2015年04月30日
レタッチでは、色を補正するだけでなく質感を整えることも重要なポイントとなる。今回は、シャープネスとぼかしを使うことで、写真の質感にこだわった作品を仕上げていく。
レタッチでは「露出」や「色」の補正が注目されがちだが、シャープさややわらかさなどの質感を整えるのも大切な作業だ。
特に、マクロで撮影した写真では、ピントの合っている部分は鮮鋭に見せたいし、アウトフォーカスの範囲は濁りのないボケ味に仕上げたい。
シャープやぼかしは決して派手なレタッチではないが、写真の質感を高める上ではこだわりたい処理でもある。
テーマ:マクロで撮影した写真を仕上げる


オリンパスOM-D E-M1 コシナNOKTON 25mm F0.95 絞り優先AE(f5.6 1/320秒) 補正なし ISO250 324分割デジタルESP測光 WB:オート
レタッチを考慮して、花びらの階調が取り込める露出で撮影。白や明るい色は、わずかに暗めに撮影しておくとレタッチで微妙な陰影が出しやすい。露出と階調感を整えつつ、背後のぼけが若干うるさかったので、軽くぼかして被写体を際立たせてみた。
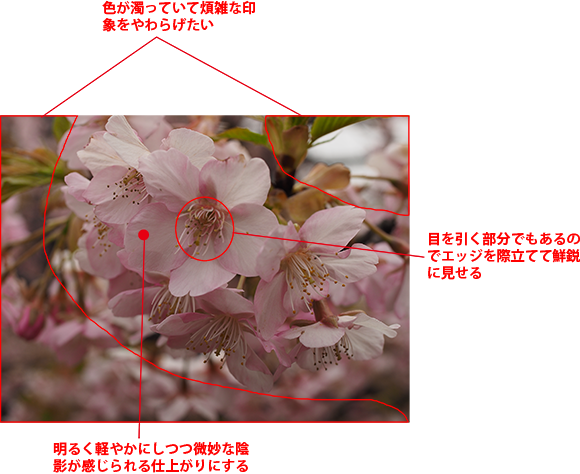
レタッチの設計

「補正前・後」と「レタッチの設計」拡大図はこちらをクリック ※別ウィンドウで表示
>>作例写真のダウンロードはこちらから
※作例写真を使ってPhotoshopの操作が学べます。画像の利用目的は個人利用に限ります。
シャープとぼかしで質感を作り込む
マクロやそれに類する写真の場合、質感を出すには「適切な露出」と、「シャープさ」「ボケ味」が重要になる。
特に、メインの被写体や目を引くポイントの鮮鋭さは大切だ。その部分のエッジを際立たせることで、写真全体がシャープに感じられるようになる。
また、背景のボケにもこだわりたい。露出やコントラストを調整したり、細部が曖昧になるようにぼかすなど、ボケを積極的にコントロールしてみよう。
シャープもぼかしも、全体を均一に処理するのではなく、「必要な範囲」に対して「軽く」適用するのがポイントだ。
はじめに
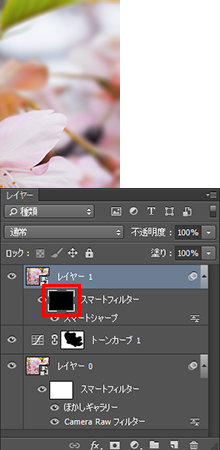
