Photoshop 色調補正ゼミナール
「トーンカーブ」で自由自在に色調補正①
解説:御園生大地
 TAG
TAG- トーンカーブ , ヒストグラム
2013年07月01日
今回のテーマは、使いこなせば色調補正において絶大な威力を発揮する「トーンカーブ」について。「絶対わかる。トーンカーブ!」をテーマに、2回に分けて解説する。
連載4回目の今回は、「トーンカーブ」コマンドについて解説いたします。
「トーンカーブ」は、脱落する方が多い、色調補正基本コースの最初の壁です。ギターコードの練習で言うなら「F」! ギターの「F」で挫折した過去のある方でも、「トーンカーブ」では挫折しないよう、私が頑張ります!!
「トーンカーブ」は2回に分けて、特にわかりやすく丁寧に解説していきます。
今回と次回、2回の「トーンカーブ」の解説を読めば、必ずトーンカーブがマスターできます。そしてトーンカーブがマスターできれば、以下の様な新境地が広がります。
1 「トーンカーブ」は、覚えれば覚えるほど色調補正を行なう際にあなたがどんどん自由になっていきます。
2 「レベル補正」や「明るさ・コントラスト」でできることは、ほぼ全て「トーンカーブ」でできます! その反対に「トーンカーブ」でできることを全て「レベル補正」や「明るさ・コントラスト」で代用することはできません。
3 「トーンカーブ」ができるようになると、明るさ系のことは主に「トーンカーブ」で行ない、補助的に他のコマンドを使う形に自然となっていきます。めちゃくちゃパワフルなコマンドなのです。
使えるようになると、とっても強いです。あなたを決して挫折させないよう、世界一わかりやすい解説を目指して頑張ります! それでは、何卒よろしくお願い致します!!
第一章〈「トーンカーブ」のカーブの操作の基本〉編
では、トーンカーブのカーブの制御の方法を見ていくこととしましょう。
始めに「トーンカーブ」コマンドの場所から説明します。(調整用の画像は、下の方にダウンロードコーナーがありますので、是非参考にしてみて下さい!)
調整したい画像を開いた状態で、
 調整する画像
調整する画像
 Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「トーンカーブ」と、たどっていきましょう(英数入力の状態で、「⌘ + M(Mac)」、もしくは「Ctrl + M(Win)」と押してもOKです)。
Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「トーンカーブ」と、たどっていきましょう(英数入力の状態で、「⌘ + M(Mac)」、もしくは「Ctrl + M(Win)」と押してもOKです)。
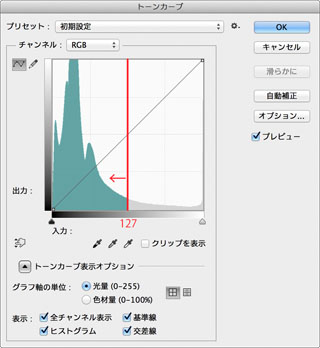
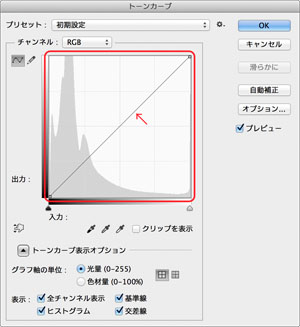
 「トーンカーブ」ウインドウが表示されます。
「トーンカーブ」ウインドウが表示されます。
中央付近に四角い窓があり、グレーで山のような図(ヒストグラム)が書かれていて、右上から左下に向かって対角線上に直線が引かれています。
この対角線が、「トーンカーブ」です!
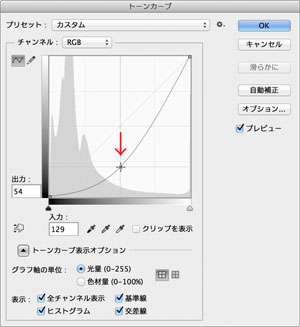
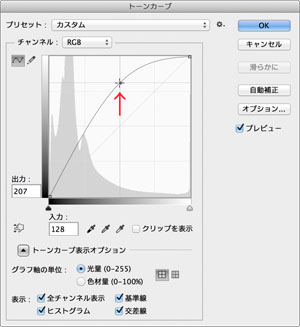
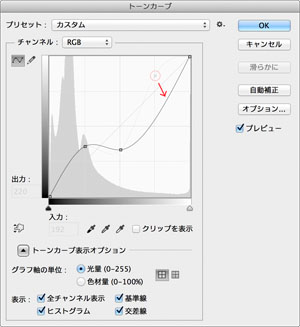
 まずは、「トーンカーブ」の、真ん中くらいをマウスで上の方に引っ張ってみましょう。カーブが山なりになります。
まずは、「トーンカーブ」の、真ん中くらいをマウスで上の方に引っ張ってみましょう。カーブが山なりになります。
 そして、画像は明るくなりました。「OK」は押さずに続けます。
そして、画像は明るくなりました。「OK」は押さずに続けます。
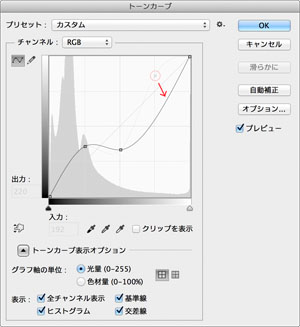
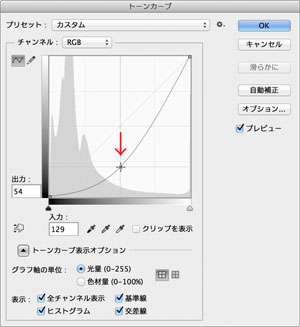
 反対に、「トーンカーブ」の真ん中くらいを下の方に引っ張ってみましょう。カーブが谷状になります。
反対に、「トーンカーブ」の真ん中くらいを下の方に引っ張ってみましょう。カーブが谷状になります。
 そして、画像は暗くなりました。
そして、画像は暗くなりました。
いかがでしょうか?
覚えていただきたいこと①
「トーンカーブのカーブは、上に曲げれば画像が明るくなる。下に曲げれば画像が暗くなる。」
実は、これだけでトーンカーブの「カーブの制御の方法」の基本の「キ」はOKです! 簡単ですよね? 張り切っていきましょう!
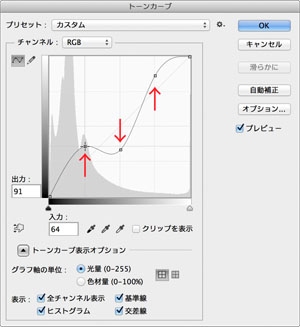
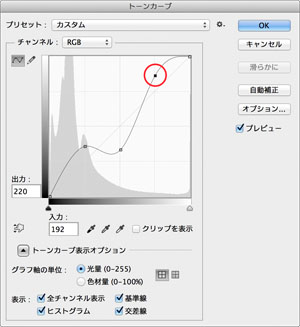
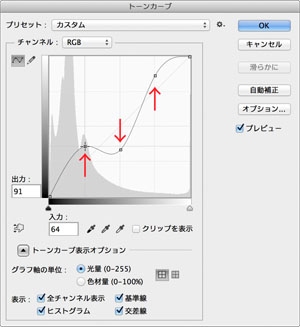
 では次です。先ほどの「トーンカーブ」ウインドウに戻って、今度はカーブを何ヵ所か引っ張ってみましょう。
では次です。先ほどの「トーンカーブ」ウインドウに戻って、今度はカーブを何ヵ所か引っ張ってみましょう。
 引っ張った部分にできたドットを、「コントロールポイント」と呼びます(Photoshopのトーンカーブは自由度が高く、コントロールポイントを最大14ヶ所作れます)。
引っ張った部分にできたドットを、「コントロールポイント」と呼びます(Photoshopのトーンカーブは自由度が高く、コントロールポイントを最大14ヶ所作れます)。
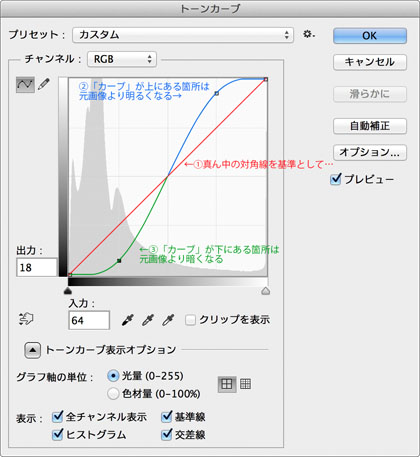
「コントロールポイント」がいくつあっても、上に動かせば明るくなり、下に動かせば暗くなるのは一緒です。
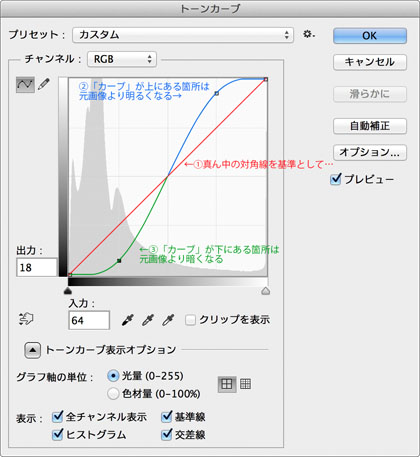
常に真ん中の対角線が基準です。そこより「カーブ」が上にある箇所は、元画像より明るくなります。基準の対角線より「カーブ」が下にある箇所は、元画像より暗くなります。

