2013年09月10日
色調補正のさまざまなテクニックをお伝えしてきた当連載。これで画像調整は自由自在…と思いきや、今回は、あまりやりすぎると画像を壊してしまうというお話。これからさらにステップアップするためには「どこまでやったらアウトなのか」を知っておくことも重要だ。
連載6回目の今回は、「レタッチで画像を壊してしまう時」というテーマでお届けしていきたいと思います。
連載5回目までの記事をご覧頂いた方は、「画像を狙った明るさにする」スキルが、かなり身についていらっしゃるのではないかと思います。
しかしながら!
ここで新しく覚えていただく必要のある事があります。それは、「色調補正すればするほど、デジタル画像は壊れていく」という事実です。
レベル補正をかけるたび、トーンカーブをかけるたび、画像の階調は実は少しずつ壊れています。ほんのちょっと明るさを変えると、ほんのちょっとだけ壊れます。大幅に明るさを変えると、大幅に壊れることがあります。
ですので、特に極端な色変換などをする際には、「画像を壊さないように、初期段階からいかに注意を払っていくか」の戦いになっていきます。そうしないと、どこかの段階で「もうちょっと色を調整したいのに、画像が壊れてきたからストップせざるを得ない」という事態に陥ってしまうからです。
画像をちょっと壊すぐらいですと、見た目にはわからないですし、品質上も問題はありません。でも、何度も色調補正をやり直したり、許容範囲を超える極端な色調補正操作をしたりすると、いつかは決定的に壊れてしまいます。「ここまでやったらアウト」なラインがあるわけです。
それを見極められるようになっておかないと、この先いつか壁にぶつかる時がやってきます。さあ、今回はレタッチで画像を思いっきり破壊してみましょう!(笑)
自由自在に色調補正をするためには、「どこまでやったらアウトなのか」を知っておくことが重要です。「ここまでやったらアウト」を身をもって体験することで、「じゃあ、この範囲なら好きにしていいってわけね?」が判断できるようになります。自分の画像処理に、自信が出てきます。
それでは、いってみましょう! 隠れタイトルは「こんなレタッチ画像はイヤだ!」です(笑)。まずは、「色調補正で画像を壊してしまう代表的なパターン」を5つ見ていきましょう。
色調補正で起こる画像破壊5パターン
No.1 激しい白トビNo.2 激しい黒ツブレ
No.3 トーンジャンプ
No.4 ヒストグラムのスキマ
No.5 彩度の飽和
それでは、ひとつずつ解説していきます。
No.1 激しい白トビ
前回の記事でもお伝えしましたが、「白トビ」とは、明るすぎて写真に写らなかった部分です。階調番号で言うと255。
「255の面積が広くなってしまっていて、本来は像が写っていて欲しい部分が真っ白になってしまった箇所。」
それを「白トビ」と言います。「白トビ」が広範囲で起こって、絵柄的に不都合が生じている状態は、「画像が壊れている」と言えるでしょう。
まずは、画像を破壊してみよう!
 調整する画像(調整用の画像は、下の方にダウンロードコーナーがありますので、是非参考にしてみて下さい)
調整する画像(調整用の画像は、下の方にダウンロードコーナーがありますので、是非参考にしてみて下さい)
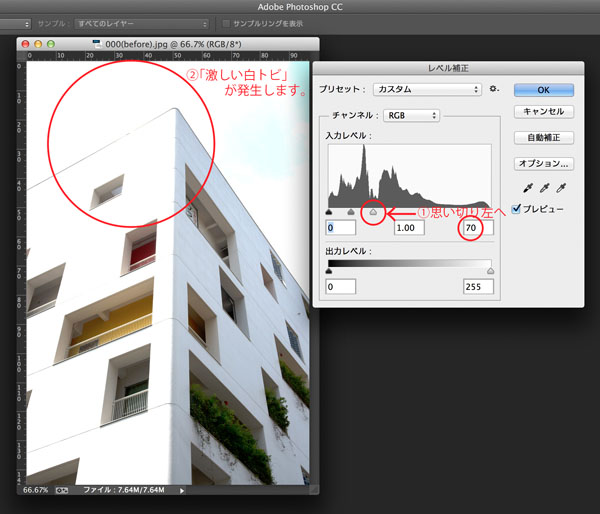
調整したい画像を開いた状態で、「『レベル補正の白い三角スライダー』を『ヒストグラムに大きく食い込ませて左スライドさせる』」か、
 「レベル補正」をかけた画像
「レベル補正」をかけた画像
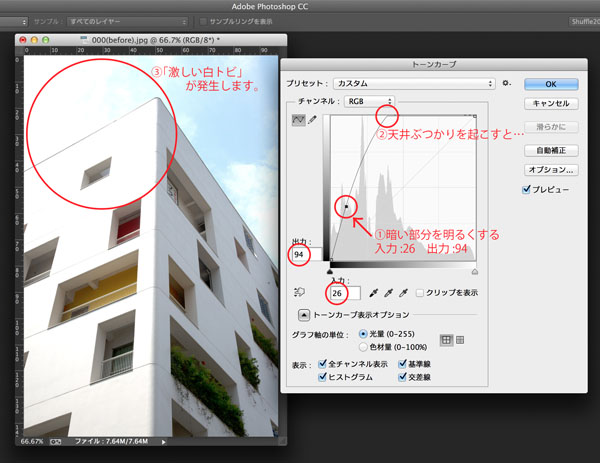
もしくは「『トーンカーブ』で『天井ぶつかり』」を起こすと、「激しい白トビ」が発生します。
 「トーンカーブ」をかけた画像
「トーンカーブ」をかけた画像
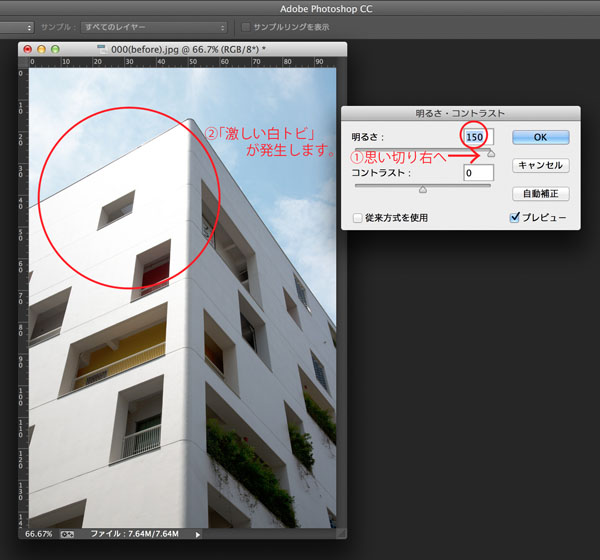
ちなみに「明るさ・コントラスト」の場合、「ヒストグラムに食い込まないように注意」とか「天井ぶつかりに注意」といった明確な注意ポイントがありません。普通に明るくしただけで知らぬうちに「激しい白トビ」を起こしてしまう危険性があります(Photoshop CS2以前のバージョンで「明るさ・コントラスト」を使ってらっしゃる方は、Photoshopが階調をなるべく残してくれないので、特に要注意です!)
 「明るさ・コントラスト」をかけた画像
「明るさ・コントラスト」をかけた画像
これは、中級以上の方に「明るさ・コントラスト」の使用をあまりお勧めしない原因の1つでもあります。
「激しい白トビ」の見分け方
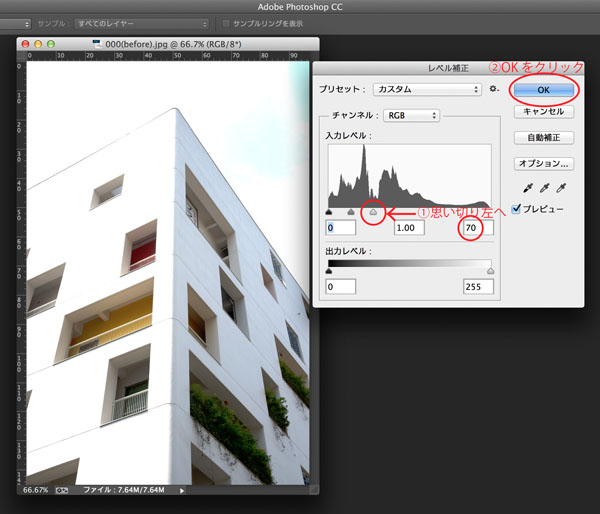
まずは白トビ画像を用意しましょう。「先ほどのレベル補正の操作」をもう一度行ない、「OK」をクリックします。