 補正のためのレイヤーの構成
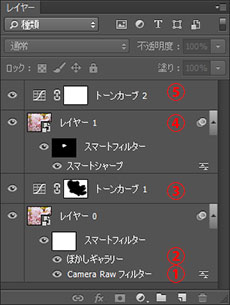
補正のためのレイヤーの構成
シャープやぼかしなど、フィルター系のレタッチを繰り返すときは「スマートオブジェクト」を使うと作業が試行錯誤できるようになる。
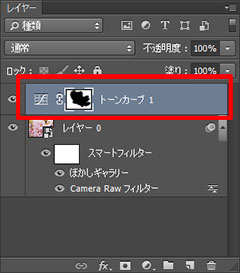
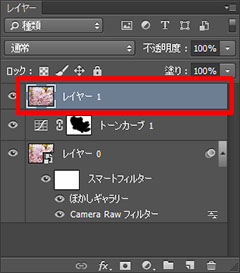
①が色調のベースを作っている「Camera Rawフィルター」で、②が背景をぼかすためのフィルター。どちらも、ひとつのスマートオブジェクトで作業している。
③は背景の色調を落ち着かせるための調整レイヤーで、④は背景と切り離してシャープに見せるためのレイヤー。
⑤は、最終的な階調を整えるための「トーンカーブ」だ。
①露出とボケ味を整える
■STEP1 スマートオブジェクトに変換する
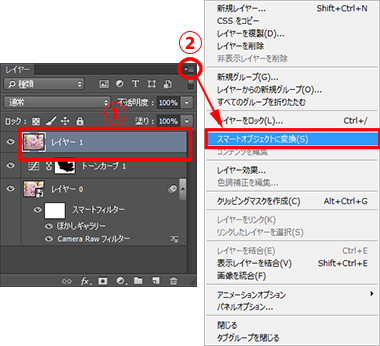
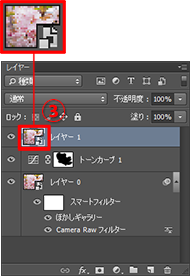
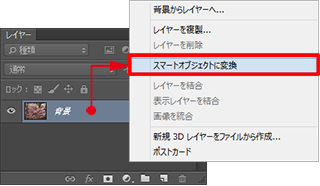
露出や色を「Camera Rawフィルター」で補正するので、試行錯誤がしやすいように「背景」レイヤーを「スマートオブジェクト」に変換する。「レイヤー」パネルで「背景」を右クリックし、「スマートオブジェクトに変換」を選択。「レイヤー0」が作られたら準備は完了。
 「背景」を右クリックして「スマートオブジェクトに変換」を選択
「背景」を右クリックして「スマートオブジェクトに変換」を選択
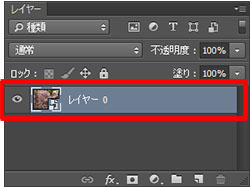
 「レイヤー0」が作られる
「レイヤー0」が作られる
≪ワンポイント≫
■「スマートオブジェクト」とは
元の画質を維持したまま編集が行なえる形式の画像レイヤーのこと。拡大や縮小、フィルター加工、変形などを行なった後でも、編集内容を変更したり取り消して元の状態にすることができる。「調整レイヤー」の編集機能版と考えると分かりやすい。
■STEP2 「Camera Rawフィルター」を選択
