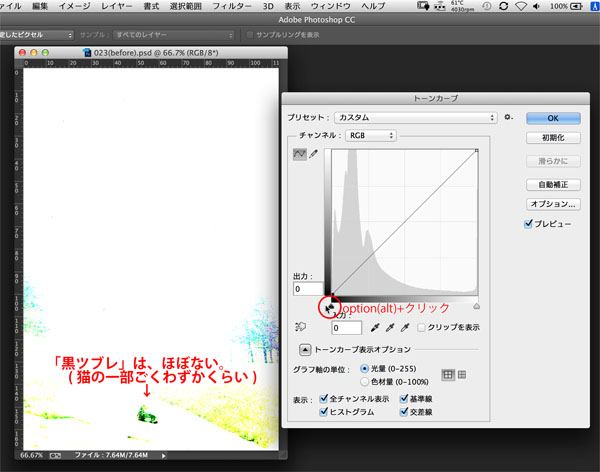
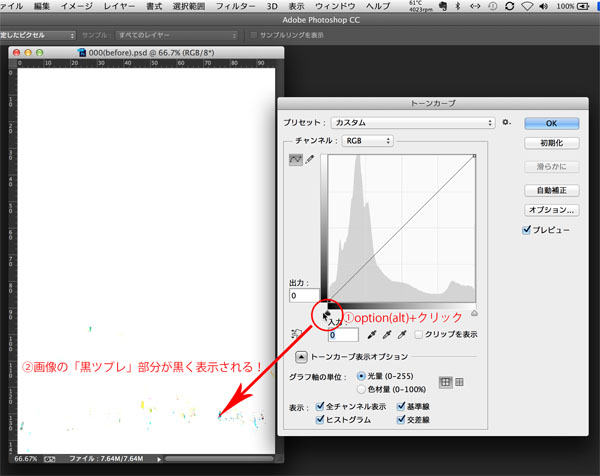
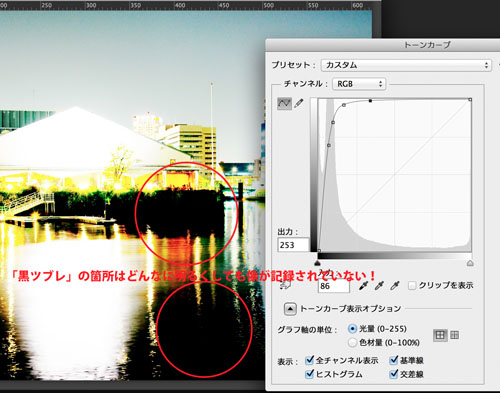
では反対に、トーンカーブを呼び出して、「黒ツブレ」の箇所を調べてみましょう。
「option」キー(Windowsの方は「alt」)を押しながら、トーンカーブ下のグラデーションバーの辺りにある黒い三角ツマミをクリックします(今は黒い三角ツマミは動かさないでくださいね!)。

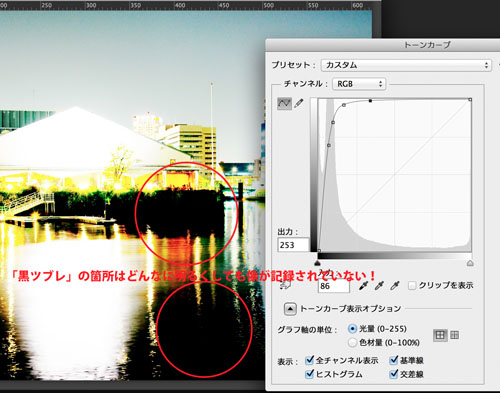
画像が白黒の2階調、今度は白い部分の多い2階調になったと思います。この状態で、真っ黒に表示されているのが、この画像の「黒ツブレ」の部分です。
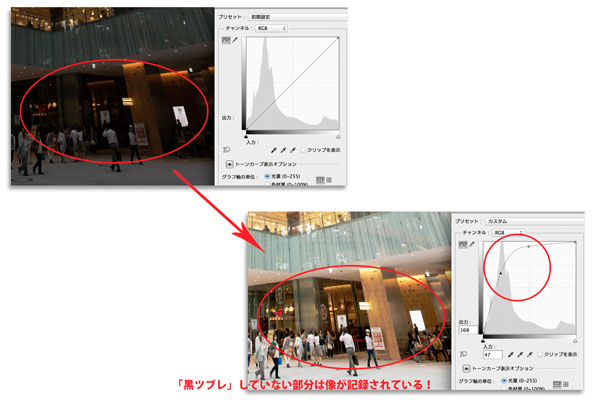
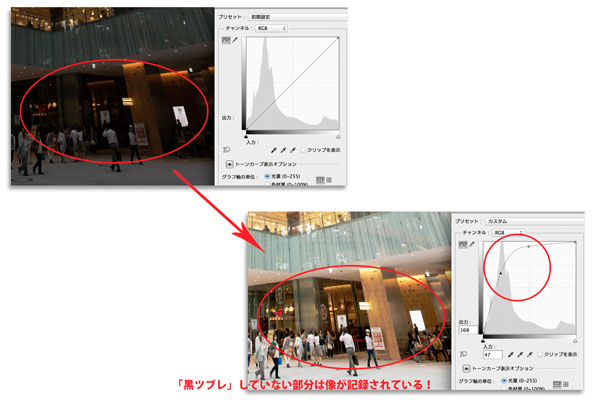
この写真の1Fの辺りは、結構暗く写っているように見えて、実はほとんど「黒ツブレ」を起こしていないということがわかりました。
「黒ツブレを起こしていない」、ということは、「像が記録されている」ということですので、無理矢理明るくすれば像が出てきます!

逆に言うと、「白トビ」「黒ツブレ」の部分はどんなに頑張っても像が出てきません。

まずはこの写真の像のある範囲はどこからどこまでか、を把握している訳なんです!
つまり、この「KITTE」の写真は、
「天窓にこれ以上『白トビ』を増やしたくないので、明るく撮りたくない。だから『黒ツブレ』の起きないギリギリまで暗い露出で撮影をした写真」
という訳なのです。見た目より暗く写ってるのは断じて失敗ではありません(笑)。トーンカーブで見た目のトーンに持っていけることがわかっていたので、あえて暗く撮影をしてきています(見た目に近い露出で撮影して、「白トビ」の部分を復活させる、となるとかえって手間がかかる場合が多いのです)。
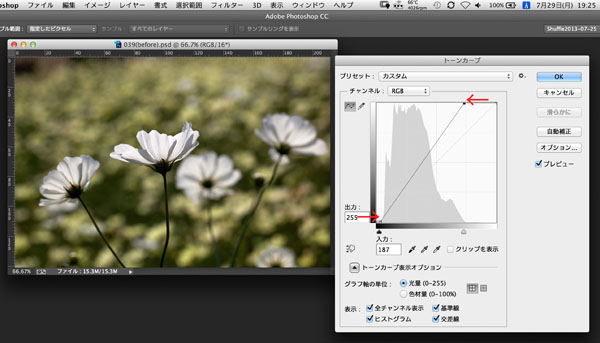
では次に、トーンカーブ、ヒストグラムのどの部分が、画像のどの部分に対応しているか。より詳しく確認していきましょう。
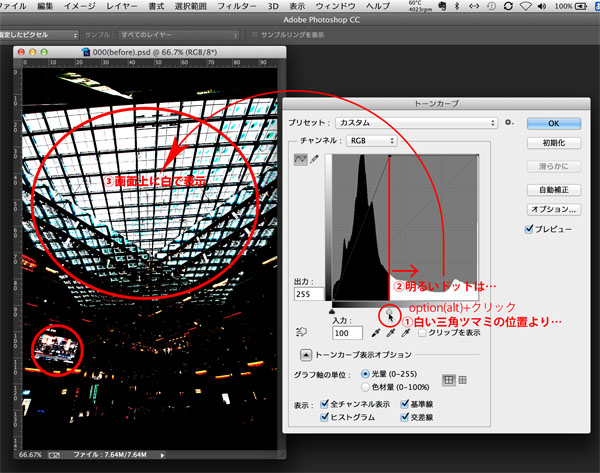
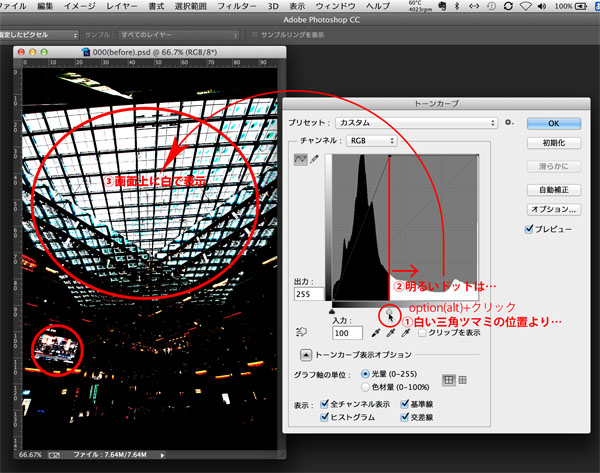
先程と同じように、「option(alt)」キーを押しながら、トーンカーブ下のグラデーションバーの下にある白い三角ツマミをクリックします。今度は「option(alt)+クリック」をしたままで白い三角ツマミを左の方へスライドしていきましょう。

