2015年08月07日
前回に引き続き、大胆な色変換でも自然に仕上げるためのテクニックを解説。被写体は前回の人工物からチューリップなどの自然物になっているが、「光を読む」といった原則は共通している。自然物の色変換ならではの注意点やコツを紹介していく。
自然物の色変換に現れる突発的な難問を解決する方法
今回は、連載第19回です。引き続き、色変換を行なった後に発生しがちな「違和感」や「トラブル」をいかに「退治」していくか、を中心にお話していきたいと思っております。
今回は、「自然物編」です。自然物でも、前回お伝えした原則は、全てそのまま使えます。『自らの「写真的眼力」や「光を読む技術」を頼りに「もし実際この場所に、この色の被写体が存在していたら、この部分はこの色みで写るわけないかも…」という想像に従って、細かく各部分の「色調整のトライ&エラー」をする』という大原則にも変わりはありません。
では、何が違うのか? 一言で言えば、自然物の色変換のほうが、「いろいろ起こりやすい」と思います!
「階調を扱う力」「選択範囲を作る力」「自然な色に仕上げる力」「写真的眼力」と、いろいろな方向から、突発的に高いハードルがやってくる場合があるのです。今回は、自然物を題材に取り上げることで、そんな場合の「少しイレギュラーな解決方法」も取り混ぜながら、お話させていただきたいと思います。連載終盤ですので、既に登場した操作方法のご説明は少なめですが、過去記事のリンクでフォローしつつ、新知識のお話に力を入れて進んでまいります。
連載終了を42.195kmとすると、今回の内容を終了した時点で34.857km地点に到達します。 では、いってみましょう!
チューリップを黄色からピンクに大胆変換
今回も、2枚の写真の色変換を行ないたいと思います。まずは、1枚目から。
調整したい画像を開いてみましょう(調整用の画像は、下の方にダウンロードコーナーがありますので、ぜひ参考にしてみて下さい)。
 調整する画像
調整する画像
チューリップの写真です。今回は、黄色いチューリップを、ピンクに色変換してみたいと思います。
選択範囲の作り方は、今回もやはりパスがお勧めです(ダウンロード画像には選択範囲が作られていますが、できればイチから作成してみましょう)。
大胆な色変換を行なう場合は、色変換の効果のかかる範囲に曖昧な部分があると、作業後半で行き詰まる場合があります。パス制作は大変ですので躊躇しがちですが、先に苦労しておくと後がかえって楽になるのは、人生とちょっとだけ似ているかも(??)しれません。
チューリップの花の部分をパスで囲ったら、当連載推奨の手順に従い、レイヤーグループのマスクに変換しておきましょう。これで準備は完了です!(パス制作からマスクへの変換の流れは、連載第12回、第13回に詳しい説明があります)
当連載をここまでお読みいただいた方には、選択範囲ができてしまえば、色変換自体はそれほど難しくないかと思います。自然物の色変換は、目標とする色パッチ等があることは稀かと思いますので、より直感的な「色相・彩度」の調整レイヤーを使う方法で色変換してみます。
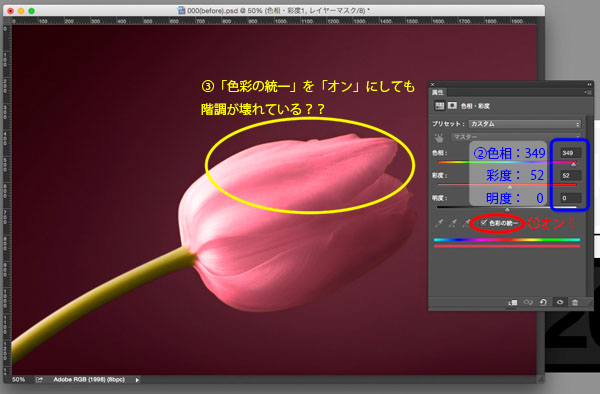
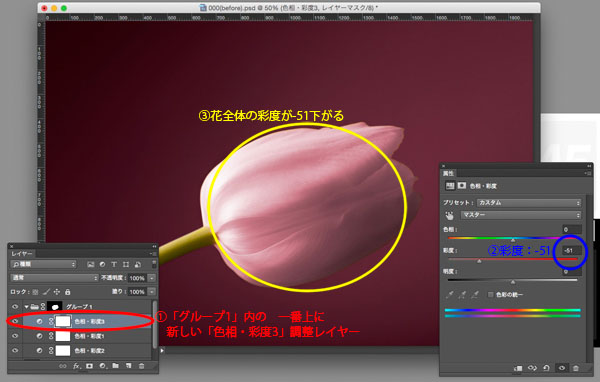
「色彩の統一」にチェックを入れた「色相・彩度」を図のように調整すると …いかがでしょうか。

…おっと!? 少々様子がおかしいのにお気づきでしょうか。

今まで「色彩の統一」にチェックを入れた状態では、どんな色にも自由に色変換できてきたことと思いますが、今回初めて、階調の破綻が起こってしまいました…(このケースでは、彩度を大幅に上げると階調の破綻は収まりますが、それでは「どんな色にも自由に色変換」できたことにはなりません)。
でも、大丈夫です! こういう場合に効果を発揮することがある解決方法を1つお伝えしたいと思います。
原則F:
色変換で階調破綻してしまったら、まずはその下に「彩度を-100」レイヤーを仕込んでみる。
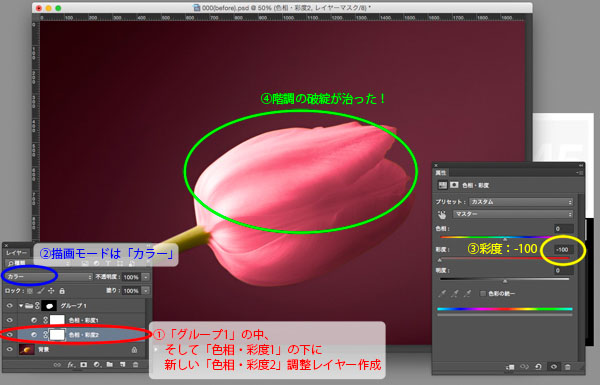
具体的には、下図のように、新しい「色相・彩度」調整レイヤーを「描画モード:カラー」「彩度:-100」にして、色変換のレイヤーの下に配置しましょう。階調破綻が収まったと思います!!