トーンカーブを使えば、「画像のある部分は明るく、別の部分は暗く」みたいな操作ができるということなんですね。
覚えていただきたいこと②
「トーンカーブのカーブを引っ張ると、引っ張った所に『コントロールポイント』ができる。『コントロールポイント』を上に動かせばその部分が明るくなる。下に動かせばその部分が暗くなる。」
コントロールポイントの操作方法を、追加でもう少しだけお話しさせてください。
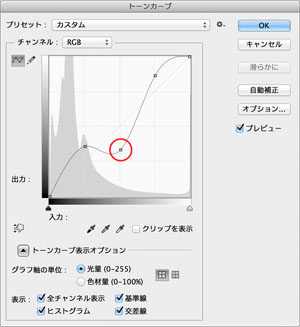
 いくつかある「コントロールポイント」のうち、どれかをクリックすると、ひとつだけ黒くなると思います。
いくつかある「コントロールポイント」のうち、どれかをクリックすると、ひとつだけ黒くなると思います。
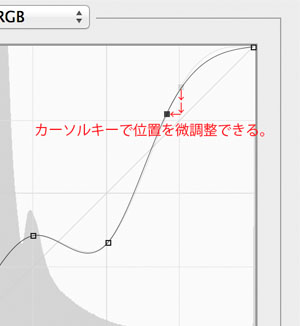
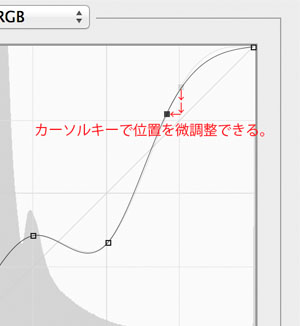
 これは、「この『コントロールポイント』が選択されてますよ」という意味です。選択された「コントロールポイント」はカーソルキー(矢印の描かれたキー)で上下左右に微調整することができます。
これは、「この『コントロールポイント』が選択されてますよ」という意味です。選択された「コントロールポイント」はカーソルキー(矢印の描かれたキー)で上下左右に微調整することができます。
 「delete」キーを押すと、選択されている「コントロールポイント」が消えます。
「delete」キーを押すと、選択されている「コントロールポイント」が消えます。
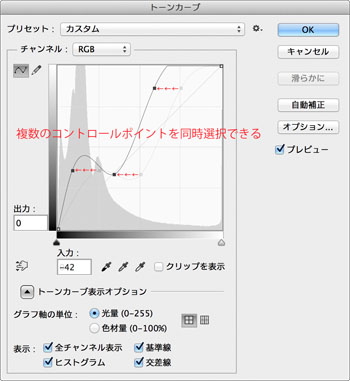
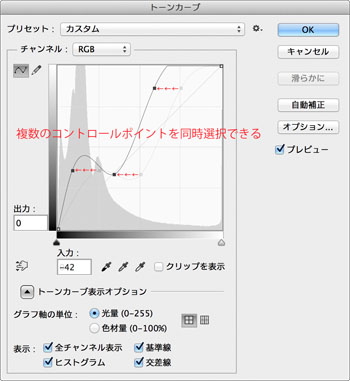
 そして、「Shift」キーを押しながら「コントロールポイント」をいくつかクリックして、複数の「コントロールポイント」を同時に選択することも可能です。この状態ですと、黒い「コントロールポイント」が、全部同時に動きます。ドラッグしても、カーソルキーで操作しても、全部同時に動きます。
そして、「Shift」キーを押しながら「コントロールポイント」をいくつかクリックして、複数の「コントロールポイント」を同時に選択することも可能です。この状態ですと、黒い「コントロールポイント」が、全部同時に動きます。ドラッグしても、カーソルキーで操作しても、全部同時に動きます。
覚えていただきたいこと③
「『コントロールポイント』は、クリックして選択できる(shiftキーを押しながら複数選択することもできる)。選択されたコントロールポイントは、カーソルキーで位置を微調整することもできる。deleteキーで消去もできる。」
はい! ここまでで、ひとまず「トーンカーブ」の"カーブの操作の基本"についてのお話は終了です。ひとまずは、カーブの曲線を自由に"動かせる"ようになったと思います。(ひとまずは、"自由に動かせる"だけでOKです。)
覚えていただきたいのは、この3つです。
覚えていただきたいこと①
「トーンカーブのカーブは、上に曲げれば画像が明るくなる。下に曲げれば画像が暗くなる。」
覚えていただきたいこと②
「トーンカーブのカーブを引っ張ると、引っ張った所に『コントロールポイント』ができる。『コントロールポイント』を上に動かせばその部分が明るくなる。下に動かせばその部分が暗くなる。」
覚えていただきたいこと③
「『コントロールポイント』は、クリックして選択できる(shiftキーを押しながら複数選択することもできる)。選択されたコントロールポイントは、カーソルキーで位置を微調整することもできる。deleteキーで消去もできる。」
でもたぶん、まだまだピンと来ないですよね?
カーブの曲線を自由に動かせたって、それが画像にどう影響するかがわからなければ、どんなカーブをつくってよいのかわからないと思います。
実は、そこについて丁寧な解説が今まであまり存在しなかったことが、このコマンドを理解しづらくしている原因でした。
ですので、カーブのどこが画像のどこに対応しているかを確かめられれば「トーンカーブ」で明るさを調整できるようになります!
次の章では、トーンカーブのどこが画像のどこと対応しているのかを見ながら、画像の「明るさ」を調整していきたいと思います。
第二章〈カーブのどこが画像のどこに対応しているかを確かめられれば「トーンカーブ」で明るさを調整できる!〉編
では、トーンカーブのどこが画像のどこと対応しているのか? 確かめる方法を、今回は2つご紹介しますね。
まずは1つめの方法です。一番簡単で、直感的な方法をご紹介しましょう。
調整したい画像を開いた状態で、
 調整する画像
調整する画像
 Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「トーンカーブ」と、たどっていきましょう。
Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「トーンカーブ」と、たどっていきましょう。