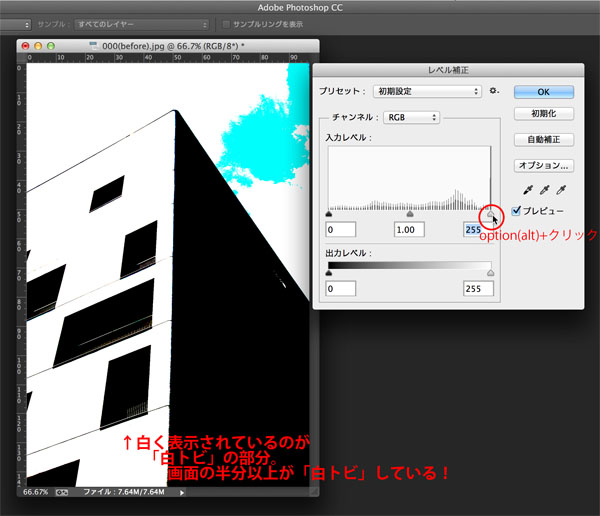
「激しい白トビ」を見分けるには、「レベル補正」もしくは「トーンカーブ」ウインドウをもう一度開いて、「白い三角スライダー」を「option(alt)+クリック」。真っ白に表示される面積の広さをチェックすることがオススメです。

「この状態で真っ白に表示されている部分は、像が記録されていないけどOKなのか?」を判断します。
「背景をあえて真っ白にしたい」といった場合は255の面積が広くてもOKです。これは写っている内容も考慮して判断する必要があります。
今回の作例に関しては、空や、向かって左半分の明るい側の壁に像が記録されておらず、全て真っ白に塗ったような状態になるのは好ましくないので、白トビを起こしているのは不都合だと思います。
解決法
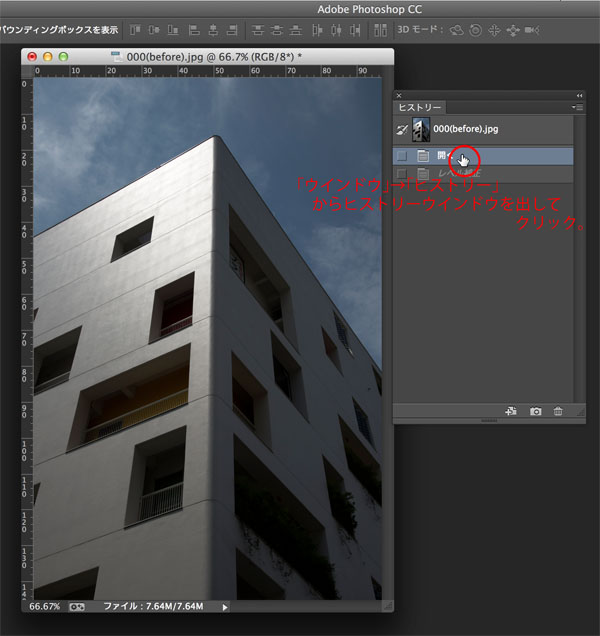
自分で「白トビ」を起こしてしまった場合は、前工程に戻って、「白トビ」を起さないように丁寧な画像処理をしなおせばOKです。
 「⌘+Z」でも前工程に戻ることが可能(Windowsは「ctrl+Z」)
「⌘+Z」でも前工程に戻ることが可能(Windowsは「ctrl+Z」)
(ちなみに連載5回目「トーンカーブ」で自由自在に色調補正②には、「白トビ」を回避しながら画像を大幅に明るくする過程をご紹介しております。)
 問題は、開いたばかりの画像に既に「激しい白トビ」が起こってしまっている場合です。
問題は、開いたばかりの画像に既に「激しい白トビ」が起こってしまっている場合です。
その時もしも「RAW(ロウ)データ」が存在すれば、暗めに現像しなおすことで、「白トビ」の部分の階調が復活する場合があります(データ次第で、復活しない場合もあります)。