どうして階調破綻が収まったのか? 理由をお話しすると少し長くなるので、詳しくは当記事後半のおまけでご説明したいと思いますが、まずはこの「原則F」を、覚えていただけましたら幸いです!
このままでも、色変換としては大きな問題はなさそうですが、個人的には、「この場の光の性質」をふまえて微調整をしてあげると、より魅力的な写真になるのではないかと感じました。光の性質につきましては、前回の連載第18回でお伝えした原則が今回も生きてきます。
原則A:「光の性質」と「彩度」
- 「直接光」が当たっている場合、その部分の「彩度」は「高」くなる。
- 反射光や拡散光などの「間接光」が当たっている場合、その部分の「彩度」は「低」くなる。
- 光があまり当たっていない「影」の「彩度」は「低」くなる。
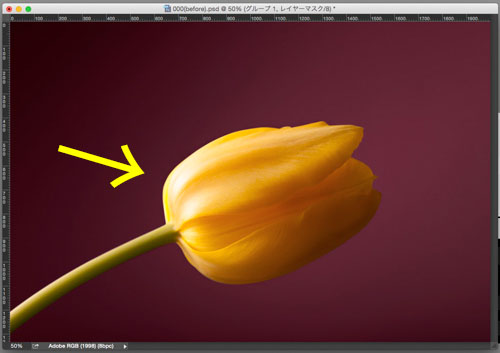
今回の写真の光の方向を読むのは比較的易しいことと思います。被写体の明るい部分、影の部分を見ると、図の矢印の方向で光が当たっていることはほぼ間違いないと思います。

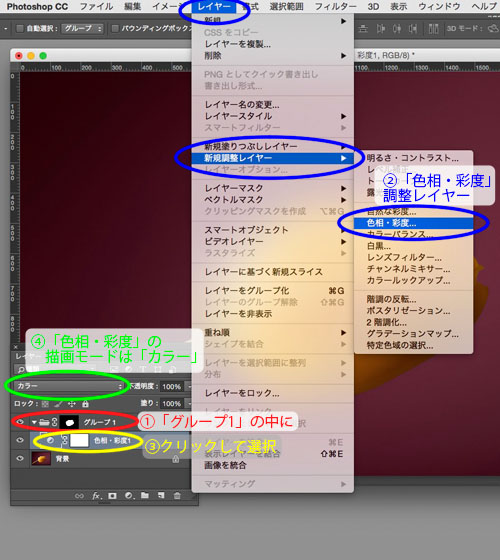
まずは陰の彩度を低くしてみたいと思います。下図のような調整レイヤーで、まずは全体の彩度を下げましょう。

この調整レイヤーに、マスクをつけてシャドウ部分だけに効果を及ぼしてももちろんOKなのですが、今回は別の方法にトライしてみたいと思います。
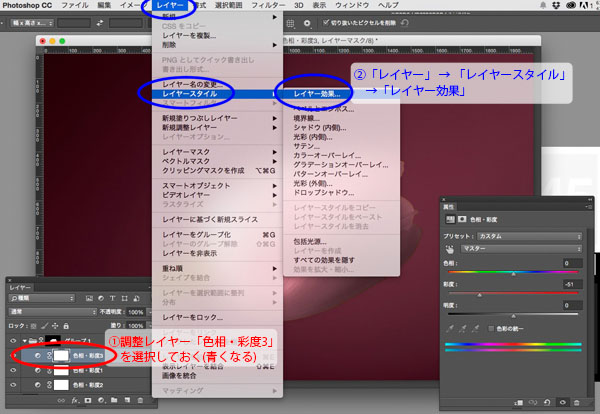
「色相・彩度3」の「調整レイヤー」を選択した状態から、「レイヤー」 → 「レイヤースタイル」 → 「レイヤー効果」と進みます。

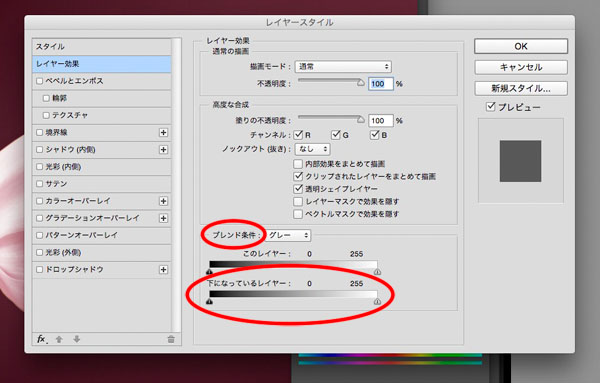
「レイヤースタイルウィンドウ」の下にある「ブレンド条件」欄のスライダーの下側に注目です。 よく見ると、レベル補正と似た白と黒のスライダーがあることと思います。

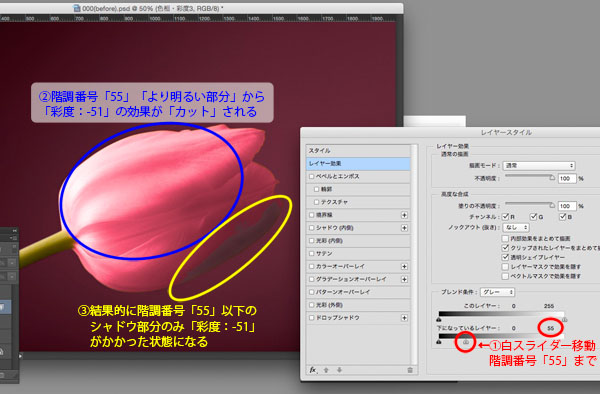
試しに、白のスライダーを図の位置まで動かしてみましょう。画像はどうなったでしょうか?

