2015年06月10日
写真の一部に大胆な色変換を施すと、なぜか不自然に見えてしまうことがある。写真全体を違和感なく見せるにはどうすればよいのか。今回は実際に色変換を行ないながら、そのヒントを探っていく。
光を読んで、色調補正のエキスパートに
今回は、連載第18回です。当連載で最も「写真的眼力」や「光を読む技術」が話題となる回です!
前回の第17回で、「選択範囲で囲まれた箇所の色」を「大胆に色変換」する方法も、「繊細に色調整」する方法も、両方身につけていただけたのではないかと思います。技術的には、前回までに勉強した内容で、「デジタル画像で表現可能なすべての色」に変換することが、既に十分可能となっております。
でも!
ちょっとお待ちいただきたいのです。実はゴールへ到達するためには、もう少しだけ身につけていただきたいことがあります。
例えば、色変換を行なった後で「イメージした色になったものの、写真としては、なぜか不自然に見えてしまう」といった壁にぶつかることがあります。オレンジの椅子を紫にしてみた。確かに狙った紫にはなった。でも、何だか「いかにも色変換しました」みたいな違和感がなくならない…といったケースです。残念ながら、こういった場合「こうすれば毎回解決する」という特効薬は…「ありません」。
ではどうすればよいのか? 自らの「写真的眼力」や「光を読む技術」を頼りに「もし実際この場所に、この色の被写体が存在していたら、この部分はこの色みで写るわけないかも…」という想像に従って、細かく各部分の「色調整のトライ&エラー」をする必要があります!
そこで今回以降、色変換を行なう際に発生する「不自然」の、あらゆるケースの中から、よく起こりがちなケースを取り上げて、その解決方法をご覧いただきたいと思います。
これからは、今まで何度も登場してきた操作方法、例えば「レイヤー」 →「新規調整レイヤー」 → 「トーンカーブ」といった手順の説明は大幅にカットし、残された時間を少しでも「なぜその操作を行なうのか」の部分に絞って、お話させていただきたいと思っております。そのため、もし、どんな操作を行なっているのか、わかりにくい箇所がありましたら、ダウンロード画像の中から「after」のファイルを開いて、レイヤーのオン・オフをしてご確認頂いてもOKです!
どちらかと言えば、操作方法そのものよりも「どういう理由で」「どの部分の色を」「どのようにすれば」色変換後の違和感を解消できるのか、をご理解いただくことに的を絞って、読み進めていただけましたら幸いです。すべては皆様の「写真的眼力」や「光を読む技術」の向上を優先させるためです。
それでは、楽しんで、いってみましょう!
外光の入る室内に置かれたソファの色を変える
今回は、2枚の写真の色変を行ないます。まずは、1枚目から。
調整したい画像を開いてみましょう(調整用の画像は、下の方にダウンロードコーナーがありますので、是非参考にしてみて下さい)。
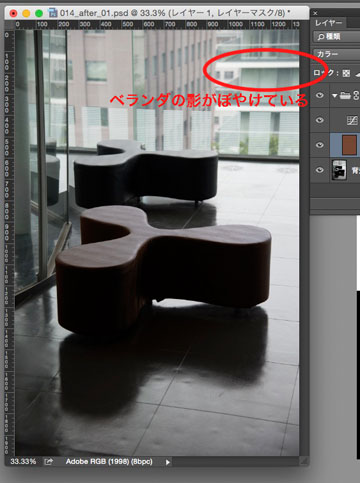
 調整する画像
調整する画像

ふたつのソファのうち、手前のひとつだけ、色見本のブラウンに色変換したいと思います。
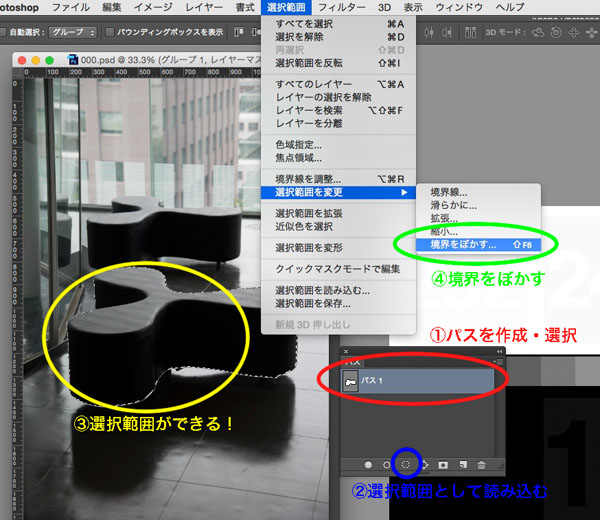
このソファーは、エッジが比較的シャープですが、周囲との色差がなく、下の方が影と同化気味です。よって、自動系のツールではきれいな選択範囲を作りづらいと思います。
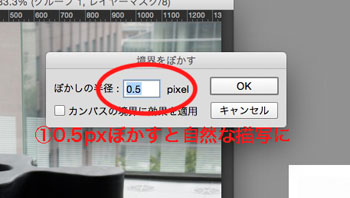
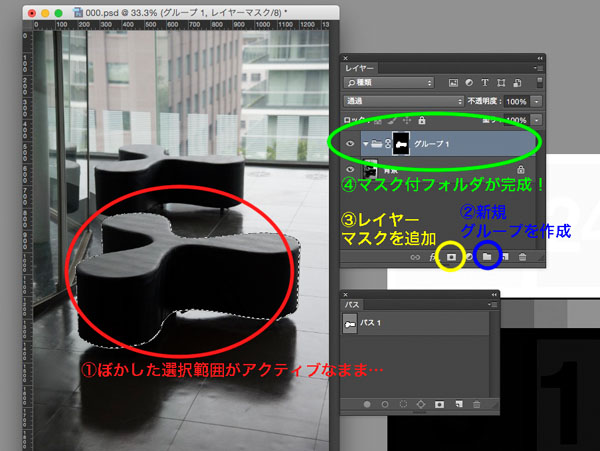
そこでパスで切り抜き、選択範囲に変換。選択範囲のエッジを「0.5px」ぼかしたら、「レイヤーウィンドウ上のフォルダ」に「マスク」として読み込ませましょう。



(この説明で意味がわかりにくいとお感じの方は詳しい説明がございます。連載第12回、13回をご覧いただけましたら幸いです!)
今回は、ここまでは作業済みのpsdファイルがダウンロード可能ですが、なるべく自力で選択範囲まで作ってみることがオススメです!
ここから、今回も「直接色かぶせ」を行ないたいと思います。
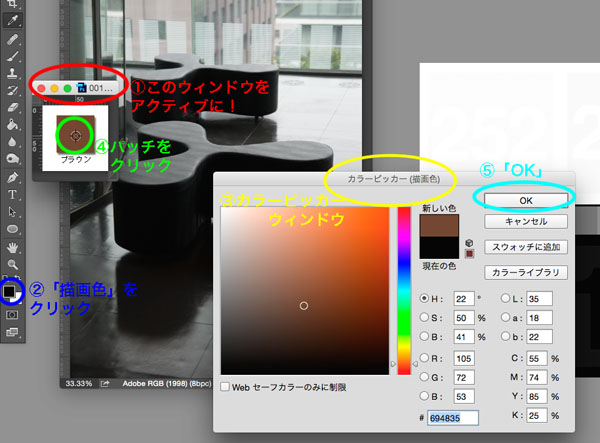
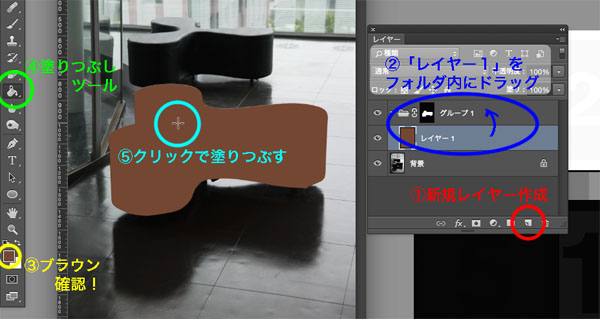
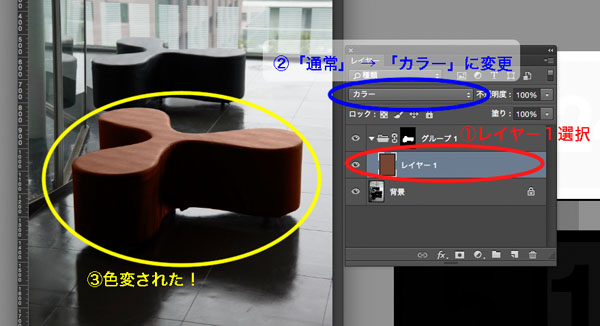
描画色に「ブラウン」のパッチ色を読み込ませたら、フォルダの中に「新規レイヤー」を作成、「塗りつぶしツール」で塗りつぶし、「レイヤー1」のブレンドモードを「カラー」にします。



さて、結果はいかがでしょうか…?

