2014年11月28日
これまで4回にわたって詳しく取り上げてきた「選択範囲の作成」の方法。今回最後にお伝えするのは、効率と素早さにメリットのある3つの方法だ。様々な選択の仕方を身につければ、目的によった最適な手段が選択できるようになるはずだ。
連載第15回目の今回は、選択範囲作成に関するお話の最終回です。「クイックマスク」「クイック選択ツール」「焦点領域」を使った選択範囲の作成方法についてお話させていただきたいと思います。
まずお伝えしたいのは、今までお話してきた「色域指定」「パス」「画像マスク」という3つの方法を読破してくださった方であれば、「画像のどんな部分でもキッチリ選択することが可能なスキル」が、すでに十分身についています! ということです。
もしかしたら、実践での経験不足から、そんな実力がついた実感がいまひとつない方も、いらっしゃるかもしれません。
でも、大丈夫です!
ここまでお読みいただいている方でしたら、人物の髪の毛でも洋服でも、写真に写った芝生の緑でも、ビルの壁でも夕暮れの空でも、モデルの瞳でも家電製品のボタンでも、全ての色を自由に変えられるだけの「コアスキル」は、すでに身についております。後は、当連載のこの後の記事で、経験を積んでいけばいくほど、自信を持って色を操れるようになっていく道が待っております。
しかしながら、先に進む前に、「選択範囲を作る方法を増やすためのお話」に、もう一回だけお付き合いいただけましたらと思っております。
なぜ、もう一回選択範囲の作り方についてお話させていただくのか?
例えば、被写体の影っぽい部分を明るくするために、ざっくりとした選択範囲のほうが都合が良い場合。そして例えば、写真が小さくしか使われないことがわかっていて、時間をかけて正確な選択範囲を作る必要性に乏しい場合。こういった場合に、毎回パスを切ったりしているのは、少々遠回りですよね。
そんな時、「わざとあいまいな選択範囲を作る」もしくは「自動ツールの力を借りて、効率的に選択範囲を作る」方法を知っていると、作業効率が格段にアップします!
「すでにあらゆる箇所を厳密に選択できるスキルは持っている」うえで、「必要に応じてざっくりとした選択範囲も使っていきましょう!」そして「Photoshopの自動処理パワーを使える時はガンガン使っていきましょう!!」というのがこの回なのです。
選択範囲の作成方法についてお話するラストの回として、そんなお話しをさせていただきたいと思います。題して
『選択範囲をもっと気楽に!「クイックマスク」「クイック選択ツール」「焦点領域」』
それでは、いってみましょう!
「クイックマスク」で素早く手軽にマスキング
まずは「クイックマスク」についてお話させていただきたいと思います。「クイックマスク」とは、写真の一部分に「素早く」「マスキング 」を行なう操作です。現実世界で、ペンキで色を塗る時、着色したくない部分をテープやビニールなどで覆って保護することを「マスキング」といいますよね? それを、デジタルレタッチ上で「素早く」行なう機能、といったイメージでOKだと思います。
それでは、調整したい画像を開いてみましょう(調整用の画像は、下の方にダウンロードコーナーがありますので、是非参考にしてみて下さい)。
 調整する画像
調整する画像
「クイックマスク」を使って、この写真のサラダの部分の明るさをアップすることを目標に、まずは調整していきたいと思います。

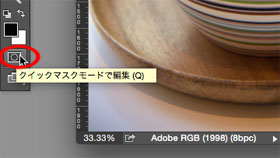
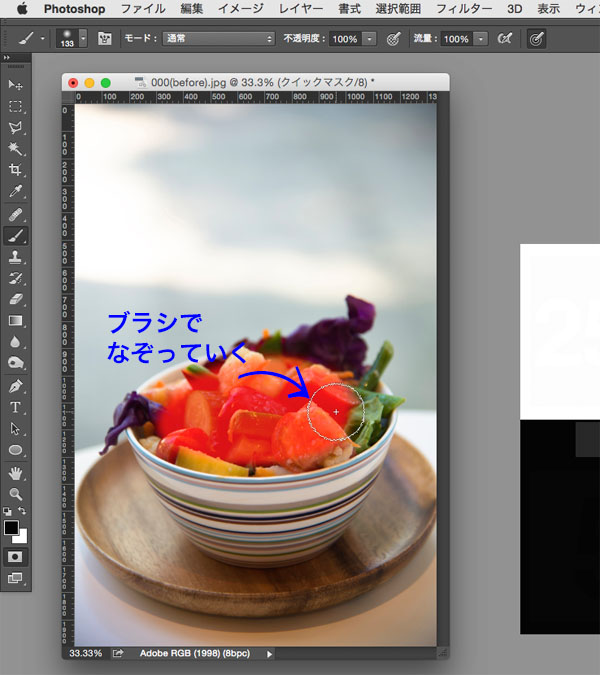
画面左の「ツールボックス」で下から2番目の「クイックマスクモードで編集」ボタンをクリックします(クリックしても、画面には特に変化がないかもしれません。でも、この状態でブラシで黒を塗ると、その部分が赤く「マスキング」される「クイックマスクモード」に変化しております)。
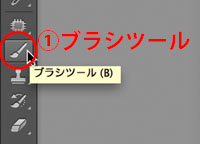
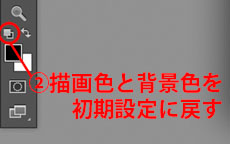
そこで続けて「ブラシツール」を選択し、「描画色と背景色を初期設定に戻す」をクリック(ショートカットで「Q」「B」「D」と連続することで素早くこの状態に到達できます)。


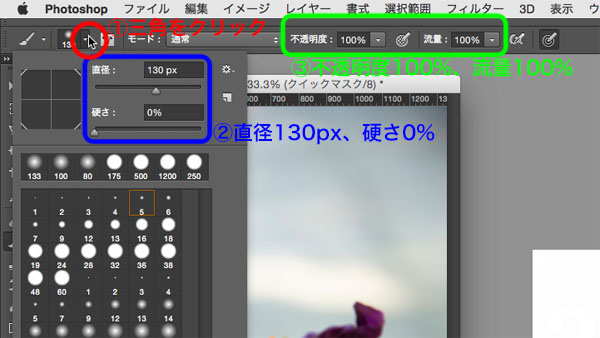
画面上部の「ブラシツールオプション」から「直径130px」「硬さ0%」「不透明度100%」「流量100%」に設定し、今回は画像の中のサラダの部分を、マウスを左クリックしながらなぞっていきましょう。


(この段階で、ブラシの「硬さ」などを細かく調整して厳密なマスキングを作ってもよいのですが、後ほど微調整したほうが効率的ですので、今の段階ではざっくりでOKです。)

