Photoshop 色調補正ゼミナール
「レベル補正」を使ったプロフェッショナルな色調補正
解説:御園生大地
 TAG
TAG- ヒストグラム , レベル補正
2013年04月22日
色調補正の基本からスタートした当連載。3回目は、詳細なコントロールが可能になる「レベル補正」について解説する。
「これさえ読めば、何も知らないところから、デジタル画像の色調を完全にコントロールできるようになれる!」を、合言葉に連載している「Photoshop 色調補正ゼミナール」。
今までの回では、「明るさ・コントラスト」で写真の明るさとコントラスト調整する方法を解説し、「色相・彩度」で写真の鮮やかさをコントロールする方法を説明してきました。ここまで読んできた方は、写真の色を調整する超基本コースはマスターできたことと思います。
そこで、連載3回目の今回は、「レベル補正」コマンドについて解説いたします。いよいよ、ちょっとプロ向けの機能の解説に入っていきます。
「また明るさ系のコマンドか…。それは『明るさ・コントラスト』でやるから自分はいいや」なんて思った方もいらっしゃるかもしれません。そんな方に、最初にちょっとだけショッキングな事実をお伝えしなくてはなりません。(しかし今後のために、あえてハッキリ申し上げさせてください!)
プロのフォトグラファー、レタッチャーの方で、「明るさ・コントラスト」を多用する方はいません!…びっくりしてしまったらごめんなさい。(もちろん一人もいないということはないでしょうが、ここはあえて強い表現を使いました。ご容赦頂けますと幸いです。)
プロの現場では、明るさとかコントラストをコントロールするには、「レベル補正」と「トーンカーブ」を使うことがほとんどです。
そしてそれには、はっきりとした理由があります。「明るさ・コントラスト」は、「万人にとてもわかりやすい」という、素晴らしい長所がある反面、「狙った明るさやコントラストに正確に調整するのが難しい」という短所があります。ひとことで言えば、「おおざっぱなコマンド」なのです。(自己流で覚えた「明るさ・コントラスト」をひと通りいじってみた→でも何だか思い通りにならない→原因がわからないけど、もういいや!なんて経験、ないですか?それは、このコマンドの「おおざっぱさ」が原因です。「レベル補正」と「トーンカーブ」を使いこなせるようになると、そういったことがなくなります。)
従って「明るさ・コントラスト」は、「連載一回目で扱わなくてはいけないコマンド」ではあったのですが、同時に「いつか卒業していかなくてはならないコマンド」でもあるのです。
是非とも、脱「明るさ・コントラスト」を果たして、初心者を卒業しましょう。できる限り、わかりやすく説明するよう頑張ります!
「レベル補正」コマンドの基本
さて、ここからが本題です。今回も、まずは「レベル補正」コマンドの場所から説明します。(調整用の画像は、下の方にダウンロードコーナーがあります。是非参考にしてみて下さい!)
調整したい画像を開いた状態で、
 調整する画像
調整する画像
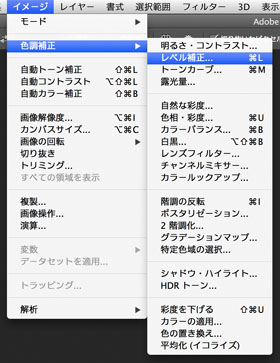
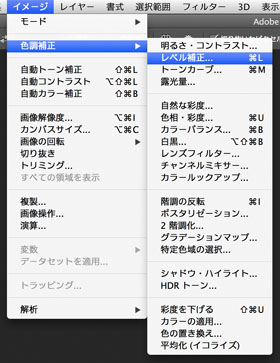
 Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「レベル補正」と、たどっていきましょう (英数入力の状態で、「⌘ + L(Mac)」、もしくは「Ctrl + L(Win)」と押してもOKです)。
Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「レベル補正」と、たどっていきましょう (英数入力の状態で、「⌘ + L(Mac)」、もしくは「Ctrl + L(Win)」と押してもOKです)。
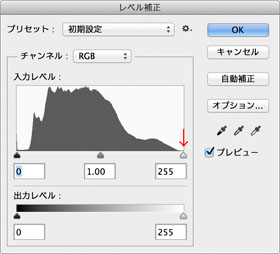
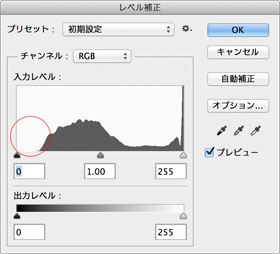
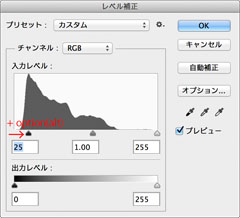
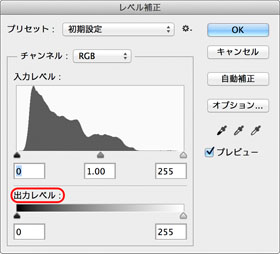
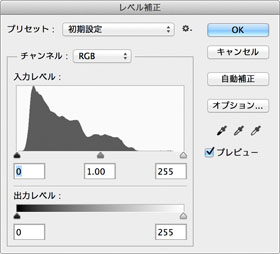
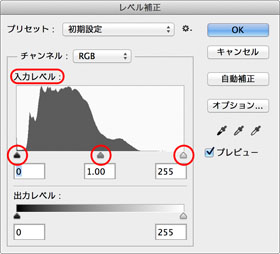
