Photoshop 色調補正ゼミナール
色調補正にやってくる「前例のないレア難題」への対処法
解説:御園生大地
 TAG
TAG- レベル補正 , 色相・彩度 , 調整レイヤー
2015年11月13日
色調補正に必要な知識や技術をどんなに身につけても、思いがけない難題にぶつかることもある。そんな時プロはどう立ち向かうのか。解決の仕方を学ぶ。
上級者も悩むような色調補正に立ち向かうには
連載第21回目です! Photoshop初心者の方向けに「明るさ・コントラスト」の使い方からお話を始めた当連載も、最終回まで(今回を含めて)3回を残すのみとなりました。
第1回~第10回では、画像全体の色調整の方法を習得。
第11回~第15回では、選択範囲の作り方を習得。
第16回~第20回では、調整レイヤーを導入し、極端な色変換を習得。
…と、進んでまいりました。
途中ではかなり難易度の高い課題も扱わせて頂きました(「パスを使って選択範囲を作る」「黒から白への色変換」あたりは、かなりご苦労を強いてしまったかもしれません…)。そんな中、ここまでお読みいただいた方には、改めて感謝申し上げます!!
ここまでの当連載の全てをマスターしていただいている方は既に、
「画像の中のあらゆる部分」を「選択可能」です!
「黒い部分」を「白」に変換できます!
元の色から「全然違う」ような、「どんな色」にも「自然に色変換」できます!
そもそも色のないところでも、「着色」できます!
(改めて見ると、photoshopは凄いツールですね!)
「ここまで来れば、ついに色調整をマスターできたんじゃないか!? 色関係で悩むことからは、もう卒業だ!!」
…と、思った方、いらっしゃるかもしれません。しかしそれは、残念ながら半分正解で、半分不正解でございます。これが、今回お伝えしたいことです。
半分正解と言えるのは「色調整をマスターした」という部分です。ここまでの当連載の内容がきちんと身についていれば、色調補正に関しては、制作物を作るプロの現場でも十分戦っていけます!
半分不正解の部分は、「色関係で悩むことからは卒業」という部分です。これからも、悩むことはきっとあります。残念ながら卒業はできません!(すいません…)
「色のないところに着色して、自然に馴染ませることまでできれば何でもできるでしょ。これ以上どんな悩みがあるって言うんだ?」
と、言いたくなった方。どんな悩みがあるのか? 実は私にも、わかりません!
…大変失礼しました(笑)。でも、本当なのです。貴方にどんな課題がやって来るか、私にはわかりません。貴方は既に色調補正の上級者です! でももちろん上級者でも、悩むことはあります。
そして、ここからが問題なのですが、
『上級者の方が悩むようなケースでは、ネットや解説本に「前例」や「答え」があることはほとんどありません。だから自力で「工夫」を重ね、正々堂々、「正面突破」していく必要があります!』
そうです。ここは「最前線」なのです!!
そんな「色調補正の最前線」で、せめて私にできるのは、2点だけです。当記事を通して「例えば(私には)こういうことがあったよ」という一例をご紹介すること。そして、「上級者として最前線で戦っていく際に毎回使える原理・原則」をお伝えすることです。
題して「色調補正の最前線へようこそ ~前例のない難題との戦いは、こうやる!~」です! では、いってみましょう!!
赤いスツールを黄色に変換する
まずは、調整したい画像を開いてみます(調整用の画像は、下の方にダウンロードコーナーがありますので、ぜひ参考にしてみて下さい)。
 調整する画像
調整する画像
スツールの写真です。
「ここに写っている真ん中のスツールを、黄色に色変換してください」
これが、今回のミッションです!
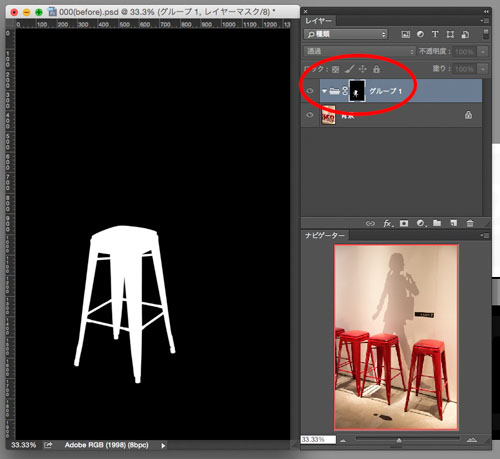
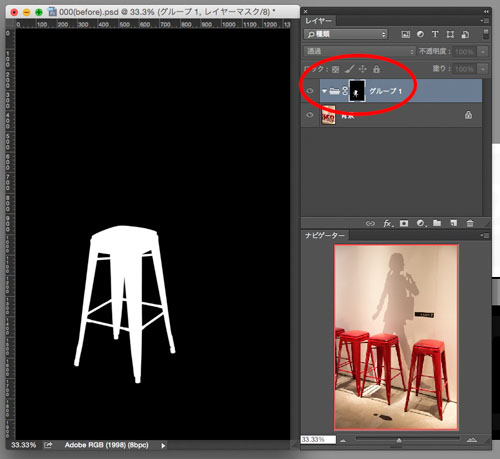
ダウンロード画像には、既にレイヤーウィンドウのフォルダに、この椅子を選択したマスクが作られておりますので、ご活用いただけましたら幸いです。

当連載のここまでの記事をマスターなさっている上級者の方でしたら、ファーストインプレッションとしては「特に難しい課題ではなさそう」という印象を受けるのではないかと思います。
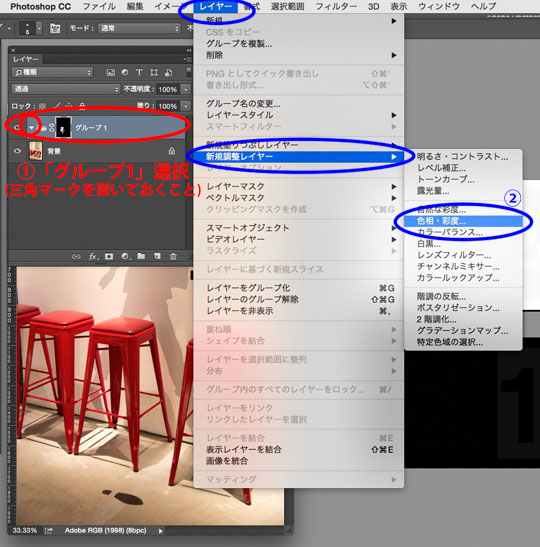
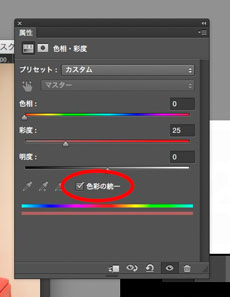
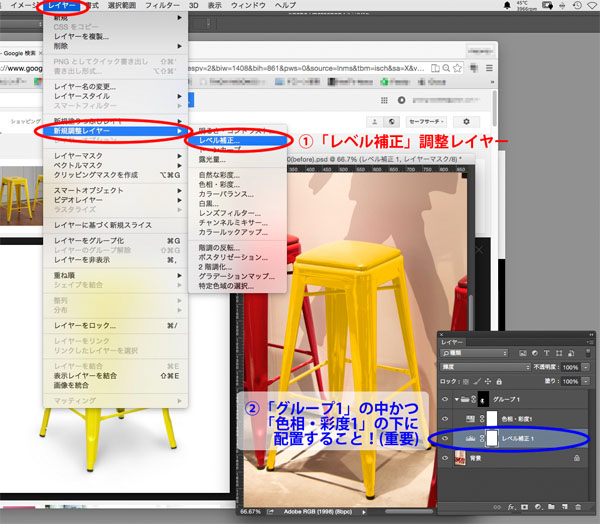
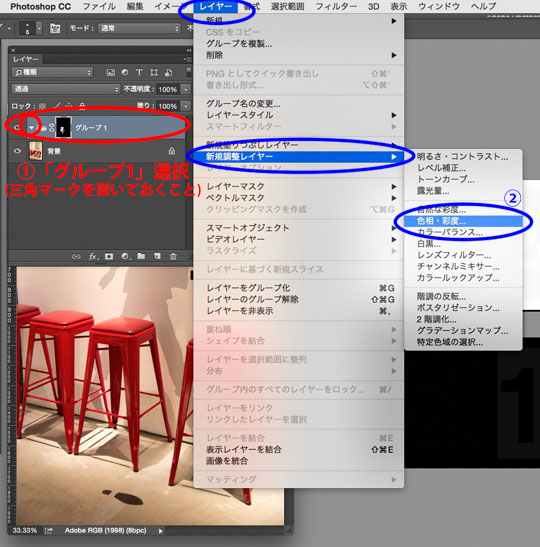
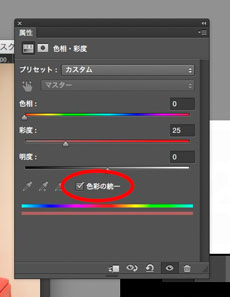
それではレイヤーウィンドウから、「グループ1」を選択した状態で、「レイヤー」→「新規調整レイヤー」→「色相・彩度」と進んで、まずは「色彩の統一」にチェックを入れましょう。


