2014年07月29日
前回は、選択範囲を作るためのパスを引く基本動作を学んだ。今回は、パスにポイントを追加・削除しながら、さらに思いどおりのパスに調節していく方法を習得する。
連載13回目の今回は、前回に引き続き、「パスを使った選択範囲の作成」についてお話していきたいと思います。
前回の記事で「パスを描く前の下準備」「パスで選択範囲を作るための8つの基本動作(前半:パスを描く動作)」についてお話しさせていただいた続きの内容となります。
(大変恐れ入りますが、前回の記事をお読みいただいていない方は、第12回「どこでも囲える最終兵器、パスを使って選択範囲を作る①」の記事からお読みいただくことをお勧め致します。)
それでは、早速いってみましょう!
選択範囲を作る際の「8つの基本操作」の、後半4つについてお話ししていきたいと思います。
◯パスを描く動作
「A:直線を引く」「B:曲線を引く」「C:連続線を引く」「D:パスを閉じる」
◯パスを修正する動作
「E:パスを選択する」「F:パスを削除する」「G:ポイントを追加する」「H:ポイントを消去する」
前回までで、「直線と曲線が描けて」「連続線が描けて」「パスを閉じられるようになった」ので、今から「パスを修正する動作」を学んでいく、という流れで進んでいきます。
第三章 パスの8つの基本操作(その2:パスを修正する動作)
では、パスの8つの基本操作の、その5。「E:パスを選択する」についてお話していきます。
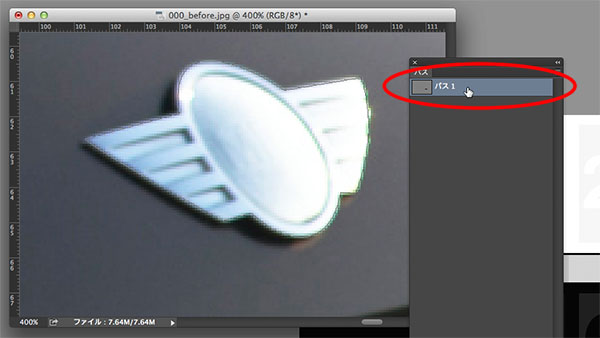
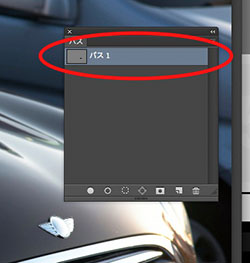
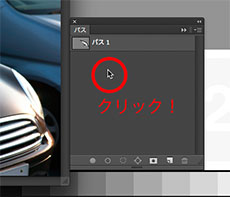
まずは、前回の記事の最後に保存した「psd」のファイルを開いてみましょう。「車のエンブレムのところだけパスで囲まれた画像」の続きです。下準備として、「レイヤーウィンドウ」の「パス1」をクリックしてアクティブ状態にしてください。

すでに描いたパスを修正するには、まず「どの部分を修正したいのか」をPhotoshopに伝えるため、パスを「選択」してあげる必要があります。
具体的には、ツールバーから「ペンツール」が選ばれた状態であることを確認。「⌘(ctrl) + 左クリックしたままドラッグ」して矩形(くけい・ここでは四角い点線がそれにあたります)で囲ってあげましょう(赤文字①)。その部分を選択し、アクティブにすることができます(青②)。

まずは「アンカーポイント」を囲ってみましょう。すると選択したポイントが塗りつぶされ、アクティブになるので、カーソルキーで位置の微調整をしたり、「⌘(ctrl) + ドラッグ」で位置を移動してあげることができます。

