2013年03月14日
Photoshopの色調補正機能の代表格である「色相・彩度」コマンド。今回は「色相・彩度」の基本から、応用までを詳しく解説する。
写真の鮮やかさをコントロールする
この連載も2回目です。前回は、「明るさ・コントラスト」を使って、アンティークの瓶の写真を明るくしたり、コントラストを調整したりする方法を学びました。今回は、「色相・彩度」コマンドについてご紹介していきます。
今回も、まずは「色相・彩度」コマンドの場所から説明します。
調整したい画像を開いた状態で、
 調整する画像
調整する画像
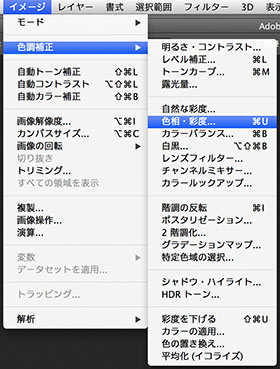
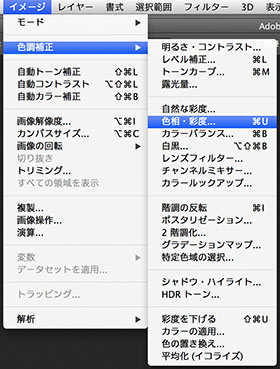
 Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「色相・彩度」と、たどっていきましょう(英数入力の状態で、「⌘ + U(Mac)」、もしくは「Ctrl + U(Win)」と押してもOKです)。
Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「色相・彩度」と、たどっていきましょう(英数入力の状態で、「⌘ + U(Mac)」、もしくは「Ctrl + U(Win)」と押してもOKです)。
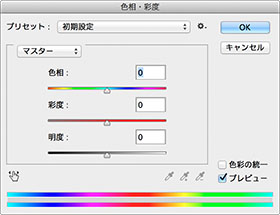
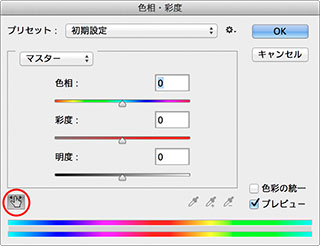
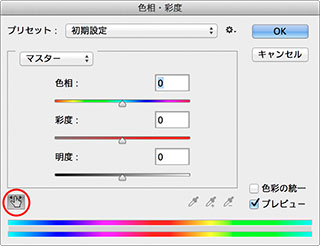
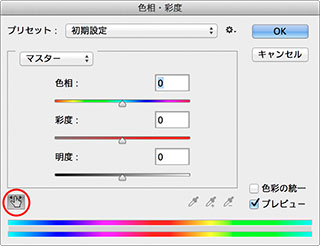
 「色相・彩度」を選択すると、操作ウィンドウが表示されます。3つのスライダーがあると思います。
「色相・彩度」を選択すると、操作ウィンドウが表示されます。3つのスライダーがあると思います。
前回の「明るさ・コントラスト」では、操作ウィンドウの上から順に機能を説明していきましたが、今回はこのコマンドの代表的な使い方3種類を、順に紹介して行くスタイルで解説していきます。
まず1種類目の使い方。(「色相・彩度」コマンドで)「写真の鮮やかさをコントロールする」の術です。難易度で言うと一番簡単なレベルAとなります。早速いってみましょう。
調整したい画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「色相・彩度」とたどっていき、操作ウィンドウが表示された状態にしてください。
真ん中の「彩度」スライダーを動かしてみましょう。スライダーを右に動かすと、写真の彩度(色の鮮やかさ)がアップします。