いったん階調番号100くらいの所で(「option(alt)+クリック」したままで)白い三角ツマミをストップしますと、写真の表示が白い部分と黒い部分の2階調に分かれます。
これによって何がわかるのか?
「白い三角ツマミの階調番号(現在は100)より明るいドットを真っ白に、暗いドットを真っ黒に、画像上に表示して下さい」
という命令をPhotoshopに与えていることとなります。

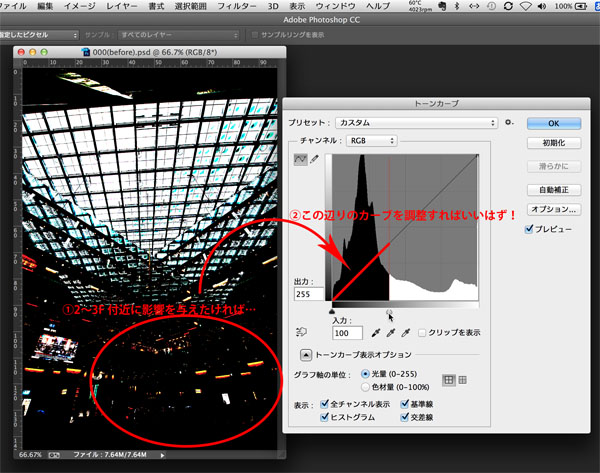
階調番号100より明るい部分は、現在ヒストグラム上で盆地のようなくぼみの部分ですので、
「盆地の辺りのヒストグラムは、天窓と、天窓の写り込み、そしてモニターあたりのドットを集計してできています」
「ですので、盆地の辺りに対応するカーブを動かすと、天窓と、天窓の写り込み、そしてモニターあたりに影響が現れます」
ということが読み取れる訳です。

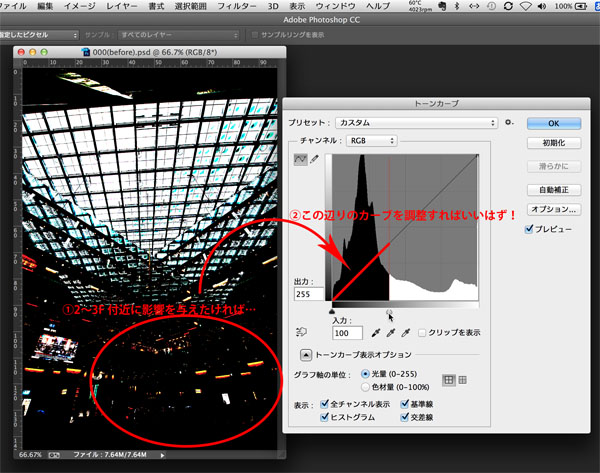
そして逆に今黒く表示されているのは、この建物の3Fから1Fくらいの部分です。
この部分は、白い三角ツマミ(現在は階調番号100)より暗い部分のドット、ヒストグラムの高い山の部分です。
そのあたりに対応するトーンカーブのカーブがどこであるかもわかります。
今回は、「3F、2Fあたりのガラス壁面をキラキラさせたい」という「お題」がありました。
そのためには、「どうやらこの辺りのカーブを上に持ち上げて、さらにカーブの坂を急にしてコントラストをつければ達成できそうだぞ?」
ということが、「ヒストグラムとトーンカーブのどの部分が画像のどの部分と対応しているか」を調べることで見えてくるのです!

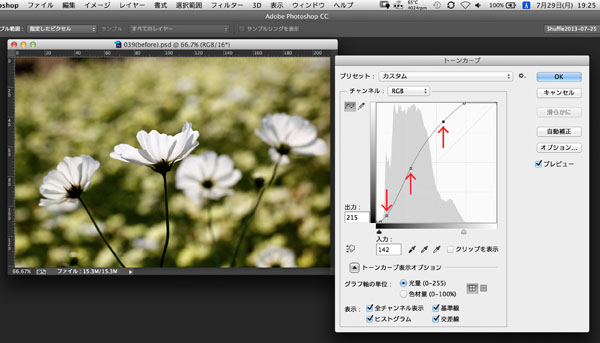
それでは、それを踏まえていよいよカーブを組み立てていきましょう!(白いスライダーはひとまず元の位置に戻してください)
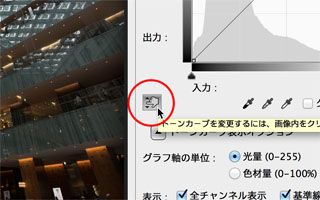
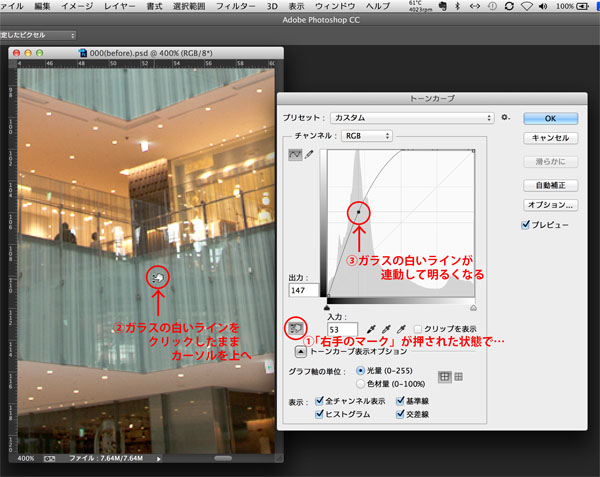
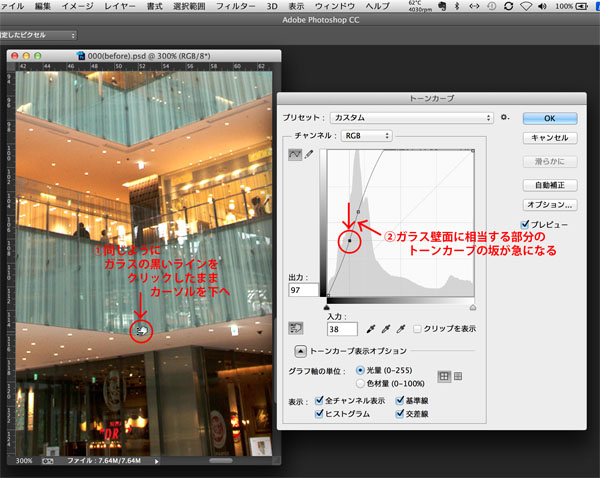
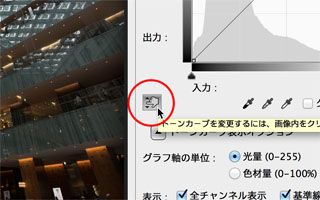
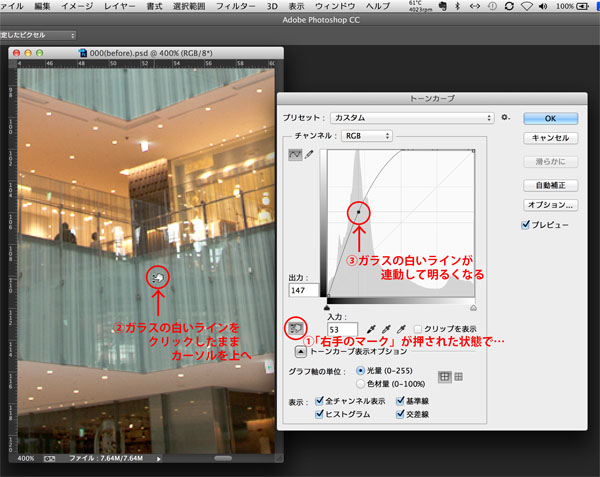
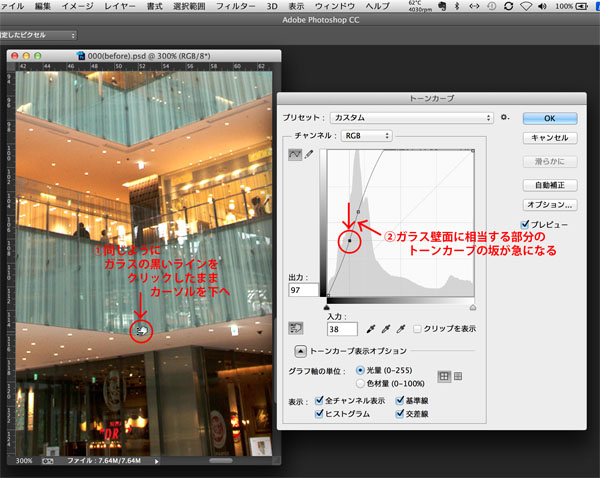
 今回は「ガラス壁面のストライプ」という繊細な部分が含まれているので、前回の解説でも登場した「右手マークのボタン」をクリックして、ガラス壁面の白いラインをさらに明るくしましょう。
今回は「ガラス壁面のストライプ」という繊細な部分が含まれているので、前回の解説でも登場した「右手マークのボタン」をクリックして、ガラス壁面の白いラインをさらに明るくしましょう。

