2014年03月10日
色調補正のためのスキルを身に着けたら、続いて着手したいのがPCの環境を整えること。モニターキャリブレーション、カラースペースなど、どこまでも奥深い話になってしまう分野だが、今回は極力わかりやすく、誰でも簡単に導入できるよう解説する。
記念すべき連載第10回目の今回は、「色調補正を正しく行なうために、PC環境を整えること」についてお話していきたいと思います。新しいステージへの扉を開く回です!
今までこの連載では、色調補正の方法をお伝えしてきました。「写真全体の明るさや色調」をコントロールする方法は、もうかなり身についてきていると思います。そんなあなたを次のステージへお連れするために、ちょっと苦いお話をしなくてはなりません。
(心苦しいのですが)、早速苦い一言を申し上げます。もし、あなたが調整した写真を人に渡した時「なんか色がおかしいんだけど?」と、言われたらどうしますか?
「せっかく色調補正のスキルが上がっても、見ているモニターが購入した状態のままですと、残念ながら調整後の画像も全然的外れなものになってしまっている可能性があります!」
すいません。ちょっと嫌な気持ちになった方もいらっしゃるかもしれません。どうして嫌な気持ちになるのか??
「写真の色を思い通りに操れるのは楽しい!」という方は多いと思います。「でも、モニターの色を業界基準表示に調整するのが楽しい!」という方は…たぶんそれほど多くはないですよね(笑)。だから、「なんとなくわかっていながら、この話は見ないようにしてきた」という方もきっと多いのではないかと思います。
でも、大丈夫です!
そんな苦いお話を、当連載なりにチョコレートコーティングして(笑)、必要最小限ご提供したいと思います。この連載をここまでご覧いただいている方は、ある程度スキルがついてきているはずですので、「正しくないモニターのままでいるのは、もったいない!」レベルに確実に到達しております。今がこの課題に取り組むチャンスなのです!!
ただしこの分野は、やろうと思えばいくらでも深く追求できる分野です。本当にきちんと追求しようと思ったら、一回分の記事では到底足りません。
この連載は、あくまで色調補正の連載ですので、「最低限ここまでやっておけば、自分の色調整の結果がプロから見てもハズレじゃなくなる」レベルを目指して最短距離を行きます。あまりいろいろ考えなくて良いように、「当連載の推奨機材」もお伝えします。
「当連載の推奨機材」は、「推奨機材以外は良くない」という強い縛り「ではありません」。「あまりこういった分野に頭と時間を使いたくない方も、とりあえずこれを選べばプロから見てもOKです!」という「最短距離への道しるべ」とお考えいただけますと幸いです。
本文には、厳密にはちょっとだけ不正確な表現も含まれますが、アウトでない範囲で、理解のしやすい言い方を心がけております。それでも万一、読んでいて途中でわからなくなってしまった方は、全部すっ飛ばして(笑)、「おまけその1」をお読みください。救済処置として、理屈は全部抜きで「最低限の最低限やってほしいこと」を書いておきます。
以上が本記事における「チョコレートコーティング」です(笑)。
ポイントを押さえた環境を用意することで、あなたの調整した写真の色が、一定の説得力を持てるようになります。
なお、トップレタッチカンパニーや、大手製版プロダクション並みにシビアな環境を構築したい方は、大変恐れ入りますが、当記事とは別に専門の記事をお読みいただくことをお勧めいたします(shuffleにも、カラーマネージメントをより詳しく扱った連載がございます)。
では、いってみましょう! 今回は少しでもわかりやすくするため、Q&A形式で進行したいと思います。
本編の内容は、大きく3つの章に分かれます。
第2章「Photoshopの設定」について
第3章「デスクトップの壁紙」について
第1章「モニターキャリブレーション」について
まずは、第1章「モニターキャリブレーション」についてです。
Q1「モニターキャリブレーションって、何?」
A1 難しい定義はさておき、ざっくり以下のように理解することを推奨します。
「世の中のモニターは実は表示がバラバラ。基準を作って、みんなのモニターをそこに揃えましょう」
これを基本の考え方とします。
世の中には様々なメーカーのモニターが販売されております。各社とも売り場で自社のモニターが一番美しく見えるように競争をしています。それ自体は素晴らしいことなのですが…例えばこんなリスクはないでしょうか?
自分のモニターで色調補正をしているフォトグラファーが、こだわってこだわって写真を仕上げたとします。細部の違いにこだわるお客様だけど、これだけこだわったからきっと気に入ってくれるだろう! ところが、お客さんのモニターで見たら全然狙ったように見えない!せっかく売り場で一番キレイなモニターを買ったのに~!?
…これじゃ問題がありますよね。ですので、
「基準を作って、みんなのモニターを基準に揃えましょう」
これがキャリブレーションです。モニターをより美しくするのが目的ではないのが注意点です。「モニターの表示を正しく」するのが目的です。
では、次です。
Q2「モニターキャリブレーションって、何をやっているの?」
A2 こちらも厳密な知識はさておき、ざっくり以下のように理解することを推奨します。
まず、モニターキャリブレーションをするには、キャリブレーションソフトとキャリブレーションセンサーが必要です。
キャリブレーションソフトが、赤を出力する→思った通りの赤がモニターから出てるかな?→キャリブレーションセンサーで測定。
青を出力する→思った通りの青がモニターから出てるかな?→センサーで測定。
 狙った色がモニターで正確に出ているかを何色も計測する。
狙った色がモニターで正確に出ているかを何色も計測する。
…というプロセスを何色も何色も行って、誤差を記録します。
その記録を元に、
「赤を出したい時は誤差を加味してこんな出力をしてね。青を出したい時はこんな出力をしてね…(以下延々続く)」
というメモ帳(モニタープロファイルと呼びます)を作ります。
モニターさんにこのメモ帳(プロファイル)を渡して、「世の中の基準のモニターと同じに見えるように、このメモ帳に従って気をつけて表示してね」と指示する。
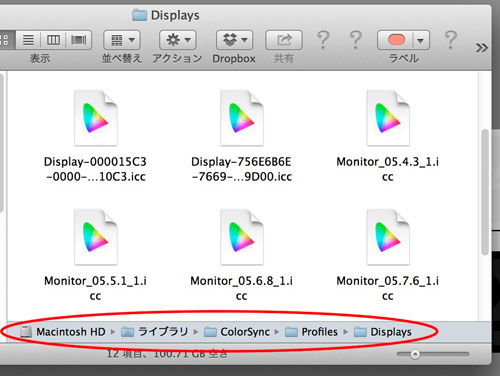
 「ライブラリ」内(Mac)の「.icc」というファイルにキャリブレーション情報が保存されている。
「ライブラリ」内(Mac)の「.icc」というファイルにキャリブレーション情報が保存されている。
モニターキャリブレーションは、具体的にはこんなことをやっているのです(実際にはビデオカードなどが関係してきますが、当連載では色調補正を行う上で意識する必要がない部分は省略して、根底のエッセンスをつかむことを主眼に置きます)。
ちなみに、「OSの調整機能などを使って目視でキャリブレーションをする方法はNG」とさせてください。
大変申し訳ないのですが当連載では、ここだけはどうしても優しい言葉をお掛けすることができません…。理由はシンプルです。「人間の目は優秀過ぎる自動補正機能がついており、周囲の環境や、直前に見ていたものの影響を相当受けてしまうので、色の絶対評価を行なうのは無理」だからです(一見合っているようにみえるモニターも、目視調整だとしたら信用するのは非常に危険です)。
Q3「キャリブレーションが何か、がわかった。やり方を教えて?」
A3 キャリブレーションセンサーを購入して、メーカー推奨の方法で行ないましょう!