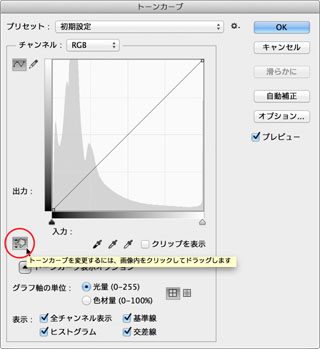
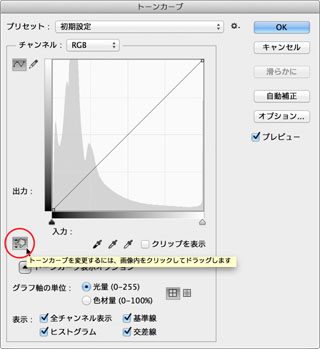
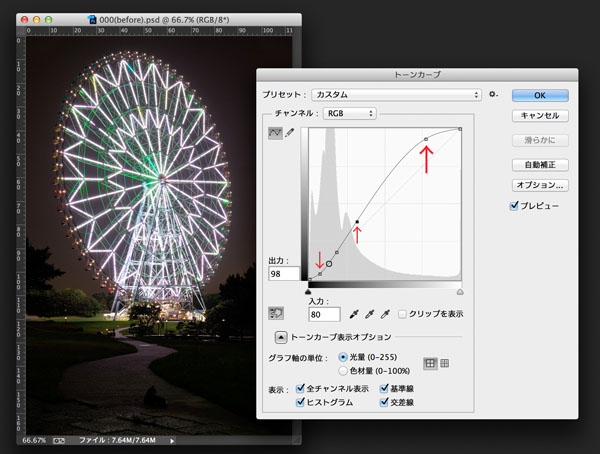
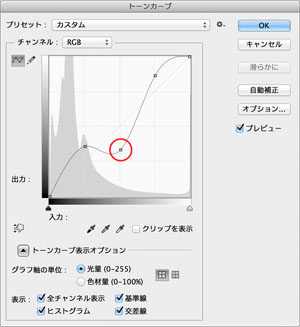
「トーンカーブ」ウインドウが開いたら、ウインドウの中央やや下、左端にある「右手マークのボタン」をクリックしてみましょう。
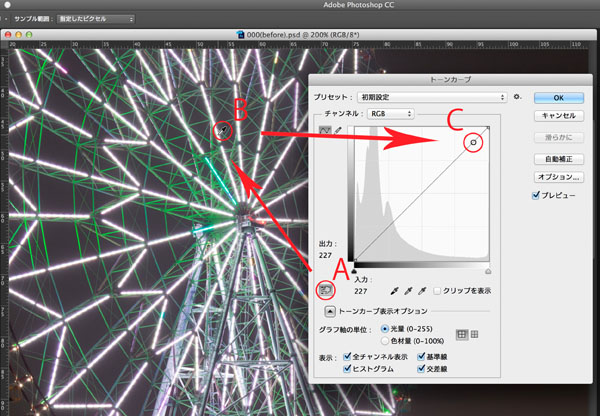
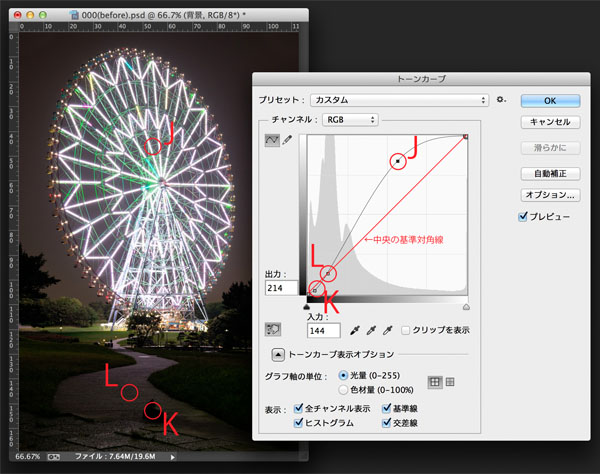
「右手マークのボタン」がロックされるので(A)、そのままカーソルを画像の上に移動しましょう。

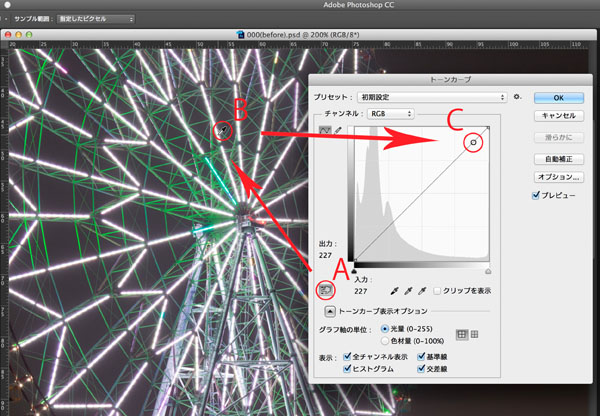
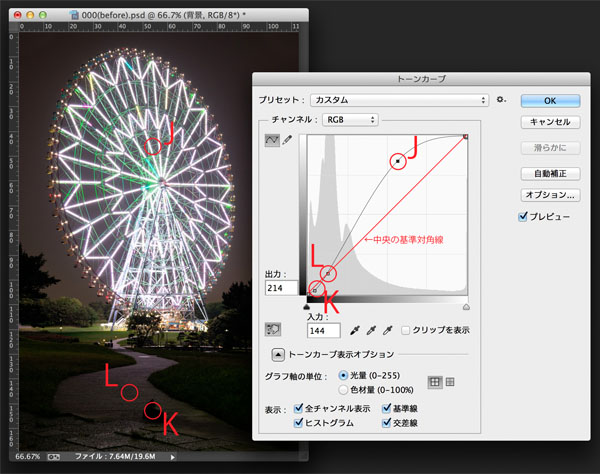
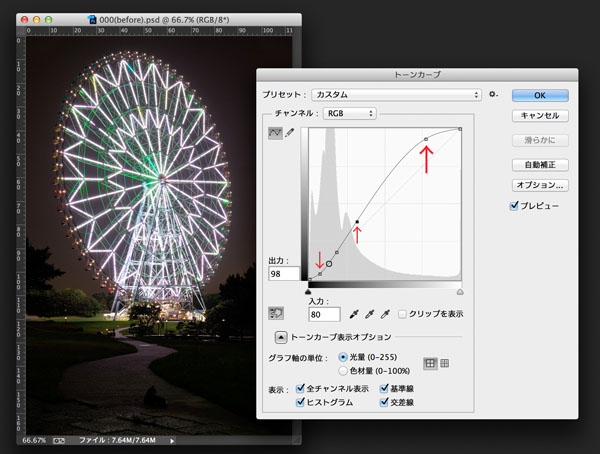
今回は、観覧車の光の部分を明るくしたいとして、観覧車の光っている部分の上にカーソルを移動します。(B)
すると、トーンカーブのカーブの上に「今カーソルのある場所はカーブの上で言うとここですよ」という指示を表す丸印が表示されているのがおわかりかと思います!!(C)

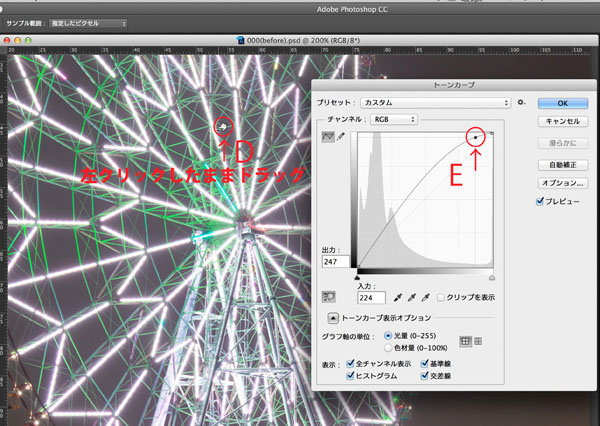
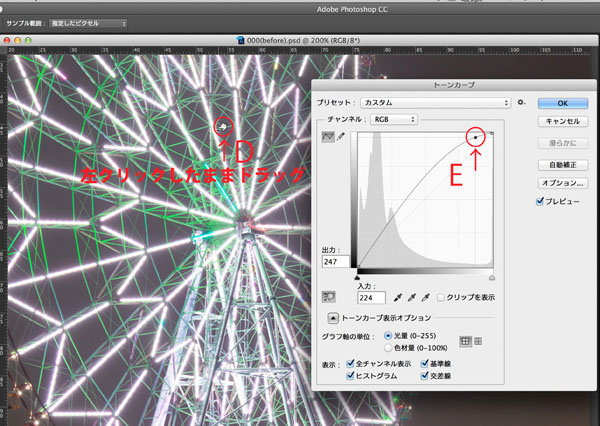
このまま画像の上でマウスを左クリックして、そのまま(クリックした指を離さずに)上方向にドラッグすると、先ほどの丸印がそのまま「コントロールポイント」になってトーンカーブが上に持ち上がります(D)。画像はもちろん明るく変化します(E)。