この調整レイヤーで彩度を落とした効果が、画像の明るい側からカットされていることと思います!
つまり、このスライダーでは「このレイヤーの下になっているレイヤー(ここでは画像のある「背景」レイヤーを指します)の、階調番号55より明るい部分から、「色相・彩度」の効果をカットしてください」という命令を与えていることとなるのです。
ただ、このままでは「効果をカットした部分」と「効果のかかっている部分」の境目が、ハッキリ別れ過ぎていて不自然ですよね。そこで、境目をグラデーション状にしたいと思います。
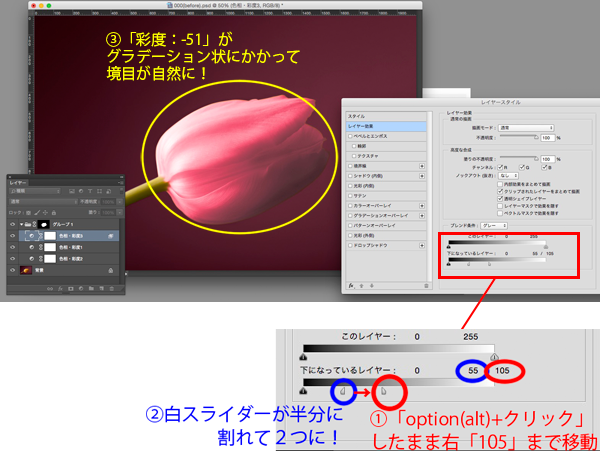
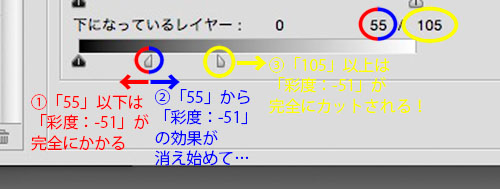
操作方法としましては、先ほどの「白いスライダー」を「option + クリック」したまま、マウスを右へ「105」の位置までドラッグしてみましょう。いかがでしょうか?

自然な仕上がりとなったと思います。これによって何が起こっているかと言いますと、
「この調整レイヤーの効果(彩度を下げる)は、一部カットすることとします。
下のレイヤー(背景画像)の階調番号『55』から上(明るい部分)は効果をカットし始めて、だんだんカット量を増やしていき、『105』以上は完全にカットしてください。」
といった感じとなります。いかがでしょうか。結果に納得がいったら「OK」をクリックします。

初めてお使いになった方は、少しだけ理解が難しいとお感じかもしれません。しかしこのスライダーを使うと、原則Aの「明るい部分だけ彩度を高く」「暗い部分だけ彩度を低く」といった状態を少ない手順で達成できるので、とてもお勧めです!
原則G:
「レイヤー効果」の「下のスライダー」を使いこなすことで、「明るい部分だけ」または「暗い部分だけ」に調整レイヤーをかけることが簡単にできる。
この方法は慣れると本当に便利ですので、ぜひ積極的にお使いいただくことをオススメします!
これでOKとお感じの方は、ここで完成でもよいのですが、今回はもうひと手間かけてクオリティアップしたいと思います。
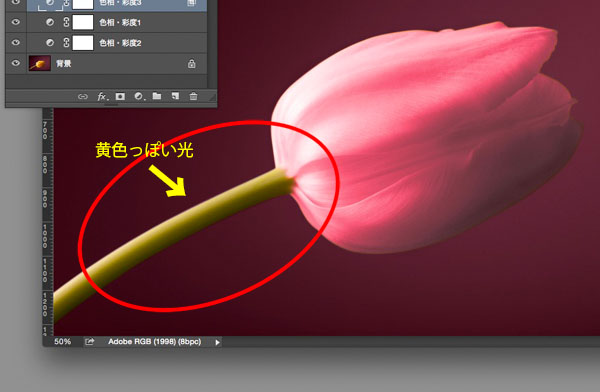
注目すべきは、茎の部分です。茎の色ですが…よく観察してみると、記憶にある茎の色より、黄色っぽく写っているように感じられませんでしょうか?
D50の作業環境の私には、この花には、かなり黄色っぽい光が当たっているように感じられます(画像を正しく見るために、モニターの表示を「D50」にセッティングする方法は、連載第10回に解説がございます)。

色変換前は黄色い花だったのでそれほど感じなかったのですが、ピンクに色変換した後は、花の明るい部分を黄色っぽくしてあげたほうが、より自然な仕上がりになると思います。
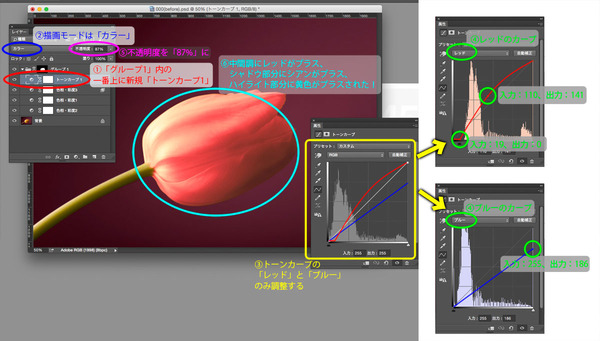
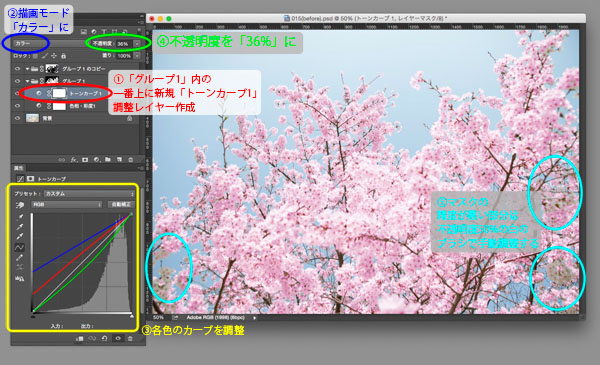
今回は「ブレンドモード」を「カラー」にした「トーンカーブ」を図のように調整して、さらに不透明度を「87%」に。明るい部分を黄色っぽく、対比的に暗い部分を青っぽく仕上げてみました。
このように、写真の中のわずかな手がかりをたよりに、被写体にどんな性質の光が当たっているかを読めるようになると、レタッチ力も格段にアップします。
原則H:
写真のグラデーション部分の色み、光沢部分に映り込んだ光源から、被写体に当たる光の性質を推測し、レタッチに活かそう!
「光沢部分に映り込んだ光源」とは、例えば「人物写真の黒目に映り込んだライト」などが代表例です。駅貼りのポスターなども、よく見ると黒目にスタジオの様子が写り込んでいたりすることがあります。上手く手がかりがつかめれば、その時の光線状態を、かなり正確に推測することが可能です。
この分野は、フォトグラファーが圧倒的に有利なのではないかと思います。詳しくは、おまけでもう少し突っ込んでご説明させていただきたいと思います。
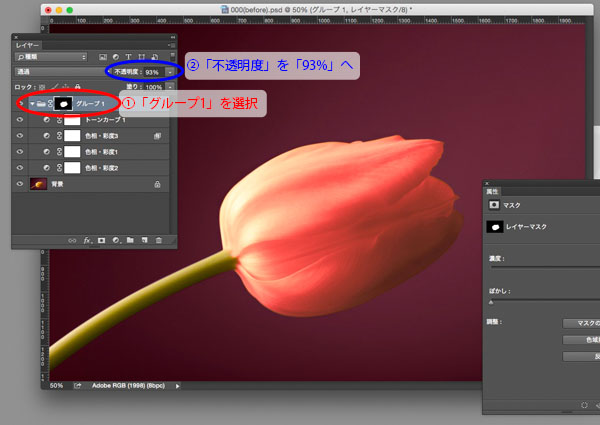
今回は、さらに「グループ1」全体の「不透明度」を「93%」に下げるという微調整を行ないました。