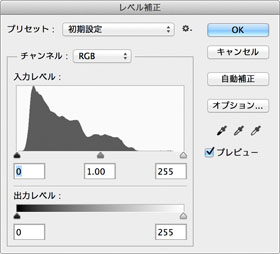
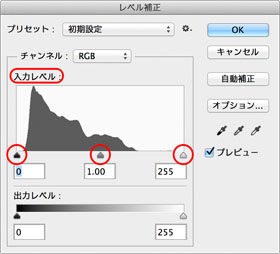
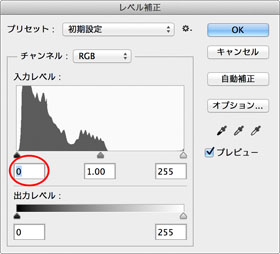
 操作ウィンドウが表示されます。
操作ウィンドウが表示されます。
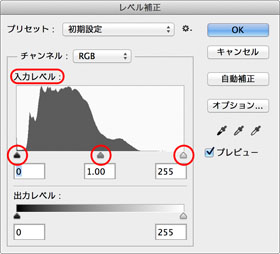
 主に扱うのは、「入力レベル:」の下の「黒い山のような絵」と、その下の「小さい三角のツマミ3つ」です。
主に扱うのは、「入力レベル:」の下の「黒い山のような絵」と、その下の「小さい三角のツマミ3つ」です。
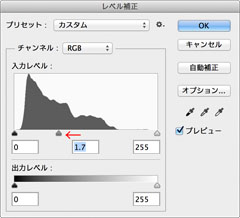
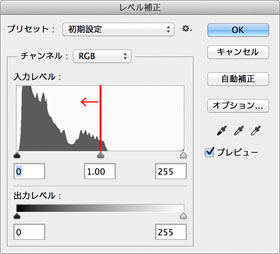
真ん中のグレーのツマミを左に動かしてみましょう。画像が明るくなると思います。
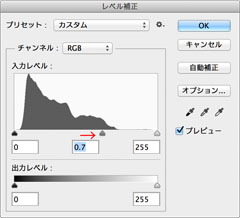
反対に、真ん中のグレーのツマミを右に動かしてみましょう。画像が暗くなると思います。
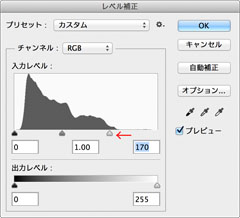
右の白いツマミ、左の黒いツマミも、左右に動かすと画像の明るさが変わります。
ツマミを左に動かすと画像が明るくなり、右に動かすと画像が暗くなるのは、3つのツマミとも共通です。
これが、このコマンドの基本的な仕組みです。これを使って、画像を「狙った明るさに調整する」ことができるのが、「レベル補正」の長所です。いかがでしょうか? 正直、今はまだ完全にはピンと来ない方も多いかと思います。
そこで、今から一度「レベル補正」の話から離れて、「デジタル画像の仕組み」のお話をしていきます。「デジタル画像の仕組み」がわかった上で、もう一度「レベル補正」をさわってみると、このコマンドが使いこなせるようになります。
さらに、「デジタル画像の仕組み」がわかると、レタッチをしていて思い通りに行かない時、どうしてそうなってしまうのかがわかるようになってきます。
急がばまわれ! 少しだけ、お付き合い頂けますと幸いです。ちょっと難しいかもしれませんが、出来る限り丁寧にお話していきます(これから始まる「デジタル画像の仕組み」の読了目安は3分−カップラーメンを待つくらいの時間!−です。一緒に頑張りましょう!)。
デジタル画像の仕組み
では、いきますね。「デジタル画像の仕組み」の話、スタートです!
デジタル画像の明るさには、ドット(点)ごとに階調番号がついています。一番暗い部分は「0」、そして一番明るい部分は「255」と名付けられています。0~255ですから、全部で256段階の明るさがあります。これが最初のルールです。実際に一覧にしてみると、こんな感じです(1番ずつ一覧にすると、ちょっと差がわかりにくいので、10番ずつの一覧にしてみました)。

デジタル画像が、ドット(点)の集合であることはご存知かと思います。今回の作例の写真も、拡大すれば、こんな感じにドット(点)の集合で成り立っています。画像は、作例写真の左下の人物のところをドットが見えるまで拡大したものです。
ちなみに、各ドットの明るさに番号を振ってみると、こんな感じになっています(ひとまず色については無視して、明るさだけ考えます)。

このように、256階調のドット(点)の集合が写真になってしまうわけですから、凄いことですね~。
覚えていただきたいこと①
「デジタル画像の明るさには、全部階調番号がついている。0番(黒)~255番(白)まで(真ん中は127番)。」

この階調番号を使って、画像の状態を正確に把握することができないだろうか?
そこで、昔のえらい人は、グラフを作ってみることにしました(すみません、誰かは存じませんが(笑) )。デジタル画像の、番号のついたドットひとつひとつを数えて、集計してみたわけです。「0」の明るさのドットは2152個、「1」の明るさのドットは3533個、「2」の明るさのドットは5571個(←個数は仮の数字です)…と、順に数えて、「255」までのドットの分布を、グラフ上に黒く塗りつぶしていきます。

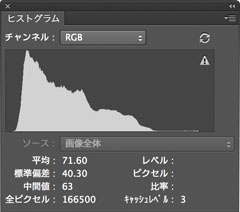
その集計結果をグラフにしたものを、「ヒストグラム」と言います。実は、「レベル補正」ウインドウを開いた時に表示されていた、あの「黒い山のような絵」が、「ヒストグラム」です!