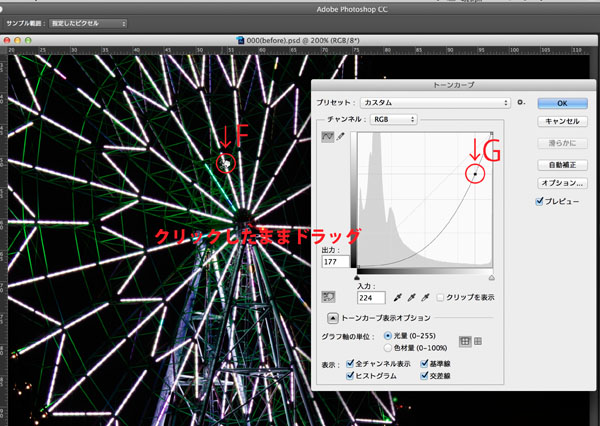
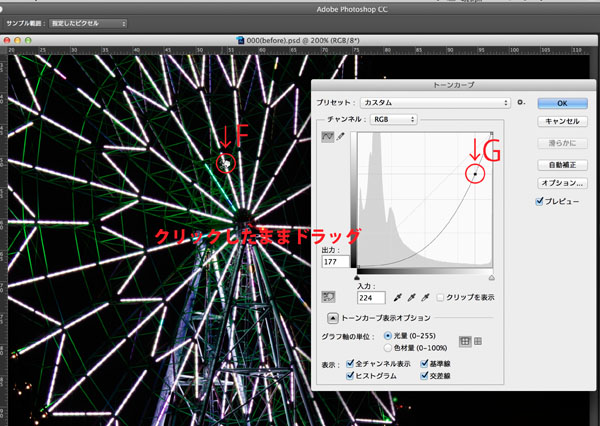
次にそのまま(クリックした指を離さずに)下方向にドラッグすると(F)、トーンカーブが下に下がって、画像が暗く変化します(G)。
クリックした指を離した時点でトーンカーブは固定されますが、そのまま「コントロールポイント」は残るので、通常通り「コントロールポイント」を動かすことで調整を続けることも可能です。

この機能を使えば、「Jの部分は明るくしたいんだけど、Kの部分はむしろちょっと暗くして、Lの部分は元の明るさのままにしよう」といった調整も可能であることがご理解頂けるのではないかと思います。この場合、元の明るさのままにしたい「L」のコントロールポイントがトーンカーブの「中央の基準対角線」の上にあるのがポイントです。
「明るさ・コントラスト」や、「レベル補正」では、ちょっとこういった繊細な調整は難しいですよね。
覚えていただきたいこと④
「『トーンカーブ』では、狙った部分の明るさを個別に明るくしたり、暗くしたりできる。『右手マークのボタン』で、画像のどこがカーブのどこに相当しているか確認できる!」
これでしたら、画像のどこがカーブのどこに対応しているか、一目瞭然! 慣れるまではこの機能だけ使って「トーンカーブ」を使うのもアリだと思います。
しかし、もっと根本的な部分を理解すれば、さらに「トーンカーブ」は、あなたに素晴らしい結果を返してくれます。
では、トーンカーブのどこが画像のどこと対応しているのか、確かめる方法の2つめです。それは、「デジタル画像の階調番号についてと、ヒストグラムについて、理解する」という方法です。
(この後のお話は、前回の記事をお読み頂いた方でしたら、ちょっと重複する部分が出てきます。しかし、前回の記事をお読みいただいていない方もいらっしゃると思いますので、「レベル補正」の回で勉強した内容の復習も含めてお話しますね。)
デジタル画像の明るさには、ドット(点)ごとに階調番号がついています。一番暗い部分は「0」、そして一番明るい部分は「255」と名付けられています。0~255ですから、全部で256段階の明るさがあります。実際に一覧にしてみると、こんな感じです(1番ずつ一覧にすると差がわかりにくいので、10番ずつの一覧にしてみました)。

復習ポイントA
「デジタル画像の明るさには、全部階調番号がついている。0番(黒)~255番(白)まで(真ん中は127番)。」
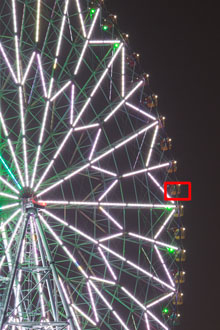
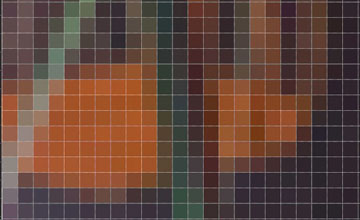
そして、デジタル画像が、ドット(点)の集合であることはご存知かと思います。今回の作例の写真も、拡大すれば、こんな感じにドット(点)の集合で成り立っています。下の画像は、観覧車のゴンドラのところをドットが見えるまで拡大したものです。
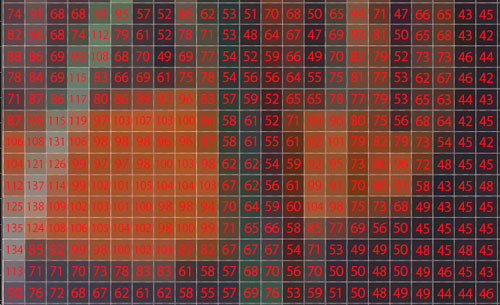
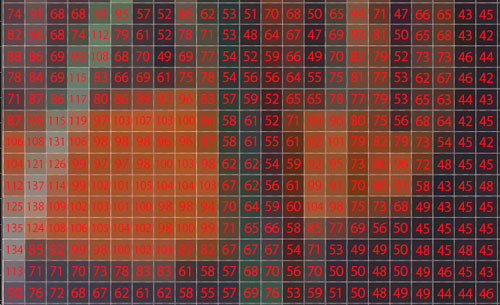
ちなみに、各ドットの明るさに番号を振ってみると、下図のような感じになっています(ひとまず色については無視して、明るさだけ考えます)。必ず暗いドットのほうが小さい番号になっていますね。

このように、256階調のドット(点)の集合が写真になってしまうわけですから、凄いことですよね。
この階調番号を使って、画像の状態を正確に把握することができないだろうか?
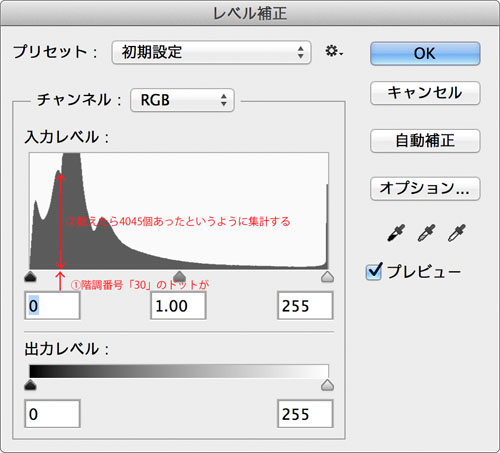
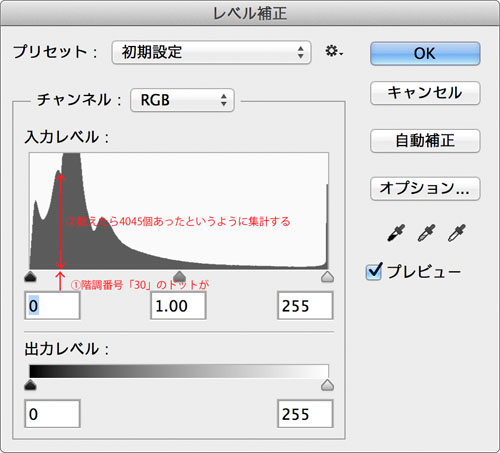
そこで、昔のえらい人は、グラフを作ってみることにしました(すみません、今回も誰かは存じないままです(笑) )。デジタル画像の、番号のついたドットひとつひとつを数えて、集計してみたわけです。「0」の明るさのドットは152個、「1」の明るさのドットは1533個、「2」の明るさのドットは3571個(←個数は仮の数字です)…と、順に数えて、「255」までのドットの分布を、グラフ上に黒く塗りつぶしていきます。