続いて、ガラス壁面の暗い部分を、ちょっとだけ暗くすることで、ガラス壁面に対応する辺りの「カーブの坂を急に」します。

どうでしょうか?
前振りが長かったわりには、実際の操作は文章にして2文という(笑)、簡単な操作でしたが、ガラス壁面がキラキラして見えますね!
「ガラス壁面に影響を与えるのは、カーブのどのあたりかな?」ということを丁寧に拾ってあげれば、実際の作業はシンプルに「明るさをカーブの上下で、コントラストをカーブの角度で調整する」だけで十分だということがおわかり頂けたのではないでしょうか。
いやー、めでたしめでたしです。
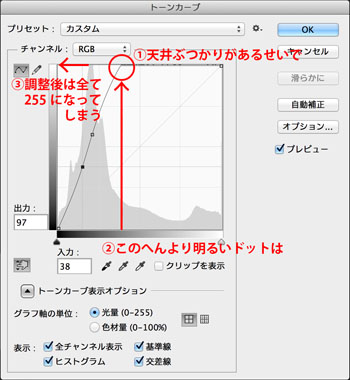
OKを押し…てしまうのはちょっと待って!!(笑)
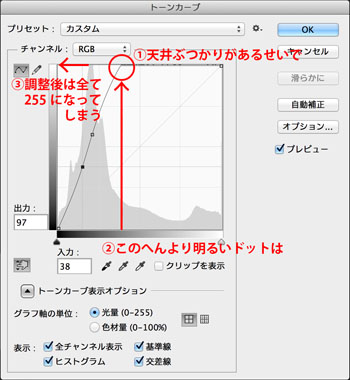
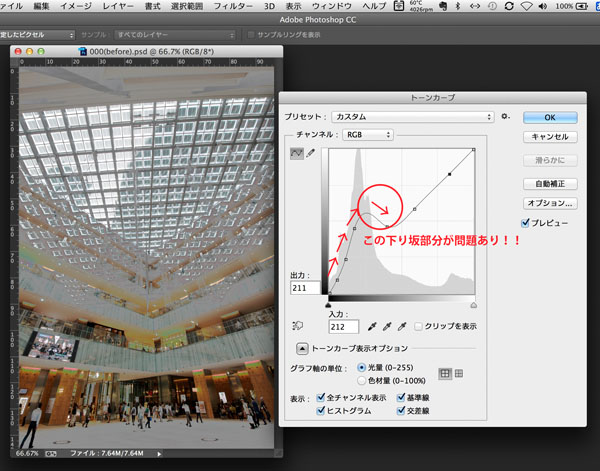
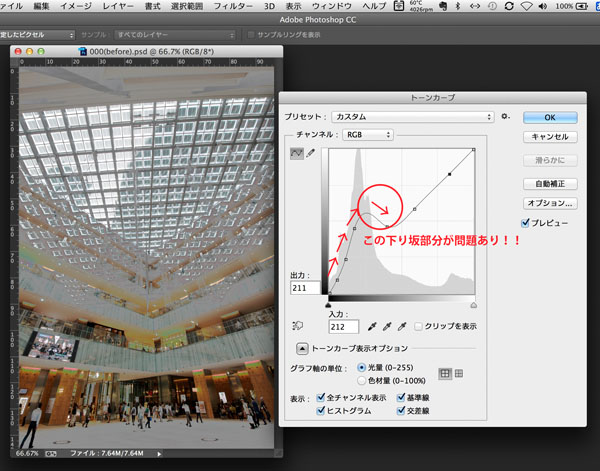
待っていただきたいのです(驚かせてすいません)。実は、このトーンカーブの形状には問題があります。
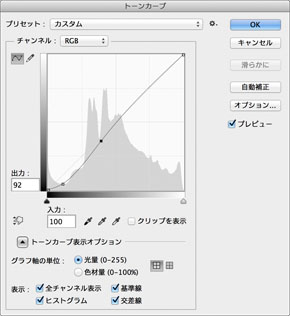
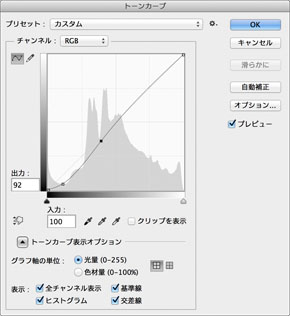
 カーブの上のほうが天井にぶつかっていることです。
カーブの上のほうが天井にぶつかっていることです。
このままでは、「天窓を全て白トバししてください」という命令が加えられていることになります。トーンカーブにおいては、「あえて白トビを起こしたい場合を除き、原則天井ぶつかりは禁止」と、覚えて頂けますと幸いです(上級者の方への内緒話:ヒストグラムの階調がない部分をカットする場合は天井ぶつかりOKです)。
トーンカーブの注意点① あえて白トビを起こしたい場合を除き、原則天井ぶつかりは禁止
では、どうするか?
トーンカーブのカーブの組み立て方として、
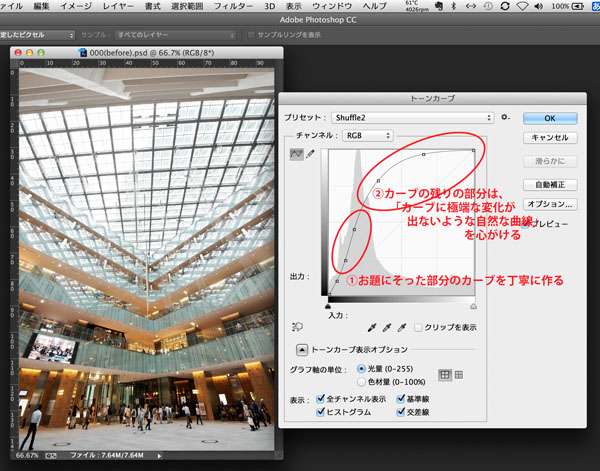
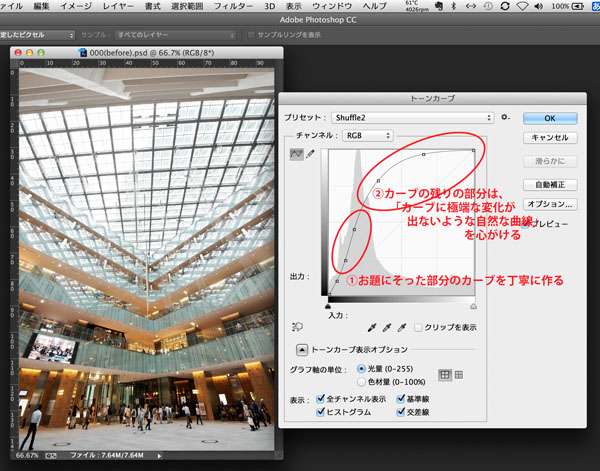
1)お題にそった部分のカーブを丁寧に作る(今回で言うとガラス壁面のキラキラを演出)
2)カーブの残りの部分は、「カーブに極端な変化が出ないような自然な曲線」を心がける
という手順で行なうことが1つのオススメです。
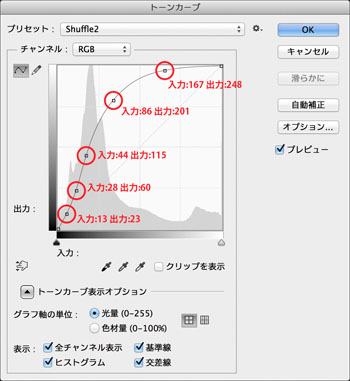
今回で言いますと、こんな感じのカーブです。

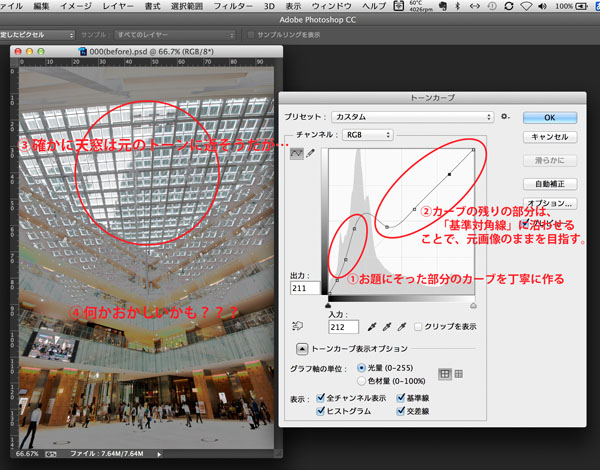
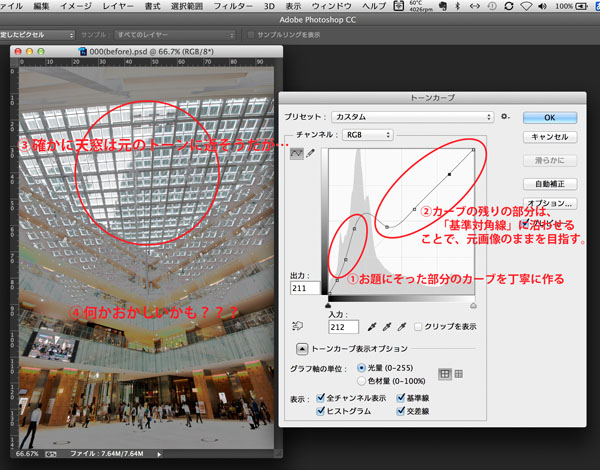
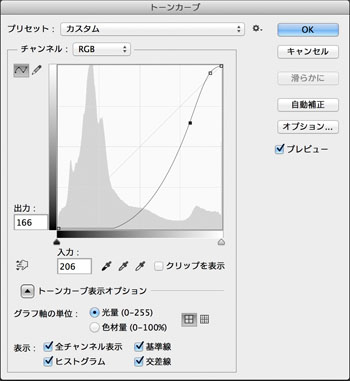
なぜ「カーブに極端な変化」があるとダメなのか? をお伝えするために、試しにカーブの残りの部分を基準対角線に沿わせてみると、下図のようになります。

