2012年10月02日
 Shuffleの人気連載「Photoshop オート機能完全攻略」を1冊にまとめた本「Adobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版」が9月26日に刊行された。内容は最新版のPhotoshop CS6に合わせて全面的に加筆訂正を行なっているが、Shuffle読者のために本書の一部を特別公開する。
Shuffleの人気連載「Photoshop オート機能完全攻略」を1冊にまとめた本「Adobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版」が9月26日に刊行された。内容は最新版のPhotoshop CS6に合わせて全面的に加筆訂正を行なっているが、Shuffle読者のために本書の一部を特別公開する。
PhotoshopはCS4以降、「コンテンツに応じる」という言葉を使った自動処理機能を強化してきた。言うなれば、絵柄を自動的に認識して、最適なレタッチや変形をPhotoshopが自動でやってくれるということだ。どんな絵柄でもこちらが思ったとおりの仕上がりになるわけではないものの、あっと驚く最適な処理をしてくれる時もある。この「コンテンツに応じる」編集機能は、CS4では拡大・縮小、CS5ではスポット修復ブラシ、塗りつぶしツールに採用されている。さらに新しいCS6では「コンテンツに応じた移動」「コンテンツに応じたパッチ」が追加された。こうした進化の過程も振り返りながら検証してみたい。
コピースタンプツールから始まった進化の歴史
![]() 古くからあるPhotoshopの機能の中でも主にレタッチをするために欠かせなかったのは「コピースタンプツール」だろう。これは画像の一部をコピーして別の場所にペーストするという単純な仕組みで、今さら説明するまでもないだろう。
古くからあるPhotoshopの機能の中でも主にレタッチをするために欠かせなかったのは「コピースタンプツール」だろう。これは画像の一部をコピーして別の場所にペーストするという単純な仕組みで、今さら説明するまでもないだろう。
 次に、周辺の近似色を馴染ませて自動的にレタッチしてくれる機能が加わり、修復ブラシツール、あるいはパッチツールへと進化した。
次に、周辺の近似色を馴染ませて自動的にレタッチしてくれる機能が加わり、修復ブラシツール、あるいはパッチツールへと進化した。
 Photoshop CS2からはスポット修復ブラシが追加され、ソースを指定しなくても目的の場所をワンクリック(もしくはワンドラッグ)するだけで自動的に修復をしてくれるようになった。
Photoshop CS2からはスポット修復ブラシが追加され、ソースを指定しなくても目的の場所をワンクリック(もしくはワンドラッグ)するだけで自動的に修復をしてくれるようになった。
2クリックが必要だった作業が1クリックで済むので、画像上のごみ取り作業などが劇的に楽になったことは言うまでもない。この辺が自動化の走りだと思われるが、絵柄を認識してというよりは近似色に合わせてといったことだった。
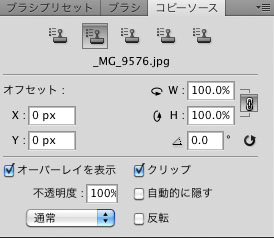
 Photoshop CS3ではコピーソースという機能が追加された。
Photoshop CS3ではコピーソースという機能が追加された。
複数のソース元を指定しておけば、それを切り替えて素早く作業できるというもので、コピースタンプツールだけではなくて修復ツールにも使えるので、作業効率が良くなった。
このPhotoshop CS3でコピースタンプツールから修復ツール、スポット修復ツールまでのレガシーツールがひと通り完成したと言ってもよいだろう。そのため、ここで充分満足した人も多かったに違いないが、実はこれで終わりではなかったのだ。Photoshop CS4で初めて「コンテンツに応じる」という言葉が登場し、Photoshop内部の人工知能が絵柄を認識します!と宣言したのだ。
絵柄を認識する技術
カメラで露出判定を行なうときは、マルチパターン測光や評価測光といった測光方式があり、画面を分割して明るさの分布を判定したりしていた。これも広い意味での画像認識と言えるだろう。
近年のデジカメでは当たり前になった顔認識という技術、最近では笑顔まで認識するというから驚きだ。一体どうやって笑顔を認識するのかは謎だが、技術的なコアの部分は企業秘密に類するものなんだろう。
こうした画像認識の技術がPhotoshopなどの画像処理ソフトの中にも組み込まれてくるのは当然の流れと言えるだろう。以前から絵柄や画像認識はしていないわけではなかったのだろうが、それが劇的に進化したのはPhotoshop CS4からである。
象徴的に「コンテンツに応じる」という言葉がキーワードになっているが、それ以外のツールでも処理の仕方が全然違うほどの進化を遂げた。パノラマ写真作成のPhotomergeもCS4以降、劇的に精度が上がりエラーが少なくなった。古くからあった「覆い焼き」「焼き込み」「スポンジツール」も、トーンを保護した処理になり、違和感のない仕上がりをするようになった。こうした処理プログラムの向上で、画像を認識する力が格段に進歩したのがCS4以降と言えるだろう。
コンテンツに応じて拡大・縮小