覚えていただきたいこと②
「デジタル画像の階調番号ごとに何個ドットがあるかを数えてグラフ化したものが、ヒストグラムである」
「レベル補正」のヒストグラムを読む
それでは、今度は別の画像のヒストグラムを、もう一度レベル補正コマンドで見てみましょう。

この画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「レベル補正」と、たどっていきます。
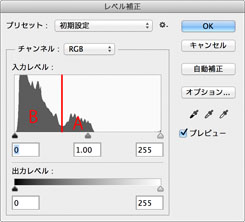
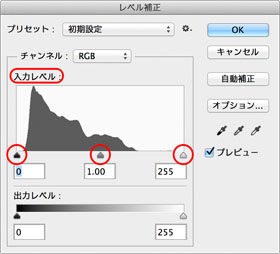
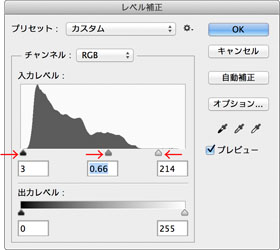
 先ほどと同じウインドウが出て、「入力レベル」の下に「黒い山のような絵(ヒストグラム)」と、更にその下に「小さい三角のツマミ3つ」があります。そこで更によく見てみると、「小さい三角のツマミ」の下に、数字が書いてあるのにお気づきかと思います。
先ほどと同じウインドウが出て、「入力レベル」の下に「黒い山のような絵(ヒストグラム)」と、更にその下に「小さい三角のツマミ3つ」があります。そこで更によく見てみると、「小さい三角のツマミ」の下に、数字が書いてあるのにお気づきかと思います。
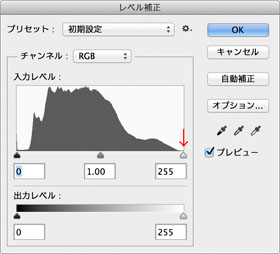
向かって左側の黒いツマミは、先程の画像の階調番号でいう「0」の位置、つまり一番暗い部分にツマミがあります。そして、右側の白いツマミは一番明るい「255」の位置にツマミがあります。真ん中のグレーのツマミに「1.00」とありますが、これは「真ん中ですよ」という意味です(階調番号でいうと「127」の位置がデフォルトです)。
それをふまえた上で、この画像のヒストグラムを見ると、画像の明るさの分布がわかります。
 ヒストグラムの山の形を見てみましょう。真ん中のグレーのツマミより左側に、山のほとんどが分布していますよね。よって、中間(127番)より暗いドットが多い画像なんだな→暗い部分の多い(ローキーな)画像なんだな、ということがわかると思います。
ヒストグラムの山の形を見てみましょう。真ん中のグレーのツマミより左側に、山のほとんどが分布していますよね。よって、中間(127番)より暗いドットが多い画像なんだな→暗い部分の多い(ローキーな)画像なんだな、ということがわかると思います。
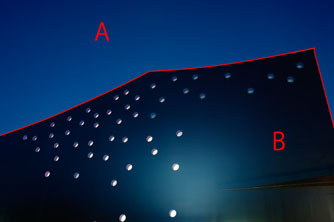
そして、山はよく見ると2つありますよね。右側の小さい山(より明るい方の山)が、たぶん空の部分のドットの集計(A)で、左側の高い方の山(暗い方の大きな山)が、建物の壁面のドットを集計したもの(B)なんだろうな、ということが推測できると思います。
このヒストグラムを見たり、階調番号をチェックしたりしながら色調補正をすることで、「デジタル画像を狙った明るさに正確に調整することができる」ようになります。
覚えていただきたいこと③
「ヒストグラムと階調番号を時々チェックしながら色調補正をするだけで、あなたの色調補正に格段に説得力が増す!」
はいっ!
ちょっと難しい「デジタル画像の仕組み」の話は、ひとまずここまでです。お疲れ様でした!
覚えていただきたいことは、この3つでした。
覚えていただきたいこと①
「デジタル画像の明るさには、全部階調番号がついている。0番(黒)~255番(白)まで。(真ん中は127番)」
覚えていただきたいこと②
「デジタル画像の階調番号ごとに何個ドットがあるかを数えてグラフ化したものが、ヒストグラムである」
覚えていただきたいこと③
「ヒストグラムと階調番号を時々チェックしながら色調補正をするだけで、あなたの色調補正に格段に説得力が増す!」
いかがでしょうか?
これを踏まえた上で、実際に「ヒストグラムと階調番号を時々チェックしながら」「レベル補正」を使っていくことにしましょう。
「レベル補正」を使いこなす
調整したい画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「レベル補正」と、たどっていきましょう。
 調整する画像
調整する画像
 操作ウィンドウが表示されます。主に扱うのは、「入力レベル」の下の「黒い山のような絵」と、その下の「小さい三角のツマミ3つ」です。
操作ウィンドウが表示されます。主に扱うのは、「入力レベル」の下の「黒い山のような絵」と、その下の「小さい三角のツマミ3つ」です。
この 「小さい三角のツマミ3つ」は、左に動かすと画像が明るく、右に動かすと画像が暗くなることは、導入部分でお話しました。
今度は、もう少し突っ込んで、その役割を見ていきましょう。
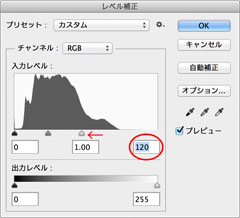