この場合、「ガラス壁面のキラキラはきちんと出して、天窓の部分は元の写真のまま(基準対角線上)にしてください」という命令を伝えたことになります。
画像はどうでしょうか?
…うーん。何だかグレーっぽくベタっとした、写真としては不自然な感じになっていると思います。
その理由はここにあります。カーブの坂が、下りになっていますね。

トーンカーブのカーブは、通常左下から右上へ登っていく感じのラインになっているのですが、下り坂ができてしまうと、その部分の階調は「反転」が起こって、死んでしまいます。
トーンカーブの注意点② トーンカーブの下り坂も、原則禁止。階調が反転して不自然になります。
ですので、先ほどの
2)カーブの残りの部分は、「カーブに極端な変化が出ないような自然な曲線」を心がける
という考え方で、カーブを丁寧に扱ってあげることが必要なのです!
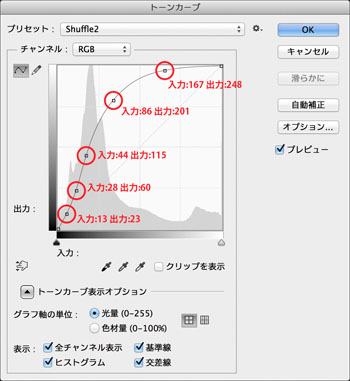
 ですので、図のようなカーブをもう一度作ってあげて、「OK」をクリックしましょう。
ですので、図のようなカーブをもう一度作ってあげて、「OK」をクリックしましょう。
 完成画像
完成画像
その後で、もう一度「イメージ」→「色調補正」→「トーンカーブ」と、たどって、トーンカーブ補正後の「白トビ」と「黒ツブレ」を確認しましょう(作例では一度8ビットに戻しています)。

元の暗い写真をあれほど明るくしたわりには、新しく「白トビ」を起こしている箇所が最小限に抑えられていることがおわかりいただけると思います!
(もう少しおとなしいカーブを作れば、より「白トビ」の少ない仕上がりにすることも可能ですが、今回は絵柄としてちょっと強くすることを優先しております)
 「床ぶつかり」の例
「床ぶつかり」の例
トーンカーブは、「天井ぶつかり」「床ぶつかり」を起こさなければ、新しい「白トビ」「黒ツブレ」が非常に起きにくい、というのも大きなメリットです。
いかがでしょうか。まずは1枚、「お題」に沿ったトーンカーブ調整をおこなってみました。
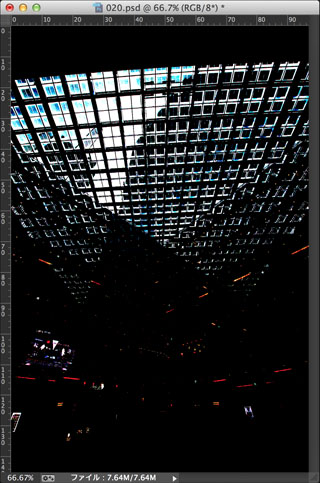
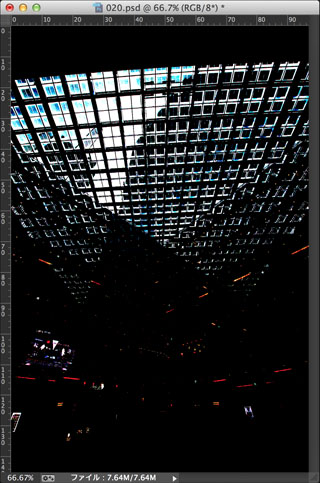
次に、2枚目の画像です。
 調整する画像
調整する画像
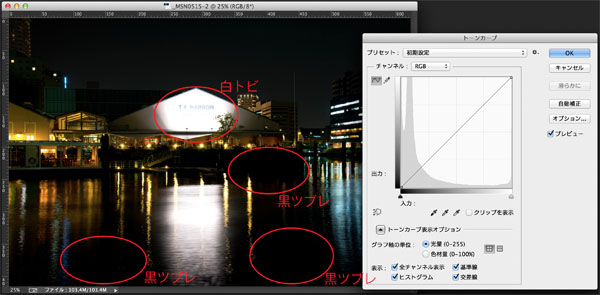
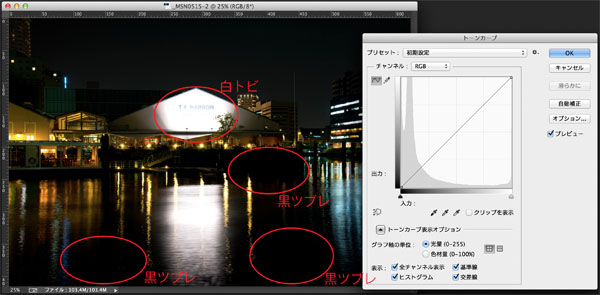
葛西臨海公園の観覧車の写真です。
前回の記事にも登場した観覧車の写真を、より深く掘り下げる形で調整していきたいと思います。今回のテーマは、「暗闇に隠れてしまった影の主役を目立たせる」という感じでいきます!
 ちなみに「影の主役」というのはこの方です(笑)。もうちょっとこの猫を目立つようにしてあげて、観覧車の夜景+αの写真であることをアピールしてみましょう。観覧車の部分のトーンは結構いい感じなので、このままあまり変わらないほうがいいな、ということにしましょう。
ちなみに「影の主役」というのはこの方です(笑)。もうちょっとこの猫を目立つようにしてあげて、観覧車の夜景+αの写真であることをアピールしてみましょう。観覧車の部分のトーンは結構いい感じなので、このままあまり変わらないほうがいいな、ということにしましょう。
写真②:葛西臨海公園観覧車(+猫)の写真
お題:観覧車のトーンはなるべくこのままに、闇に溶け込んだ猫が見えるように調整する。
まずは今回も、画像の状態をチェックしてみましょう。


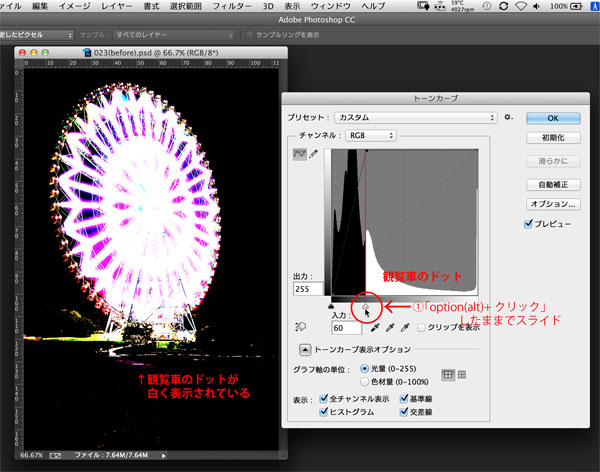
画像の「白トビ」と「黒ツブレ」はこんな感じです。
どうやら、観覧車の白い光の部分に少々「白トビ」があり、猫のごく一部に「黒ツブレ」がある。そんな写真のようです。
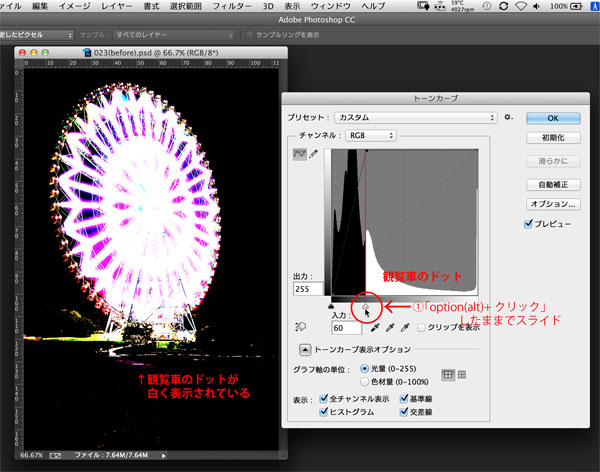
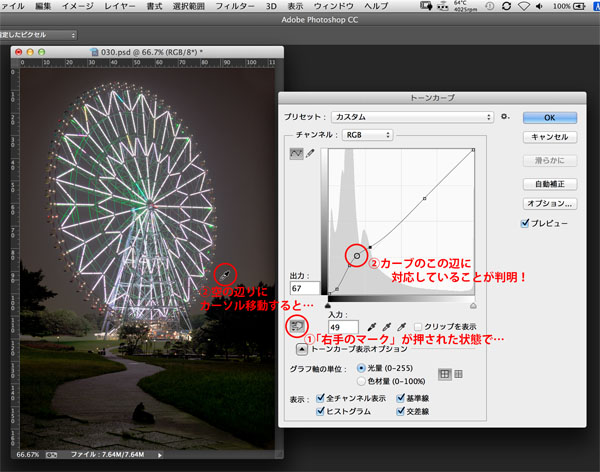
では、ヒストグラムのどの部分が、画像のどの部分に対応しているのかチェックしてみましょう。