最初に「コンテンツに応じる」という言葉が登場したのは、CS4 の新機能としてデビューした「コンテンツに応じて拡大・縮小」だった。それまでの「変形」ツールの「拡大・縮小」では、画面全体を平均的に変形させていくので、人物の部分が太ったり痩せたり違和感のある仕上がりになってしまうのが難点だった。それに対して「コンテンツに応じて拡大・縮小」を使うと、Photoshop 自身が絵柄(コンテンツ)に応じて、どこを保護し、どこを多めに変形させるかを判断してくれる。背景がシンプルだと、どの部分が主たる被写体であるかをPhotoshop 自身が判断しやすいので、比較的うまくいく。
ただ、背景が複雑だと判断しにくく、思った通りにはいかないこともある。その場合は人物の肌色に近い部分を保護する「スキントーンを保護する」オプションボタンを押してみよう。あるいは、保護したい部分を選択しアルファチャンネルとして保存しておけば、それを保護範囲として活用できる。これで、思ったとおりの処理をすることができるのだ。
では、いくつかの作例とともに詳しく紹介していこう。
下は雑誌の扉用として縦位置で撮影された写真。もし、これを横位置で使いたいと言われたらどうだろう。
 元画像
元画像
まず、最初に思いつくのはトリミングしてしまうことだ。
 横位置にトリミング
横位置にトリミング
簡単に横位置写真にできた。写真としてはこれでOK だが、デザイン上の都合でタイトルやキャプションを入れたいとか、もっと引いた感じがよいといったディレクションが入ってくると、こう単純にはいかない。特に印刷物の場合、一番の問題はトリミングしてしまうことで解像度が足りなくなってしまうことだろう。
この問題を解決するには、従来のやり方だとカンバスサイズを広げ、コピースタンプツールで周辺のピクセルを増やしていったり、拡大・縮小ツールで変形をかけたりしながら作業していくことになるのだろうか。
単純に拡大・縮小ツールだけで変形をかけた場合の仕上がりは、実際に見なくても容易に想像はできるが一応載せてみる。
 拡大・縮小で変形
拡大・縮小で変形
やはり想像どおり。これでは使えない。
そこで「コンテンツに応じて拡大・縮小」を使ってみる。あらかじめ画像はレイヤー化して、カンバスサイズを広げておこう。「編集」メニューから「コンテンツに応じて拡大・縮小」を選択する。
 このツールは従来の「変形」ツール同様、無選択の背景のままでは使えないので、レイヤー化するか、画面が選択された状態になっていないといけない。
このツールは従来の「変形」ツール同様、無選択の背景のままでは使えないので、レイヤー化するか、画面が選択された状態になっていないといけない。
 元画像
元画像
 「コンテンツに応じて拡大・縮小」の結果
「コンテンツに応じて拡大・縮小」の結果
左右を拡大し、上下を縮小した結果が、上の写真だ。こんなに簡単にできてしまってよいのか!? というぐらい簡単にできてしまった。このぐらいシンプルな絵柄だと、Photoshop 自身も何が主たる被写体かを的確に判断したようで、自転車の女性の部分を保護し、空や芝生の部分に変形をかけたようだ。自転車の女性は画面の中心部から外れていたので、単純に真ん中部分を保護して周辺だけ変形をかけた、ということではなさそうだ。確かにPhotoshop が画像を認識していたと思って間違いないだろう。
また、拡大をかけた時の画質の問題だが、確かに画質は落ちる。しかし、主に変形がかかるのは背景であって、保護すべきところは保護されているので大きな問題ではないだろう。これも「コンテンツに応じて拡大・縮小」を使うことのメリットだ。
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)
竹澤宏 Hiroshi Takezawa
1983年、フリーのフォトグラファーとして独立。以来30数年、いまだに業界の片隅に生息中。インテリアや物撮りを中心とした広告写真が主だが、雑誌の取材や執筆もこなせるオールラウンダータイプのフォトグラファー。
http://takezawa-lab.com/
https://www.facebook.com/TakezawaHiroshi
- Mini Bridge
- スマートコレクション
- Webギャラリー
- 復活した「コンタクトシートII」
- PDFコンタクトシート
- バッチ・ドロップレット・イメージプロセッサ
- アクションを使用した自動処理
- HDRトーン
- HDR Proに統合
- 露出違いの写真をHDRに統合②
- 露出違いの写真をHDRに統合①
- 超高解像度の写真を作る②
- 超高解像度の写真を作る①
- Photomergeでパノラマを作る②
- Photomergeでパノラマを作る①
- ぼかしギャラリー
- 「レイヤーを自動整列」の応用
- 被写界深度の合成
- 進化した「ゆがみフィルター」
- パペットワープ
- ワープ
- 広角補正フィルター
- 進化した「レンズ補正フィルター」②
- 進化した「レンズ補正フィルター」①
- コンテンツに応じたパッチ
- コンテンツに応じた移動
- コンテンツに応じた塗りつぶし
- コンテンツに応じた修復
- コンテンツに応じて拡大・縮小②
- コンテンツに応じて拡大・縮小①
- 「Adobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版」発売