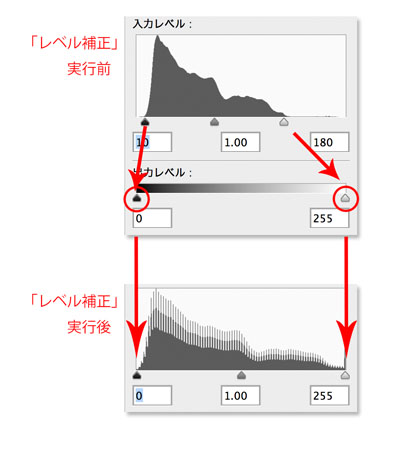
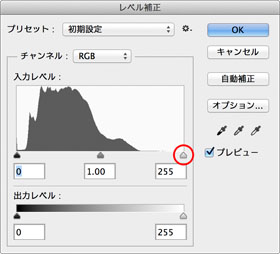
 まずは向かって右側の白い三角のツマミです。このツマミを動かすと、「この白いツマミが示した階調番号より明るいドットは全て真っ白(255)にしちゃって」という操作を画像に加えることになります。
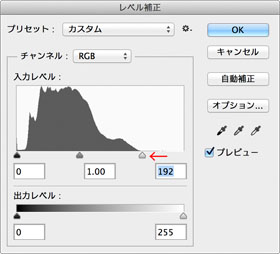
まずは向かって右側の白い三角のツマミです。このツマミを動かすと、「この白いツマミが示した階調番号より明るいドットは全て真っ白(255)にしちゃって」という操作を画像に加えることになります。
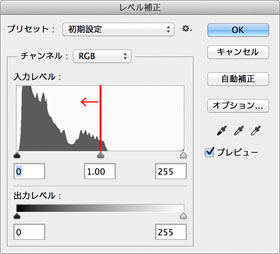
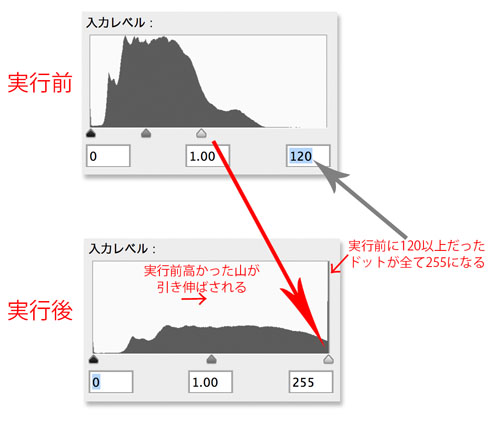
(下図では、「120」より明るい部分はすべて真っ白にする、という操作をしたことになります)
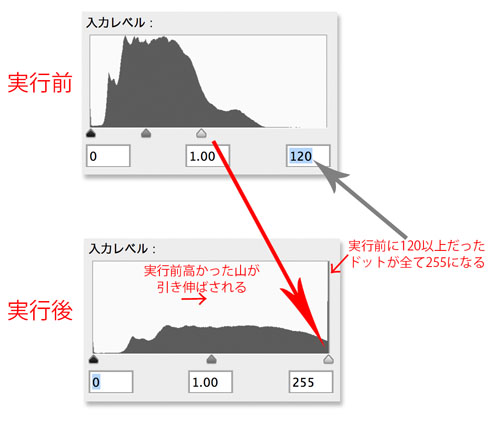
OKをクリックして、再度「レベル補正」コマンドを開き、実行後のヒストグラムを見ると、白いツマミが示した所より暗いドットは、横に引き伸ばされて下図の「実行後」のようになります(順番に少しずつ明るくして、階調を自然につなげているのです)。

それでは、白いツマミの基本的な役割を踏まえた上で、もう一度、同じ操作をより丁寧に行なってみましょう。
先ほどの画像は保存せずに一度閉じて、もう一度調整前の画像を開いてみましょう。
 調整する画像
調整する画像
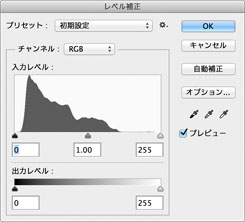
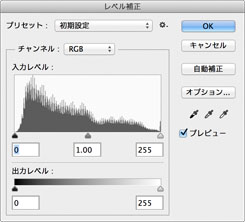
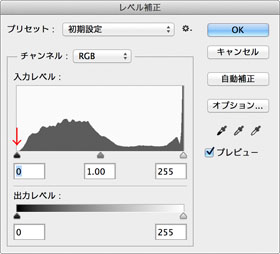
Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「レベル補正」の手順で「レベル補正」コマンドを開き、表示されたヒストグラムをちょっと丁寧に見てみます。
 黒い山のグラフが向かって左に寄っていて、右側の明るい階調番号のドットがほぼない状態になっているのがわかると思います。
黒い山のグラフが向かって左に寄っていて、右側の明るい階調番号のドットがほぼない状態になっているのがわかると思います。
これは、この写真が暗い階調番号のドット中心に構成されている→すなわち、暗い写真であることを意味しています。この写真の中には、光の当たっている白い部分があるので、この白い部分のドットが暗い階調番号になっていると、正しい明るさの写真にはならなそうだな、ということが言えると思います。
 という事は、「レベル補正」で、この白い部分の一番明るい部分がデジタル画像の真っ白(階調番号255)になっていて、後は自然に暗くなっていってくれれば、適正露出の画像になりそうです。
という事は、「レベル補正」で、この白い部分の一番明るい部分がデジタル画像の真っ白(階調番号255)になっていて、後は自然に暗くなっていってくれれば、適正露出の画像になりそうです。
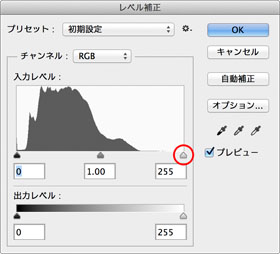
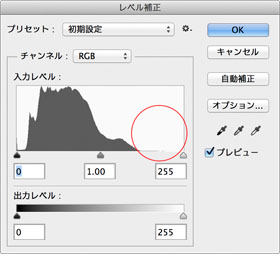
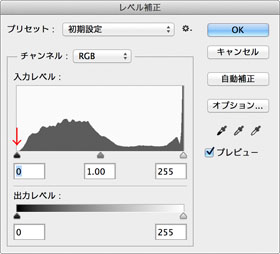
 そこで、「レベル補正」ウインドウの「小さい三角のツマミ3つ」のうち、右側の白いツマミを左にスライドして、「ヒストグラム」の山の端あたりにピタリとつけます。
そこで、「レベル補正」ウインドウの「小さい三角のツマミ3つ」のうち、右側の白いツマミを左にスライドして、「ヒストグラム」の山の端あたりにピタリとつけます。
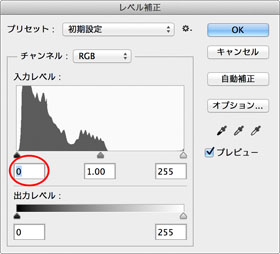
 「OK」を押した後で、もう一度、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「レベル補正」の手順で「レベル補正」コマンドを開き、ヒストグラムを見てみましょう。以前のヒストグラムと比較すると一目瞭然ですが、ヒストグラムの黒い山の始点が、枠の端の255のところから始まっています。
「OK」を押した後で、もう一度、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「レベル補正」の手順で「レベル補正」コマンドを開き、ヒストグラムを見てみましょう。以前のヒストグラムと比較すると一目瞭然ですが、ヒストグラムの黒い山の始点が、枠の端の255のところから始まっています。
画像はどうでしょう?