最初に申し上げました通り、この色変換で「違和感」を感じるかどうかは「人それぞれ」かもしれません。しかし、私はこれは「明らかに不自然」だと感じます。本当にこの場所に茶色いソファーがあったら、こんな感じで写真に写ることはないと思います。
今回は「色変後の違和感」を「退治する」回ですので、私なりに、違和感を退治しつつ、その根拠もお話ししたいと思います!
(ウデに自信のある方は、読み進める前に、失敗してもよいので、自分なりに違和感の解消にトライしてみることをお勧めします。そうすることで、より経験値をたくさんゲットできると思います)
窓から差し込む外の光の影響を読み、不自然に見えない色に微調整
では、私なりに違和感を解消してみますね。
私のやり方が唯一の正解ではありませんが、一緒に過程を体験し、理由をお読みいただくことで、「写真的眼力」や「光を読む力」をアップすることができると思います。
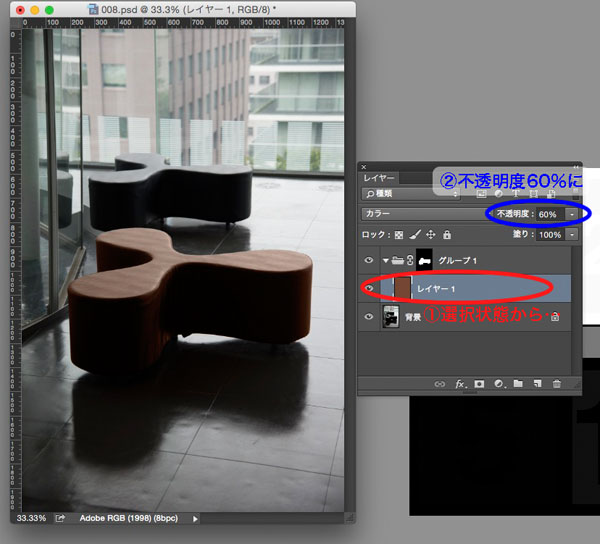
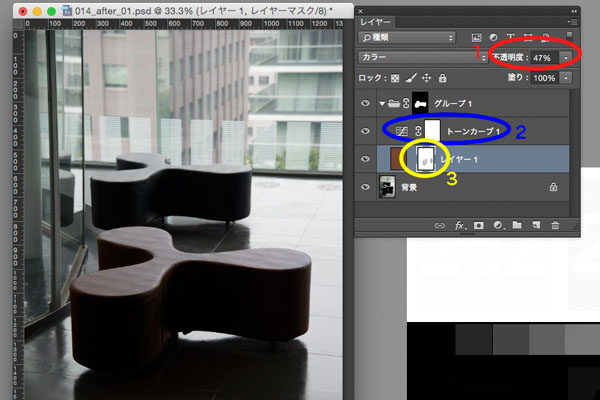
私的には、まず、この茶色は濃すぎるなと感じますので、「レイヤー1」の不透明度を「60%」程度にします。

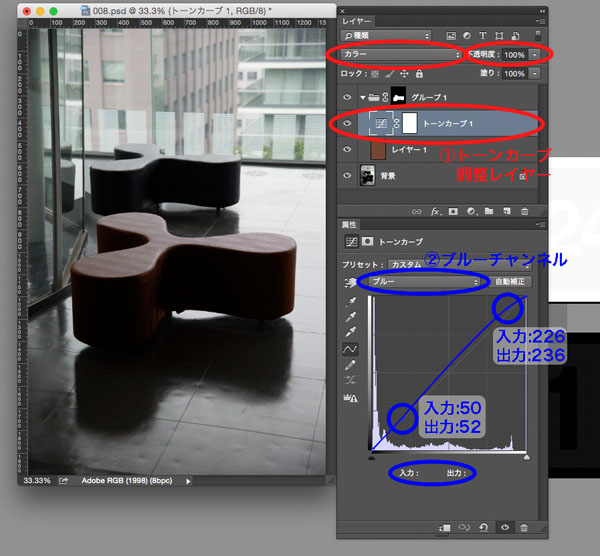
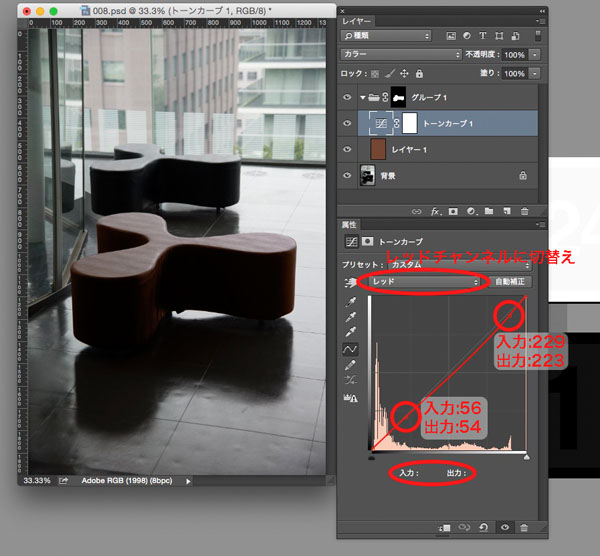
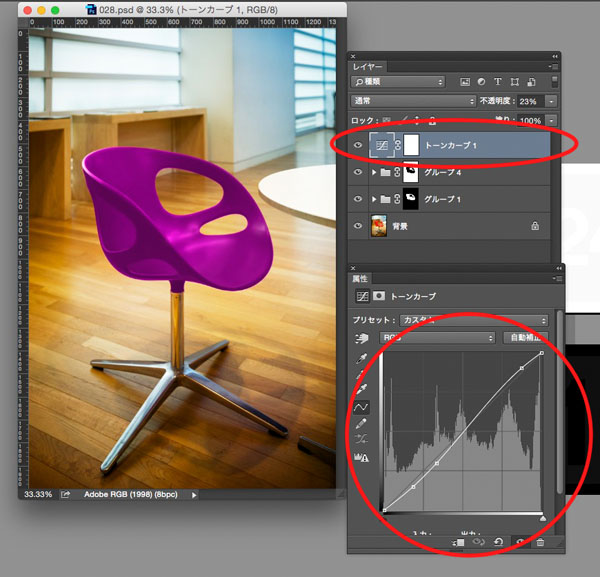
次に、ソファ上面の色味が青っぽいほうが良いかなと判断して、「トーンカーブ」で色の微調整を行ないました。「描画モード」を「カラー」にしたトーンカーブの調整レイヤーの、「ブルー」チャンネルと「レッド」チャンネルのみのカーブを図のように変更しております。ソファーの明部にブルーとシアンをプラスしていることがお分かりいただけるのではないかと思います。