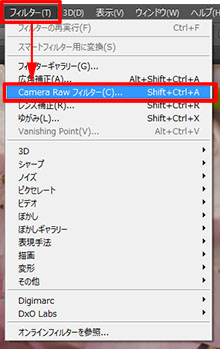
露出と色を補正するために、「フィルター」メニューの「Camera Raw フィルター」を選択。スマートオブジェクトに対してフィルターを適用すると、自動的に「スマートフィルター」として「レイヤー」パネルに記録される。再調整するときは、「レイヤー」パネルでフィルター名をダブルクリックすればOK。
 「フィルター」メニューの「Camera Raw フィルター」を選択
「フィルター」メニューの「Camera Raw フィルター」を選択
 「Camera Raw フィルター」画面が表示される
「Camera Raw フィルター」画面が表示される
■STEP3 露出を補正する
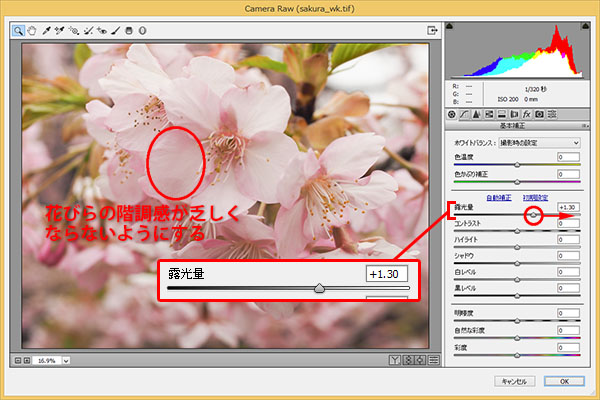
「露光量」スライダーを右に移動して明るく補正。全体の明るさを見るだけでなく、細部(花びらの階調感)にも注目し、被写体の微妙な陰影を失くさないようにすること。作例は、陰影が乏しくならないぎりぎりの明るさに補正している。
 補正前の状態
補正前の状態
 「露光量」スライダーを右に移動して明るく補正する
「露光量」スライダーを右に移動して明るく補正する
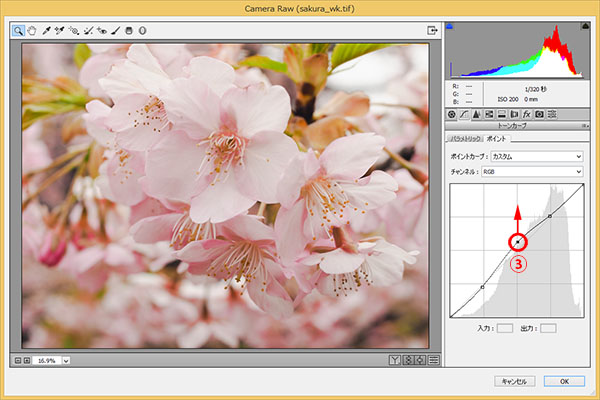
■STEP4 微妙な露出を整える
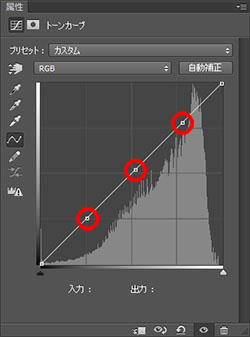
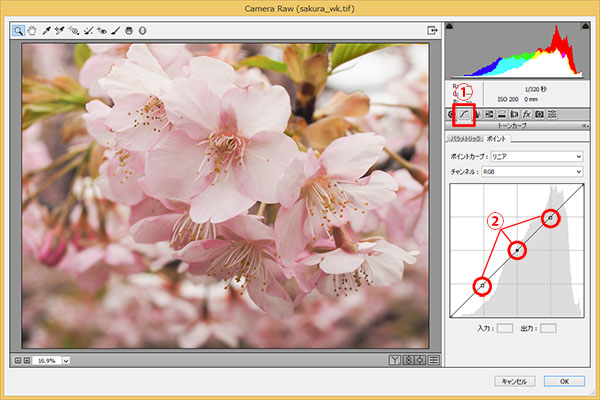
ハイライトの質感を維持しつつ、少し明るくするために「トーンカーブ」で補正する。①「トーンカーブ」ボタンをクリックして機能を表示し、②トーンカーブ上に3つのポイントを作成。③中央のポイントを上に移動すれば、中間調が重点的に補正できる。
 補正前の状態。トーンカーブの左下、中央、右上にポイントを作る
補正前の状態。トーンカーブの左下、中央、右上にポイントを作る
 中央のポイントを上に移動して中間調を重点的に明るく補正
中央のポイントを上に移動して中間調を重点的に明るく補正