 調整後
調整後
レベル補正をかけた後は、「明るさ・コントラスト」で調整をとったみたいにちゃんと明るい写真になってますね。
いかがでしょうか。
同じような印象の画像を作ろうと思ったら「明るさ・コントラスト」でもできますが、レベル補正を使えば「写真の一番明るい部分がちゃんと255になっている」画像をより素早く確実に作ることができるのがおわかり頂けると思います!
次に、向かって左側の黒い三角のツマミについてお話します。
このツマミは、基本的に先ほどの右側の白い三角のツマミの逆バージョンとお考えいただければOKです。従って、このツマミを動かすと、「この黒いツマミが示した階調番号より暗いドットは全て真っ黒にしちゃって」という操作を画像に加えることになります。
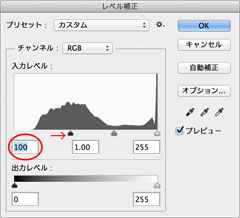
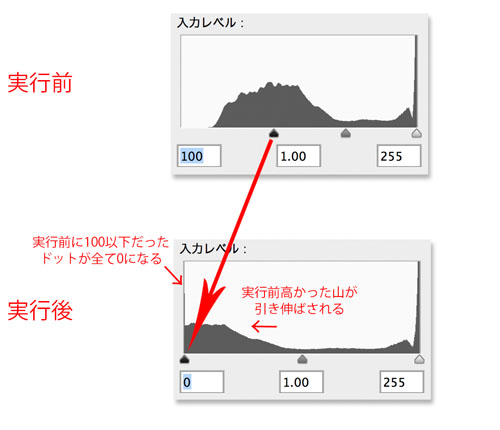
(下図では、「100」より暗い部分はすべて真っ黒にする、という操作をしたことになります。)
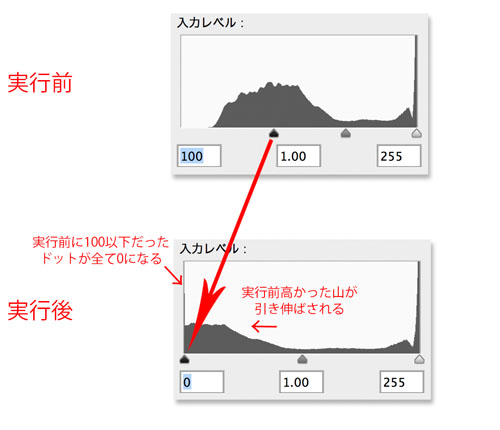
OKをクリックして、再度「レベル補正」コマンドを開き、実行後のヒストグラムを見ると、黒いツマミが示した所より明るいドットは、横に引き伸ばされて図のようになります(順番に少しずつ暗くして、階調を自然につなげているのです)。

それでは、黒いツマミの基本的な役割を踏まえた上で、もう一度、同じ操作をより丁寧に行なってみましょう。先ほどの画像は保存せずに一度閉じて、もう一度調整前の画像を開いてみましょう。
 調整する画像
調整する画像
Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「レベル補正」の手順で「レベル補正」コマンドを開き、表示されたヒストグラムをちょっと丁寧に見てみます。
 山のグラフが向かって右に寄っていて、左側の暗い階調番号のドットがほぼない状態になっているのがわかると思います。
山のグラフが向かって右に寄っていて、左側の暗い階調番号のドットがほぼない状態になっているのがわかると思います。
これは、この写真が明るい階調番号のドット中心に構成されている→すなわち、明るい状態で写っていることを意味しています。この写真の中には、あまり光の当たっていない黒い部分があるので、この黒い部分のドットがあまり明るい階調番号になっていると、正しい見た目の写真にはならなそうだな、ということが言えると思います。実際、この写真は逆光のハレーションで少々明るくぼけた感じになっています。
 という事は、「レベル補正」で、この黒い部分の一番暗い部分がデジタル画像の真っ黒(階調番号0)になっていて、後は自然に明るくなっていってくれれば、適正露出の画像になりそうです。
という事は、「レベル補正」で、この黒い部分の一番暗い部分がデジタル画像の真っ黒(階調番号0)になっていて、後は自然に明るくなっていってくれれば、適正露出の画像になりそうです。
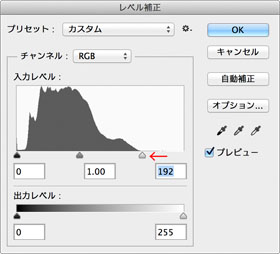
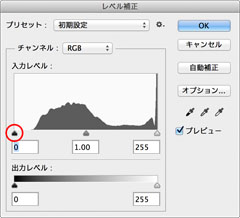
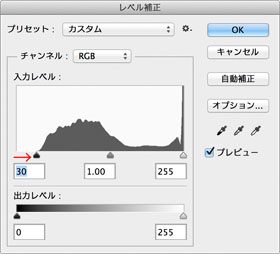
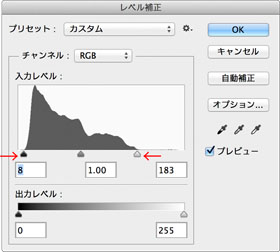
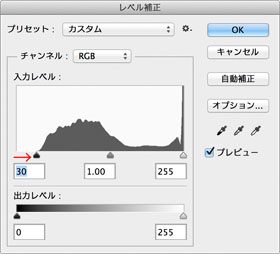
 そこで、「レベル補正」ウインドウの「小さい三角のツマミ3つ」のうち、左側の黒いツマミを右にスライドして、「ヒストグラム」の山の端あたりにピタリとつけます。
そこで、「レベル補正」ウインドウの「小さい三角のツマミ3つ」のうち、左側の黒いツマミを右にスライドして、「ヒストグラム」の山の端あたりにピタリとつけます。
「OK」を押した後で、もう一度、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「レベル補正」の手順で「レベル補正」コマンドを開き、ヒストグラムを見てみましょう。
 以前のヒストグラムと比較すると一目瞭然ですが、ヒストグラムの山の終点が、枠の端の0のところから始まっています。
以前のヒストグラムと比較すると一目瞭然ですが、ヒストグラムの山の終点が、枠の端の0のところから始まっています。
画像はどうでしょう?