当連載では何度も扱ってきた、極端な色変換を行なう場合の定番的方法です(参考記事「色変換・色調整の5つの方法 まとめ」)。
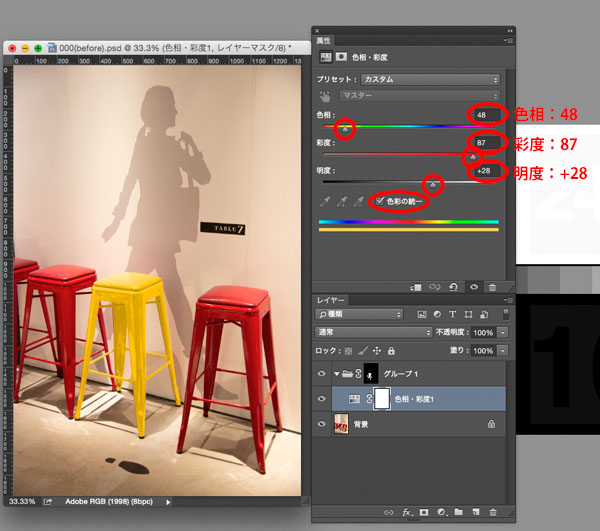
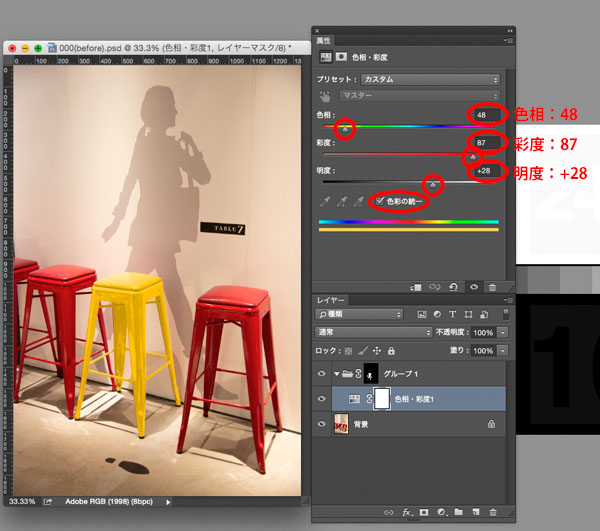
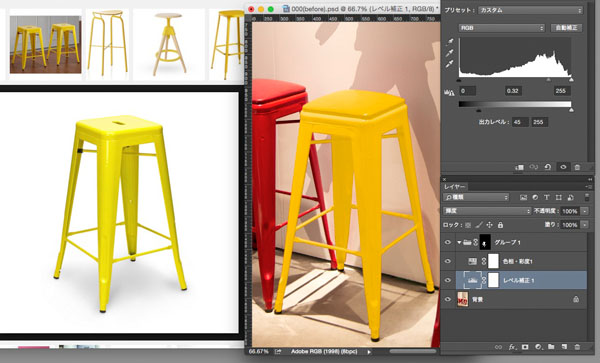
そして、「色相・彩度」ウィンドウのスライダーは、下図のように調整しましょう。

赤のスツールとのコントラストを狙って、パキッと明るい黄色にしてみると…いかがでしょう?

んん~!? どうでしょうか?? ちょっとイメージと違った感じに仕上がったような気がします(違和感をお感じでない方は、これで完成でもダメとは申し上げませんが…)。
色変換直後に、ちょっと周囲から浮き上がってしまう感じになるのはいつものこととして…
それ以上の違和感があるように感じませんでしょうか? 上手く言えないのですが、何だか赤のスツールに比べて「重さの感覚」がないというか…。ちょっと「質感」が「チープでテカテカした感じ」になってしまったというか…
「色を変えただけなのに、スツールの質感が変化して、テカテカしてしまった」
「色を変えただけなのに、スツールの重量感が変化して、軽い感じに見えるようになってしまった」
これが今回の、「予想外のレア難題」です!
実のところ椅子に限らず、極端な色変換を行なうと、このように「色を変えただけなのに何でこんなことになっちゃうの!?」というレアな(?)変化が起こることが、ごくたまにですが、あります。やっかいですが、逆に言えば、正に今が「上級者として、色調補正の最前線に立った」瞬間です!! はりきって、一緒に解決していきましょう!
色変換後に思いがけず現れる「予想外のレア難題」を解決する
めったに起こらないマニアックな課題の場合、今回の解決策の「操作手順そのもの」を「暗記」しても、きっとあまり今後の役には立たないと思います。そこで、「レアな課題」に出会った時に「いつでも」通用する「原則」をお伝えしながら進んでいきたいと思います。
今回のような場合、まずはどうすればよいでしょうか。ネットでもPhotoshop関連書籍でも、今回の現象と「全く同じ事例と、その解決策」を示した記事を探そうとしても、それはちょっと難しいと思います。
では、どこから手を付ければ良いのか…?
そもそも、「最前線的なレア難題」に遭遇した時は、自分が「A:どこに違和感を感じていて」「B:どうすれば違和感が消えるか」が「実はハッキリ見えていない」場合が多いのが問題です。そこでまずは「A:どこに違和感を感じて」いるのかをハッキリさせるのがお勧めです!
未知の課題の解決手順1:自分が感じている「違和感」の「正体」を突き止めるため、「画像検索」などを活用して「違和感のない見本」を探す!
そもそも自分のイメージする「黄色い金属のスツール」って、写真に撮るとどんな感じになるんだろう? という「ゴールイメージ」を明確にする作戦です。
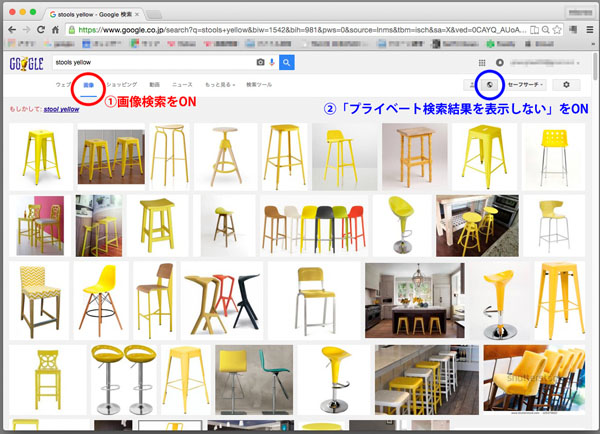
今回は検索サイト世界最大手の「Google」に「stools yellow」と入力してみます。

(こういった「家具」の画像を検索する場合は、日本語より英語を打ち込むと結果が良い場合が結構あります。家具ショップのホームページ等では、カラーバリエーションを「黄色」と日本語で書いてあることが少ないことなどが理由のようです。レタッチにも、時に検索スキルが必要な時代、なのかもしれません)
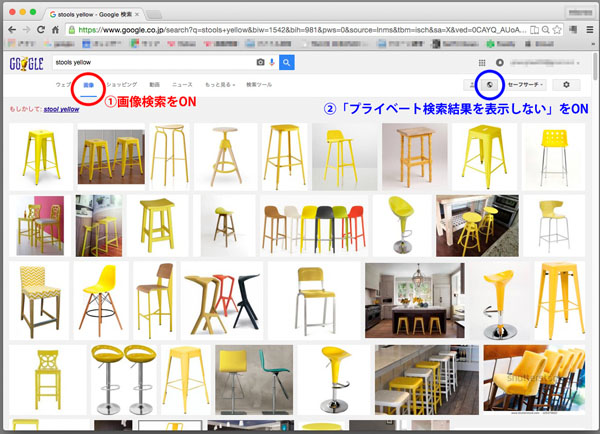
更に検索結果を「画像のみ」にするために「画像」のところをクリック。Googleアカウントをお持ちの方は、個人にカスタマイズされた検索結果になることを避けるため、今回は「プライベート検索結果を表示しない」もクリックしてください。
(当連載で検索サイトの操作をご紹介する日が来るとは思わず…ちょっと新鮮な気分です(笑))