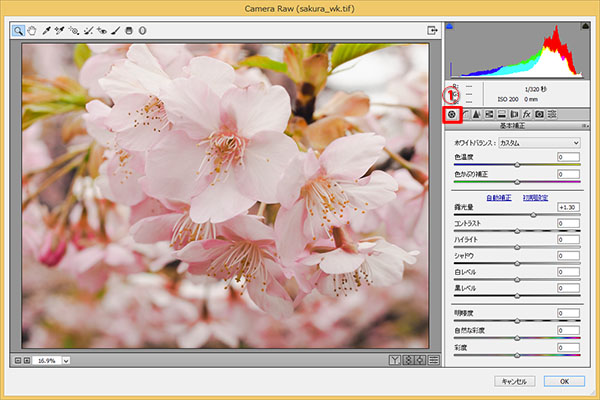
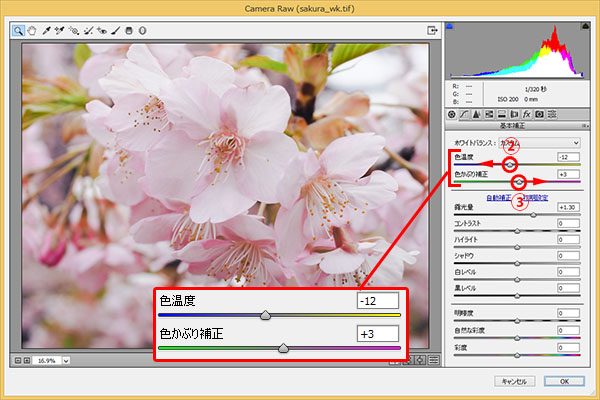
■STEP5 色を補正する
桜の色がイメージより暖色系なので、透明感のある色彩に補正する。この作業は、①「基本補正」ボタンをクリックして、「色温度」と「色かぶり補正」スライダーを調整すればOK。②色温度の設定値を少し下げると澄んだイメージになり、③「色かぶり補正」の設定値を上げると赤系の発色がよくなる。
 補正前の状態。「基本補正」ボタンをクリックしてパネルを表示
補正前の状態。「基本補正」ボタンをクリックしてパネルを表示
 「色温度」スライダーを左、「色かぶり補正」スライダーを右に移動して、透明感のあるピンク色に補正
「色温度」スライダーを左、「色かぶり補正」スライダーを右に移動して、透明感のあるピンク色に補正
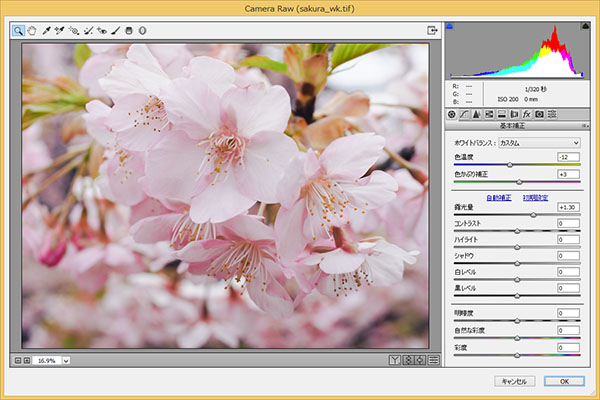
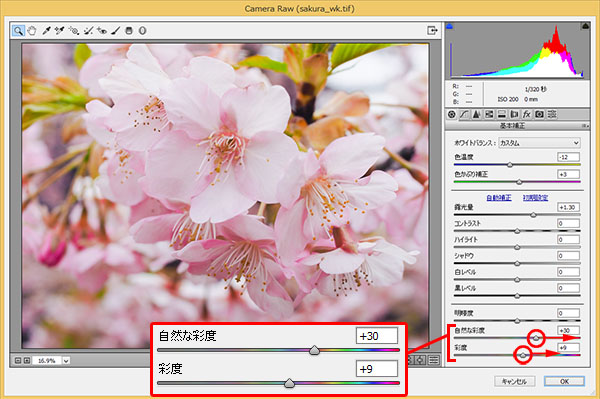
■STEP6 彩度を強めて発色をよくする
華やかな色彩を得るために「彩度」を強める。淡い色の場合、「自然な彩度」スライダーを使うとバランスよく仕上げやすい。「自然な彩度」で足りない鮮やかさは、「彩度」スライダーで補うことができる。色と鮮やかさを調整すると、ハイライトやシャドウの階調感が変化することもあるので、必要に応じて「トーンカーブ」や「ハイライト」「シャドウ」スライダーなどで微調整しておく。
 補正前の状態
補正前の状態
 「自然な彩度」と「彩度」スライダーを右に移動して鮮やかに補正
「自然な彩度」と「彩度」スライダーを右に移動して鮮やかに補正
②背景を滑らかにならす
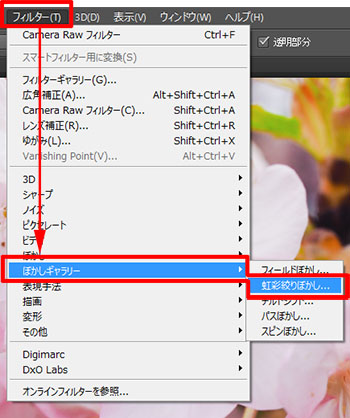
■STEP1 「虹彩絞りぼかし」を選択
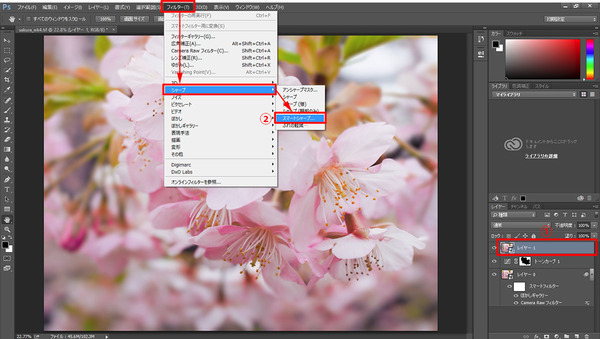
被写界深度が若干深く、背景がうるさく感じられる。これを修整するために、少しぼかして滑らかに補正していく。使う機能は被写界深度が補正できる「虹彩絞りぼかし」で、「フィルター」メニューの「ぼかしギャラリー」→「虹彩絞りぼかし」で機能を表示する。