レベル補正をかけた後は、「明るさ・コントラスト」で調整をとったみたいにちゃんと暗い写真になってますね。このように、現地での肉眼で見た時の印象に近い写真になりました。(ただ、あえて表現意図でハレーションをそのままにする、というのはアリです!)
 調整後
調整後
いかがでしょうか。確かにこれも、同じような印象の画像を作ろうと思ったら、「明るさ・コントラスト」でもできますが、レベル補正を使えば「写真の一番暗い部分がちゃんと0になっている」画像をより素早く確実に作ることができるのがおわかり頂けると思います!!
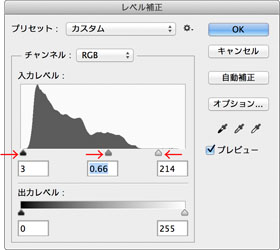
白い三角ツマミと、黒い三角ツマミは、同時に使うこともよくあります。
例えば、ヒストグラムの黒山が中央付近に寄ってしまっている(左右に隙間がある)ような写真です。
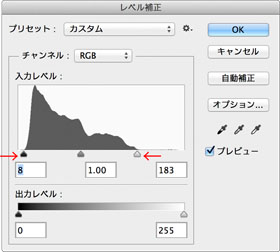
 そんな時に、「小さい三角のツマミ3つ」のうち、白と黒の三角ツマミを、ヒストグラムの黒山の両端に合わせてあげます。
そんな時に、「小さい三角のツマミ3つ」のうち、白と黒の三角ツマミを、ヒストグラムの黒山の両端に合わせてあげます。
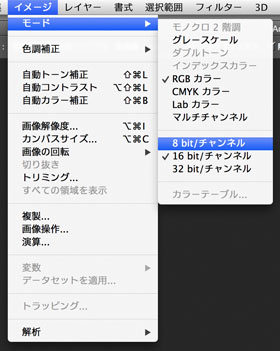
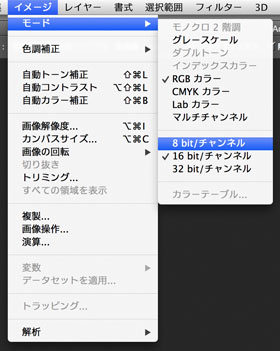
 (話をわかりやすくするために、「OK」を押したら、「イメージ」→「モード」→「8bit/チャンネル」の実行をお願いします。この意味は、連載の後の回で解説いたします)
(話をわかりやすくするために、「OK」を押したら、「イメージ」→「モード」→「8bit/チャンネル」の実行をお願いします。この意味は、連載の後の回で解説いたします)
そうすると、「画像の一番明るい部分が255、一番暗い部分が0、の画像」を、正確に作ることができます。
この操作にはもうひとつ意味があります。256階調を全て使い切っているということは、「理論上は、可能な限りグラデーションが豊富な画像になっている」ということです。レベル補正にはこういった利点もあります。
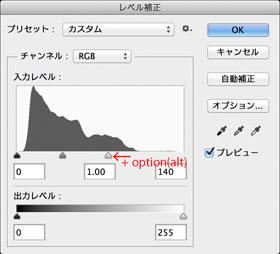
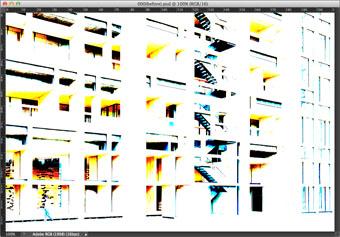
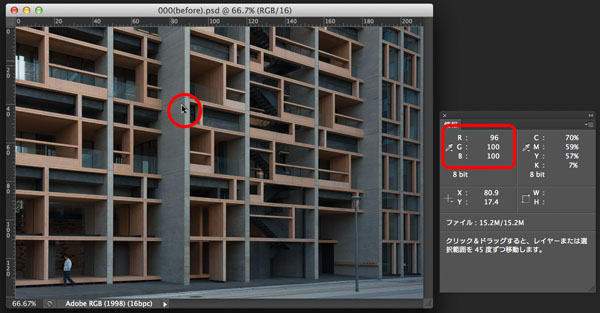
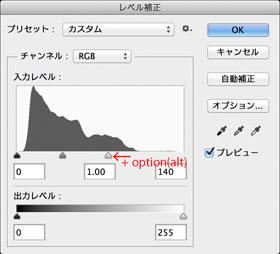
この操作に慣れてきたら、プラスα、こんな使い方も覚えてみましょう。白と黒の三角ツマミを動かす際に、「option(Mac)」もしくは「alt(Win)」を押しながら操作すると、現在画像のどの部分が真っ白、もしくは真っ黒になってしまったかを目で確認することもできます。
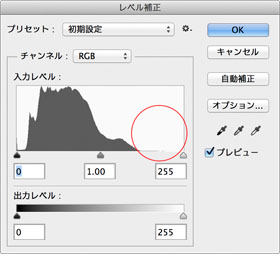
 例えば先程の画像で、「option(Mac)」もしくは「alt(Win)」を押しながら、白いツマミを「140」のところまで左にスライドしてみましょう。
例えば先程の画像で、「option(Mac)」もしくは「alt(Win)」を押しながら、白いツマミを「140」のところまで左にスライドしてみましょう。
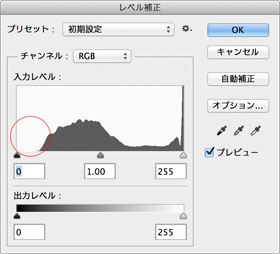
 この操作を行なった場合にどこが255以上になってしまうかが画面上に白く表示されます(赤い箇所は、レッドチャンネルだけ255で飽和する箇所です)。