その集計結果をグラフにしたものを、「ヒストグラム」と言います。「レベル補正」ウインドウや「トーンカーブ」ウインドウを開いた時に表示されていた、あの「山のような絵」が、「ヒストグラム」です。
復習ポイントB
「デジタル画像の階調番号ごとに何個ドットがあるかを数えてグラフ化したものが、ヒストグラムである」
それでは、今度は先ほどの観覧車の画像のヒストグラムを、もう一度トーンカーブコマンドで見てみましょう。
 調整する画像
調整する画像
 この画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「トーンカーブ」と、たどっていきます。
この画像を開いた状態で、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「トーンカーブ」と、たどっていきます。
「トーンカーブ」ウインドウが出ます。
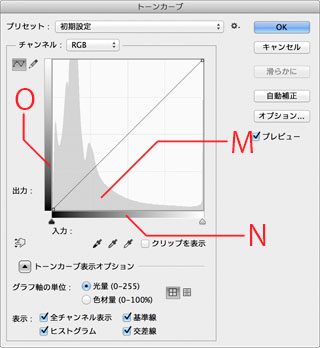
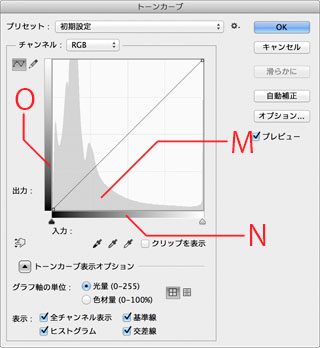
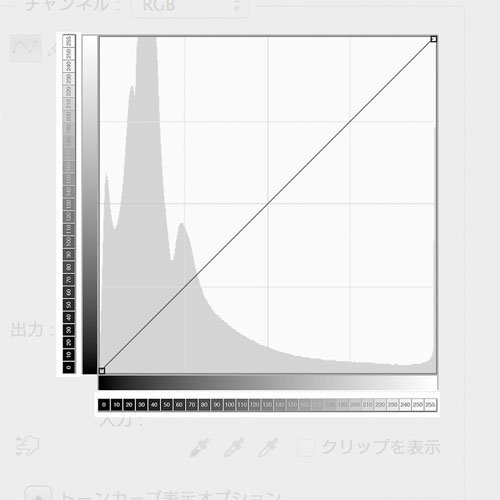
 「トーンカーブ」ウインドウにはヒストグラムが表示されていて(M)、その下には黒から白に変化するグラデーションの帯が描かれています(N)。そして四角い枠の左側の壁にも黒から白へ、上に向かって伸びるグラデーションの帯が描かれていますね(O)。
「トーンカーブ」ウインドウにはヒストグラムが表示されていて(M)、その下には黒から白に変化するグラデーションの帯が描かれています(N)。そして四角い枠の左側の壁にも黒から白へ、上に向かって伸びるグラデーションの帯が描かれていますね(O)。
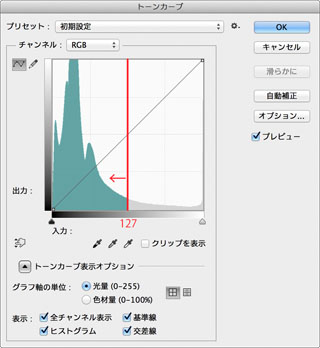
 そしてヒストグラムを見ると、階調番号127より小さい番号の多い、すなわち暗いドットの多いローキーな画像である、ということがわかります(確かにこの画像は夜の観覧車の画像なので、画面上には暗いドットの部分が多そうですね)。
そしてヒストグラムを見ると、階調番号127より小さい番号の多い、すなわち暗いドットの多いローキーな画像である、ということがわかります(確かにこの画像は夜の観覧車の画像なので、画面上には暗いドットの部分が多そうですね)。
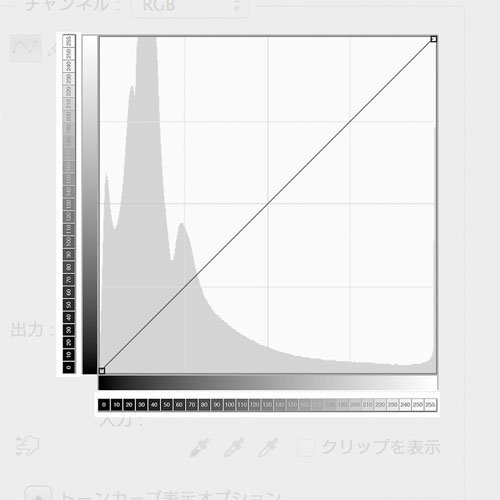
そこに先ほどの256階調の一覧を並べてみると、こんな感じです。

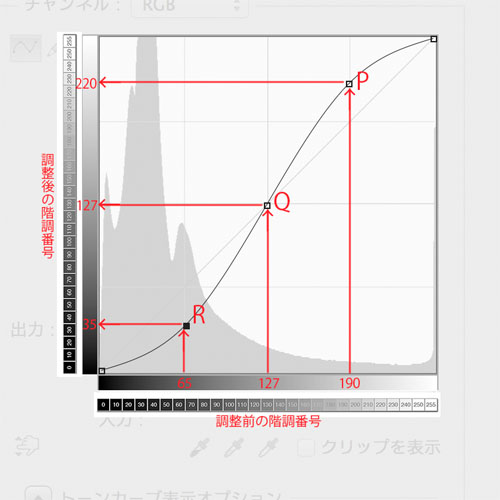
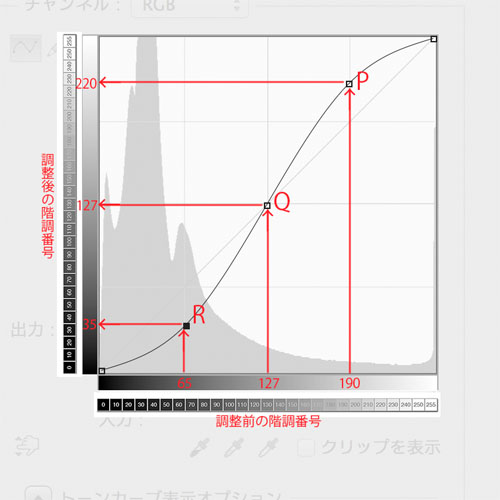
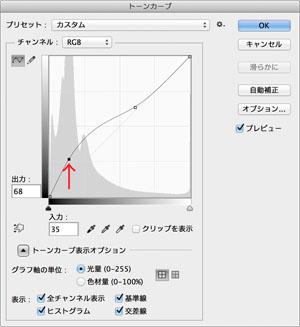
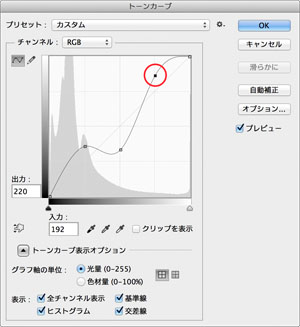
ですので、例えば下図のようなカーブを作成してみたとした場合、PQRの3ヶ所の「コントロールポイント」によって、それぞれ以下の様なことが画像に対して起こることになります。