しかし、「RAWデータ」が存在しない画像の場合は、基本的にはお手上げです。根本的に解決する方法はありません。
ですので、プロフォトグラファーは、「極力『白トビ』を起こさない」で撮影を行なうよう常に注意を払っています。「多少露出不足に写してでも、白トビを起こさないことを優先する」場合も多いです。それは、「激しい白トビ」を起こした場合のリカバリーが非常に厄介であるからなのです。
No.2 激しい黒ツブレ
「黒ツブレ」とは、逆に暗すぎて写真に写らなかった部分です。階調番号で言うと0。
「0の面積が広くなってしまっていて、本当は像が写っていて欲しい部分が真っ黒になってしまった箇所。」
それを「黒ツブレ」と言います。「黒ツブレ」が広範囲で起こって、絵柄的に不都合が生じている状態は、「画像が壊れている」と言えるでしょう。
まずは、画像を破壊してみよう!
 調整する画像
調整する画像
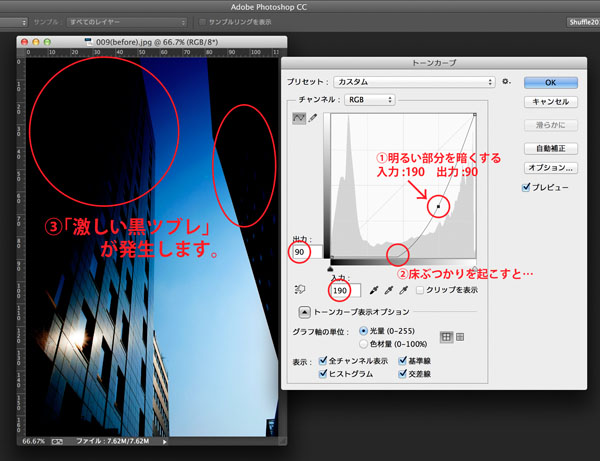
調整したい画像を開いた状態で、「『レベル補正の黒い三角スライダー』を『ヒストグラムに大きく食い込ませて右スライドさせる』」か、
もしくは「『トーンカーブ』で『床ぶつかり』」を起こすと、「激しい黒ツブレ」が発生します。
 トーンカーブで「床ぶつかり」を起こした例
トーンカーブで「床ぶつかり」を起こした例
ちなみに「明るさ・コントラスト」は、「激しい黒ツブレ」が起きにくいようなアルゴリズムになっているようで、明るさスライダーを左に振り切っても簡単には「激しい黒ツブレ」はなかなか起きないようです(Photoshop CS2以前のバージョンで「明るさ・コントラスト」を使ってらっしゃる方は、Photoshopが階調をなるべく残してくれないので、「激しい黒ツブレ」ができてしまう場合があります)。
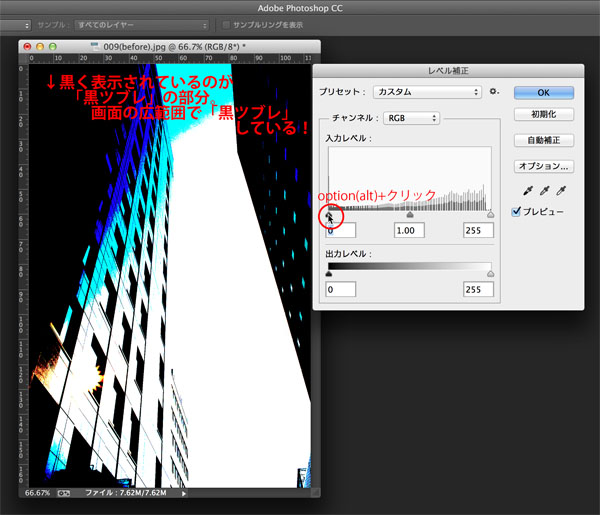
「激しい黒ツブレ」の見分け方
「黒ツブレ」をチェックしたい画像を開き、「レベル補正」もしくは「トーンカーブ」ウインドウを出してみてください。

「黒い三角スライダー」を「option(alt)+クリック」して、 真っ黒に表示される面積の広さをチェックすることがオススメです。
「この状態で真っ黒に表示されている部分は、像が記録されていないけどOKなのか?」を判断します。
背景を真っ黒にあえてしたい、といった場合は0が広くてもOKなので、これは写っている内容も考慮して判断する必要があります(真っ黒な背景を作りたくて黒布を敷いていたら、布のシワがちょっと写っちゃった、などといった場合は、逆にあえて黒く潰す場合もあります)。
今回の作例に関しては、ビルの壁面が真っ黒で、像が記録されていないのは不都合だと思います。
解決法
 自分で「黒ツブレ」を起こしてしまった場合は、前工程に戻って、「黒ツブレ」を起さないように丁寧な画像処理をしなおせばOKです(白トビの時に説明した以外にも「編集」→「取り消し」と進む方法があります)。
自分で「黒ツブレ」を起こしてしまった場合は、前工程に戻って、「黒ツブレ」を起さないように丁寧な画像処理をしなおせばOKです(白トビの時に説明した以外にも「編集」→「取り消し」と進む方法があります)。
問題は、開いたばかりの画像に既に「激しい黒ツブレ」が起こってしまっている場合です。これは「白トビ」と同じように、「RAWデータ」があれば回復可能。なければ根本解決の方法なし。ということになります。