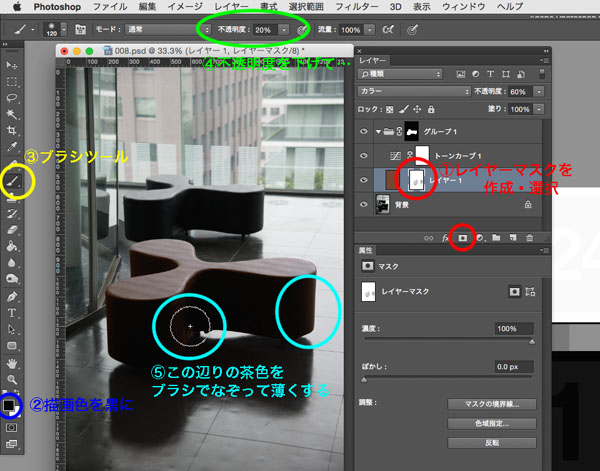
仕上げに「レイヤー1」のマスクに、不透明度を落とした黒いブラシで、まだ色が濃いかなと思う部分だけ少し削りました。最後に全体のバランスを見なおして「レイヤー1」の不透明度を「47%」まで下げて完成としました。いかがでしょうか。


それでは、ここからが本題です。どうして
1. レイヤー1の不透明度を落とし(レイヤー1)
2. ソファ上面の色みを青っぽく微調整し(トーンカーブ1)
3. まだ茶色が濃すぎる場所があると感じた(レイヤー1のマスク)
のか、その理由についてお話ししたいと思います。

まず、ガラス窓の向こう側の景色にご注目いただきたいのですが、この写真の日の天気は、どんな感じだと思いますか?
正解は、曇りです。空が写っていない写真ですが、屋外の光線状態を判断した根拠がちゃんとあります。それは、図の、ベランダの影の部分です。晴れていると、建物の影はぼんやりせずに、くっきりとした影が出ますよね。屋外でもスタジオでも、影のボケ具合を見れば、光線状態は一目瞭然ですのですので、影を見る癖をつけるのは非常にオススメです!


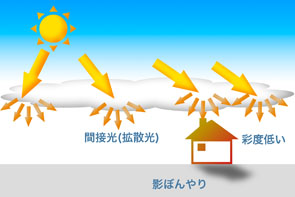
曇りというのは、太陽の光が、雲を通過する時に拡散されて地上に届いている状態です。
私達が通常「目で見て色を感じる」ためには、対象物に「光が当たっている」ことが絶対必要です。その時、「当たっている光」が「直接光(光源から直接届いた光)」なのか、「間接光(反射したり、何かを通過して拡散されたりした光)」なのかで、「彩度」が変わってくるという性質があります。
「曇りの日」は、太陽の光が雲で拡散された「間接光」が地上に届いている状態になっています。


原則A:「光の性質」と「彩度」
- 「直接光」が当たっている場合、その部分の「彩度」は「高」くなる。
- 反射光や拡散光などの「間接光」が当たっている場合、その部分の「彩度」は「低」くなる。
- 光があまり当たっていない「影」の「彩度」は「低」くなる。
この原則は、カメラマンの方にとっては非常になじみのあるものだと思います。特にスタジオでライティングを行なう場合、カメラマンはスタジオ機材を駆使することで、光の拡散の加減をコントロールして写真の彩度を高くしたり、反対に低くしたりというノウハウを身につけている方が多いのではないかと思います。
そうでない方にとっても、晴れの日に外を眺めると景色は色鮮やかで、曇の日に同じ場所で見える景色は色が落ち着いた感じである、ということは、記憶をたどってみると、きっと納得していただけるのではないかと思います。
(イマイチピンと来ないなあ…という方は、日々光を意識して現実世界を観察してみることをお勧めします。世にある写真を観察することより、まずは現実を観察してみましょう。最近は、曇りの日に撮って、彩度の低い写真を画像処理で鮮やかにしている写真も世に多く出回っているため、混乱しないため、というのがその理由です。現実世界を意識的に観察する経験を積み重ねていくことで「写真的眼力」や「光を読む力」が磨かれていきます。例えば、毎日通る道にある同じ樹木の緑色は、晴れた日と曇りの日で、鮮やかさはどのくらい違って見えますか?)
ですので、ここに茶色のソファーがあったとしても、色パッチ通りの鮮やかさで写ることはないはずで、かなり彩度が抑えられた状態で写るはず…という判断をして、「1. レイヤー1の不透明度を落とし」ております。今回は地の色が黒でしたので不透明度を落としましたが、彩度を落とす方法でも、操作としては間違いではありません!
では、「2. ソファ上面の色みを青っぽく微調整した」理由についてお話ししたいと思います。
フォトグラファーの方でしたらお分かりいただけると思うのですが、晴れた日に日光が当たっている場所に比べて、曇りの日の光は通常かなり青っぽくなります。
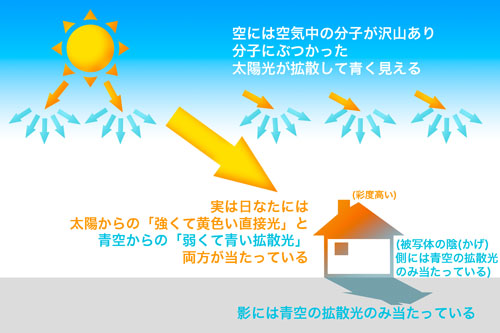
(ちなみに晴れた日は、日光があたっている部分は黄色っぽく、影の部分は青っぽくなるのが普通です。理由は下図をご参照ください。)
 晴れた日の光には、実は2種類の色の光がある。
晴れた日の光には、実は2種類の色の光がある。
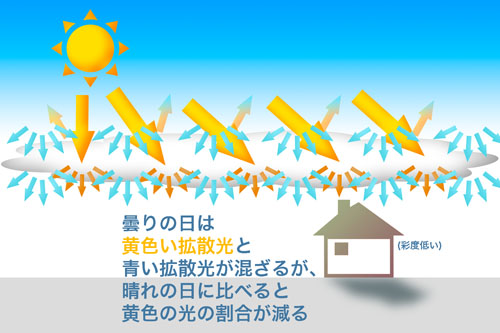
 曇りの日にも、元々は2種類の色の光があるが、混ざった結果、黄色の光の影響力は大幅に少なくなる。
曇りの日にも、元々は2種類の色の光があるが、混ざった結果、黄色の光の影響力は大幅に少なくなる。
原則B:「晴れ」と「曇り」の「色」の転び方
- 「晴れ」た日は、「日光が当たっている部分は黄色」っぽく、「影の部分は青」っぽくなる。
- 「曇り」の日は、「光が当たっている部分はかなり青」っぽく、「影の部分も少し青」っぽくなる。
色変換を行なった時、こういった自然の法則に反している部分があると、人間の優秀な目が無意識に「何か不自然だな…」と感じてしまうというわけです。今回は、こういった理由から「2. ソファ上面の色みを青っぽく微調整」する操作を行ないました。トーンカーブを使うことで、ソファの明るい部分をより青く、暗い部分を少し青く、色調整がかかるようにカーブを工夫しております。
最後に「3. まだ茶色が濃すぎる場所があると感じた」理由をお話しします。
それは、最初の「原則A」の一番下の「・光があまり当たっていない「影」の「彩度」は「低」くなる。」という性質を考慮したためです。非常にわずかな変化であるため、この操作は必要ないとお感じの方もいらっしゃるかもしれませんが、プロのフォトグラファーの方、レタッチャーの方が、この部分の違和感を気にする可能性は、十分あり得ると思います。
色調整のエキスパートを目指される方は、もし今すぐには難しかったとしても「写真的眼力」や「光を読む力」を継続的に磨き続け、やがてはこういった細部を自力で発見し、プロから見ても違和感のない色変換を行なえるレベルを目指していくことが必要となります。
 近年写真撮影やレタッチの敷居は非常に低くなってきているものの、「ライティングスキル」や、「わずかな色の転びを見分ける眼力」など、比較的プロの優位性が出やすい部分は存在する。もしプロを目指されるならば、ある程度こういったスキルの獲得に意識的に取り組む必要がある。
近年写真撮影やレタッチの敷居は非常に低くなってきているものの、「ライティングスキル」や、「わずかな色の転びを見分ける眼力」など、比較的プロの優位性が出やすい部分は存在する。もしプロを目指されるならば、ある程度こういったスキルの獲得に意識的に取り組む必要がある。
1枚目の写真の色変換は、以上です! お疲れの方がいらっしゃいましたら、きりが良いので、ここでコーヒーブレイクなどのチャンスかもしれません。
室内でライティングされたプラスチック製チェアを色変換
では、2枚目の写真に移りたいと思います。
調整したい画像を開いてみましょう(調整用の画像は、下の方にダウンロードコーナーがありますので、是非参考にしてみて下さい)。
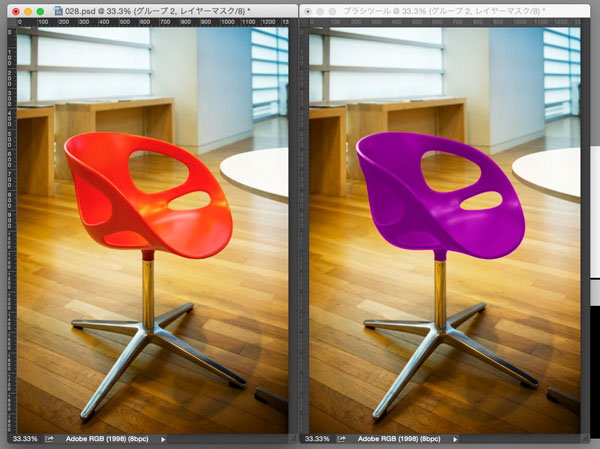
 調整する画像 2
調整する画像 2