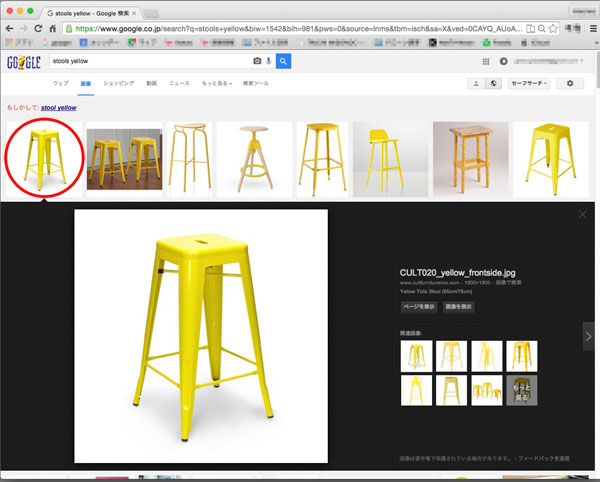
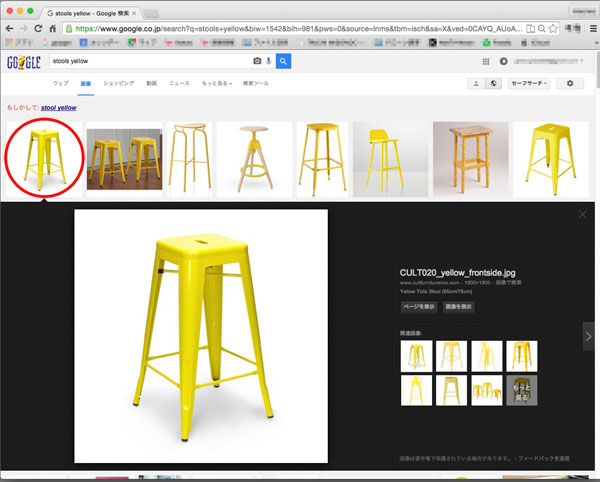
沢山の椅子の画像の中から、今回の目指すゴールに近い画像を探しましょう。いかがでしょうか?
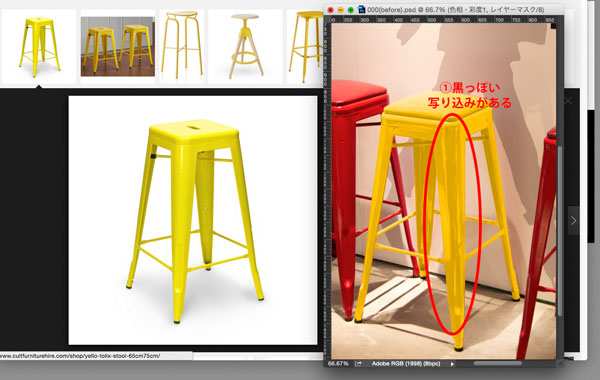
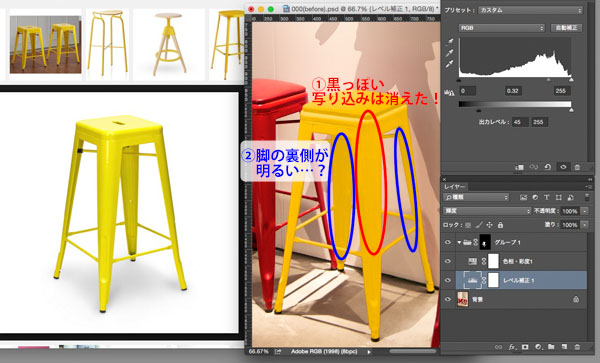
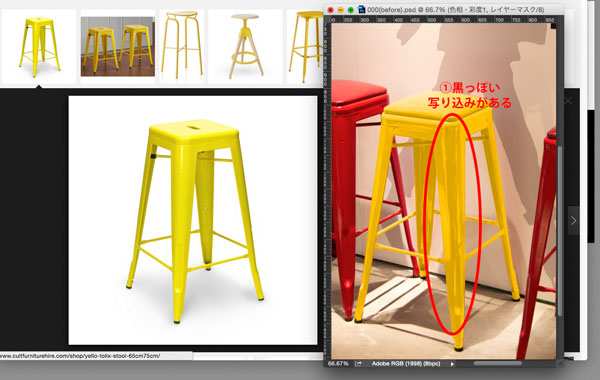
例えば下のような画像を「理想の見本写真」として、今回の色変換後の画像を較べてみると、どうして違和感を感じるのかが見えてくることがあります。

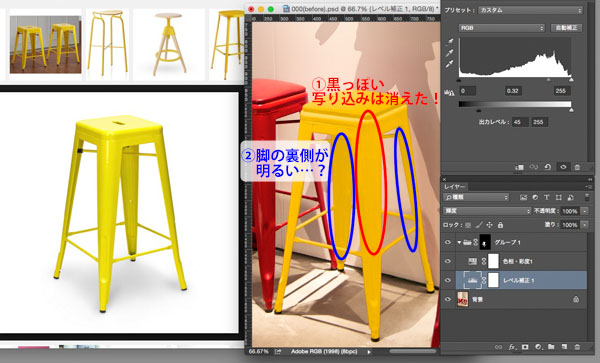
うーん…。よく見ていくと、一番違いがあるのは、色変後の画像の黒っぽい写り込みでしょうか。画像検索で出てきた写真をいくつも眺めてみても…実際の黄色い金属製スツールには、図のような黒い写り込みがあることはほとんどなさそうですね。
逆に、キラっと白い映り込みは、実際に黄色いスツールの写真にもあるみたいで、そこは問題なさそうです。

未知の課題の解決手順2:「見本画像」と見比べて、違和感の原因を「言語化」。まずは「目指すゴール」を「明確」にすること!
ひとまず検索結果をふまえて、違和感の原因をコトバに換えて(=言語化して)みます。
『色変換後に「通常黄色い金属スツールにはない"黒い映り込み"」が発生したことが違和感の原因!』
と、今回は仮定してみました。ひとまず、この「黒い写り込み」の解消に「トライ」してみることにしましょう。
残念ながらこの段階では、「黒い写り込み」を解消したら全てOKになる「保証」は「ない」です。「トライ」してみて、違和感が消えたら「正解だった」ということだし、違和感が消えなかったら「不正解だった」ということになります。
未知の課題の解決手順3:前例のない「レア難題」を解決するのに必要なのは、「ムダになるかもしれない」アイディアでも強い気持ちでトライする「勇気」! 解決方法を思いついたら、「とにかく手を動かしてみる」ことが大事。ダメなら方法を変えて再トライ!
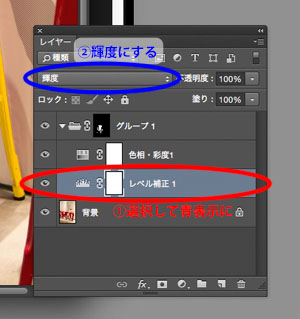
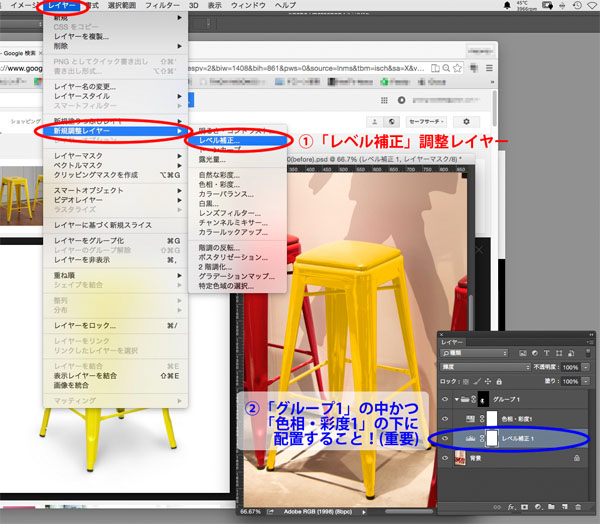
今、当連載にずっとお付き合いいただいている方でしたら、「画像の黒い部分を明るくする」ことは、そこまで難しいことではないと思います。方法はいくつもあると思いますが、今回は「レイヤー」→「新規調整レイヤー」→「レベル補正」とたどっていきましょう。レイヤーの位置は必ず「グループ1」の中、「色相・彩度1」より下であること、を守ってください!(作例と結果を揃えるためです)

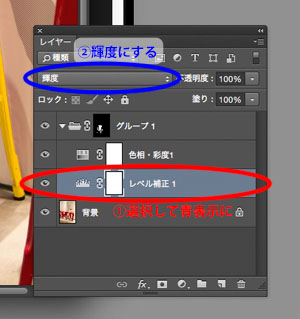
まず今回は、スツールの「色(カラー)」には変化を与えず、「明るさ(輝度)」だけをコントロールしたいので、「レベル補正」調整レイヤーを選択した状態で「レイヤーの描画モード」を「輝度」に変更します。