スライダーを左に動かすと、写真の彩度(色の鮮やかさ)がダウンします。


スライダーを左いっぱいまで動かすと、彩度が0(ゼロ)になり、モノクロ写真になります。


使用前・使用後の比較をしたい場合には、「プレビュー」のチェックボックスをオンオフしてみましょう。効果を確かめながら、納得したところで、「OK」をクリック。


以上です! これが「色相・彩度」コマンドの、最も基本的な使い方です。前回の「明るさ・コントラスト」と、この「色相・彩度」を使うだけでも、超基本的な色調整は十分可能です。
特定の色だけコントロールする
次に2種類目の使い方。
(「色相・彩度」コマンドで)「特定の色だけコントロールする」の術です。難易度は少し上がってレベルB。ただし、ここはちょっと操作が複雑です。この方法を使うと、「写真の中の、赤い部分だけ鮮やかにする」とか、「青い部分だけ明るくする」「緑の部分だけちょっと赤っぽく」なんてことができます。
 調整する画像
調整する画像
 それでは同じく、調整したい画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「色相・彩度」とたどっていき、操作ウィンドウが表示された状態にしてください。
それでは同じく、調整したい画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「色相・彩度」とたどっていき、操作ウィンドウが表示された状態にしてください。
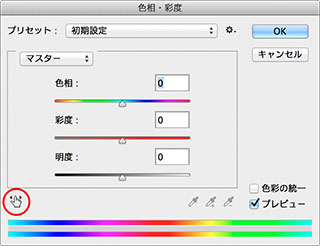
 今度は3つのスライダーはひとまず置いておいて、左下にある、右手のマークの部分をクリックしてください。
今度は3つのスライダーはひとまず置いておいて、左下にある、右手のマークの部分をクリックしてください。

右手のボタンが押された表示になった状態で、写真の上にカーソルを運ぶと、カーソルがスポイトのような表示になっていると思います。
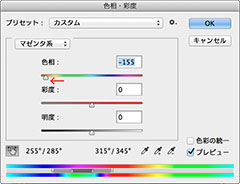
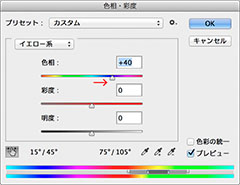
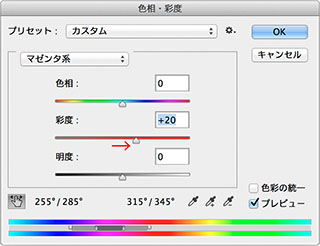
このスポイトで、写真の中の調整したい色の部分をクリックしてください。今回は、右から2列目の紫色っぽいマカロンをクリックします。この状態で、3つのスライダーを動かしてみましょう。
「色相」スライダーを動かすと、マカロンの色がくるくると変化します。


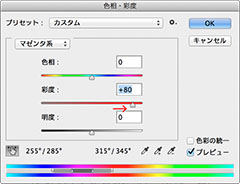
「彩度」スライダーを動かすと、レベルAのように、写真の鮮やかさが高くなったり、低くなったりしますが、今回はマカロンの紫色の部分だけが変化するのが違うところです。


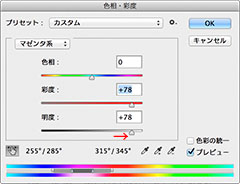
「明度」スライダーを右に動かすと、紫色の部分が明るくなります。スライダーを左に動かすと紫色の部分が暗くなります(*そのままだと彩度が落ちるので、下の写真では、わかりやすくするため彩度を調整してあります)。


この方法では、例えば「ちょっと枯れ気味の秋の芝生を、生き生きとした緑の芝生に」なんてことができます。「テーブルの上のリンゴをもっと赤っぽく」なんてこともできます。
どうでしょう? レベルAの「写真の鮮やかさをコントロールする」の術だけ使っているより、格段に調整の自由度が増したと思います! 完成画像は、赤紫のマカロンを、ピンクに近い色にしてみました。

今度は、左から1列目の黄色いレモンマカロンの色を、黄緑の抹茶マカロンにしてみましょう。
 調整したい画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「色相・彩度」とたどっていき、操作ウィンドウが表示された状態にしてください。
調整したい画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「色相・彩度」とたどっていき、操作ウィンドウが表示された状態にしてください。
先ほどと同じように、左下にある、右手のマークの部分をクリックしてください。
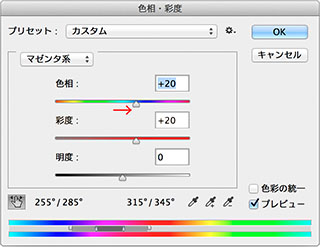
黄色いマカロンをスポイト型カーソルでクリックして、「色相」スライダーを動かすと…