 「フィルター」メニューの「ぼかしギャラリー」→「虹彩絞りぼかし」を選択
「フィルター」メニューの「ぼかしギャラリー」→「虹彩絞りぼかし」を選択
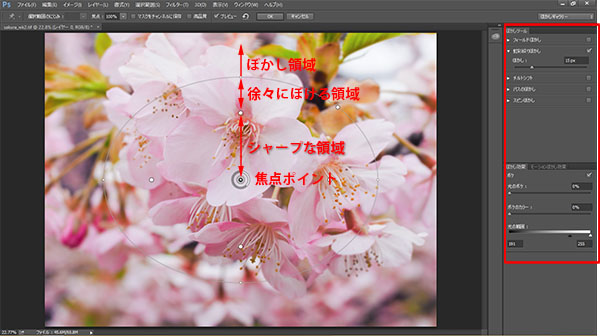
 「ぼかしツール」と「ぼかし効果」パネルが表示され、写真上に焦点ポイントと円が表示される
「ぼかしツール」と「ぼかし効果」パネルが表示され、写真上に焦点ポイントと円が表示される
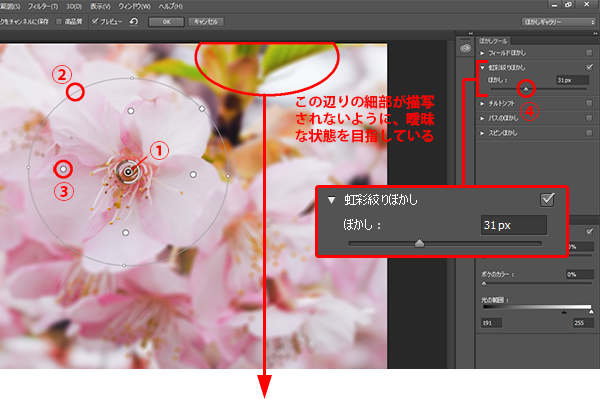
■STEP2 ぼかしを実行する
シャープな状態(元の画質)を保つ位置に①焦点ポイントを移動し、②外側の円をドラッグしてぼかす範囲を指定。必要に応じて③○をドラッグしてぼかしはじめる位置を調整したら、④「虹彩絞りぼかし」の「ぼかし」スライダーでぼけの強さを決める。焦点ポイントは複数作れるので、一度の調整で仕上げる必要はない。
焦点ポイントを編集してぼかす範囲を調整する
 ぼかす前の状態
ぼかす前の状態
 ぼかした状態
ぼかした状態
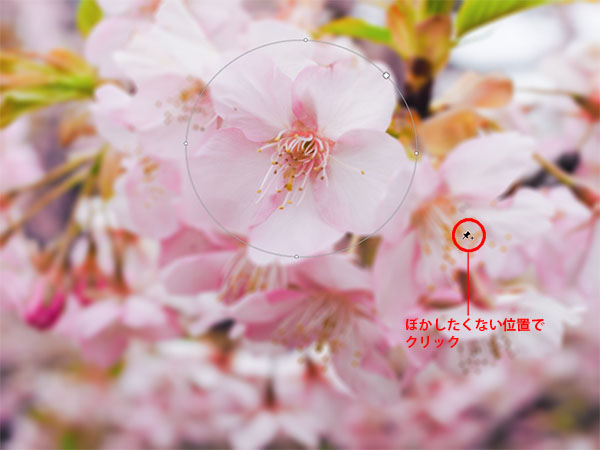
■STEP3 焦点ポイントを追加する
複雑な形状をぼかす場合、複数の焦点ポイントを作って仕上げていく。ピントの合っている状態を保ちたい位置でクリックすると、焦点ポイントを中心に元の画質が表示される。新たに追加した焦点ポイントは、STEP2の要領で範囲を編集することが可能。
 クリックして焦点ポイントを作成する
クリックして焦点ポイントを作成する
 焦点ポイントを編集してぼかす範囲を指定
焦点ポイントを編集してぼかす範囲を指定
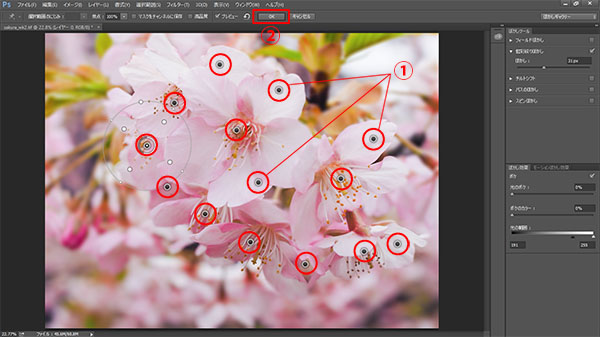
■STEP4 ぼかす範囲を仕上げる
被写体の形状に合わせて①焦点ポイントを追加し、背景をぼかしていく。ぼかす範囲が編集できたら②「OK」ボタンをクリックして確定。背景をぼかす方法としては、レイヤーマスクを使いぼかしたレイヤーと元のレイヤーを重ねる方法もあるが、どちらがよいかはケースバイケース。作例は「円形」でぼかす範囲が指定しやすかったのと、ぼかす量が少ないため補正の境界が目立ちにくかったこと、そしてボケ味の美しさから「虹彩絞りぼかし」を使用している。