…手抜きの回答か?と思った方がいらっしゃるかもしれません。違います(笑)。ここはご使用のOSや機器によって様々なパターンがあり、全て網羅することは難しいので、ご容赦いただけますと幸いです。メーカーサポートなどを活用していただければ、現在は各社のセンサーとも操作はそれほど難しくありません。その代わりに、当連載では、どの機器でキャリブレーションを行なっても通用する、基本的な考え方についてキッチリお話ししていきたいと思います。
Q4「ほかに、知っておくべきことはある?」
A4 はい。とっても大事な注意点が1つあります。少し残念なお知らせなのですが、モニターのメーカが違ったり、キャリブレーションセンサーやキャリブレーションソフトが違った場合、モニターの表示を完全に統一することはできません!(筆者の個人的手応えですが、違うメーカーのモニターを「完全に一致」させるのはかなり難しそうです…やらないよりはかなり近くはなるのですが…)
それじゃあ、キャリブレーションのそもそもの目的を達成できないではないか?と、お考えになるのは当然です。
そこで、現実的な解決方法をひとつご提案させていただきます。
当連載では、「プロの現場で多くの支持を集めるモニターとセンサーを使用することで、この問題を回避する」という作戦を推奨いたします。ぶっちゃけ、多数派に乗っかる訳です(笑)。
ですので当連載では、あえて推奨機種を限定します。
特定メーカーのみ推奨するのはやや心苦しいのですが、ここまで申し上げた当記事の立場(筆者の個人的主観による、プロの現場での多数派に乗っかる)をご理解いただけますと幸いです(この方法には、読んで頂いている方の心理的負担を減らせるというメリットもあると考えております)。
では、推奨機種を挙げていきます。
 モニターの公式スペック表に「IPS」モニターと明示してあれば安心だ。
モニターの公式スペック表に「IPS」モニターと明示してあれば安心だ。
◯モニター
EIZO社製の外付けモニターの中から「IPSパネル」を使用している機種を選ぶこと、が必須条件です。
以下が、それをふまえた当連載の推奨機種です。
アマチュアの方なら「Flex Scan EV2336W-Z」でもOK。
 「Flex Scan EV2326W-Z」(EIZO)
「Flex Scan EV2326W-Z」(EIZO)
比較的安価なのがメリットです。ただし、画面に「プロレベルでは問題になるかもしれない程度の色ムラ」がある場合があります(詳しくはおまけの2でご説明します)。
プロまたはプロを目指す方は「ColorEdge CS230」以上のIPSモニターを推奨。
 「ColorEdge CS230」(EIZO)
「ColorEdge CS230」(EIZO)
(IPSパネルが搭載されているかどうかは、わかりやすくアナウンスされていない場合も多いです。メーカーに直接問い合わせてでも必ず確認することをお勧めします。理由は「TNパネル」「VAパネル」搭載モニターは「モニターを見る角度によって色が不正確になるリスクがあるため危険」だから。というのが当連載の立場です。より高価なモニターの方がかえって視野角が狭い場合があるのですが、それは搭載されているパネルが原因である場合が多いです)
◯キャリブレーションセンサーとキャリブレーションソフト
 キャリブレーションセンサー「i1 Display Pro」(X-rite)
キャリブレーションセンサー「i1 Display Pro」(X-rite)
センサーは、X-rite社製の「i1 Display Pro」推奨(注:プリンターの色合わせなど、よりこだわる方は同社のもっと上位のセンサーが必須)。
 キャリブレーションソフト「ColorNavigator」(EIZO)と「i1Profiler」(X-rite)のアイコン
キャリブレーションソフト「ColorNavigator」(EIZO)と「i1Profiler」(X-rite)のアイコン
ソフトは「Color Navigator」推奨(モニターが対応していない場合「i1profiler」もOK)。
◯キャリブレーションポリシー
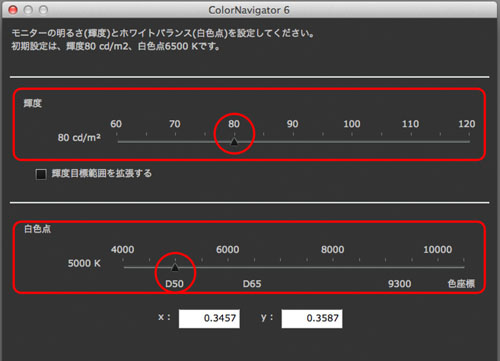
キャリブレーションを実際行なう時に、ソフトウェアから輝度や白色点の目標数値を聞かれたら、以下のように設定することを当連載では推奨します。
商業印刷用画像を作成する方→ 白色点:5000K(D50) 輝度:80cd ガンマ:2.2
その他の方→ 白色点:6500K(D65) 輝度:100cd推奨(120cd可) ガンマ:2.2

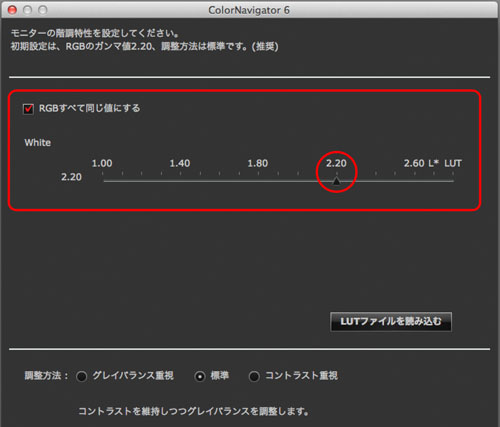
 「ColorNavigator6」での設定画面
「ColorNavigator6」での設定画面

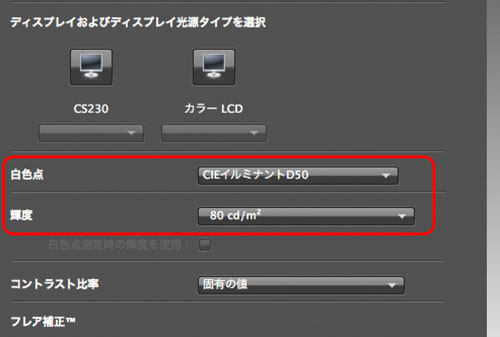
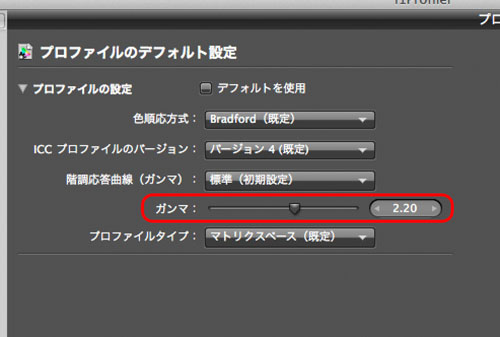
 「i1Profiler」での設定画面(ガンマを指定するには、一番最初の画面で「ユーザーモード:」で「詳細」を選択する必要がある)