抹茶マカロンができました! 好みに応じて、この状態で「彩度」や「明度」スライダーを動かすと、微調整が可能です。「特定の色だけコントロールする」方法に、少し慣れてきましたでしょうか。
ですが、ちょっと待って下さい。よく見てみると、意図しない事態も起こっています。黄色のマカロンと一緒に、一番奥の列と、真ん中の列のマカロンも色が変わっていることにお気づきでしょうか。「OK」を押す前に「プレビュー」のチェックをオン、オフすると、この2列のマカロンも何だか緑っぽくなってしまっています。
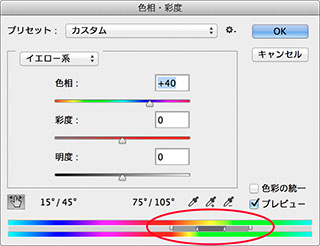
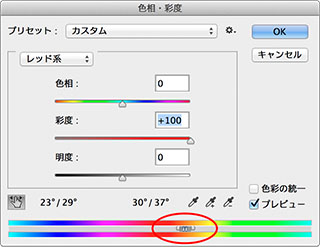
 これはよくないですよね。ここを解決するには、操作ウインドウ一番下の、2本並んでいる「虹色のバー」の間のツマミを使います(このツマミは、最初は表示されていません。左下にある、「右手のマーク」をクリックして画面のどこかをスポイトでクリックすると初めて登場します)。
これはよくないですよね。ここを解決するには、操作ウインドウ一番下の、2本並んでいる「虹色のバー」の間のツマミを使います(このツマミは、最初は表示されていません。左下にある、「右手のマーク」をクリックして画面のどこかをスポイトでクリックすると初めて登場します)。
よく見ると、上下2本の「虹色のバー」の間には、小さなツマミのようなものが4つあります。このツマミで、今回の「色相・彩度」の影響が及ぶ範囲を広くするか、狭くするかの加減を調整します。ここを広げることで、「黄色っぽいところと茶色っぽいところ、両方色を変える」こともできるし、逆に狭くすることで、「黄色っぽいところだけ色を変える」こともできる訳です。
今回は、「黄色っぽいところだけ色を変えたい」ので、ツマミの幅を狭めてみることとします。
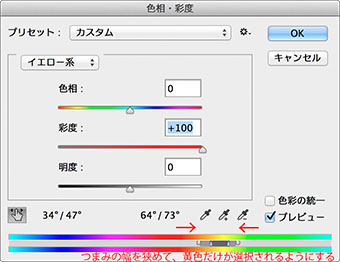
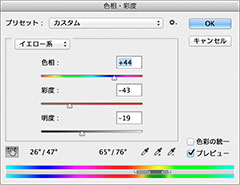
まずは、このままではどこまで「色相・彩度」の影響が及んでいるかわかりづらいので、「彩度」スライダーを右端一杯まで上げましょう(OKは押さないでくださいね!)。


これで、「色相・彩度」の影響が及んでいる範囲がとても派手な色になるので、今現在どの範囲が選ばれているのかが、一目瞭然になります(絵柄によってわかりづらい場合は、「彩度」スライダーを逆に左端一杯まで下げた方がわかりやすい場合もあります)。上の画像でも、今回の操作の影響が、紫のマカロン以外の全てのマカロンに及んでしまっているのがわかると思います。
 この状態で、4つのツマミを広げたり、狭めたりして、「黄色は調整がかかるけど、茶色は調整がかからない」ところを見つけましょう。
この状態で、4つのツマミを広げたり、狭めたりして、「黄色は調整がかかるけど、茶色は調整がかからない」ところを見つけましょう。
 右図のように調節が上手くいったら、彩度スライダーを一度ゼロに戻しましょう。これで、下準備が完成です。ここから先は、各スライダーの動かし方で、写真の特定の箇所(今回は黄色いマカロン)の調整ができます。
右図のように調節が上手くいったら、彩度スライダーを一度ゼロに戻しましょう。これで、下準備が完成です。ここから先は、各スライダーの動かし方で、写真の特定の箇所(今回は黄色いマカロン)の調整ができます。
今回は、黄色のマカロンのみを、「色相」スライダーを使って黄緑っぽく変換しました。さらに不自然になり過ぎないよう「彩度」を落として、「明度」で少し暗く調整して、色変換の不自然さが出ないように抑え気味の色味を狙っています。納得のいった所で「OK」をクリックして完成です!