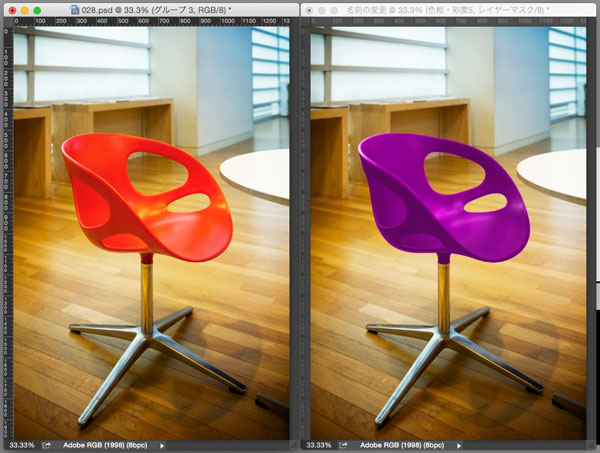
今度は、プラスチックチェアの写真です。このオレンジのチェアを、色見本のパープルに、色変換してみたいと思います(今回も選択範囲は用意してありますが、できれば選択範囲作成から取り組んでいただけますと、よりスキルアップを図ることができるのでオススメです!)。
今回も、ウデに自信のある方は、読み進める前に、失敗してもよいので、自分なりに違和感の解消にトライしてみることをお勧めします。そうすることで、より経験値をたくさんゲットできると思います。
…では、私なりに違和感を解消してみたいと思います!
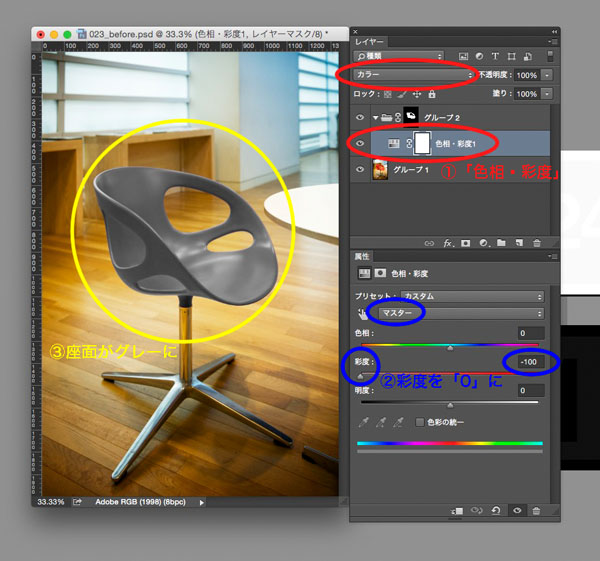
今回はオレンジからパープルへと、比較的大胆な色変換を行ないますので、まずは下準備としてオレンジを抜いてみることとします。「色相・彩度」「描画モード:カラー」の調整レイヤーを仕込んで、「彩度」を「0」にしておきましょう。
(*上級者の方への内緒話:今回は許容範囲であると判断しましたが、「彩度を下げる」操作は、階調情報を破壊するリスクがありますので、慎重に行なうことがお勧めです。)

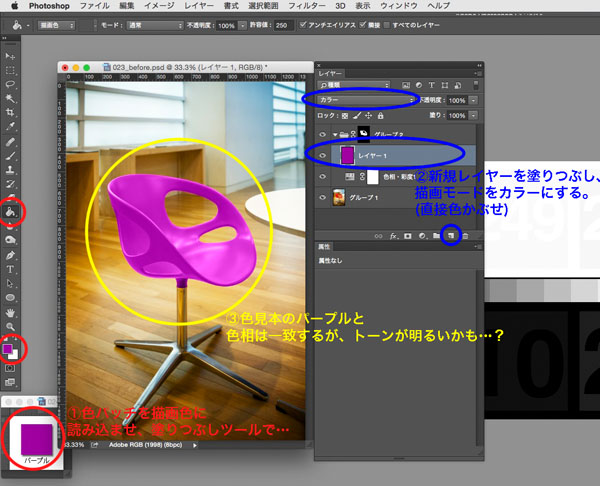
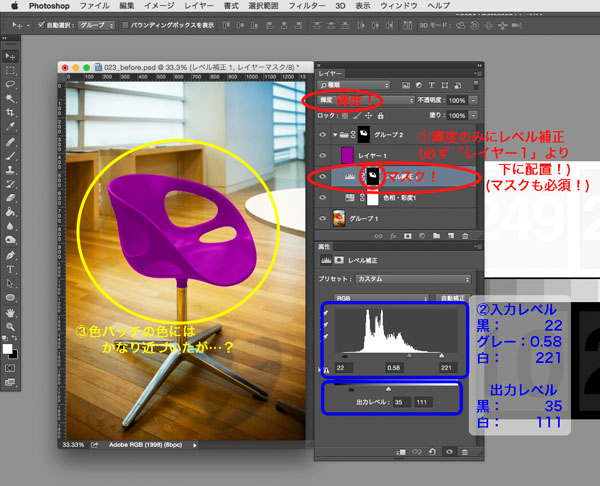
では、色見本パッチ「パープル」に、近づけるべく色変換を行ないます。これまでの連載で学んできた、「直接色かぶせ」+「レベル補正でトーン横シフト」の技で、色見本パッチになるべく近づけてみました。いかがでしょうか。
直接色かぶせ

トーン横シフト

(この部分の解説がわかりにくかった方はいらっしゃいますでしょうか? 第17回「色変換・色調整の5つの方法 まとめ」に詳しい方法が載っていますので、よかったらご覧いただけましたら幸いです。)
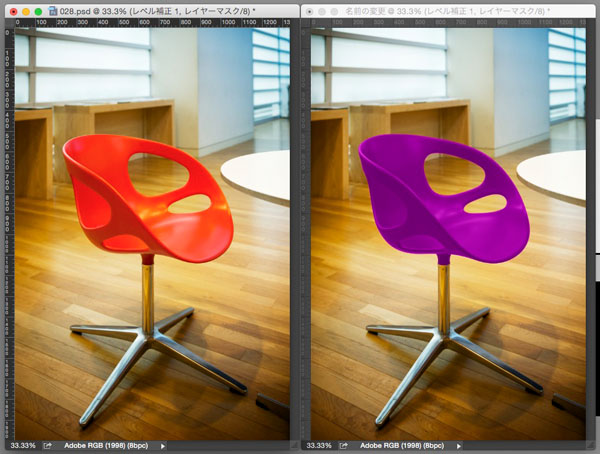
もしかしたら、この段階で違和感を感じないという方もいらっしゃるかもしれません。しかし、私個人的には、座面だけ絵で描かれているような違和感を感じます。そこで、「色変後の違和感」を「退治」してみたいと思います!