「i1Profiler」での設定画面(ガンマを指定するには、一番最初の画面で「ユーザーモード:」で「詳細」を選択する必要がある)
重ねて申し上げますが、全ては「難しい専門理論を時間をかけて学ぶ道を回避し、最短距離で最大効果を出すため」の推奨機材・推奨設定です。推奨以外は即問題がある、という意味ではありません。
読んでくださっている全ての方に推奨するとなると、資金の問題があると思います。今回の記事で、購入の必要があるのはモニターとキャリブレーションセンサーです。最低限の機材でも実売価格で約6万円程度(2014年2月現在)はかかると思います。決して小さな出費とは言えないのですが、この環境で色調整したデータは、一定基準をクリアしたものとなりますので、説得力が全く違ってきます。この先色調補正の習得を目指す方は、是非ご検討いただけたら幸いです。
どうしても多額の出費が難しい…という方は、今お使いのモニターに、(メーカーは問わないので)最も出費のかからない方法でキャリブレーションセンサーを入手して、1回だけでもキャリブレーションを行なうことをお勧めします。当連載の推奨レベルからは外れますが、やらないよりは全然良い結果が得られるはずです。その場合は、当記事の「第3章」のデスクトップ壁紙の設定を行ない、「グレーチャート」が記事の記述と近い状態で見えているか確認すると良いと思います。
「モニターキャリブレーション」については以上です。お疲れ様です!
いかにチョコレートコーティングしてあっても、それなりに苦いお話だったかもしれません。でも、この章でお伝えしたかったのは、たった1つ。
「最低限でも良いので機材を用意して、モニターキャリブレーションをとりましょう」ということだけです。あとの部分は、なぜそれが必要なのかをお話ししました。
あなたの仕上げた写真が、プロカメラマンから見てもアウトでないものにするために必要な環境づくりまで、あと少しです。もう少しだけ、お付き合いください! ここから先は、出費が必要な話はありませんので、どなたでも行なうことができます。
第2章「Photoshopの設定」について
次に、第2章「Photoshopの設定」についてです。この章では最初に理屈をお話しして、最後にまとめを書きます。途中でわかりにくくなった方や、結論があれば良い方は飛ばして「Q9-A9」からお読みください。
Q5 「画像を正しい色で見るために、Photoshopの設定で気をつけることはあるの?」

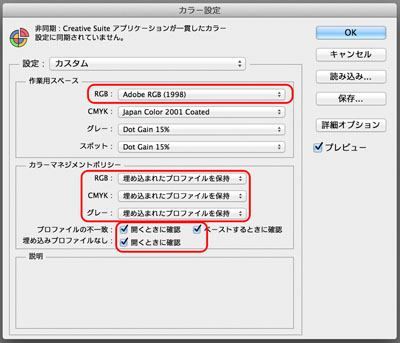
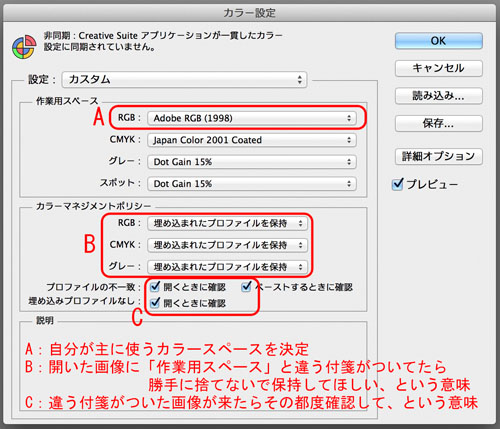
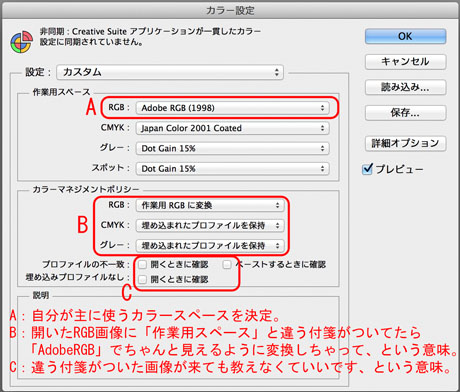
A5 あります。Photoshopの「編集」→「カラー設定」を、図のような設定にすることを推奨します。

「作業用スペース」は、「Adobe RGB」か「sRGB」でしたら、どちらでも大丈夫ですが、撮影するカメラの色空間設定も、ここの設定と合わせておくことをお勧めします(どちらが良いかの話を始めると長くなるので省略しますが、当連載では『どちらかと言えば「Adobe RGB」推奨』の立場をとります)。
Q6 「この設定にすることで、どんな効果が期待できますか?」
A6 他の人から受け取った画像をPhotoshopで開いた時、送信者が「Adobe RGB」以外の「表示モード」で画像を見ていた場合に教えてくれます。また、自分が新規で作った画像に「Adobe RGBのモードで表示してね」という「デジタル付箋(ふせん)」を貼り付けて他の人に渡せるので、受け取った人に『同じ「表示モード」で見てね』とアピールできます。
 デジタル付箋を使って、画像送信者は自分の使っていた「表示モード」を知らせてあげる必要がある。
デジタル付箋を使って、画像送信者は自分の使っていた「表示モード」を知らせてあげる必要がある。
Q7「そもそも表示モードって、何?」
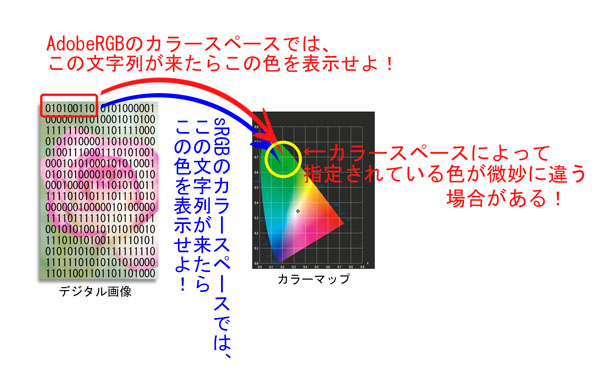
A7 画像ファイルそのものは、デジタルデータですので、数字の0と1の羅列です。それを表示する時に「この数字の羅列を色にすると、カラーマッピング上のこの色ね」というルールを当てはめてあげて、初めて画像として表示できます。
そのルールを、わかりやすく「表示モード」と言っていましたが、正確には「カラースペース」と覚えましょう。
 カラースペースが違うと、全く同じ画像データも微妙に違う色として解釈されます(この図はイメージです。実際に「010100110」という文字列で緑が表示される、という意味ではありません)。
カラースペースが違うと、全く同じ画像データも微妙に違う色として解釈されます(この図はイメージです。実際に「010100110」という文字列で緑が表示される、という意味ではありません)。
この「カラースペース(表示モード)」は、Microsoft君が作ったりAdobeさんが作ったりして世の中にいくつも存在しています。ですので画像の送信者と、画像の受信者が違うカラースペースを使っていると、同じ画像でも微妙に違って表示されてしまうのです。