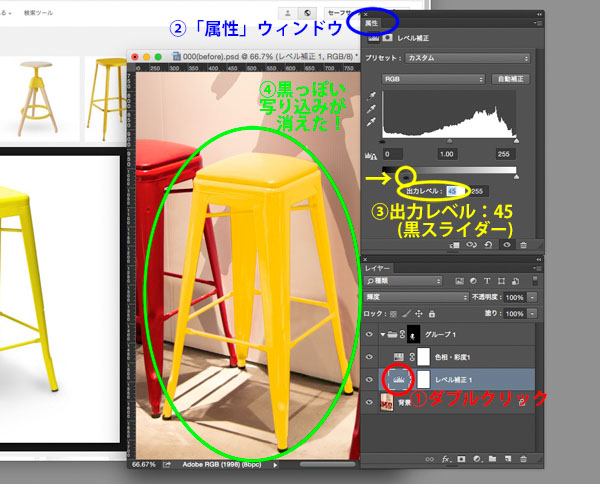
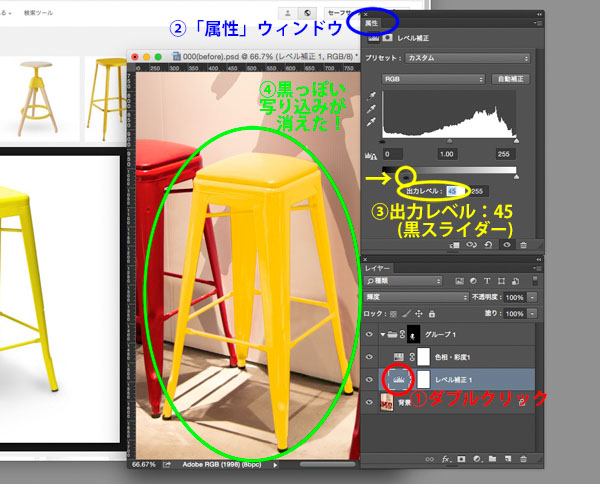
その後、レベル補正の「出力レベル」の「黒スライダー」を「45」まで上げると、椅子の中のピクセルが階調番号45以下の暗い数値になることを防げます。その結果、黒い写り込みが消えたことと思います!

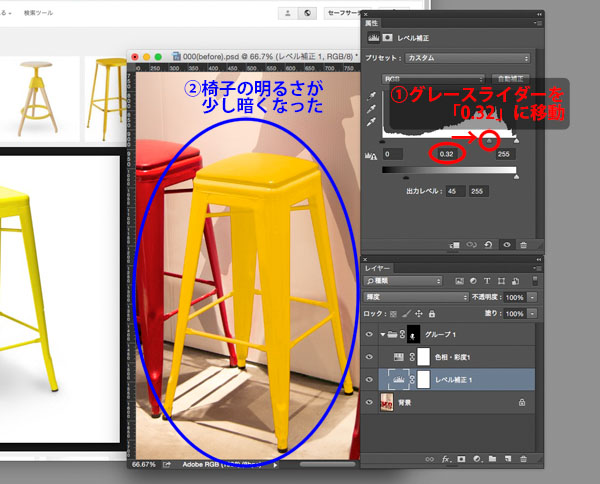
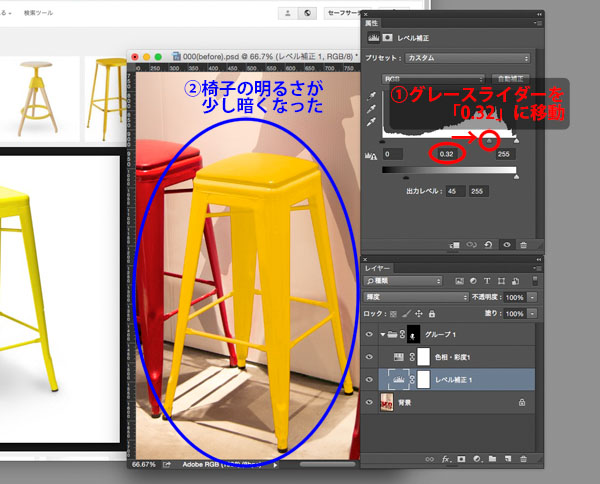
ただし、そのままでは椅子が明るくなりすぎるようですので、「入力レベル」の「グレーつまみ」を右に「0.32」まで動かします。

いかがでしょうか?

(どうしてこの操作で黒い写り込みが消えるのか? 今の説明がわかりにくかった方は、今後のためにもレベル補正コマンドをもう一度キッチリとマスターする必要があります。詳しくは連載第3回『「レベル補正」を使ったプロフェッショナルな色調補正』をご覧いただけましたら幸いです!)
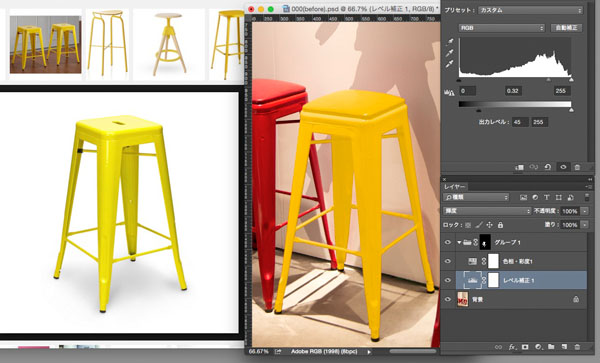
黒の写り込みは消えたと思います。でも、今度は別の違和感を感じるような気がします。もう一度、「理想とする黄色い金属スツールの画像」と見比べてみましょう。いかがでしょうか…?
私には、スツールの「表面側」は結構良い感じに思えます。問題があるのは、「裏側」でしょうか。見本画像ですと、裏側はちょっと暗く、影っぽくなっている場合が多いように思います。

未知の課題の解決手順3:前例のない「レア難題」を解決するのに必要なのは、「ムダになるかもしれない」アイディアでも強い気持ちでトライする「勇気」! 解決方法を思いついたら、「とにかく手を動かしてみる」ことが大事。ダメなら方法を変えて再トライ!
思いついたらとにかくトライ! (ムダかもしれないのはツラいこともありますが(笑))
ということで、スツールの裏側部分の違和感を解消していきましょう。ここからは、ちょっと丁寧な作業を行なってみたいと思います。
まずは「椅子の裏側に相当する、きっと暗くなるであろう場所」を、「丁寧」に「パスで選択」します。その際、スツールの足掛け部分は、内側だけ選択するなどの「丁寧」な作業が必要です(今回の作例写真には「パス2」としてパスが用意されています)。
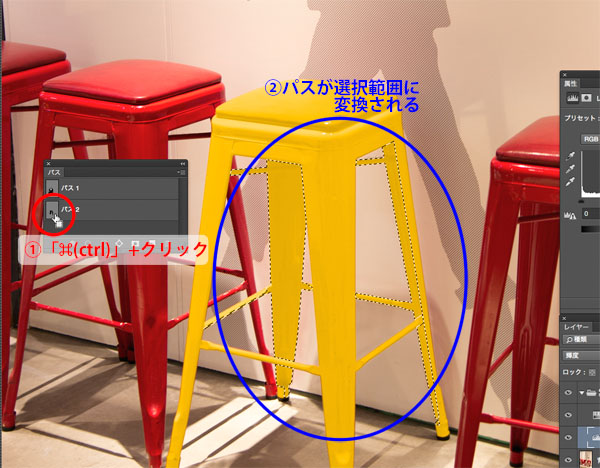
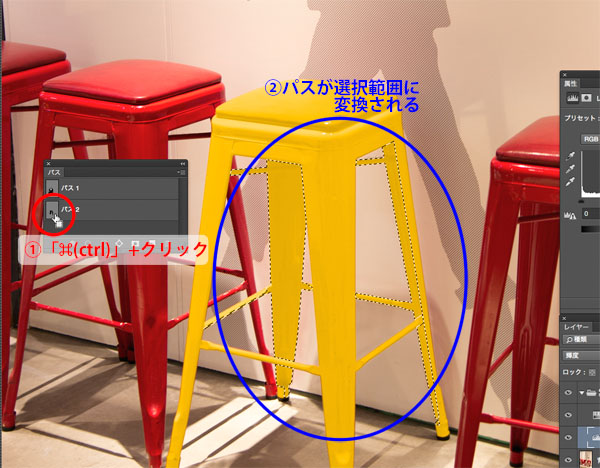
 「パス2」の詳細。青丸の部分は、特に光と影の境目を丁寧に拾っている部分
「パス2」の詳細。青丸の部分は、特に光と影の境目を丁寧に拾っている部分
「パスウィンドウ」から「パス2」を「⌘(ctrl) +クリック」して、パスを選択範囲に変換します。