 大小さまざまな焦点ポイントを作り、背景をぼかしていく
大小さまざまな焦点ポイントを作り、背景をぼかしていく
③背景の色彩を落ち着かせる
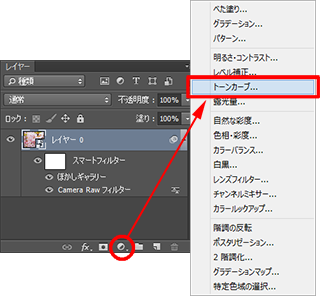
■STEP1 「トーンカーブ」を選択
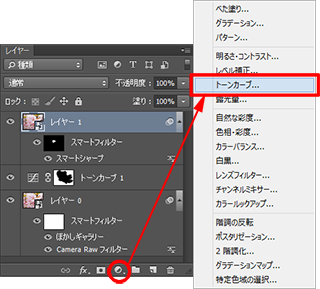
作例のように、煩雑で同系色な背景の場合は、コントラストをわずかに弱めるなどして「色調に変化」を出すとすっきりした印象にしやすい。使う機能は調整レイヤーの「トーンカーブ」で、「レイヤー」パネル下部の ![]() ボタンから「トーンカーブ」を選択し、線グラフの左下と右上に2つのポイントを作成しておく。
ボタンから「トーンカーブ」を選択し、線グラフの左下と右上に2つのポイントを作成しておく。

 「属性」パネルに「トーンカーブ」画面が表示される
「属性」パネルに「トーンカーブ」画面が表示される
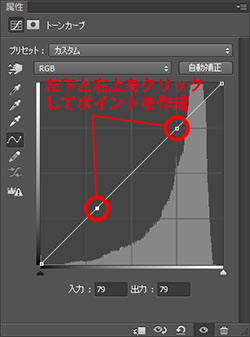
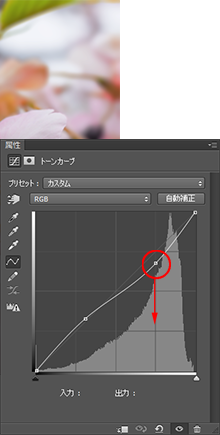
■STEP2 背景の色調を調整する
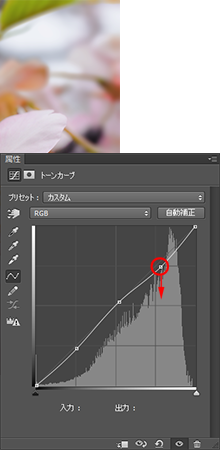
背景部分に着目して、メインの被写体よりも控えめの色調に仕上げていく。基本的には露出やコントラストを下げればOK。作例はメインの被写体も背景もハイライトが際立っているので、トーンカーブの右上のポイントを下げてハイライトを弱め、コントラストを抑えている。
 補正前の状態
補正前の状態
 右上のポイントを下げて、ハイライトが暗くなるようにコントラストを弱める
右上のポイントを下げて、ハイライトが暗くなるようにコントラストを弱める

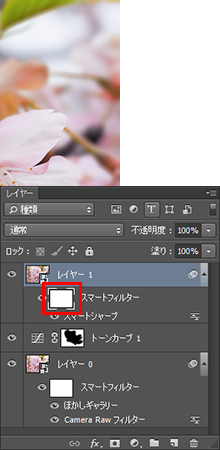
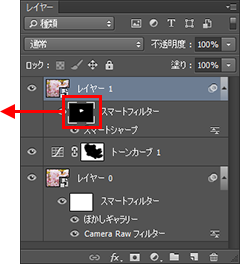
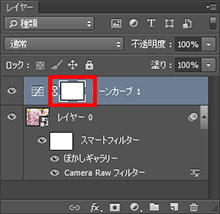