すべての調整が終わった後で、「グループ」もしくは各「調整レイヤー」ひとつひとつの「不透明度」のバランスをとり直すと、リアリティがグッと上がる場合がありますので、余力がある場合はぜひトライしてみることをお勧めします!
 完成画像
完成画像
原則I:
完成後に、「グループ」もしくは各「調整レイヤー」ひとつひとつの「不透明度」のバランスをとり直そう!
桜の花を桜らしく見せる色
2枚目の写真に移りたいと思います。少々季節はずれですが、桜の写真の調整です。
桜は人々の記憶の中では、ピンク色の花びらをしていると思うのですが、実際は思ったより白っぽいことが多い被写体です。よって、写真にも白っぽく写りがちですので、色調整に手こずった経験がある方もいらっしゃるかもしれません。
「花はピンクっぽく淡い色にしたい」。でも「空は青っぽく濃い色にしたい」。反対っぽい操作をしたいのに、お互いが入り組んだ形状をしているので、違和感のある変な色ができてしまいやすい…ということで、当連載でも取り上げてみたいと思います。
調整したい画像を開いてみましょう(調整用の画像は、下の方にダウンロードコーナーがありますので、ぜひ参考にしてみて下さい)。
 調整する画像 2
調整する画像 2
少々極端な例かもしれませんが、このように、桜の写真は記憶色とはかけ離れた色で写りがちです。でも、当連載で今まで勉強してきた技術、知識と、当記事のプラスアルファで、十分美しい桜の写真に調整することができます。
まずは、きちんとした選択範囲を作ることから始めたいと思います。「桜」の選択範囲と、「空」の選択範囲をきちんと作れることが、まずスタートラインです。連載第15回の記事の一番最後で、オススメの選択範囲作成方法を被写体のタイプ別にまとめたことを、覚えていらっしゃる方もいるかもしれません。
今回は、「エッジが複雑でもOK」な「画像マスク」で選択範囲を作成します(画像マスクによる選択範囲の作り方の詳細は、連載第14回をご覧いただけましたら幸いです)。
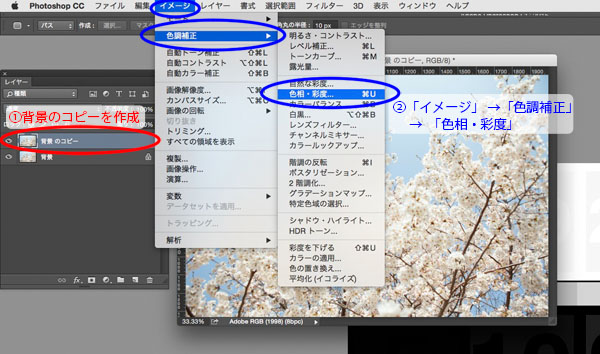
背景レイヤーをコピーしたら、「イメージ」 → 「色調補正」 → 「色相・彩度」と進んでください(今回は久しぶりに調整レイヤーではなく普通の色相・彩度です!)。

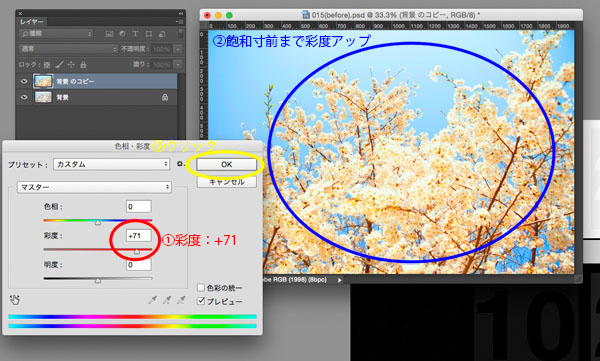
桜の形が膨張してしまわないギリギリの、彩度「+75」 にして「OK」をクリックします。

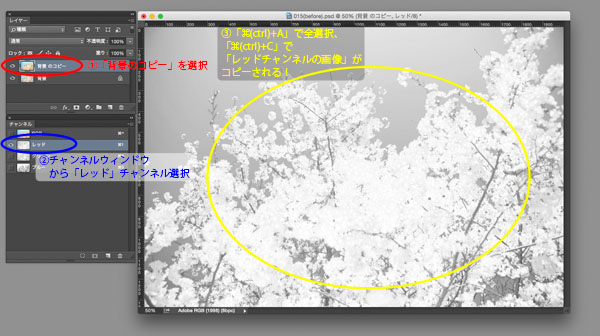
選択範囲として一番適切そうな「レッド」チャンネルを「⌘(ctrl)+A」で全選択、「⌘(ctrl)+C」でコピーします。