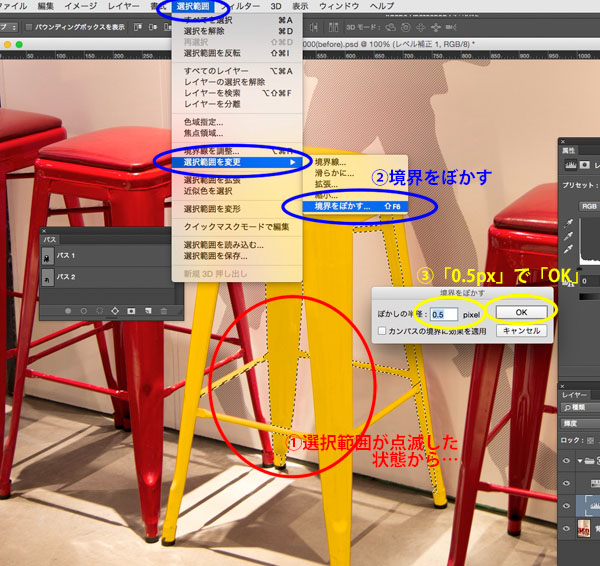
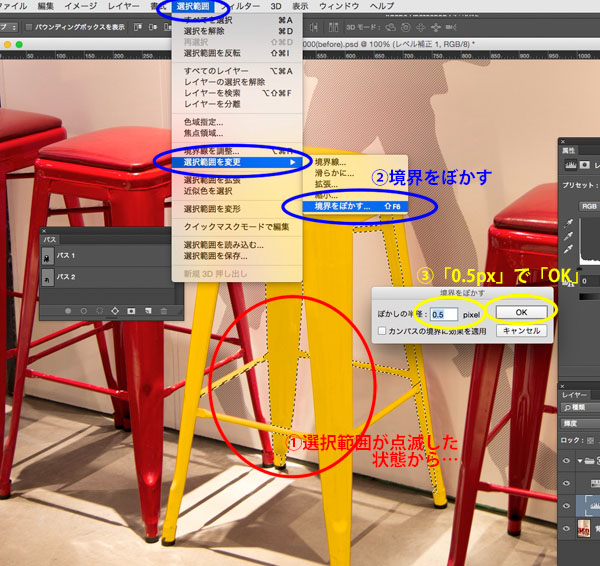
「選択範囲」→「選択範囲を変更」→「境界をぼかす」から、「0.5px」ほど選択範囲のエッジをボカします(パスから作る選択範囲は、多くの場合クッキリしすぎるので、わずかなボカしが有効です。詳しくは「どこでも囲える最終兵器、パスを使って選択範囲を作る①」「どこでも囲える最終兵器、パスを使って選択範囲を作る②」をご参照くださいませ)。

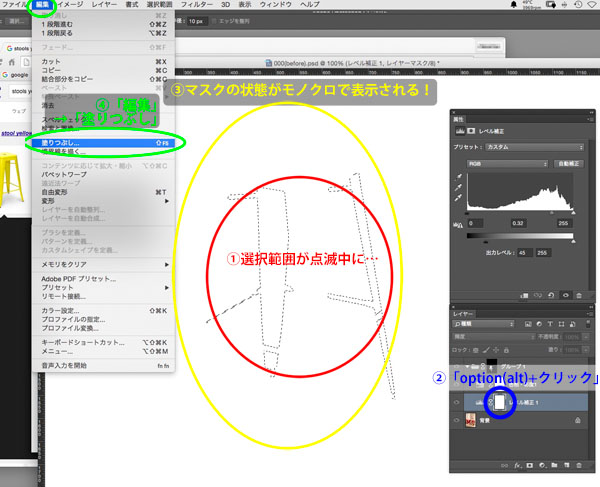
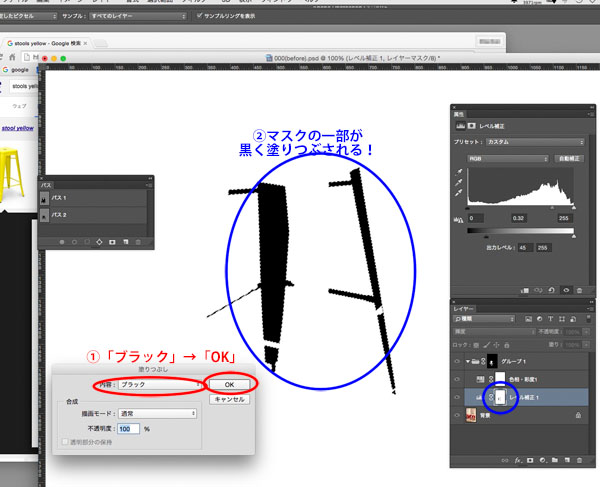
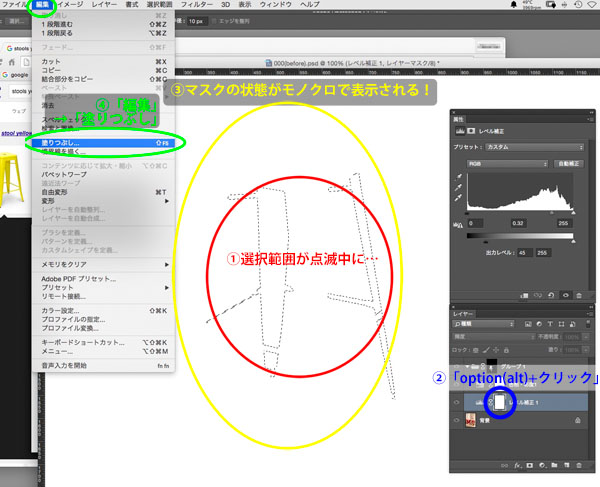
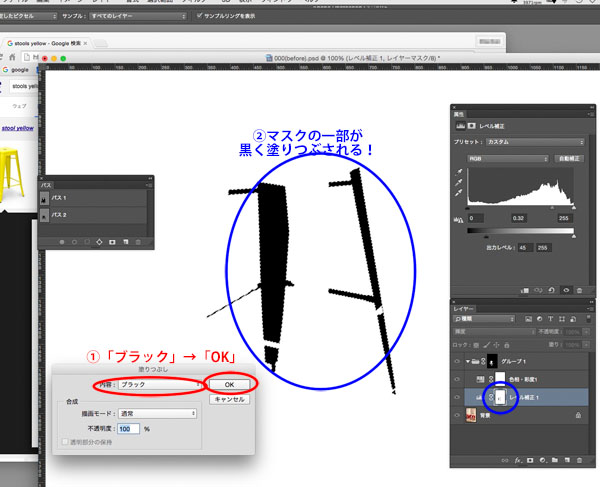
続いて、先ほどの「レベル補正1」調整レイヤーの「マスク」を「option(alt)+クリック」してから、「編集」→「塗りつぶし」→「ブラック」→「OK」とたどっていきます。


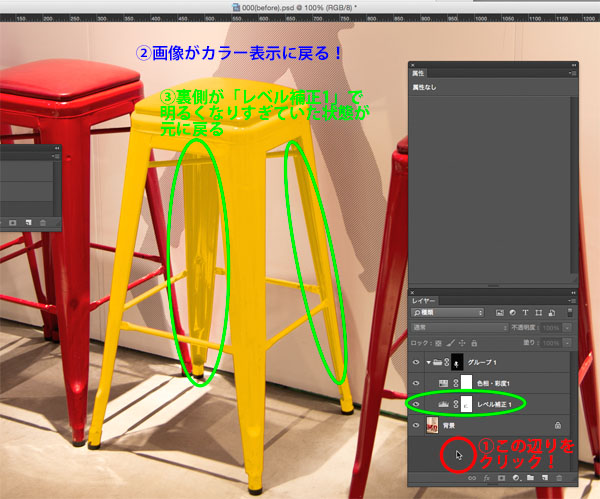
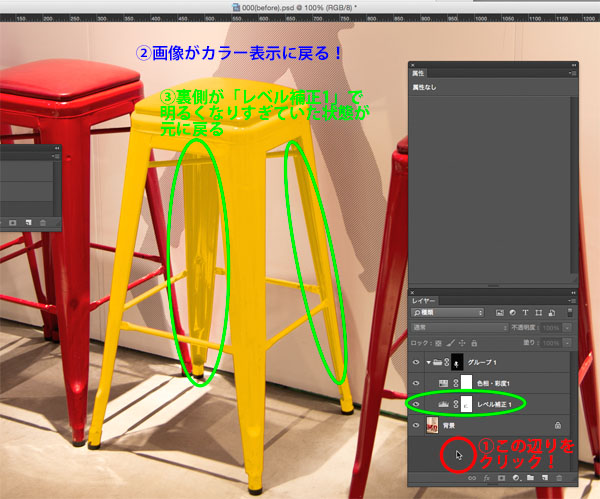
これによって、一番最初に「黒い映り込みを解消した副作用」で、「スツールの裏側が明るくなりすぎてしまった」部分を元に戻すことができました。