「(P)元画像で「階調番号190」の明るさだったドットは「階調番号220」のところまで、明るくして下さい」
「(Q)元画像で「階調番号127」の明るさだったドットは「階調番号127」のまま、同じ明るさにしておいてください」
「(R)元画像で「階調番号65」の明るさだったドットは「階調番号35」のところまで、暗くして下さい」
つまり、四角い枠の下の辺にあるグラデーションは、調整前の画像の階調番号を表し、四角い枠の左の壁にあるグラデーションは調整後の画像の階調番号を表します。
「調整前の画像で階調番号OO番だったドットは、調整後には階調番号XX番にして下さい」
と、こういう命令を与えるのが「トーンカーブ」だったという訳です!
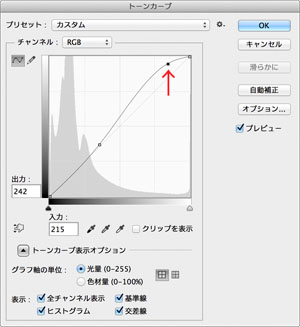
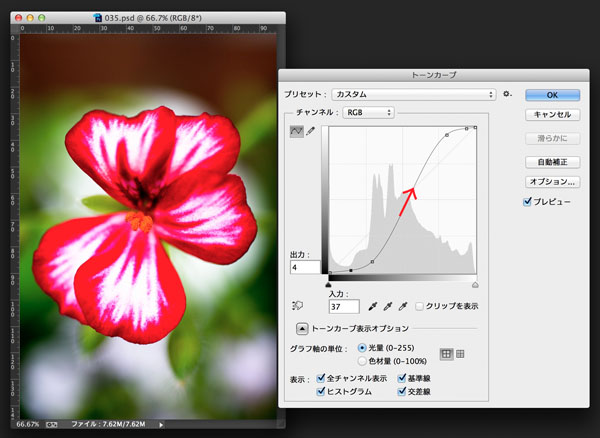
 だから、「トーンカーブ」のカーブ線の右上の辺りを上に持ち上げると、画像の明るい部分がより明るくなります。
だから、「トーンカーブ」のカーブ線の右上の辺りを上に持ち上げると、画像の明るい部分がより明るくなります。
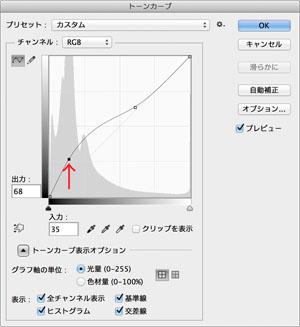
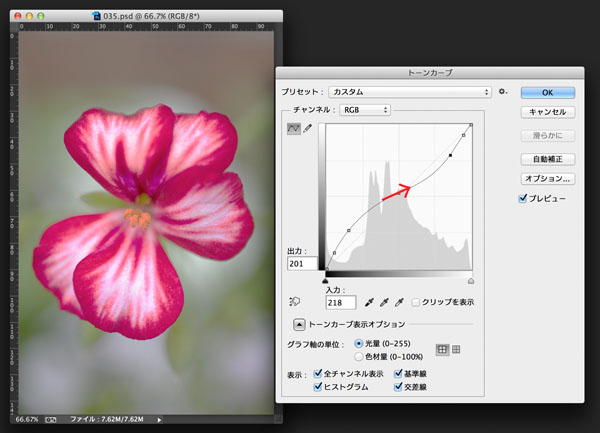
 「トーンカーブ」のカーブ線の左下の辺りを上に持ち上げると、画像の暗い部分が明るくなります。
「トーンカーブ」のカーブ線の左下の辺りを上に持ち上げると、画像の暗い部分が明るくなります。
「それを厳密に掘り下げていくと、こういう理由でそうなってました」という話なのです! 原理的には、そういうことです。
ちょっとむずかしい話が続いたかもしれません。お疲れ様でした!
どうでしょうか?
「いちいち全部数字で判断するのか。何か面倒くさいな~」と思った方に、ここで、良いお知らせがあります。
原理としては、そういうことなのですが、実際にトーンカーブで調整を行なう際には、(レベル補正と違って)細かい数字は意識しなくてOKです!(むしろ、数字を見るよりも画像を見たほうがよいくらいです)
ですので実際は、「調整前の画像の明るめの部分のこの辺りを明るく、真ん中辺りはちょっと明るく、暗めの辺りだけちょっと暗くしよう」

なんてアバウトな具合で、後は画像を見ながら感覚で気持ちのよいトーンに仕上げていくのが、上手にトーンカーブを使いこなすコツです!
覚えていただきたいこと⑤
「『トーンカーブ』の下のグラデーションバーを見ると、カーブのどこが画像のどの明るさの部分に対応しているか確認できる!対応するところのカーブを上下して明るさを調整しよう。」
どうでしょうか?
カーブのどこが画像のどこに対応しているかを確かめる方法をもう一度復習しましょう。
覚えていただきたいこと④
「『トーンカーブ』では、狙った部分の明るさを個別に明るくしたり、暗くしたりできる。『右手マークのボタン』で、画像のどこがカーブのどこに相当しているか確認できる!」
覚えていただきたいこと⑤
「『トーンカーブ』の下のグラデーションバーを見ると、カーブのどこが画像のどの明るさの部分に対応しているか確認できる!対応するところのカーブを上下して明るさを調整しよう。」
ここまで読み進めてきたあなたは「トーンカーブで、明るさを調整する」ことはかなりできるようになっています!
まだわかったような、わからないような「迷い」に似た感覚があるかもしれませんが、大丈夫です! そこは、「トーンカーブ」を使う経験が増えていけば自然と自分のものになっていきます。
では、今回の最後に、コントラストの調整の仕方について、お話をしましょう。
第三章〈「カーブの法則」をひとつだけ覚えれば、「トーンカーブ」でコントラストを調整できる!〉編
トーンカーブのどこが画像のどこと対応しているのか?の話が長かったので、お疲れになっているかと思います(長文にお付き合いいただいてありがとうございます!)。しかし、コントラストを調整するために覚える「カーブの法則」はたったひとつ!ずっと楽です(笑)。
いきなり結論から行きます。
覚えていただきたいこと⑥
「トーンカーブでは、『カーブの坂が急な部分』の『コントラストが高く』なる。」
以上です!(笑)
本当にこれだけです。これをしっかり覚えていただきたいのです(反対に、カーブの坂が緩い部分はコントラストが低くなります)。
 「カーブの坂が急」とは、どういうことか?
「カーブの坂が急」とは、どういうことか?
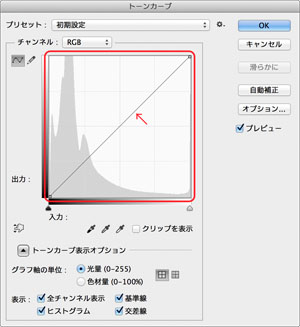
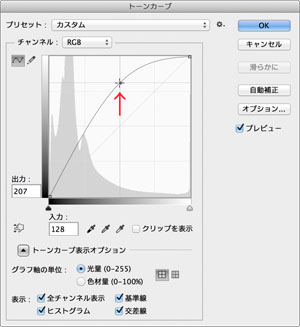
トーンカーブのカーブのラインが、縦線に近い角度になっているということです。

反対に、横線に近い角度になっていると、コントラストが低くなります。

これだけではわからない方もいらっしゃると思うので、もうすこし丁寧にお話していきましょう。
坂の緩急はわかったとして、そもそも『コントラストが高い』ってなんだろう?(以前、連載第一回「明るさ・コントラスト」の「おまけ1」でお話しした内容の復習です)
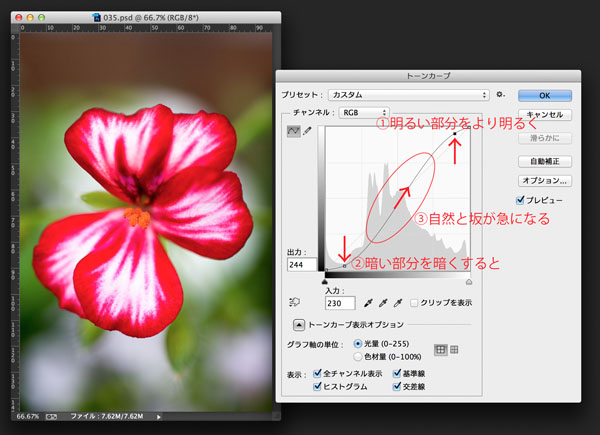
「コントラストが高い」とは、「画像の一番明るい部分と、一番暗い部分の『明るさの差』が『大きい』」ということです。よって、コントラストを高くすると、「画面の明るい部分はより明るく、暗い部分はより暗く」なります。
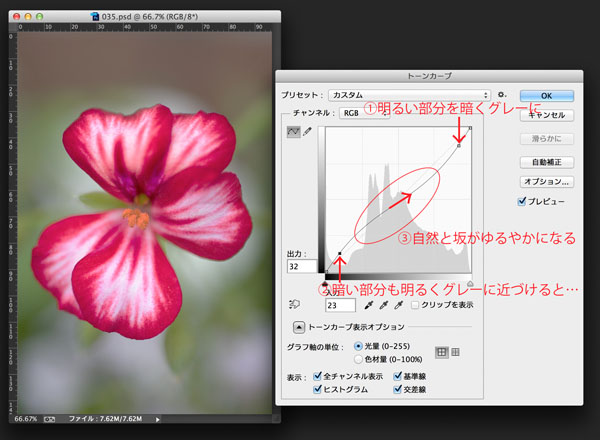
また、「コントラストが低い」とは、「画像の一番明るい部分と、一番暗い部分の『明るさの差』が『小さい』」ということです。コントラストを低くすると、「画面の明るい部分も暗い部分も、グレーっぽく」なって、差がなくなっていきます。
コントラストが高いと、パキッとメリハリの効いた画像になります。印象が強くなる。コントラストが低いと、ふわっとした柔らかい画像になります。優しい感じになる。
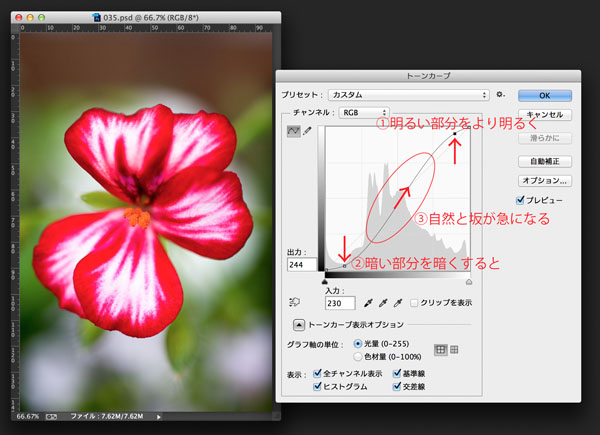
「トーンカーブ」で、「コントラストが高い」状態を作ろうとして、「画像の一番明るい部分と、一番暗い部分の『明るさの差』が『大きい』」ようになるような操作を行なうと、自然と中間調のあたりのカーブの線が縦線に近い角度に、急な坂道になります。ここの急な坂道になっている辺りは、画像のコントラストが高くなっています!