ヒストグラム上で右側の平野っぽい部分は、「観覧車」と「観覧車のふもとの人工建築物」のあたりのドットで構成されているようです。

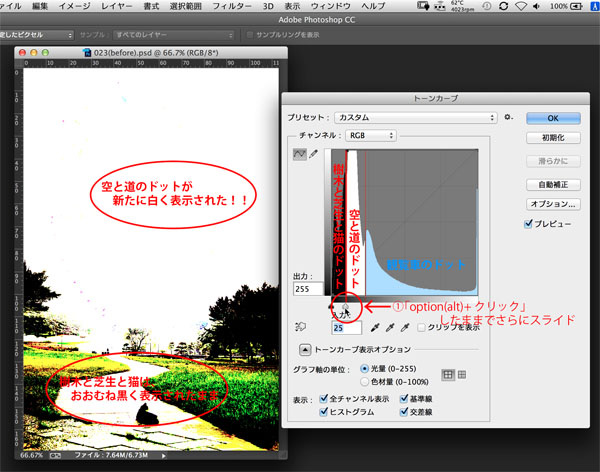
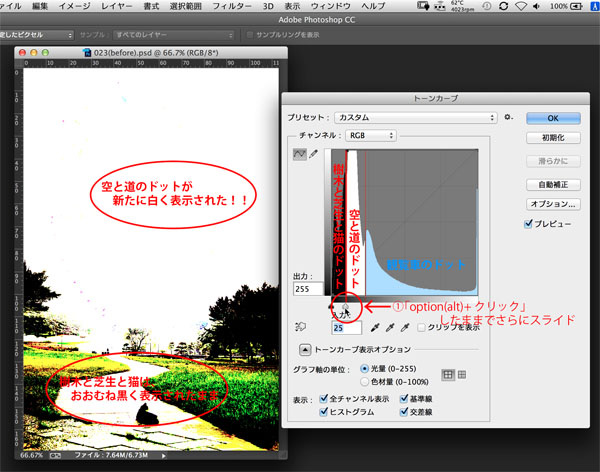
ヒストグラム上で高い山の頂上から右肩口付近は、「空」と「観覧車にむかって伸びる道」のあたりのドットの集計のようですね。
そして残りの部分は、芝生と、樹木と、猫、ということになります。
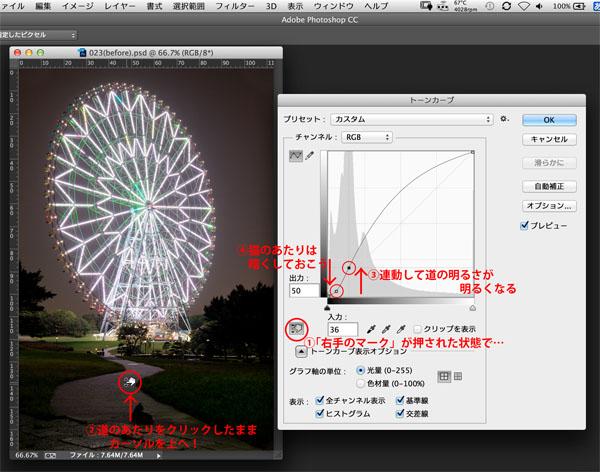
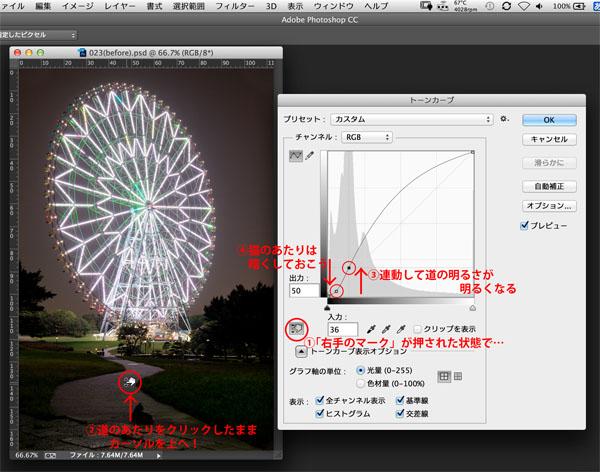
今回のお題は、「闇に溶け込んだ猫が見えるように調整する。」ということでしたので、「右手マークのボタン」をクリックして、猫の周りの道を今より明るくしてあげます。猫は、きもーち暗くしておきましょう。

猫の姿が浮き立ってきました。

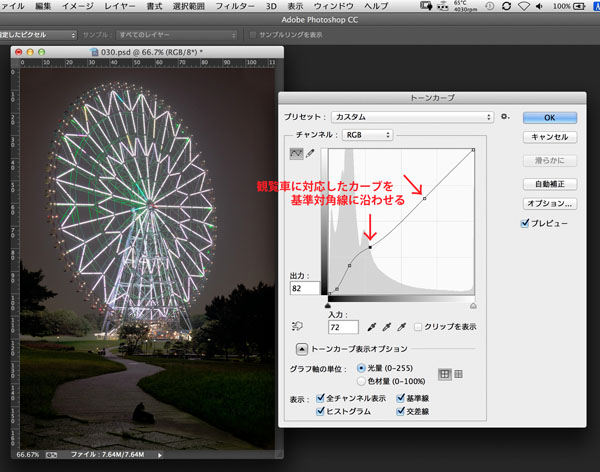
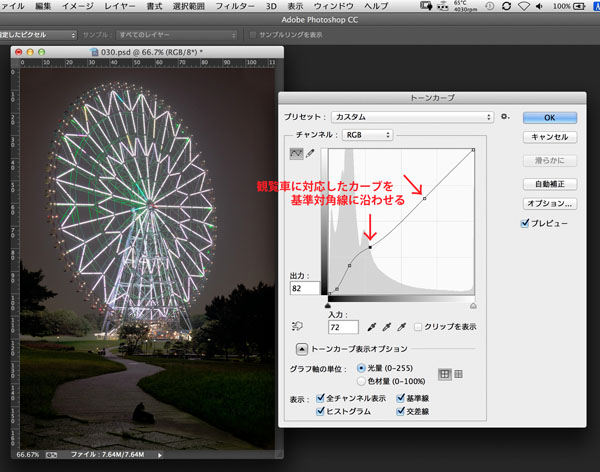
そしてもう一つのお題として、「観覧車のトーンはなるべくこのままに、」と、ありますので、観覧車の辺りのカーブを基準対角線にそろえてあげます。