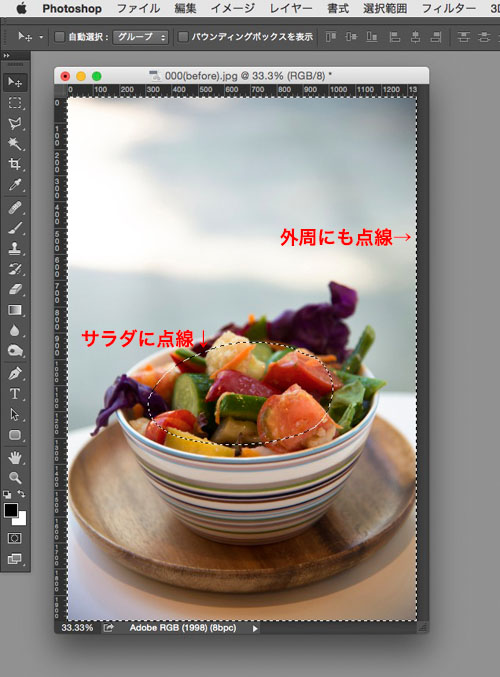
ざっくり、狙った部分が赤く塗られた時点で、もう一度先ほどのボタンを見てみましょう。すると名前が変わって「画像描画モードで編集」となっていると思いますので、このボタンをクリックしましょう(もう一度「Q」を押してもOKです)。
「クイックマスクモード」で作った赤い「マスキング」が、「選択範囲」に変化したと思います。 選択範囲をよく見ると、点線の点滅が、サラダの周りと画像の外周の2ヵ所にあるのではないかと思います。これは、サラダ以外の部分が選択された状態(=サラダの部分だけマスキングで保護された状態)を意味しております。

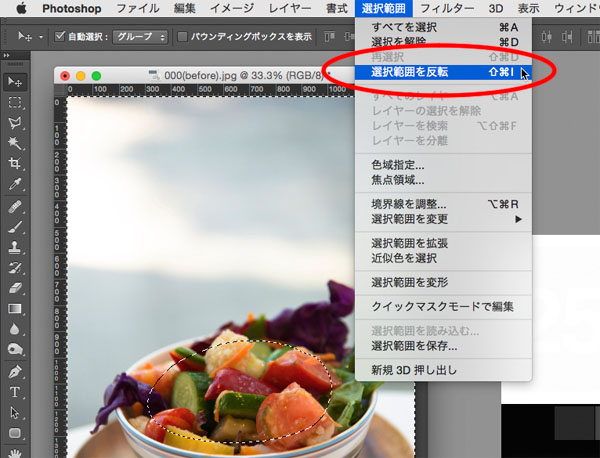
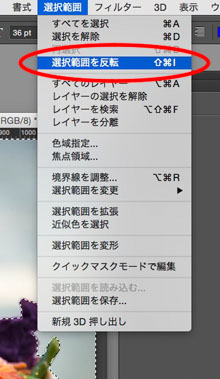
ですが今回は、むしろサラダの部分の明るさを変えたいので、「選択範囲」→「選択範囲を反転」とたどってみましょう。

ここから先は、当連載で度々お伝えしている「選択範囲をレイヤーマスクとして運用する」方法で進んでいきます。
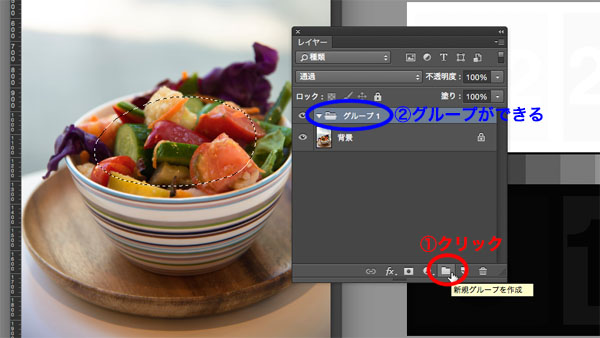
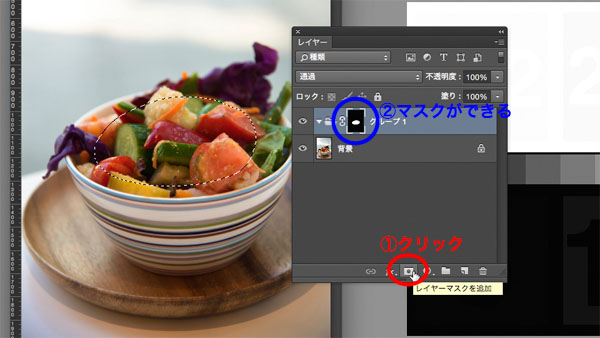
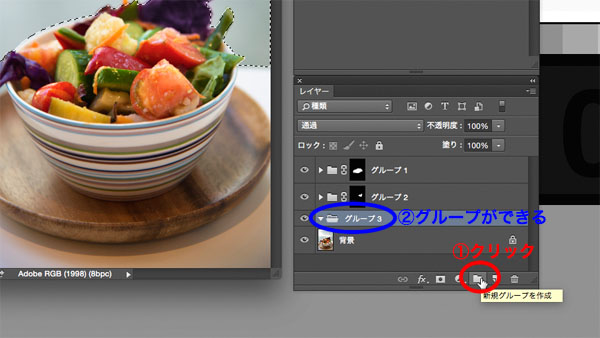
まずは選択範囲ができている状態で、「レイヤーウィンドウ」の下の方にある「新規グループを作成」をクリックしましょう(レイヤーウィンドウは「ウィンドウ」→「レイヤー」とたどると表示されます)。