被写体に当たる光の性質と、被写体の素材感に注目する
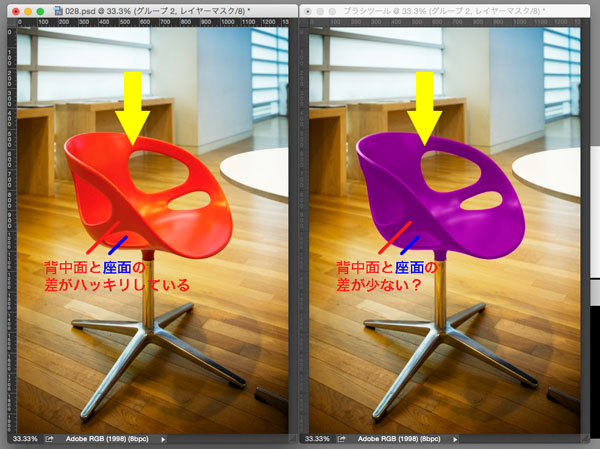
自分はこの状態の、どの部分に違和感を感じるのだろうか…? こういった場合、まずは元の写真をよく見てみると、ヒントが見つかりやすかったりします。
見比べてみて…どうでしょうか?

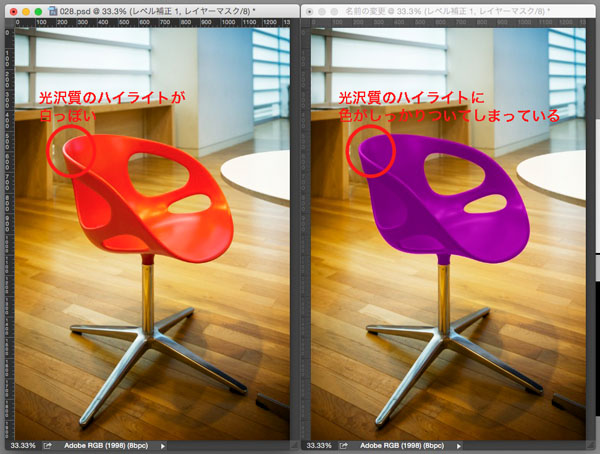
私がまず気になるのは、やや光沢質なこのプラスチックチェアに光が映り込んでキラっとしている部分です。元の写真では、ハイライトの部分が白っぽかったのに、色変換後はパープルの色がしっかり乗りすぎているために、平面的な印象を与えてしまっているように思えます。

ここは、あえて少しトバし気味にして、さらに色を抜いてあげることとします。
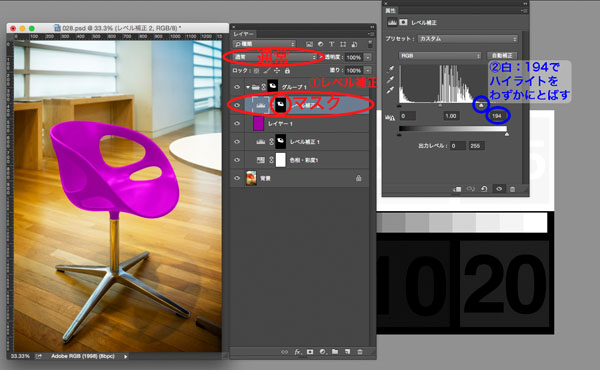
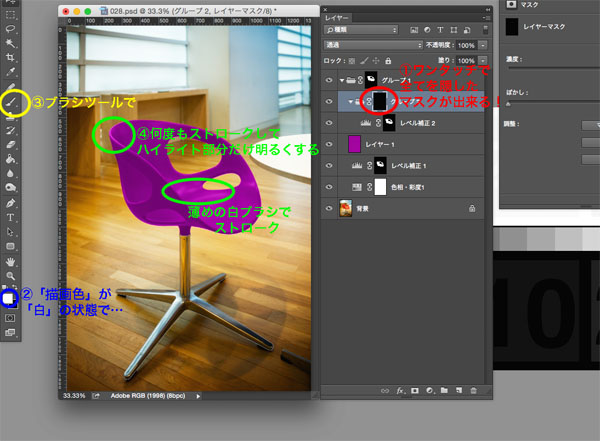
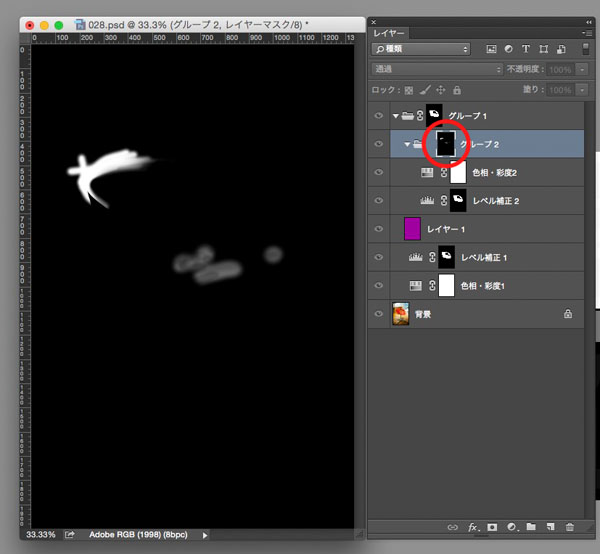
まずは「レベル補正」を下図のようにかけたら、すべての領域を隠したフォルダの中に格納します(描画モードは「通常」、レイヤーマスク「あり」の状態です)。


そして白いブラシでハイライト部分をストロークして、ハイライトの白っぽさを描いてあげることにしました。

 「グループ2」のマスク
「グループ2」のマスク

原則C:「光沢質な物体」と「色」
- 「光沢質なものの表面」に「発光体が写り込んでいるハイライト」の部分は、「色」を「削ったほうが良い場合が多い」。
(光が映り込んでキラッとハイライトになっている箇所は、色を削ったほうが良い場合が多いのですが、例外もあります。
例えば金の延べ棒の写真など、一部金属系の物質などは、「光源が写り込んでいる部分の彩度」がむしろ「高い」状態で写真に写ることが多くなります。
また、ライブハウスの舞台照明の真っ赤なライトが映り込んでいる場合など、「映り込んでいる光源そのものに強い色がついている場合」も例外が起こりやすいので、ケースバイケースで、違和感を感じないように柔軟に対処する必要があります。)
再び、元のオレンジの状態の写真と、現在の状態を見比べてみたいと思います。

うーん…かなり改善はしましたが、まだ違和感があるように感じます。いかがでしょうか。 ここで、1枚目の写真でも登場した、「原則A」を思い出してみましょう。
原則A:「光の性質」と「彩度」
- 「直接光」が当たっている場合、その部分の「彩度」は「高」くなる。
- 反射光や拡散光などの「間接光」が当たっている場合、その部分の「彩度」は「低」くなる。
- 光があまり当たっていない「影」の「彩度」は「低」くなる。
この椅子には、天井からの直接光がメイン光源で、後方のすりガラスからごく弱い拡散光と、後は影、という理解で、レタッチ上は概ね問題ないかなと思います。天井からの直接光がメイン光源であると考えると、椅子の座面と背中面の明るさの差が、もっとあっても良いかもしれません。