この操作を行なった場合にどこが255以上になってしまうかが画面上に白く表示されます(赤い箇所は、レッドチャンネルだけ255で飽和する箇所です)。
黒いツマミで同じことを行なえば、0以下につぶれてしまう箇所も確認することができます。画面の黒い部分がその箇所です。
これも「明るさ・コントラスト」ではできない便利機能です。
印象の強い写真を作るためには、時に「あえて画面の一部を白トバし(真っ白にする)させたり、黒つぶれ(真っ黒にする)させたりする」ということがあるのですが、この機能を使うと、どこを白トバし(真っ白にする)させて、どこを黒つぶれ(真っ黒にする)させるか、(もしくは全くさせないのか)きちんと制御することができます。
どんなコマンドを使ったとしても、色補正をした際に「見た目で良い感じになっている」ことは当然目指すと思います。それだけなら「明るさ・コントラスト」で、もちろん可能です。しかし、「レベル補正」を使って「白と黒がきちんと制御されている」状態にすることで、他の人と写真をやり取りしたり、印刷したり、発表したりする際の説得力をプラスすることができます!
(数値を把握していれば、例えば印刷で暗い絵が上がってきても、自分の色調補正が原因でないということがある程度言えます。「データで白は出てますよ。最明部も、ちゃんと255になっていますし。」といった説明がきちんとつくわけです)
そして、真ん中のグレーのツマミを見ていきましょう。グレーのつまみを動かすことで、「ヒストグラムのここの部分を、階調番号の真ん中(127付近)に仕上げてほしい」という指定が加わります。私個人的には、グレーのツマミは、白と黒のツマミほどは使用しません。他のコマンドで思ったようなトーンにならない時に、ちょっと試してみる場合が多い、といった感じです。
今回は、「レベル補正」の解説ですので、「レベル補正」のみでフィニッシュしたほうがよいとの考えから、真ん中のグレーツマミを使って仕上げました。
 絵柄的に、ニュートラル過ぎるよりはアンダー調のほうがカッコイイな、と判断して、真ん中のスライダーを右にスライド(暗くなります)。画面の中に真っ白の部分がないので、無理して「255」まで使わない方が良いな、と判断して、白いツマミもあまり左に寄せすぎないようにしました。今回の作例写真の調整は、これで完了です。
絵柄的に、ニュートラル過ぎるよりはアンダー調のほうがカッコイイな、と判断して、真ん中のスライダーを右にスライド(暗くなります)。画面の中に真っ白の部分がないので、無理して「255」まで使わない方が良いな、と判断して、白いツマミもあまり左に寄せすぎないようにしました。今回の作例写真の調整は、これで完了です。
 完成画像
完成画像
「レベル補正」についての本編は以上です。お疲れ様でした!
最後にまとめると、「レベル補正」とは、
写真の「一番明るい部分(255)」と「一番暗い部分(0)」、「真ん中の部分(127)」をヒストグラム上のどこにするか、キッチリ決めることのできるコマンドである
役割分担的には、まずは「レベル補正」で写真の最明部と最暗部をキッチリ数字で追い込んでおいて、「トーンカーブ」でトーン作りをする、というのがプロの色調補正の定石です。
(ですので今回は「数字による階調コントロールの第一歩を踏み出した状態」に到達。「ここからトーンカーブを使えるようになるとプロの色調補正の基本を身につけたことになる」と、言えると思います。「トーンカーブ」については、次回以降お話していきます。お楽しみに!)