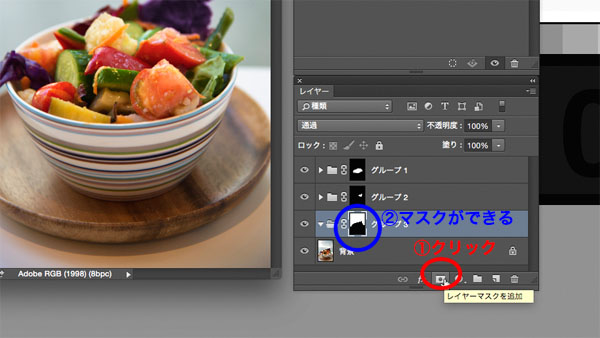
そしてそのまますぐに「レイヤーマスクを追加」をクリックします。

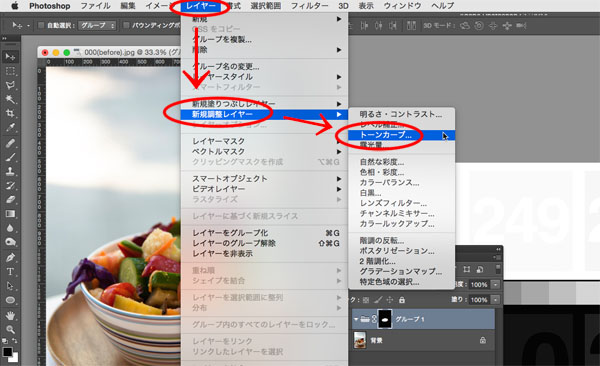
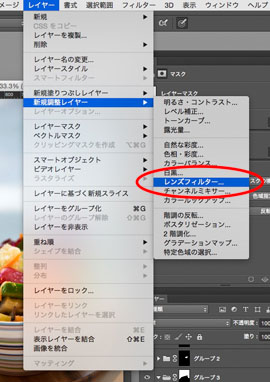
この「新規グループ」の中にトーンカーブを仕込むため、「レイヤー」→「新規調整レイヤー」→「トーンカーブ」とたどります。

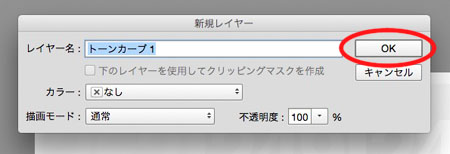
表示されたウィンドウは、何もせずに「OK」をクリック。

(レイヤー上級者は、「下のレイヤーを使用してクリッピングマスクを作成」のチェックを使用する場合があるのですが、当分ここは触らないでOKです。)

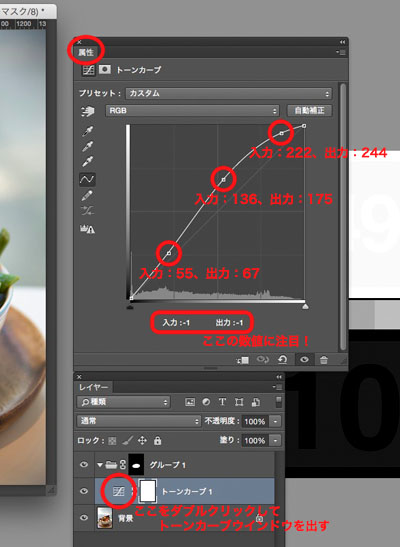
トーンカーブレイヤーを、おおむね左図のように調整すると…いかがでしょうか? 最初は暗かった、サラダの部分だけが明るくなったことと思います!
基本の手順としましては、ひとまずこれでOKです!
 サラダの部分を明るく調整
サラダの部分を明るく調整
(当連載では何度もお話している部分ですので、多少簡単な説明で進行させていただきました。この部分のレイヤー関連の説明で、何が起こっているのかわからなかった方はいらっしゃいますでしょうか? もしもその場合、一度ここまでのファイルを「Photoshopフォーマット」で保存することをお勧めします。そして、大変恐れ入りますが第11回記事「色域指定を使って選択範囲を作る」に、詳しい説明がありますので、お手数ですがご参照いただけましたら幸いです。以下、以前の記事の知識を踏まえた解説が続きます。)
ブラシツールを使ってマスク範囲を微調整する
おおまかな流れをつかんでいただいた所で、細かい話をしていきたいと思います。具体的には、このままではクオリティが若干不十分ですので、いろいろ微調整していきたいと思います。
まずは、「マスクのかかっている範囲」を「再調整」したい場合の調整方法をお話させていただきます。
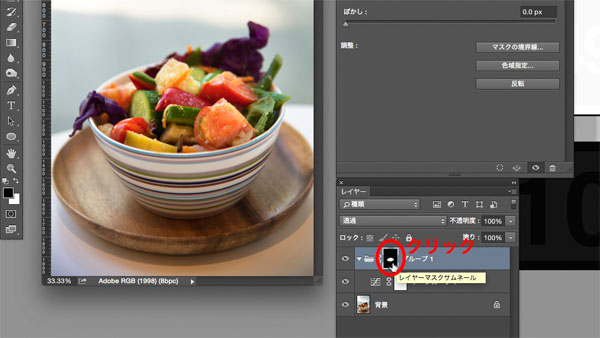
「レイヤーウィンドウ」から、「グループ1」フォルダの「レイヤーマスクサムネール」をクリックします。


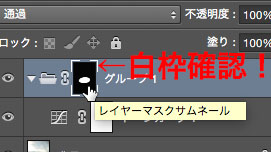
ちょっと細かくてわかりづらいかもしれませんが、よく見ると「レイヤーマスクサムネール」の周りに「白い囲い線」が表示されると思います(この状態で画像に操作を行なうと「レイヤーマスク」の「白黒画像」に効果がかかります)。

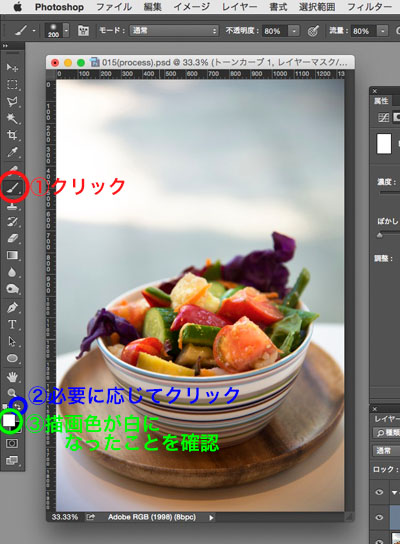
そこで続けて「ブラシツール」を選択し、必要に応じて「描画色と背景色を入れ替え」をクリックして、「描画色」が「真っ白」になるようにします。
次に画面上部の「ブラシツールオプション」を操作します(「ブラシツールオプション」が表示されていない方は「ウインドウ」→「オプション」とたどると表示されます。その時「オプション」はかなり下の方にあるので要注意です!)。
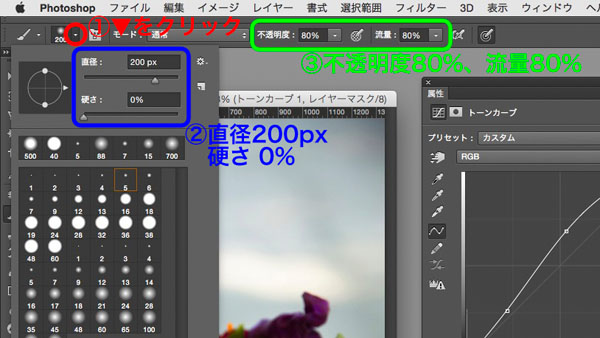
まずは「ブラシツールオプション」から図の三角マーク(下図の赤文字①)をクリックして、ブラシの「直径」を「200px」に、「硬さ」を「0%」にします。そして「不透明度」と「流量」を共に「80%」にしましょう。