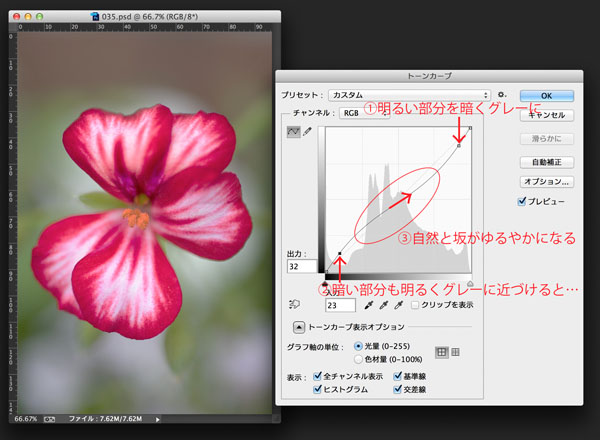
逆に、「画像の一番明るい部分と、一番暗い部分の『明るさの差』が『小さい』」状態にしてあげると、自然と中間調の辺りのカーブの線が横線に近い角度に、ゆるやかな坂道になっています。ここのゆるやかな坂道になっている辺りは、画像のコントラストが低くなっているのです!

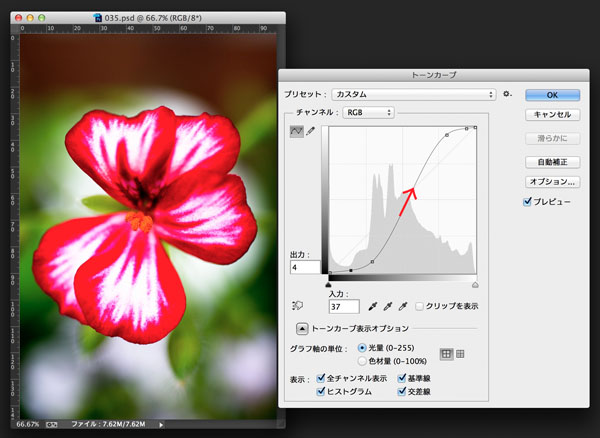
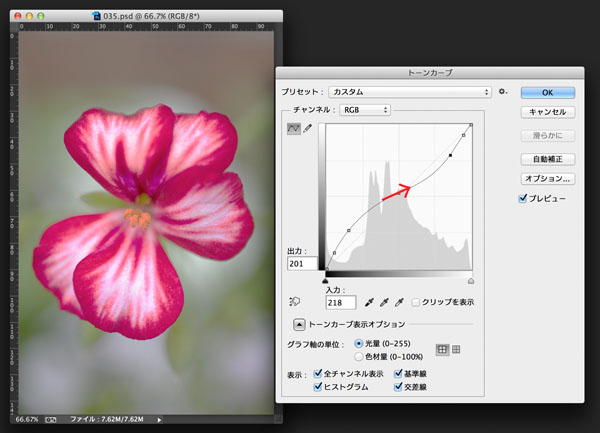
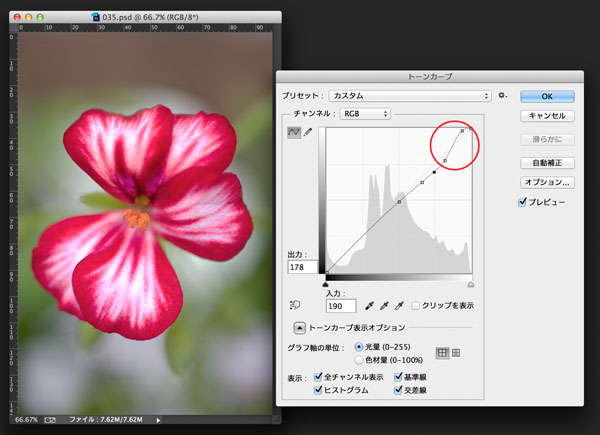
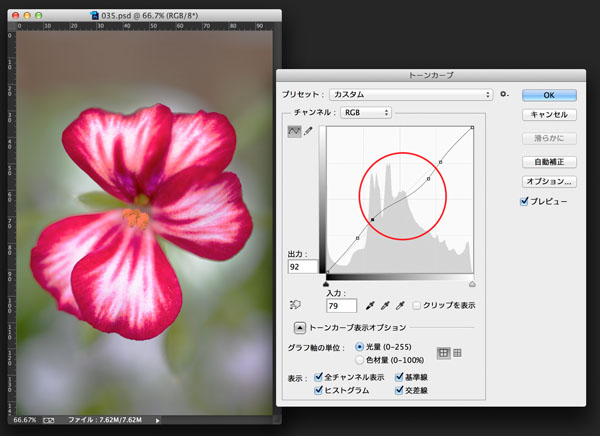
このコントラストの操作は、階調の一部分にかけてあげることもできます。

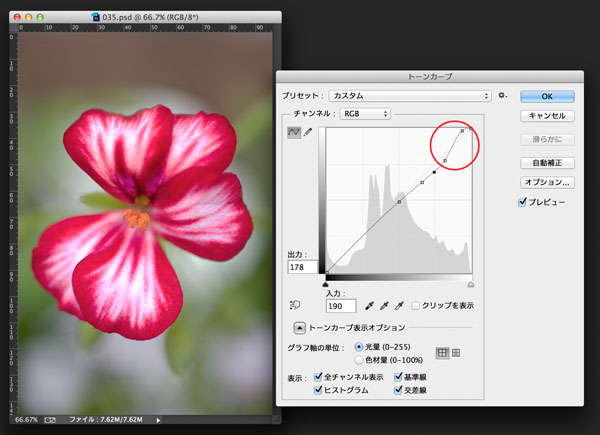
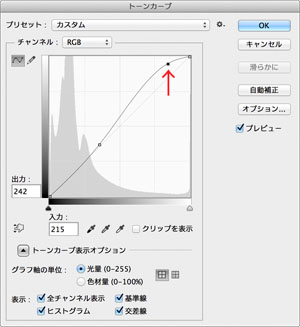
画像の明るい部分だけコントラストを上げて、他はなるべく元画像のままにしたければ上のようなカーブを。