この操作で、「改めてみてみると場所がずれているな…」と感じたアンカーポイントは、正確な位置に直しておきましょう。
(400%くらいに拡大表示して、選択したい部分の境い目のボケの部分あたりを狙うと、色調補正用としては、ほぼ完璧な選択範囲が作れます。しかし、もしもそれほど大きく使う予定のない画像の場合は、400%まで拡大して完璧な選択範囲を作る必要はありません。その場合は、もっと小さな表示倍率(実際に使う大きさの2~4倍程度の拡大表示)でパスを描けば、より効率的に作業を進められます。)
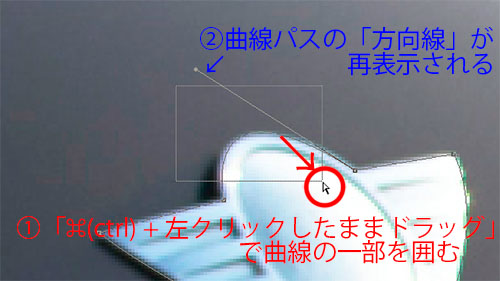
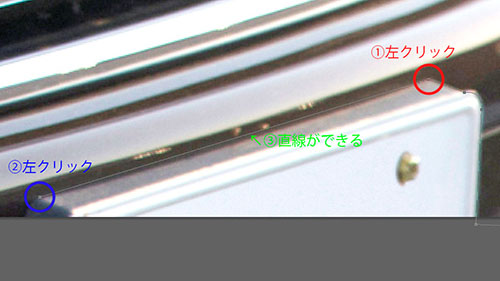
次に、同じ操作で「線」の部分を選択することもできます。「⌘(ctrl) + 左クリックしたままドラッグ」して矩形(くけい・四角い点線)で図の曲線の一部を囲ってあげましょう。

すると、曲線作成時の「方向線」が再表示されるので、「⌘(ctrl) + ドラッグ」で曲線を再調整してあげることができます。

次はパスの削除です。選択したパスは、「F:パスを削除する」操作によって部分的に削除することも可能です。操作としては、パスを選択した後で「delete」キーを押すだけです。
「⌘(ctrl) + 左クリックしたままドラッグ」して矩形(四角い点線)で、「アンカーポイント」をアクティブにしてから「delete」キーを押すと、「アンカーポイント」が消えます(今回は消したくないので、連続線を描いてつなぎ直すか、もしくは「⌘(ctrl) + Z」で操作を戻しておきましょう)。

「線」を消す場合も操作は基本的に同様です。「⌘(ctrl) + 左クリックしたままドラッグ」して矩形(四角い点線)で、「線」をアクティブにしてから「delete」キーを押すと、「線」が消えます(同じく、今回は消したくないので、曲線を描いてつなぎ直すか、もしくは「⌘(ctrl) + Z」で操作を戻しておきましょう)。

「⌘(ctrl) + 左クリックしたままドラッグ」して矩形(四角い点線)で、広い範囲を指定して、まとめて要素を削除することもできます(操作のやり方をつかんだら、今回は「⌘(ctrl) + Z」で操作を戻しておきましょう)。
 一度に選択することで、全パスを削除することも可能
一度に選択することで、全パスを削除することも可能
はいっ!
前回と今回のここまでで、「直線と曲線が描けて」「連続線が描けて」「パスを閉じられるようになった」うえで、「パスの再調整をする」方法と「削除する」方法を覚えました。いよいよラスト2つです!
「G:ポイントを追加する」操作についてお話しします。
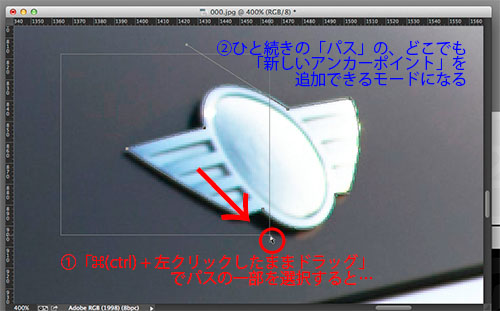
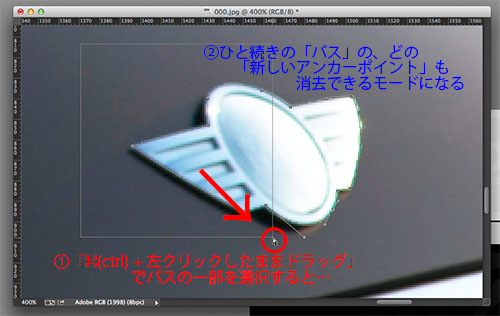
「⌘(ctrl) + 左クリックしたままドラッグ」して矩形(四角い点線)で囲って、「パスの一部」を選択します(「アンカーポイント」でも「線」でもいずれもOK)。