この状態で、画面の中を左クリックしながらなぞると、その部分が明るくなっていくと思います。白を塗り過ぎたら、再び「描画色と背景色を入れ替え」をクリックするなどして、「描画色」が「真っ黒」の状態で画像をなぞれば、その部分の明るさが戻っていくと思います。

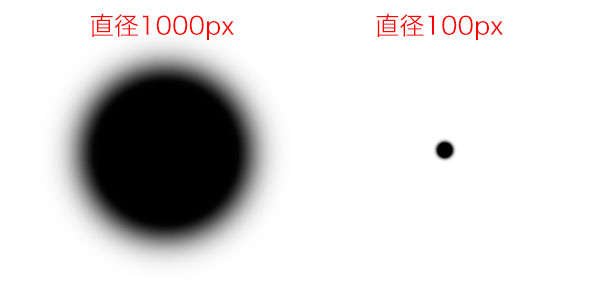
ちなみに、ちょっと脱線して「ブラシツールオプション」についてもう少し詳しくお話ししますと、ブラシの「直径」は、色を塗る範囲の大きさを決める数値です。「直径」を大きくすると、一度に大きな範囲を塗ることができ、「直径」を小さくすると、一度に塗る範囲が小さくなります。

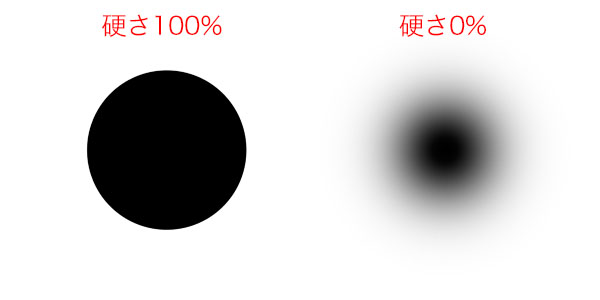
そしてブラシの「硬さ」とは、ブラシのエッジ部分のボケ具合です。「硬さ」の数字が大きいと、エッジがくっきりと描画され、「硬さ」の数字が小さいと、エッジがぼやけて描画されます。今回のように、「ざっくりとサラダの辺りを明るくする」といった場合には、「硬さ」が「0%」のブラシがお勧めです。反対に、写真上の「ある程度はっきりとした部分」を選択したい場合には「硬さ」が「80%ぐらい」のブラシがお勧めです。

カメラで撮影された写真にマスクをかける場合は、ピントがきちんとあっている部分でも「100%」のブラシで選択範囲を作ることはまれです。理由は、どんなにシャープに写っている写真でも、拡大するとエッジに多少のボケが必ず存在するからです。ですので、マスクをかけたい部分の状態に従って、「0%」~「85%」の間くらいで、ちょうどいい「硬さ」を選んで「マスク」または「クイックマスク」を作ると、作業の効率がアップすると思います!
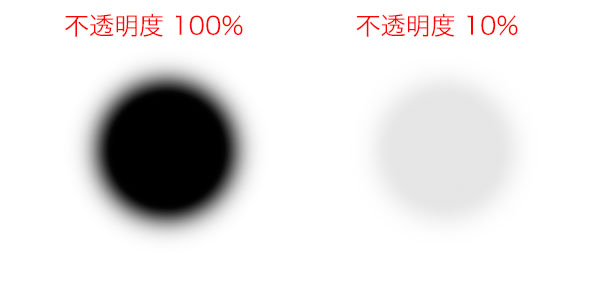
次にブラシの「不透明度」についてです。「『不』透明度」ですので、「0%」にすると「透明」になります。ちょっとここは理解しづらいかもしれませんが、「不透明度」が「0%」の状態ですと「描画色」が「白」でも「黒」でも何も色がつかない、(すなわち、完全に透明なブラシ)ということになります。
「不透明度」を上げるに従って「描画色」の濃度が「100%」に近づいていきます。

最後に「流量」ですが、ここはあまりこだわらなくてもフォトレタッチを行なう上では大きな問題はありません。イラストを描いたりする方は、是非、他の機会で覚えていただくことをお勧めしますが、ブラシのカスタマイズも話し始めるとかなり長くなってしまうので、フォトレタッチ目的の方は、「『流量』は『不透明度』と揃えておけばだいたいOK」と覚えておけば十分であると思います。ですので「不透明度」を「100%」にしたら「流量」も「100%ぐらい」。「不透明度」を「50%」にしたら「流量」も「50%ぐらい」。といった感じでOKです!(キッチリと数字を揃える必要はありません)
「ブラシツールオプション」の微調整を駆使して、マスクの状態が良い感じになったら、次は「トーンカーブ」を最終的に微調整しましょう。
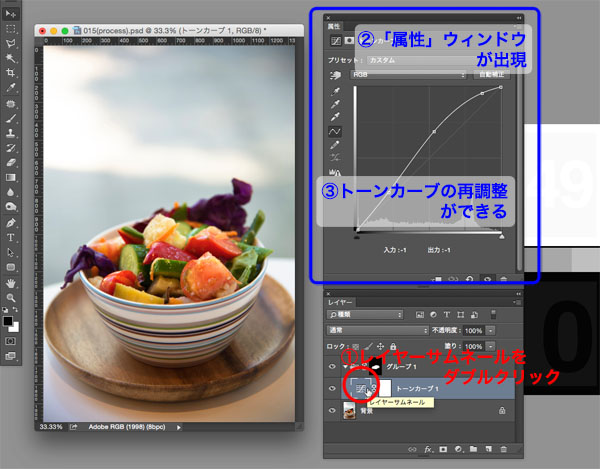
「レイヤーウィンドウ」から、「トーンカーブ」の「レイヤーサムネール」という部分をダブルクリックすると「トーンカーブ1」のパネルが青く選択された状態になり、「属性」というウィンドウが表示されると思います。ここからカーブをもう一度調整すると、いつでもトーンカーブの操作をやり直すことができます。