写真の色を変換する
最後に、3種類目の使い方。(「色相・彩度」コマンドで)「写真の色を変換する」の術です。難易度はさらに上がって、レベルCになります。
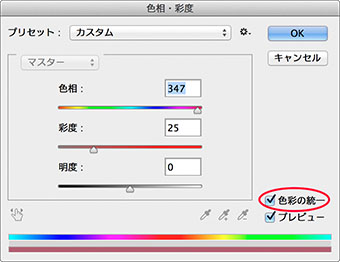
 「色相・彩度」ウィンドウが開いた状態で、「色相の統一」チェックボックスを入れます。
「色相・彩度」ウィンドウが開いた状態で、「色相の統一」チェックボックスを入れます。
 写真が単一の色に変化したことと思います。この状態で3つのスライダーを動かすと、画像全体の色相、彩度、明度が変化していきます。
写真が単一の色に変化したことと思います。この状態で3つのスライダーを動かすと、画像全体の色相、彩度、明度が変化していきます。
この機能は、写真の色変換(色変)を行なうための機能です。メリットは「画像の劣化を抑えながら、画像の色を自由に変えることができる」ことですが、画像全体の色が変わってしまうところが悩みのタネです。
「だったら、色を変えたいところだけ、うまく選択範囲を作ってやればよいのでは?」 もしそう思った方がいたら、ピンポン! 正解です。
このへんは話しだすと長くなりますので、今回はここまでにします。色変換については、連載の後の方の回でガッツリやります! 楽しみにしていただけたら嬉しいです!
 「色彩の統一」と選択範囲を組み合わせた作例。マカロンの色は大幅に変わっているが、画像の破綻は起きていない。ちなみにこの5色のマカロンは、筆者によると「オリンピックカラーにしてみました(笑)」とのこと。色変換のコツを覚えると、デジタル画像の色調を完全に思い通りにする道が開かれる。
「色彩の統一」と選択範囲を組み合わせた作例。マカロンの色は大幅に変わっているが、画像の破綻は起きていない。ちなみにこの5色のマカロンは、筆者によると「オリンピックカラーにしてみました(笑)」とのこと。色変換のコツを覚えると、デジタル画像の色調を完全に思い通りにする道が開かれる。
「色相・彩度」についての本編は以上です。今回は少々長かったですが、今回と前回で、写真の色調整の基本の基本は、マスターできたと言ってよいと思います。お疲れ様でした!
「色相・彩度」をさらに使いこなすために
今回も、ちょっと上級者の方へのおまけがあります。
「ヒストリーブラシ」で余分な部分を元の色に
まずは1つ目。「色相・彩度」で、どうしても必要なところだけ上手く選択できず、余分なところの色変換が残ってしまったら? についてお話します。
調整したい画像を開いてみましょう。
 調整する画像
調整する画像
 レベルBの「特定の色だけコントロールする」の術で、真ん中の列のマカロンだけ選択してみましょう。
レベルBの「特定の色だけコントロールする」の術で、真ん中の列のマカロンだけ選択してみましょう。
 先程と同じ要領で、真ん中列のマカロンをクリックして、「虹色のバー」の間の4つのツマミを狭めていきます。
先程と同じ要領で、真ん中列のマカロンをクリックして、「虹色のバー」の間の4つのツマミを狭めていきます。
 しかし困ったことに、一番奥に似たような色のマカロンがあるため、極限までツマミを狭めても、真ん中のマカロンだけを選択することができません!
しかし困ったことに、一番奥に似たような色のマカロンがあるため、極限までツマミを狭めても、真ん中のマカロンだけを選択することができません!
 こんな時にも、方法はあります。ひとまず選択範囲のツマミはあきらめて、いったんツマミを広げます。そして、周りに影響が及ぶのを気にせずに、色を変えてしまいましょう。思い切って、そのまま「OK」をクリック。結果、ほとんどのマカロンが赤に染まってしまいました。
こんな時にも、方法はあります。ひとまず選択範囲のツマミはあきらめて、いったんツマミを広げます。そして、周りに影響が及ぶのを気にせずに、色を変えてしまいましょう。思い切って、そのまま「OK」をクリック。結果、ほとんどのマカロンが赤に染まってしまいました。