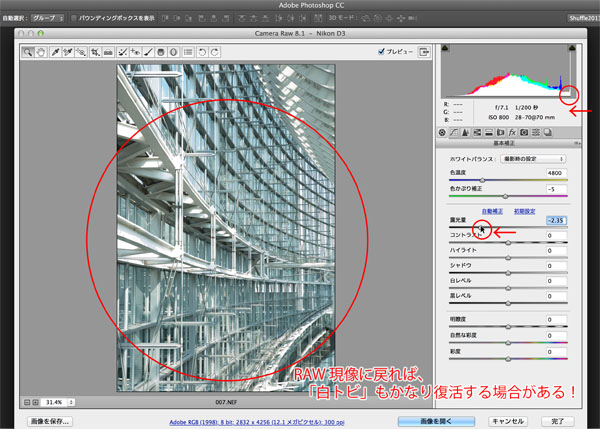
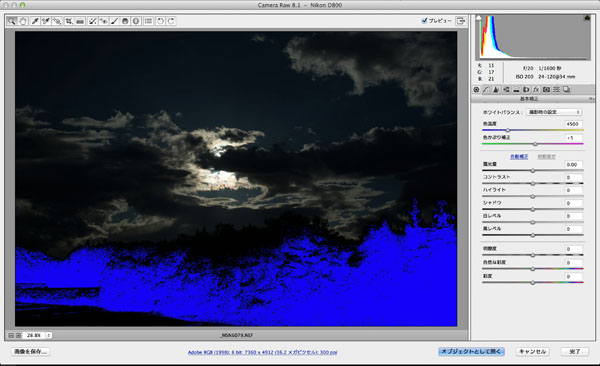
 広い範囲で「黒ツブレ」を起こしているRAW画像でも…
広い範囲で「黒ツブレ」を起こしているRAW画像でも…
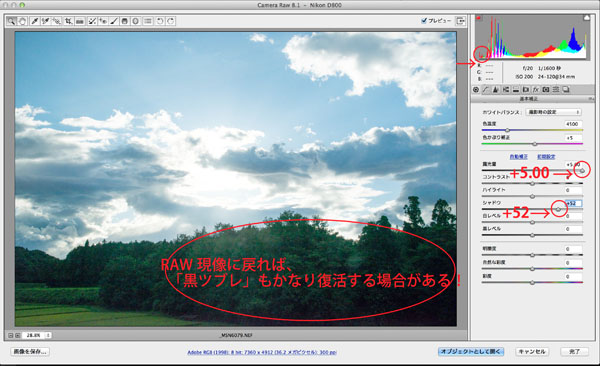
 RAW現像に戻ればかなり復活できる場合がある!
RAW現像に戻ればかなり復活できる場合がある!
後は、写真の「明るい部分に何も見えない」ことに比べたら、「暗い部分に何も見えない」のは比較的許されやすい、という「逃げ」はあると思います(笑)。
No.3 トーンジャンプ
デジタル画像は、アナログ写真に比べると、グラデーション表現を苦手とする状態が長らく続いてきました。ここが頼りにならないという理由でアナログ写真にこだわり続けた方は、プロカメラマンの中で多かったと思います。
今ではデジタル画像もとても良くなりましたが、それでも「繊細なグラデーション表現」が「画像処理ソフトによる色調整で壊れてしまう」ことは今でも起こります。
まずは、画像を破壊してみよう!
調整したい画像を開いた状態で、「トーンカーブ」で、空の部分のコントラストを上げてみましょう。
 元画像
元画像
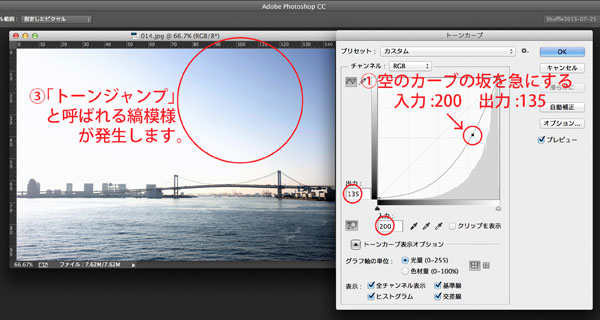
具体的には、下図のようなカーブで、空の部分に該当する「カーブの坂の角度を急に」してみます。

画像に、何本か線が出現したのが確認できると思います。これを「トーンジャンプ」と言います。この壊れた画像は後ほど使用するので、「OK」をクリックして、別名で保存しておきましょう。
 トーンジャンプの現れた画像を別名保存
トーンジャンプの現れた画像を別名保存
「トーンジャンプ」の見分け方
トーンジャンプについては本来は滑らかに階調がつながってほしい部分に線が入ってしまうので、基本的には見分けるのは難しくないと思います。
しかし、いくつかの落とし穴もあります。
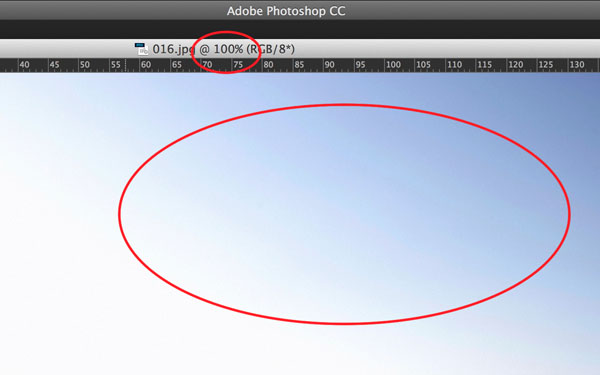
まず1つめは、「トーンジャンプが起こっているかな?」と思ったら、表示倍率のせいで、実際には起こっていないという場合があります。
Photoshopの「100%表示」で確認してみて、それでもトーンジャンプが存在する場合は「トーンジャンプがある」と言い切れます。
 「⌘と+」(ctrlと+)を押して、100%表示にして確認する
「⌘と+」(ctrlと+)を押して、100%表示にして確認する
そして2つめは、「自分のモニターではトーンジャンプが起こっていない画像が、他の人のモニターで見ると出現している」場合があるということ。
最後に3つめとして、「モニターでは出ていなかったトーンジャンプが、プリント出力したら出現した」という場合もまれにあります。
2つめ、3つめは厄介な問題となることが多いです。
空の写真などは、広い範囲で繊細なグラデーション表現となっていることがあるので、特に注意が必要です。
解決法
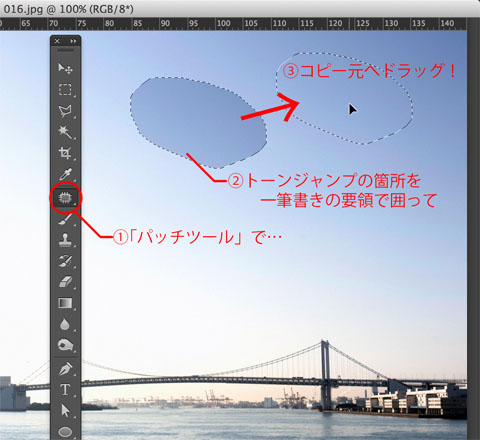
トーンジャンプが消えない場合、少量のノイズをかける、一本一本レタッチで消す、新しくその部分をイチから描いてしまう、Labモードに切り換えてアプローチする、などの方法があります。
今回は、まずはノイズをかけてみたところなかなか消えなかったので、「パッチツール」で消す方法を使いました(消えるまで何回も行う必要があります)。