見た目に大きな変化はありませんが、実はこの状態で、選択した部分とつながっている「線」の部分ならどこでも、「新しいアンカーポイント」を「追加」できるモードになっております。試しにどこか、「パスの線」と「被写体の境目」が微妙にずれているところにカーソルを移動しましょう。

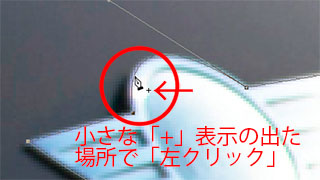
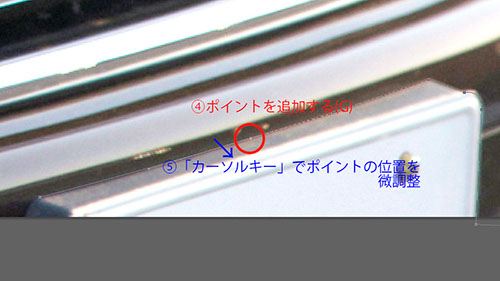
右図のように、小さな「+」マークが表示されたら、そこで「左クリック」します。

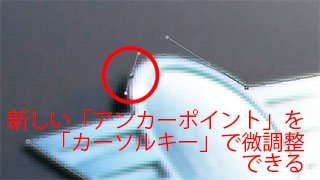
新しいアンカーポイントが、アクティブな状態で追加されるので、カーソルキーなどで位置を微調整しましょう。この方法を使えば、パスを上手に描けなかった部分も、後から微妙に修正することができます!
今回は、合計4ヵ所、この方法で微調整を行ないました。

そして最後です。「H:ポイントを消去する」操作です。
先ほどと同様に、「⌘(ctrl) + 左クリックしたままドラッグ」して矩形(四角い点線)で囲って、「パスの一部」を選択します(「アンカーポイント」でも「線」でもいずれもOK)。

見た目に大きな変化はありませんが、実はこの状態で、選択した部分とつながっている部分ならどこでも、「既存のアンカーポイント」を「消去」できるモードになります。

試しに、既存のアンカーポイントのうち、「ここはなくても良かったかな」と思う場所にカーソルを近づけてみましょう。図のように、小さな「-」マークが表示されたら、そこで「左クリック」します(操作のやり方をつかんだら、今回は「⌘(ctrl) + Z」で操作を戻しておきましょう)。

いかがでしょうか? これで、パスを描くために最低限必要な操作は、全てコンプリートです! お疲れ様でした!!
もう一度、「8つの基本操作」をおさらいしておきましょう。
◯パスを描く動作
「A:直線を引く」「B:曲線を引く」「C:連続線を引く」「D:パスを閉じる」
◯パスを修正する動作
「E:パスを選択する(+位置の再調整)」「F:パスを削除する」「G:ポイントを追加する」「H:ポイントを消去する」
後は実際にこの車のボディー部分をパスで切り抜きながら、「8つの基本操作」を実際に運用していくコツをつかんでいきましょう!(お疲れの方は、ここでコーヒーブレイクチャンスです!)
(真に「正しい」パスを切るためには、まだまだ多彩な操作を覚える必要がありますが、以上の操作を組み合わせれば、色調補正に必要なパスは十分作成可能です。よって当連載では、あえてこれ以上は掘り下げません。大変恐れ入りますが、パスにご興味がおありの方は、別に専門の記事をお読み頂けましたら幸いです。)
第四章 実際にパスを引いてみる
さあ、いよいよ実際にこの車のボディー部分を選択する「パス」を作っていきましょう。