今回私は、特に再調整はしませんでしたが、ここはお好みで再調整を行なってもOKです!
 クイックマスクにブラシで微調整を加えた画像
クイックマスクにブラシで微調整を加えた画像
(今回はこの画像を引き続き使用していきます。画像を閉じないで先に進んでいただけましたら幸いです。)
以上が「クイックマスク」の使い方です。いかがでしょうか?
「クイックマスク」 を使うと、「エッジのボケた」選択範囲を作りやすい。すなわち「ざっくりとこの辺りの明るさを変えたい、といった場合に有利」であることが伝わりましたら幸いです。
なぜ「エッジのボケた」選択範囲を作りやすいのか?
理由は「クイックマスク」は、「ブラシの硬さや不透明度」を「微調整した結果」を「そのまま選択範囲として使える」から、ということが言えると思います。
今回のように「サラダ」を明るくしたい場合、厳密に「サラダ」の部分をきちんと選択すると結果が良くなるか? と言うと、必ずしもそうではない、ということもお伝えしておきたい事実です。あいまいな選択範囲のほうが、仕上がりが自然になる場合もある、ということもあるのです! これはもうケース・バイ・ケースであるとしか言いようがないのですが、あえて傾向のようなことを申し上げるのであれば、以下の4つの法則は、ある程度言えると思います!
1:行なう調整に関して
「大胆な色変換の場合は厳密な選択範囲が必要なことが多い」
「明るさだけの変換や、僅かな色の微調整であれば、あいまいな選択範囲でもOKなことが多い」
2:被写体の種類に関して
「人工物で、エッジのはっきりとした被写体の場合は厳密な選択範囲が必要なことが多い」
「動植物などの自然物は、あいまいな選択範囲でもOKなことが多い」
今回の作例は「自然物」に「明るさだけの調整」を行なったので「あいまいな選択範囲でOK」であった、ということです!
(そしてちなみに過去の記事の選択範囲についてもお話しします。
連載第11回の色域指定の鳥の黄色い毛は、「動植物」であったけれど「大胆な色変換」であったので厳密な選択範囲を制作。
連載第12回のパスの車のボディは、「人工物」であるうえに「大胆な色変換」であったので最も厳密な選択範囲を制作。
連載第14回の人物の髪の毛は、「動植物」であったけれど「大胆な色変換」であったので厳密な選択範囲を制作。
という判断となっております。)
自動的に選択範囲を判定する「クイック選択ツール」
それでは次に「クイック選択ツール」についてお話ししたいと思います。
先ほどの画像の続きから、さらに調整を行なっていきたいと思います(閉じてしまった方は、ダウンロード画像の「015_QuickMask3_after1.psd」から再開できます)。
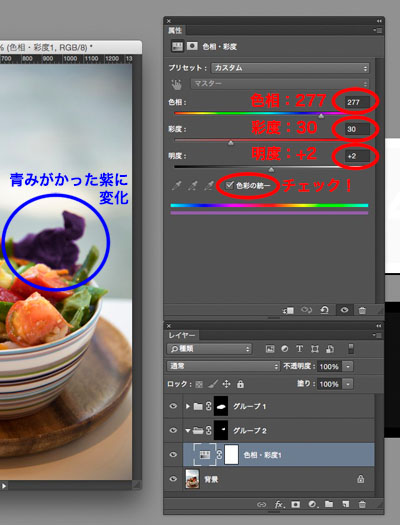
今回は、この写真の「紫のキャベツ」の部分だけを選択して、「ちょっと青紫っぽく」色変換してみたいと思います。

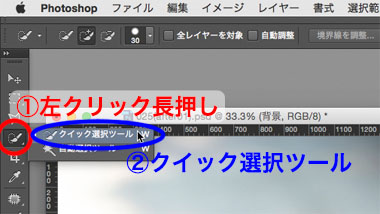
画面左の「ツールボックス」の上から4番目、「クイック選択ツール」をクリックします。

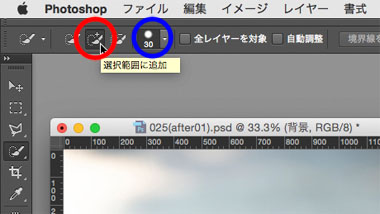
次に画面上部の「オプション」欄から、「選択範囲に追加」を選択し、ブラシのサイズを「30px」にします(「選択範囲に追加」を選んでおくと、画面内を何度かクリックするたびに、選択範囲が次々と追加されていくモードとなります)。

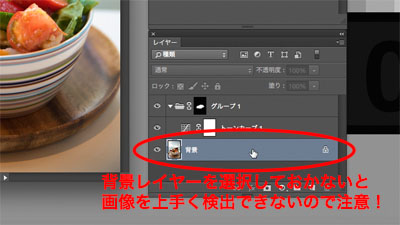
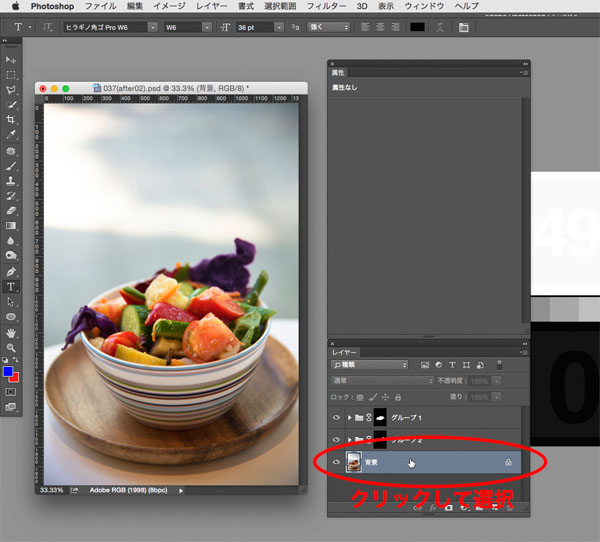
そして「背景レイヤー」を選択状態にしたら、準備はOKです!
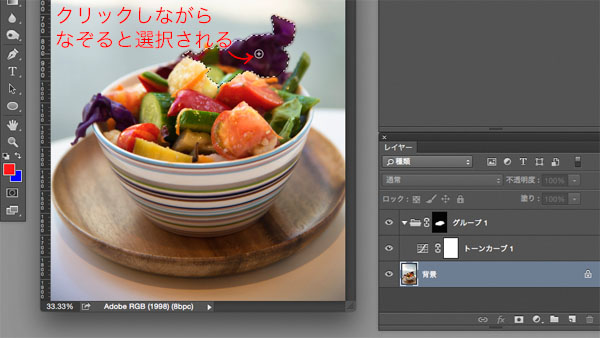
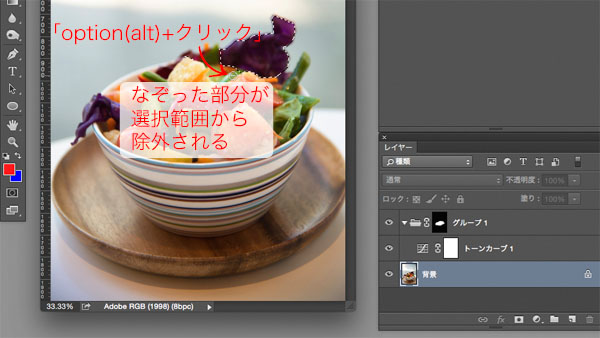
それではいよいよ、画像の右奥の「紫のキャベツ」の部分をクリックしてなぞってみましょう。 いかがでしょうか? Photoshopが自動で判定して、クリックした場所と似通っている部分を選択してくれていると思います。