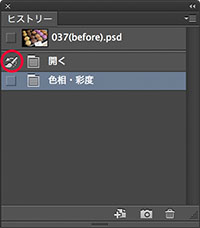
![]() ここで、画面左側のツールボックスから、「ヒストリーブラシ」を選択します。
ここで、画面左側のツールボックスから、「ヒストリーブラシ」を選択します。
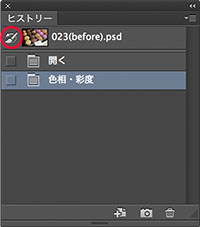
 この「ヒストリーブラシ」というのは、「ブラシでなぞった部分を、過去の状態に戻して下さい」という命令を与えるツールです。「過去の状態」というのはどの時点のことかと言うと、「ヒストリーウインドウ」にあるヒストリーブラシのマーク(赤枠の中にある筆のマーク)のある部分です。
この「ヒストリーブラシ」というのは、「ブラシでなぞった部分を、過去の状態に戻して下さい」という命令を与えるツールです。「過去の状態」というのはどの時点のことかと言うと、「ヒストリーウインドウ」にあるヒストリーブラシのマーク(赤枠の中にある筆のマーク)のある部分です。
 四角い欄をクリックして、「このマークのところまで戻って下さい」と、指定を与えることもできます。
四角い欄をクリックして、「このマークのところまで戻って下さい」と、指定を与えることもできます。
 そして、ブラシで画像をなぞると、なぞった部分だけ、「ヒストリーウインドウ」で指定された「ヒストリーブラシのマーク」のある「過去」の状態に戻ります。
そして、ブラシで画像をなぞると、なぞった部分だけ、「ヒストリーウインドウ」で指定された「ヒストリーブラシのマーク」のある「過去」の状態に戻ります。
完成画像がこちらです。
 完成画像
完成画像
どうですか?ヒストリーブラシは、いろいろな場面で使える機能ですので、是非活用してみて下さい!
作業効率化のためのテクニック
そして、おまけの2つ目です。
作業の効率化のためのテクニックです。
レベルBの、「特定の色だけコントロールする」の術と同じ事を、より素早く行なう方法を見ていきましょう。前回は、紫色のマカロンを、ピンクに近い色にしました。それをより効率的に行ないます。
まずは調整したい画像を開いて、
 調整する画像
調整する画像
 「色相・彩度」を選択。
「色相・彩度」を選択。
「色相・彩度ウインドウ」の左下の「右手のボタン」をクリックしてください。
ここまでは、前回の作業と同じですね。
 紫色のマカロンの上にスポイト型カーソルを持ってきたら、その上でクリックしたままカーソルを右に移動してみましょう。
紫色のマカロンの上にスポイト型カーソルを持ってきたら、その上でクリックしたままカーソルを右に移動してみましょう。
 すると、「彩度」スライダーが右に移動して、彩度が上がりました。
すると、「彩度」スライダーが右に移動して、彩度が上がりました。
 今度は、同じ操作を「⌘(Mac)」もしくは「Ctrl(Win)」を押しながら行なってみましょう。
今度は、同じ操作を「⌘(Mac)」もしくは「Ctrl(Win)」を押しながら行なってみましょう。
 すると、「色相」スライダーが右に移動して、紫色のマカロンの色が変わります。
すると、「色相」スライダーが右に移動して、紫色のマカロンの色が変わります。
この操作で、カーソルを左右に動かして微調整をすれば、いとも簡単にピンクのマカロンが出来上がりです!
 完成画像
完成画像
作業量の多いレタッチを行なうようになってくると、こういったちょっとした作業工程の効率化が大きくものを言うようになってきます。余裕のある方は、是非、こういった効率化テクニックも覚えるようにすることをオススメします!
デジタル画像における色の特性
最後に、おまけの3つ目です。
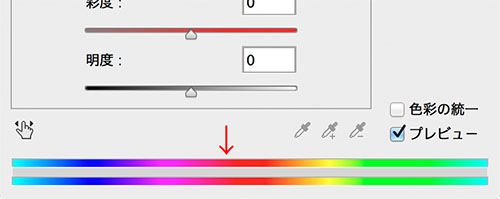
最後は少しマニアックな色の話。ガラッと視点を変えて、「色相・彩度ウインドウ」の下の部分にある、色相環部分をよく観察してみましょう。