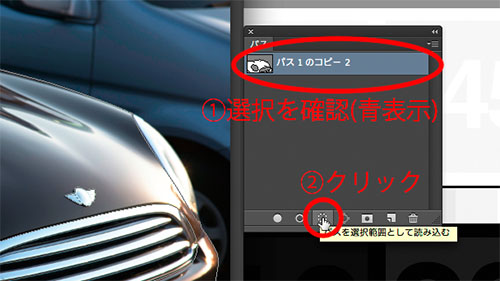
先ほどの画像を、続きでそのまま使用します。「パスウインドウ」で「パス 1」が選択されて青い表示になっていることを確認して下さい(青い表示になっていない方は図の部分をクリックして青い表示に切替えます)。
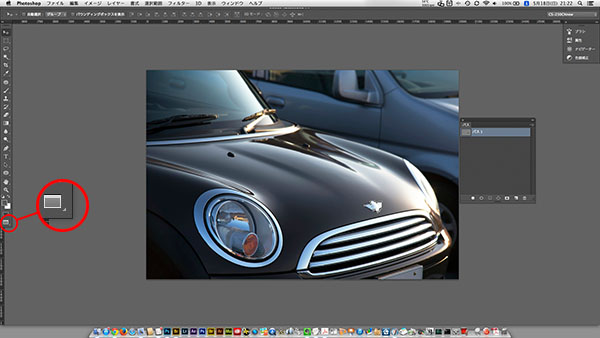
次に、広い範囲にパスを引くためにはフルスクリーンモードが便利ですので、ショートカットキー「F」を1回押しましょう(もしくは、ツールバーの図の赤丸の部分をクリックします)。
 パスを切るのに便利な「フルスクリーンモード」
パスを切るのに便利な「フルスクリーンモード」
この状態で、「⌘(ctrl)と+(プラス)」で表示を拡大したり、「⌘(ctrl)と-(マイナス)」で表示を縮小したりすると、パスを非常に描きやすいです。画面をスクロールさせたい場合は「スペースバー + 左クリックしたままドラッグ」しましょう。フルスクリーンモードを元に戻したい場合は「F」を何度か押すと戻ります。
では、スタートです!
図の指示に従って、実際に「パス」を引いていきましょう(ごちゃごちゃしていて大変恐縮です。全箇所の操作が書いてあると、一見非常に複雑そうですが、全箇所「曲線の連続線」ですので、同じような操作が続くだけです。この操作を通じて「曲線を被写体に沿わせるコツ」を体に覚えこませましょう!)
ダウンロードコーナーに、パスのついているデータもご用意しました。迷ったら参考にしてみてください(見本はあくまで見本です。同じ位置にコントロールポイントを打つ必要はありません)。


大きなカーブは、一度で完全なパスを描くのは難しいので、途中で区切るのがお勧めです。もしくは一度ざっくり描いたパスに「G:ポイントを追加する」操作で再調整を加えるのもOKです(より多彩な操作を覚えると、大きなカーブも完璧に描けるようになりますが、当連載ではそこは追求しません。実用十分を目指します)。
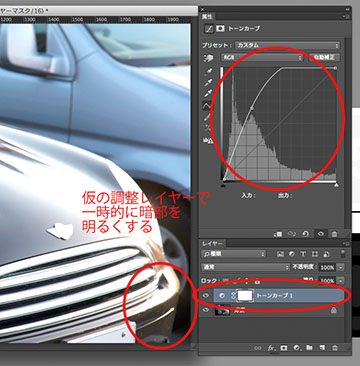
先ほどの見本画像にそって、右下までやって来たところで、ひとつ難所があります。
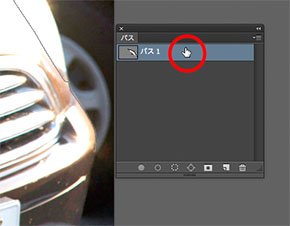
右下の部分は、写真が暗いので、車のボディの境目がちょっと見づらいと思います。そんな時は、一度「パスウインドウ」の余白の部分をクリックして、「パス 1」の選択状態を外します。そのうえで、「レイヤー」→「新規調整レイヤー」→「トーンカーブ」とたどって、図のようなカーブで一時的にグッと明るくしましょう。
 ウインドウの余白をクリックする
ウインドウの余白をクリックする


こうすることで、車のボディの境目がハッキリ見えたと思います。「パスウインドウ」から「パス 1」をクリックして青色の選択状態にしたら、パスの続きを描いていきましょう。
「⌘(ctrl) + 左クリックしたままドラッグ」して矩形(四角い点線)で囲って、「パスの一部」を選択してアクティブにすると、先ほどのパスの続きを描くことができるようになります。先ほどのパスの終点を左クリックしてから、続きを描き始めましょう。