使用前と比べると、トーンのつながりが復活していることと思います。

後半2つの方法(描く、Labを使う)は、当連載の守備範囲から大きく外れてしまうので、申し訳ないのですが今回は言及いたしません。いつかまた機会がありましたら、お話したいと思います!
No.4 ヒストグラムのスキマ
見た目ではデジタル画像の階調が壊れていなかったとしても、画像が破損している場合があります。それが、「ヒストグラムのスキマ」です。
「見た目には壊れていない」という状態であれば、「そのままwebにアップする」「自分で鑑賞して楽しむ」といった場合は気にし過ぎる必要はない、とも言えます。
でも、「後工程の方に渡して、印刷屋さんが更に色調整をする可能性がある」などといった場合は、こういった「目に見えない画像の破損」にも注意を払う必要があります。なぜなら、「ヒストグラムにスキマがある」ということは、「あとちょっと色調整しただけで目に見えて破綻するリスクがある」からです。
まずは、画像を破壊してみよう!
調整したい画像を開いた状態で、「トーンカーブ」で、明るさを上げてみましょう。
 調整する画像
調整する画像
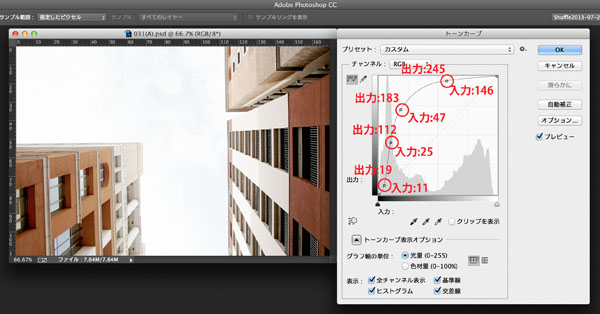
具体的には、下図のようなカーブで、カーブを持ち上げてみます。

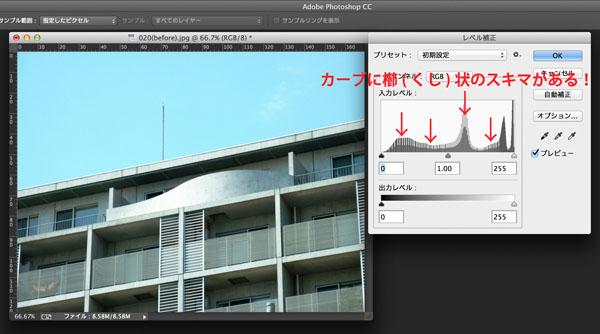
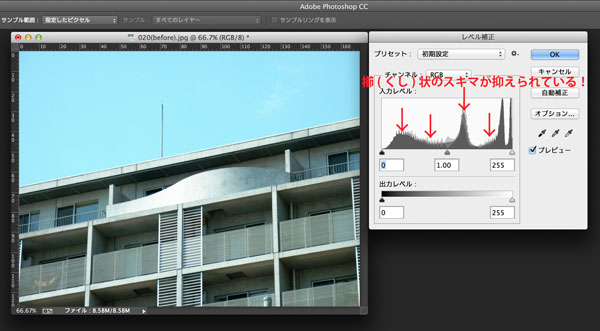
一度「OK」をクリックして、今度は「レベル補正」を開き、「ヒストグラム」をチェックします。
「ヒストグラムのスキマ」の見分け方
先ほど開いた「ヒストグラム」をよく見てみると、ヒストグラムのドットがつながっておらず、櫛(くし)のような「スキマ」が発生している箇所があると思います。

これが、「ヒストグラムのスキマ」です!
「ヒストグラムのスキマ」があるということは、「スキマの部分の階調番号のドットが、この画像内に全く(ほとんど)存在しない」ということになります。滑らかなグラデーションを描画しようとしている時に、「ある階調番号のドットがない」ということは、階調の連続性がないということなので、デメリットです。
解決法
 解決法として、画像を色調整する前に、一度16bitに変換するという方法があります。
解決法として、画像を色調整する前に、一度16bitに変換するという方法があります。
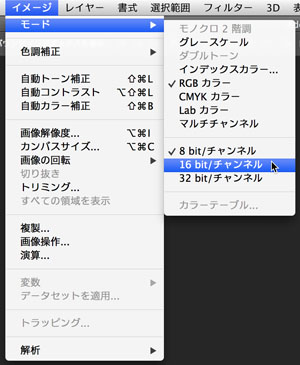
未調整の、調整したい画像を開いた状態で、まずは前準備を行ないます。「イメージ」→「モード」→「16bit/チャンネル」と、たどっていきましょう。
画像ウインドウの上部に「(RGB/16)*」と表示され、画像が16ビットモードとなりました。

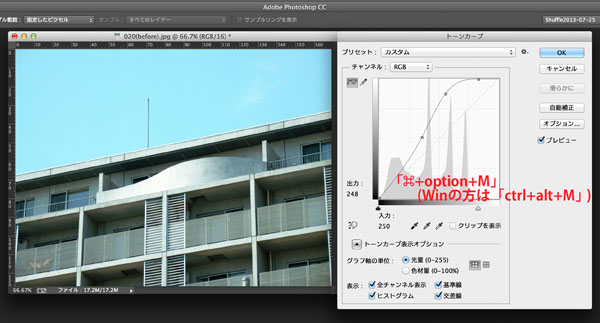
そこでショートカットで「⌘+option+M」(Windowsの方は「ctrl+alt+M」)を押しますと、直近にかけたトーンカーブと同じカーブがかかりますので、「OK」をクリックしてください(手動で先ほどと同じカーブを作ってもOKです)。

最後に「イメージ」→「モード」→「8bit/チャンネル」と、たどって画像を8ビットモードに戻します。
「レベル補正」ウインドウを開いてヒストグラムをチェックしますと…いかがでしょうか? 多少のガタツキはあるものの「ヒストグラムのスキマ」のない調整画像ができていると思います!