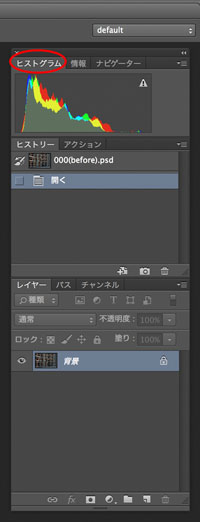
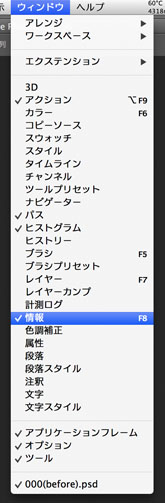
「最初はヒストグラムを常に表示しておいて、ちょいちょい見る癖をつけましょう」というお話です。Photoshopには「ヒストグラム」ウインドウというものがあり、それを出しておけば、都度都度レベル補正を開かなくてもヒストグラムをチェックすることが可能です。
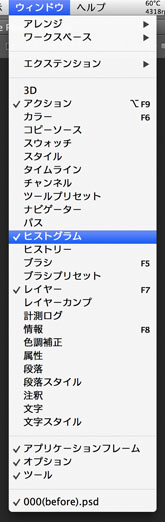
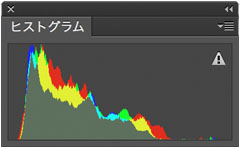
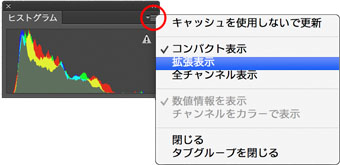
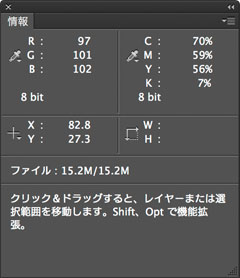
何か任意の画像を開いてください(何の画像でもOKです)。Photoshopのワークスペースをデフォルトで使っている方は、画面の右上の方にある「ヒストグラム」と書かれたタブをクリックしてください。
常に表示しておくことで、自分が今行なった補正処理で、画像の明るさ分布にどのような変化があったのかがわかります。これにより、より客観的な画像の制御が可能となります。特に最初は是非、この習慣をつけてください!(ある程度の練習を積むことで、「ヒストグラムを見ながら調整するべき時」と、「画像を見ながら調整するべき時」の差が、だんだんわかってくると思います)
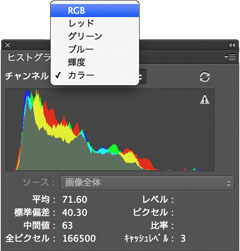
これで、「背景の、この明るい部分は階調番号で言うとどれくらいの明るさかな?」とか、「ここのシャドウの部分はどれくらいの明るさかな?」といったことが、どこでも調べられるようになります。これは便利ですね。
「R、G、Bの値が全く一緒のところは、完全なグレーである」ということもわかるので、仮に印刷工程に出した写真が戻ってきて、「背景が赤に転ぶんだけど」と言われたとしても、「こちらにある時点では完全なニュートラルグレーですよ」と、自信を持って言い切れます(先程からこんなことばかり言っていますが、印刷屋さんに恨みがある訳ではありません(笑) )。
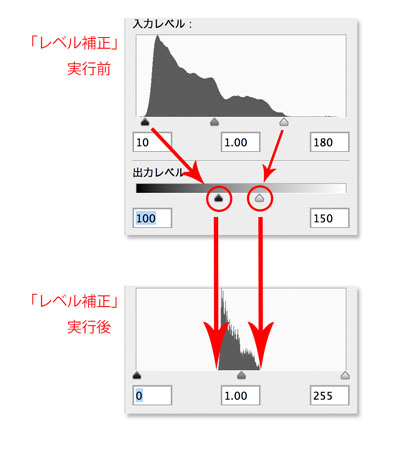
もう、おわかり頂けたと思うのですが、「『入力レベル』で作ったヒストグラムを、『出力レベル』の範囲内に収める感じでフィニッシュして下さい。」というのはこういうことです。最終的に使う階調の範囲を数字で制限するんですね。
これは色変換で白を黒にしたい場合や、ネガっぽい表現を狙う場合など、少々特殊な場合での出番が多いので、また機会があった際にお話することにしましょう。今の段階では、どんな働きをするものなのかだけ、頭の片隅に置いておいていただければ十分です。
次回は、いよいよ「トーンカーブ」について解説するとともに、「数値で画像を管理する」技術を高めていけたらと思います。「トーンカーブ」は、挫折する人の多い、プロ向け色調補正コースの前半の山場ですので、特に丁寧にお話していきたいと思っています。どうぞ、お楽しみに!
 調整する画像
調整する画像
 Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「レベル補正」と、たどっていきましょう (英数入力の状態で、「⌘ + L(Mac)」、もしくは「Ctrl + L(Win)」と押してもOKです)。
Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「レベル補正」と、たどっていきましょう (英数入力の状態で、「⌘ + L(Mac)」、もしくは「Ctrl + L(Win)」と押してもOKです)。 操作ウィンドウが表示されます。
操作ウィンドウが表示されます。 主に扱うのは、「入力レベル:」の下の「黒い山のような絵」と、その下の「小さい三角のツマミ3つ」です。
主に扱うのは、「入力レベル:」の下の「黒い山のような絵」と、その下の「小さい三角のツマミ3つ」です。










 先ほどと同じウインドウが出て、「入力レベル」の下に「黒い山のような絵(ヒストグラム)」と、更にその下に「小さい三角のツマミ3つ」があります。そこで更によく見てみると、「小さい三角のツマミ」の下に、数字が書いてあるのにお気づきかと思います。
先ほどと同じウインドウが出て、「入力レベル」の下に「黒い山のような絵(ヒストグラム)」と、更にその下に「小さい三角のツマミ3つ」があります。そこで更によく見てみると、「小さい三角のツマミ」の下に、数字が書いてあるのにお気づきかと思います。 ヒストグラムの山の形を見てみましょう。真ん中のグレーのツマミより左側に、山のほとんどが分布していますよね。よって、中間(127番)より暗いドットが多い画像なんだな→暗い部分の多い(ローキーな)画像なんだな、ということがわかると思います。
ヒストグラムの山の形を見てみましょう。真ん中のグレーのツマミより左側に、山のほとんどが分布していますよね。よって、中間(127番)より暗いドットが多い画像なんだな→暗い部分の多い(ローキーな)画像なんだな、ということがわかると思います。