画面の外にはみ出る部分は、ざっくりとで大丈夫です。

そしてナンバープレートの上部の部分は、一度直線を引いてから、「アンカーポイント」を中央に追加して、更に移動するとスムーズにパスを描くことができます。


下の部分が終わったら、調整レイヤーはもういらないので、表示をオフにするか、削除してしまいましょう。
 パスを閉じる操作
パスを閉じる操作
メインボディを一周して、「D:パスを閉じる」操作でパスを閉じたら、あと一息です!
ここまで全て、「8つの基本操作」でクリアできる内容ですので、ダウンロード画像の見本を見比べながら、ぜひ最後までトライしてみてください!
外回りのパスができたら、中抜きの部分です(このままでは、車のボディ以外の部分も選択されてしまうので、除外される部分をパスで囲む必要があります)。
図の3ヵ所のパスを描いたら、完成です!

描いたパスからレイヤーマスクを作る
いよいよパスが完成しました。
それでは「パスウインドウ」で、「パス 1」が選択されて青い表示になっていることを確認したら、「パスを選択範囲として読み込む」をクリック。

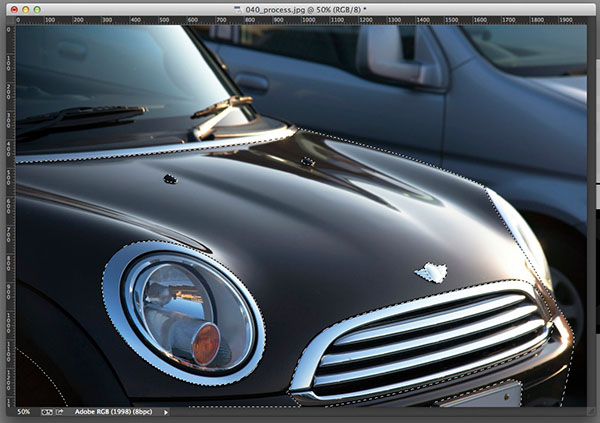
正しくパスが切れていると、図のように白黒線がキラキラする「選択範囲」が作成されると思います。

無事に選択範囲を作成することができました。ここからは前々回の「色域指定を使って選択範囲を作る」の記事と同様の展開です。

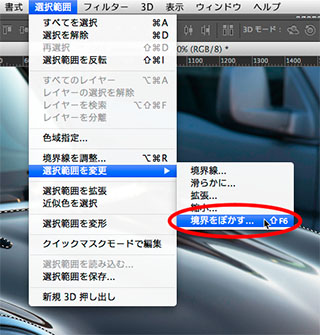
具体的には、選択範囲をレイヤーマスクに変換して運用するのですが、パスから選択範囲を作った場合のみ、その前に必ずひと手間かけることがお勧めです。選択範囲がキラキラと表示されたままの状態で、「選択範囲」→「選択範囲を変更」→「境界をぼかす」と、たどっていきましょう。

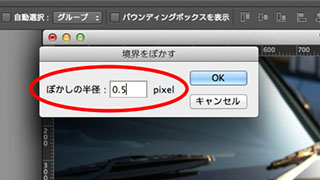
「ぼかしの半径」を聞かれるので、「0.5 pixel」と入力して「OK」をクリックします。こうすることで、パスから作ったマスクのエッジがシャープ過ぎるのを、軽減してあげることができます。
(この「0.5pixel」というのは、写真の「ピントが合っている部分」のパスを切った際に、選択範囲を馴染ませる絶妙な数字ですので、覚えておくと超便利です!!)
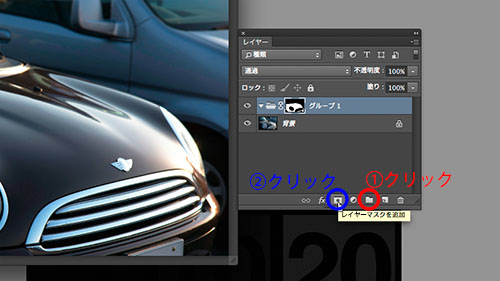
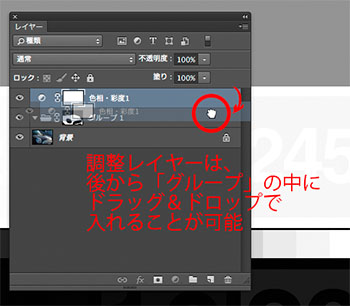
次に、「レイヤーウィンドウ」の下の方にある「新規グループを作成」をクリックします(図の赤文字①)。そのまますぐに続けて「レイヤーマスクを追加」をクリックしてください(図の青文字②)。