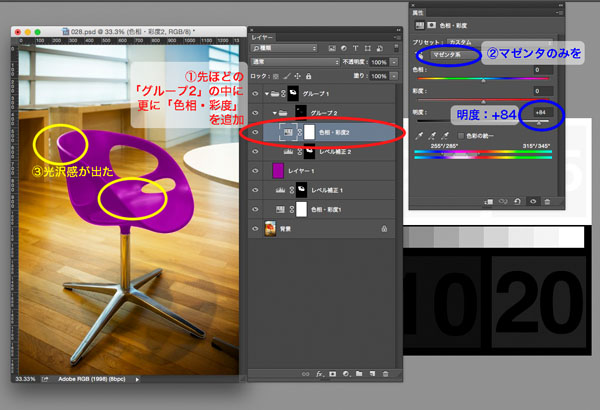
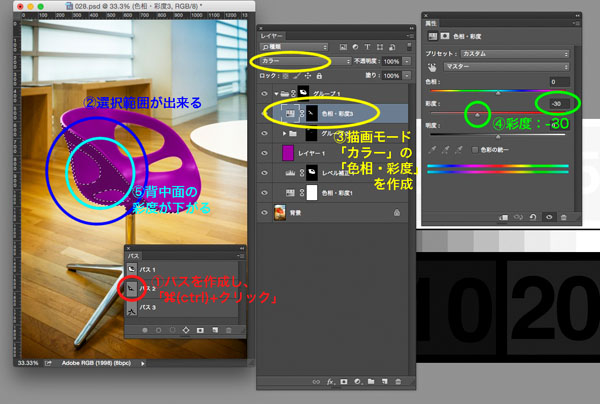
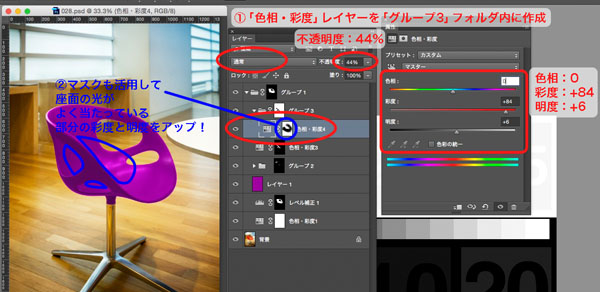
そこで、まずは背中面を選択するパスを作成し、「色相・彩度」で背中面の彩度を「-30」ほど下げました。

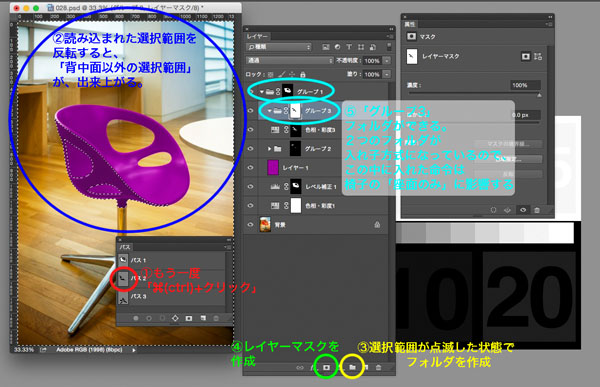
そして次に、もう一度「背中面のパス」を選択範囲に変換し、今度はその「選択範囲を反転」させます。レイヤーウィンドウの下図の位置にフォルダを作って、反転させた選択範囲をマスクとして読み込むと…「椅子の座面だけに影響が及ぶフォルダ」が出来上がります。

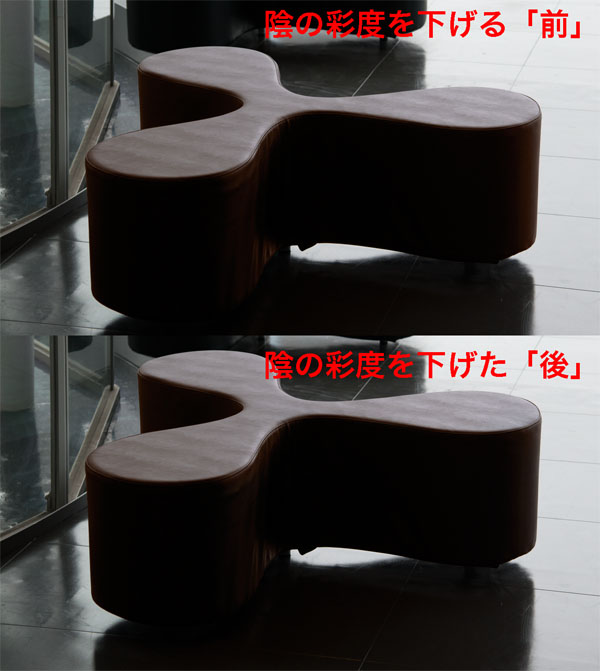
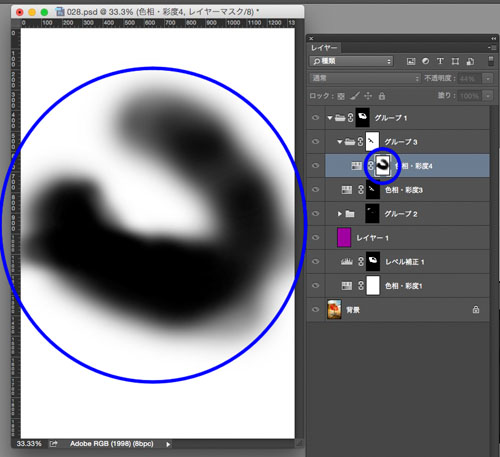
「直接光が当たっている場所」の「彩度を上げる調整レイヤー」を作って、マスクワークで下図の部分に効果がかかるように調整。


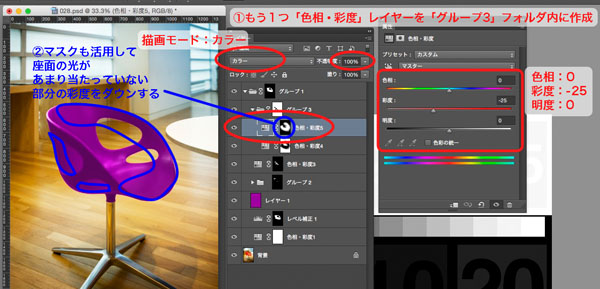
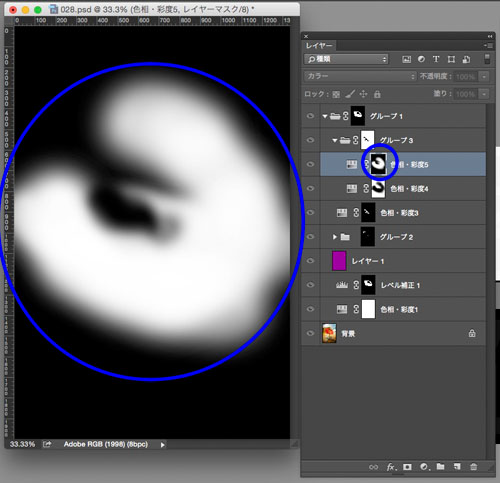
次に、「影の部分」の「彩度を下げる調整レイヤー」を作って、同じくマスクワークで図の部分に効果がかかるように調整してみました。


さあ、いかがでしょうか。違和感を感じる部分はありますか?
このように、色変換では、一つの操作が終わるたびに、「他に違和感はないだろうか」と、自問自答を続けます。
オレンジの元写真と比べると、若干光沢感が落ちた印象ですが、個人的には濃いパープルのチェアで、光沢感がすごく高いよりは少し落ち着いた質感のほうが、実際に存在しそうな印象がするので、椅子自体の調整はこれでよいかなと感じます。
ただ…まだちょっとこの空間になじんでいないような違和感が残っている気がします。