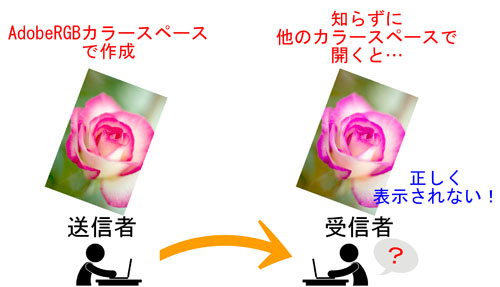
 異なるカラースペースで画像を開くと色が変わってしまう!(図は一例で、実際の変化とは異なります)
異なるカラースペースで画像を開くと色が変わってしまう!(図は一例で、実際の変化とは異なります)
(ややこしいですね…メチャクチャ変わってしまうことはあまりないのですが、鮮やかでディープな南国の海の青緑がくすんでしまう、ぐらいの変化はありえます)
ですので、まずは自分のPhotoshopは基本どのカラースペースを標準とするのかを決めましょう(下図の「A」で設定)。
こうすることで自分が作った新規画像には「僕はAdobe RGBというカラースペースでこの画像を作ったよ」という「デジタル付箋(ドキュメントのプロファイル)」がつきます。もし、「Adobe RGB」以外を指定する「デジタル付箋(ドキュメントのプロファイル)」がついた画像を人からもらったら、Photoshopが勝手に付箋を捨てたり、変えたりしないようにしましょう(下図の「B」で設定)。
そしてその場合、その都度どうするか人間が選べるようにしておきましょう(下図の「C」で設定)。当連載の推奨設定を行なうことで、こういったことが行なわれて、他の方が作成した「デジタル付箋(ドキュメントのプロファイル)」を、慎重に扱うことができるようになります。
 他の人から受け取った画像にプロファイル(デジタル付箋)がついていた場合、慎重に扱う必要がある。
他の人から受け取った画像にプロファイル(デジタル付箋)がついていた場合、慎重に扱う必要がある。
Q8 「実際、自分のカラースペースと違うプロファイル(付箋)がついた画像が来たらどうするの?」
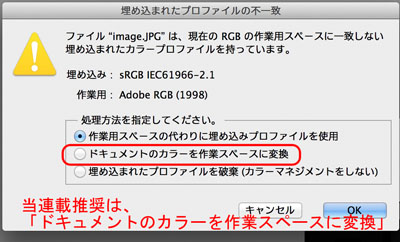
A8 先ほどの設定を完了させた状態で、自分の「作業用スペース」と違うプロファイルのついた画像をPhotoshopで開こうとすると、下図のようなウインドウが出ると思います。

この場合、「作業用スペースの代わりに埋め込みプロファイルを使用」もしくは「ドキュメントのカラーを作業スペースに変換」を推奨。どちらか選べと言われたら、「ドキュメントのカラーを作業スペースに変換」を、より強く推奨することとします。
それぞれのメリットとデメリットをお話します。
「作業用スペースの代わりに埋め込みプロファイルを使用」
→相手が指定してきた「カラースペース」をそのまま守って画像を表示する方法です。
メリット:受け取った画像を少しも劣化させないで済む。
デメリット:この画像を更に他人に渡す場合、いつものプロファイルと違うものになってしまうなど、自分のワークフローが多少混乱しやすい。
「ドキュメントのカラーを作業スペースに変換」
→相手が指定してきた「カラースペース」でどう見えるかを尊重しつつ、再計算して自分のいつもの「カラースペース」に適した画像に作り替えてから開く方法です。
メリット:この画像を更に他人に渡す場合など、いつもと同じプロファイルがついているので混乱を起こしにくい。
デメリット:見た目が「なるべく」変わらないように再計算が行なわれるので画像劣化のリスクがちょっとだけある(もし、この画像が「Adobe RGB」スペースで作られてたとしたらこんなデータだったはず…という再計算を行なっているからです)。
もう一度言います。当連載では「ドキュメントのカラーを作業スペースに変換」を上位推奨とさせていただきます。
(「作業用スペースの代わりに埋め込みプロファイルを使用」を選ぶと、合成作業を行なう際に判断がややこしくなるためです。実は、十分理解ができている上級者の方は「作業用スペースの代わりに埋め込みプロファイルを使用」を選択する方が好ましいと思います。ただし、運用は少々難しくなります)
Q9「何か難しいなあ…こういうのに手間かけたくないんだけど…自分は『わずかに劣化』とかそれほど気にならないので、もっと簡単にしてほしいなあ…?」
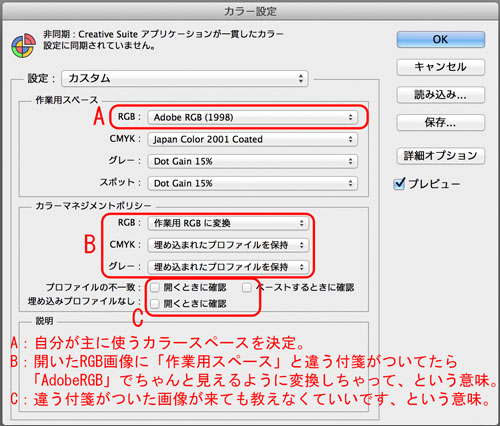
A9 そういった方は、次善の策ですが、Photoshopの「編集」→「カラー設定」を、以下のような設定にしてもOKです。

こうすると、いったんあなたが開いたRGB画像には全て「Adobe RGB」のプロファイルがつきます。人から受け取った画像も、開く時に全て「Adobe RGB」に変換しておいてくれます。
これで大幅に画像が壊れることはまずないので、プロではない方、第2章のお話を理解するのを負担に感じた方は、この設定でも大丈夫、とします(注:sRGB固定するとAdobe RGBの色域を狭めるリスクがあるのでAdobe RGB固定がベターと判断しました)。この場合、先ほどのような警告が出ないので、普段はカラープロファイルについて意識する必要がないのがメリットですが、反面、画像の送信者(作成者)の方が自分と違うカラースペースを使用していても気付くことは難しくなります。
「Photoshopの設定」については以上です。お疲れ様です!