現状の画像をもう一度観察すると…。

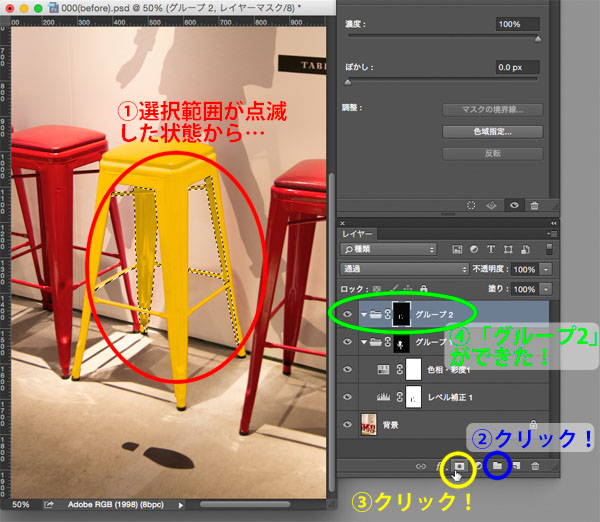
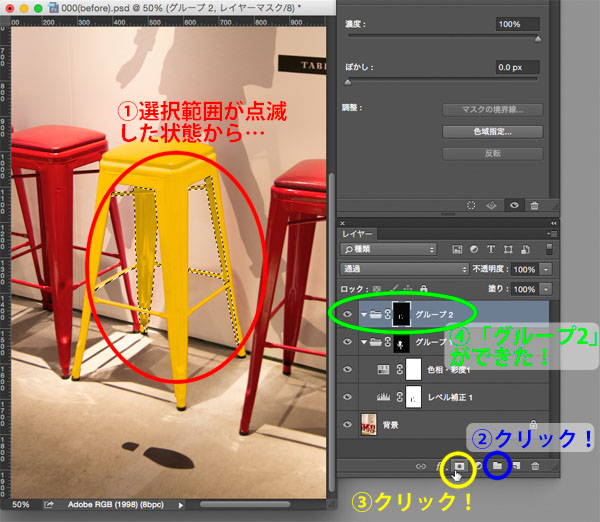
まだまだ、椅子の内側は明るいと感じるので、更に椅子の内側を暗くしていきたいと思います。先ほどの選択範囲は、まだキラキラと残っていると思います(残っていない方は「パス2」を「⌘(ctrl) +クリック」して再度選択範囲を作成し、選択範囲を0.5pxボカしましょう)。
そこで選択範囲がそのままの状態から、「レイヤーウィンドウ」の「新規グループを作成」、「レイヤーマスクを追加」と連続クリックします。椅子の内側だけが選択された、レイヤーグループ(フォルダ)が作成されたことと思います!