原則D:被写体と背景。なじませるには、お互いの色をうっすらかぶせ合う
- 被写体には、背景と似た色をうっすらかぶせる。背景には、被写体の色をうっすらかぶせる。
- 写真の光線状態を観察して、実際に影響がありそうな箇所を中心にかぶせるのがポイント。
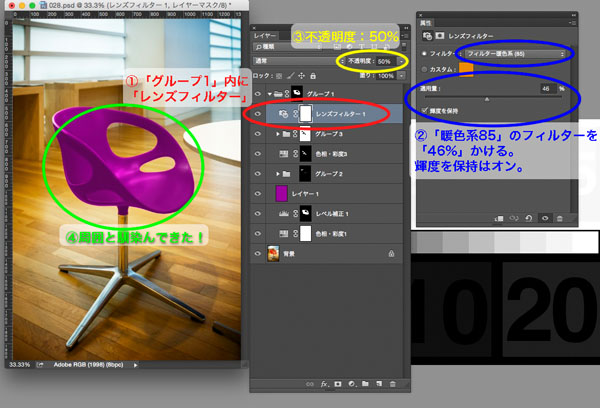
まずは、被写体であるチェア本体に、「レンズフィルター」の「85」を「46%」かけてみることとします。かけ過ぎの状態から、調整レイヤーの不透明度を少しずつ下げて…「50%」のところでOKと判断しました。

次に、背景に被写体の色をうっすらかぶせたいと思います。
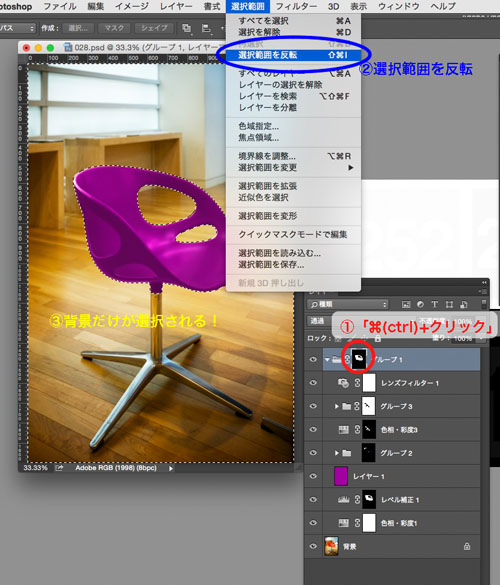
椅子の選択範囲のマスクを「⌘(ctrl)+左クリック」して、選択範囲に変換したら、「選択範囲」→「選択範囲を反転」とたどります。

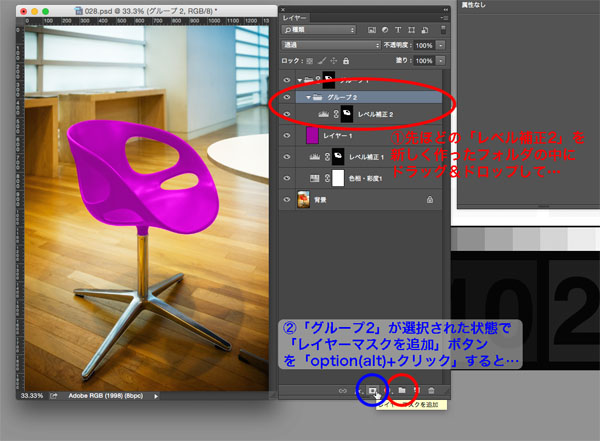
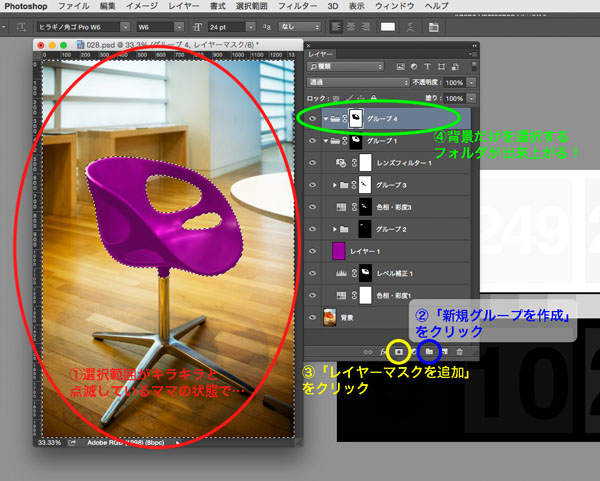
そのまま選択範囲がキラキラと表示された状態で、「レイヤーウィンドウ」から「新規グループを作成」をクリック。続けて「レイヤーマスクを追加」クリックすると、背景だけを選択したフォルダが出来上がります。

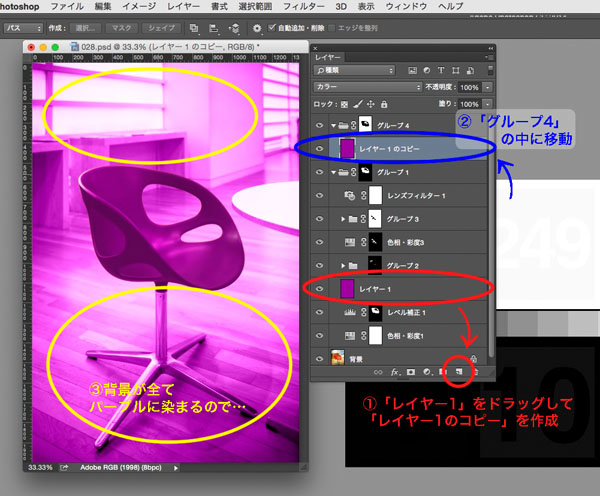
椅子に「直接色かぶせ」を行なっている「レイヤー1」をドラッグ&ドロップでコピーしたら、先ほどの「グループ4」の中に移動します。

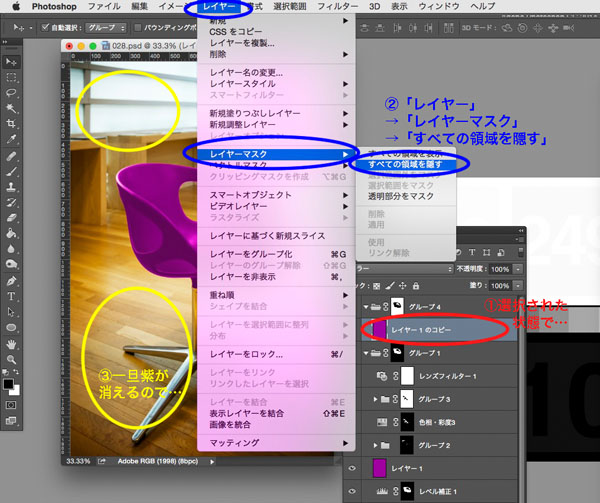
「レイヤー1のコピー」が選択された状態で、「レイヤー」→「レイヤーマスク」→「すべての領域を隠す」とたどると、「レイヤー1のコピー」に真っ黒なマスクが作成されて、いったん 「レイヤー1のコピー」の効果が消えます。

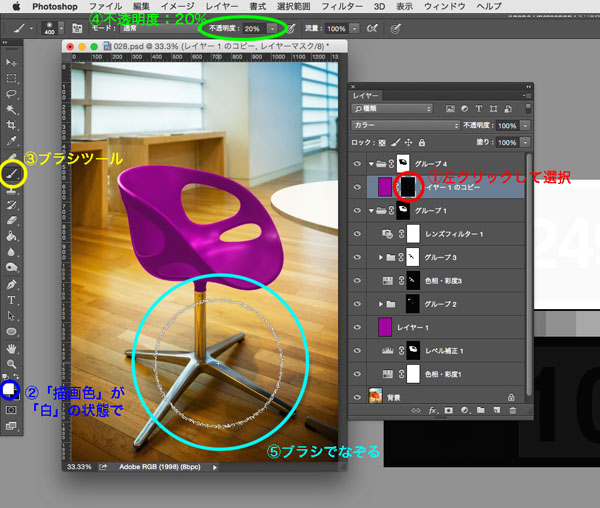
描画色を「白」にしたブラシの不透明度を「20%」程度に落とし、椅子の下や、椅子と背景の境目などを繰り返しストロークします。