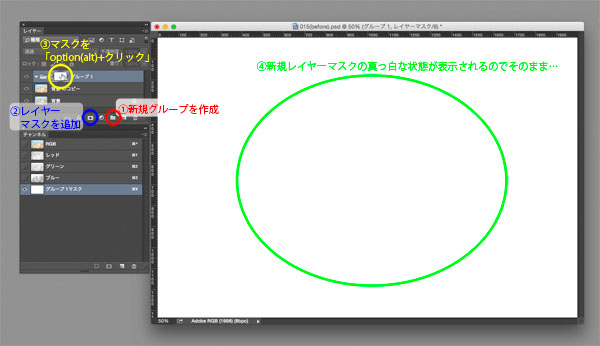
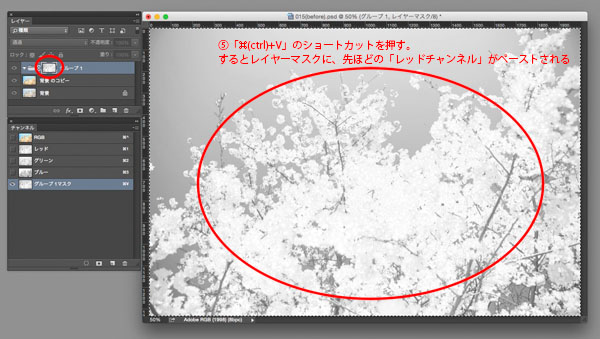
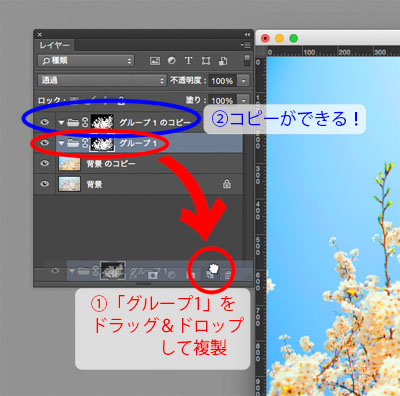
レイヤーウィンドウから、新しいフォルダ(新規グループ)を作成し、次にレイヤーマスクを追加。そのレイヤーマスクを「option(alt)+クリック」した状態で「⌘(ctrl)+V」すると、先ほどのレッドチャンネルがコピーされます。


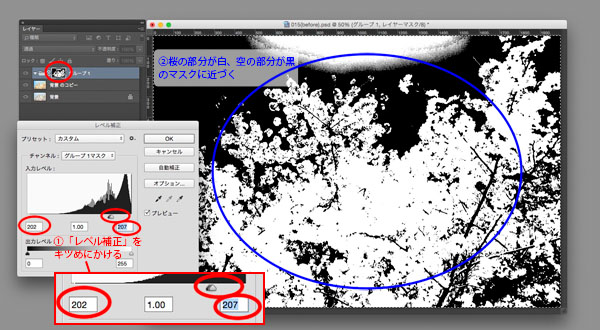
「イメージ」 → 「色調補正」 → 「レベル補正」から、図のような強めの「レベル補正」をかけます。

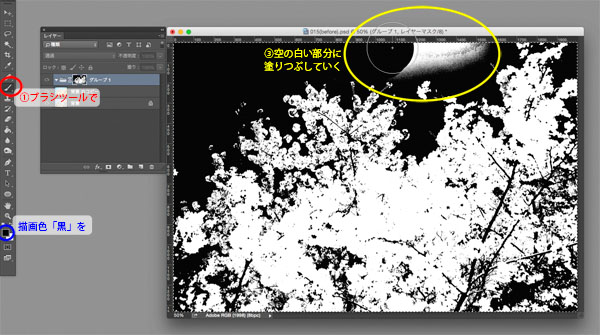
最後に「ブラシツール」で「描画色」の「黒」で図の部分を塗りつぶしたら「桜」の選択範囲の完成です!

原則J:
画像マスクの作成前に、「元画像の彩度を爆上げ」すると作業効率アップ!
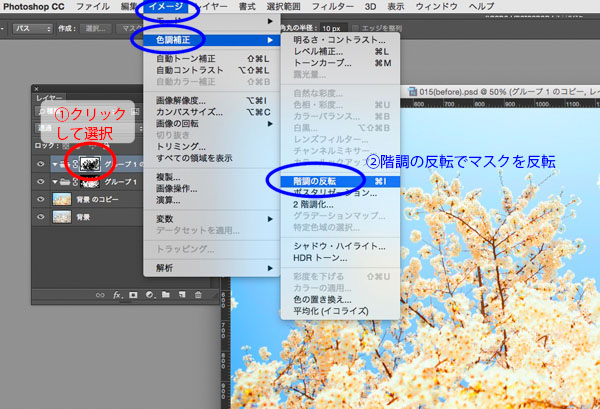
レイヤーウィンドウのフォルダをコピーし、一方のマスクを「⌘(ctrl)+I」で反転させて、「空のマスク」も同時に作っておきましょう。