これは一体どういうことなのか?
これにはきちんと理由があるのですが、少々難しい話になるので理屈の部分は完全には理解していなくてもOKです。
実務上、「一度16bitに変換してから色調補正をすると、ヒストグラムのスキマが起きにくい」ということだけきちんと覚えておいて頂けますと幸いです!
(興味のある方は、一番最後におまけの3つめでお話します。よかったらお読み頂けたらと思います。)
No.5 彩度の飽和
彩度を上げ過ぎると、「彩度の飽和」が起こることがあります。
飽和し過ぎると、画像が見た目でもベタッと色を塗ったような不自然な状態になってしまいます。そこまでいかなくても、後工程での色調整がしづらいデータになってしまいます。
まずは、画像を破壊してみよう!
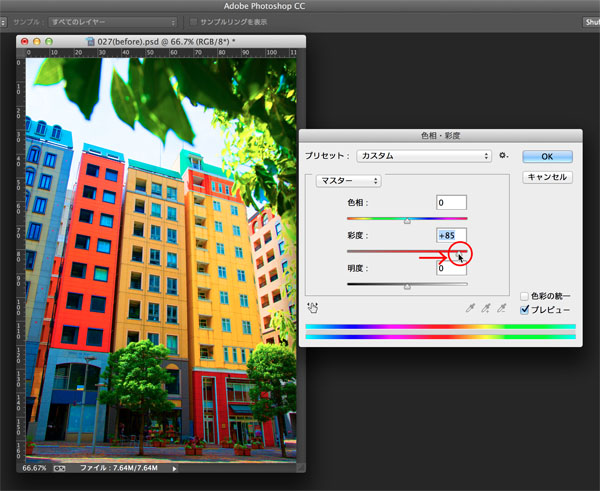
調整したい画像を開いた状態で、「イメージ」→「色調補正」→「色相・彩度」とたどっていきましょう。
 調整する画像
調整する画像
「色相・彩度ウインドウ」で、「彩度」のスライダーを「85」まで上げて「OK」をクリックしましょう。

「彩度の飽和」の見分け方
まずは、目視で画像を確認してみましょう。向かって左側の建物の壁面の辺りが、「ベタッと色を塗ったような不自然な状態」になっていると思います。

ここまで見た目で破綻を起こしていると一目瞭然ですが、これは階調的にどんな問題が起こっているのか?
客観的に調べる方法があります。
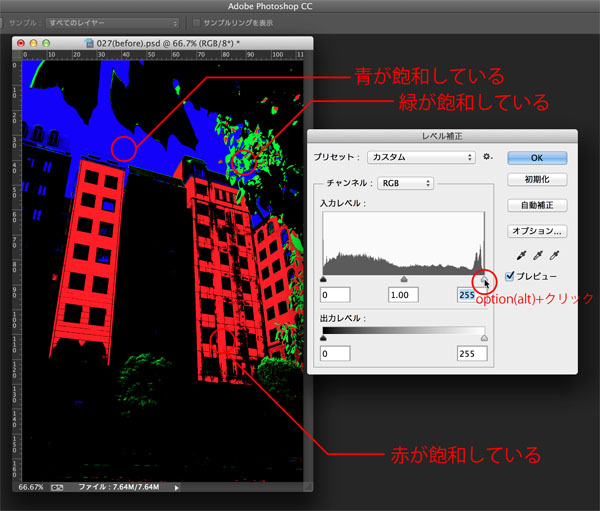
調整後の画像を開いた状態で、「イメージ」→「色調補正」→「レベル補正」とたどっていき、「レベル補正ウインドウ」が開いたら、「白い三角スライダー」を「option(alt)+クリック」してみましょう。

先ほどの壁の部分が、真っ赤に表示されていると思います。
ここまで連載をお読みの方は何が起こっているのか御理解いただけると思うのですが、この画像は、「階調全体としては白トビや黒ツブレはない」です(「option(alt)+クリック」した時に真っ白に表示される部分がない)。
しかしながら、「彩度を上げすぎた」ことによって「特定の色だけがトビ(飽和)を起こしている」ということなのです。
RGB(赤緑青)のどれかの色が飽和していたり、潰れていたりすると、その後の色調整の自由度がガクッと落ちます。
具体的には、それ以上彩度が上がらなかったり、「もうちょっと黄色っぽくしたいな」などと思った時にできなかったり、CMYK変換を行なった際に色が変な感じになったりといったことが起きやすくなります。
「絵柄がベタッとなっている部分」と、「ヒストグラム上で飽和している部分」は常には一致していませんが、「どちらも基本的には好ましいものではない」とは言えると思います。
解決法
まずは、目視で「ベタッと色を塗ったような不自然な状態」になるほど彩度を上げることは避けることがお勧めです(「インスタグラムフィルターや、トイカメラのような写真にしたい」など、表現意図として、狙って行なう場合はOKです)。
RGB各チャンネルの飽和に関しては、撮影時にすでに飽和が起こってしまっている場合もあるので避けられない場合もあります。その場合はせめて、「飽和を起こしている場合、その後の色調整が思うようにいかない場合がある」ということは念頭に置いておくと良いと思います。
基本的には、一度飽和してしまったものを戻すのは、白トビを戻すようなものなので、なかなか簡単にはいきません。
力ずくで階調を戻す悪魔の手段(笑)もあるのですが、それについては悪魔の手段というだけに手なずけるにはスキルが必要ですので、連載の最後のほうでチャンスがあったら触れることにします(上級者の方にヒントを差し上げますと、例えば「グリーンチャンネルの階調をレッドチャンネルに強制移植する」といった方法です)。
いかがでしょうか?
以上が、「色調整によって起こりがちな画像の破綻」の代表5例でした。
極論を言えば、どんな画像でも、「狙ってあえて行なう」場合はOKです。
将来、「このトーンジャンプの縞模様が引き裂かれた現実を表現している」ってスタイルが登場する可能性だってある…かも??しれません。ないかな?(笑)
(でも、どんな表現だって今後「アリ」になる可能性はあると思います。)
ですが、通常の仕事用画像などにおいては、これらの状態を引き起こしているものは限りなく「アウト」に近い画像となります。
撮影時点での色飽和など、避けられないケースもあるので、その場合は、アウトではありませんが、注意して運用する必要が出てきます。
どの程度注意すべきか?判断基準は使用用途によって2種類あります。
「Web用として自分でアップする場合は、画像を目で見て破綻がバレなければOK」だけど、「商業印刷用途などで、後工程の方が画像にタッチする余地のある場合は、隠れた破綻も極力ないようにヒストグラムなども要チェック」ということはざっくり言えると思います。
と、いうわけです。
はいっ!
これにて、「じゃあ、この範囲なら好きにしていいってわけね?」の範囲が出ました!
「絵柄を目視で見てみて変なところがなく、これらの基準に引っかかっていない画像」は色調補正的には「セーフ」としましょう!
今日から自信を持って、色調補正を楽しんでいただけましたら幸いです。
ちなみに、どうして「アウト」でなく「限りなくアウトに近い」という言い方をするのか?と言いますと、一番大事なのは写真に写っている内容だと思うからです。
その写真を見た方100人のうち、99人が「素晴らしい写真だ。感動した!」と絶賛してくれたとして、残りの1人が画像の隅っこに1本の筋が入っているのを見つけて「よく見るとここに変な線がありますね。これはトーンジャンプじゃないかな。こんな初歩的な欠陥があるのですから、この写真は無価値ですね。」なんて言ったらどうでしょう?
私は「トーンジャンプがないけど誰の心も動かせない写真」より、「多少トーンジャンプがあっても人の心を動かせる写真」のほうが素晴らしいと思います!
何が言いたいかといいますと、「今日お話したような知識を覚えておいて、自分の写真に不必要な隙は作らないに越したことはない」のですが、「そこばっかり考えている人になってしまわないよう、注意したいものですね(私も含めて)!」ということなのでした。
お疲れ様でした!
画像の破綻を避けるためのさらなるヒント
それでは今回も、ちょっと上級者の方へのおまけのコーナーです。久しぶりに(笑)、3つご用意しました。
画像の質によるレタッチの限度
まずは1つめです。
「画像の破綻が起こるか起こらないかは、レタッチスキルだけの問題ではない。もともとの画像が持っているポテンシャルにも左右されます。」
というお話です。
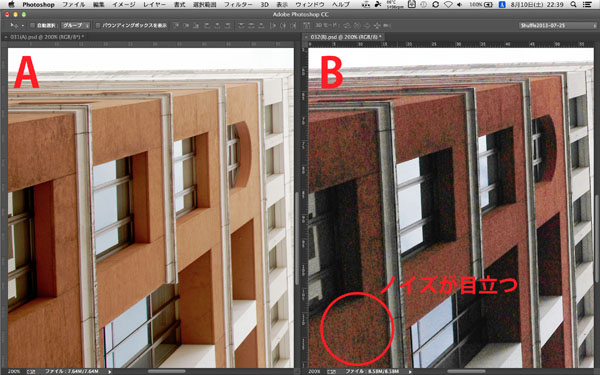
試しに、下の2つの画像「A」と「B」に、同じトーンカーブを適用して、適用後の画像を比較してみましょう。
 画像A
画像A
 画像B
画像B
全く同じカーブをかけた2つの画像を拡大して見比べてみた場合、Aが写真の品質をキープしているのに対し、Bは絵としての破綻が起き、ノイズ感の多い画像になっていると思います(今回の「画像破壊5パターン」からは外したのですが、「激しいノイズ」や「汚いノイズ」にも、目視にて注意を払う必要があります)。