追加でさらに広い範囲を選択したい場合は、そのあたりをもう一度クリックすれば、選択範囲が広くなります。
逆に選択しすぎたなと感じた部分は、「option(alt)+左クリック」することで、その付近を「選択から外す」ことが可能です。今回は、「左下に広くなりすぎてしまった部分」を「option(alt)+左クリック」して除外しましょう。

選択範囲の作成は以上です。これは簡単ですね!!
このように、画像の上で明確に範囲が区切られていて、Photoshopにとっても判別しやすい範囲を選択したい場合は、「クイック選択ツール」一発で、かなり良好な結果を得ることができる場合があります。
後は、当連載の推奨方式で選択範囲をマスクに変えていきます。
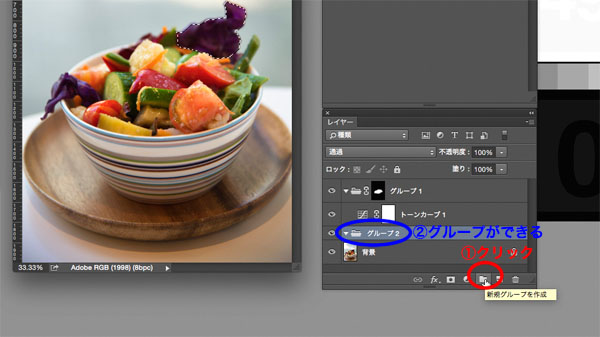
選択範囲ができている状態で、「レイヤーウィンドウ」の下の方にある「新規グループを作成」をクリック。

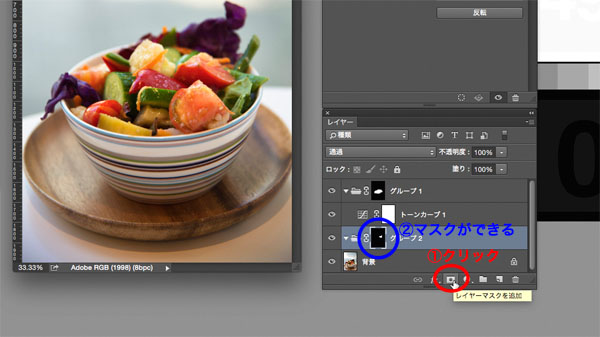
そのまますぐに「レイヤーマスクを追加」をクリックします。


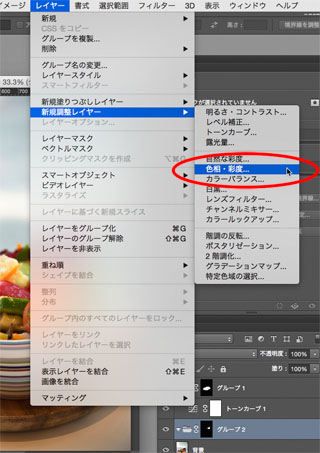
レイヤーマスクのついたフォルダーが完成したら、「レイヤー」→「新規調整レイヤー」→「色相・彩度」とたどって、最初のウィンドウを「OK」。


「色相・彩度」を、右図のように調整し、紫のキャベツに弱い色変換をかけておきましょう。
クイック選択ツールで作った選択範囲は、場合によっては精度が少し落ちる場合もあります。 その場合は、当連載で今までやってきたように、「レイヤーマスクサムネール」の「白黒画像」に直接調整を加えることで、微調整を行なうことも可能です。
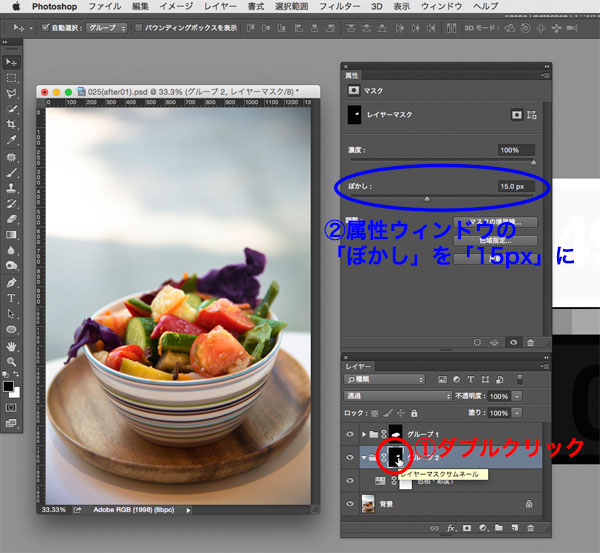
今回は、簡単な微調整でOKだと判断しましたので、「レイヤーウィンドウ」から「グループ2」フォルダの「レイヤーマスクサムネール」をダブルクリック。「属性」ウィンドウの「ぼかし」を「15px」にすることで、マスク画像のエッジを少しあいまいにすることでなじませてあげました(引き続き、この画像は使用していくので、画像を閉じないで読み進めていただけましたら幸いです)。

 クイック選択ツールで選んだ紫のキャベツを色変換
クイック選択ツールで選んだ紫のキャベツを色変換
ピントによって選択する「焦点領域」
いよいよ最後です。「焦点領域」についてお話ししたいと思います。
この機能は、Photoshop CC 2014年リリース版の新機能です。「ピントの合っている部分だけ選択する」といったことを、自動で行なうことができます。引き続き、先ほどの画像を調整していきたいと思います(先ほどの画像を閉じてしまった方は、ダウンロード画像の「015_QuickMask4_after2.psd」から再開できます)。
まずは、レイヤーウィンドウ上で、「背景」レイヤーを選択します(画像のあるレイヤーを選んでおかないと、「焦点領域」機能の自動検知がうまく働かないためです)。