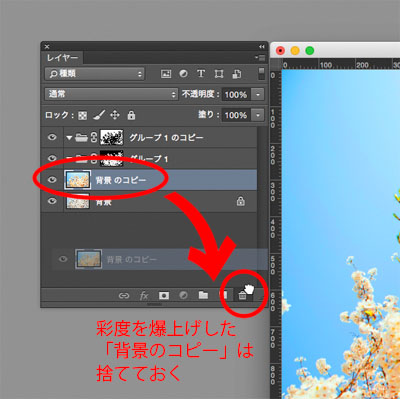
「背景のコピー」レイヤーは、もう必要ないので削除しておきます。

(大変恐れ入ります。これより先の話が本記事の本題ですので、選択範囲の作成の説明は早足で行なわせて頂きました。画像マスクによる選択範囲の作り方の詳細は、連載第14回をご覧いただけましたら幸いでございます)
色調整は、まずは桜から行きたいと思います。当連載をここまでお読み頂いている上級者の方でしたら、選択範囲さえあれば桜の色は作れると思いますが、ここでひとつ、逆転の発想的テクニックを使ってみたいと思います。
今まで当連載では、「色変換は極端に色を変えたい時の技」「色調整は微妙に色を変えたい時の技」として使い分けてきました。しかし今回の桜のように、「淡い綺麗な色に仕上げたいんだけど、元々の画像の色があまり良くない」という場合は、逆転の発想で挑むことがお勧めです。
つまり、「弱い色変換でざっくり着色」した後で「強めの色調整で色を作っていく」という方法です。
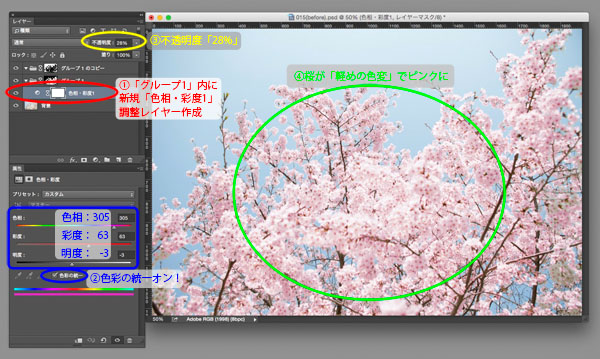
桜の選択範囲のフォルダの中に「色相・彩度」で下図のように、桜をピンクに「色変換」します。 このままでは濃すぎるので、「不透明度」を「28%」にしましょう。

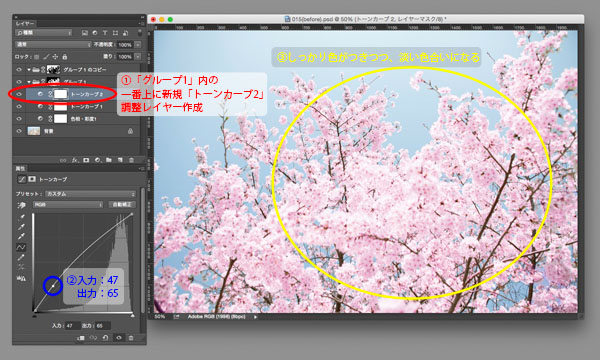
続いて描画モードが「カラー」の「トーンカーブ」で、桜らしい色に、多少強引に調整します。不透明度なども活用して、好みの色に仕上げます。この段階では、色味さえ桜っぽければ、色は濃いままでOKです。また、マスクの出来に不十分な箇所があるようなので、桜の色が濃いうちに、不透明度50%程度の白のブラシツールで修正しておくとよいと思います。

原則K:
桜の花は「弱い色変換でおおまかに着色」した後で「強めの色調整で色を作っていく」という逆転の発想で元の色を作る。
最後に描画モード「通常」の「トーンカーブ」で桜をグッと明るくします。この時、コントロールポイントを中央の127より暗い側に打って、「ほんのわずかに暗部をより明るくするカーブ」にするのがポイントです。そうすることで、花びらの軽い感じが出やすくなります。
通常の写真の多くの場合は、中間調の時には強く感じた色も、トーンを明るく、もしくは暗くすると、色の乗り具合が抑えられます。

原則L:
トーンが中間調の時、発色は最も強くなる。そのままトーンを明るく、もしくは暗くすると、自然と発色は抑えられる。これを利用して桜の淡いトーンを作る。
次に、空です。
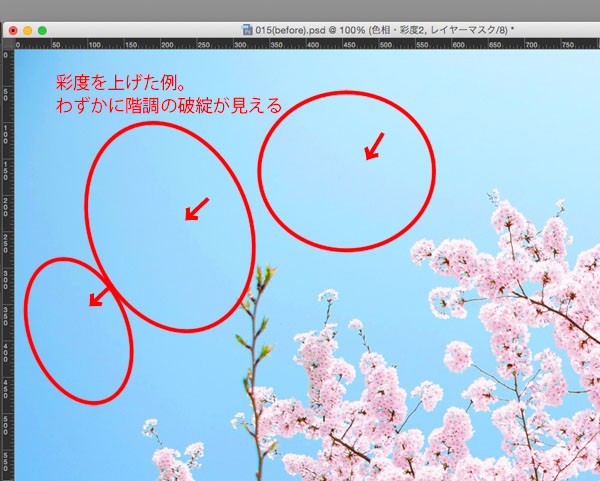
青空は、普通に彩度を上げれば良さそうなところですが、1つ問題があります。この画像に限って言えば、鮮やかな青の発色を目指して彩度を上げると、ほんのわずかになのですが、トーンジャンプが発生してしまいます。

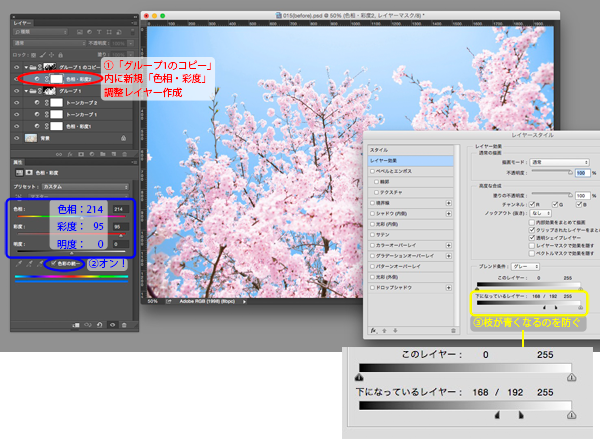
そこで今回は、「青から青への色変換」を行ないます。またもや逆転の発想的なテクニックです。
原則M:
トーンジャンプしやすい青空は「青から青への色変換(着色)」で救えることがある。
具体的には、図のような「色相・彩度」レイヤーを作るだけです。さらに「レイヤー」 → 「レイヤースタイル」 → 「レイヤー効果」から、レイヤースタイルを使って、枝が青く染まるのを防いでいるのもポイントです。もし、それでも不要な部分が青に染まってしまった場合は、レイヤーマスクをブラシで修正してみましょう。