やむを得ず、難しいお話が続いてしまっており恐縮です。これまでは、第1章で「モニターキャリブレーション」を行ない、第2章で「Photoshopのカラー設定」を行ないました。これだけでも、ひとまず画像は正しく「表示」されます!
あとほんの少しです。第3章は、デスクトップの表示はこれにしたほうが良い! というお話をします。デスクトップの壁紙を整えることで「モニターが正しく表示されているか確認しやすく」なります。そして「壁紙の影響で画像の色が不正確に見えるリスク」が減ります。
第3章「デスクトップの壁紙」について
本編最後の章です。本当に最低限で良い方は、第3章には取り組まなくても…一応OKです(本当はやってほしいですけれど(笑))。
当連載の推奨環境を何とか達成したい!という方は、デスクトップの壁紙の変更が必要、というお話です。それでは、いってみましょう!(この章はQ&Aスタイルでなく、普通にお話させていただきます)
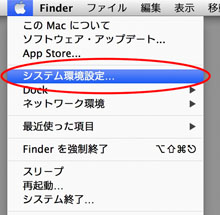
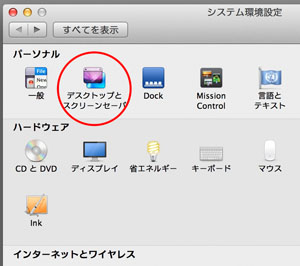
Macの方は「こちらのチャート」をダウンロードして「ピクチャ」フォルダなどに保存した後で、「システム環境設定」→「デスクトップとスクリーンセーバー」→「デスクトップ」→「フォルダ」→「ピクチャ」から先ほどのチャートを選択。
 「システム環境設定」の場所
「システム環境設定」の場所
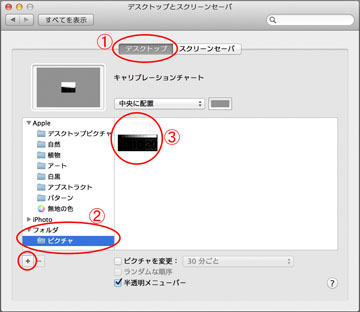
 「デスクトップとスクリーンセーバー」はここにある
「デスクトップとスクリーンセーバー」はここにある
 「デスクトップ」→「ピクチャ(チャートを保存した場所)」→画像をクリックする
「デスクトップ」→「ピクチャ(チャートを保存した場所)」→画像をクリックする
(チャートを入れたフォルダが見えない場合は「+」ボタンをクリックして選択してください)
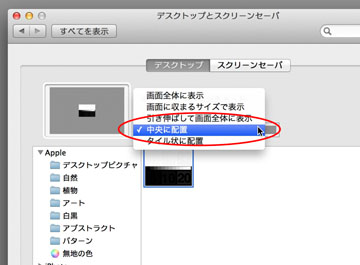
 「中央に配置」を選択する。
「中央に配置」を選択する。
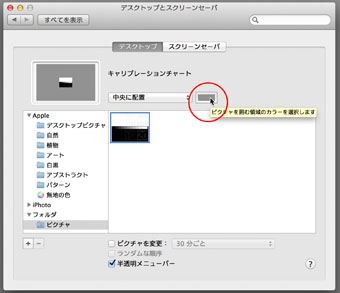
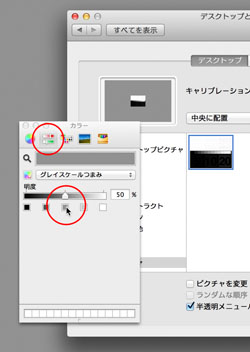
「中央に配置」してからチャートの周囲を「50%」のグレーに設定して完了です!
 このマスをクリックして、グレーチャートの周囲の色を決定する。
このマスをクリックして、グレーチャートの周囲の色を決定する。
 左から2番めのタブを選択し、中央の「50%」グレーのマスをクリック。
左から2番めのタブを選択し、中央の「50%」グレーのマスをクリック。
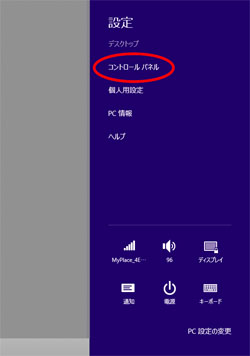
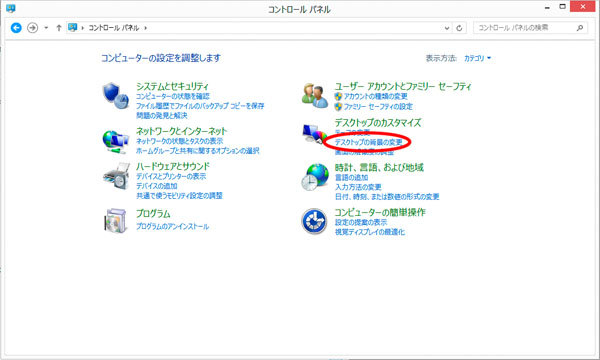
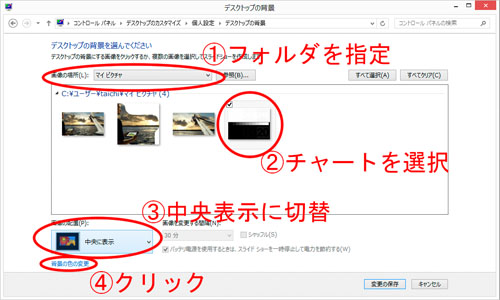
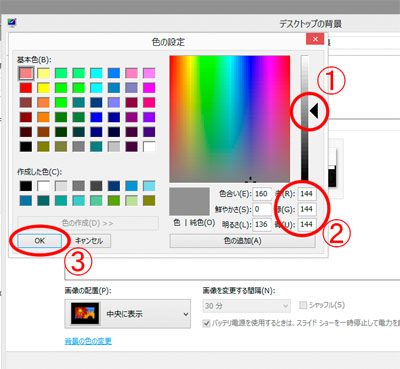
Windowsの方は同じく「こちらのチャート」をダウンロードして「マイピクチャ」などに保存した後で、「コントロールパネル」→「デスクトップの背景の変更」→先ほどのチャートを選択したら→「画像の配置:中央に表示」→「背景色の変更」→スライダーを動かしてRGB各色とも「144」に合わせて「OK」をクリックしたら完了です!