以上で、パスを元にしたレイヤーマスクが完成しました!
(ここまでの部分が何をやっているか、わかりづらかった方はいらっしゃいますか? その場合、一度このファイルを「Photoshopフォーマット」で保存してください。そして、恐れ入りますが前々回記事「色域指定を使って選択範囲を作る」に、詳しい説明がありますので、ご参照頂けましたら幸いです。以下、前々回の知識を踏まえた解説が続きます。)
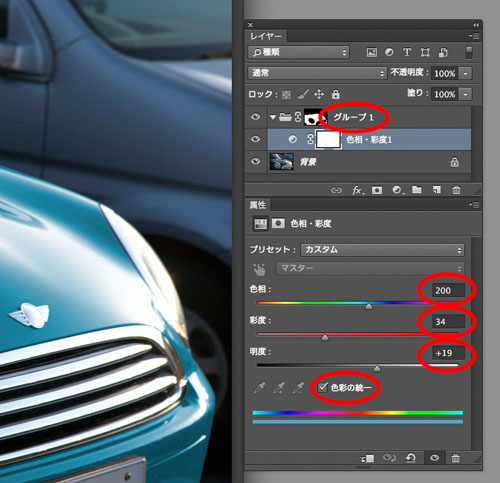
「レイヤーウィンドウ」から「グループ1」を選択して青い表示になっている状態で、「レイヤー」→「新規調整レイヤー」→「色相・彩度」とたどっていき、今回は図のように設定してみました(最初に「色彩の統一」チェックボックスを「ON」にするのがポイントです)。
 色相:200、再度:34、明度:+19、色彩の統一:ON
色相:200、再度:34、明度:+19、色彩の統一:ON
(具体的な色変換のノウハウは、選択範囲の説明終了後、連載の後の回でじっくり行ないますので、ひとまずはこの通りの設定にしてみて頂けましたら幸いです。)

ちなみにもし、調整レイヤーがグループ(フォルダー)の外にできてしまった方は、ドラッグ&ドロップでフォルダの中に入れることで、選択範囲の効果が発揮されます。
おおむね色変換が完成しました。ひとまず、いい感じだと思います!
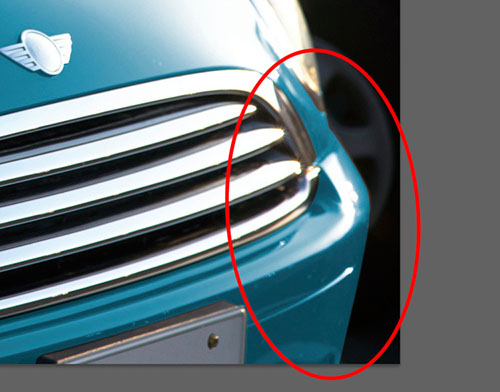
今回は、手動で描いたパスを元に作ったマスクなので、鳥の毛を赤くした時ほどは手直しは必要なさそうですが…念のため、細部をチェックしてみましょう。
拡大して細部までチェックしてみると…いかがでしょうか?
この写真は、奥の方のピントが自然にボケていっているのですが、ボケの部分の色変換の境目が、ちょっとキリッとしてしまっているのが気になります。


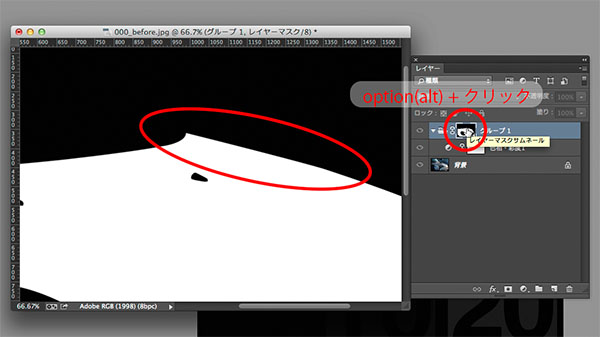
念のため、「レイヤーマスクサムネール」を「option(alt) + クリック」して確認してみると…やはり選択範囲の境目は、実際の写真のボケ感に比べてシャープ過ぎる印象です。それでは、ここを修正していきましょう。