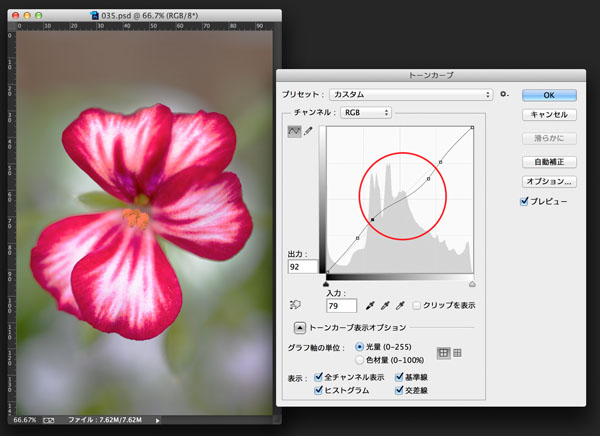
画像の中間調だけコントラストを落としたければ、上のようなカーブを作ってあげればよい訳です。
いかがでしょうか。
覚えていただきたいこと⑥
「トーンカーブでは、『カーブの坂が急な部分』の『コントラストが高く』なる。」
という意味が、おわかりいただけたでしょうか(わかってしまえば、そりゃそうだ、な法則です。明るい箇所をより明るく、暗い箇所をより暗くしたら、間を結ぶカーブの角度は急になりますよね。これを知っておいて、コントラストを高くしたい部分を、意識してこの状態にする、のがポイントなのです!)。
さて、大変長いお話になりましたが、今回の本編はここまでです! 本当に、本当にお疲れ様でした!!
繰り返しになりますが、ここまで読み進めてきたあなたは「トーンカーブで画像調整をする」ことはかなりできるようになっています!
今日からは「明るさ・コントラスト」のほうが思い通りにいくと思っても、ちょっとだけ我慢して「トーンカーブ」を使ってみてください。ここまでわかっているあなたには、使い続けていくだけで、自然と「トーンカーブ」が、あなたに応えてくれるようになっていきます!! それは魔法のような体験です。Photoshopマジックです! 是非、頑張って使い続けてみて下さいね!
その上で次回の記事では、今回のノウハウを実際の画像で運用しながら、あらゆる場面でトーンカーブを効果的に使えるようになることを目指します。どうぞ、お楽しみに!!
題して、「トーンカーブ」応用編。こんな内容を予定しております。
第四章〈応用編・実際にいろいろな画像を調整してみる〉編
第五章〈応用編・さらに「トーンカーブ」の達人となるために〉編
「トーンカーブ」をマスターできれば、もうあなたは決して初心者ではありません。あと一回、お付き合い頂けますと幸いです!! 一緒に初心者の壁を越えて行きましょう。今回は、本当にお疲れ様でした!!!
そして今回は、スペシャル企画をご用意しました。
「トーンカーブ」に関する質問、受け付けます!
「トーンカーブ」は、本当に山場であるので、挫折してしまう方を一人でも少なくしたい!との思いから、本日より約二ヶ月間、2013年8月31日(土)までに本ページの質問ツイートボタンhttps://twitter.com/curvesQAを押して頂いた方に、トーンカーブの質問にお答え致します! トーンカーブに関することでしたら、お気軽にご相談頂けますと幸いです。すぐに返信できなかったらごめんなさい。でも、トーンカーブに関する質問には必ずお答え致します!
色調補正をさらに使いこなすために
恒例の、ちょっと上級者の方へのおまけのコーナーです。
…が、今回は、ここまで長文をお読み頂いただけで感謝感謝!相当お疲れなのではないかと思います。ぶっちゃけ、私も疲れたかもしれません(笑)。そこで今回は、Photoshopテクニカルな内容から離れた、気楽なお話をお送りしようかと思います。
職業柄、疲れ目対策として私が行なっていることをお話します。
私は、液晶モニターで作業をする際に長期的な目の保護の観点から、PCメガネをして作業をしています。J!NS PCのブラウンバージョンをかけて通常作業をし、色調整をするときには外すというポリシーで運用しています。
ご存じない方のために簡単にお話しますと、液晶モニターは目にかかる負担が大きいのですが、それは主にモニターから発せられるブルー成分の多い光が原因である、という立場から、ブルーライトをメガネでカットするというコンセプトの製品です。
ブラウンバージョンはブルーライトのカット率が約50%。レンズにはうっすらとアンバー調の色がついていて、視界もちょっとその色の影響を受けます。Kodak WRATTEN Filterの「81A」よりちょっと濃い感じです(←ここポイントです(笑))。ちょっとだけ、コントラストも下がって見えます。
その後クリアタイプという、レンズに色がついていないバージョンも発売されたのですが、ブルーライトのカット率が約35%だったことと、「どちらにしろ、可視光の特定色をカットしている以上、色調整には使えない」という判断から、ブラウンタイプを使い続けています。
そして、特に目の疲れを感じたときは、夜寝る前に、あずきのチカラという温熱アイマスクで目をケアします。ドライアイ対策として、目薬も持ち歩いたりしています。長期的なキャリア戦略として、体のケアにも気を使っていきたいと思っております!
お疲れさまでした。今回はここまでです。いかがでしたか?
次回は、実際の画像に「トーンカーブ」をかけてみて、様々な場面での使い方をご紹介していきます。トーンカーブは、理屈を理解した上で実践に当てはめていくと、実にいろいろなことができます。今読んでくださっている皆様に「トーンカーブを操る自由」を楽しんで頂けるような回にしていきたいと思っています。どうぞ、お楽しみに!
作例写真とPhotoshop体験版のダウンロード
記事中の作例写真を使ってPhotoshopの操作が学べるように、画像の無償ダウンロードを行なっています。画像の利用目的は個人利用に限り、商用利用や悪意のある再配布はご遠慮ください。上記の範囲内でブログ、Twitter、Facebookなどに掲載するのは自由です。
また記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
作例写真のダウンロードはこちら
Adobe Photoshop 無償体験版のダウンロードはこちら
御園生大地 Taichi Misonoo
フォトグラファー、レタッチャー、ビデオグラファー。東京生まれ。東京ビジュアルアーツ卒業後、撮影会社に12年勤務。2013年よりフリーランス。建築竣工写真撮影、大手家電メーカーの製品写真レタッチをベースに幅広く撮影・レタッチ業務をこなす一方、近年は動画撮影業務へ進出。Photoshopやレタッチのセミナー登壇、執筆実績多数。
TAICHI MISONOO website
 調整する画像
調整する画像
 Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「トーンカーブ」と、たどっていきましょう(英数入力の状態で、「⌘ + M(Mac)」、もしくは「Ctrl + M(Win)」と押してもOKです)。
Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「トーンカーブ」と、たどっていきましょう(英数入力の状態で、「⌘ + M(Mac)」、もしくは「Ctrl + M(Win)」と押してもOKです)。 「トーンカーブ」ウインドウが表示されます。
「トーンカーブ」ウインドウが表示されます。 まずは、「トーンカーブ」の、真ん中くらいをマウスで上の方に引っ張ってみましょう。カーブが山なりになります。
まずは、「トーンカーブ」の、真ん中くらいをマウスで上の方に引っ張ってみましょう。カーブが山なりになります。 そして、画像は明るくなりました。「OK」は押さずに続けます。
そして、画像は明るくなりました。「OK」は押さずに続けます。 反対に、「トーンカーブ」の真ん中くらいを下の方に引っ張ってみましょう。カーブが谷状になります。
反対に、「トーンカーブ」の真ん中くらいを下の方に引っ張ってみましょう。カーブが谷状になります。 そして、画像は暗くなりました。
そして、画像は暗くなりました。 では次です。先ほどの「トーンカーブ」ウインドウに戻って、今度はカーブを何ヵ所か引っ張ってみましょう。
では次です。先ほどの「トーンカーブ」ウインドウに戻って、今度はカーブを何ヵ所か引っ張ってみましょう。 引っ張った部分にできたドットを、「コントロールポイント」と呼びます(Photoshopのトーンカーブは自由度が高く、コントロールポイントを最大14ヶ所作れます)。
引っ張った部分にできたドットを、「コントロールポイント」と呼びます(Photoshopのトーンカーブは自由度が高く、コントロールポイントを最大14ヶ所作れます)。
 いくつかある「コントロールポイント」のうち、どれかをクリックすると、ひとつだけ黒くなると思います。
いくつかある「コントロールポイント」のうち、どれかをクリックすると、ひとつだけ黒くなると思います。 これは、「この『コントロールポイント』が選択されてますよ」という意味です。選択された「コントロールポイント」はカーソルキー(矢印の描かれたキー)で上下左右に微調整することができます。
これは、「この『コントロールポイント』が選択されてますよ」という意味です。選択された「コントロールポイント」はカーソルキー(矢印の描かれたキー)で上下左右に微調整することができます。 「delete」キーを押すと、選択されている「コントロールポイント」が消えます。
「delete」キーを押すと、選択されている「コントロールポイント」が消えます。 そして、「Shift」キーを押しながら「コントロールポイント」をいくつかクリックして、複数の「コントロールポイント」を同時に選択することも可能です。この状態ですと、黒い「コントロールポイント」が、全部同時に動きます。ドラッグしても、カーソルキーで操作しても、全部同時に動きます。
そして、「Shift」キーを押しながら「コントロールポイント」をいくつかクリックして、複数の「コントロールポイント」を同時に選択することも可能です。この状態ですと、黒い「コントロールポイント」が、全部同時に動きます。ドラッグしても、カーソルキーで操作しても、全部同時に動きます。