今回は、「カーブに極端な変化が出ないような自然な曲線」のまま、カーブに下り坂を作らなくても基準対角線に合わせられそうです。

これにより、
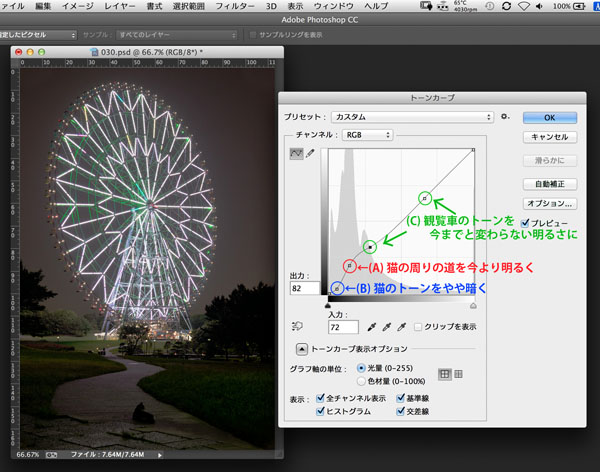
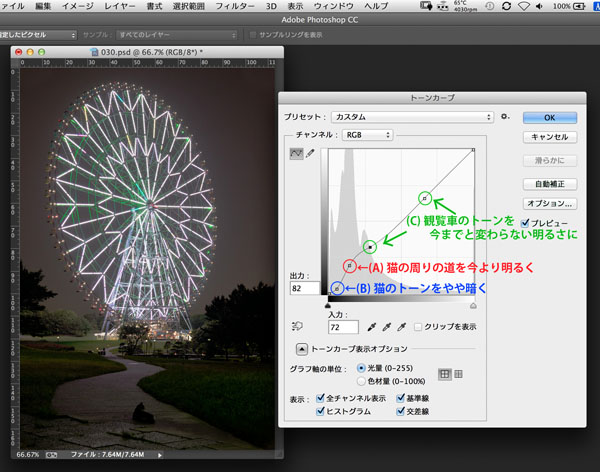
「(A)猫の周りの道を今より明るく、(B)猫のトーンをやや暗く、(C)観覧車のトーンを今までと変わらない明るさにしてね。」
というカーブができました。
ひとまず「OK」は押さずに、「プレビュー」のチェックを何度かオン・オフしてみましょう。うーん…どうでしょうか? 確かに、
「(A)猫の周りの道を今より明るく、(B)猫のトーンをやや暗く、(C)観覧車のトーンを今までと変わらない明るさに」
という条件は達成できているようでもありますが…何だか夜景っぽさが減ってしまっているようにも思えますね。
その原因は、実は空が明るくなってしまっていることにあります。よーく目を凝らしてみてみると、トーンカーブで厳密に調整した甲斐あって、観覧車の明るさそのものはほぼ変わっていないはずです。でも、背景の空が明るくなっているのです。
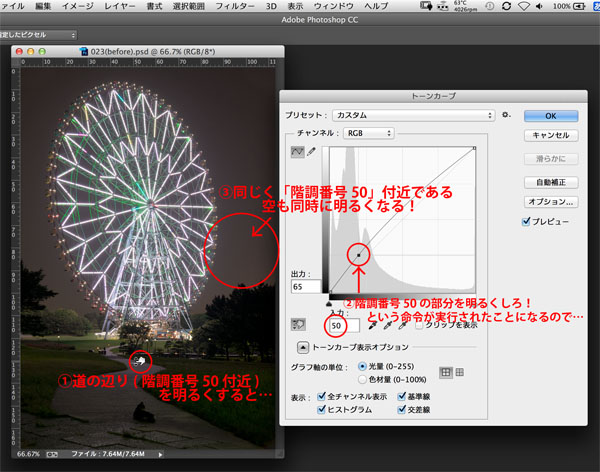
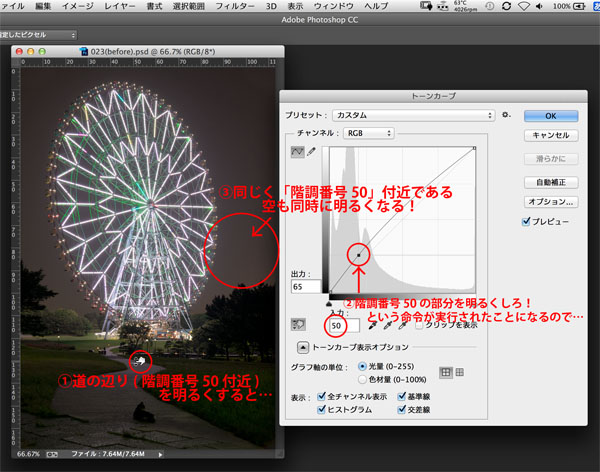
おかしいなあ。僕は(A)で「猫の周りの道を今より明るく」とは言ったけど、空を明るくしてくれとは言ってないんだけどな…
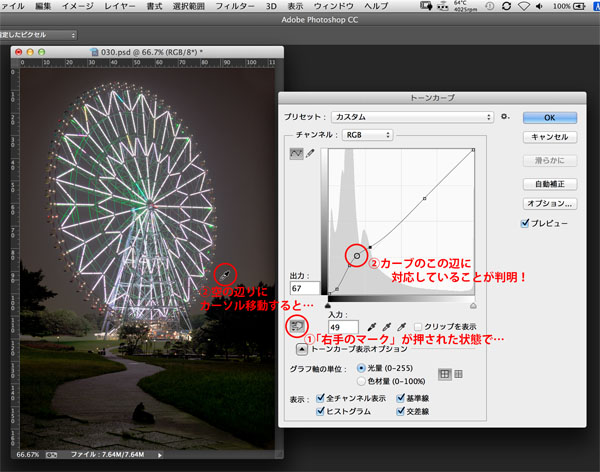
という訳で、「右手マークのボタン」をクリックした状態で空のところをカーソルでなぞってみると、やっぱりその部分のカーブが持ち上がっているのがわかります。これでは空が明るくなっているのはやむを得ないですね…

実は、これはトーンカーブの、というより「明るさ系コマンド全般の弱点」もしくは「仕様」として仕方ない面があります。
なぜなら明るさ系コマンドというものは、「あるドットの明るさを調整した場合(たとえ写真上離れた部分でも)、同じ階調番号を持つドットは同時に変化してしまう」からなのです。

要するに、「観覧車に向かって伸びる道」と「空」は、同じような明るさのドットで成り立っているので、どうしても連動して調整されてしまうんですね。明るさ系のコマンドを使っていて、「何かわからないけど思い通りにならないなあ~」という時は、意外とこれを起こしていることがあります!
トーンカーブの注意点③ 明るさ系のコマンドは、同じ明るさのドットは同時に扱われてしまうので、ヒストリーブラシやレイヤー、選択範囲などで解決する。
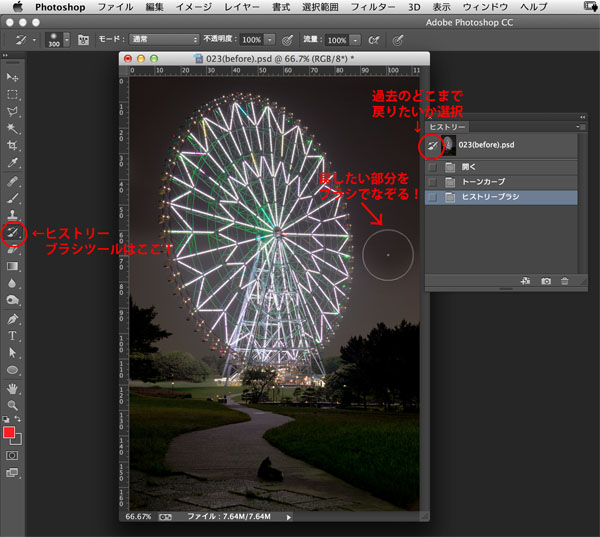
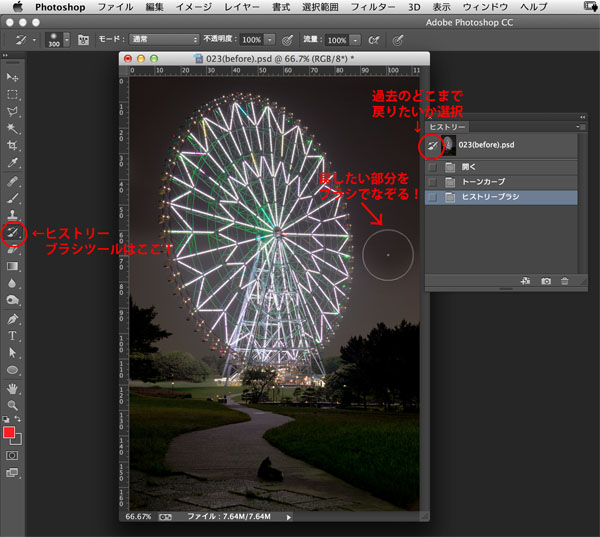
レイヤーや選択範囲などについては、連載の後の方の回で登場しますので、今回は、『連載第2回「色相・彩度」の基本と応用』の終盤の「おまけ」でも解説した、「ヒストリーブラシツール」を再び使って解決しましょう。