あとは、当連載で学んだ技術を活かして、椅子の内側を暗く影っぽく仕上げてみましょう。
(私の行なった操作は、ダウンロード画像のafter版にレイヤーとして残っておりますが、必ずしも同じ操作を行なう必要はありません。是非、皆様の眼力を生かして、椅子の内側を自然な影に仕上げていただけましたら幸いでございます)
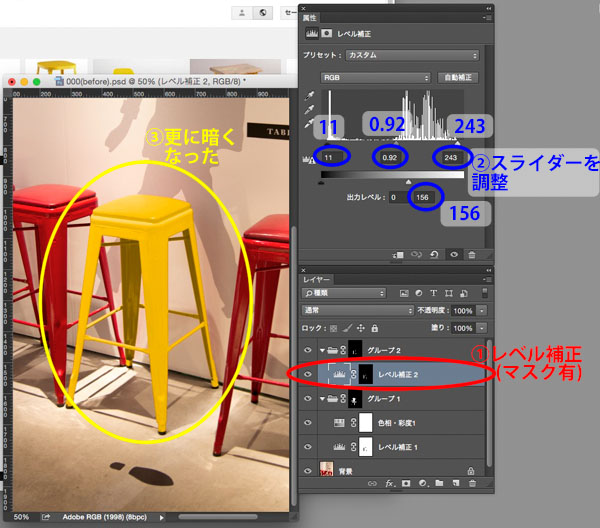
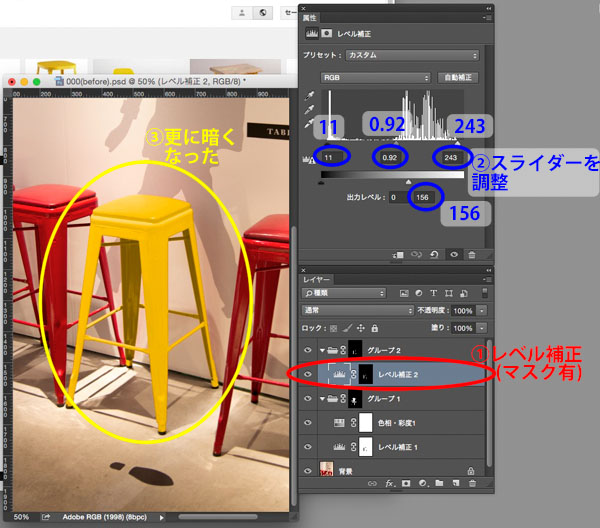
ちなみに、私はまず「レベル補正」で下図のような操作を行ないました。
 脚の内側を暗くするレベル補正。詳細はafter画像のレイヤーをオン・オフして参照のこと
脚の内側を暗くするレベル補正。詳細はafter画像のレイヤーをオン・オフして参照のこと
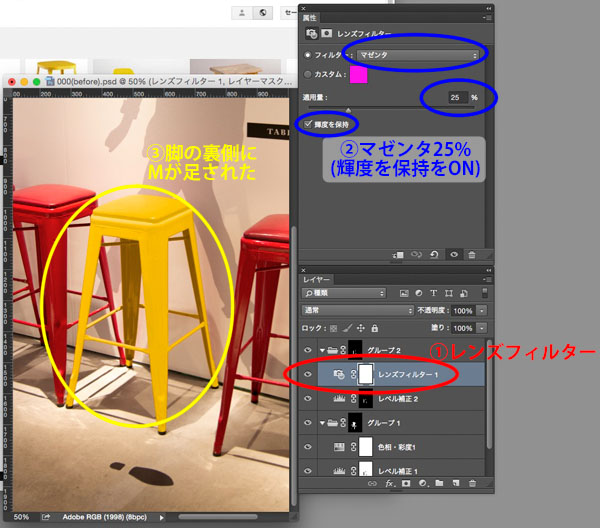
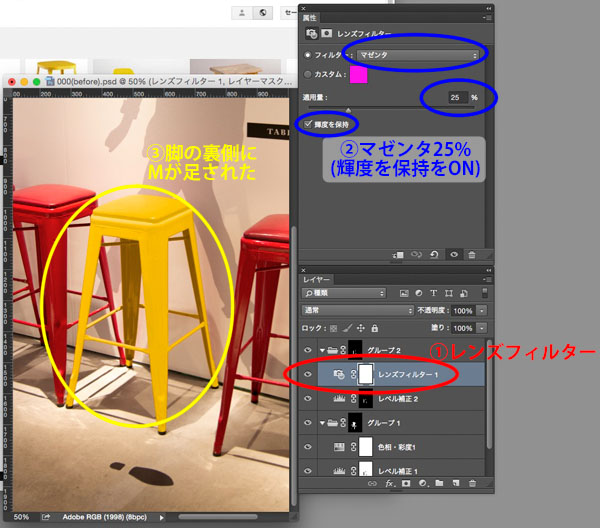
そして周りに赤っぽいものが多いので、環境に馴染ませる目的で「レンズフィルター」で「マゼンタ」を加えました(この操作は好き嫌いが分かれるかもしれません)。
 脚の内側をMに染めるレンズフィルター。詳細はafter画像のレイヤーをオン・オフして参照のこと
脚の内側をMに染めるレンズフィルター。詳細はafter画像のレイヤーをオン・オフして参照のこと
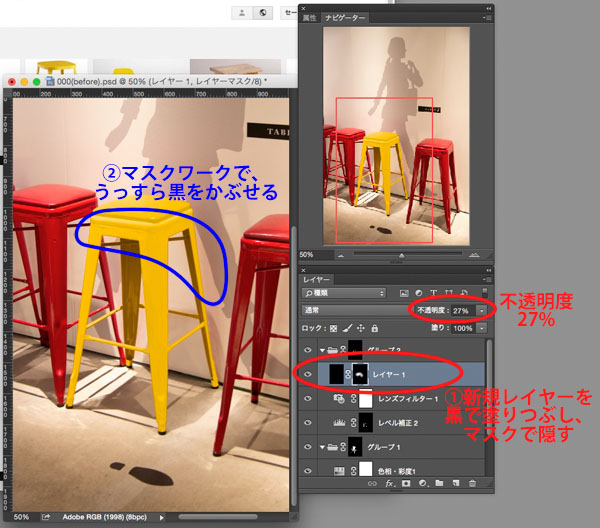
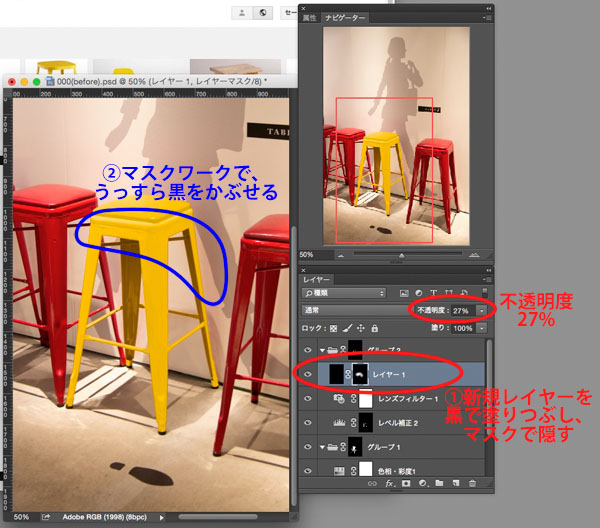
そして、新規レイヤーを黒で塗りつぶしたものを、マスクワークでうっすら重ねて、上の方だけ影を強調してみました。
 更に影をつける黒ベタのレイヤー。詳細はafter画像のレイヤーをオン・オフして参照のこと
更に影をつける黒ベタのレイヤー。詳細はafter画像のレイヤーをオン・オフして参照のこと
ここまでで、黄色いスツール単体としては、ほぼOKだと思うのですが、当連載では更に「このスツールを環境に馴染ませるレタッチ」を行ないました。以下に簡単にその過程をご紹介します。
(詳しくは、ダウンロード画像のafter版をご覧いただけましたら幸いです!)
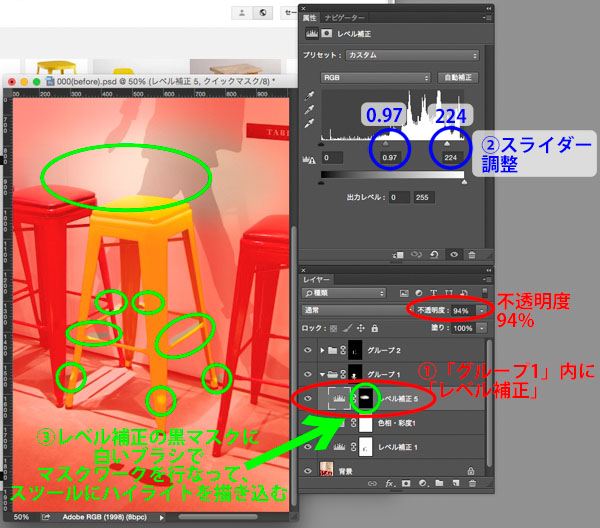
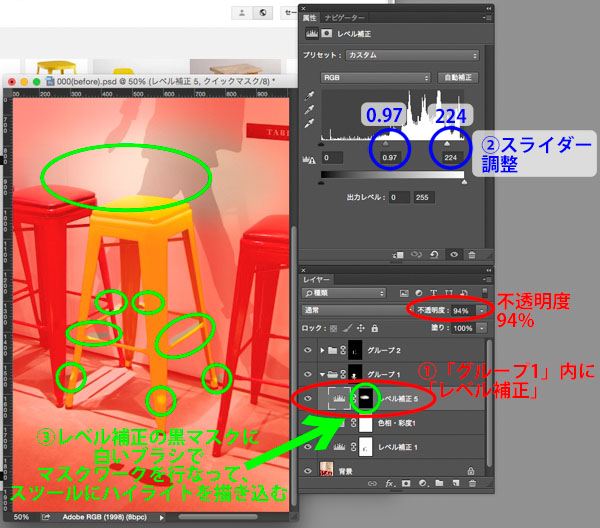
まずは「レベル補正」を使ってスツールのハイライトを強調しました。
 椅子にハイライトを描き込むレベル補正レイヤー。詳細はafter画像のレイヤーをオン・オフして参照のこと
椅子にハイライトを描き込むレベル補正レイヤー。詳細はafter画像のレイヤーをオン・オフして参照のこと
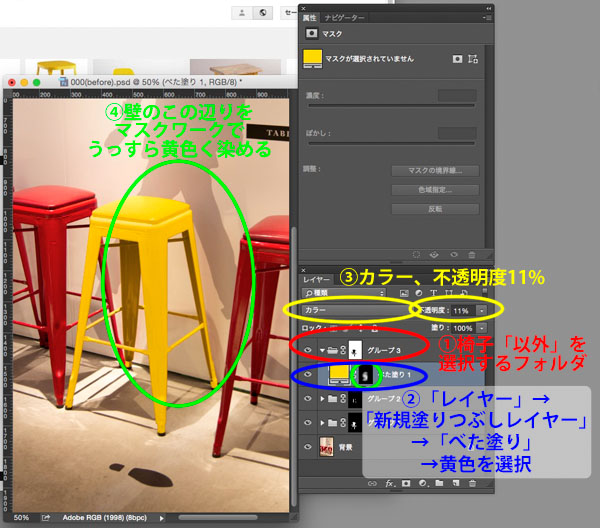
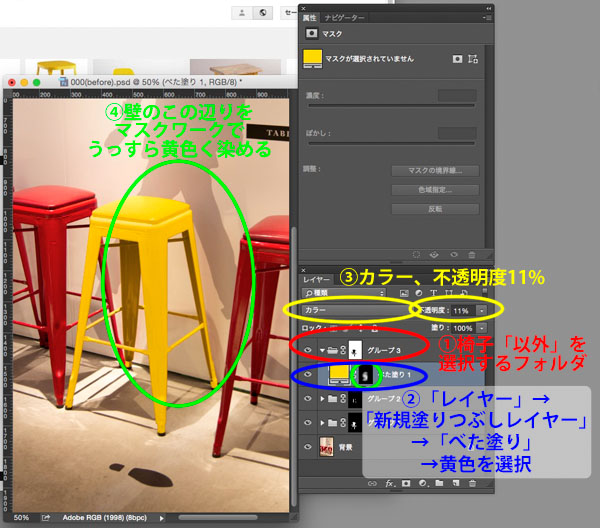
そして、スツールの選択範囲を反転させて「スツール以外の環境部分」に黄色の色かぶりを加えて完成としました!
 壁に色かぶりをつける黄色ベタ塗りのレイヤー。詳細はafter画像のレイヤーをオン・オフして参照のこと
壁に色かぶりをつける黄色ベタ塗りのレイヤー。詳細はafter画像のレイヤーをオン・オフして参照のこと
よく見ると、赤いスツールの反射の影響で、壁はかなり赤に染まっています。スツールを黄色に色変換した後は、この壁も少し黄色に染めてあげないと、特にプロの中には「不自然さ」を感じる方がいらっしゃると思います。
(色変換後の被写体を環境にマッチさせる方法につきましては、第18回「色変換後の違和感を退治する!~人工物編~」第19回「色変換後の違和感を退治する!~自然物編~」にてお話させて頂きました!)
お疲れ様でした! これで完成としたいと思います!!
 完成画像
完成画像
実は本当は、赤から黄色へ極端に色変換をしたので、エッジのフリンジの処理など、細部を詰めたいところなのですが、今回はガッツリ、見なかったことにしたいと思います!(笑)。理由は、「今回の記事の目的」は、当連載で何度も行なってきた「色変換をもう一度練習すること"ではない"」からです(ちなみにエッジのフリンジ処理につきましては、連載第20回『これならできる!「黒」から「白」への色変換』の終盤の、4)に登場します!)。
では、今回の記事の目的は何だったのか?
「色調補正の最前線」で「前例のないレア難題に取り組む」際の「原則」を身につけることでした。そこでもう一度、「原則」を振り返ってみたいと思います。
今回は、「赤いスツールを黄色に変換しようとしたら、椅子の質感が変な感じになってしまった」という「レア難題」を通して、「未知の課題の解決手順」を3つご紹介させて頂きました。
未知の課題の解決手順1:自分が感じている「違和感」の「正体」を突き止めるため、「画像検索」などを活用して「違和感のない見本」を探す!
未知の課題の解決手順2:「見本画像」と見比べて、違和感の原因を「言語化」。まずは「目指すゴール」を「明確」にすること!
未知の課題の解決手順3:前例のない「レア難題」を解決するのに必要なのは、「ムダになるかもしれない」アイディアでも強い気持ちでトライする「勇気」! 解決方法を思いついたら、「とにかく手を動かしてみる」ことが大事。ダメなら方法を変えて再トライ!
当連載をここまでお読み頂いている方でしたら、「デジタル画像の色調を完全にコントロール」するための「スキル」は、既に十分身についているはずです! あとは必要なのは、「最前線で修羅場をくぐった経験値」だと思います。
今後難しい課題に遭遇した際には、上記の3ステップの解決手順を思い出し、正面から難題を解決することで、経験値を獲得することができます。それを繰り返すことで経験値を増やしていき、上級者として更なる高みへ登っていく…そのような道のりをイメージしていただけましたら、間違いないと思います。
では、その道のりの先には何があるのか? それは私も見たことがありません。ただひとつ申し上げることがあるとしたら「日々、私も最前線で悩んで、戦っております! お互い頑張りましょう!」ということだと思います!
お疲れ様でした。今回の本編は以上です!
プロの現場で活躍するために必要なこと
引き続き、今回のおまけをお届けしたいと思います。
私はフォトグラファー兼レタッチャーです。本業としてレタッチをなさっている方には力及ばない点も多々あると思っていますが…
当連載の終盤も終盤である、当記事をお読みいただいている方の中には、もしかしたら将来「フォトグラファー、もしくはレタッチャーのプロ」を目指されている方が、それなりにいらっしゃるのではないか…?
と想定して「プロのフォトレタッチャー」を目指すために「色調補正以外に身につけるべきスキル」について、簡単に私なりにお話させていただけたらと思います(「根気」などの精神的な素養(笑)は、ひとまず無視して、スキル面に絞ってピックアップしました)。
1 ペンタブレットの扱い
私の少ない経験で知るかぎり、「レタッチ専業」の方で、マウス操作を主体にしていらっしゃる方というのは寡聞にして知りません。ペンタブレットを導入することで、作業効率が格段に上がるので、ペンタブレットの操作は必須スキルです。しかしもし「フォトグラファー」志望の方で、自分の写真のレタッチだけ行なう…という範囲でしたら、プロの現場でもマウスで行なう方は普通にいらっしゃる印象です。