当連載をお読みいただいている方でしたら、技術的には決して難しくないことがお分かりいただけると思います!
そして今回は、雲を合成し、一部の花びらを明るく部分調整してフィニッシュしました。いかがでしょうか?(ダウンロード画像の「after」版のレイヤーウィンドウから、「雲のおまけ」というグループを「shift + ドラッグ&ドロップ」すると雲を移植できます)
 完成画像 2
完成画像 2
精細な選択範囲を作り、個別に色変換・色調整の丁寧な作業を重ねることで、今まで難しいと感じていた絵柄のデジタル画像の色でも思い通りにできる! という感覚を感じていただけましたら幸いです。
(雲の合成は、当連載の守備範囲外ですが、下記リンクのUstreamの「01:05:10」あたりから説明がございますので、興味がおありの方はご覧いただけましたら幸いです)
今回も、本編で登場した原則をおさらいしたいと思います。
| 原則F: 色変換で階調破綻してしまったら、まずはその下に「彩度を-100」レイヤーを仕込んでみる。 |
| 原則G: 「レイヤー効果」の「下のスライダー」を使いこなすことで、「明るい部分だけ」または「暗い部分だけ」に調整レイヤーをかけることが簡単にできる。 |
| 原則H: 写真のグラデーション部分の色み、光沢部分に映り込んだ光源から、被写体に当たる光の性質を推測し、レタッチに活かそう! |
| 原則I: 完成後に、「グループ」もしくは各「調整レイヤー」ひとつひとつの「不透明度」のバランスをとり直そう! |
| 原則J: 画像マスクの作成前に、「元画像の彩度を爆上げ」すると作業効率アップ! |
| 原則K: 桜の花は「弱い色変換でおおまかに着色」した後で「強めの色調整で色を作っていく」という逆転の発想で元の色を作る。 |
| 原則L: トーンが中間調の時、発色は最も強くなる。そのままトーンを明るく、もしくは暗くすると、自然と発色は抑えられる。これを利用して桜の淡いトーンを作る。 |
| 原則M: トーンジャンプしやすい青空は「青から青への色変換(着色)」で救えることがある。 |
自然物のレタッチは、比較的「いろいろ起こりやすい」と、冒頭で申し上げたと思います。まさにそれが、バラエティに富んだ原則として現れているかもしれません。
これからいろいろな画像をレタッチしていく中で、自然物でも人工物でも、思わぬ階調破綻が起こったり、なぜか色が不自然に感じる場面が出てくることはきっとあることと思います。自然界の光と色の法則を知り、デジタル画像の性質を知る勉強には終わりがありません。当連載の最終回までに、少しでも多くの情報をお伝えして、どんな課題でも自己解決できる境地にお連れできるよう、引き続き頑張っていきたいと思います!
色変換をさらに極めるために
今回のおまけのコーナーは2つです。本文中に、話が脇道にそれないよう後回しにしたお話をさせていただきたいと思います。
彩度-100レイヤーはなぜ階調破綻に効くのか
まずは1つ目です。
原則Fの、「彩度を-100レイヤーを仕込む」方法で、どうして階調破綻が収まったのか、というお話をさせていただきたいと思います。
秘密は、チューリップの元画像の健康状態にあります。
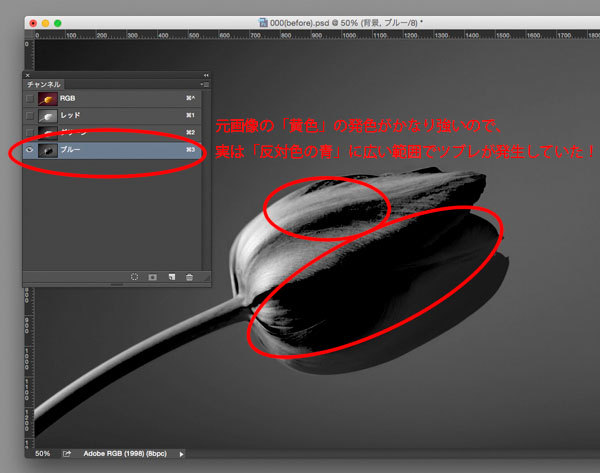
チューリップの元画像を開いて、「背景」レイヤーを選択します。「ウィンドウ」 → 「チャンネル」と進んで「チャンネルウィンドウ」を開きましょう。「レッド」 「グリーン」「ブルー」の各チャンネルをクリックして、画像の状態を比較してみると…いかがでしょうか?
なんとこの画像は、一見問題がないように見えながら、「ブルー」チャンネルのみが、重度の黒つぶれを起こしていた(=黄色が飽和していた)のです!!
(色飽和が起きていると、色調補正の自由度が損なわれる話は、連載第6回「レタッチで画像を壊してしまう時」をご参照いただけましたら幸いです)

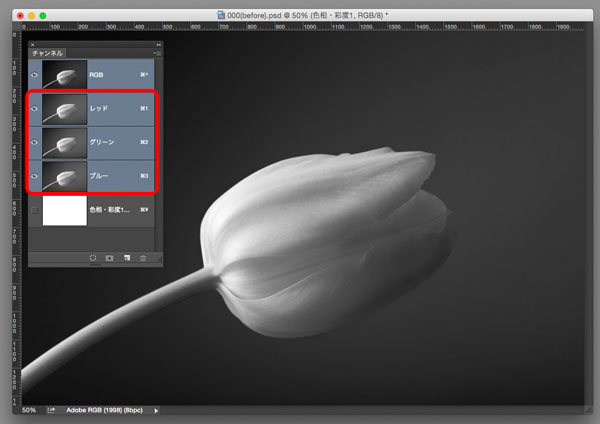
そこで、「カラー」チャンネルのみにかけた「色相・彩度」から彩度を「0」にして、「レッド」 「グリーン」「ブルー」全ての階調を揃えることで、いったんブルーチャンネルの黒つぶれをリセット。そこから色変換技術で着色することで、色調整の自由度を取り戻したという訳なのです!
 モノクロ画像では、RGB全てのチャンネルの階調情報が全て一致した状態となる。色が飽和した画像をこの知識で復活させることができる。
モノクロ画像では、RGB全てのチャンネルの階調情報が全て一致した状態となる。色が飽和した画像をこの知識で復活させることができる。
写真の光沢部分から光の性質を推理する
おまけの2つ目です。写真の中の光沢部分に映り込んだ光源から、光の性質を類推するお話をさせていただきたいと思います。
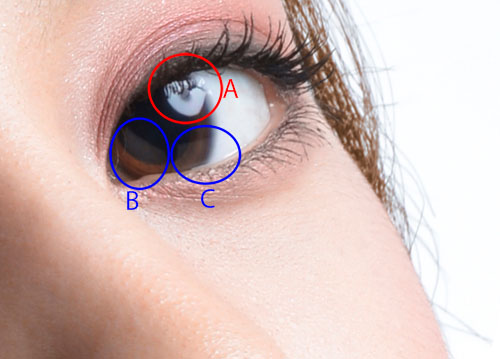
人物写真の眼の部分をよく見てみると、このようなハイライトが写り込んでいることがあります。