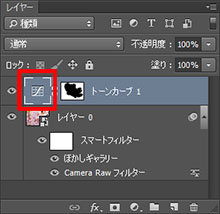
■STEP3 レイヤーマスクを選択
 「トーンカーブ」レイヤーの「レイヤーマスクサムネール」を選択
「トーンカーブ」レイヤーの「レイヤーマスクサムネール」を選択
STEP2の補正を背景だけに適用するために、レイヤーマスクで範囲を制限する。「レイヤー」パネルで、STEP2で作った「トーンカーブ」レイヤーの「レイヤーマスクサムネール」をクリックして選択。
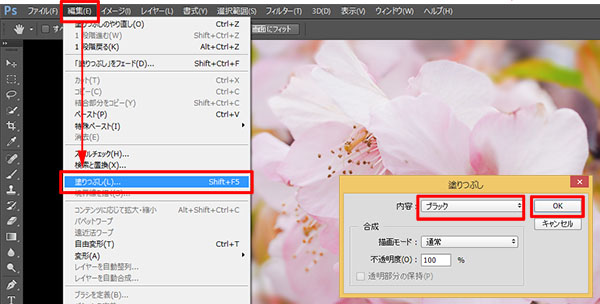
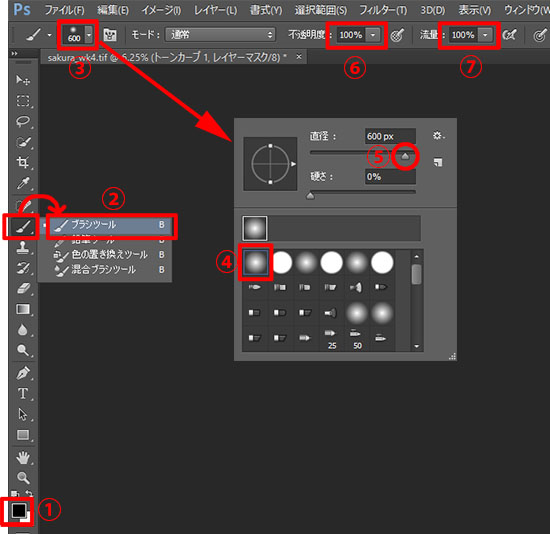
■STEP4 「ブラシツール」を設定する
レイヤーマスクに描画するための「ブラシツール」を設定する。ツールパネルの①描画色を「黒」に設定したら、②「ブラシツール」をクリックして選択。ブラシの形状はボケ足のあるタイプが適しているので、③「ブラシプリセットピッカー」をクリックし、④「ソフト円ブラシ」に設定。ブラシの太さは、作業する部分に合わせて⑤「直径」スライダーで調整しておく。⑥「不透明度」と⑦「流量」はどちらも「100%」にする。
 描画色が「黒」のブラシを設定する
描画色が「黒」のブラシを設定する
■STEP5 背景だけを補正する
描画色を「黒」に設定したブラシで、「背景以外」の補正したくない被写体の部分をドラッグして描画。これにより、ドラッグした部分の補正が透過状態になり、背景だけが補正された状態になる。部分補正が完了したら、必要に応じてSTEP2の「トーンカーブ」を微調整しておこう。
 レイヤーマスク描画前の状態
レイヤーマスク描画前の状態
 背景以外を黒で描画して部分的に補正する
背景以外を黒で描画して部分的に補正する


「レイヤーマスクサムネール」(右上)には、描画した濃淡が記録される
 アイコンをダブルクリックして補正画面を表示する
アイコンをダブルクリックして補正画面を表示する≪ワンポイント≫
■調整レイヤーを再調整する
調整レイヤーの補正をやり直すには、「レイヤー」パネルで調整レイヤーのアイコンをダブルクリックして「属性」パネル(補正機能)を表示し、再調整すればOK。