これは「3600万画素の、フルサイズデジタル一眼レフ(A)」と「スマートフォンのカメラ(B)」で、同じ被写体をほぼ同じ時間に撮影した写真です(なるべく条件を合わせるため、長辺の長さを揃えております)。
全く同じ操作を行なっても、一方は画像の破綻が発生し、他方は破綻が発生しないということがあるのです。これを、「レタッチ耐性」とか「コシの強いデータ」などと呼んだりします。
これはいろいろな要素で決まってくるのですが、一般的にはコンデジよりは一眼レフ、APSセンサーよりはフルサイズセンサーのほうが、「レタッチ耐性のある写真」が撮影できます。同じカメラで撮影を行なっても、暗い場所で撮影した写真より、光の十分にある場所で撮影した写真のほうが「コシの強いデータ」が撮影できます。
つまり、「光を効率よく取り込む仕組みを持ったカメラ」で「十分な光量のあるシチュエーションで撮影を行なった場合」に「レタッチ耐性のある画像を生成する」と言えると思います。
(このあたりの話も詳しく始めると非常に長くなってしまうので、別の機会がありましたらお話いたします。)
「レタッチ耐性のある画像」は、極端な色調補正をかけても画像が壊れにくいので、赤いものを緑にしようが、黒いものを白にしようが、スキルさえあればもうやりたい放題です(笑)。
でも、たとえば携帯電話で撮影した夜の画像などですと、ちょっと明るくしただけで画像が破綻する場合もありますので、どんなにスキルのあるレタッチャーを連れてきてもできることはかなり限られてきます。
画像破綻のバリエーション
では、2つめです。
この連載は、「色調補正ゼミナール」ですので、「画像の破綻」に関して取り上げる際にも、基本「色調補正によって起きた破綻」に絞ってご紹介をしました。
でも、実際にはもっといろいろな「アウトのバリエーション」があります(これも程度問題で、少しでも出現したら即座に失敗という意味ではありません)。
それらを全て挙げると、文章がなが~くなってしまうのですが(笑)、プラスαで、いくつかの例をご紹介したいと思います。
シャープネスかけすぎ

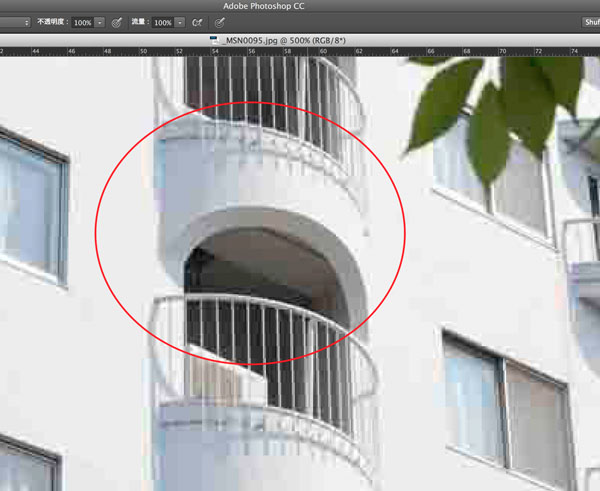
シャープネスをかけ過ぎると、ノイズが出たり、被写体のエッジがギザギザになったり、白いフチができたりします。
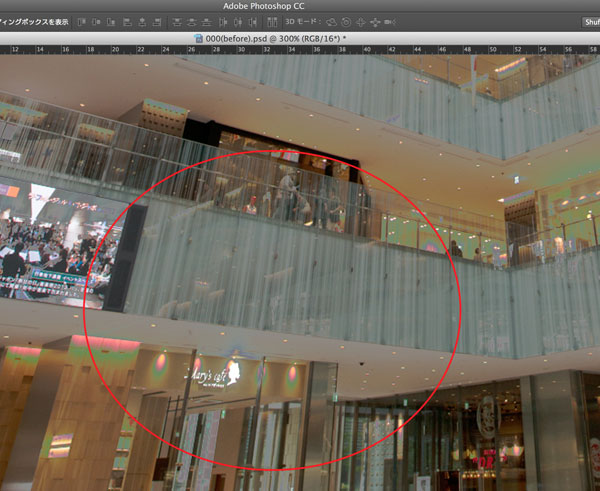
モアレ