 Windows8のコントロールパネルはここにある。
Windows8のコントロールパネルはここにある。
 デスクトップの背景の変更
デスクトップの背景の変更
 「画像の配置:中央に表示」→「背景の色の変更」がポイントだ。
「画像の配置:中央に表示」→「背景の色の変更」がポイントだ。
 RGB各色のスライダーを「144」に合わせて「OK」をクリック。
RGB各色のスライダーを「144」に合わせて「OK」をクリック。
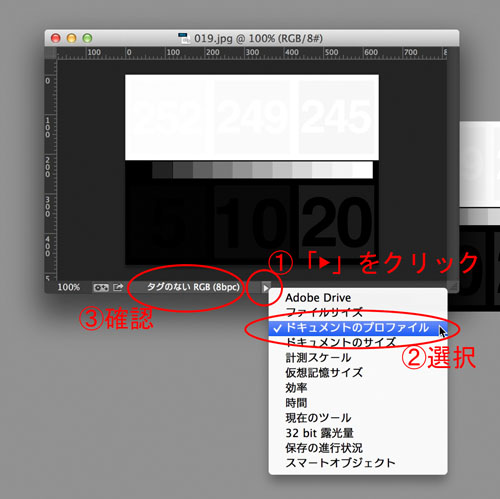
なお、このチャートは技術的な問題上、必ず「プロファイルなし」の状態でデスクトップに使用してください。Photoshopで開いて、図の部分をクリックすると画像にプロファイル(デジタル付箋)がついているかどうかがわかります。
 開いた画像のプロファイルは、ここで確認できる。
開いた画像のプロファイルは、ここで確認できる。
第2章の「カラー設定」の「カラーマネージメントポリシー」で「作業用RGBに変換」を選んだ方は、一度でもPhotoshopで開くと自動で「Adobe RGB」のタグがついてしまうので、ダウンロード後Photoshopで開かないよう気をつけて、そのまま壁紙として設定してください。
(ちなみにWindowsの背景色が、RGB255階調の約中央である「127」でなく「144」である理由は、Macの「50%」グレーと揃えるためで、絶対ではありません。「144」にしておくことで、MacとWindowsが混在していても作業環境を統一できるメリットがあるので、当連載では「144」推奨の立場をとらせていただけましたら幸いです)
はい! これで設定は完了です。
このチャートを壁紙に設定する理由
では、この壁紙設定を行なう意味について、お話してまいります。
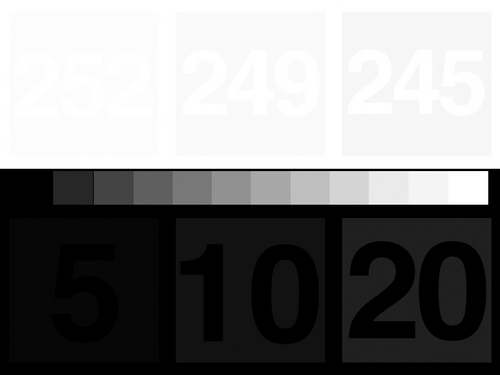
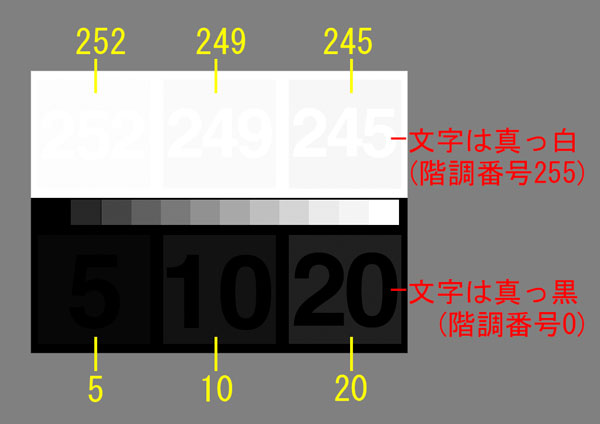
まず、「こちらのチャート」を表示しておく理由です。このチャートは昔電塾さんがホームページ上で配布していたものを、私が長年愛用し続けているものです。このチャートは素晴らしく良くできていて、各部分が、図の階調番号で描かれております(階調番号については、連載第3回「『レベル補正』を使ったプロフェッショナルな色調補正」の中程にある「デジタル画像の仕組み」をご覧いただけますと幸いです)。

ですので、デスクトップに配置されたこのチャートを観察することで、
- 「252」の数字が読めるかどうかで「階調番号252と255の差が自分のモニターではどの程度識別できるか」がわかります。
- 「249」の数字が読めるかどうかで「階調番号249と255の差が自分のモニターではどの程度識別できるか」がわかります。
- 「245」の数字が読めるかどうかで「階調番号245と255の差が自分のモニターではどの程度識別できるか」がわかります。
- 「20」の数字が読めるかどうかで「階調番号20と0の差が自分のモニターではどの程度識別できるか」がわかります。
- 「10」の数字が読めるかどうかで「階調番号10と0の差が自分のモニターではどの程度識別できるか」がわかります。
- 「5」の数字が読めるかどうかで「階調番号5と0の差が自分のモニターではどの程度識別できるか」がわかります。
つまり、モニターの階調表現性能が、いつでも分かる状態にしておける訳です。
例えばキャリブレーションを行なう前のモニターにこのチャートを表示してみたら、「252」と「249」の数字が読めずに真っ白。「10」と「5」の数字も読めずに真っ黒だったとします。それにより、「キャリブレーションをかける前のこのモニターの表示だと、249~255の差と、0~10の差は表示できないんだな…」ということがわかる訳です。
その後、キャリブレーションをかけたら、ほとんどのコマで数字が完全に読めるようになり、「252」と「5」は辛うじて数字が見えるようになったとすると、「全階調認識できるようになったぞ! でも252と255の差と、5と0の差は本当に僅かなものなんだな…」などと、モニターの現在の表示状況がわかるようになります。
パソコンやモニターは人間の作った機会である以上、何かのきっかけでモニター表示の調子が狂うことももちろんあります。そういったとき、このチャートを表示しておくと、調子の狂ったモニターで大切な画像を仕上げてしまうリスクをグッと減らすことができますので、非常にお勧めです。
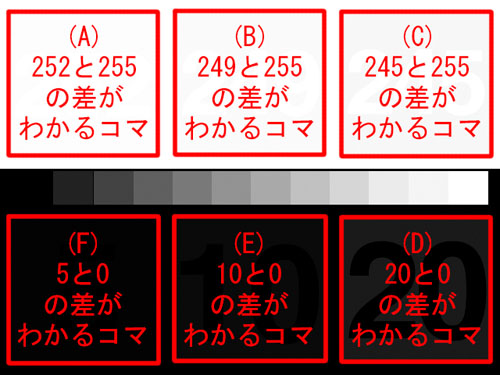
ちなみに、私の経験上では正しいキャリブレーションが行われた場合「A(252と255)はギリギリ認識できるレベル」「B~Eは完全に認識できる」「F(5と0)はギリギリ認識できる場合とあえて潰してある場合がある」といった表示になるかな、という印象です。

(F)のコマの、5と0に関しては、「印刷にかけた場合5と0の差はほとんど出ないので、モニターで見えるようにすると逆にトラブルのもとになる」という考え方もどうやらあるようで、正しくキャリブレーションが行なわれていても、諸条件によってここが見える場合と見えない場合が混在している印象です(こういう微妙なところが機器やソフトによって完全に一致しないのも、キャリブレーションをしていて難しい点なのですが…)。
電塾さんのグレーチャートについての解説は以上です!