2 合成技術
当連載は色調補正に特化する内容でしたが、フォトレタッチャーを目指す方は、当然合成はかなり得意である必要があります。「できる」では不十分で、「エキスパート」レベルを目指す必要があると思います(でも、当連載をここまでお読み下さった方であれば、取り組みさえすれば、絶対合成もマスターできます!)。Shuffle内で言いますと、少々過去の連載ではありますが「レタッチの基本ワザ」は、合成の勉強には今でも非常に有効だと思います!
https://shuffle.genkosha.com/software/photoshop_navi/retouch/
3 クライアントの視線を背中に受けつつ、「魅せる」技術
レタッチャーとして経験を積んでくると、避けては通れないのが「撮影現場への立ち会い」です。最初の頃は、緊張するかもしれません。まずは事故を起こさずに無難に帰ってくるだけで精一杯だとしても、徐々にでも現場で頭角を表していけるよう、取り組むことがオススメです。
その際のステップとして、まずはカメラマンに「背景この感じで撮っておけば合成できます?」などと聞かれた場合にどうするか。「ちょっと今やってみます」じゃなくて、「できます」もしくは「髪の毛に逆光少し入れて欲しいです」などと、なるべく自信を持って即答できるようになること。
次のステップとして、現場で仮合成などをお見せする際に、制作チームやクライアントの視線を背中で受け止めつつ、ショートカットやペンタブレットを駆使して「速い!」「何やってるのか見えない!」などの賞賛を引き出しながら(笑)、レタッチ前、レタッチ後を比べてお見せして「ここまでできるんですね~凄い~!」という雰囲気に持ち込めること。
そして最後のステップとして、そういうスキルを持ちつつも、絶妙なタイミング&さりげなく、アートディレクターやフォトグラファーに主役の座をお戻しする心の余裕を持つこと…(このへんは、本人のキャラ次第、人それぞれだと思うので、全ての人が大真面目にこの路線を目指すというよりは、「そんなこと言ってた人もいたな」くらいの軽いお話でございます)。
4 コミュニケーション力、ビジュアルカルチャーへの造詣
もっと経験を積んできて、制作の早い段階で打合せに参加したりするようになると、アートディレクター的提案力などが急に求められたりします。
「◯◯の映画の☓☓のシーンのような光」「◯◯年の☓☓広告賞の構図」といったオーダーを瞬時に理解し、プラスアルファの提案を行なえるなどができることが好ましいと思います。そのためのビジュアルカルチャーへの造詣を深め、コミュニケーション力を磨いていく必要があります。
これは4番目に挙げましたが、取り組み始めてすぐ結果が出る分野ではないので、修行時代から継続的に取り組んでいったほうが良いかもしれません。このサイトをご覧頂いている方に改めて申し上げる必要もないかもしれませんが、このレベルまで視野に入っていらっしゃる方は特に、コマーシャル・フォトの継続的なチェックは必須だと思います!(こういった系統の情報をチェックしたい場合は、コマフォト本誌はShuffle以上に充実している印象があるように思います)
http://www.genkosha.co.jp/cp
5 動画レタッチ・3DCGなどの新技術
Photoshopの進化は現在も目覚ましく、新機能を覚えることで作業の効率性が格段にアップすることは疑いようのない事実です。しかし、Photoshopは素晴らしすぎて、もうかなり以前に「完成の域」に達した画像処理ソフトであるとも言えると思います(個人の感想です)。
レタッチャーの専業の方は、Photoshopを完璧に使いこなせる(=Photoshopの全ての機能を熟知している、という意味ではなく、Photoshopで"何でもできる"境地に至っているという意味です)のはかなり以前から当然のことで、既に勝負の土俵はそこにはなく、プラスアルファの部分を競っている状況があると、個人的には感じております。
キャリア設計の観点からすると、Photoshopを勉強中の段階の方が、過度にあちこち手を出しすぎることには慎重であるべきかもしれません。しかしプロのレタッチャーを目指す方であれば、動画対応や3DCG対応も、常に視野には入れておくことがオススメです。
* * * * * *
お疲れ様でした。今回はここまでです。いかがでしたか?
当連載も、残すところあと2回となりました! 既に私がお伝えできる色調補正の「テクニック」そのものは、前回までにほぼ、伝え終わったのではないかと思っております。そして今回で、私がお伝えした以上の「レア難題」にどうやって挑むべきか、お話させていただくことができました。
あと2回、どんな内容を想定しているか。改めて申し上げさせていただきます!
- 第22回 RAW現像について ~どこまで現像?どこからphotoshop?~(仮題)
当連載は、基本的に「デジタル画像を扱う全ての方に向けて、色調補正のテクニックをお話する」目的から、基本的には「写真家的スキル」である「RAW現像」のお話は、あえて最小限に抑えさせていただいておりました。RAW現像は、1回の記事で全てお伝えできるような単純なものではないのですが、「RAW現像の基本操作」と「RAW現像とPhotoshop作業の使い分け」について、「レタッチ耐性」的なお話を交えながら、ポイントに絞ってお伝えしたいと思っております。
- 第23回 最終回 最強の色補正手順チャート ~デジタル画像を完全にコントロールできる技術をシンプルに運用するために~(仮題)
最終回は、ここまで沢山のテクニックをお伝えした最後のまとめとして、沢山のテクニックをシンプルに運用する心構えについてお話ししたいと思っております。
唐突ですが大相撲の世界では、立派な横綱になるためには「心・技・体」全ての要件を満たす必要があると言われております。「色調補正ゼミナール」という「技術解説記事」を読んで、レタッチ「技」をたくさん身につけた今だからこそ、「心」や「体」的な部分をしっかり意識しておくことがお勧めです。
「体」は、皆様どうかお身体はお大事になさってくださいませ…ということでございます。最終回においては特に「心」的な部分として、「結局この技術を使ってどんなビジュアルを作っていくのか?」といった内容を中心として、お話しさせていただけたらと思っております!
終盤に来て、毎回皆様にお礼ばかり言っているかもしれませんが…(笑)。20回以上も(!)当連載を全部読み続けていただいている方には、最終回まで毎回感謝し続けてしまうかもしれません(笑)。
あと2回の記事が、皆様にとって実り多き内容になりますよう、改めて気を引き締めて行きたいと思っております。どうぞ、お楽しみに!
作例写真とPhotoshop体験版のダウンロード
記事中の作例写真を使ってPhotoshopの操作が学べるように、画像の無償ダウンロードを行なっています。画像の利用目的は個人利用に限り、商用利用や悪意のある再配布はご遠慮ください。上記の範囲内でブログ、Twitter、Facebookなどに掲載するのは自由です。
また記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
作例写真のダウンロードはこちら
Adobe Photoshop 無償体験版のダウンロードはこちら
↑このページのトップへ
 調整する画像
調整する画像