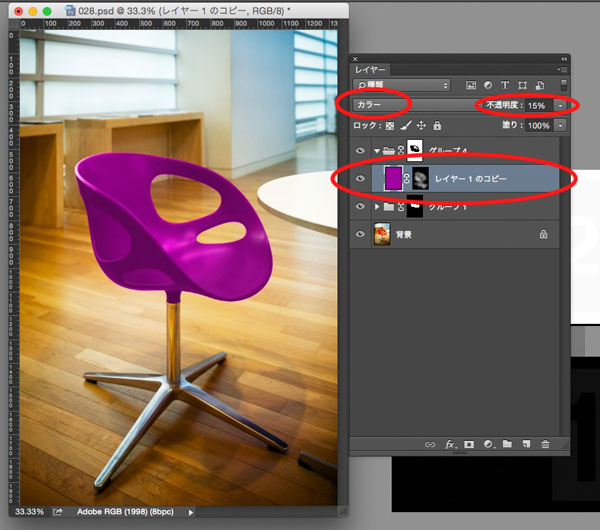
ちょっとだけ色をつけすぎたかな?という程度まで着色したら、調整レイヤーの不透明度を「15%」など、適宜落として、「着色したのがバレない範囲で一番強い」くらいの加減に着地させます。

いかがでしょうか? 個人的には、かなり良い感じになったのではないかと思います。
(もし、気になる箇所がある方は、ご自分の「写真的眼力」を信じて、納得の行くように調整を続けていただけましたら幸いです!)
私はここで最後にひと押し、隠し味的なトーンカーブをかけたいと思います。

原則E:極端な色変換を行った後の「隠し味トーンカーブ」
- 最後にレイヤーの一番上部に「トーンカーブ」の調整レイヤーを配置。
以上で完成なのですが、最後におまけとして足の部分をゴールドにした画像を最終版とします。「シルバー」から「ゴールド」への色変換は、トーンカーブ一本で以外に簡単にできますので、ご興味のある方は調整レイヤーの状態をご覧いただけましたら幸いです!
 完成画像 2
完成画像 2
今回は、多少難しい話が多く、お疲れになっていらっしゃるかと思います。よって、おまけはなしです。
その代わり、本日登場した原則A~Eを、もう一度おさらいしたいと思います。これらの原則は、暗記できればそれに越したことはないですが、覚えていなくてもレタッチを行ないながら、思い出したい時は何度でも見返して頂いて全然OKです!
| 原則A:「光の性質」と「彩度」 |
|---|
| 「直接光」が当たっている場合、その部分の「彩度」は「高」くなる。 |
| 反射光や拡散光などの「間接光」が当たっている場合、その部分の「彩度」は「低」くなる。 |
| 光があまり当たっていない「影」の「彩度」は「低」くなる。 |
| 原則B:「晴れ」と「曇り」の「色」の転び方 |
|---|
| 「晴れ」た日は、「日光が当たっている部分は黄色」っぽく、「影の部分は青」っぽくなる。 |
| 「曇り」の日は、「光が当たっている部分はかなり青」っぽく、「影の部分も少し青」っぽくなる。 |
| 原則C:「光沢質な物体」と「色」 |
|---|
| 「光沢質なものの表面」に「発光体が写り込んでいるハイライト」の部分は、「色」を「削ったほうが良い場合が多い」。 |
| 原則D:被写体と背景。なじませるには、お互いの色をうっすらかぶせ合う |
|---|
| 被写体には、背景と似た色をうっすらかぶせる。背景には、被写体の色をうっすらかぶせる。 |
| 写真の光線状態を観察して、実際に影響がありそうな箇所を中心にかぶせるのがポイント。 |
| 原則E:極端な色変換を行った後の「隠し味トーンカーブ」 |
|---|
| 最後にレイヤーの一番上部に「トーンカーブ」の調整レイヤーを配置。 被写体と背景両方のコントラストを同時に微調整することで、色変換のなじみがワンランクアップする。 |
言葉で見返して、まだ実感が乏しい項目がありましたら、
「現実風景を意識的に観察する時間を設けたり」
「いろいろな写真を観察して色の転びを見てみたり」
「今回の画像に繰り返し取り組んでみたり」
「ご自分で撮影なさった写真の色変換にトライしてみたり」
などの練習を行なって、経験値をコツコツと獲得していっていただけましたら幸いです。
そうすることで、自然と「写真的眼力」や「光を読む力」がアップしていきます。「色変後の違和感」を「退治する」ことが、どんどん上手になっていきます。
と、言いますのは、この記事は、読み終わった時に、皆様が自然と「成長の階段の入り口」に立った状態になっているよう、工夫して書かれているからです!!
「実感に乏しい」箇所は、お読み頂いている貴方が「写真的眼力」をゲットするために「トレーニングが必要な箇所」を教えてくれているサインとなっております。是非「ピンと来ない箇所」をなくせるよう、引き続き経験値を増やしていっていただけましたら幸いです!!
いかがでしょうか。今回の本文はここまでです。お疲れ様でした! 次回以降も、あと3回ほど「色変後の違和感」を「退治する」練習が続きます。途中では、黒を白に色変換するという難関にもチャレンジします。
それが終わったら、第22回でRAWデータの扱い方について1回お話しして、その次が最終回となります!
第23回が最終回の予定です。最終回は、今までいろいろお話してきたことの、すべてのまとめを行ないたいと思います。
「デジタル画像の色ならば、完全に思い通りにできる」免許皆伝まで、あと5回です。
あと少し!
第1回からお付き合いいただいている方も、途中からお読みいただいている方も、是非最後までお付き合いいただけるよう、引き続き頑張っていきたいと思います。
どうぞ、お楽しみに!
作例写真とPhotoshop体験版のダウンロード
記事中の作例写真を使ってPhotoshopの操作が学べるように、画像の無償ダウンロードを行なっています。画像の利用目的は個人利用に限り、商用利用や悪意のある再配布はご遠慮ください。上記の範囲内でブログ、Twitter、Facebookなどに掲載するのは自由です。
また記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
Adobe Photoshop 無償体験版のダウンロードはこちら
御園生大地 Taichi Misonoo
フォトグラファー、レタッチャー、ビデオグラファー。東京生まれ。東京ビジュアルアーツ卒業後、撮影会社に12年勤務。2013年よりフリーランス。建築竣工写真撮影、大手家電メーカーの製品写真レタッチをベースに幅広く撮影・レタッチ業務をこなす一方、近年は動画撮影業務へ進出。Photoshopやレタッチのセミナー登壇、執筆実績多数。
TAICHI MISONOO website
- もう迷わない! 色調補正の手順の型
- RAW現像について知っておきたいこと
- 色調補正にやってくる「前例のないレア難題」への対処法
- これならできる!「黒」から「白」への色変換
- 色変換後の違和感を退治する! ~自然物編~
- 色変換後の違和感を退治する! ~人工物編~
- 色変換・色調整の5つの方法 まとめ
- レイヤーを使いこなす!
- 選択範囲をもっと気楽に!「クイックマスク」「クイック選択ツール」「焦点領域」
- 「画像マスク」を使って選択範囲を作る
- どこでも囲える最強兵器、パスを使って選択範囲を作る②
- どこでも囲える最強兵器、パスを使って選択範囲を作る①
- 色域指定を使って選択範囲を作る
- 色調補正を正しく行なうためにPC環境を整える
- しゃしんを、アートっぽくしてみよう!
- 上級者も使える「シャドウ・ハイライト」
- カラーバランスとレンズフィルター
- レタッチで画像を壊してしまう時
- 「トーンカーブ」で自由自在に色調補正②
- 「トーンカーブ」で自由自在に色調補正①
- 「レベル補正」を使ったプロフェッショナルな色調補正
- 「色相・彩度」の基本と応用
- 色調補正の入門機能「明るさ・コントラスト」











