2012年12月26日
 Shuffleの人気連載「Photoshop オート機能完全攻略」を1冊にまとめた本「Adobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版」が刊行された。内容は最新版のPhotoshop CS6に合わせて全面的に加筆訂正を行なっているが、Shuffle読者のために本書の一部を特別公開する。
Shuffleの人気連載「Photoshop オート機能完全攻略」を1冊にまとめた本「Adobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版」が刊行された。内容は最新版のPhotoshop CS6に合わせて全面的に加筆訂正を行なっているが、Shuffle読者のために本書の一部を特別公開する。
Photoshopでは、バージョンが新しくなるたびに従来の機能を強化して「使えるように」なる、ということがよくある。従来のHDRはCS5で「HDR Pro」へと進化し、1枚の写真から擬似的に「HDRトーン」を作ることもできるようになった。HDRの歴史はCS2から始まり、CS3を経てCS4あたりからかなり使えるようになってきた。そこで、まずCS4をベースに基本機能を解説し、その後CS5で追加された機能などを紹介していこう。
HDRとは?
HDRとはハイダイナミックレンジ(High Dynamic Range)のことで、HDR画像は同じ絵柄の露出の違う複数の写真を統合し、32bit化されたダイナミックレンジを持つ写真として合成するものである。
通常の画像データは8bit RGBが基本で、一眼デジカメのRAWデータなどは階調幅が大きい16bitが主流となる。32bitというと、さらにその倍の階調幅・ダイナミックレンジを持つデータということになる。データ量も8bitの4倍、16bitの2倍になる計算だ。
Photoshopで初めて32bit画像が扱えるようになったのはCS2からだが、当時はHDRという言葉自体もあまり知られていないような時代だったと思う。だから、何をする機能なのかよく分からないまま、将来的には32bitというすごいデータもハンドリングできるようになるのかなぁ程度に思っていた記憶がある。実際、当時のマシンスペックでは32bitという大容量のデータを扱うのは大変だったと思うし、あくまで将来へ向けた布石としての新機能だと認識していた。
その後CS3、CS4で機能強化され、「レベル補正」「色相・彩度」などの色調補正機能、ブラシや消しゴムなどのペイントツールも32bitのままで使えるようになった。さらにCS5では名称もHDRからHDR Proへと変わり、更なる機能強化も計られた。
32bit HDR画像の作り方をもう一度検証してみる
ここではCS4当時の「HDRに統合」をベースに解説していこう。
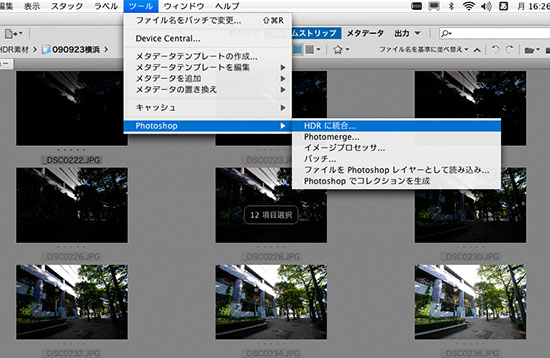
HDR画像を作るには「ファイル」メニューから「自動処理」→「HDRに統合」を選択するか、あるいは、Bridgeで画像を選択した後で、「ツール」→「Photoshop」→「HDRに統合」を選択する。
 Bridgeの画面
Bridgeの画面
作例として選んだ絵柄は、街路樹のある街並。逆光が照りつけ、明暗差がかなり激しい絵柄である。
 元画像 f11 1/60秒で撮影
元画像 f11 1/60秒で撮影
ビルの壁面は逆光で完全に白飛びし、暗部も潰れている。カメラを三脚に取り付け、同ポジ(同ポジション)で段階露光しながら撮影していく。
ハイライト側の露出に合わせた写真はこんな感じ。
 f11 1/500秒で撮影
f11 1/500秒で撮影
これでもまだ壁面の一部が飛んでいる状態だ。
暗部を潰さないためには…
 f11 1/15秒で撮影
f11 1/15秒で撮影
このぐらいスローシャッターにしないと暗部が再現されない。
HDR画像は、これだけ明暗差の激しい絵柄を1枚の写真として、階調を保持しながら再現できるのか?
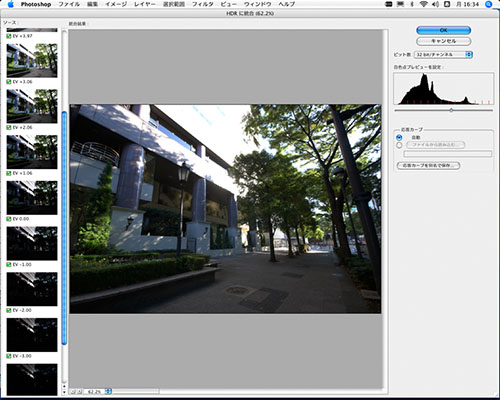
少し多すぎると思いながらも、f11 1/4000秒からf11 1/2秒まで11EV差の写真を撮った。この、1EV差の写真を12枚、HDRに統合した。