壁紙の背景色を設定する理由
次に、背景を「50%グレー」にした理由についてお話します。
人間の目は、非常に優秀な露出の自動補正機能がついています。急に暗い所に行くと、最初は真っ暗で何も見えないですが、次第に目の瞳孔が開いてきて少しずつ周りの様子が見えるようになってくる経験をしたことが、きっとあると思います。
逆に明るい所に行くと、最初は眩しくて何も見えませんが、次第に目の瞳孔が絞られてきて、少しずつ普通に見えるようになってきます。人間の目は、周りの状況にあわせて露出調整をしているのです。
これは日常生活ではなくてはならない、大変便利な機能なのですが、画像の明るさを客観的に判定しようとする場合、都合が悪くなってきます。
同じ画像を開いた場合でも、壁紙が真っ黒な場合は瞳孔が開いて明るい画像に見えてしまい、壁紙が真っ白だと瞳孔が絞られて暗めの画像に見えてしまうのです。
 全く同じ2枚の写真だが、暗い壁紙に囲まれた右の写真のほうが明るく見える例
全く同じ2枚の写真だが、暗い壁紙に囲まれた右の写真のほうが明るく見える例
ですので、突き詰めればWindowsの方はPhotoshopの「編集」→「環境設定」→「インターフェイス」から「アピアランス」の背景色を一番右の明るいグレーに、Macの方はPhotoshopの「ウインドウ」→「アプリケーションフレーム」をオフにしておくのがベターだと、実は私個人的には考えております(後は、状況に応じて「白マットで額装することがわかっている」などといった場合は壁紙を明るくして、実際使用する環境に近い状態で最終イメージを詰めていく、という考え方は当然アリだと思います)。
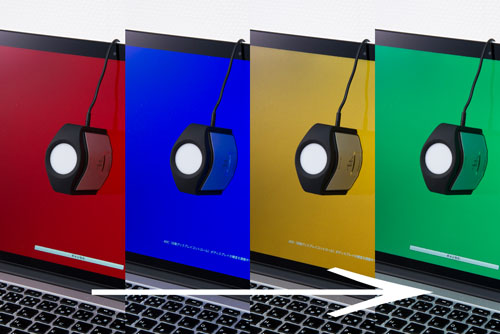
そして壁紙の色についてお話しますと、色のついた壁紙も色調補正にとっては好ましいものではありません。
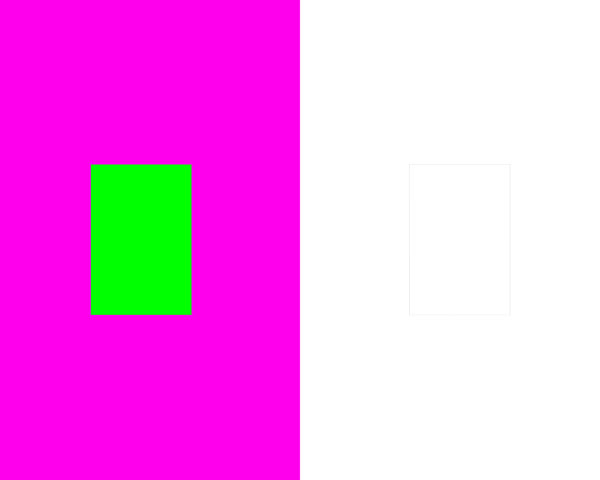
長時間強い色を見続けてから、瞬時に色のない部分に目を移すと、色のない部分に色がついているように見えることがあります。
 左の緑の部分を15秒見続けてから、素早く右の四角に目を移すと、ピンクの残像が残ります。
左の緑の部分を15秒見続けてから、素早く右の四角に目を移すと、ピンクの残像が残ります。
これはざっくり言いますと、人間の目が極端な色を長時間キャッチすると、その反対色のフィルターを目にかけてバランスを取ろうとする働きによるものです。これは「補色残像」と呼ばれている現象で、極端な色の壁紙が色調補正に影響してしまう原因となるので、極端な色のついた背景はお勧めできない、ということになるのです。
お疲れ様でした! 今回の本編は以上です。
ここ何回か、比較的気楽な内容の記事が続いてまいりましたが、今回は久しぶりに本格派の、難しい話をさせていただきました。
色調整を行なった画像を人に渡したり、公の場で発表したりする際に、キャリブレーションのとれていないモニターで調整したものですと、「色がおかしい」と言われた際に自信をもって結果を保証することができません。
ここまで連載をお読みいただいた方には、是非とも!この機会に「キャリブレーションを行ない」、「Photoshopのカラー設定を整え」、「壁紙も適切なものにする」ことで、説得力のある色調補正を行なえる環境をご用意頂けたら嬉しいです!