チェック柄の布や、TVモニターを撮影すると、「モアレ」と呼ばれる模様が写ってしまう場合があります。
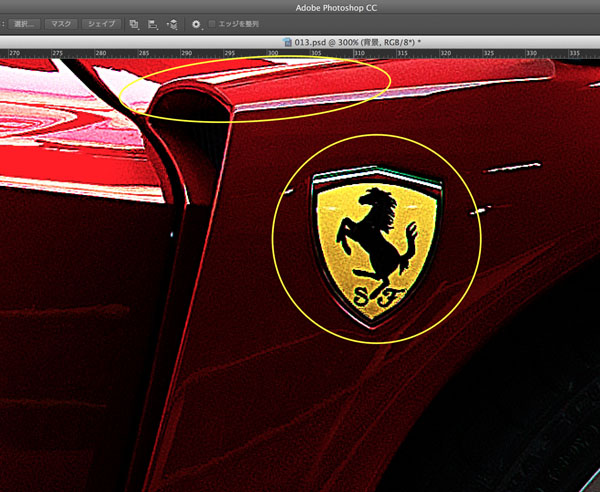
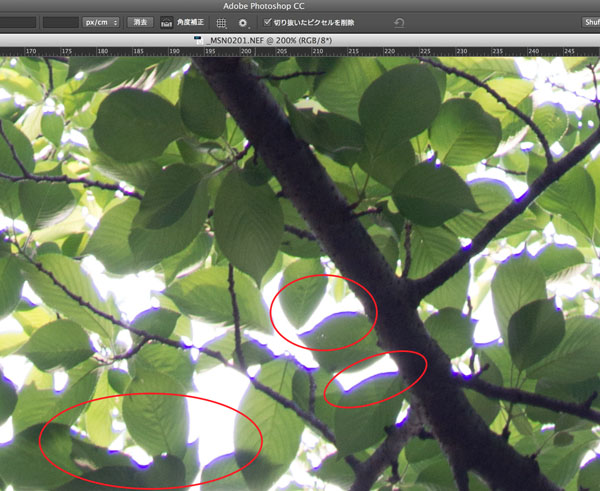
偽色

被写体の背景が明るい場合などに、エッジに「偽色」と呼ばれる色の縁取りが写る場合があります。
保存で圧縮をかけすぎ

jpgで保存する際などに圧縮を強くかけ過ぎると、絵柄が壊れる場合があります。
階調のグレーつぶれ

厳密には「階調のグレーつぶれ」は「色調補正による画像の破綻」なのですが、めったに起こるものではないので本編の5つのパターンからは除外しました。
主に、トーンカーブで下り坂をつくると発生します。詳しくは、連載5回目「トーンカーブ」で自由自在に色調補正②の回を参照頂けますと幸いです。
16bitモードとは?
最後に、3つめです。
今回の記事の本編の「No.4 ヒストグラムのスキマ」のところで、「ヒストグラムのスキマ」を回避するために、一度画像を16bitモードに変換してから色調補正を行ない、後でまた8bitモードに戻す、という操作を行ないました。
あの時何が起こっていたのか?というお話をしたいと思います。
この連載では繰り返し、「デジタル画像は256段階の階調でできている」というお話をしてきましたが、実はそれは「8bitの画像に限った話」です。
16bitの画像に計算し直すことで、画像は65536段階(2の16乗)の階調を持つようになります。
そもそも人間の目は、200階調くらいしか識別できないと言われているので、通常は256段階ある8bit画像で十分用が足ります。
しかしながら今回のように、ハードな色補正をした結果、階調情報が失われて情報が足りなくなってしまうことがあります。
その場合に備えて、事前に一旦再計算をして65536階調にパワーアップ→レタッチを行なった後で、再び256階調に割り当て直す。こういった操作をしたわけです。
(RAW画像が手元にある場合、16bit出力で現像をして、色調補正後に8bitに落とせば完璧です!)
一度65536階調にパワーアップした画像は、たとえハードな色調補正で階調情報が減ってしまって54365階調くらいになってしまっても、256階調に再計算する際には十分すぎるくらいのポテンシャルがあるので、「ヒストグラムのスキマ」が起こることはありません。
いかがでしょうか? ちょっと難しいお話だったかもしれません。
繰り返し申し上げますと、このあたりの理屈は完全に理解していなくてもOKです。実務上、「一度16bitに変換してから色調補正をすると、ヒストグラムのスキマが起きにくい」ということだけきちんと覚えておいて頂けますと幸いです!
最近のデジタルカメラはコンディションがよい画像を生成してくれるので、私も8bitで現像する機会が増えました。
(仕事においては、作業効率も考慮してワークフローを組む必要があるからです。)
でも、最高の画質を目指すのであれば、「RAWで撮影→できる限りの調整後16bitで現像→Photoshopで最終色調整→8bitに変換→リサイズ→シャープネス」という順番で行なうのがベスト、であるのは今でも変わりがないと思います!
お疲れ様でした。今回はここまでです。いかがでしたか?
ここまでずっと読んでくださっている方は、用意された画像を、破綻を避けながら自由な明るさに調整するスキルがかなり身についてきているはずです!
本格的な内容の、文章の長い回が続く中、ずっとお読みいただいている方には感謝感謝!致しております。
ひとまずこれにて前半のヤマ場を超えましたので、次回以降しばらくは、ちょっと楽な感じの内容でお届けしたいと思っています(笑)。
「イメージ」→「色調補正」に並ぶ数あるコマンドの中から、プロになっても使用頻度が高いもの、回数は少なくても利用価値の高いものに絞って、あれこれご紹介していきたいと思います。
言わば、「色調補正コマンド周遊の旅」!
まずは「カラーバランス」と「レンズフィルター」から。
久しぶりに肩の力を抜きつつ(笑)、初めて使う方にはわかりやすく、既に知っている方にはプラスαの意外な使用法などもご紹介できたらと思っております。
どうぞ、お楽しみに!
作例写真とPhotoshop体験版のダウンロード
記事中の作例写真を使ってPhotoshopの操作が学べるように、画像の無償ダウンロードを行なっています。画像の利用目的は個人利用に限り、商用利用や悪意のある再配布はご遠慮ください。上記の範囲内でブログ、Twitter、Facebookなどに掲載するのは自由です。
また記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
Adobe Photoshop 無償体験版のダウンロードはこちら