実際にはこんなにたくさんの写真は必要ないかもしれない。
左側に縦に並んだソース画像のチェックマークを外すと、必要な枚数だけの合成になる。プラス、マイナスのEV値が表示されるが、これはデータのExif情報を参照しているものと思われる。
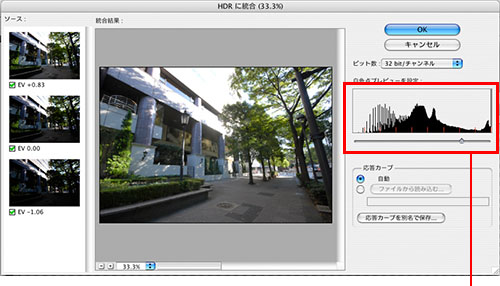
どのくらいの露出差の写真が何枚必要か?というのは、絵柄によっても違うだろう。もっと細かく検証してみなくてはいけないが、一般には5枚程度の写真が推奨されているようだ。例えば、この絵柄で2EV差と1EV差で3枚の写真で合成することも試してみたが、右に示されたプレビューのヒストグラムを見た時、暗部にトーンジャンプが見受けられた。

この、右側に表示されたヒストグラムを見ながら、白色点のスライダーを動かしていくとプレビュー画面が大きく変わってくる。ただし、これはディスプレイ上で見るプレビューであり、実際のデータではハイライトからシャドウまでカバーする階調を保持していることに変わりはない。
実は、ここが、以前の私が正しく理解できていなかった点で、HDRを理解する上で重要なポイントになる。つまり、実際に表示するディスプレイは24bit(各色8bit)なので、現状では各色32bitの階調幅を持つ画像データを全て表示できるデバイスは、まだ世の中には存在しないのだ(たぶん…)。
プレビューでハイライトが飛んでいても、シャドウがつぶれていても、それはあくまでディスプレイ上に表示できないだけであって、データそのものにはハイライト側の情報もシャドウ側の情報も破棄せず持っているのである。だから、ここの白色点のスライダーはどこに設定してあっても、実際のデータには影響はない。あくまでプレビュー上の見栄えの問題である。
ヒストグラムの下に、「応答カーブ」という項目があるが、これも通常「自動」のままでよい。ビット数は基本を理解していただくためにまずは32bitに設定する。直接、16bitや8bitに変換することもできるが、その場合は後述する変換のための設定ウインドウが現れる。
「OK」ボタンをクリックして、32bit HDR画像ができ上がる。これをいったん32bitのまま保存しよう。
 ウィンドウの下に「32bit露光量」のスライダーが現れ、センターより左へ動かすと飛んでいたハイライトが見えてくる。逆にセンターより右に動かすとつぶれていたシャドウが見えてくる。
ウィンドウの下に「32bit露光量」のスライダーが現れ、センターより左へ動かすと飛んでいたハイライトが見えてくる。逆にセンターより右に動かすとつぶれていたシャドウが見えてくる。


このとき、露光量を変えた状態で保存しなおしても、実際のデータに変化はなく、ハイライトからシャドウまでのデータは保持したままである。
これが、本来の32bit HDR画像データだ。ただし、ディスプレイ上ですべてを表示できないので、「32bit HDR画像(ただし、全ての階調は表示できない)」といった具合にかっこ付きでただし書きを入れて理解しておかないと、以前の私のように意味がよくわからないままになってしまったりする。
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
最新機能をプロの視点で徹底検証Adobe Photoshop CC ハンドブック
PDF版を無償公開中
自動編集機能のガイドブックAdobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版
竹澤宏 著/玄光社 刊
紙版2,200円+税(電子書籍版1,800円+税)
竹澤宏 Hiroshi Takezawa
1983年、フリーのフォトグラファーとして独立。以来30数年、いまだに業界の片隅に生息中。インテリアや物撮りを中心とした広告写真が主だが、雑誌の取材や執筆もこなせるオールラウンダータイプのフォトグラファー。
http://takezawa-lab.com/
https://www.facebook.com/TakezawaHiroshi
- Mini Bridge
- スマートコレクション
- Webギャラリー
- 復活した「コンタクトシートII」
- PDFコンタクトシート
- バッチ・ドロップレット・イメージプロセッサ
- アクションを使用した自動処理
- HDRトーン
- HDR Proに統合
- 露出違いの写真をHDRに統合②
- 露出違いの写真をHDRに統合①
- 超高解像度の写真を作る②
- 超高解像度の写真を作る①
- Photomergeでパノラマを作る②
- Photomergeでパノラマを作る①
- ぼかしギャラリー
- 「レイヤーを自動整列」の応用
- 被写界深度の合成
- 進化した「ゆがみフィルター」
- パペットワープ
- ワープ
- 広角補正フィルター
- 進化した「レンズ補正フィルター」②
- 進化した「レンズ補正フィルター」①
- コンテンツに応じたパッチ
- コンテンツに応じた移動
- コンテンツに応じた塗りつぶし
- コンテンツに応じた修復
- コンテンツに応じて拡大・縮小②
- コンテンツに応じて拡大・縮小①
- 「Adobe Photoshop オート機能完全攻略 CS6/CS5/CS4対応版」発売