この写真でのポイントはA、B、Cの3つの部分です。

フォトグラファーの方でしたら、これだけで概ねどんなライティングがなされているかがわかると思います。
まずはAです。
これは、映り込みの形から、ほぼ「オパライト」と呼ばれるストロボ機材であることが類推されます。これくらいのの大きさで、円形の映り込みをするライト、ということで、
「メジャーどころだとオパライト、傘、パラ(ブロンカラーというストロボメーカーのライティングアクセサリー)あたりかな…」
「スタンドが写り込んでいないから傘じゃないな…」
「パラならもっと映り込みが大きく、黒い影の部分がもっと小さいだろうな…芯ありのオパかな…」
と、だいたいの予想をすることができます。そして、
「芯ありのオパだったとすると、発光部からの直接光はカットされているから厳密には光の芯はないけど、反射光としてはそれなりに方向性のある強い光が来ているはずだな…」
ということで、光の当たっている部分の彩度はこれくらい、全体のコントラストはこれくらいだと自然な範囲に収まるな…ということが、概ね決定してきます。
そしてB、Cに関しましては、非常に薄いのでわかりにくいかもしれませんが、白くて四角い映り込みが入っています。
そこから「左側と、下側からもレフ板(白や銀などの反射板)を入れてるんだな…シャドウ部分も、少しだけ彩度があってもいいかも」ということがわかります(レフ板で光を反射すると、シャドウ部分が少し明るくなり、少し彩度がアップするのが普通です)。
いきなりストロボの用語を多用してしまいました。当連載は、ライティングのご説明が主眼ではないので、不十分な説明で大変申し訳ないのですが、まずは「こういった世界があるんだな」という雰囲気を感じていただければ十分です。
要するにお伝えしたいのは、「色変換や着色をした場合に周囲となじませるには、ある程度光の知識があるとベター」「より高いレベルのレタッチを目指すためには、ライティングやライティング機材の知識があるとより強い」ということです。
Shuffleにはライティングを扱った連載もあります。ご興味のある方は、お読みいただくことで、レタッチスキルの向上が見込めると思います!
* * * * *
お疲れ様でした。今回はここまでです。いかがでしたか?
最終回(第23回)まで、今回を除いてあと4回! 「デジタル画像の色ならば、完全に思い通りにできる」免許皆伝まで、あと4回です。
ということで、ラストスパートに入っている当連載。基本的に、1回だけお読みいただいてもOKな記事を心がけてきたつもりなのですが、さすがに以前お話したことは省いて、最終回までに少しでもレベルの高いお話を詰め込めるよう四苦八苦する展開が続いております…
途中からお読みいただいた方は、お手数をお掛けしますが、前回記事の参照リンクを頼りに、ぜひ「デジタル画像の色ならば、完全に思い通りにできる」という当連載のゴールまでご一緒していただけたら嬉しいです!!
次回は、色変換の最大難関です。「黒いものを白に色変換する」方法について、お話ししたいと思っております。
ご存じの方もいらっしゃるかもしれませんが、黒を白にするのは難しいんです(笑)。そもそもの撮影データのレタッチ耐性が良くない場合、ここばかりはもうどうしようもない場合も…正直存在するかなと思っております。そんな場合の、せめてできることについても、お話ししたいと思っております。
最後の最後の、ちょっと大きな山です。できる限り、わかりやすくお話しできるよう頑張ります。一人でも多くの方が最後の山を超え、ゴールまでご一緒できるよう頑張っていきたいと思っております。
どうぞ、お楽しみに!
作例写真とPhotoshop体験版のダウンロード
記事中の作例写真を使ってPhotoshopの操作が学べるように、画像の無償ダウンロードを行なっています。画像の利用目的は個人利用に限り、商用利用や悪意のある再配布はご遠慮ください。上記の範囲内でブログ、Twitter、Facebookなどに掲載するのは自由です。
また記事はPhotoshopの最新版を使って説明していますので、最新版を試したい場合は、アドビ システムズのWebサイトから無償体験版をダウンロードしてください。
Adobe Photoshop 無償体験版のダウンロードはこちら
御園生大地 Taichi Misonoo
フォトグラファー、レタッチャー、ビデオグラファー。東京生まれ。東京ビジュアルアーツ卒業後、撮影会社に12年勤務。2013年よりフリーランス。建築竣工写真撮影、大手家電メーカーの製品写真レタッチをベースに幅広く撮影・レタッチ業務をこなす一方、近年は動画撮影業務へ進出。Photoshopやレタッチのセミナー登壇、執筆実績多数。
TAICHI MISONOO website
- もう迷わない! 色調補正の手順の型
- RAW現像について知っておきたいこと
- 色調補正にやってくる「前例のないレア難題」への対処法
- これならできる!「黒」から「白」への色変換
- 色変換後の違和感を退治する! ~自然物編~
- 色変換後の違和感を退治する! ~人工物編~
- 色変換・色調整の5つの方法 まとめ
- レイヤーを使いこなす!
- 選択範囲をもっと気楽に!「クイックマスク」「クイック選択ツール」「焦点領域」
- 「画像マスク」を使って選択範囲を作る
- どこでも囲える最強兵器、パスを使って選択範囲を作る②
- どこでも囲える最強兵器、パスを使って選択範囲を作る①
- 色域指定を使って選択範囲を作る
- 色調補正を正しく行なうためにPC環境を整える
- しゃしんを、アートっぽくしてみよう!
- 上級者も使える「シャドウ・ハイライト」
- カラーバランスとレンズフィルター
- レタッチで画像を壊してしまう時
- 「トーンカーブ」で自由自在に色調補正②
- 「トーンカーブ」で自由自在に色調補正①
- 「レベル補正」を使ったプロフェッショナルな色調補正
- 「色相・彩度」の基本と応用
- 色調補正の入門機能「明るさ・コントラスト」