ヒストリーブラシツールをヒトコトで言うと、
『ブラシでなぞった部分を、「ヒストリーウインドウでマークのついている過去」に戻してね。』
ということでした。今回は観覧車の周りなどを、ヒストリーブラシツールでなぞって完成です!
 完成画像
完成画像
いかがでしょうか?
もしかしたら、「ヒストリーブラシツールなんてものがあるなら、画像のどの部分をどの明るさにするのも自由じゃん!いちいち慎重にトーンカーブ触る必要ないのでは?」と、思った方もいらっしゃるかもしれません。
でも、完全に自由に調整をした写真は、かなり注意を払わないと不自然な画像になりがちです。まずは画像の状態をチェックして、余計なところに極端な変化を与えないように気をつけながら、必要な部分のトーンを調整。その上でヒストリーブラシを使ったほうが、結果的には素早く自然な結果が得やすいのでオススメです。
特にトーンカーブに慣れていない段階の方は、丁寧な操作を心がけるのが良いと思います!
ひとまず、第四章〈応用編・実際にいろいろな画像を調整してみる〉編、はここまでです。お疲れ様でした。
ひとまず基本の型として、2枚の写真を以下のような5つの手順で調整しました。
Step1:どんな画像にしたいのか「お題」を設定する。
Step2:「option(alt)+三角ツマミクリック」で、「白トビ」「黒ツブレ」と、「ヒストグラムのどこが画像のどの部分になっているか」をチェックする。
Step3:お題にそった部分のカーブを丁寧に作りこむ。
Step4:カーブの残りの部分は、「カーブに極端な変化が出ないような自然な曲線」を心がける。
Step5:一度に調整しきれない部分は、ヒストリーブラシやレイヤー、選択範囲などで解決する。
この手順を使えば、かなり繊細な「お題」でも、明るさに関してはかなり思い通り、狙ったトーンを作り出すことができます! 是非、ご自分の写真を思い通りに操る喜びを体験していただけたら嬉しいなと思います!!
第五章〈応用編・さらに「トーンカーブ」の達人となるために〉編
前章では、かなりピンポイントに狙って明るさを調整したい場合をあえて取り上げました。
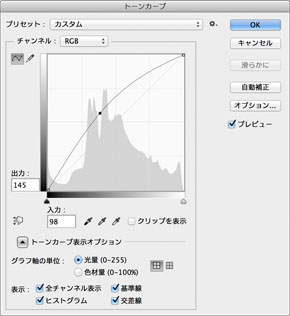
でも、もっとざっくり、「全体のコントラストを上げたい」とか、「全体的に明るくしたい」という場合もあるかと思います。ピンポイントにどこをどうしたいという「お題」ではない場合は、全体的に明るくしたり、全体のコントラストを上げたりというカーブを作ってあげればOKです。
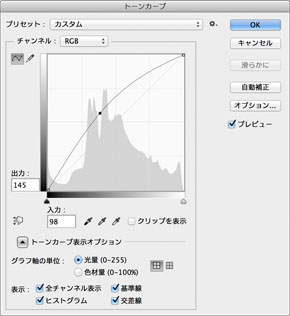
 全体的に明るくしたいカーブの例
全体的に明るくしたいカーブの例
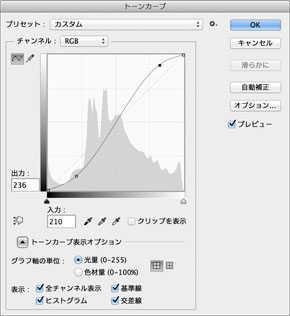
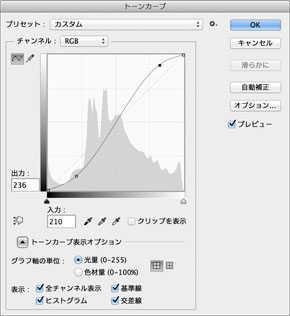
 全体のコントラストを上げたい場合のカーブの例
全体のコントラストを上げたい場合のカーブの例
 黒い部分だけちょっと締めたい場合のカーブの例
黒い部分だけちょっと締めたい場合のカーブの例
黒い部分だけちょっと締めたい(暗くしたい)な、という場合もあると思います。
これらのような場合は、今回の「お題」ほど狙いすましてカーブを作らなくても大丈夫です。数字を見るよりも、写真を見ながら良い感じのところを探っていけばOKです。
実は、トーンカーブを本当に使いこなせるようになった人は、毎回毎回白トビや黒ツブレをチェックしたり、option(alt)キーを押しながらヒストグラムと画像を見比べたりしているわけではありません(そういうのは必要な時だけ行ないます)。
ここまでで学んだような方法で「きちんと理屈を理解し、やろうと思えばピンポイントで画像のトーンを作れる」上で、普段はもっと「画像を見ながら感覚的にトーンカーブを操れる」のが「トーンカーブを使いこなす人」です。理詰めなアプローチと感覚的なアプローチ、両方できるのがベストなのです!
では、自分がそのレベルになるためにはどうしたらいいのか?
画像を把握できている感覚がないうちは、これまでお話してきたやり方で、ある程度マメに「option(alt)+クリック」で画像を丁寧に把握しながらトーンカーブを使う習慣をつけるのがオススメです(最初は我慢して頑張りましょう!)。
そうやって繰り返し画像に親しむことで、だんだんわかってきて、自然とそういう操作がバカらしくなってくると思います(笑)。そうなってきたら、次第にやらなくなっちゃってOKです。その頃には、あなたは少しずつ「トーンカーブを使いこなす人」に近づいています!
トーンカーブの作り方に「このカーブが正解!」というものはありません。この連載でお話してきた理屈を理解した上で、気軽に、沢山トーンカーブを使ってみることが達人への道です。その先には必ず、自分の写真を今よりもっともっと魅力的に仕上げることができるようになっているあなたがいるはずです!!(絶対です!)
では次に、慣れてくるとどんな感じで画像を調整するのが効率的か?について私の考えをお話をしたいと思います。
明るさをPhotoshopで調整するにははほとんどの場合
「レベル補正」→「トーンカーブ」
の、合わせ技が合理的です!
それでは、その流れを簡単に追ってみましょう。
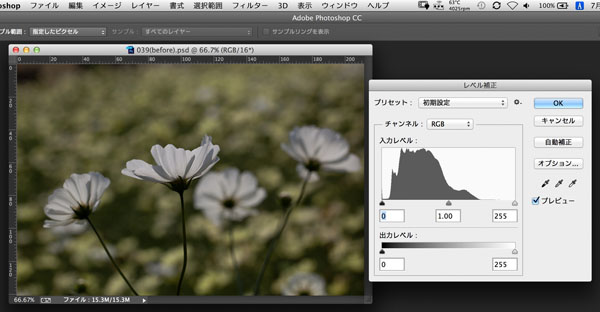
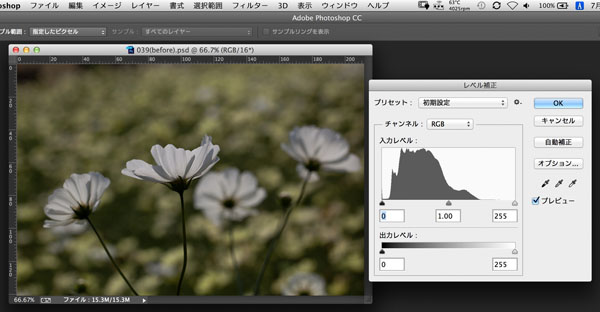
調整したい画像を開いた状態で、レベル補正を呼び出します。

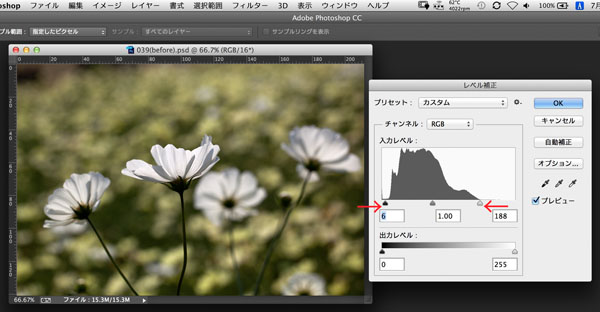
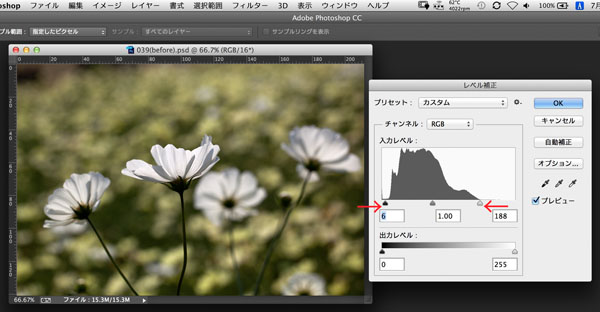
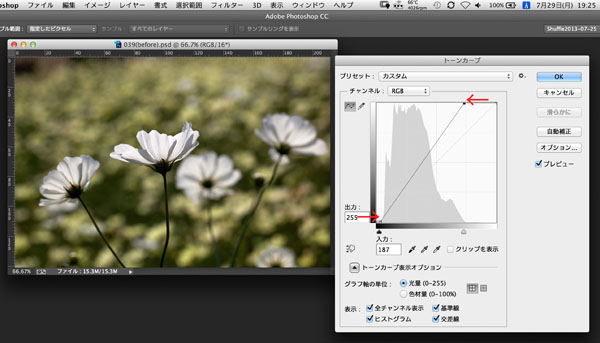
まずは、連載第3回「レベル補正」の回で解説したように、ヒストグラムの端の階調を使い切れていない部分をカットして、なるべく全255階調を使い切った状態にします。

(画角内に真っ白、真っ黒のない写真は、無理して使いきらなくてもOKです(真っ白がない写真で、レタッチで無理に階調番号255の部分を使おうとすると、もともと白くなかったものを白にしてしまうことになるからです)。また、トビもツブレも両方あるような写真は、レベル補正はノータッチでいきましょう)
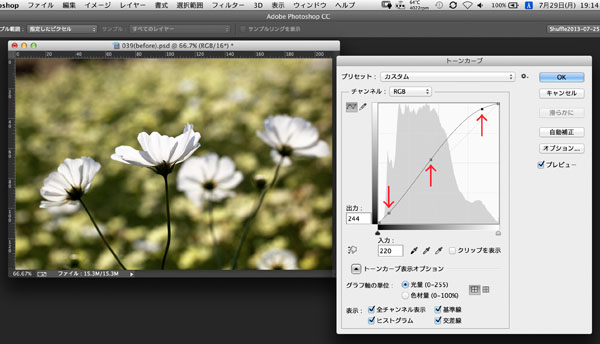
次に、トーンカーブで明るさとコントラストを整えます。

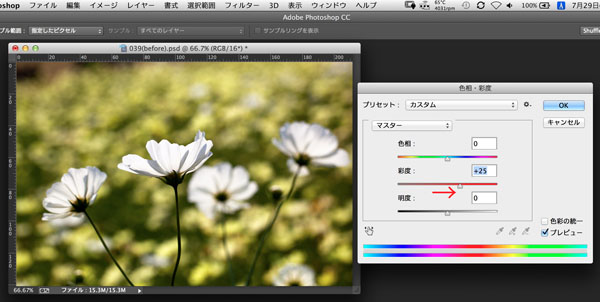
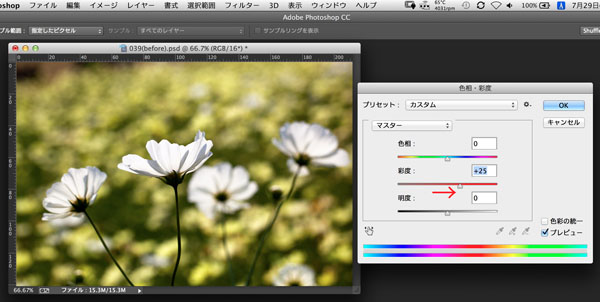
最後に好みに応じて、彩度をちょっと調整しましょう。