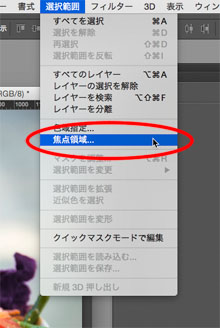
画面上部の「アプリケーションメニュー」から、「選択範囲」→「焦点領域」とたどっていきましょう。
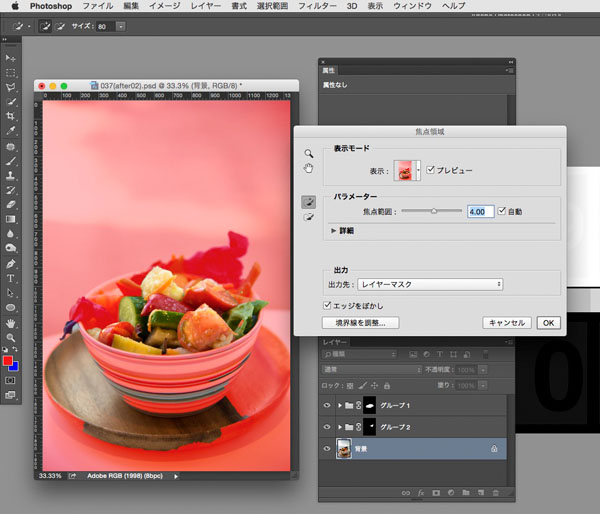
「焦点領域ウィンドウ」が開いたら、自動でピントのぼけている部分がすでにマスクで覆われていると思います。自動のままで加減が良い場合はそのまま進めますが、今回はマスキングされている範囲が広すぎるようです。

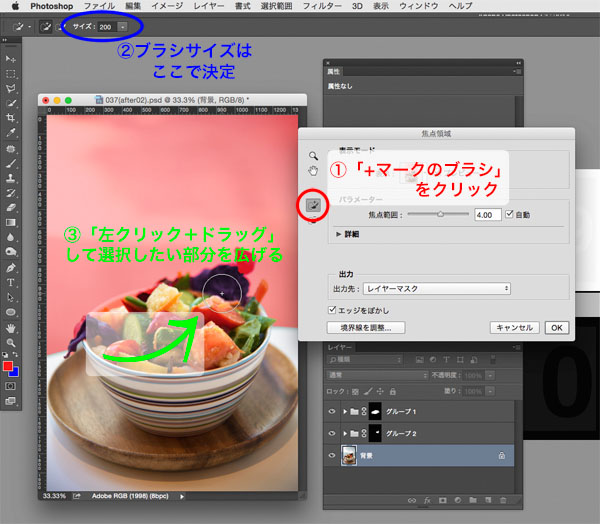
そこで「+の筆のマーク」が選択されていることを確認して、画像の選択したい部分を「左クリック+ドラッグ」していきます。
 「焦点範囲」のスライダーでもある程度調整可能
「焦点範囲」のスライダーでもある程度調整可能
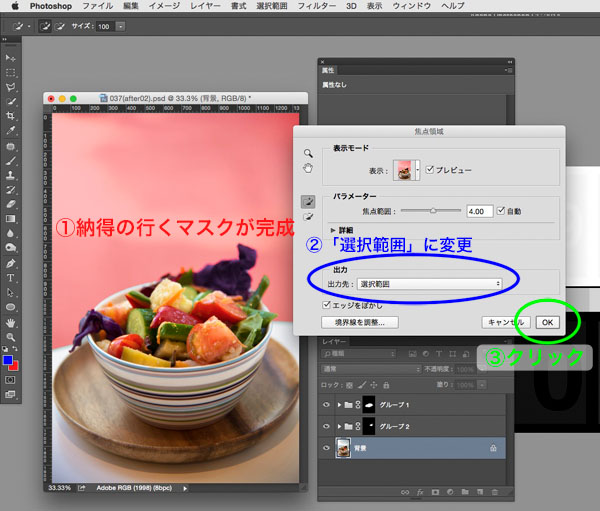
納得の行くマスクが出来上がったら、「出力先」を「選択範囲」にして「OK」をクリックしましょう。


「選択範囲」→「選択範囲の反転」とたどったら、選択範囲の作成は以上です。
後はいつもの要領で、「レイヤーウィンドウ」から「新規グループを作成」。

「レイヤーマスクの追加」と進みます。


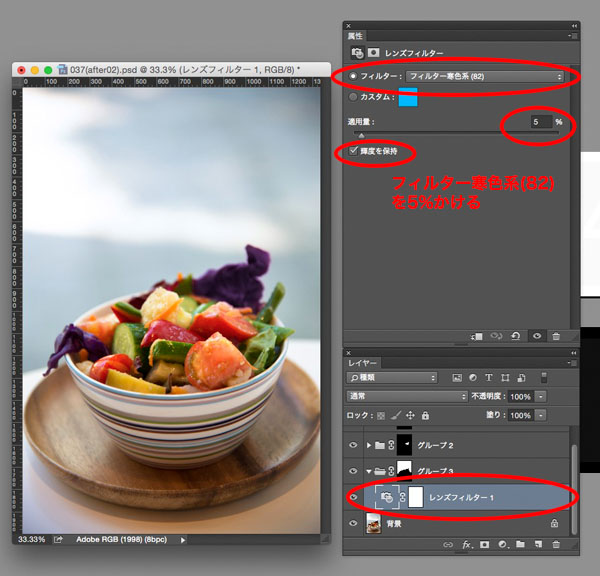
続いて「レイヤー」→「新規調整レイヤー」→「レンズフィルター」と進んで

「フィルター寒色系(82)」を、「輝度を保持」した状態で「5%」かけたら完成です!