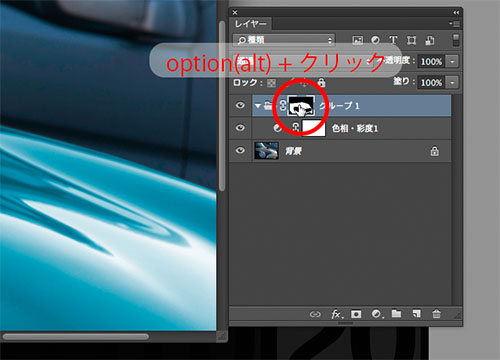
「レイヤーマスク」は「白黒画像」ですので、普通に「選択範囲」で一部分だけぼかすことができます。画面表示が白黒のマスク表示の方は、もう一度「レイヤーマスクサムネール」を「option(alt) + クリック」してカラー表示に戻します。


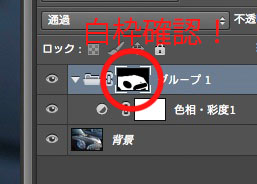
「レイヤーウィンドウ」上で「レイヤーマスクサムネール」の周りに「白枠」がついているのを目視で確認して下さい(白枠がついていない方は、「レイヤーマスクサムネール」の部分を左クリックすると白枠がつきます)。

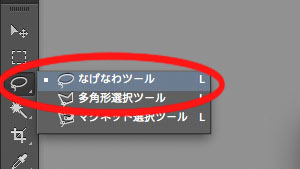
ツールボックスから「なげなわツール」を選択します。

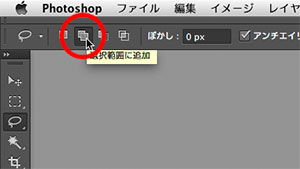
画面上部の「なげなわツールオプション」から「選択範囲に追加」をクリックします(こうすることで、なげなわツールを連続使用すると、連続使用分も全て追加する形で選択範囲として採用されます)。
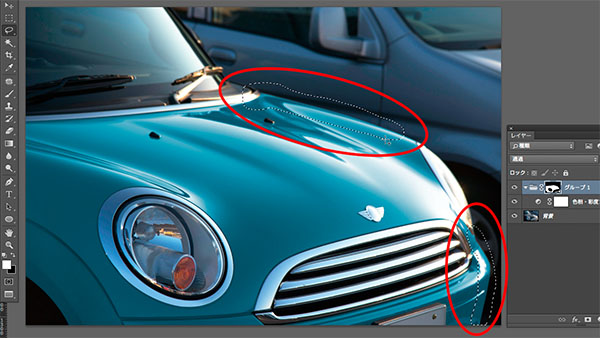
マスクのボケ感が足りないと思う箇所を、マウスを左クリックしながらドラッグして、一筆書きの要領で順に囲っていきましょう。おおむね図のような選択範囲ができればOKです!

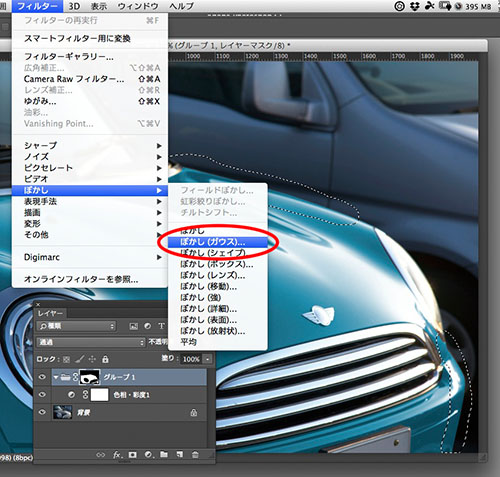
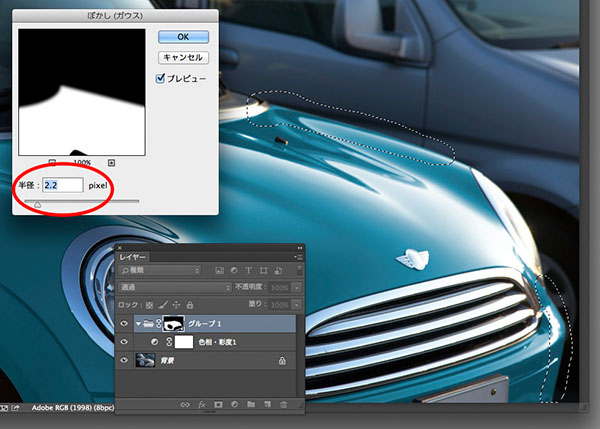
選択範囲が作られた状態で、「フィルター」→「ぼかし」→「ぼかし(ガウス)」とたどっていき、「半径:2.2 pixel」のぼかしをかけてみましょう。