これが、非常に合理的な色調補正のセオリーです。このパターンで、ほとんどのオーソドックスな画像調整はフィニッシュできます。
 完成画像
完成画像
では、なぜ「レベル補正」をかけてから「トーンカーブ」をかけるのが合理的なのか?についてお話します。
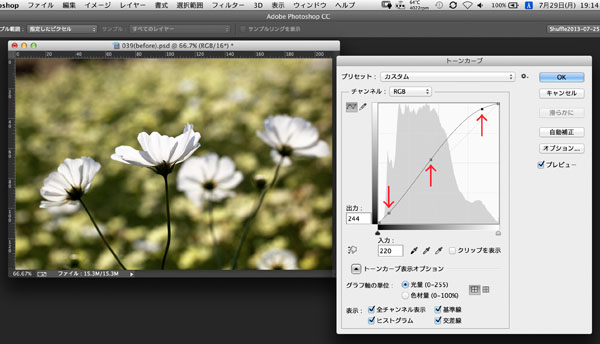
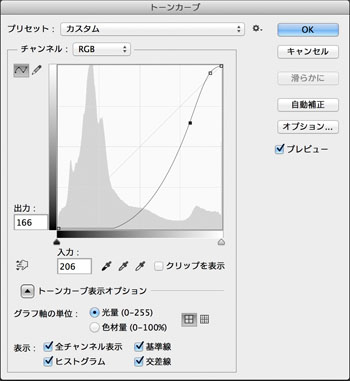
もし、レベル補正は使わないとしましょう。その代わりに、ヒストグラムの端の階調をカットする操作を、トーンカーブで達成しようとすると、こんな感じになります。

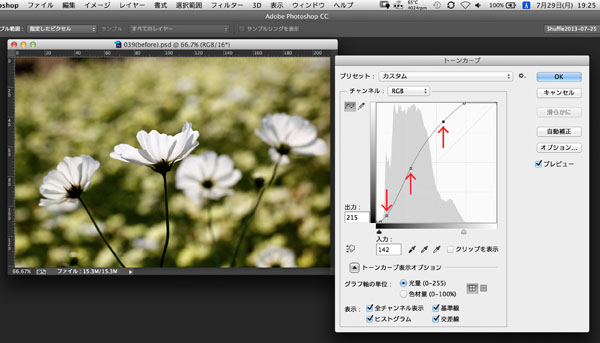
さて、ここから全体の明るさとコントラストを、前回と同じように調整するとしましょう。大体こんなカーブになると思います。

慣れてくると、トーンカーブのカーブの形を見ることで極端な処理を行なっているか、繊細な処理を行なっているかわかるので、画像を見ながら感覚的に調整を行なうことが多くなります。
でも、レベル補正で行った操作もトーンカーブで賄おうとすると、カーブを作る際にスタートが45度の基準対角線でなくなってしまうので、ちょっと感覚が掴みづらくなってしまいますよね…。
ですので、「256階調をなるべく使い切る」操作と、「画像のトーンを感覚的に作っていく」操作は別物として行ったほうが効率的なのです。
そうすれば、トーンカーブのスタートはいつでも45度の基準対角線から。いつもの経験や感覚を生かしながらカーブを作っていくことができます!
この状態でカーブを作る習慣をつけておくと、自分の感覚がどんどん磨かれていきます!!
はいっ。
以上で、2回にわたってお届けしてきましたトーンカーブの本編は終了です。超大作に、2回にわたってお付き合いいただき、誠にありがとうございました! ここまで理解をできているあなたは、あとはトーンカーブを使えば使うほど、自然に上達していくおまじないが、既にかかっています!!
そして、できればこのまま「Photoshop 色調補正ゼミナール」に最終回までお付き合いいただけたら嬉しいです。「デジタル画像の色調を完全にコントロールできるようになれた!」と言って頂けるよう、私も頑張っていきたいと思います! どうか、引き続き、よろしくお願い致します!!
質問コーナーも引き続き受け付けておりますので、よろしかったらご活用下さい!
「トーンカーブ」に関する質問、受け付けます!
「トーンカーブ」は、本当に山場であるので、挫折してしまう方を一人でも少なくしたい!との思いから、2013年8月31日(土)までに本ページの質問ツイートリンクhttps://twitter.com/curvesQAを押して頂いた方に、トーンカーブの質問にお答え致します! トーンカーブに関することでしたら、お気軽にご相談頂けますと幸いです。すぐに返信できなかったらごめんなさい。でも、トーンカーブに関する質問には必ずお答え致します!
トーンカーブをさらに使いこなすために
さて、ちょっと上級者の方向けのおまけのコーナーです。今回も少し本文が長かったので、おまけは1つです。ごめんなさい。でも、とってもとっても、重要なことをお伝えしたいと思います。
「トーンカーブについては理屈はわかったような気がする」or「トーンカーブの理屈は元から一応わかってた」
でも…
「お題」を自分で作ることができない!
どう調整すればよいのか自分で見つけられない!
「なんとなくぐちゃぐちゃさわって、そのうちできちゃった感じにするだけだよ。」
という方、きっといらっしゃると思います。そんな方に、「色調補正のお題が見つかる3Step!」をお送りしたいと思います。もし迷ったら、この3Stepにそって、自分の気持ちを振り返ってみて下さい!
Step1:どうしてここでシャッターを押したのか?気持ちをハッキリ伝えよう!
お題を設定する際には、どうして自分がこのタイミングでシャッターを切ったのかをよーく振り返ってみるのはひとつのポイントです。そのうえで、その時の感動が伝わりやすいトーンに持っていく、というのは色調補正の基本中の基本です。
あるいはもっと抽象的でもOK。「いつもの何気ない日常の景色がその瞬間だけやけにクッキリ見えて心が動いた」のかもしれません。「うだるような暑さの中でもうろうとしていて目もかすんでいたけど、その時の時間は大好きな映画のワンシーンのように感じた」ってのだって、「そういう感じを伝えるためのトーン」ってあると思います。
あるいは、「どうしてここでシャッターを切ったのか」をよく振り返ってみたら、「ああー、実は奥の方に写っているこの湖の青いキラキラが綺麗だなって思ってシャッター切ってたんだ。でも、撮影の段階でもっと湖を大きく画面に入れなきゃあの感動は伝わらないな~」ということが見つかった、なんてこともありえます。
「この人のちょっとワルっぽい感じがカッコイイなって思って撮ったんだよな、でも、撮った瞬間は盛り上がってたけど、背景がこの白っぽい新築の家の壁じゃその感じが出ない…しかも晴れてて昼だし。これじゃどっちかって言うと健康的…」って思うかもしれません。
そして最後に、「どうしてシャッターを押したかって?仕事だからだよ」なんてことも場合によってはあると思います(笑)。仕事の場合は、気持ちの面を強調しすぎるより「とにかく現物に忠実に」というトーンを求められることも、もちろんあります。
 調整する画像
調整する画像

 調整したい画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「トーンカーブ」と、たどっていきましょう(英数入力の状態で、「⌘ + M(Mac)」、もしくは「Ctrl + M(Win)」と押してもOKです)。
調整したい画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「トーンカーブ」と、たどっていきましょう(英数入力の状態で、「⌘ + M(Mac)」、もしくは「Ctrl + M(Win)」と押してもOKです)。 トーンカーブウインドウには、おなじみの対角線とヒストグラムが表示されます。
トーンカーブウインドウには、おなじみの対角線とヒストグラムが表示されます。








 今回は「ガラス壁面のストライプ」という繊細な部分が含まれているので、前回の解説でも登場した「右手マークのボタン」をクリックして、ガラス壁面の白いラインをさらに明るくしましょう。
今回は「ガラス壁面のストライプ」という繊細な部分が含まれているので、前回の解説でも登場した「右手マークのボタン」をクリックして、ガラス壁面の白いラインをさらに明るくしましょう。

 カーブの上のほうが天井にぶつかっていることです。
カーブの上のほうが天井にぶつかっていることです。


 ですので、図のようなカーブをもう一度作ってあげて、「OK」をクリックしましょう。
ですので、図のようなカーブをもう一度作ってあげて、「OK」をクリックしましょう。 完成画像
完成画像


 調整する画像
調整する画像
 ちなみに「影の主役」というのはこの方です(笑)。もうちょっとこの猫を目立つようにしてあげて、観覧車の夜景+αの写真であることをアピールしてみましょう。観覧車の部分のトーンは結構いい感じなので、このままあまり変わらないほうがいいな、ということにしましょう。
ちなみに「影の主役」というのはこの方です(笑)。もうちょっとこの猫を目立つようにしてあげて、観覧車の夜景+αの写真であることをアピールしてみましょう。観覧車の部分のトーンは結構いい感じなので、このままあまり変わらないほうがいいな、ということにしましょう。