矢印の、赤から、赤紫に変わっていくあたりの色をよく観察してみて下さい。右の方から、オレンジ色→朱色→赤紫…と、変わっていくのですが、もっと青みの強い、「いわゆる「赤」っていう赤の部分が、意外にないなあ」と感じませんか?
「オレンジ」そして「黄色みの強い赤」から、さらに左に行くに従って、青みがだんだん増していくのですが、「真っ赤」な部分がなく、そのまま「青みの浮きが強い紫っぽい色」に変わっていってしまう感じ…伝わりますでしょうか?
実は、デジタル画像は、黄みの少ない「真っ赤」を表現するのが苦手です。「黄みの強い赤」に青みを足しても、変に青が浮いたような色になってしまう。その理由が、「色相・彩度ウインドウ」を深く観察していると見えてきます。
「真っ赤」を表現したい時には、「デジタル画像の中に無い色」として割り切ることが必要です。そして、明るさを落とすなどして「真っ赤に見せる」工夫が必要になってきます(特に、sRGB環境でその傾向は顕著です)。
お疲れさまでした。今回はここまでです。いかがでしたか? 次回は、「レベル補正」の基本について解説する予定です。お楽しみに!
作例写真とPhotoshop体験版のダウンロード
記事中の作例写真を使ってPhotoshopの操作が学べるように、画像の無償ダウンロードを行なっています。画像の利用目的は個人利用に限り、商用利用や悪意のある再配布はご遠慮ください。上記の範囲内でブログ、Twitter、Facebookなどに掲載するのは自由です。
また記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
御園生大地 Taichi Misonoo
フォトグラファー、レタッチャー、ビデオグラファー。東京生まれ。東京ビジュアルアーツ卒業後、撮影会社に12年勤務。2013年よりフリーランス。建築竣工写真撮影、大手家電メーカーの製品写真レタッチをベースに幅広く撮影・レタッチ業務をこなす一方、近年は動画撮影業務へ進出。Photoshopやレタッチのセミナー登壇、執筆実績多数。
TAICHI MISONOO website
- もう迷わない! 色調補正の手順の型
- RAW現像について知っておきたいこと
- 色調補正にやってくる「前例のないレア難題」への対処法
- これならできる!「黒」から「白」への色変換
- 色変換後の違和感を退治する! ~自然物編~
- 色変換後の違和感を退治する! ~人工物編~
- 色変換・色調整の5つの方法 まとめ
- レイヤーを使いこなす!
- 選択範囲をもっと気楽に!「クイックマスク」「クイック選択ツール」「焦点領域」
- 「画像マスク」を使って選択範囲を作る
- どこでも囲える最強兵器、パスを使って選択範囲を作る②
- どこでも囲える最強兵器、パスを使って選択範囲を作る①
- 色域指定を使って選択範囲を作る
- 色調補正を正しく行なうためにPC環境を整える
- しゃしんを、アートっぽくしてみよう!
- 上級者も使える「シャドウ・ハイライト」
- カラーバランスとレンズフィルター
- レタッチで画像を壊してしまう時
- 「トーンカーブ」で自由自在に色調補正②
- 「トーンカーブ」で自由自在に色調補正①
- 「レベル補正」を使ったプロフェッショナルな色調補正
- 「色相・彩度」の基本と応用
- 色調補正の入門機能「明るさ・コントラスト」