(ぼかしが上手くかかっていない方は、一度「キャンセル」をクリックし、「白枠」の位置の確認と、選択範囲が反転されていないかの確認をしてみましょう。選択範囲の反転は「選択範囲」→「選択範囲の反転」からです。)

結果に満足でしたら「OK」をクリック。「選択範囲」→「選択を解除」をクリックして、完成です!
(ダウンロード画像には、トーンカーブの調整レイヤーを加えてあります。できそうな方は同じようにトライしてみましょう)
これにて作業は以上です。本当に本当に、お疲れ様でした!!!
どの方法で選択範囲を作るのが有効なのか
前回、今回と、とてもハードな回であったと思いますので、お疲れのことと思います。ですので、おまけはなしです。いろいろな部分を切り抜く練習を重ねて、「パス」を自分のものにして頂けましたら幸いです。
いかがでしょうか?
「色域指定」や「色の置き換え(色調補正コマンド)」ではなかなか上手に選択できない、「背景との色の差がハッキリしていない部分」でも、パスを使えば手動でキッチリ選択できることが実感いただけましたら幸いです。
そして、こういった人工物の、境目が比較的ハッキリした被写体において、非常にエッジの美しい色変換ができることも、パスの利点です。今回の完成画像を、是非とも拡大して細部までご覧いただけましたら幸いです。
反面、前回のような鳥の黄色い毛をパスで切ろうとすると、気の遠くなるような作業になってしまうのも事実です(笑)。よって、どういった場合はどの方法で選択範囲を作るのが有効なのか、判断する力を養うことも重要です。方法によって、得意不得意な場面があるからです。
ちなみに現時点での使い分けをざっくりと申し上げますと、
| 色 | エッジ | 作業負担 | |
|---|---|---|---|
| 色域指定 | 周囲と色差がある部分の 選択向き |
エッジはシャープでも ボケていてもOK |
軽い |
| パス | 周囲との色差はあっても なくてもOK |
どちらかと言えばエッジの シャープな選択範囲向き |
重い (大変) |
といった使い分けがお勧めです。
では、「周囲との色の差がついていなく」て、かつ「エッジがぼけていたり、複雑だったりする」部分を選択したい場合はどうするのか? 次回はその難題に挑みたいと思います。「画像マスク」についてのお話です。
パスの解説の後で、「難題に挑む」などと言うとビックリしてしまう方もいるかもしれませんが、大丈夫です! 知識的に少々マニアックというだけで、知ってしまえばパスを切るより遥かに楽な方法です!
ちょっとだけヒントを申し上げますと、「複雑な形を切り抜くための白黒マスクを作らなくちゃいけないんなら、写真そのものを持ってきてコピペしちゃえばいいじゃないか!」といったテクニックです。これを聞いただけでも、意外と楽そうな気がしませんか?
ここまでお読みいただいている方で、今回の記事もご理解いただけた方でしたら、もう何も心配はいりません。当連載のこの後で、今回以上に難しい回は予定されておりません! ぜひとも、最後までお付き合いいただき、「デジタル画像の色調を完全にコントロールできる」境地にたどり着いていただけたらと願っております!
どうぞ、お楽しみに!
作例写真とPhotoshop体験版のダウンロード
記事中の作例写真を使ってPhotoshopの操作が学べるように、画像の無償ダウンロードを行なっています。画像の利用目的は個人利用に限り、商用利用や悪意のある再配布はご遠慮ください。上記の範囲内でブログ、Twitter、Facebookなどに掲載するのは自由です。
また記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
Adobe Photoshop 無償体験版のダウンロードはこちら