背景のボケが、ちょっとクールな雰囲気になったのではないかと思います。
 「焦点領域」で選んだ背景にフィルターをかけた画像
「焦点領域」で選んだ背景にフィルターをかけた画像
いかがでしょうか。
「クイックマスク」でサラダ部分をざっくり。
「クイック選択ツール」で紫キャベツを素早く。
「焦点領域」で画像の背景ボケを自動で。
それぞれ選択し、色を個別に調整できたと思います!
お疲れ様でした!!今回の本編は以上です。
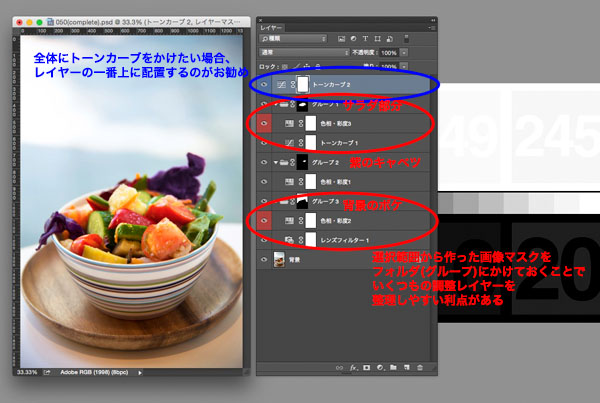
このままでもOKなのですが、ダウンロードフォルダの中には、さらにひと手間加えた「コンプリート版」をご用意させていただきました。ご興味のある方は、レイヤーの状態をご覧いただけましたら幸いです。
 さらにひと手間「コンプリート版」
さらにひと手間「コンプリート版」
 「コンプリート版」のレイヤーの状態
「コンプリート版」のレイヤーの状態
どのやり方で選択範囲を作成するか
当連載の選択範囲作成シリーズは、以上で完結となります。最後にもう一度、これまでの選択範囲作成方法の使い分けについて、おさらいをしておきたいと思います。
| 用途・向き不向き | エッジ | 作業負担 | |
|---|---|---|---|
| 色域指定 | 周囲と色の差がある部分の選択向き | エッジはシャープでもボケていてもOK | ふつう |
| パス | 厳密な選択範囲を、完全手動で描く | どちらかと言えばエッジの シャープな選択範囲向き |
かなり 大変 |
| 画像 マスク |
周囲との明るさの差がある部分の選択向き | エッジはシャープでもボケていても、複雑でもOK | ふつう |
| クイック マスク |
ブラシでざっくりとマスキング | どちらかと言えば、あいまいなエッジの選択範囲向き | ふつう |
| クイック選択ツール | わかりやすい範囲を完全自動選択 | どちらかと言えば、単純なエッジの選択範囲向き | 簡単 |
| 焦点領域 | ピントの合っている部分を自動選択 | エッジはシャープでもボケていてもOK | 簡単 |
色調補正を行なっている時、もし特定の場所のみ色調整を行ないたい場合は、この表を見返していただけましたら幸いです。
そして、画像の特定の部分(例えば風景写真の川の流れの部分だけ透き通った青にしたいとか、人物のドレスだけ色を完全に変えてしまいたいとか…)を選択するにはどの方法を採用するのがベストか、判断する目を養う必要があります。具体的には、「選択したい部分」と「周りの部分」の明暗差、色差、エッジのボケ具合、エッジの複雑さ、最終画像に求められる品質レベルなどから、総合的に判断します。
とはいえ、最初は間違えてもいいので、いくつかの方法を試してみる感じで全然OKです! なぜならば、プロなら必ず適切な方法を一発でセレクトできるか? と言われれば、決してそうであるとは限らないからです。
では、どうすればよいのか? 選択範囲の作成手段を選ぶ際に
「開けやすい引き出しから、順に開けてみる作戦」
という方法をオススメしたいと思います。
例えば今回の作例画像の「木製の受け皿」の部分だけ選択したいとした場合、自分のできる選択範囲作成手段のうち、もっとも「開けやすい引き出し」すなわち「もし成功したら一番ラクな方法」を、とにかくまずトライしてみます。
ハマっちゃえば「クイック選択ツール」が一番楽そうなのでトライ。→かろうじて選択範囲は作れたけれど、選択範囲のクオリティに不満が残ったのでボツ。
「木の受け皿」の部分はブラウンの色がついているので、難易度ふつうの「色域指定」にトライ。→全然うまく選択できないのでボツ。
意外に自動ツールが効かなそうなことがわかったので、「パス」の完全手動にトライ。→きれいな選択範囲が完成!
と、「もし成功したらうれしい方法」から順に試していき、納得のいったところでストップするのです(もし「クイック選択ツール」でクオリティに満足がいけば、パスは使わずにフィニッシュするのもOKです)。こういった経験を繰り返していくうちに、だんだん選択範囲作成方法を選ぶのが上手になっていきます!
ここから先は、経験の量がモノをいいます。いろいろな画像のいろいろな場所を選択してみて、わからない部分は当連載を読み返してみたりして、徐々に上手になっていただけたらと思います。
そして、これらの「選択範囲作成方法」から「自分に合ったツールをセレクトすること」に慣れてきたら、「新しい選択範囲作成方法を仕入れる」こともお勧めです。Photoshopは、常に驚くべき進化を続けているので、新機能の登場で作業効率がグッと上がることがよくあります!
お疲れ様でした! 今回はここまでです。いかがでしたか?
ここで今までの連載記事の歴史を振り返りますと、連載開始からしばらくは「色調補正」コマンドの各機能についてお話させていただき、画像全体の色調整はある程度できる基礎力作りをしました。
そして、途中で「画像処理で画像を壊してしまうパターン」や「モニターキャリブレーション」についてのお話を挟ませていただき、より深く画像の状態を見抜ける方法について、話を進めてまいりました。
そして今、画像の「部分」を選択する技術をひと通り身につけるところまで話が終わりました。 最初の頃は気軽に話しかけるような口語調だったこの連載も、少しずつ落ち着いた言い回しに変化させつつ、ここまで進んで参りました。
これから先、いよいよ当連載はラストスパートに入ります。マラソンで言うなら、「デジタル画像の色を完全にコントロールできる」ゴールまで、だいたい30km付近までやってきた感じだと思います!!
ラストスパートは、「デジタル画像の完全制御編」と題しまして、実際に様々な画像の色を自在に操って行きたいと思います。その過程で、以下の様なチカラが身につくように、練習を積んでいけたらと考えております。
「自在に選択範囲を作り」 「沢山の調整レイヤーを喧嘩しないように調和させつつ」 「デジタル画像を壊さないよう画像を丁寧に扱いながら」 「『写真の知識』『自然界の光の知識』を駆使して極端な色変換でも自然な結果に着地させ」 「デジタル画像の色を完全にコントロールする」
ここからは、「高度な知識をなるべく沢山お伝えすること」を目標にお話をさせていただきたいと思います!! そのために、「今までの記事をお読みいただいていること」を前提にお話を進めさせていただく場面が、もしかしたら増えてくるかもしれません。
でも、大丈夫です!
途中で「ここがわからなかった方は連載第◯◯回を再読!」といったリンクを多数配置して、復習がしやすいようにできる限り配慮して進んで参ります。
「デジタル画像の色を完全にコントロールできる」ゴールまで、あと少し!
ここまでお読みいただいている方には、引き続き感謝しつつ、きちんとゴールまでお連れできるように頑張っていきたいと思っております。
どうぞ、お楽しみに!!
作例写真とPhotoshop体験版のダウンロード
記事中の作例写真を使ってPhotoshopの操作が学べるように、画像の無償ダウンロードを行なっています。画像の利用目的は個人利用に限り、商用利用や悪意のある再配布はご遠慮ください。上記の範囲内でブログ、Twitter、Facebookなどに掲載するのは自由です。
また記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
Adobe Photoshop 無償体験版のダウンロードはこちら