PC環境を整えるためのさらなるヒント
さて、恒例のおまけのコーナーです。今回のおまけは2つです。
おまけ1つめは、今回のお話が難しかった方に向けて、「これだけ行なえば当連載の推奨環境を"最低限"達成です!」という内容をお送りします。理屈とか、理由などは本編に書いてありますので、ここには結論として、やることだけを列挙しました。
(このおまけ1は、本当に最低限ですので、フォトグラファーなど、画像のプロの方、プロを目指す方にはできればもうちょっと良い環境を目指していただけたら嬉しい、というのが本音ではあります。特に雑誌や広告など紙媒体のクライアント様との取引がある方は、この「おまけ1」だけでは不十分な場合がありますので注意が必要です)
◯購入するもの
- EIZO「Flex Scan EV2336W-Z」(モニター)
- X-rite「i1 Display Pro」(キャリブレーションセンサー)
 EIZO「Flex Scan EV2336W-Z」
EIZO「Flex Scan EV2336W-Z」
 X-rite「i1 Display Pro」
X-rite「i1 Display Pro」
◯行なうこと
- X-rite「i1profiler」(キャリブレーションソフト)のインストール
- 「i1 Display Pro」と「i1profiler」を使用して「Flex Scan EV2336W-Z」のキャリブレーション
- キャリブレーションはユーザーモードを「簡易」にして、「白色点:6500K(D65)輝度:100cd」を目標値として選択(後はすべてデフォルトで)
- Photoshopのカラー設定を図のように行なう

 Photoshopのカラー設定
Photoshopのカラー設定
以上です。
疑問点のある方は、本編をお読みいただくか、メーカーのサポートをご活用いただければ、最短距離で推奨環境が最低限達成できると思います!
おまけ2つめは、本編をお読みいただいた方が、もっと信頼性の高い環境を構築したいと希望された場合のヒントです。
何度か申し上げている通り、この分野はきちんと取り組もうと思えば本当に奥が深く、今回の記事で全てを網羅することは残念ながら不可能、なのですが、この先もっと極めてみたいと思った方は、どんなことに取り組んでいく道が待っているのか、ヒントのようなものをお話できればと思います。
(ヒント1)高いモニターにはそれなりに理由がある。
今回デスクトップの壁紙を単色グレーにしました。その状態で画面をよーく見てみると…実は、液晶モニターの画面にはほんのちょっと色ムラがあります。(よ~く見ると、やや黄色っぽいグレーの部分と、やや青赤っぽいグレーの部分があります。)
グレーの単色背景をムラなく表示させるというのは、実はモニターにとってはハードな仕事なので、この時のムラは普通に写真を表示する上ではほとんど問題にならないのですが、色にシビアなクライアント様と取引のあるフォトグラファーであるならば、安価なモニターを使用するのは危険です。その場合、一定以上のレベルのモニターが必須となります。IPSパネルで、かつ高いモニターになると、このムラが非常に少なくなります。モニターの価格差には他にもAdobe RGBの広い色域を表示できるかどうか、という問題も関わってきます。
(ヒント2)いくらモニターが正しい表示をしていても、自分の目が錯覚を起こさないために気をつけるべきことがある
本編でもお話した通り、人間の目は周囲の環境に非常に影響されやすいため、「正しい表示ををしているモニター」を「目の自動補正機能で間違えて解釈してしまわない」ように気を使う必要があります。そのために、部屋の環境も整えてあげる必要が出てきます。
蛍光灯を「高演色AAAタイプ」に交換したり、モニターフードでモニターに差し込む直接光をカットしたり、外光が部屋に入らないようにしたり、壁の色をニュートラルグレーにしたり、プリントを見る台の台上の明るさを基準に揃えたり…と、挙げていけばきりがないほどいっぱいあります。
(ヒント3)プリントプロファイルの作成について
プリンターも、購入時のままですと、メーカーごとの差、個体差、インクのロットによる差、などが存在します。
モニターの表示ときちんと合ったプリントを制作するためには、プリントプロファイルを作成して色を合わせる必要があります。この場合、より上位のキャリブレーションセンサーを購入する必要があります。
(ヒント4)Photoshopの設定について
Photoshopについても、もっと勉強するべきことはあります。詳しくなりたい方は、最低でも「編集」メニューの「プロファイルの指定」と「プロファイルの変換」の違いは理解しておいたほうがよいでしょう。
(ヒント5)印刷機とCMYKについて
商業印刷原稿を説得力を持って作れるようになるためには、印刷機やCMYKに関する知識もある程度必要になってきます。いざ勉強を始めると、この話は少々ハードルが高いと感じられるかもしれません。なぜなら一般の方にとって、なかなか印刷本機に直接触れる機会がないからです。
しかし、印刷したら思った色と違うという理由でデータが戻ってくる可能性は、プロとして仕事をしている以上絶対ないとは言えません。(最近はそういうトラブルも以前ほどは聞かないと思いますが…)その際に、自分の判断でどこに問題があるかある程度わかることは、仕事をする上での強みとなります。
ここに挙げた要素は、プロのフォトグラファーといえど、全て完璧に行なっている人は少数派だと思います。ましてや一般の方は、おまけの2まで全て完璧にこなす必要は全くありません。現状世の中の一般の方は、モニターキャリブレーションですら導入している人は少数派だと思います。
では、どこまでやればいいのか?
今回の記事は、その1つの基準としてお考え頂けましたら幸いです。今回の本編の内容を全て実行して頂けた場合、「一般の方としては十分」「プロフォトグラファーの方としては最低限レベル」の環境構築が達成されます(プロの方は、今回の本編+プリントプロファイルの作成、モニターフード、外光の入らない作業部屋、高演色蛍光灯あたりまで達成すると、より好ましいでしょう)。
お疲れ様でした。今回はここまでです。いかがでしたか?
連載第10回まで終了しました。ここまでの知識を使うことで、
「正しく色の評価ができるモニターで」「Photoshopを使って」「デジタル写真全体の色調を」「かなり思い通りに調整する」ことができるようになります。
では、当連載のゴールである「デジタル画像の色調を完全にコントロールできるようになれる」ために次に必要な技術は何か?
ズバリ!「選択範囲」を自在に作れるようになることです。
今はまだ、「デジタル写真全体の色調」しか思い通りに調整できないかもしれませんが、Photoshopに「画像のこの部分だけに調整を行なってください」という指定(=選択範囲の作成)を上手に行なうことができれば、「デジタル画像の色調を完全にコントロールできるようになれる」境地にまた一歩近づきます!
ちなみに、この先のゴールまでのロードマップとしましては、「全体の色調整ができる(済)」→「選択範囲が作れる(次)」→「画像を壊さずに大胆な色変換ができる(これから)」→「画像のどの部分でも、自由に選択して色を完全に変えられる(これから)」といった道を進んでいきます。
選択範囲も、本当に極めようと思えばある程度長い修練と経験が必要です。色調補正が主題の当連載では、3回程度の記事を通して「なるべく最短距離」で「どんな状況でも対処できる選択範囲作成力」を「効率的に獲得する」ことを主眼に、なるべくわかりやすくお話させていただきたいと思っております!
どうぞ、お楽しみに!!
Photoshop体験版のダウンロード
記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
Adobe Photoshop 無償体験版のダウンロードはこちら